¿Quieres saber cómo crear un formulario estilo Typeform en WordPress?
Typeform es una popular herramienta en línea que permite crear formularios conversacionales. Y usted puede incrustar esos formularios en cualquier sitio web de una manera que se mezcla con su marca. Pero Typeform no ofrece una forma de añadir formularios a WordPress sin tener que copiar y pegar fragmentos de código.
Por eso, en este artículo, te mostraremos cómo crear un formulario estilo Typeform en WordPress utilizando un plugin. ¡No se necesita código!
¿Cuál es la mejor alternativa de Typeform para WordPress?

La mejor alternativa a Typeform para WordPress es WPForms. WPForms es un plugin creador de formularios con potentes funciones que facilita enormemente la creación de formularios para WordPress. Es uno de los plugins de formularios más fáciles de usar e ideal para principiantes.
Mejor aún, WPForms te permite crear formularios directamente desde WordPress para que puedas publicarlos sin salir de tu sitio. Y las plantillas de formularios listas para usar te ayudan a crear cualquier tipo de formulario con solo unos clics.
Además, WPForms incluye un constructor de arrastrar y soltar, lógica condicional y formularios conversacionales. Así que puedes crear tu propia alternativa a Typeform dentro de WordPress.
Para esta guía, usaremos el plan WPForms Pro, que incluye todas las características avanzadas que necesitas para hacer un formulario como Typeform. La versión gratuita no ofrece las opciones de formulario conversacional que necesitamos.
¿Por qué no echas un vistazo a este análisis en profundidad de WPForms para conocer todos los detalles?
Creación de formularios web estilo Typeform en WordPress
Construir un formulario similar a Typeform es útil cuando quieres tener un tono más amigable en tus encuestas. Rellenar un formulario de este tipo es casi como mantener una conversación con un amigo. Esto hace que sea más probable que el usuario continúe respondiendo a tus preguntas.
Además, los formularios conversacionales reducen la longitud de su página web mostrando las preguntas de una en una. Esto mantiene a los usuarios interesados y contentos de continuar.
También resultan útiles para crear formularios más largos que suelen aburrir a los usuarios, como:
- Formularios de inscripción
- Formularios de solicitud de empleo
- Formularios de contacto detallados
- Encuestas con preguntas de opción múltiple
- Formularios de pedido y mucho más.
- Formularios de carga de archivos
Y como puede añadir un toque creativo a los formularios de tipo conversacional, puede ayudarle a reducir el abandono de formularios.
Vamos a aprender a crear un formulario Typeform WordPress.
Paso 1: Instalar un plugin de formularios conversacionales para WordPress
Para empezar, hazte con una copia de WPForms e instala y activa el plugin. Para obtener ayuda sobre cómo instalar un plugin de WordPress, consulte esta guía paso a paso.
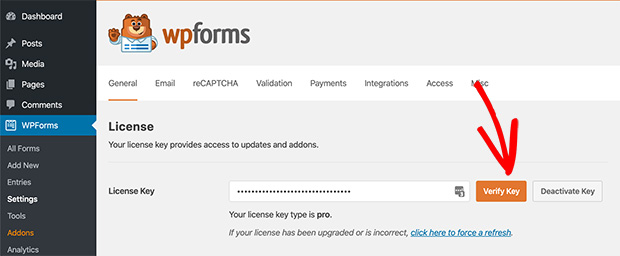
Cuando haya activado el plugin, vaya a WPForms " Configuración y añada su clave de licencia.
Encontrará su clave de licencia en el área de su cuenta WForms una vez que haya iniciado sesión.

Añada su licencia y haga clic en el botón Verificar clave.
Paso 2: Activar el Complemento WPForms Conversational Forms
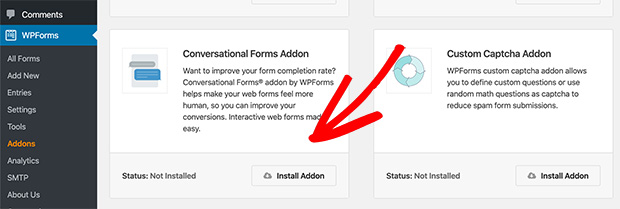
Después de verificar su clave de licencia, necesitará activar el Complemento Conversational Forms para WPForms.
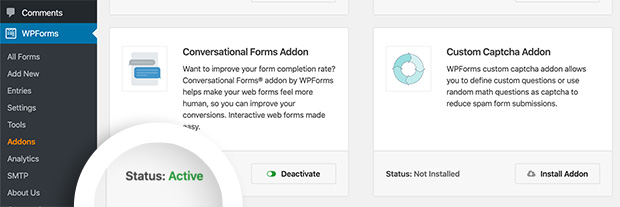
Para ello, diríjase a WPForms " Addons y localice la opción de formularios conversacionales. A continuación, haga clic en Instalar complemento.

A continuación, observará que el estado cambiará a Activo en un color verde en lugar de rojo para inactivo.

Con este complemento, puede crear formularios de estilo Typeform para WordPress desde cero, así como convertir formularios existentes en formularios conversacionales.
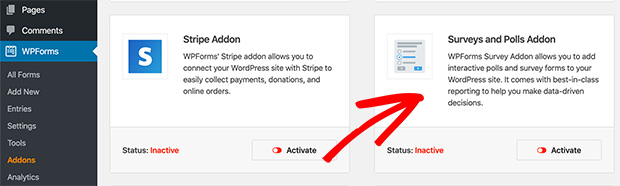
Y como en este tutorial vamos a crear un formulario de encuesta, también tendrá que seguir el mismo proceso para instalar y activar el Complemento de Encuestas y Sondeos para hacer uso de las funciones avanzadas de encuesta.

Paso 3: Crear un nuevo formulario de WordPress
Aunque los formularios conversacionales son excelentes para formularios web más largos, mantendremos las cosas sencillas mostrándole cómo crear un formulario de encuesta al estilo de Typeform.
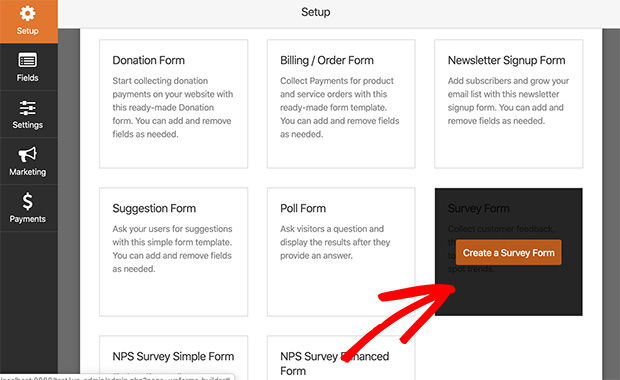
Para crear un nuevo formulario de encuesta, vaya a WPForms " Añadir nuevo. La siguiente página muestra una amplia gama de plantillas de formulario que puede utilizar para lanzar rápidamente un nuevo tipo de formulario.

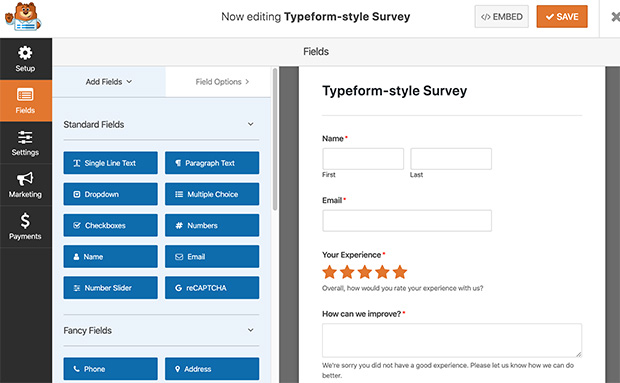
Luego, con el práctico constructor de formularios de arrastrar y soltar, puede reorganizar los campos del formulario y otros elementos a su gusto.

Una vez creado el formulario, dirígete a la página de configuración para configurar los ajustes del formulario.
Paso 4: Configurar los ajustes del formulario conversacional
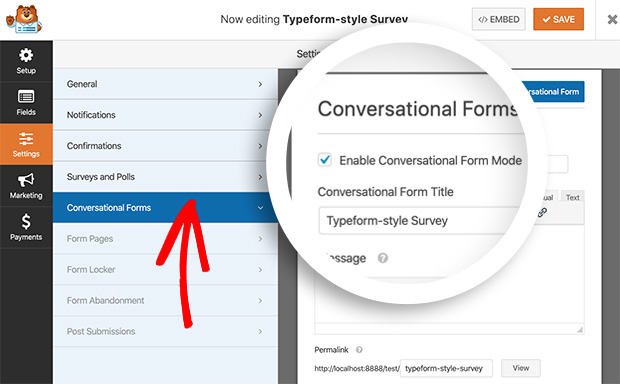
Para activar la función de formularios conversacionales, visite Configuración " Formularios conversacionales. A continuación, seleccione la casilla de verificación Habilitar el modo de formularios conversacionales.

A continuación, verás una serie de opciones que te permitirán añadir un título, un mensaje, un logotipo e incluso una combinación de colores a la página del formulario.
Pero eso no es todo. Incluso puede convertir un formulario normal en una página de aterrizaje que incluya un formulario conversacional.
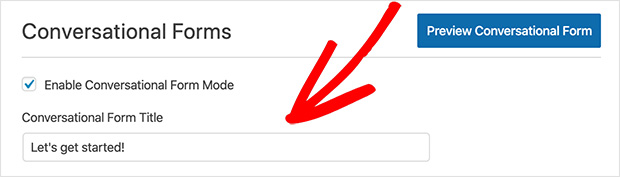
En primer lugar, ponga un título al formulario. Que sea breve y descriptivo para captar la atención del usuario.

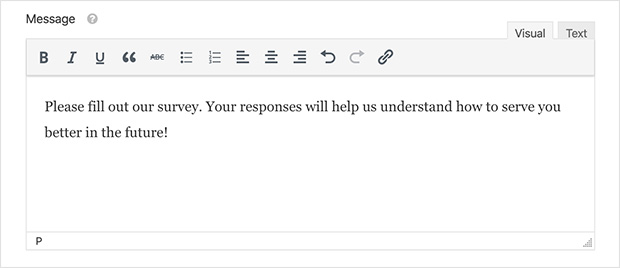
A continuación, añada un mensaje personalizado que los usuarios verán antes de empezar. Utilice este espacio para estimular a los lectores y darles una razón para continuar.

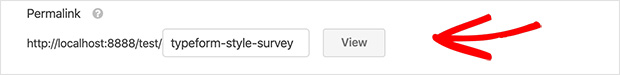
Después de esto, verá la configuración para el Permalink. Por defecto, el Complemento de Formularios Conversacionales genera automáticamente un permalink basado en el nombre que le diste a tu encuesta al inicio. Pero puedes cambiarlo fácilmente introduciendo el tuyo propio.
Mantenga su enlace permanente corto para que sea más fácil de recordar.

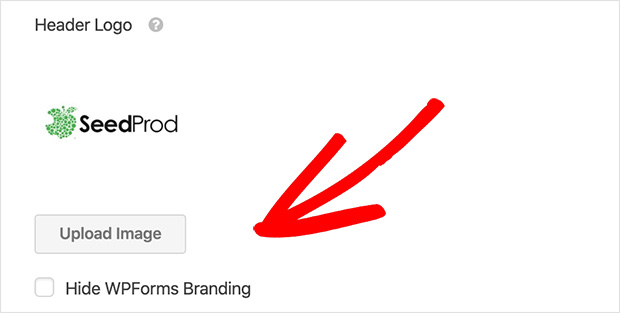
El siguiente paso es cargar su logotipo. De este modo, el formulario será coherente con su marca.
Para iniciar la carga del archivo del logotipo, haga clic en Cargar imagen y localice el archivo del logotipo en su ordenador o biblioteca multimedia.

También puede seleccionar la casilla Ocultar marca de WPForms para ocultar las menciones de WPForms en la página del formulario en vivo.
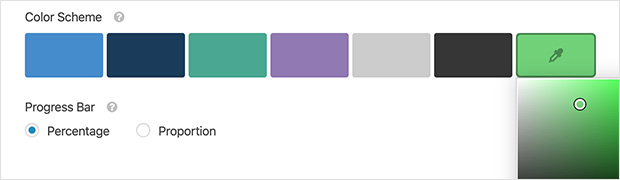
Y si quiere mantener la coherencia de la marca, utilice la sección Combinación de colores para elegir los colores de su página. La herramienta cuentagotas es muy útil para elegir el color exacto que se utilizará en todo el sitio.

El último ajuste de la barra de progreso le permite elegir si la barra de progreso se muestra en forma de porcentaje o proporción para la finalización del formulario.
Paso 5: Guarde y publique su formulario en línea
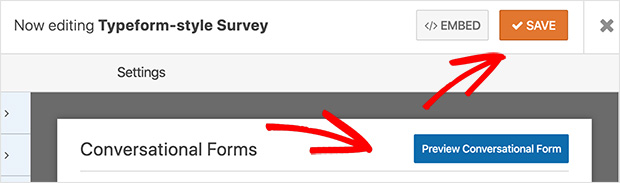
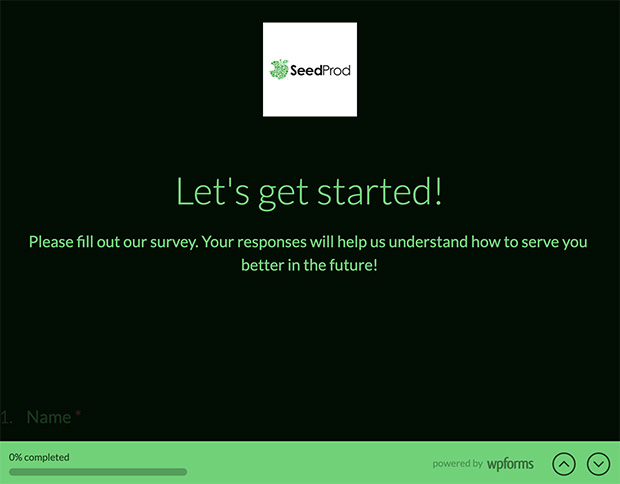
Cuando hayas configurado los ajustes, desplázate hasta la parte superior del editor de formularios y haz clic en Vista previa del formulario conversacional. Y si estás satisfecho con el aspecto de todo, haz clic en Guardar.

Su formulario ya está listo para ser rellenado. Simplemente dirija a la gente al enlace permanente que creó anteriormente y podrán empezar.

Incluso puedes compartir el enlace permanente en las redes sociales para llegar a un público más amplio. Solo tienes que copiar y pegar el enlace permanente en una publicación de la red social que desees.
¡Y ya está!
Ahora ya sabes cómo crear un formulario al estilo Typeform en WordPress, todo sin tener que crear una cuenta Typeform o copiar y pegar cualquier fragmento de código. Todo lo que necesita es uno de los mejores plugins para WordPress. Y si estás interesado en más plugins de encuestas para WordPress, echa un vistazo a nuestro escaparate.
Esperamos que esta guía te haya resultado útil y, para aprender a crear otros tipos de formularios, consulta este tutorial para crear un formulario de pedido online para WordPress. O, si quieres aprender a crear un formulario de registro para eventos en WordPress, echa un vistazo a esta guía.
Y para más contenidos útiles como éste, síganos en Twitter y Facebook.