Vous cherchez un tutoriel sur l'ajout d'un formulaire de contact dans WordPress ?
La création d'un formulaire de contact est un moyen simple d'entrer en contact avec votre public et d'obtenir un retour d'information précieux. Aujourd'hui, nous allons vous montrer comment ajouter un formulaire de contact dans WordPress, et nous allons le décomposer en un guide étape par étape afin que même les débutants puissent le faire.
Pourquoi créer un formulaire de contact sur WordPress ?
Lorsque vous créez votre site web WordPress, vous vous demandez peut-être s'il est préférable d'utiliser votre adresse électronique plutôt qu'un formulaire de contact.
Les formulaires de contact WordPress offrent à vos visiteurs une plus grande flexibilité pour prendre contact avec vous. De plus, les formulaires de contact vous permettent d'exiger certaines informations, ce que vous ne pouvez pas faire avec une simple adresse électronique.
Voyons quelques autres choses que vous pouvez faire en apprenant à créer un formulaire de contact puissant :
- Contrôle des informations. Avec les formulaires de contact, vous contrôlez les informations collectées sur votre site web. Cela permet de limiter le nombre d'e-mails envoyés et reçus.
- Communication facile. L'ajout de formulaires de contact à votre site WordPress facilite la prise de contact. Il est également plus facile pour eux d'envoyer des idées, des commentaires et des questions.
- Organisation des messages. La plupart des formulaires de contact comportent des lignes d'objet, qui vous permettent de savoir qui vous envoie des messages.
- Protection contre le spam. Les formulaires de contact masquent votre adresse électronique, de sorte que les spammeurs ne peuvent pas envoyer de messages indésirables.
- Conformité. De nombreux formulaires de contact comportent une case à cocher indiquant que les utilisateurs vous autorisent à les contacter. Cela vous aidera à vous conformer au GDPR.
Comme vous pouvez le constater, il est judicieux de créer un formulaire de contact plutôt que d'afficher une adresse électronique.
Peut-on ajouter un formulaire de contact dans WordPress sans plugin ?
Il existe des services tiers qui vous permettent d'ajouter un formulaire de contact à WordPress sans utiliser de plugin. Toutefois, ces outils vous obligent généralement à copier et à coller des codes d'intégration pour afficher le formulaire sur votre site web.
Si vous n'avez pas l'habitude d'utiliser WordPress, vous risquez d'être dérouté par les extraits de code. C'est pourquoi nous recommandons l'utilisation d'un plugin de formulaire de contact WordPress afin de faciliter le processus pour les utilisateurs non techniciens.
Voici un exemple de page de contact et de formulaire WordPress que nous allons créer dans ce tutoriel en utilisant le plugin de formulaire de contact le plus convivial du marché :

Après avoir suivi les instructions pour créer un formulaire de contact comme celui ci-dessus, nous allons vous montrer comment ajouter votre formulaire aux articles et aux pages de WordPress, ainsi qu'à la barre latérale.
Voyons donc comment créer un formulaire de contact dans WordPress, étape par étape.
Comment ajouter un formulaire de contact dans WordPress

Pour ce guide, nous utiliserons le plugin WPForms WordPress contact form pour créer un formulaire de contact dans WordPress. En fait, vous pouvez créer n'importe quel formulaire sur WordPress grâce à cet outil et à sa vaste bibliothèque de modèles.
Le constructeur de formulaire par glisser-déposer WPForms est le plugin de formulaire de contact le plus convivial du marché, et il est très facile à configurer. Contrairement à des plugins similaires comme Jetpack et Contact Form 7, il possède de nombreuses fonctionnalités pour améliorer les formulaires dans WordPress, avec des options de champs personnalisés, des notifications, des balises intelligentes, et plus encore.
Il existe une version gratuite et une version payante de WPForms. Bien que WPForms Lite contienne tout ce dont vous avez besoin pour commencer, nous utiliserons la version payante pour les fonctionnalités supplémentaires.
Voici un aperçu des options supplémentaires dont vous bénéficiez lorsque vous passez à la version payante :
- WPForms Pro vous permet d'utiliser le plugin sur plus d'un site web.
- Créez plusieurs types de formulaires, y compris des formulaires multipages, des formulaires de paiement, des formulaires de téléchargement de fichiers, des formulaires d'abonnement par courrier électronique, etc.
- Visualisez les soumissions de formulaires dans l'administration de WordPress et recevez des notifications par e-mail pour les nouveaux messages.
- Créez des enquêtes avec des sondages WordPress en temps réel, des classements par étoiles et des échelles de Likert.
- Créez des pages de formulaire sans distraction dans WordPress en utilisant la solution de page d'atterrissage WPForms.
- Intégrez les services de marketing par e-mail et les plateformes de paiement les plus populaires comme MailChimp, Stripe et PayPal pour développer votre liste d'e-mails et accepter les paiements sur votre site de commerce électronique.
- Il fonctionne également avec WPMail SMTP pour une meilleure délivrabilité des courriels.
- Google Recaptcha permet d'éviter les soumissions de spam.
De plus, plus de 3 millions de sites web utilisent WPForms. De plus, la communauté WordPress leur est fidèle. Jetez donc un coup d'œil aux commentaires des utilisateurs de WPForms sur WordPress.org ici.

Consultez cet article sur WPForms pour plus de détails.
Suivez les étapes suivantes pour apprendre à ajouter un formulaire de contact dans WordPress :
- Étape 1. Télécharger le plugin WPForms WordPress Contact Form
- Étape 2. Ajouter un formulaire de contact dans WordPress
- Étape 3. Définir les paramètres généraux de votre formulaire
- Étape 4. Définir les paramètres de notification pour votre formulaire
- Étape 5. Configurez vos messages de confirmation
- Étape 6. Ajouter un formulaire de contact à une page WordPress
- Ajouter un formulaire de contact à votre barre latérale
- Suivre les conversions de vos formulaires WordPress
- Questions fréquemment posées
Tutoriel vidéo
Étape 1. Télécharger le plugin WPForms WordPress Contact Form
La première étape est d'obtenir une copie de WPForms et de télécharger le plugin sur votre ordinateur.
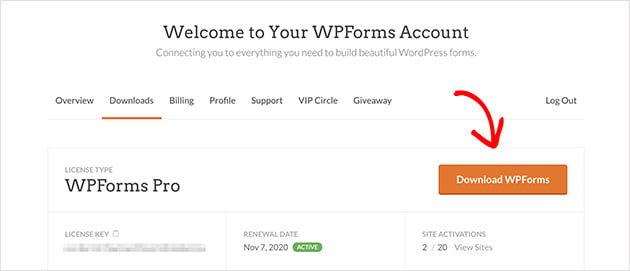
Une fois que vous avez créé votre compte WPForms, rendez-vous sur la page de connexion de WPForms. Vous pouvez accéder au tableau de bord de votre compte et cliquer sur Voir la clé de licence, les détails et les téléchargements.

Vous accéderez alors à la page contenant les détails de votre clé de licence et le lien pour télécharger le plugin.
Cliquez ensuite sur le bouton Télécharger WPForms. Sauvegardez ensuite votre clé de licence dans un bloc-notes pour une utilisation ultérieure.

Ajoutez et activez le plugin dans votre tableau de bord WordPress. Pour savoir comment installer les plugins WordPress, consultez ce guide pratique pour les débutants.
Étape 2. Ajouter un formulaire de contact dans WordPress
Une fois WPForms installé et activé sur votre site, il est temps de créer un nouveau formulaire de contact. Pour ce faire, allez dans WPForms Plugins " Add New pour créer un formulaire de contact dans WordPress.
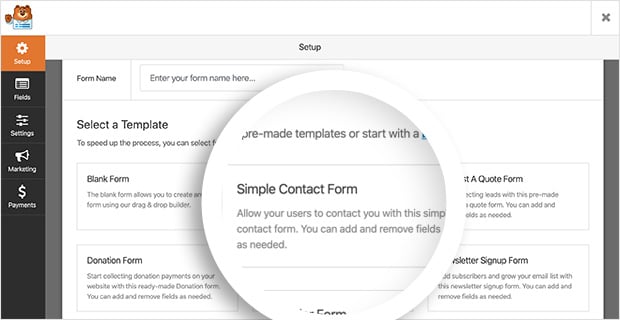
Saisissez le nom de votre formulaire et cliquez sur le modèle de formulaire de contact simple dans l'écran suivant.

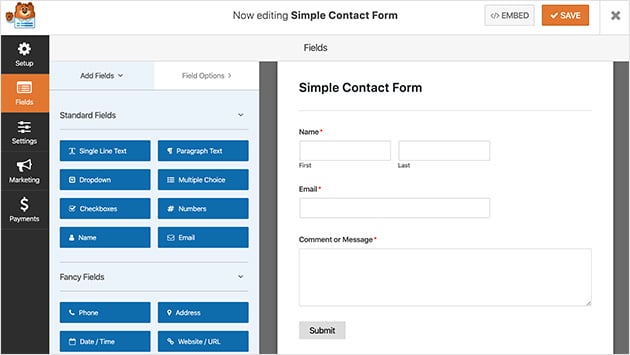
WPForms crée automatiquement un formulaire de contact simple pour vous. Il comprend les champs de formulaire par défaut suivants :
- Nom - Le nom et le prénom des visiteurs qui soumettent le formulaire.
- Courriel - Les adresses électroniques des visiteurs sont requises par défaut.
- Commentaire ou message - Un espace où les visiteurs peuvent inscrire leurs questions.
- Texte du bouton du formulaire - Le bouton de soumission qui vous envoie le message.

À partir de là, il est facile d'ajouter un type de champ de formulaire supplémentaire en le faisant glisser du panneau de gauche vers celui de droite. Par exemple, si vous souhaitez donner aux utilisateurs la possibilité de soumettre un document, vous pouvez faire glisser le champ de téléchargement de fichier et le déposer dans votre formulaire. Vous pouvez également ajouter un champ d'objet d'e-mail et faire en sorte que n'importe quelle zone de texte soit obligatoirement remplie par les utilisateurs.

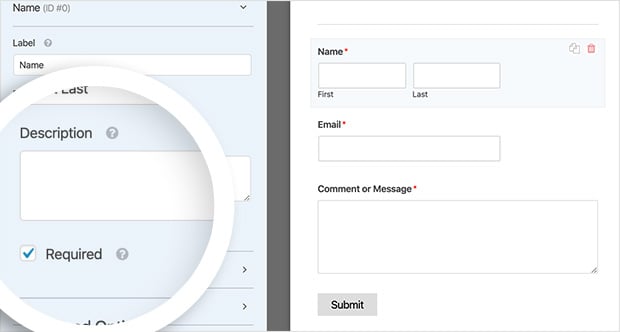
Vous pouvez également cliquer sur n'importe quel champ pour modifier le nom, inclure une description, etc. Vous pouvez même cliquer sur les champs et les faire glisser pour réorganiser l'ordre de votre formulaire de contact.
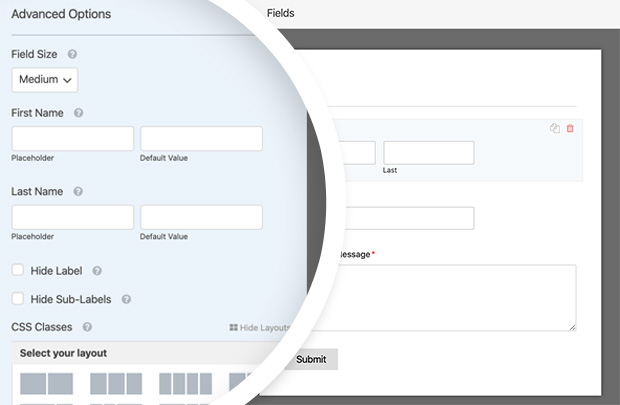
Ensuite, sous la rubrique Options avancées, vous pouvez modifier les préférences suivantes :
- Taille des champs - Permet de définir la taille des champs du formulaire (petite, moyenne ou grande).
- Placeholder - Ajouter un texte de remplacement pour les champs prénom et nom de famille.
- Masquer l'étiquette - Permet de masquer les étiquettes et sous-étiquettes des champs de formulaire à l'utilisateur final.
- Mises en page - Choisissez une mise en page personnalisée pour votre formulaire sans utiliser de code.

Vous pouvez également inclure des classes CSS personnalisées si vous souhaitez effectuer d'autres personnalisations. Lorsque vous êtes satisfait de vos personnalisations, cliquez sur Enregistrer.
Nous allons maintenant définir les paramètres généraux de vos formulaires.
Étape 3. Définir les paramètres généraux de votre formulaire
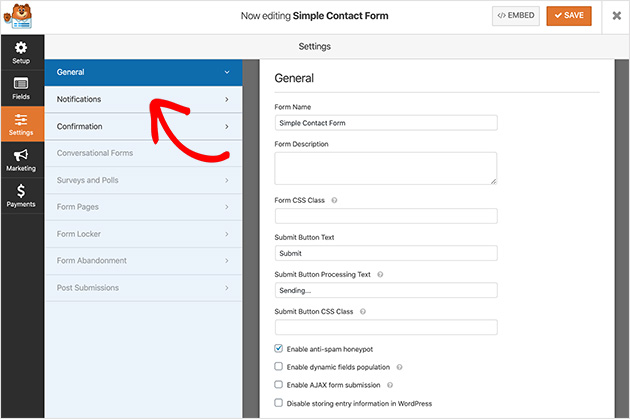
Pour définir les paramètres généraux de votre formulaire, allez dans Paramètres " Général.

Dans cette section, vous pouvez configurer les paramètres suivants :
- Nom du formulaire - Renommez votre formulaire si vous souhaitez lui donner un autre nom.
- Description du formulaire - Donnez au nom une description qui vous aidera à vous rappeler à quoi il sert.
- Texte du bouton de soumission - Modifier l'étiquette du bouton de soumission.
- Prévention du spam - Empêchez les soumissions de robots spammeurs en activant la fonction de pot de miel anti-spam.
- Conformité au GDPR - Vous pouvez désactiver le stockage des informations de saisie dans WordPress, telles que les adresses IP et les agents utilisateurs, pour vous aider à vous conformer au GDPR.
Lorsque ces paramètres vous conviennent, cliquez sur Enregistrer.
Nous verrons ensuite comment ajouter des notifications de formulaire.
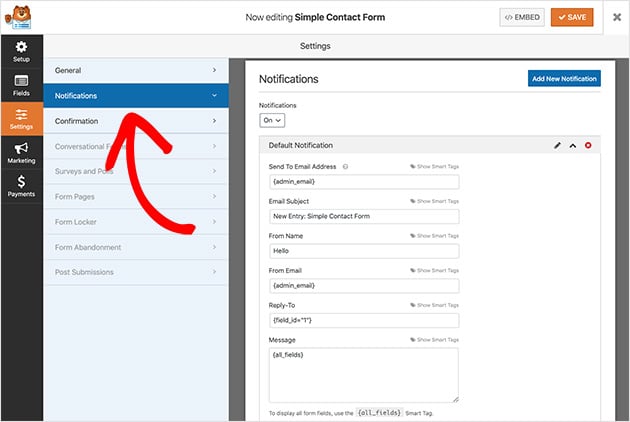
Étape 4. Définir les paramètres de notification pour votre formulaire
Définir des notifications pour votre formulaire de contact est un excellent moyen de recevoir une alerte lorsque quelqu'un soumet un formulaire sur votre site. Toutefois, si vous ne désactivez pas cette fonction dans le menu déroulant des paramètres du formulaire, vous recevrez des notifications chaque fois que quelqu'un soumettra un formulaire.

Vous pouvez utiliser des balises intelligentes dans WPForms pour alerter les visiteurs du site lorsqu'ils remplissent un formulaire de contact. Cela leur permet de savoir que vous avez reçu leur formulaire et de s'assurer que leur message a bien été transmis.
Veuillez consulter la documentation pour en savoir plus sur la mise en place de notifications et de confirmations dans WordPress.
Les notifications étant prêtes, nous allons maintenant configurer les confirmations de formulaire.
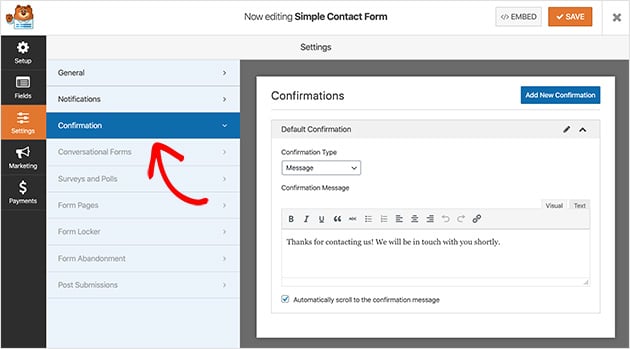
Étape 5. Configurez vos messages de confirmation
Un message de confirmation est une courte note affichée aux visiteurs du site après l'envoi d'un formulaire sur votre page de contact. Il leur indique que leur message a été pris en compte et vous donne l'occasion de leur indiquer la marche à suivre.
Dans WPForms, il y a 3 types de messages de confirmation à choisir :
- Message - Ce type de confirmation est l'option par défaut pour afficher une note rapide informant les visiteurs qu'ils ont soumis leur formulaire.
- Afficher la page - Le type Afficher la page permet aux visiteurs d'accéder à une page spécifique de votre site web, comme une page de remerciement, après avoir envoyé un formulaire.
- Aller à l'URL (redirection ) - Cette option permet d'envoyer les visiteurs sur un autre site web.
Pour définir votre message de confirmation, cliquez sur Paramètres " Confirmation. Sélectionnez ensuite le type de confirmation souhaité. Pour ce guide, nous sélectionnerons Message.

Saisissez maintenant le message que vous souhaitez voir apparaître à vos visiteurs et cliquez sur Enregistrer.
La partie la plus excitante est ensuite la publication de votre formulaire sur votre site web !
Étape 6. Ajouter un formulaire de contact à une page WordPress
Une fois votre formulaire de contact créé, il est temps de l'ajouter à une nouvelle page de WordPress.
Avec WPForms, vous pouvez ajouter des formulaires n'importe où sur votre site web. Cela inclut les pages de contact WordPress, les articles de blog, et même un widget dans votre barre latérale ou votre en-tête.
Le choix le plus courant consiste à intégrer le formulaire de contact dans un article ou une page. Vous pouvez utiliser un shortcode ou un bloc de contenu, ce que nous allons expliquer maintenant.
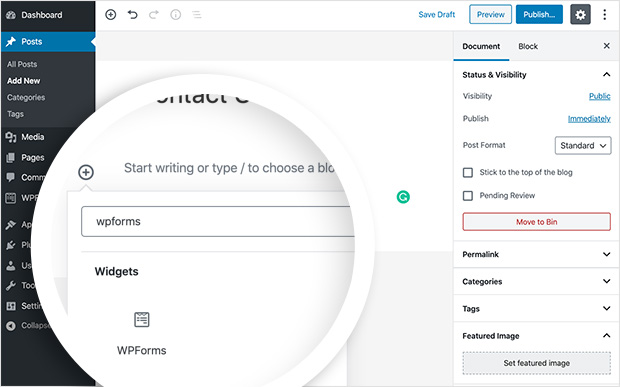
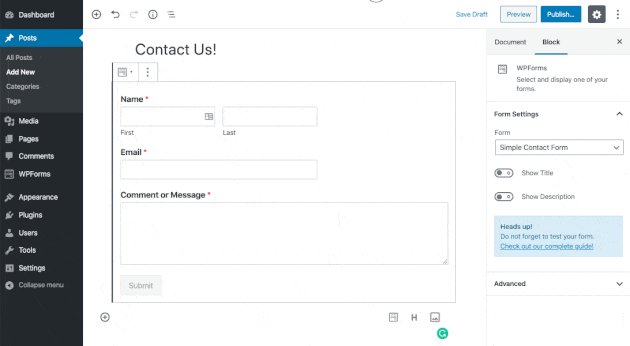
Tout d'abord, créez une nouvelle page ou un nouvel article de blog, et dans l'éditeur de l'article ou de la page, cliquez sur l'icône plus pour ajouter un nouveau bloc WordPress.
Tapez ensuite WPForms dans la barre de recherche du bloc, et le bloc WPForms apparaîtra. Cliquez dessus pour l'ajouter à votre page.

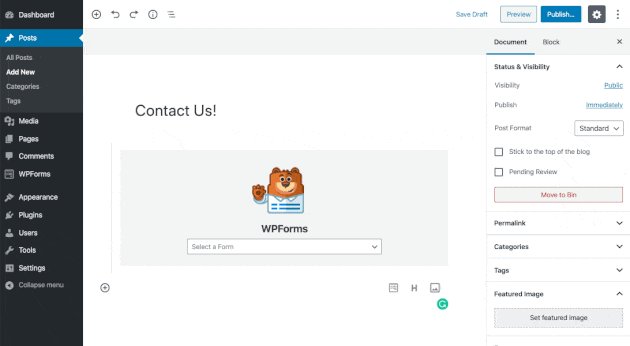
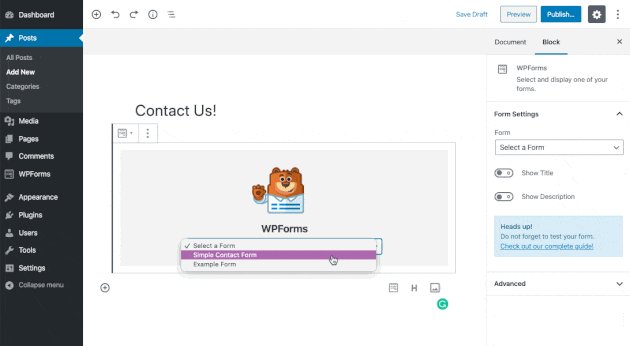
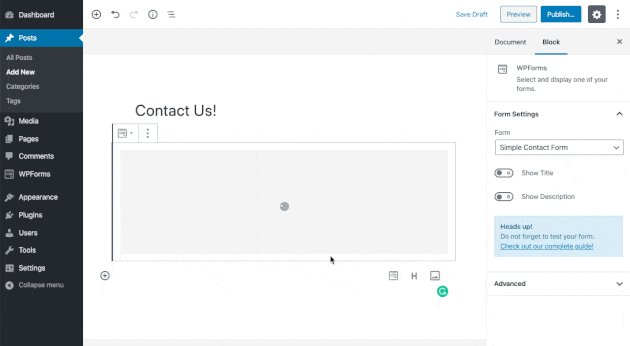
Ensuite, un bloc apparaît sur votre écran pour vous permettre de choisir votre formulaire de contact dans le menu déroulant. Le formulaire apparaît ensuite sur votre page WordPress.

Il ne vous reste plus qu'à publier votre page. Vous pourrez alors voir le formulaire en direct sur votre site web.

Ajouter un formulaire de contact à votre barre latérale
WPForms facilite également l'ajout d'un formulaire de contact dans la barre latérale de votre site web. Le plugin est livré avec un widget de formulaire de contact intégré, que vous pouvez faire glisser et déposer dans n'importe quelle zone de WordPress prête à recevoir des widgets.
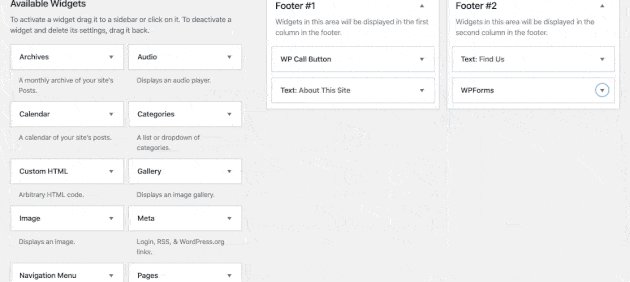
Allez dans Apparence " Widgets à partir de votre zone d'administration WordPress pour le faire vous-même.
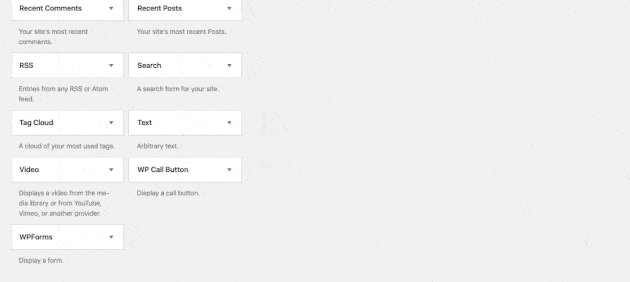
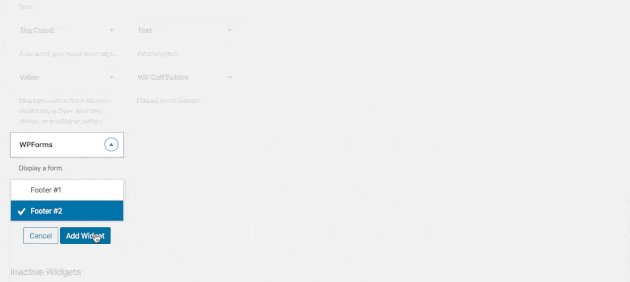
Vous verrez ici le widget WPForms que vous pouvez faire glisser et déposer dans votre barre latérale. Vous pouvez également cliquer sur le widget et sélectionner une barre latérale dans la liste des options. Cliquez ensuite sur Ajouter un widget.

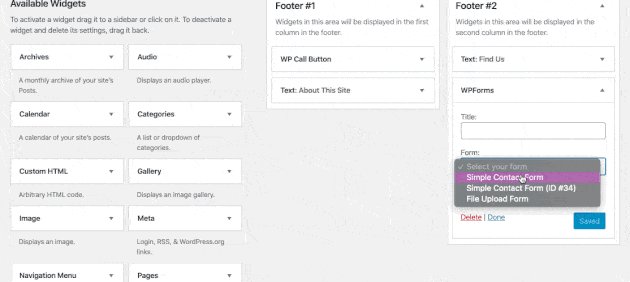
Une fois que vous avez fait cela, donnez un titre au widget, choisissez votre formulaire dans la liste déroulante et cliquez sur Enregistrer.
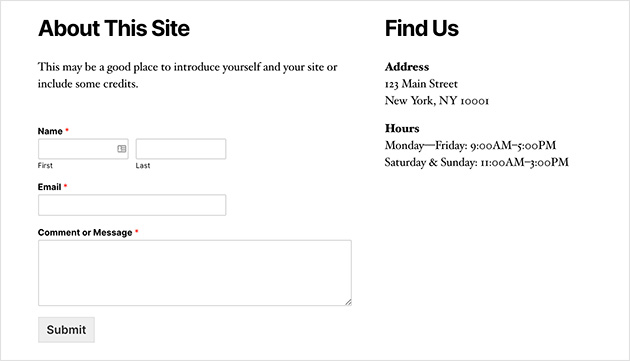
Voici à quoi cela ressemblera en utilisant le thème WordPress Twenty Twenty par défaut sur votre site.

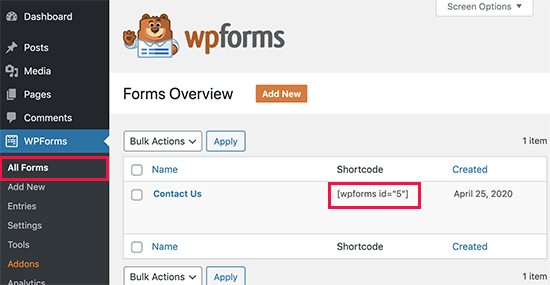
WPForms vous donne également la possibilité d'ajouter un formulaire de contact en utilisant un shortcode WordPress. Vous pouvez trouver le shortcode de votre formulaire de contact en visitant WPForms " All Forms et en copiant le shortcode à partir de là.

Il suffit ensuite de coller le shortcode à l'endroit où vous souhaitez afficher votre formulaire dans WordPress à l'aide d'un simple widget texte.
Suivre les conversions de vos formulaires WordPress
Après avoir créé un formulaire dans WordPress, vous devez savoir si vos formulaires sont performants.
Si vous suivez vos formulaires dans WordPress, vous pouvez voir combien de vues et de conversions vos formulaires obtiennent et vos taux de conversion de formulaire. Vous pouvez également voir quel formulaire obtient le plus de conversions et de vues.
La façon la plus simple de suivre les conversions des formulaires est de le faire avec MonsterInsights, le meilleur plugin Google Analytics pour WordPress.

MonsterInsights dispose d'un puissant addon de suivi des formulaires qui permet de suivre automatiquement les conversions de vos formulaires.
Il est facile à mettre en place et ne prend que quelques clics. Il suffit d'installer MonsterInsights Forms et le suivi commencera immédiatement. Il est également entièrement compatible avec WPForms et d'autres plugins de formulaires pour WordPress.
Consultez ce guide pour apprendre à suivre les conversions des formulaires WordPress.
Questions fréquemment posées
Ai-je besoin de compétences en codage pour ajouter un formulaire de contact en utilisant WPForms ?
Non, vous n'avez pas besoin de compétences en codage pour ajouter un formulaire de contact en utilisant WPForms. Le plugin dispose d'un constructeur de formulaire par glisser-déposer qui est adapté aux débutants.
L'ajout d'un formulaire de contact ralentira-t-il mon site web ?
En général, WPForms est optimisé pour la performance et ne devrait pas avoir d'impact significatif sur la vitesse de votre site web. Cependant, c'est toujours une bonne idée de surveiller la performance de votre site après l'ajout de nouvelles fonctionnalités.
WPForms est-il compatible avec tous les thèmes WordPress ?
WPForms est conçu pour être compatible avec la plupart des thèmes WordPress. Cependant, si vous rencontrez des problèmes, leur équipe de support est disponible pour vous aider.
Quel est le niveau de sécurité de WPForms ?
WPForms offre plusieurs fonctions de sécurité comme la protection contre le spam et le CAPTCHA. Cependant, il est conseillé de prendre des mesures de sécurité supplémentaires pour protéger votre site web.
Quelle est la différence entre la version gratuite et la version payante de WPForms ?
The free version, WPForms Lite, offers basic functionalities for creating simple contact forms. The paid version provides additional features like payment forms, email subscriptions, and advanced fields.
Félicitations !
Vous avez maintenant appris à créer un formulaire de contact convivial dans WordPress afin que les visiteurs de votre site web puissent vous contacter facilement et que vous ne manquiez aucun message. Ce n'était pas facile ?
Vous cherchez d'autres moyens d'étendre les fonctionnalités du site web de votre petite entreprise ? Notre guide définitif des meilleurs plugins WordPress vous donnera quelques idées.
Nous espérons que cet article vous a été utile. Si c'est le cas, suivez-nous sur Twitter et Facebook pour d'autres tutoriels et conseils WordPress.