Möchten Sie wissen, wie Sie ein Online-Bestellformular für Ihre WordPress-Website erstellen können? Wenn Sie lernen, wie man ein Online-Bestellformular erstellt, ist das vielleicht genau das Richtige für Sie.
Bestellformulare machen es den Kunden leicht, Produkte und Dienstleistungen von Ihrer Website zu bestellen. Und die besten Bestellformulare akzeptieren auch Online-Zahlungen, was die Sache sehr viel effizienter macht. Aber es kann beängstigend sein, diese Art von Formularen zu erstellen, wenn Sie es noch nie getan haben.
Aber keine Sorge! Wir machen es Ihnen ganz einfach und zeigen Ihnen, wie Sie in wenigen Schritten ein Online-Bestellformular für WordPress erstellen können.
Hier ein kurzer Überblick über die Schritte, die wir in diesem Leitfaden ausführen werden:
Sind Sie bereit, loszulegen? Dann nichts wie los!
Was ist ein Bestellformular?
Bevor Sie sich daran machen, ein Online-Bestellformular in WordPress zu erstellen, ist es wichtig zu verstehen, was ein solches Formular ist und was es für Ihre Website tun kann.
Ein Online-Bestellformular ist ein Zahlungsformular, das verwendet wird, um Produkte, Dienstleistungen oder Waren von einem Online-Unternehmen oder eCommerce-Händler anzufordern. Das Formular selbst enthält Kontaktinformationen und alle Informationen über die Bestellung des Kunden, damit die Waren und Produkte rechtzeitig an den Kunden geliefert werden können.
Die Bestellformulare enthalten im Allgemeinen die folgenden Informationen:
- Der vollständige Name des Kunden.
- Rufnummer.
- Versandinformationen und Lieferadresse.
- Angaben zur Rechnungsstellung und Zahlungsabwicklung wie Kreditkarteninformationen.
- Eine Liste der zu kaufenden Gegenstände.
- Artikeldetails wie Menge, Größe, Stil usw.
- Laufzeit und Bedingungen.
- Kosten für den Versand.
- Gesamtbetrag der Bestellung.
Der Kunde sendet das Formular dann online zur Bearbeitung durch das Unternehmen ein.
Oft lässt sich ein Bestellformular mit mehreren Anwendungen, CRM und Diensten wie Authorize.net, Google Sheets, Salesforce, Zapier und Social Media integrieren. Außerdem bieten einige die Möglichkeit, Ihre Abonnenten zu vergrößern und HTML-Formular-Popups anzuzeigen.
Nun, da Sie die Funktionen eines Bestellformulars kennen, wie erstellen Sie ein solches? Darauf gehen wir als Nächstes ein.
Wie man ein Online-Bestellformular in WordPress erstellt
Die Erstellung eines eigenen Online-Bestellformulars ist nicht so schwierig, wie es klingt. In diesem Tutorial zeigen wir Ihnen, wie einfach es ist, ein solches Formular mit Hilfe eines WordPress-Plugins zu erstellen, das Ihnen die meiste Arbeit abnimmt.
Wir werden WPForms verwenden, den besten Drag-and-Drop-Online-Formularersteller für WordPress. Mit diesem Order Form Builder können Sie fast jede Art von Online-Formular erstellen, einschließlich:
- Umfragebögen
- Formulare im Typeform-Stil
- Kontaktformulare
- Formulare für die Anmeldung
- Anmeldeformulare für Veranstaltungen
Und mit WPForms intelligente Form-Technologie und einfache Zahlungs-Gateway-Integrationen, können Sie Ihre Online-Bestellung Form und läuft in wenigen Minuten haben.
Warum nicht überprüfen Sie diese eingehende WPForms Überprüfung für die vollständigen Details?

Um mit WPForms 'Bestellformular Schöpfer beginnen, müssen Sie die Pro-Version zu greifen. WPForms Pro integriert sich mit Zahlungsprozessoren, um Zahlungen von Ihren Kunden zu akzeptieren. Dann müssen Sie das WPForms-Plugin auf Ihrer WordPress-Website installieren und aktivieren.
Wenn Sie nicht sicher sind, wie Sie ein Plugin in WordPress installieren, hilft Ihnen diese Schritt-für-Schritt-Anleitung.
Wenn alles installiert und aktiviert ist, können Sie zum nächsten Schritt übergehen und mit der Erstellung Ihres neuen Formulars beginnen.
1. Wählen Sie die Vorlage für das Bestellformular
Wenn Sie ein Online-Bestellformular erstellen möchten, gehen Sie zunächst auf Ihr WordPress-Dashboard und klicken Sie auf WPForms " Add New.
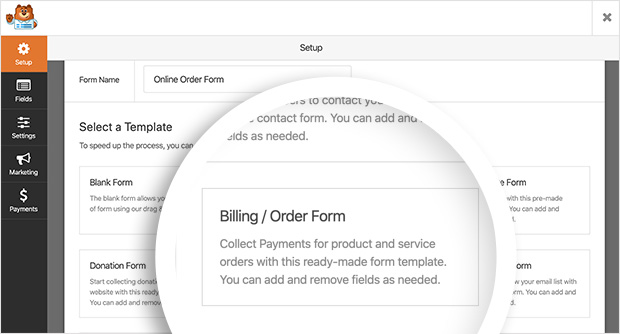
Daraufhin wird eine Reihe von vorgefertigten Vorlagen angezeigt, aus denen Sie wählen können.
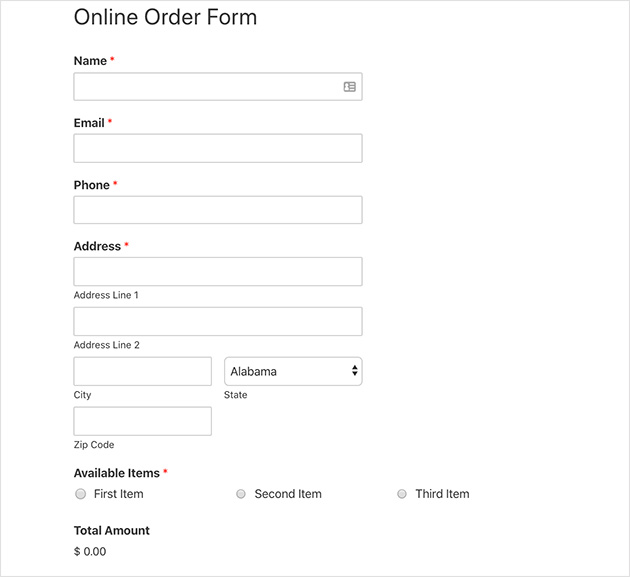
Für dieses Tutorial verwenden wir die kostenlose Vorlage für ein Bestellformular. Geben Sie also Ihrem Formular einen Namen und klicken Sie auf diese Option.

Der nächste Bildschirm, den Sie sehen, ist der Formulareditor. Hier können Sie das Aussehen, den Inhalt und die Einstellungen Ihres Bestellformulars anpassen.
Die Vorlage Rechnungs-/Bestellformular füllt Ihr Formular automatisch mit den Standardeinstellungen, die für ein einfaches Bestellformular benötigt werden.
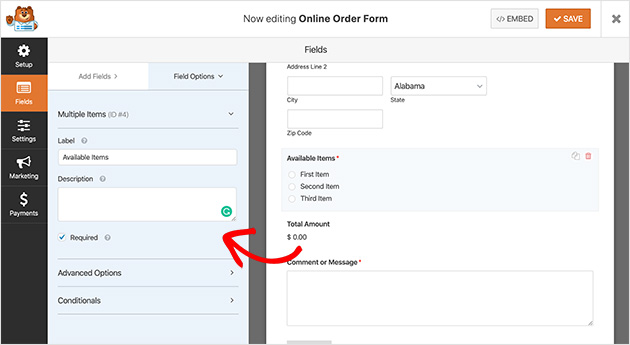
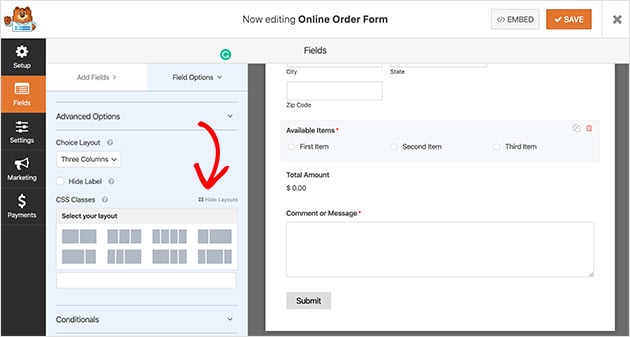
Wenn Sie auf eines der Formularfelder klicken, öffnen sich die Feldoptionen auf der linken Seite des Bildschirms. Hier können Sie die Beschriftungen der einzelnen Felder bearbeiten, Elemente hinzufügen oder entfernen und bestimmte Datenerfassungsfelder zur Pflicht machen.

Wenn Sie die Registerkarte "Erweiterte Optionen" für das Feld " Verfügbare Elemente " erweitern, können Sie zum Beispiel ein anderes Spaltenlayout wählen. Sie können Ihrem Formular sogar eine bedingte Logik hinzufügen, damit einige Felder nur auf der Grundlage der Informationen in den Formularübermittlungen angezeigt werden.

Um das Layout Ihres Formulars neu anzuordnen, können Sie jedes Feld per Drag & Drop verschieben. Und das Hinzufügen weiterer Felder ist ebenso einfach. Ziehen Sie sie einfach von der linken Seite Ihres Bildschirms, wie z. B. die Zahlungsarten, nach rechts.
Wenn Sie mit dem Layout Ihres Bestellformulars zufrieden sind, klicken Sie auf die Schaltfläche Speichern, damit keine Änderungen verloren gehen.
2. Online-Bestellformular-Benachrichtigungen einrichten
Nun werden wir mit der Konfiguration der Einstellungen Ihres Online-Bestellformulars fortfahren, beginnend mit dem Workflow der Formularbenachrichtigungen. Bei Benachrichtigungen wird eine E-Mail gesendet, sobald Ihr Formular ausgefüllt ist.
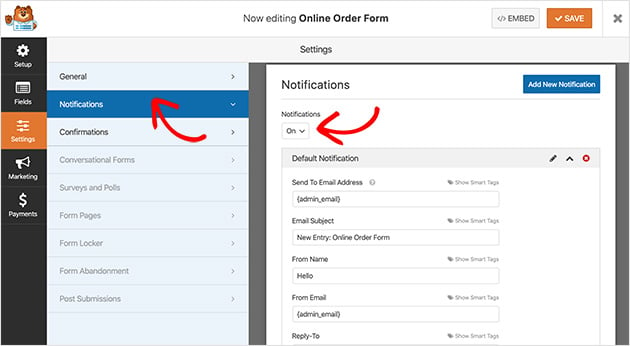
Um diese einzurichten, gehen Sie zu Einstellungen " Benachrichtigungen, und Sie sehen die verfügbaren Optionen.
Standardmäßig sendet WPForms Ihnen automatisch eine E-Mail-Benachrichtigung, wenn ein Kunde Ihr Formular ausfüllt. Wenn Sie diese Option nicht wünschen, können Sie sie ausschalten, indem Sie im Dropdown-Feld " Aus" wählen.

Sie können die Benachrichtigungen auch an andere Personen in Ihrem Unternehmen senden, indem Sie deren E-Mail-Adressen in das Feld " Senden an " eintragen.
Darüber hinaus ist es einfach, Benachrichtigungen an Kunden zu senden, wenn sie ein Formular ausfüllen. Auf diese Weise können Sie Ihren Kunden versichern, dass ihre Bestellung eingegangen ist und Sie sie bearbeiten.
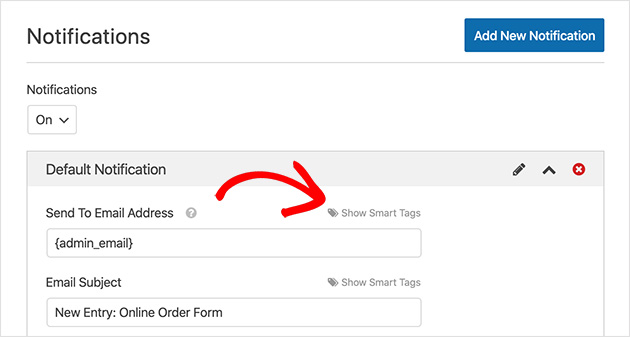
Sie können Smart Tags in WPForms verwenden, um dies einzurichten.
Neben dem Feld E-Mail-Adresse senden sehen Sie eine Option namens Smart Tags anzeigen. Diese Option zeigt die verfügbaren Tags für das jeweilige Feld an.

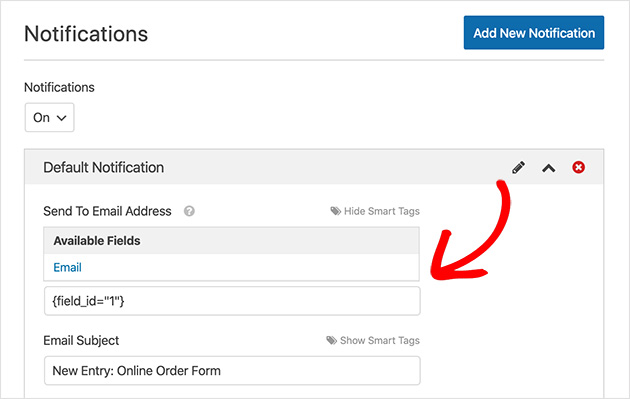
Klicken Sie auf E-Mail, und der Tag wird automatisch in das Feld eingegeben. Dieses Tag bezieht sich direkt auf die E-Mail-Adresse, die Kunden beim Ausfüllen Ihres Formulars eingeben.

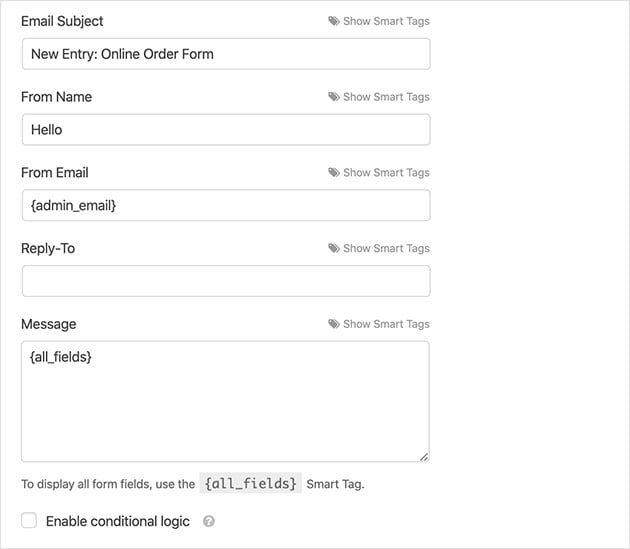
Bearbeiten Sie nun den Rest des Formulars, einschließlich der folgenden Felder:
- E-Mail-Betreff. Dies ist eines der ersten Dinge, die die Empfänger in ihrem Posteingang sehen werden. Sie können den Zweck des Formulars beschreiben, indem Sie z. B. schreiben: "Ihre Bestellung ist eingegangen".
- Von Name. Von wem stammt die E-Mail? Ihr Marken- oder Firmenname ist eine gute Wahl für dieses Feld, damit die Kunden wissen, dass es sich nicht um Spam handelt.
- Von E-Mail. Auch hier sollte die E-Mail-Adresse Ihres Unternehmens oder Ihrer Vertriebsabteilung stehen, damit die Kunden wissen, von wem die E-Mail stammt und wen sie kontaktieren können.
- Antwort an. Bieten Sie Ihren Kunden eine Möglichkeit, Sie bei Problemen zu kontaktieren, indem Sie hier Ihre Kontakt-E-Mail hinzufügen.
- Nachricht. Fügen Sie eine persönliche Nachricht ein, in der erklärt wird, warum der Kunde diese E-Mail erhält und welche Schritte er als nächstes unternehmen sollte. Sie können auch die Details der Bestellung einfügen, indem Sie das Tag {all_fields} einfügen.

Wenn Sie es vorziehen, eine Online-Bestellung automatisch per E-Mail-Empfang zu versenden, zeigt Ihnen diese Schritt-für-Schritt-Anleitung, wie das geht.
Speichern Sie Ihre Änderungen, und fahren Sie mit dem Abschnitt Bestätigungsnachricht fort.
3. Anpassen von Formularbestätigungsnachrichten
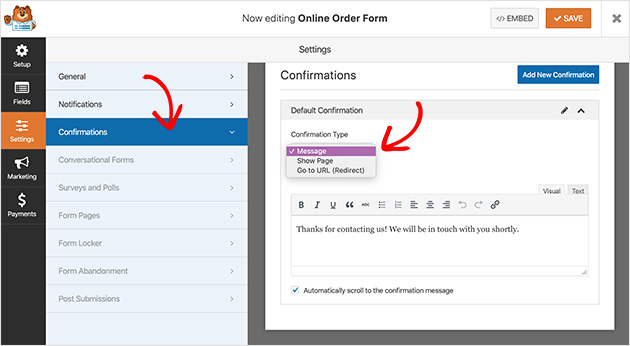
Der Bestätigungsbereich bietet Ihnen 3 Arten von Nachrichten, die Sie Ihren Kunden zeigen können, nachdem sie Ihr Formular erfolgreich abgeschickt haben.
Hier sind die 3 Arten von Bestätigungsmeldungen, die Sie auswählen können:
- Nachricht. Dies ist der Standardbestätigungstyp von WPForm. Hier wird eine einfache Erfolgsmeldung angezeigt, die den Kunden darüber informiert, dass das Formular abgeschickt wurde.
- Seite anzeigen. Mit der Option "Seite anzeigen" werden Besucher nach dem Ausfüllen Ihres Formulars auf eine bestimmte Seite auf Ihrer Website weitergeleitet. Hier erfahren Sie , wie Sie Kunden auf eine Dankeseite umleiten können.
- Zur URL gehen (Umleitung). Dieser Bestätigungstyp wird in der Regel verwendet, um Kunden nach dem Absenden des Formulars auf eine andere Website zu leiten.
Um diese Einstellungen von Ihrem Formular-Editor aus anzupassen, klicken Sie auf Einstellungen " Bestätigungen. Wählen Sie dann Ihre Bestätigungsart aus der Dropdown-Liste aus und bearbeiten Sie Ihre Nachricht.

Hilfe beim Einrichten Ihrer Bestätigungsnachricht finden Sie in der WPForms-Dokumentation. Und stellen Sie sicher, dass Sie Ihre Änderungen speichern, bevor Sie fortfahren.
4. Wählen Sie Ihre Zahlungseinstellungen
Bevor Sie Ihr Online-Bestellformular veröffentlichen, müssen Sie Ihren Kunden eine Möglichkeit bieten, für ihre Produkte zu bezahlen.
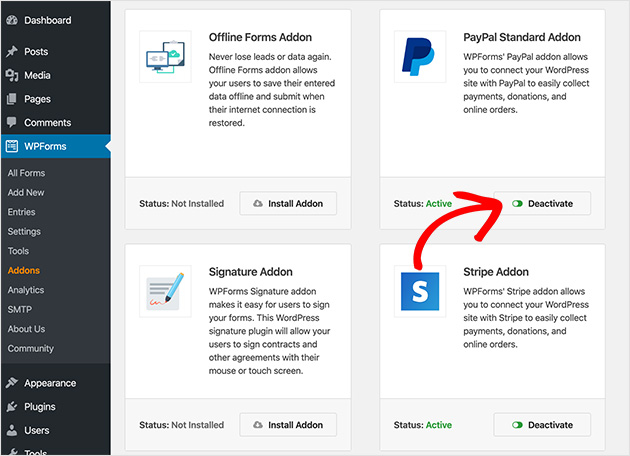
WPForms bietet 2 beliebte Zahlungsoptionen für die Annahme von Online-Zahlungen. Dies sind die PayPal- und Stripe-App-Integrationen. Sie müssen die Add-ons für PayPal und Stripe installieren, um diese Optionen zu aktivieren.
Gehen Sie dazu auf WPForms " Addons. Klicken Sie dann auf Ihr bevorzugtes Zahlungs-Addon, um es zu installieren und zu aktivieren.
Wenn Sie sich nicht sicher sind, welches Zahlungsmittel Sie verwenden sollen, hilft Ihnen dieser Beitrag über Stripe und PayPal bei der Entscheidung.

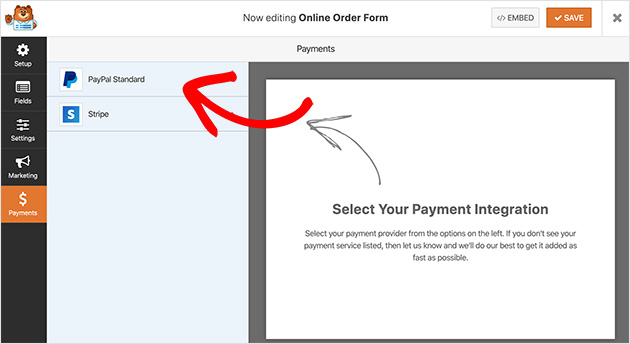
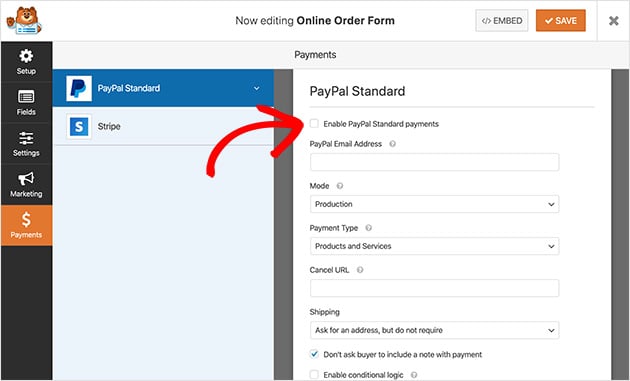
Wenn das Addon installiert ist, gehen Sie zurück in den Editor Ihres Online-Bestellformulars und klicken Sie auf Einstellungen " Zahlungen und wählen Sie die gewünschte Zahlungsoption.

In diesem Beispiel verwenden wir PayPal für die Integration mit unserem Formular.
Um die PayPal-Zahlungseinstellungen zu konfigurieren, müssen Sie zunächst die Paypal-Standardzahlungen aktivieren, indem Sie auf das Kontrollkästchen klicken.
Geben Sie dann die PayPal-E-Mail-Adresse Ihres Unternehmens ein und setzen Sie den Modus auf Produktion, um echte Zahlungen zu erhalten.

Wenn Sie mit dem Einrichten Ihrer Zahlungsdaten fertig sind, klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Wir werden Ihr Formular als nächstes veröffentlichen!
5. Veröffentlichen Sie Ihr Online-Bestellformular in WordPress
Es ist an der Zeit, Ihr Online-Bestellformular zu veröffentlichen, was ziemlich aufregend ist, oder? Was noch aufregender ist, ist, dass Sie mit WPForms Ihre Formulare an vielen Stellen auf Ihrer Website einbetten können.
Das bedeutet, dass Sie Ihr Formular in Beiträgen, Seiten, Seitenleisten und allen anderen Widget-fähigen Bereichen Ihrer WordPress-Website anzeigen können.
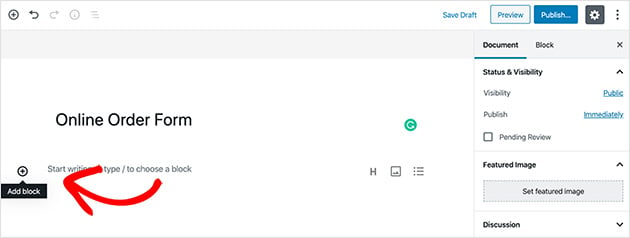
Um Ihr Formular auf einer Seite zu veröffentlichen, erstellen Sie zunächst eine neue Seite, indem Sie in Ihrem Dashboard zu Seiten " Neu hinzufügen gehen und ihr einen Titel geben
Klicken Sie anschließend auf das Plus-Symbol, um der Seite einen neuen Inhaltsblock hinzuzufügen.

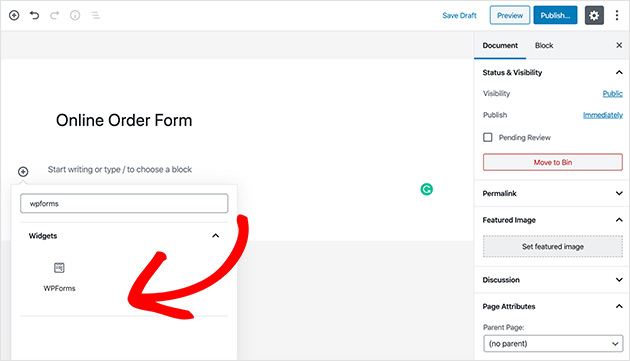
Geben Sie nun WPForms in das Suchfeld ein, um den WPForms-Inhaltsblock aufzurufen.

Klicken Sie dann auf den Block, um ihn zu Ihrer Seite hinzuzufügen.
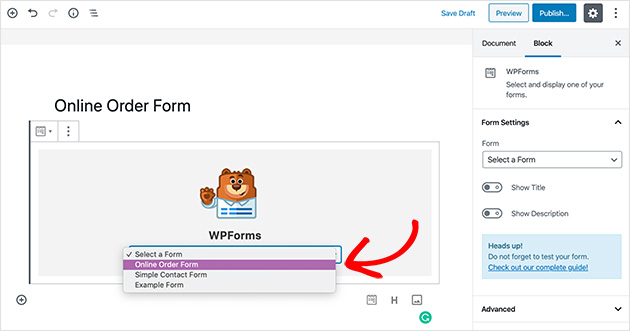
Als nächstes müssen Sie Ihr Online-Bestellformular aus der Dropdown-Box auswählen.

Und wenn Sie bereit sind, Ihre Seite zu veröffentlichen, klicken Sie auf Veröffentlichen, um sie live zu schalten.
Jetzt ist Ihr Online-Bestellformular auf Ihrer Website verfügbar. Rufen Sie einfach die entsprechende Seite im Frontend Ihrer Website auf, und Sie werden es sehen.

Aber Sie sind noch nicht fertig. Kein gutes Bestellformular ist vollständig ohne eine Möglichkeit, die Einsendungen zu verfolgen und zu messen. Das werden wir als nächstes herausfinden.
6. Formular-Analytik verfolgen
Es ist schön und gut, ein gut aussehendes Online-Bestellformular zu haben, aber wenn niemand es ausfüllt und Ihre Produkte kauft, ist es eine vergebliche Mühe.
Vielleicht ist Ihnen das nicht bewusst, aber der Abbruch von Formularen ist eine der größten Herausforderungen für Website-Betreiber.
Tatsächlich liegt die durchschnittliche Abbruchquote bei 68 %. Das bedeutet, dass eine ganze Menge Leute Ihr Formular ausfüllen und es dann verlassen, kurz bevor sie auf " Submit" klicken.
Aber es gibt Möglichkeiten, den Abbruch eines Formulars zu verhindern, und das fängt damit an, dass Sie die Analysen Ihres Bestellformulars richtig verfolgen.
Die meisten Website-Besitzer verwenden Google Analytics. Aber die Verfolgung von Formularabbrüchen in Google Analytics ist kein Kinderspiel. Es ist ziemlich verwirrend! Deshalb ist unsere bevorzugte Methode, diese Art von Daten zu verfolgen, die Verwendung von MonsterInsights.
Mit MonsterInsights können Sie Google Analytics für Ihre WordPress-Website in wenigen Minuten einrichten und die gesammelten Daten tatsächlich sinnvoll nutzen. Es ist auch eine hervorragende Ergänzung zu WPForms.

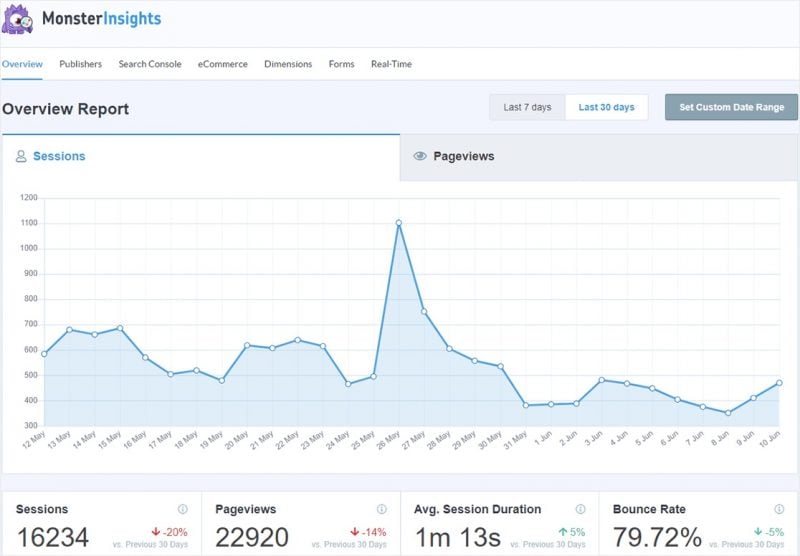
MonsterInsights macht die Verfolgung von Formularabbrüchen viel einfacher. Sie können das Formular-Tracking sowohl unter Ereigniskategorien als auch unter Aktionen einstellen.
Darüber hinaus werden die MonsterInsight-Berichte direkt in Ihrem WordPress-Dashboard angezeigt. Sie müssen also nicht mehr zwischen Fenstern und Tabs hin und her klicken, um die benötigten Informationen zu erhalten.
In dieser einfachen Schritt-für-Schritt-Anleitung erfahren Sie alles darüber, wie Sie Formularabbrüche in WordPress mit MonsterInsights verfolgen können.
Und da haben Sie es!
In diesem Artikel haben Sie erfahren, wie Sie ein Online-Bestellformular für Ihre WordPress-Website erstellen und wie Sie Ihre Ergebnisse am besten verfolgen können.
Jetzt müssen Sie nur noch dafür sorgen, dass aus den abbrechenden Besuchern zahlende Kunden werden. Unsere Lösungen für die Behebung von Warenkorbabbrüchen zeigen Ihnen, wie.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn ja, folgen Sie uns auf Twitter und Facebook für weitere Inhalte wie diesen.