When I first started selling my services online, I wished I could accept payments right from the page I used to attract clients. It was frustrating to send people to a separate checkout page, only to see many of them change their minds before completing the purchase.
Adding a payment gateway page made my life as a freelancer so much easier. Clients could accept payments on the landing page itself without being redirected, keeping the experience simple and smooth.
In this guide, I’ll share two methods I’ve personally used to create a high-converting payment landing page in WordPress. From choosing the right tools to optimizing your payment gateway for better conversions, I’ll cover everything you need to know based on my experience.
In this guide, you’ll learn:
- Why collect payments directly on your landing page
- How to use SeedProd to create a payment page
- How to use WP Simple Pay for payment forms
- Answers to common payment gateway questions
Why Collect Payments on Your Landing Page?
Key Takeaway: Letting users pay directly on your landing page keeps the buying process simple and fast, which means fewer drop-offs and more completed sales.
As I’ve discovered, adding a payment system directly on your landing page makes buying easier for customers and potential clients. Instead of being sent to a separate checkout page—where they might change their minds—they can pay instantly right there. This helps stop them from changing their minds before they buy, and can lead to more sales.
Offering multiple payment methods like credit cards, PayPal, and others can boost sales even more. By providing customers with their preferred way to pay, you make it more convenient for them to complete the transaction. In fact, Ottu found that businesses offering multiple payment choices sometimes see up to a 30% increase in sales.
So what exactly do you need to get started with taking payments on your landing page? Let’s find out.
What You Need to Set Up a Payment Gateway Page
Key Takeaway: To accept payments on your page, you need a payment processor like Stripe or PayPal, an SSL certificate, and basic security compliance — most tools handle this for you.
Based on my experience, you’ll need a few essentials for accepting payments on your page:
- A Payment Processor: Think of services like Stripe, PayPal, or Square as secure payment processors. They handle all the technical details of accepting different payment methods (like credit cards).
- SSL Certificate: This is like a digital lock for your page. It scrambles any information customers share while being sent so it can’t be stolen.
- PCI Compliance: This means following a set of rules to protect customer credit card information. It sounds complicated, but your payment service will help you figure out what you need to do.
So, how do you build a payment gateway landing page? Follow the 2 methods I’ve used on my projects below to learn how.
Method 1. Use a Page Builder to Create a Payment Landing Page
Key Takeaway: SeedProd makes it easy to build a fully customized landing page with built-in Stripe payments, no code or extra plugins needed.
First, I’ll show you how to create a landing page and add payment integration with SeedProd. Essentially, it’s a simple way to create a Stripe landing page.

SeedProd is one of the best website and landing page builders for WordPress. It lets you create any part of your web design without writing code.
In the past, I’ve used SeedProd to build landing pages like:
- Verkaufsseiten mit hoher Konversionsrate
- Komplette WooCommerce-Websites mit Kassenseiten, Produktseiten und mehr.
- Custom headers, footers, sidebars, and templates
I even made a full website design with its theme builder (you can see how I did it in this guide on creating a custom WordPress theme).
Mit den anpassbaren Vorlagen, WordPress-Blöcken und Abschnitten können Sie Ihrer Website ganz einfach Funktionen hinzufügen.
Sie können zum Beispiel Schaltflächen zum Folgen und Teilen in sozialen Medien einbetten, um die Markenbekanntheit zu erhöhen und mehr Anhänger zu gewinnen. Oder Sie können Lead-generierende Elemente wie Optin-Formulare, Countdown-Timer und Call-to-Action-Buttons verwenden, um Ihre Liste zu vergrößern und den Umsatz zu steigern.
One of the elements I’ll use in this method is SeedProd’s Payment Button block, which has payment gateway integration. It lets you start accepting online payments using the Stripe payment processor. It’s quick and easy to set up and requires zero coding.
So follow the steps below to create a payment gateway page with Stripe.
Step 1. Install and Activate SeedProd Landing Page Builder
The first step is to go to the SeedProd pricing page and choose a plan. For this guide, I’ll be using SeedProd Pro for its advanced features, but you can use the Stripe Payment Button on any plan, including the unlimited free trial of SeedProd.
After picking a plan, log into your SeedProd account and download the plugin file. You can also copy your license key on the same page if you’re using the premium version.

Gehen Sie nun zu Ihrer WordPress-Website und laden Sie das SeedProd-Plugin hoch. Wenn Sie Hilfe benötigen, folgen Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins.
Wenn Sie das getan haben, gehen Sie zur Seite SeedProd " Einstellungen und fügen Sie Ihren Lizenzschlüssel ein.

Klicken Sie nun auf die Schaltfläche Schlüssel überprüfen, um Ihre Lizenzeinstellungen zu speichern.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
The next step is to select a template design for your page. To do that, you can go to SeedProd » Landing Pages and click on the Add New Landing Page button.

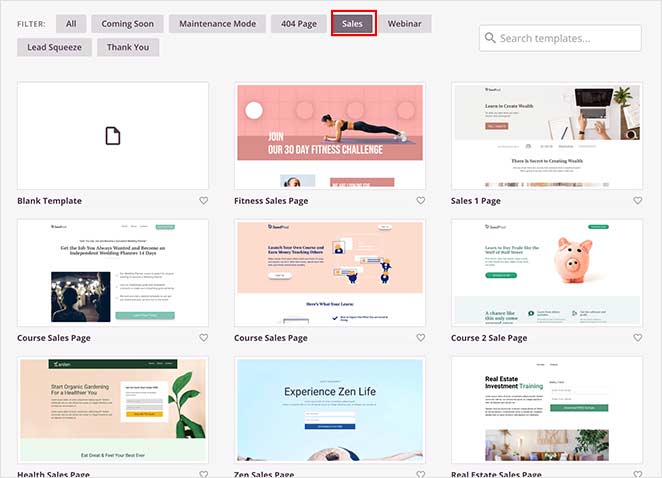
Auf dem folgenden Bildschirm sehen Sie eine Bibliothek mit professionell gestalteten Landing Page-Vorlagen.
You can click any of the filters at the top to narrow down your search. For example, clicking the Sales filter will only show the sales page designs.

Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie auf das Häkchensymbol.

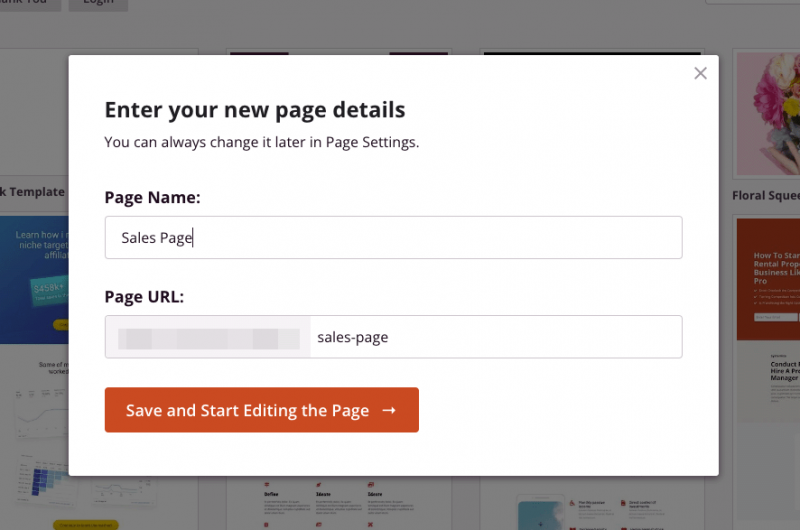
After, a popup will open asking you to enter your page name and URL. Don’t worry if you can’t think of a good name; I’ll show you how to edit it later.

Klicken Sie nun auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Schritt 3. Hinzufügen des Zahlungsbutton-Blocks
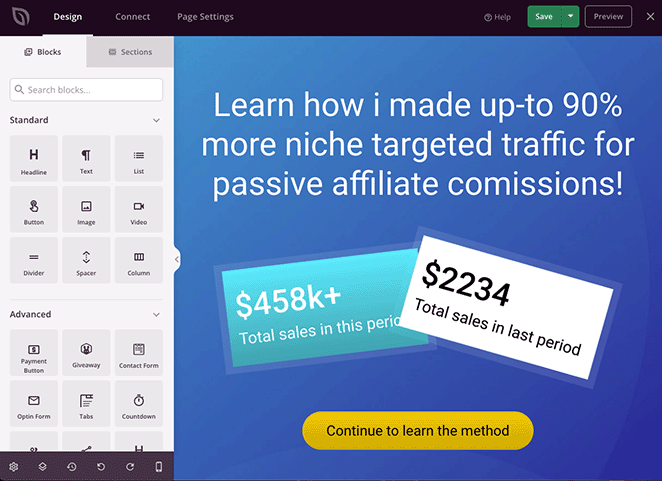
Auf dem nächsten Bildschirm sehen Sie ein ähnliches Layout wie im folgenden Beispiel:

Auf der linken Seite finden Sie WordPress-Blöcke und -Abschnitte, die Sie dem Design Ihrer Landing Page hinzufügen können. Auf der rechten Seite befindet sich eine Live-Vorschau, in der Sie die von Ihnen vorgenommenen Änderungen in Echtzeit anzeigen können.
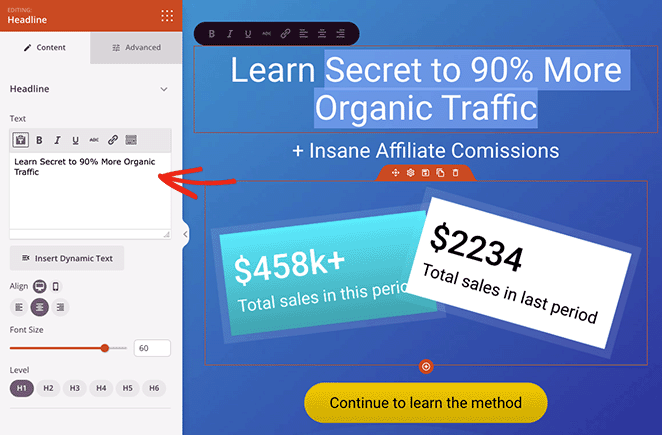
You can customize any part of your payment gateway landing page by clicking anywhere on the live preview. For example, clicking the headline lets you type directly on the design to change the content.

Auf der linken Seite öffnet sich außerdem ein Einstellungsfeld, in dem Sie erweiterte Einstellungen für die Anpassung von Schriftarten, Farben, Abständen, HTML und mehr vornehmen können.
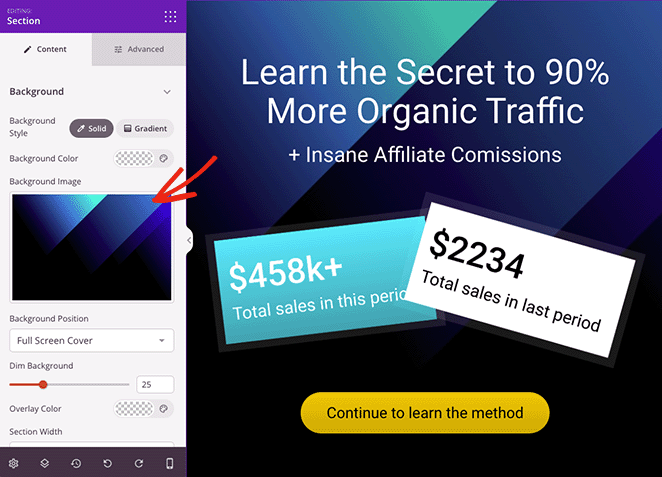
Wie Sie in diesem Beispiel sehen können, können Sie auch Abschnitte bearbeiten, um das Hintergrundbild leicht zu ändern. Klicken Sie einfach auf ein Element und passen Sie es so an, dass es genau so aussieht, wie Sie es wünschen.


“A cluttered landing page design can easily distract users away.
To avoid this, make sure that you keep your landing page layout clean and simple. Using lots of empty space, color contrast, and large fonts can help you easily achieve that simplicity.” How to Increase Your Landing Page Conversions by 300%.
— Syed Balkhi, Founder and CEO of WPBeginner.
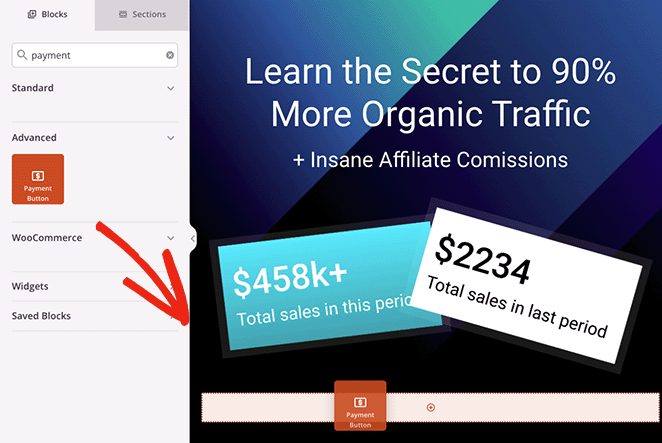
Adding an online payment gateway to your page is just as easy. Simply search for the Payment Button WordPress block and drag it onto your page.

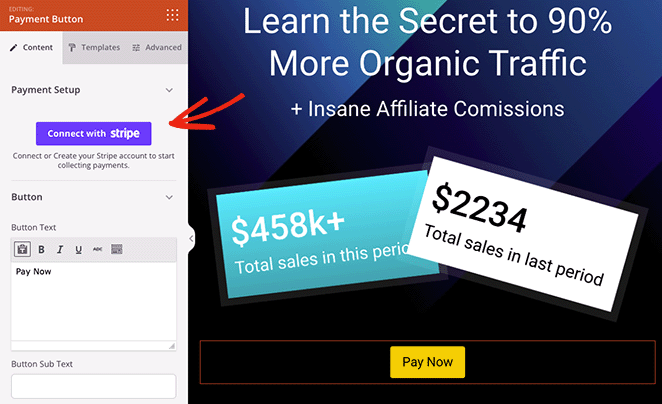
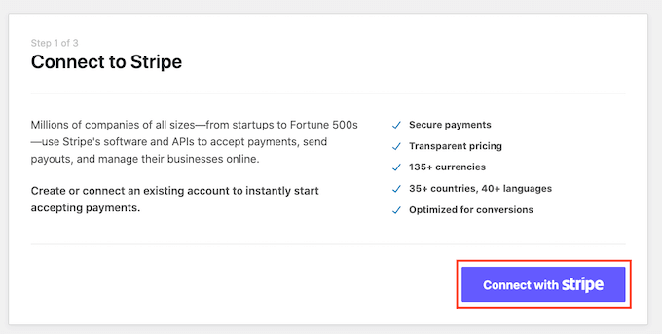
After doing that, the block settings will open, where you can click the Connect with Stripe button to set up a merchant account and link it.

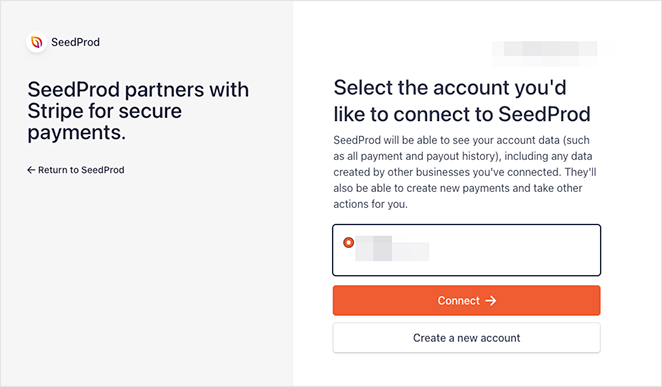
Sie werden automatisch zum Anmeldebildschirm von Stripe weitergeleitet, wo Sie Ihren Verifizierungscode eingeben können. Sobald die Verbindung hergestellt ist, kehren Sie jedoch direkt zu Ihrem Landing Page Design zurück.

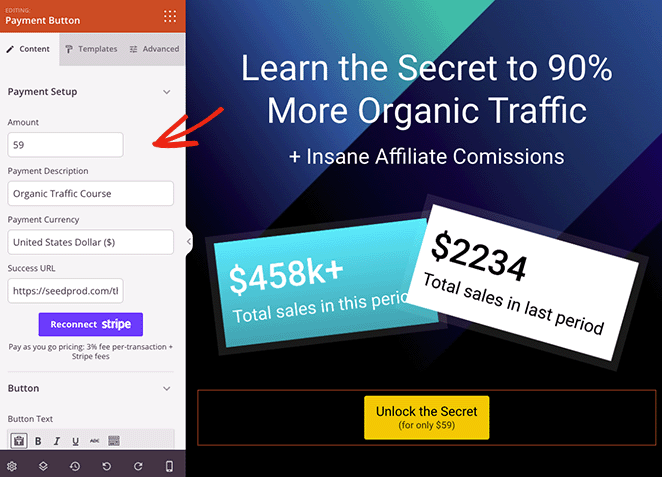
Sobald Sie die Stripe-Verbindung autorisiert haben, können Sie die Einstellungen der Zahlungsschaltflächen anpassen.
Sie können zum Beispiel die folgenden Einstellungen bearbeiten:
- Zahlungsbetrag
- Beschreibung der Zahlung
- Zahlungswährung
- Erfolgs-URL

Die Erfolgs-URL ist die Seite, zu der Sie die Kunden nach Abschluss ihres Einkaufs weiterleiten möchten. Sie können zum Beispiel mit SeedProd eine Dankeseite erstellen und Kunden zu dieser Seite weiterleiten, wenn sie erfolgreich ausgecheckt haben.
In addition to the above settings, you can customize the button text, sub-text, alignment for mobile and desktop, and button size, and even add Font Awesome icons.
Benötigen Sie weitere Anpassungsoptionen? Klicken Sie einfach auf die Registerkarte " Erweitert", um Einstellungen für Schaltflächenstil, Farbe, Schriftart, Abstände, Ränder und mehr zu finden.
With payments set up, you can continue customizing your page until you’re happy with how the design looks.
Vergessen Sie nicht, auf die Schaltfläche Speichern in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.

Schritt 4. Konfigurieren Sie Ihre Einstellungen
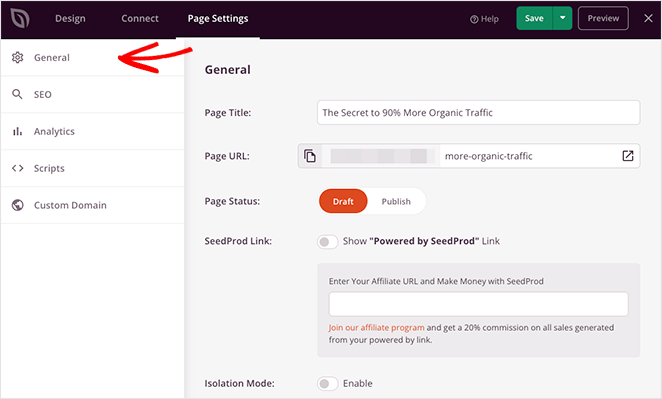
I mentioned earlier that you can change your page settings before publishing your page. To do that, click the Page Settings button at the top of the page builder screen.
In the General settings, you can edit your page name and URL, publish your page and show your SeedProd affiliate link.

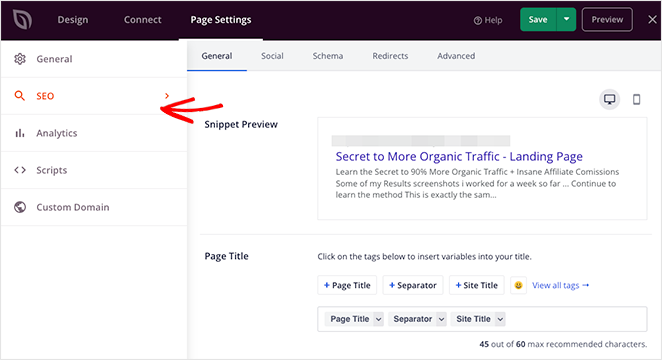
Wenn Sie ein WordPress SEO-Plugin wie All in One SEO installiert haben, können Sie auf die Registerkarte SEO klicken, um Ihre Einstellungen für die Suchmaschinenoptimierung einzugeben.

Zu den weiteren Einstellungen, auf die Sie zugreifen können, gehören die folgenden:
- Track the performance of your page with MonsterInsights, a powerful Google Analytics plugin for WordPress.
- Fügen Sie benutzerdefinierte Skripte für Tracking und Retargeting in die Kopf-, Haupt- und Fußzeilen Ihrer Webseite ein.
- Give your page a custom domain name separate from your website (Elite plans only).
You can also click the Connect tab at the top of the page to link your page to your email marketing service, Google Analytics, spam protection, and Zapier.

Step 5. Publish Your Payment Gateway Landing Page
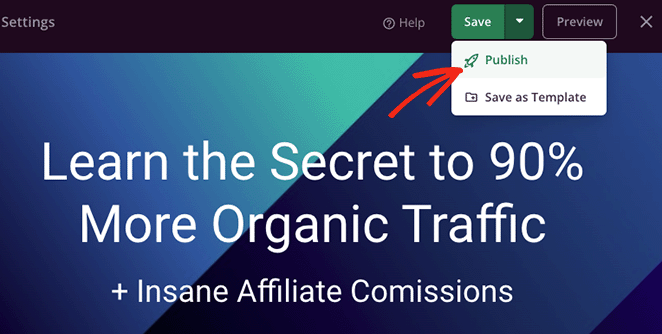
When you’re ready to make your page live, click the Save button and select the Publish option.

Now, when visitors click your payment button, they’ll be able to check out using Stripe.

At this point, you’ve created a complete online payment landing page that’s ready to start converting visitors into paying customers.
📢 Expert Tip
While Stripe is a powerful payment provider, it’s not your only option. Other popular choices include PayPal, Square, and more.
PayPal is known for its widespread use and buyer protection. Square offers excellent point-of-sale solutions for physical products as well. Consider which gateway aligns best with your target audience and business needs.
For a more in-depth comparison of payment options, check out this guide on the Best WooCommerce Payment Gateways for WordPress.
Method 2. Use a Plugin to Add a Landing Page Payment Gateway
Key Takeaway: WP Simple Pay is a great option if you want to quickly add a Stripe payment button to any WordPress page without building a full landing page layout.
Another way to create a landing page with a payment option is to use a WordPress payment plugin.

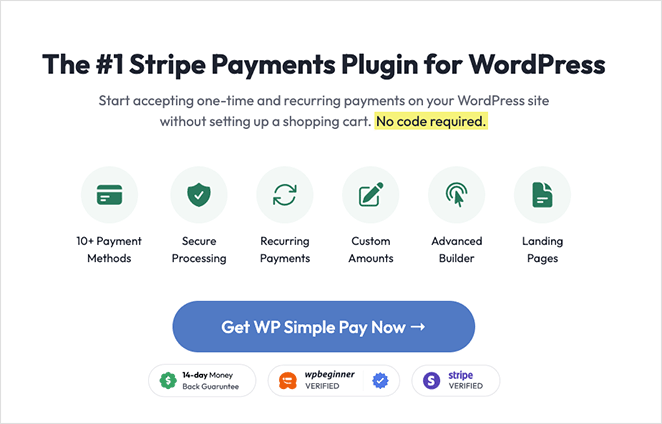
WP Simple Pay is one of the best and easiest-to-use WordPress payment plugins. It lets you add Stripe WordPress payment form to any post or page on your WordPress site without code.
So, if you don’t want to create a high-converting landing page and need a more straightforward option, WP Simple Pay is a great alternative to page builders.
Hinweis: Um Zahlungen mit WP Simple Pay zu akzeptieren, benötigen Sie ein aktives SSL-Zertifikat. Hier finden Sie eine Anleitung zum Hinzufügen von SSL zu WordPress, falls Sie Hilfe benötigen.
Schritt 1. Installieren und Aktivieren von WP Simple Pay
The first step is to get your copy of WP Simple Pay from their website. Then, install and activate the plugin on your website.
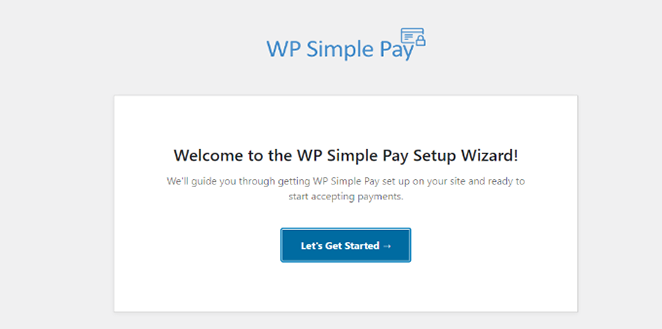
Sobald das Plugin aktiviert ist, wird automatisch der Einrichtungsassistent angezeigt, der den gesamten Einrichtungsprozess automatisiert.

Um den Einrichtungsassistenten zu starten, klicken Sie auf die Schaltfläche Let's Get Started.
Schritt 2. Vervollständigen Sie den Einrichtungsassistenten
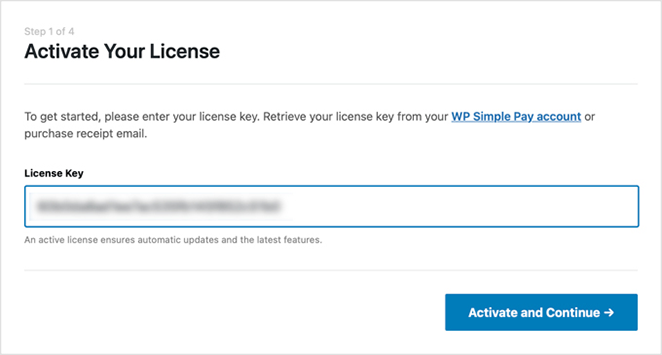
The setup process has four steps. First, you’ll be asked to enter your WP Simple Pay license key, which you’ll find in your account dashboard’s Downloads section.

Geben Sie Ihren Lizenzschlüssel ein und klicken Sie dann auf die Schaltfläche Aktivieren und fortfahren.
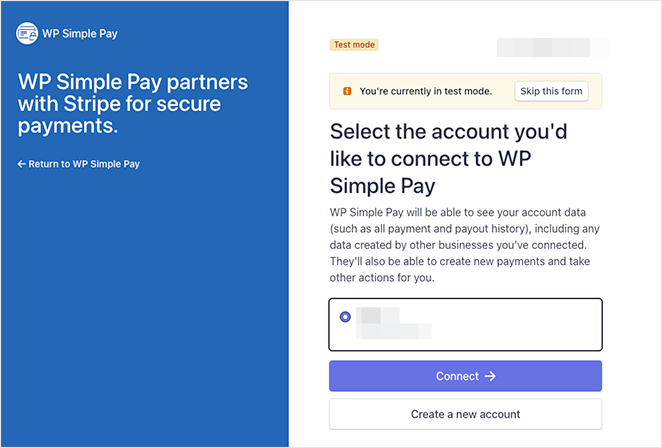
Auf dem nächsten Bildschirm müssen Sie eine Verbindung zu Ihrem Stripe-Konto herstellen, klicken Sie also auf die Schaltfläche Mit Stripe verbinden.

Now, you’ll need to log into your Stripe account and verify the connection.

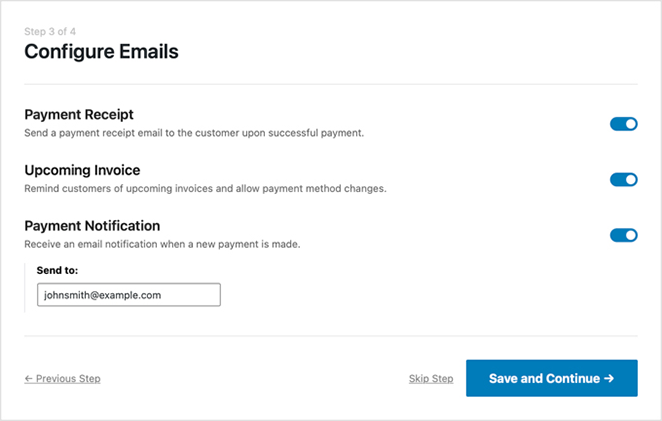
Danach kehren Sie zum Einrichtungsassistenten zurück, wo Sie auswählen können, welche E-Mails die Kunden nach Abschluss einer Zahlung erhalten sollen.
Sie können zum Beispiel einen Zahlungseingang, eine Zahlungsbenachrichtigung, einen Rechnungseingang und eine kommende Rechnung versenden.

After picking your email notifications, click the Save and Continue button.

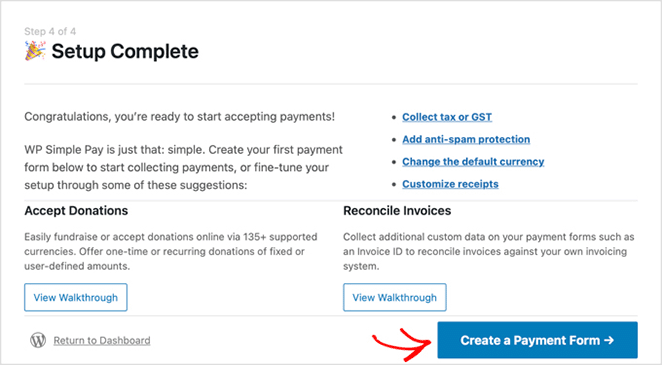
The setup is now complete. The next step is to create a form for shoppers to enter their payment details. To do that, click the Create a Payment Form button.
Schritt 3. Erstellen Sie ein Zahlungsformular
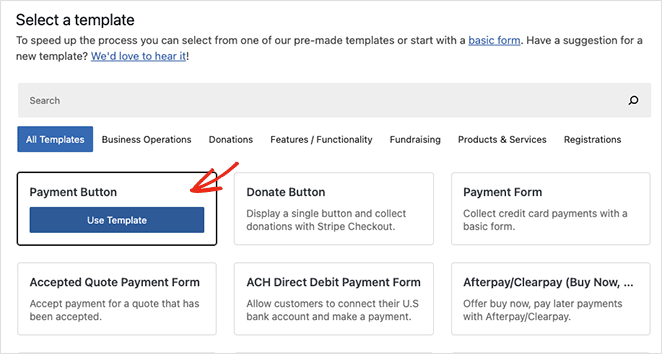
Auf dem nächsten Bildschirm sehen Sie die verschiedenen Zahlungsformularvorlagen, die mit WP Simple Pay verfügbar sind. Sie können aus verschiedenen Formulartypen wählen, darunter Fundraising, Produkte und Dienstleistungen, Registrierungen, Spenden und mehr.
For this tutorial, we’ll select the Payment Button template. To do so, hover over the template and click the Use Template button.

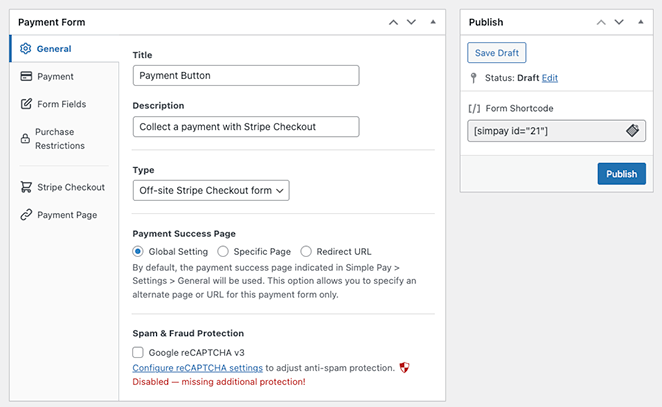
Your payment button settings will now open on the next screen. Here, you can edit general settings, including the button name, description, type, and payment success page.

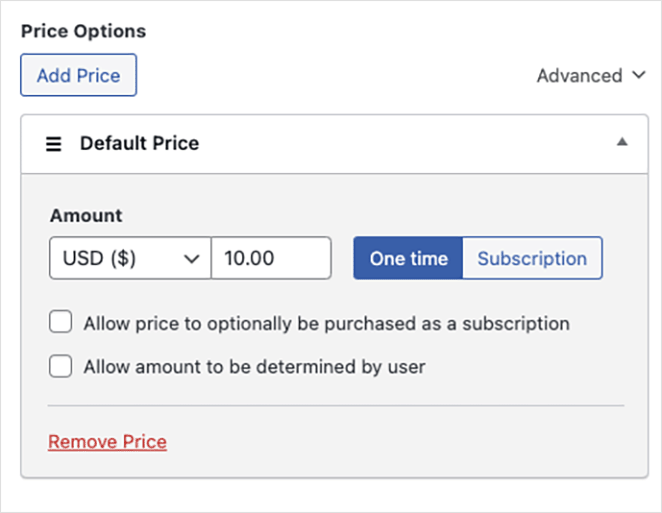
Auf der Registerkarte "Zahlung" können Sie den Standardpreis für Ihre Zahlungstaste festlegen und zwischen einmaligen und wiederkehrenden Zahlungen wählen.

You can also pick from multiple payment methods, including credit card, direct debit, Alipay, Klarna, and Clearpay.
Sobald Sie die Einstellungen für die Zahlungsschaltflächen angepasst haben, klicken Sie auf die Schaltfläche Veröffentlichen.
Step 4. Add Payment Button to Your Landing Page
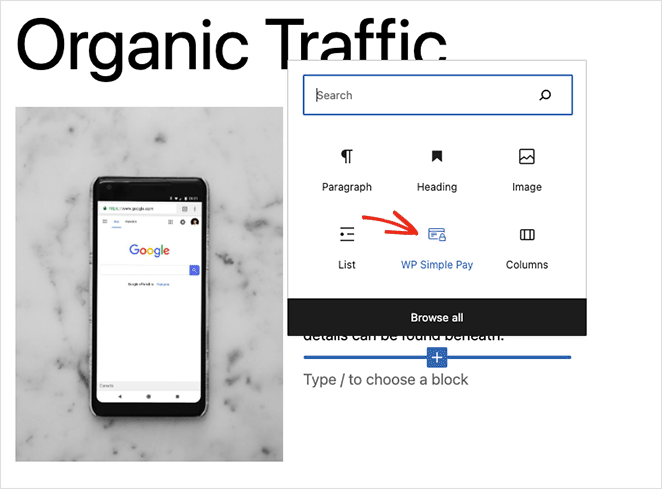
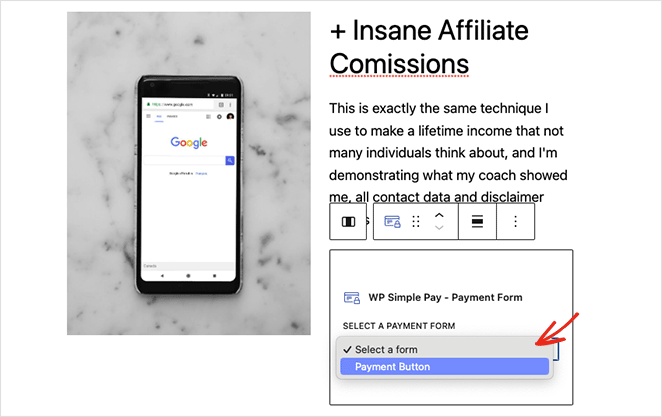
The next step is to add the payment button to your page. The WP Simple Pay WordPress block allows you to add it anywhere on your page.
Erstellen oder bearbeiten Sie dazu eine WordPress-Seite, klicken Sie dann im Inhaltseditor auf die Plus-Schaltfläche und wählen Sie den Block WP Simple Pay.

Sie können dann Ihre Zahlungstaste aus dem Dropdown-Menü auswählen.

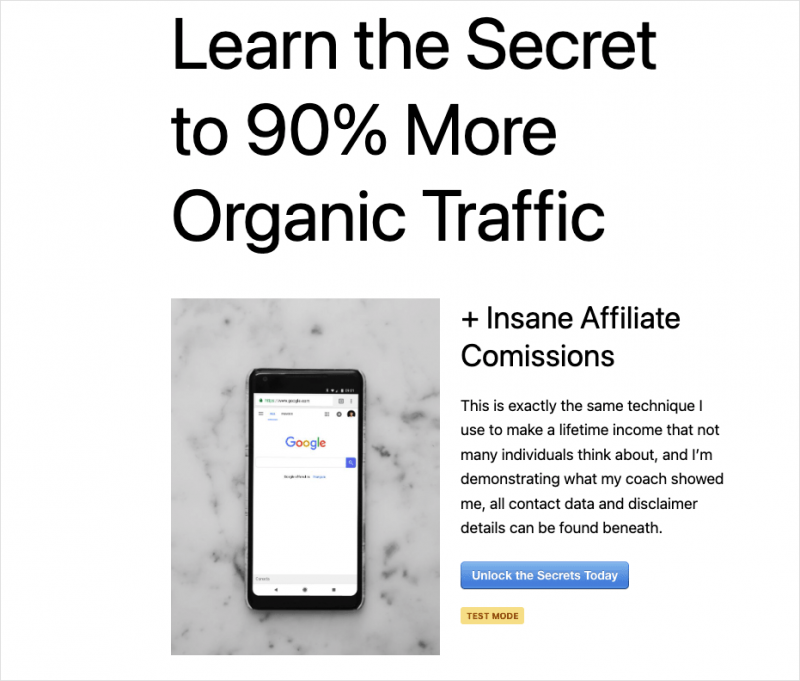
After updating or publishing your payment page, you can preview your payment button and gateway in action.

After you publish the page, you’ll have a fully functional checkout landing page in WordPress, complete with a Stripe-powered payment button.
Which Method Should You Use?
If you want full design control with drag-and-drop ease, go with SeedProd. But if you just need a fast Stripe payment button without building a whole page, WP Simple Pay is a great pick.
Häufig gestellte Fragen
Bonus Guides for eCommerce Websites
You now know how to make your landing page with payment gateway functionality.
Wenn Sie daran interessiert sind, einen kompletten eCommerce-Shop zu erstellen, finden Sie hier einige Anleitungen, die Ihnen dabei helfen können:
- Hinzufügen einer benutzerdefinierten Schaltfläche "Add-to-Cart" in WooCommerce
- Anzeige von Produktkategorien und Tags in WooCommerce
- Wie Sie Ihre WooCommerce Shop-Seite leicht anpassen können
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.