Vous voulez savoir comment créer un formulaire de commande en ligne pour votre site web WordPress ? Apprendre à créer un formulaire de commande en ligne est peut-être la solution qu'il vous faut.
Les formulaires de commande permettent aux clients de commander facilement des produits et des services sur votre site. Les meilleurs formulaires de commande acceptent également les paiements en ligne, ce qui rend les choses beaucoup plus efficaces. Mais il peut être difficile d'élaborer ce type de formulaire si vous ne l'avez jamais fait auparavant.
Ne vous inquiétez pas ! Nous vous simplifions la tâche en vous montrant comment créer un formulaire de commande en ligne pour WordPress en quelques étapes faciles.
Voici un aperçu des étapes que nous suivrons dans ce guide :
Êtes-vous prêt à vous lancer ? C'est parti !
Qu'est-ce qu'un bon de commande ?
Avant de créer un formulaire de commande en ligne dans WordPress, il est important de comprendre ce qu'est un formulaire et ce qu'il peut faire pour votre site.
Un formulaire de commande en ligne est un formulaire de paiement utilisé pour demander des produits, des services ou des marchandises à une entreprise en ligne ou à un détaillant de commerce électronique. Le formulaire lui-même contient des informations de contact et toutes les informations relatives à la commande du client afin que les biens et les produits soient livrés au client en temps voulu.
Les bons de commande comportent généralement les informations suivantes :
- Le nom complet du client.
- Numéro de téléphone.
- Informations sur l'expédition et adresse de livraison.
- Les données relatives à la facturation et au traitement des paiements, telles que les informations relatives aux cartes de crédit.
- Une liste des articles achetés.
- Détails de l'article tels que la quantité, la taille, le style, etc.
- Conditions d'utilisation.
- Frais d'expédition.
- Total de la commande.
Le client soumet ensuite le formulaire en ligne pour qu'il soit traité par l'entreprise.
Souvent, un formulaire de commande s'intègre à plusieurs applications, CRM et services, comme Authorize.net, Google Sheets, Salesforce, Zapier et les médias sociaux. En outre, certains peuvent offrir la possibilité d'augmenter le nombre de vos abonnés et d'afficher des fenêtres contextuelles de formulaire HTML.
Maintenant que vous comprenez la fonctionnalité d'un bon de commande, comment faire pour en créer un ? C'est ce que nous allons voir maintenant.
Comment créer un formulaire de commande en ligne sur WordPress
Créer votre propre formulaire de commande en ligne n'est pas aussi compliqué qu'il n'y paraît. Dans ce tutoriel, nous vous montrerons à quel point il est facile d'en créer un vous-même avec l'aide d'un plugin WordPress qui fait le plus gros du travail pour vous.
Nous utiliserons WPForms, le meilleur générateur de formulaires en ligne pour WordPress. Ce générateur de formulaires de commande vous permet de créer presque tous les types de formulaires en ligne, y compris :
- Formulaires d'enquête
- Formulaires de type Typeform
- Formulaires de contact
- Formulaires d'inscription
- Formulaires d'inscription aux événements
Et grâce à la technologie des formulaires intelligents de WPForms et à l'intégration facile des passerelles de paiement, vous pouvez mettre en place votre formulaire de commande en ligne en quelques minutes.
Pourquoi ne pas consulter cet avis approfondi sur WPForms pour en savoir plus ?

Pour commencer à utiliser le créateur de formulaires de commande de WPForms, vous devez vous procurer la version Pro. WPForms Pro s'intègre avec les processeurs de paiement pour accepter les paiements de vos clients. Vous devrez ensuite installer et activer le plugin WPForms sur votre site WordPress.
Si vous ne savez pas comment installer un plugin dans WordPress, ce guide étape par étape vous aidera.
Une fois que tout est installé et activé, vous êtes prêt à passer à l'étape suivante et à commencer à construire votre nouveau formulaire.
- 1. Choisir le modèle de bon de commande
- 2. Configuration des notifications du formulaire de commande en ligne
- 3. Personnaliser les messages de confirmation des formulaires
- 4. Sélectionnez vos paramètres de paiement
- 5. Publier votre formulaire de commande en ligne sur WordPress
- 6. Suivi analytique des formulaires
1. Choisir le modèle de bon de commande
La première chose à faire pour créer un formulaire de commande en ligne est de vous rendre dans votre tableau de bord WordPress et de cliquer sur WPForms " Add New.
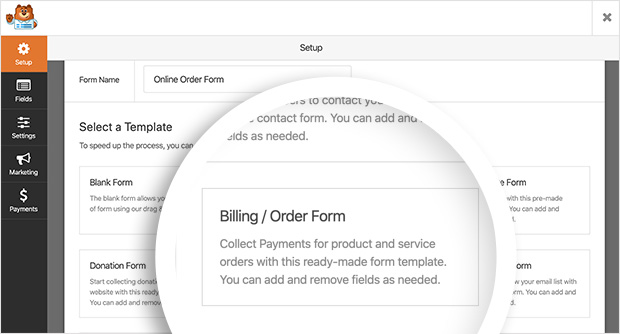
Un certain nombre de modèles préconstruits s'affichent alors.
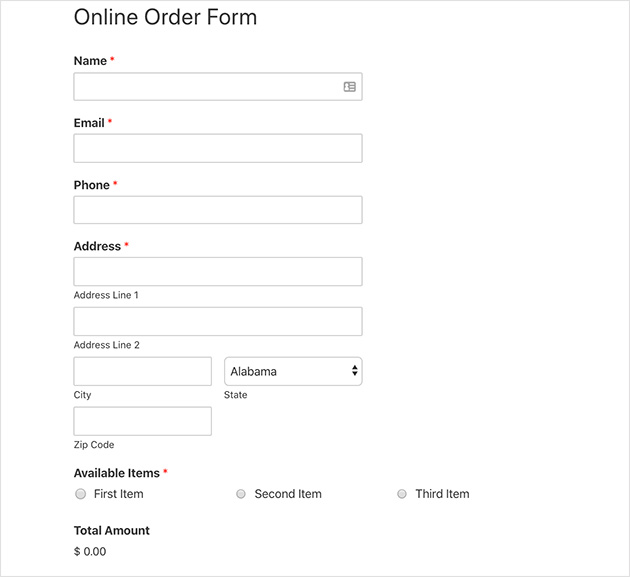
Pour ce tutoriel, nous utiliserons le modèle gratuit de formulaire de commande. Donnez donc un nom à votre formulaire et cliquez sur cette option.

L'écran suivant est celui de l'éditeur de formulaire. Vous pouvez y personnaliser l'apparence, le contenu et les paramètres de votre formulaire de commande.
Le modèle de formulaire de commande/facturation remplit automatiquement votre formulaire avec les paramètres par défaut nécessaires pour un formulaire de commande simple.
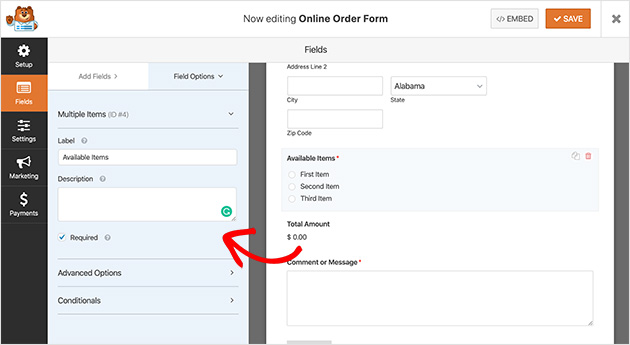
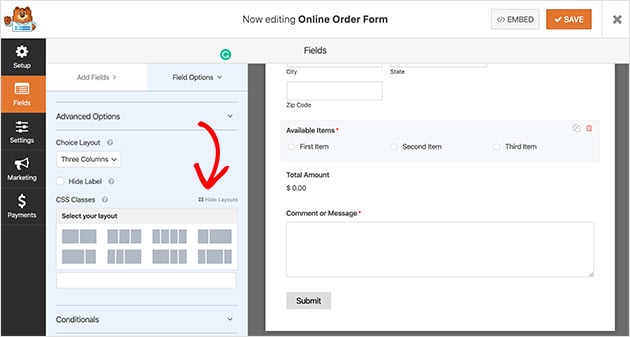
En cliquant sur l'un des champs du formulaire, vous ouvrez les options de champ sur le côté gauche de votre écran. Vous pouvez y modifier les libellés de chaque champ, ajouter ou supprimer des éléments et rendre obligatoires certains champs de collecte de données.

Le développement de l'onglet des options avancées pour le champ Éléments disponibles, par exemple, vous permet de choisir une disposition de colonne différente. Vous pouvez même ajouter une logique conditionnelle à votre formulaire afin que certains champs ne s'affichent qu'en fonction des informations contenues dans les soumissions du formulaire.

Pour réorganiser la présentation de votre formulaire, vous pouvez glisser-déposer n'importe quel champ. Il est tout aussi facile d'ajouter des champs supplémentaires. Il vous suffit de les faire glisser du côté gauche de votre écran, comme les méthodes de paiement, vers la droite.
Lorsque vous êtes satisfait de la présentation de votre formulaire de commande, cliquez sur le bouton Enregistrer pour ne pas perdre vos modifications.
2. Configuration des notifications du formulaire de commande en ligne
Nous allons maintenant passer à la configuration des paramètres de votre formulaire de commande en ligne, en commençant par le flux de travail des notifications du formulaire. Les notifications envoient un courriel chaque fois que le formulaire est complété.
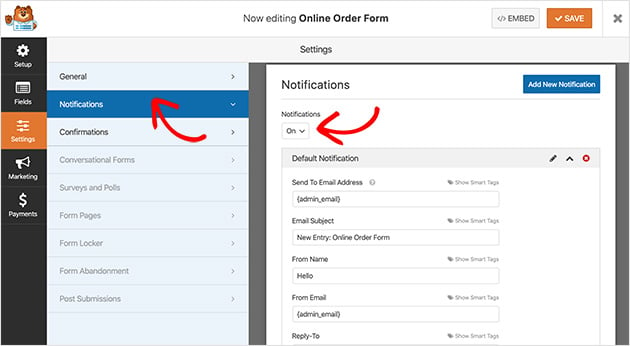
Pour les configurer, allez dans Paramètres " Notifications, et vous verrez les options disponibles.
Par défaut, WPForms vous envoie automatiquement un email de notification lorsqu'un client remplit votre formulaire. Mais si vous préférez ne pas avoir cette option, vous pouvez la désactiver en sélectionnant Off dans la liste déroulante.

Vous pouvez également envoyer des notifications à d'autres personnes de votre entreprise en ajoutant leur adresse électronique dans le champ Envoyer à l'adresse électronique.
En outre, il est facile d'envoyer des notifications aux clients lorsqu'ils remplissent un formulaire. Vous souhaitez ainsi rassurer vos clients en leur indiquant que leur commande a bien été reçue et que vous êtes en train de la traiter.
Vous pouvez utiliser des balises intelligentes dans WPForms pour mettre cela en place.
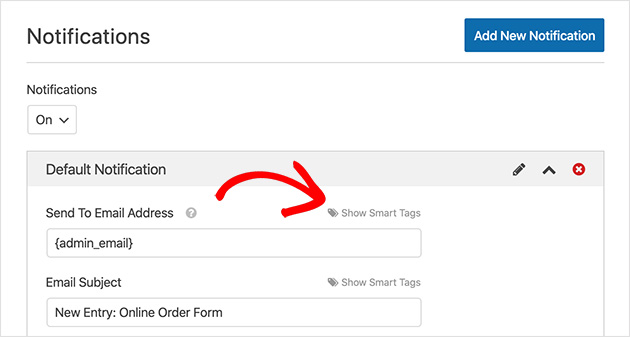
À côté du champ Envoyer à l'adresse électronique, vous trouverez une option intitulée Afficher les balises intelligentes. Cette option affiche les balises disponibles pour ce champ particulier.

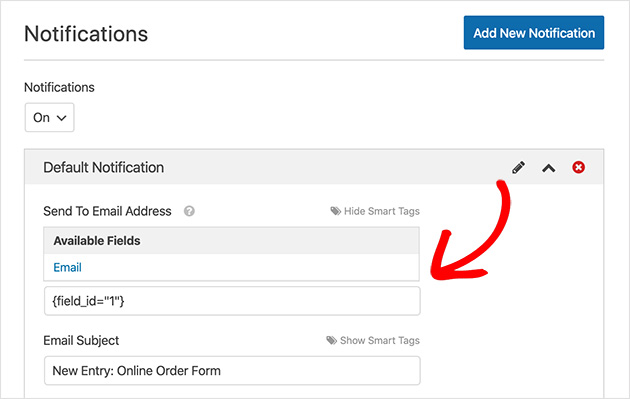
Cliquez sur Email, et la balise sera automatiquement saisie dans le champ. Cette balise est directement liée à l'adresse électronique que les clients saisissent lorsqu'ils remplissent votre formulaire.

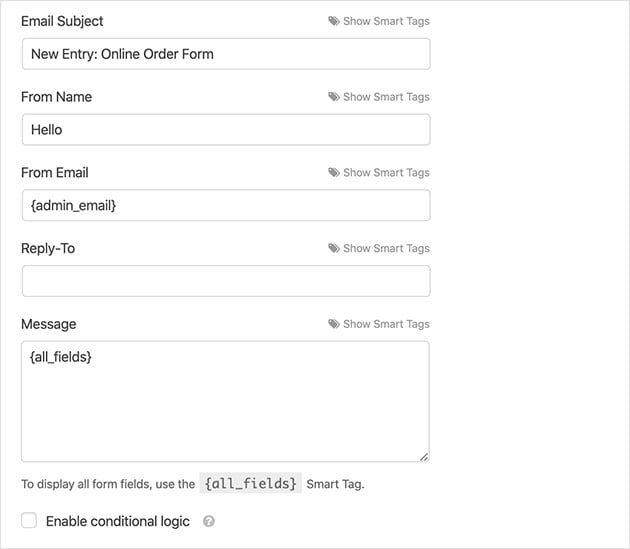
Modifiez maintenant le reste du formulaire, y compris les champs suivants :
- Objet de l'e-mail. C'est l'une des premières choses que les destinataires verront dans leur boîte de réception. Vous pouvez décrire l'objectif du formulaire en écrivant, par exemple, "Votre commande a été reçue".
- Nom de l'expéditeur. D'où provient l'e-mail ? Le nom de votre marque ou de votre entreprise est un bon choix pour ce champ, afin que les clients sachent qu'il ne s'agit pas de spam.
- De l'adresse électronique. Là encore, l'adresse électronique de votre entreprise ou de votre service commercial doit figurer dans cette rubrique afin que les clients sachent d'où provient l'e-mail et à qui ils peuvent s'adresser.
- Répondre à. Offrez à vos clients un moyen de vous contacter en cas de problème en ajoutant ici votre adresse électronique de contact.
- Message. Incluez un message personnalisé expliquant pourquoi les clients reçoivent cet e-mail et quelles sont les prochaines étapes à suivre. Vous pouvez également ajouter les détails de leur commande en insérant la balise {all_fields}.

Si vous préférez envoyer automatiquement une commande en ligne à partir de l'accusé de réception d'un courriel, ce tutoriel étape par étape vous montrera comment procéder.
Enregistrez vos modifications et passez à la section du message de confirmation.
3. Personnaliser les messages de confirmation des formulaires
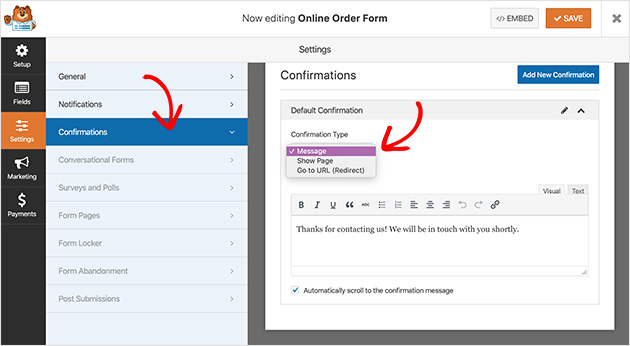
La section de confirmation vous offre trois types de messages que vous pouvez montrer aux clients après qu'ils ont soumis votre formulaire avec succès.
Voici les 3 types de messages de confirmation que vous pouvez choisir :
- Message. C'est le type de confirmation par défaut de WPForm. Il affiche un simple message de succès indiquant aux clients que leur formulaire a été soumis.
- Afficher la page. L'option Afficher la page permet d'envoyer les visiteurs vers une page spécifique de votre site web après qu'ils ont rempli votre formulaire. Vous pouvez apprendre à rediriger les clients vers une page de remerciement ici.
- Aller à l'URL (redirection). Ce type de confirmation est généralement utilisé pour envoyer les clients vers un autre site web après l'envoi du formulaire.
Pour personnaliser ces paramètres à partir de votre éditeur de formulaire, cliquez sur Paramètres " Confirmation. Choisissez ensuite votre type de confirmation dans la liste déroulante proposée et modifiez votre message.

Pour obtenir de l'aide sur la configuration de votre message de confirmation, consultez la documentation de WPForms. Et assurez-vous de sauvegarder vos modifications avant de continuer.
4. Sélectionnez vos paramètres de paiement
Avant de publier votre formulaire de commande en ligne, vous devez offrir à vos clients un moyen de payer leurs produits.
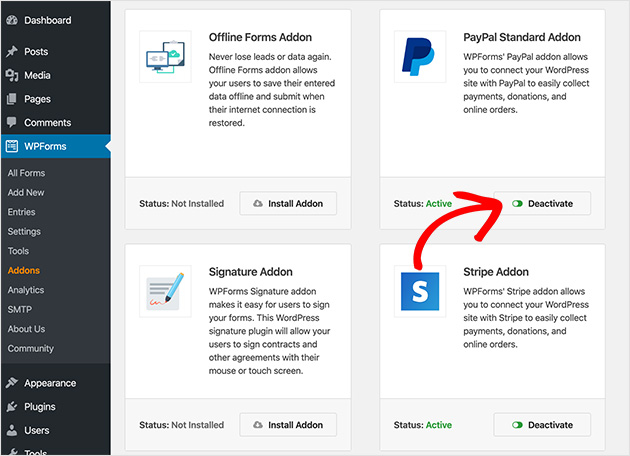
WPForms offre 2 options de paiement populaires pour accepter les paiements en ligne. Il s'agit des intégrations PayPal et Stripe. Vous devrez installer les modules complémentaires PayPal et Stripe pour activer ces options.
Pour ce faire, allez dans WPForms " Addons. Cliquez ensuite sur l'addon de paiement de votre choix pour l'installer et l'activer.
Si vous ne savez pas lequel utiliser, cet article sur Stripe et PayPal devrait vous aider à prendre une décision.

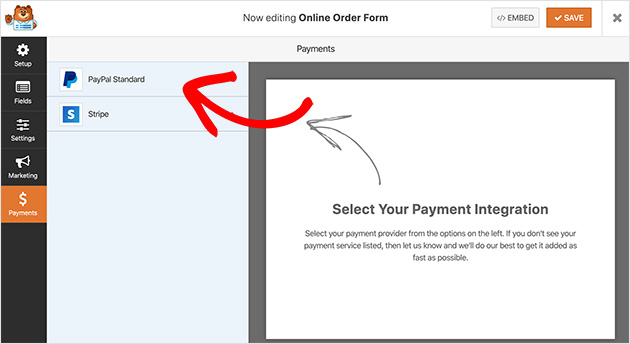
Une fois l'addon installé, retournez dans l'éditeur de votre formulaire de commande en ligne et cliquez sur Paramètres " Paiements et choisissez l'option de paiement souhaitée.

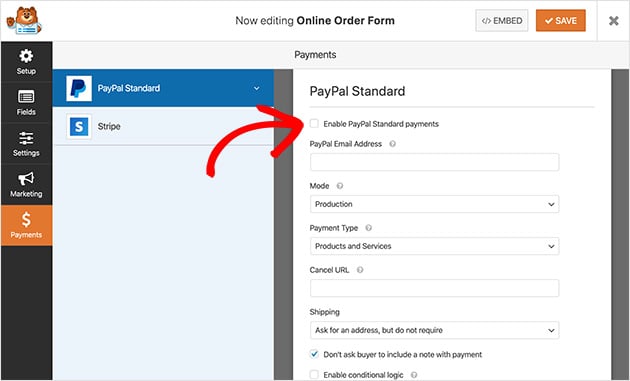
Pour cet exemple, nous utiliserons PayPal pour intégrer notre formulaire.
Pour configurer les paramètres de paiement PayPal, vous devez d'abord activer les paiements PayPal Standard en cochant la case correspondante.
Saisissez ensuite l'adresse électronique PayPal de votre entreprise et réglez le Mode sur Production pour recevoir des paiements réels.

Lorsque vous avez terminé de configurer les détails de votre paiement, cliquez sur Enregistrer pour sauvegarder vos modifications.
Nous publierons ensuite votre formulaire !
5. Publier votre formulaire de commande en ligne sur WordPress
Il est temps de publier votre formulaire de commande en ligne, ce qui est plutôt excitant, n'est-ce pas ? Ce qui est encore plus excitant, c'est que WPForms vous permet d'intégrer vos formulaires à de nombreux endroits sur votre site web.
Cela signifie que vous pouvez afficher votre formulaire dans les articles, les pages, les barres latérales et toute autre zone prête à recevoir des widgets sur votre site WordPress.
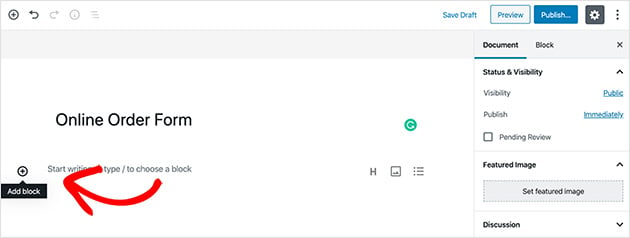
Pour publier votre formulaire sur une page, créez d'abord une nouvelle page en allant dans Pages " Add New depuis votre tableau de bord et donnez-lui un titre
Ensuite, cliquez sur l'icône plus pour ajouter un nouveau bloc de contenu à la page.

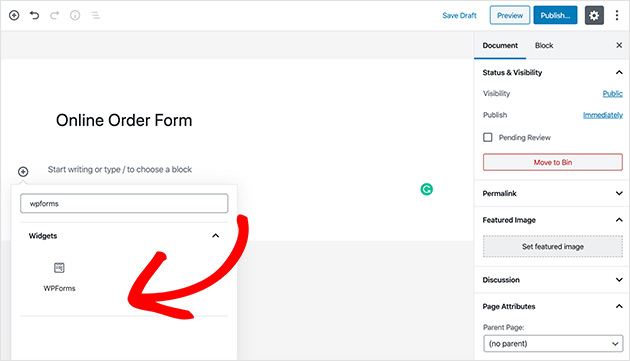
Tapez maintenant WPForms dans la boîte de recherche pour faire apparaître le bloc de contenu WPForms.

Cliquez ensuite sur le bloc pour l'ajouter à votre page.
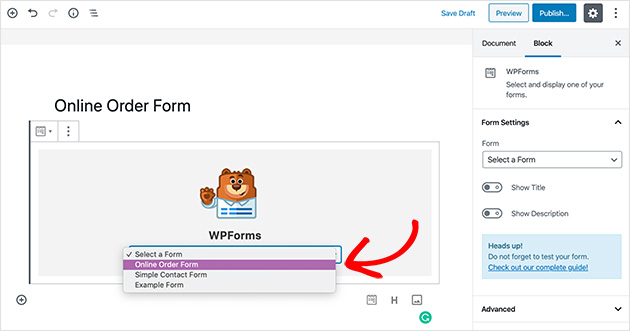
Ensuite, vous devez choisir votre formulaire de commande en ligne dans la liste déroulante prévue à cet effet.

Lorsque vous êtes prêt à publier votre page, cliquez sur Publier pour la mettre en ligne.
Votre formulaire de commande en ligne est désormais disponible sur votre site web. Il vous suffit de vous rendre sur cette page spécifique dans la partie frontale de votre site, et vous le verrez.

Mais vous n'avez pas fini. Aucun bon formulaire de commande n'est complet sans un moyen de suivre et de mesurer les soumissions. C'est ce que nous allons voir ensuite.
6. Suivi analytique des formulaires
C'est bien beau d'avoir un beau formulaire de commande en ligne, mais si personne ne le remplit et n'achète vos produits, c'est un peu peine perdue.
Vous ne vous en rendez peut-être pas compte, mais l'abandon de formulaire est l'un des plus grands défis auxquels sont confrontés les propriétaires de sites web.
En fait, le taux d'abandon moyen est d'environ 68 %. Cela signifie qu'un grand nombre de personnes remplissent votre formulaire, puis l'abandonnent juste avant de cliquer sur Envoyer.
Mais il existe des moyens de lutter contre l'abandon de formulaire, et cela commence par un suivi analytique correct de votre formulaire de commande.
La plupart des propriétaires de sites utilisent Google Analytics. Mais le suivi des abandons de formulaires dans Google Analytics n'est pas une sinécure. C'est plutôt déroutant ! C'est pourquoi notre méthode préférée pour suivre ce type de données est d'utiliser MonsterInsights.
Avec MonsterInsights, vous pouvez rapidement mettre en place Google Analytics pour votre site WordPress en quelques minutes et commencer à donner un sens aux données que vous collectez. C'est également un excellent compagnon pour WPForms.

MonsterInsights simplifie considérablement le suivi des abandons de formulaires. Vous pouvez paramétrer le suivi des formulaires sous les catégories d'événements et les actions.
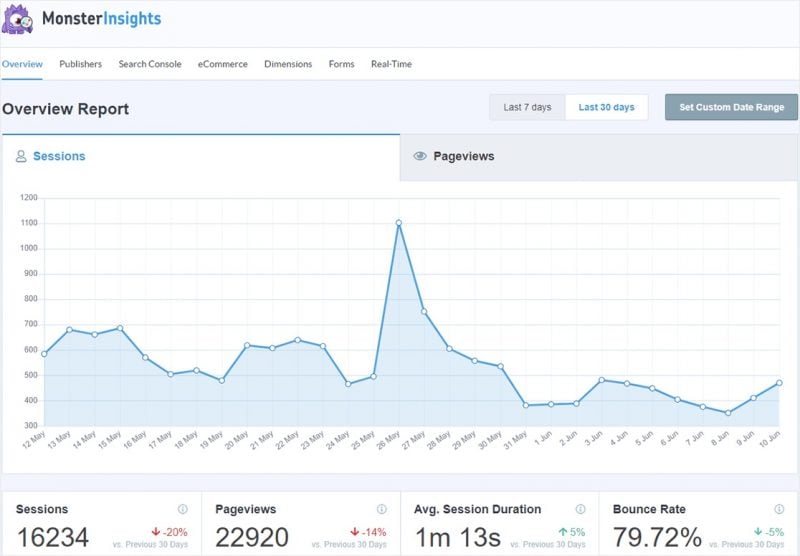
De plus, les rapports de MonsterInsight sont affichés directement dans votre tableau de bord WordPress. Il n'est donc plus nécessaire de cliquer entre les fenêtres et les onglets pour obtenir les informations dont vous avez besoin.
Vous pouvez apprendre comment suivre l'abandon d'un formulaire dans WordPress avec MonsterInsights dans ce guide étape par étape.
Et voilà !
Dans cet article, vous avez appris comment créer un formulaire de commande en ligne pour votre site WordPress, ainsi que la meilleure façon de suivre vos résultats.
Il ne vous reste plus qu'à transformer ces visiteurs qui abandonnent leur panier en clients payants. Nos solutions pour remédier à l'abandon de panier vous montreront comment faire.
Nous espérons que cet article vous a été utile. Si c'est le cas, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres contenus de ce type.