Voulez-vous savoir comment créer un formulaire de type Typeform dans WordPress ?
Typeform est un outil en ligne populaire qui vous permet de créer des formulaires conversationnels. Et vous pouvez intégrer ces formulaires sur n'importe quel site web de manière à ce qu'ils s'intègrent à votre image de marque. Mais Typeform n'offre pas de moyen d'ajouter des formulaires à WordPress sans avoir à copier et coller des extraits de code.
C'est pourquoi dans cet article, nous allons vous montrer comment créer un formulaire de type Typeform sur WordPress à l'aide d'un plugin. Aucun code n'est nécessaire !
Quelle est la meilleure alternative à Typeform ?

La meilleure alternative à Typeform pour WordPress est WPForms. WPForms est un plugin de construction de formulaire doté de puissantes fonctionnalités qui rendent la création de formulaires pour WordPress très facile. C'est l'un des plugins de formulaire les plus conviviaux et idéal pour les débutants.
Mieux encore, WPForms vous permet de créer des formulaires au sein même de WordPress et de les publier sans quitter votre site. Les modèles de formulaires prêts à l'emploi vous permettent de créer n'importe quel type de formulaire en quelques clics.
En outre, WPForms comprend un constructeur par glisser-déposer, une logique conditionnelle et des formulaires conversationnels. Vous pouvez donc créer votre propre alternative à Typeform au sein même de WordPress.
Pour ce guide, nous utiliserons la version Pro de WPForms, qui inclut toutes les fonctionnalités avancées dont vous avez besoin pour faire un formulaire comme Typeform. La version gratuite n'offre pas les options de formulaire conversationnel dont nous avons besoin.
Pourquoi ne pas consulter cet avis approfondi sur WPForms pour en savoir plus ?
Créer des formulaires Web de type Typeform dans WordPress
La création d'un formulaire similaire à Typeform est utile lorsque vous souhaitez adopter un ton plus amical dans vos enquêtes. Remplir un formulaire de ce type, c'est presque comme avoir une conversation avec un ami. L'utilisateur est donc plus enclin à continuer à répondre à vos questions.
En outre, les formulaires conversationnels réduisent la longueur de votre page web en affichant les questions une par une. Les utilisateurs restent ainsi engagés et heureux de continuer.
Ils sont également pratiques lorsque vous souhaitez créer des formulaires plus longs qui ennuient souvent les utilisateurs, comme par exemple :
- Formulaires d'inscription
- Formulaires de demande d'emploi
- Formulaires de contact détaillés
- Enquêtes par questions à choix multiples
- Formulaires de commande, et plus encore.
- Formulaires de téléchargement de fichiers
Et comme vous pouvez ajouter une touche de créativité aux formulaires de type conversationnel, cela peut vous aider à réduire le nombre d'abandons de formulaires.
Nous allons apprendre à créer un formulaire WordPress Typeform.
- Étape 1 : Installer un plugin de formulaires conversationnels pour WordPress
- Étape 2 : Activer l'addon WPForms Conversational Forms
- Étape 3 : Créer un nouveau formulaire WordPress
- Étape 4 : Configurer les paramètres du formulaire conversationnel
- Étape 5 : Enregistrer et publier votre formulaire en ligne
Étape 1 : Installer un plugin de formulaires conversationnels pour WordPress
Pour commencer, téléchargez une copie de WPForms, installez et activez le plugin. Pour savoir comment installer un plugin WordPress, consultez ce guide étape par étape.
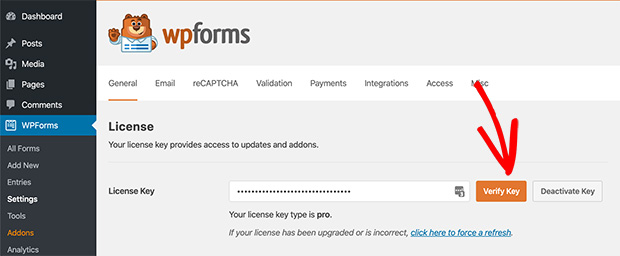
Une fois le plugin activé, allez dans WPForms " Settings et ajoutez votre clé de licence.
Vous trouverez votre clé de licence dans votre compte WForms une fois que vous vous serez connecté.

Ajoutez votre licence et cliquez sur le bouton Vérifier la clé.
Étape 2 : Activer l'addon WPForms Conversational Forms
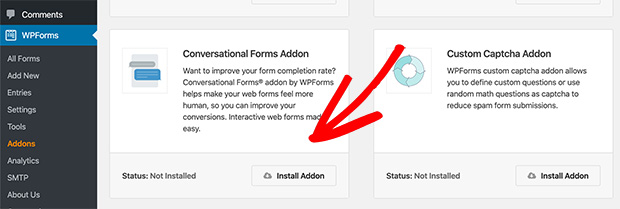
Après avoir vérifié votre clé de licence, vous devrez activer l'addon Conversational Forms pour WPForms.
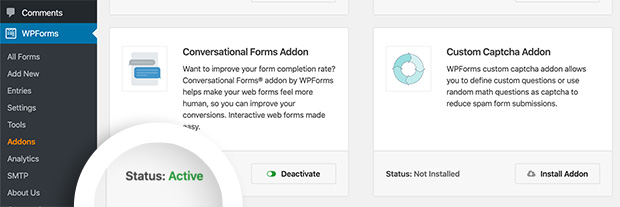
Pour ce faire, allez dans WPForms " Addons et localisez l'option "conversational forms". Cliquez ensuite sur Install Addon.

Vous remarquerez alors que le statut passe à Actif en vert plutôt qu'en rouge pour inactif.

Avec cet addon, vous pouvez créer des formulaires WordPress de type Typeform à partir de zéro, ainsi que transformer des formulaires existants en formulaires conversationnels.
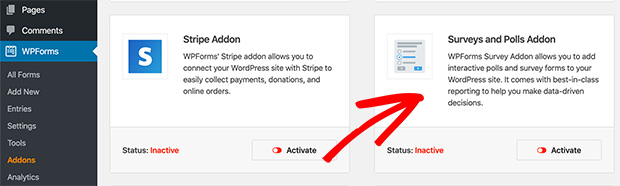
Et comme nous créons un formulaire d'enquête dans ce tutoriel, vous devrez également suivre la même procédure pour installer et activer le module complémentaire Surveys & Polls afin d'utiliser les fonctions d'enquête avancées.

Étape 3 : Créer un nouveau formulaire WordPress
Bien que les formulaires conversationnels soient parfaits pour les formulaires web plus longs, nous allons garder les choses simples en vous montrant comment créer un formulaire d'enquête de type Typeform.
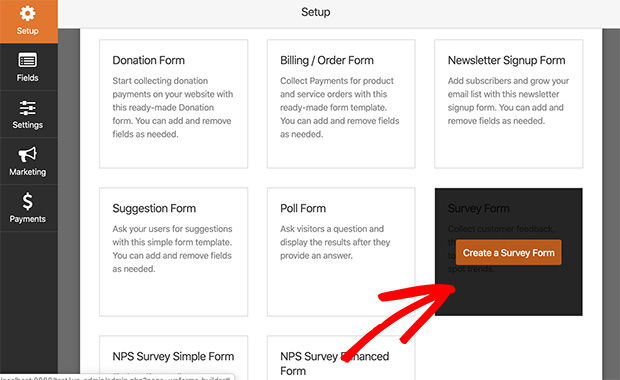
Pour créer un nouveau formulaire d'enquête, allez dans WPForms " Add New. La page suivante présente un large éventail de modèles de formulaires que vous pouvez utiliser pour lancer rapidement un nouveau type de formulaire.

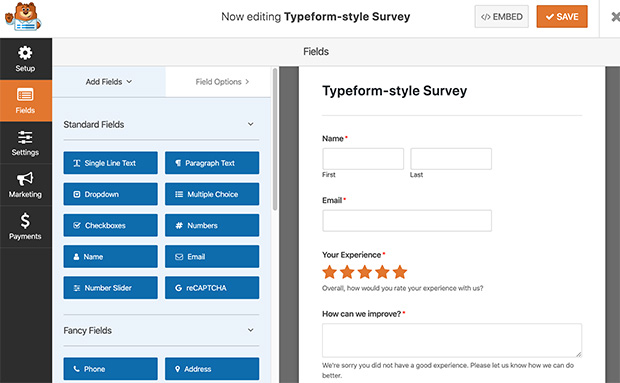
Ensuite, grâce à l'outil pratique de construction de formulaires par glisser-déposer, vous pouvez réorganiser les champs de formulaire et d'autres éléments à votre guise.

Après avoir créé votre formulaire, rendez-vous sur la page des paramètres pour configurer les paramètres du formulaire.
Étape 4 : Configurer les paramètres du formulaire conversationnel
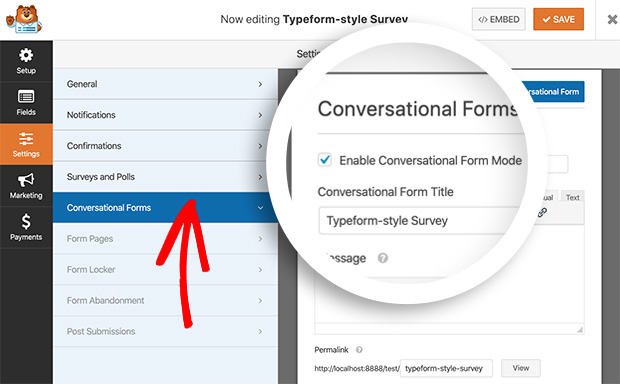
Pour activer la fonction de formulaires conversationnels, visitez Paramètres " Formulaires conversationnels. Cochez ensuite la case intitulée Activer le mode formulaires conversationnels.

Ensuite, vous verrez une série de paramètres qui vous permettront d'ajouter un titre, un message, un logo et même une palette de couleurs à votre page de formulaire.
Mais ce n'est pas tout. Vous pouvez même transformer un formulaire normal en une page d'atterrissage comprenant un formulaire conversationnel.
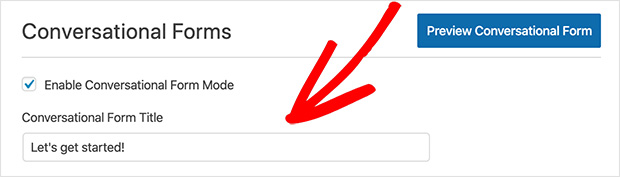
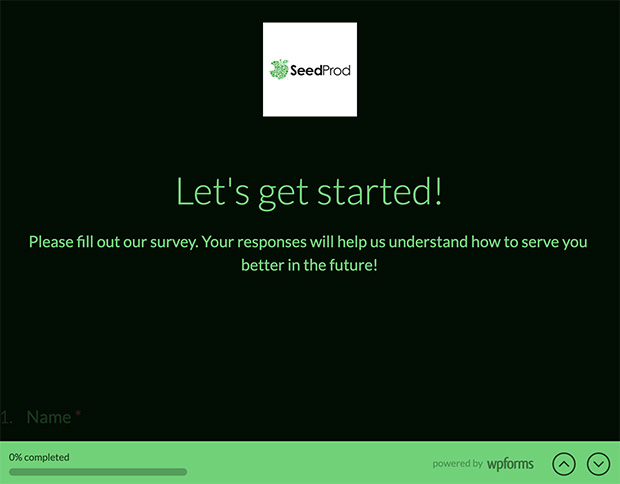
Tout d'abord, donnez un titre à votre formulaire. Il doit être court et descriptif pour retenir l'attention de l'utilisateur.

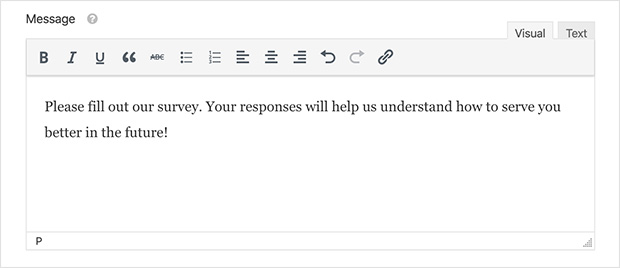
Ajoutez ensuite un message personnalisé que les utilisateurs verront avant de commencer. Utilisez cet espace pour stimuler les lecteurs et leur donner une raison de continuer.

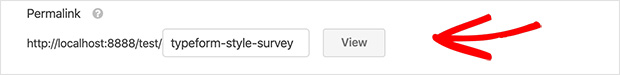
Ensuite, vous verrez le paramètre pour le lien permanent. Par défaut, le module complémentaire de formulaires conversationnels génère automatiquement un lien permanent basé sur le nom que vous avez donné à votre enquête au début. Mais vous pouvez facilement changer cela en entrant votre propre nom.
Votre permalien doit être court pour être plus facile à mémoriser.

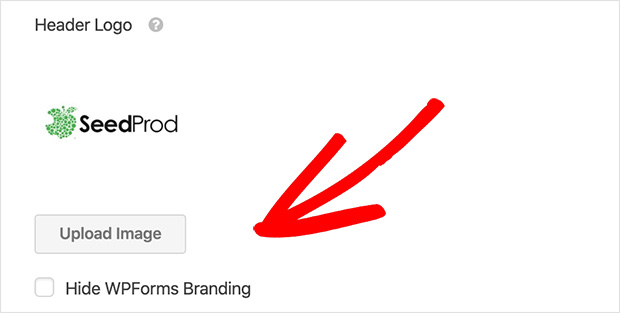
L'étape suivante consiste à télécharger votre logo. Cela permet à votre formulaire d'être cohérent avec votre image de marque.
Pour lancer le téléchargement du fichier du logo, cliquez sur Télécharger une image et localisez le fichier du logo sur votre ordinateur ou dans votre bibliothèque multimédia.

Vous pouvez également cocher la case Hide WPForms Branding pour masquer les mentions de WPForms sur la page du formulaire en ligne.
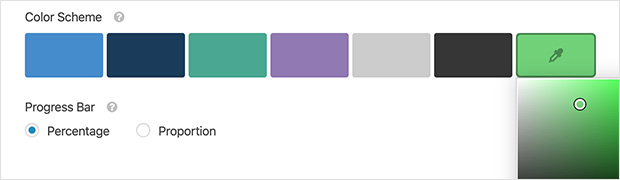
Et si vous souhaitez conserver une image de marque cohérente, utilisez la section Schéma de couleurs pour choisir les couleurs de votre page. L'outil de sélection est pratique pour choisir la couleur exacte utilisée sur votre site.

Le dernier paramètre de la barre de progression vous permet de choisir si la barre de progression s'affiche en pourcentage ou en proportion pour l'achèvement du formulaire.
Étape 5 : Enregistrer et publier votre formulaire en ligne
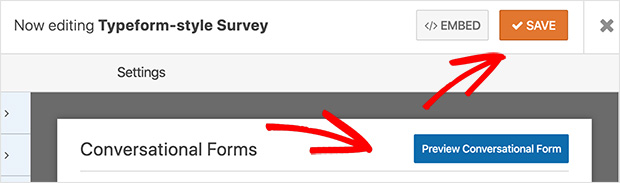
Lorsque vous avez configuré vos paramètres, faites défiler l'écran jusqu'en haut de l'éditeur de formulaire et cliquez sur Prévisualiser le formulaire conversationnel. Si vous êtes satisfait de l'aspect du formulaire, cliquez sur Enregistrer.

Votre formulaire est maintenant prêt à être rempli. Il suffit de diriger les personnes vers le lien permanent que vous avez créé précédemment pour qu'elles puissent commencer à remplir le formulaire.

Vous pouvez même partager le permalien sur les médias sociaux pour atteindre un public plus large. Il vous suffit de copier et de coller votre lien dans un message sur le réseau social de votre choix.
Et c'est tout !
Vous savez maintenant comment créer un formulaire Typeform sur WordPress, sans avoir à créer un compte Typeform ou à copier-coller des extraits de code. Tout ce dont vous avez besoin est l'un des meilleurs plugins WordPress. Et si vous êtes intéressé par d'autres plugins d'enquête pour WordPress, consultez notre vitrine.
Nous espérons que ce guide vous a été utile, et pour apprendre à créer d'autres types de formulaires, consultez ce tutoriel pour créer un formulaire de commande en ligne sur WordPress. Ou, si vous souhaitez apprendre à créer un formulaire d'inscription à un événement sur WordPress, jetez un coup d'œil à ce guide.
Et pour plus de contenu utile comme celui-ci, suivez-nous sur Twitter et Facebook.