Si vous souhaitez créer pour votre site web des formulaires non encombrants qui se convertissent bien, les formulaires multipages sont la solution. Répartis sur plusieurs pages, ils permettent de lutter contre la lassitude des formulaires et d'augmenter l'engagement des utilisateurs. Dans cet article, nous allons vous montrer comment créer un formulaire en plusieurs étapes dans WordPress afin d'obtenir plus de conversions.
Mais tout d'abord, pourquoi utiliser des formulaires en plusieurs étapes dans WordPress ?
Pourquoi ajouter un formulaire à plusieurs étapes dans WordPress ?
Comme nous l'avons mentionné plus haut, les formulaires à plusieurs étapes sont répartis sur plusieurs pages. L'ajout d'étapes supplémentaires à un formulaire peut sembler contre-intuitif, mais en réalité, cela peut augmenter les taux de conversion des formulaires.
Les formulaires à plusieurs étapes réduisent les frictions liées au fait que les utilisateurs doivent faire trop de choix en même temps. Des options simples rendent chaque étape du formulaire moins écrasante, et des barres de progression encouragent les utilisateurs à poursuivre et à compléter le formulaire.
Comme vous avez ciblé votre formulaire pour améliorer les taux d'achèvement, vous avez moins de chances d'être confronté à des abandons de formulaires. De plus, grâce à la logique conditionnelle, vous pouvez proposer différentes pages aux utilisateurs en fonction de leurs réponses, ce qui vous permet de ne collecter que les informations dont vous avez besoin.
Maintenant que vous savez pourquoi l'utilisation de formulaires à plusieurs étapes est bénéfique pour l'expérience des utilisateurs, passons à la création d'un formulaire dans WordPress.
Comment créer un formulaire à plusieurs étapes dans WordPress
Dans ce tutoriel, nous allons utiliser WPForms pour créer des formulaires multi-parties dans WordPress. WPForms est le meilleur plugin de construction de formulaires WordPress. Avec plus de 3 millions d'installations actives, c'est l'outil le plus convivial pour les débutants.

Mieux encore, il existe une version gratuite et une version payante, mais aujourd'hui nous allons utiliser la version Pro de WPForms pour construire un formulaire multi-pages dans WordPress.
Pourquoi ne pas consulter cet avis approfondi sur WPForms pour en savoir plus ?
Commençons donc par la première étape, qui consiste à créer un nouveau formulaire.
- Étape 1 : Créer un nouveau formulaire dans WordPress
- Étape 2 : Diviser le formulaire en plusieurs parties
- Étape 3 : Personnalisation de la barre de progression du formulaire
- Étape 4 : Modifier les paramètres du formulaire
- Étape 5 : Définir les notifications de votre formulaire
- Étape 6 : Définir le message de confirmation du formulaire
- Étape 7 : Ajouter votre formulaire à WordPress
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Si vous n'êtes pas sûr de savoir comment faire, vous pouvez suivre ce guide étape par étape pour installer les plugins WordPress pour les débutants.
Avec WPForms, vous pouvez diviser n'importe quel type de formulaire en plusieurs parties, alors allons-y et construisons un simple formulaire de contact.
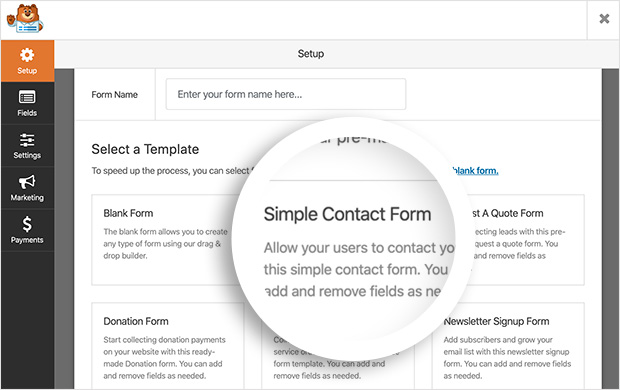
Allez dans WPForms " Add New pour créer un nouveau formulaire et voir les modèles disponibles.
Sur cet écran, donnez un nom à votre formulaire et choisissez le modèle de formulaire de contact simple.

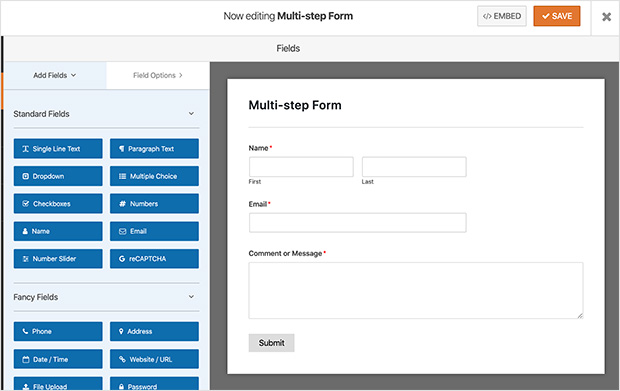
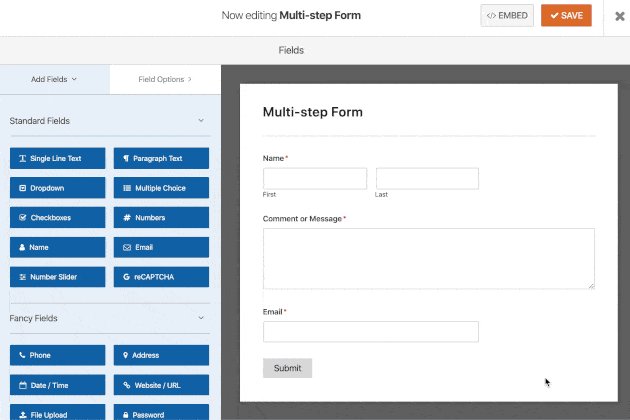
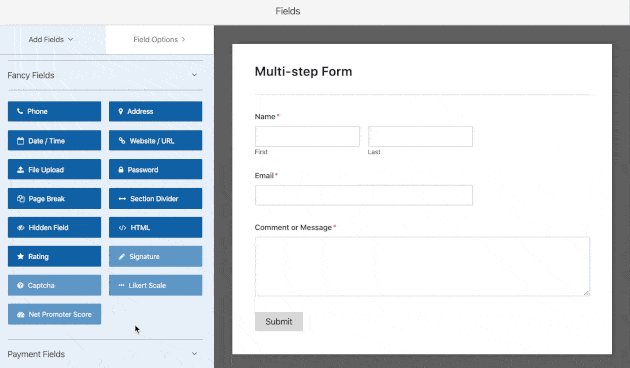
WPForms va maintenant ouvrir le modèle dans le constructeur de formulaire par glisser-déposer pour que vous puissiez l'éditer.

Le formulaire de contact simple est livré avec les champs suivants déjà ajoutés à votre formulaire :
- Nom
- Courriel
- Commentaire ou message
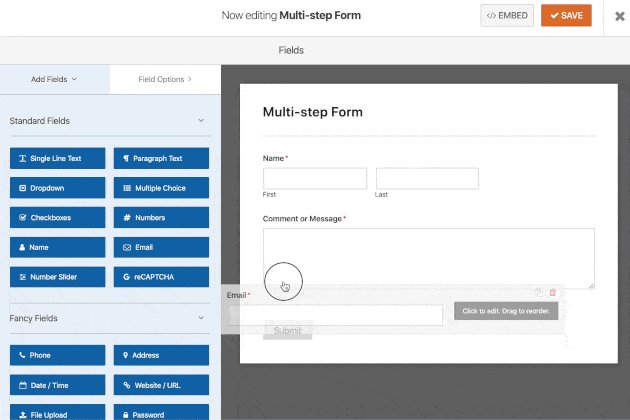
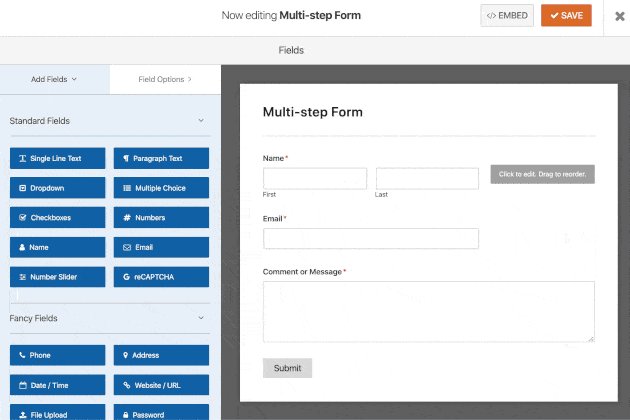
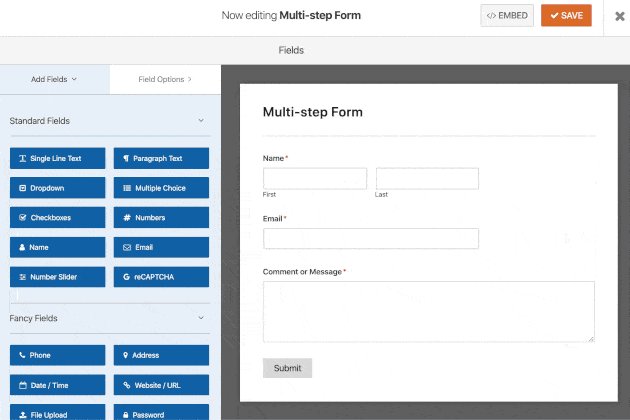
Vous pouvez également déplacer les champs de formulaire et en ajouter d'autres en les faisant glisser de la colonne de gauche vers la colonne de droite. Il suffit de cliquer sur un champ de formulaire pour en modifier le contenu et de le faire glisser pour réorganiser sa position.

Si vous souhaitez ajouter plus qu'un formulaire de contact à votre site WordPress, vous pouvez également créer les types de formulaires suivants avec WPForms :
- Formulaire d'enquête
- Formulaire de commande en ligne
- Type-form style form
- Formulaire de téléchargement de fichiers
La plupart de ces types de formulaires sont plus longs que les formulaires de contact standard, c'est pourquoi le fait de les diviser en plusieurs étapes peut améliorer les conversions.
Maintenant que vous savez comment commencer, nous allons apprendre à diviser votre formulaire en plusieurs parties.
Étape 2 : Diviser le formulaire en plusieurs parties
Une fois que vous avez personnalisé votre formulaire et ajouté les champs dont vous avez besoin, ajoutez le champ Saut de page pour diviser votre formulaire en plusieurs pages.
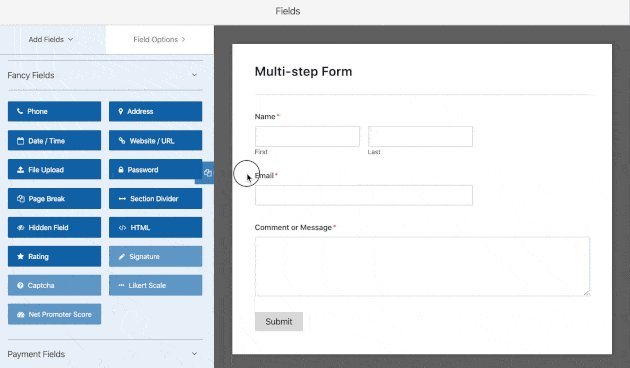
Pour ce faire, cliquez sur le titre Champs fantaisie et faites glisser le champ de formulaire Saut de page vers le panneau de droite.
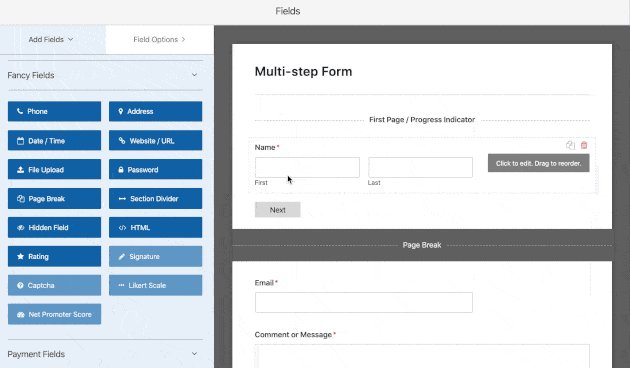
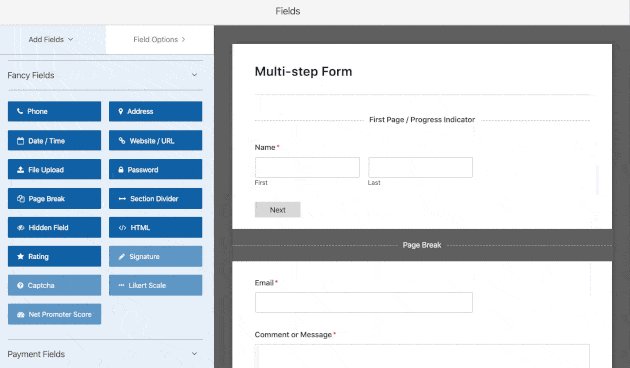
Déposez ensuite le champ sur votre formulaire à l'endroit où vous souhaitez qu'il soit divisé.

Répétez cette opération pour chaque section où vous souhaitez diviser votre formulaire en une autre page. À partir de là, continuez à personnaliser votre formulaire en ajoutant les champs dont vous avez besoin pour le remplir.
Bien que WPForms vous permette d'ajouter autant de formulaires que vous le souhaitez, il est crucial d'éviter de submerger les utilisateurs avec trop d'informations. Cela peut les amener à abandonner votre formulaire, ce qui est le contraire de ce que vous voulez obtenir.
Étape 3 : Personnalisation de la barre de progression du formulaire
Pour améliorer la fluidité de votre formulaire, vous pouvez inclure une barre de progression. Une barre de progression indique aux utilisateurs les différentes sections de votre formulaire et constitue un excellent indicateur visuel de ce qu'il reste à faire.
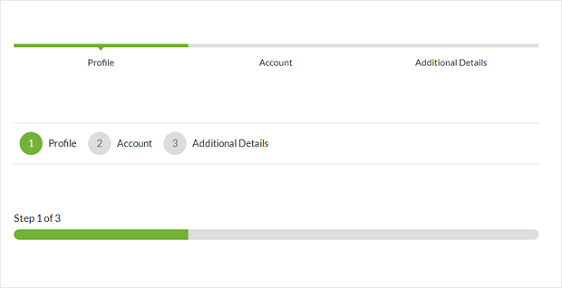
WPForms est livré avec 3 différentes barres d'indicateurs de progression pour les formulaires à plusieurs étapes :

- Connecteurs - Barres de liaison et titres de pages pour chaque étape de votre formulaire.
- Cercles - Cercles numérotés et titres de pages pour chaque étape du formulaire.
- Barre de progression - Indicateur de la progression de l'utilisateur au fur et à mesure qu'il accomplit les étapes du formulaire.
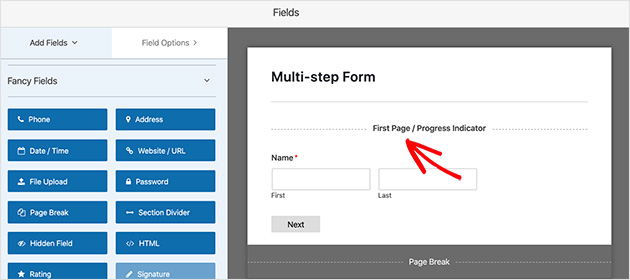
Pour modifier la barre de progression et le titre de la première page de votre formulaire multipage, cliquez sur le champ Première page.

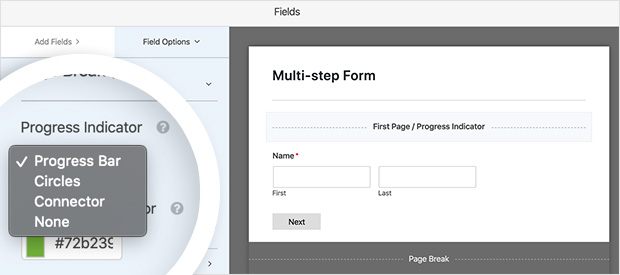
Vous verrez alors apparaître un nouveau panneau dans lequel vous pourrez choisir le type de progression pour votre formulaire. Dans cette zone, vous pouvez également modifier la couleur utilisée pour mettre en évidence l'indicateur de progression, si vous le souhaitez.

Si vous sélectionnez les options cercles ou connecteurs, vous pouvez également modifier le titre de la page. Cela permet aux utilisateurs de savoir dans quelle partie du formulaire ils se trouvent et de ne pas se perdre. Mais si vous préférez ne pas le faire, une barre de progression standard sera affichée pour guider les utilisateurs tout au long du remplissage de votre formulaire.
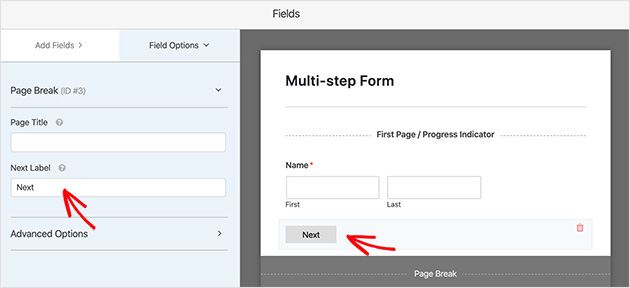
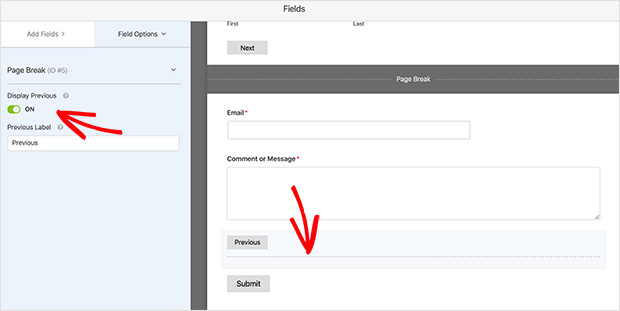
Vous pouvez ensuite modifier le bouton et le texte de la page suivante, qui permet aux utilisateurs d'accéder à la page suivante de votre formulaire.
Pour ce faire, cliquez sur la section Saut de page que vous avez ajoutée lors de la création de votre formulaire.

En outre, vous pouvez ajouter un bouton " Page précédente " en cliquant sur le bouton " On ". Ainsi, les utilisateurs peuvent revenir en arrière s'ils ont oublié d'ajouter certaines informations.

Une fois que vous avez fini de personnaliser votre barre de progression, cliquez sur Enregistrer et passez à l'étape suivante.
Étape 4 : Modifier les paramètres du formulaire
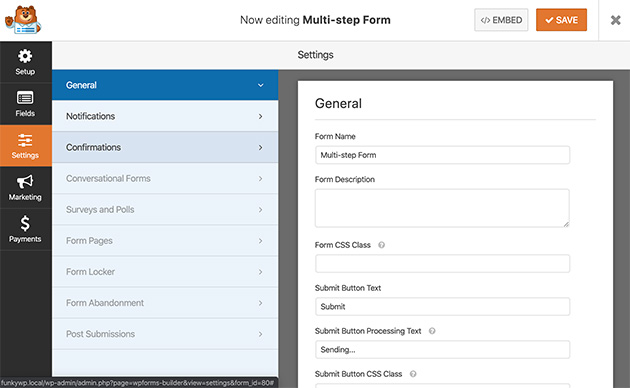
Passons maintenant à la modification des paramètres de votre formulaire. Pour ce faire, allez dans Paramètres " Général.

Dans cette section, vous pouvez définir les options suivantes :
- Nom du formulaire - Donnez un nouveau nom à votre formulaire si vous le souhaitez.
- Description du formulaire - Ajoutez une description à votre formulaire pour référence.
- Texte du bouton de soumission - Modifiez le texte de votre bouton de soumission.
- Paramètres de spam - Activez l'option de pot de miel anti-spam pour empêcher les spammeurs d'envoyer des soumissions non désirées.
- Fonctionnalités GDPR - Désactivez le stockage des informations saisies dans vos formulaires, telles que les adresses IP et d'autres données sensibles, afin de vous conformer au GDPR.
Lorsque vos paramètres sont configurés, cliquez sur Enregistrer.
Étape 5 : Définir les notifications de votre formulaire
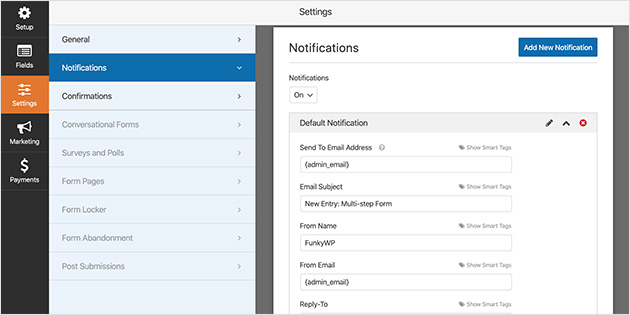
Les paramètres de notification dans WPForms, envoient un email lorsqu'un formulaire est soumis sur votre site WordPress.
Vous pouvez trouver les paramètres de notification en cliquant sur Paramètres " Notifications.

Pourtant, si vous ne désactivez pas les notifications de formulaire, vous recevrez un courriel pour chaque formulaire soumis sur votre site.
D'autre part, vous pouvez utiliser les balises intelligentes pour envoyer un courrier électronique aux personnes qui remplissent votre formulaire. Les balises intelligentes sont un excellent moyen de leur faire savoir que leur formulaire a été correctement traité et que vous l'avez reçu.
Il est même préférable d'utiliser cette fonction pour les formulaires longs comportant plusieurs étapes, car ils peuvent prendre plus de temps à remplir. De plus, cela évite aux utilisateurs de se demander si tout s'est bien passé. Pour plus d'aide, vous pouvez consulter la documentation sur la configuration des notifications de formulaire ici.
Lorsque vous avez terminé de configurer vos notifications, passez à la configuration du message de confirmation du formulaire.
Étape 6 : Définir le message de confirmation du formulaire
Les messages de confirmation de formulaire sont de brefs messages affichés aux utilisateurs lorsqu'ils ont soumis un formulaire sur votre site. C'est un excellent moyen d'informer les utilisateurs que leur formulaire est en cours de traitement et de leur indiquer la marche à suivre.
Il existe 3 types de messages de confirmation dans WPForms :
- Message - Un simple message indiquant aux utilisateurs que leur formulaire a été soumis.
- Afficher la page - Envoyer les utilisateurs vers une autre page, par exemple une page de remerciement après l'envoi du formulaire.
- Aller à l'URL (redirection ) - Envoyer les visiteurs du site vers un autre site web après la soumission du formulaire.
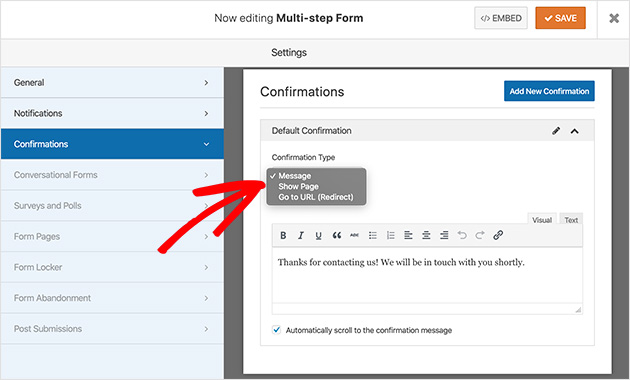
Pour configurer votre message de confirmation, cliquez sur Paramètres " Confirmation.
Choisissez ensuite le type de message que vous souhaitez afficher à vos visiteurs après avoir rempli votre formulaire. Pour ce tutoriel, nous sélectionnerons Message.

Personnalisez maintenant le texte du message en fonction de vos besoins et cliquez sur Enregistrer lorsque vous êtes satisfait.
Vous êtes maintenant prêt à ajouter votre formulaire à WordPress.
Étape 7 : Ajouter votre formulaire à WordPress
Une fois que vous avez créé votre formulaire en plusieurs étapes, il est temps de l'ajouter à votre site WordPress. Avec WPForms, vous pouvez ajouter votre formulaire à de nombreux endroits de votre site web. Cela inclut la page ou l'article de votre site, votre barre latérale et toute autre zone prête à recevoir des widgets.
Voyons comment ajouter votre formulaire à étapes multiples à une page WordPress.
Pour commencer, allez dans votre zone d'administration WordPress et cliquez sur Pages " Ajouter un nouveau.
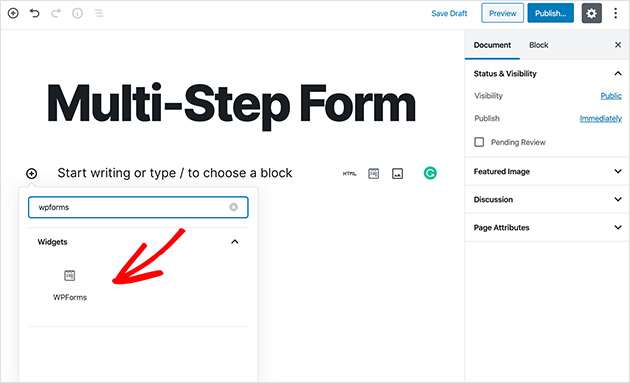
Cliquez ensuite sur l'icône plus dans l'éditeur WordPress pour ajouter un nouveau bloc de contenu. Dans le champ de recherche, tapez WPForms pour le trouver facilement.

Cliquez maintenant sur le bloc WPForms pour l'ajouter à votre page.
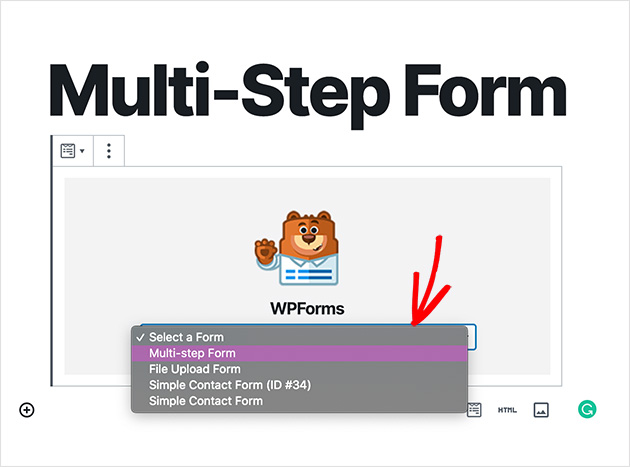
Lorsque WPForms apparaît dans votre bloc, cliquez sur la flèche déroulante pour sélectionner votre formulaire multi-étapes dans la liste et l'insérer dans votre page.

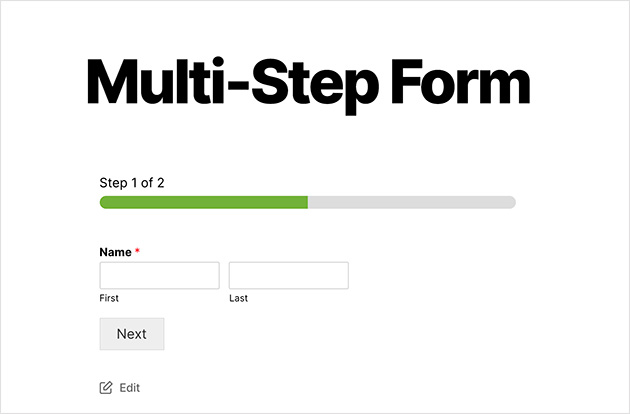
Cliquez ensuite sur Publier pour publier la page dans WordPress. Votre formulaire en plusieurs étapes apparaît maintenant sur votre site web.

Et c'est tout ! Vous avez appris à créer un formulaire en plusieurs étapes dans WordPress et vous pouvez commencer à améliorer l'engagement des utilisateurs et les taux de conversion des formulaires en un rien de temps.
Si vous avez aimé cet article, consultez notre liste des meilleurs plugins WordPress à utiliser sur votre site.
Pour d'autres tutoriels sur les formulaires, voir ces articles :
- Comment créer un formulaire WordPress avec téléchargement de fichiers
- Comment créer un formulaire de type Typeform
- Comment créer un formulaire de contact dans WordPress
- Comment créer un formulaire de commande en ligne sur WordPress
- Comment créer un formulaire d'inscription à un événement sur WordPress
Et si vous le souhaitez, suivez-nous sur Facebook et Twitter pour d'autres conseils et tutoriels utiles.