Wollten Sie schon immer Hintergrundbilder auf Ihrer WordPress-Website dimmen?
Hochwertige Bilder auf Ihrer Website sind ein hervorragendes Mittel, um das Engagement zu erhöhen und Ihre Inhalte zu veranschaulichen. Aber Besucher, die Ihre Inhalte aufgrund von ablenkenden Bildern nicht lesen können, verlassen Ihre Website möglicherweise, ohne mehr über Ihre Marke zu erfahren.
Deshalb ist es eine gute Idee, Hintergrundbilder für wichtige Inhalte abzudunkeln, und in diesem Beitrag zeigen wir Ihnen, wie Sie Hintergrundbilder online ohne CSS oder HTML abdunkeln können.
Was ist ein WordPress-Hintergrundbild?
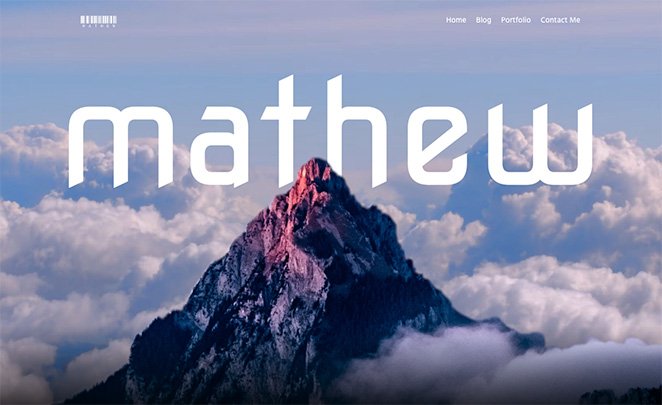
Ein WordPress-Hintergrundbild ist ein Bild, das hinter dem Hauptinhalt auf Ihrer Website erscheint. Sie können zum Beispiel ein Hintergrundbild hinter allem wie diesem haben:

Oder Sie können ein Bild hinter bestimmten Inhaltselementen wie Seitenleisten, Fußzeilen, Kopfzeilen usw. anzeigen.
Diese Bilder machen Ihre Website interessant und können dazu beitragen, dass sich die Besucher mit Ihren Inhalten beschäftigen. Sie sind auch für das Branding Ihres Unternehmens wichtig und helfen den Nutzern, Ihre Website von der Ihrer Konkurrenten zu unterscheiden.
Warum sollten Sie Hintergrundbilder in WordPress dimmen?
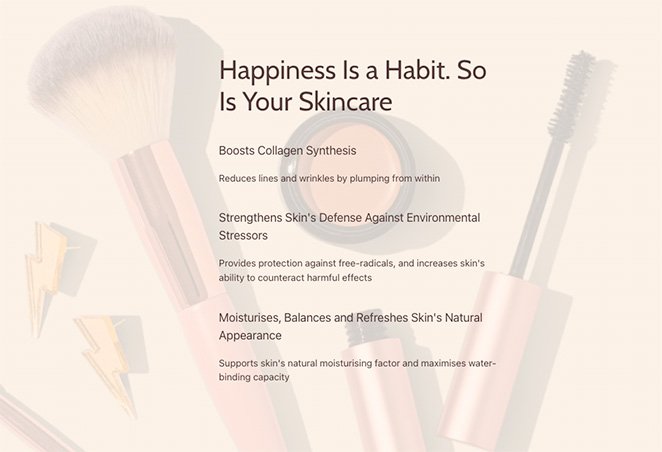
Manchmal können Hintergrundbilder den Besuchern das Lesen Ihres Inhalts erschweren. Schauen Sie sich dieses Beispiel an:

Es ist ziemlich schwer zu erkennen, was im Text steht, weil das Hintergrundbild so lebhaft ist.
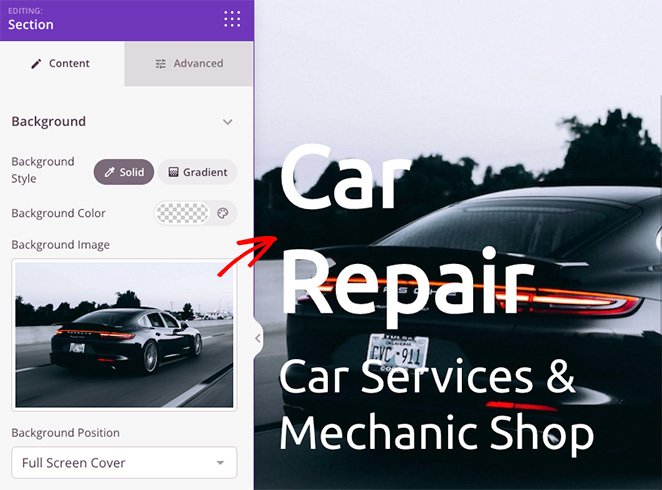
Wenn Sie jedoch das Hintergrundbild abdunkeln, können Sie den Inhalt stärker hervorheben, so dass die Besucher leichter lesen können, mehr über Ihre Produkte und Dienstleistungen erfahren und zu potenziellen Kunden werden.

Wie kann ich meinen Hintergrund verdunkeln?
Die beliebteste Methode, Hintergrundbilder online abzudunkeln, ist eine Kombination aus CSS-Code und HTML. So können Sie die Hintergrundeigenschaften ändern und einen Filter über die Bilder legen, damit sie den Inhalt Ihrer Website nicht verdecken.
Das Problem bei diesem Ansatz ist, dass er für Website-Besitzer ohne Erfahrung im Programmieren nicht einfach ist. Außerdem muss der Code in den WordPress-Theme-Dateien geändert werden, sodass Sie Ihre Website zerstören können, wenn Sie nicht wissen, was Sie tun.
Eine bessere Lösung für Anfänger ohne technische Kenntnisse ist die Verwendung eines WordPress-Plugins, um Ihr Hintergrundbild dunkler zu machen. Unser Lieblings-WordPress-Plugin ist SeedProd, ein einfacher und leistungsstarker Website-Builder.
Warum SeedProd zum Dimmen von Hintergrundbildern verwenden?

SeedProd ist der beste Weg, um Hintergrundbilder in WordPress zu dimmen, da es keine Codierung erfordert. Es wird mit einem Drag-and-Drop-Seiten-Builder geliefert, mit dem Sie Ihre Website durch Zeigen und Klicken anpassen können.
Mit der einfachen Überlagerungsfunktion können Sie ein Hintergrundbild durch Ziehen eines einfachen Schiebereglers verdunkeln. Sie können auch ein Farb-Overlay erstellen und die Position des Hintergrundbildes ändern, indem Sie eine Option aus einem praktischen Dropdown-Menü auswählen.
SeedProd hilft Ihnen nicht nur bei der Anpassung von Bildern auf Ihrer WordPress-Website, sondern erlaubt Ihnen auch, diese anzupassen:
- Ein WordPress-Theme von Grund auf erstellen
- Erstellen Sie komplette WooCommerce-Geschäfte
- Landing Pages erstellen, die konvertieren
- Verwalten Sie Abonnenten und vergrößern Sie Ihre E-Mail-Liste
- Starten Sie Ihre Website mit einer "Coming Soon"-Seite
- Versetzen Sie Ihre Website in den Wartungsmodus
- Und vieles mehr
Unterm Strich: Mit SeedProd können Sie jeden Teil Ihrer WordPress-Website ganz einfach ohne Code anpassen.
Wie man ein Hintergrundbild in WordPress ohne CSS-Code oder HTML dimmt
Folgen Sie diesen einfachen Schritten, um ein Hintergrundbild in WordPress ohne CSS-Code oder HTML mit SeedProd zu dimmen. Wir versprechen, dass es viel einfacher ist, als Code zu lernen, und dass Sie beeindruckende Ergebnisse erzielen.
- Video-Anleitung
- Schritt 1. Installieren und aktivieren Sie das SeedProd Plugin
- Schritt 2. Wählen Sie ein Website-Kit oder eine Landing Page-Vorlage
- Schritt 3. Fügen Sie Ihr Hintergrundbild zu WordPress hinzu
- Schritt 4. Fügen Sie ein Overlay hinzu, um Ihr Hintergrundbild zu verdunkeln
- Schritt 5. Hintergrundbilder an anderer Stelle in WordPress abdunkeln.
- Schritt 6. Veröffentlichen Sie Ihre Änderungen
Video-Anleitung
Schritt 1. Installieren und aktivieren Sie das SeedProd Plugin
Zunächst müssen Sie die SeedProd-Website besuchen und eine Abonnementstufe auswählen. Wir empfehlen SeedProd Pro, weil es erweiterte Funktionen für die Themenerstellung enthält.
Sobald Sie sich für einen Plan entschieden und Ihr Konto eröffnet haben, gehen Sie zum Abschnitt Downloads in Ihrem Benutzer-Dashboard und laden Sie das Plugin auf Ihren Computer herunter. Kopieren Sie dabei Ihren Plugin-Lizenzschlüssel, um ihn später zu verwenden.

Gehen Sie dann zu Ihrer WordPress-Website und installieren und aktivieren Sie das SeedProd-Plugin. Wenn Sie dies noch nie getan haben, folgen Sie dieser Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie SeedProd aktiviert haben, gehen Sie auf die Seite SeedProd " Einstellungen und fügen Sie Ihren Lizenzschlüssel in das entsprechende Feld ein.

Sobald Sie auf die Schaltfläche " Schlüssel verifizieren " klicken, können Sie auf alle Pro-Funktionen von SeedProd zugreifen.
Schritt 2. Wählen Sie ein Website-Kit oder eine Landing Page-Vorlage
Es gibt 2 Möglichkeiten, SeedProd auf Ihrer WordPress-Website zu verwenden. Sie können entweder:
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme von Grund auf und ersetzen Sie Ihr aktuelles Theme
- Erstellen Sie eine eigenständige Landing Page und behalten Sie Ihr bestehendes WordPress-Theme bei.
In dieser Anleitung erstellen wir ein benutzerdefiniertes Theme. Wenn Sie stattdessen eine Landing Page erstellen möchten, können Sie unserer Schritt-für-Schritt-Anleitung folgen: Wie man eine Landing Page in WordPress erstellt.
Nachdem Sie Ihre Seite eingerichtet haben, können Sie zu diesem Lehrgang zurückkehren, um zu erfahren, wie Sie Ihre Hintergrundbilder abdunkeln können.
Da wir für dieses Tutorial ein WordPress-Theme erstellen, müssen Sie in Ihrem WordPress-Adminbereich zu SeedProd " Theme Builder navigieren und auf die Schaltfläche Themes klicken.

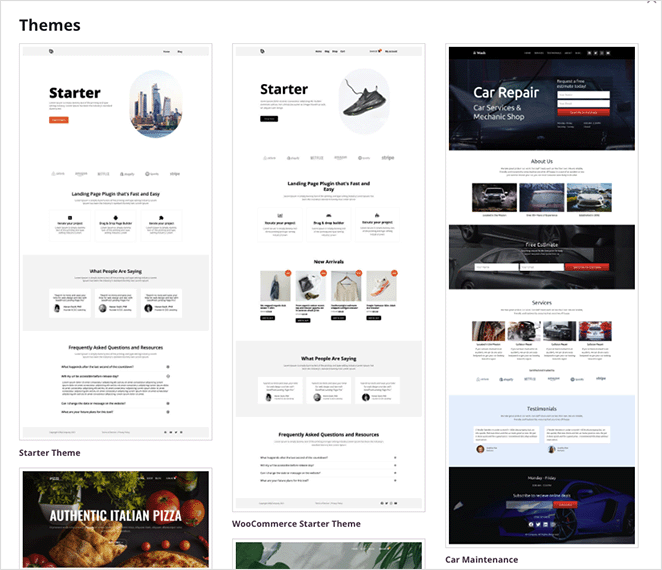
Auf dem nächsten Bildschirm sehen Sie eine Galerie von Website-Baukästen, mit denen Sie sofort ein WordPress-Theme erstellen können.

Jedes Kit enthält alle Seiten und Themenvorlagen, die Ihre Website benötigt. Sie können dann jede Seite mit dem Drag-and-Drop-Seitenersteller von SeedProd anpassen.
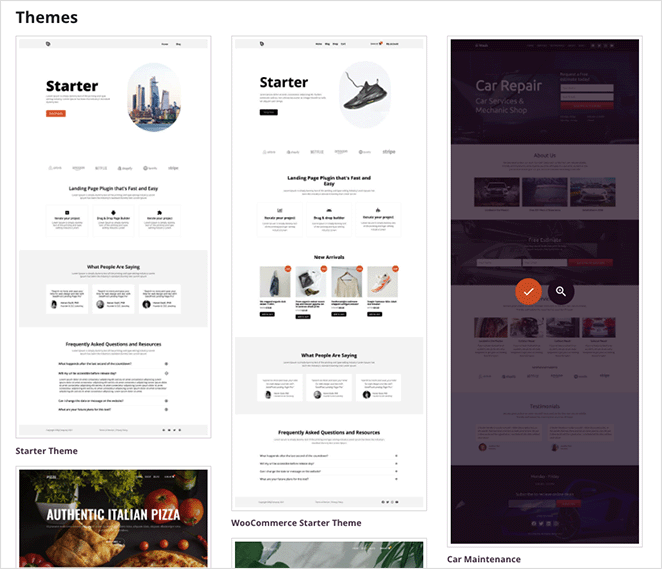
Blättern Sie durch die Kits, bis Sie eines finden, das zu Ihrem Unternehmen passt, fahren Sie dann mit der Maus über die Miniaturansicht des Kits und klicken Sie auf das Häkchensymbol.

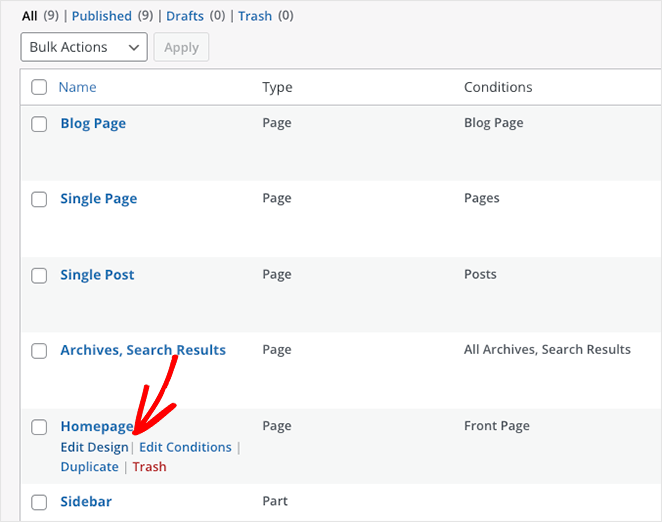
Nachdem Sie das Website-Kit importiert haben, sehen Sie eine Liste der Teile, aus denen Ihr neues WordPress-Theme besteht. Wenn Sie einen Teil anpassen möchten, klicken Sie auf den Link " Design bearbeiten". Daraufhin öffnet sich der Visual Page Builder, in dem Sie Ihr individuelles Hintergrundbild hinzufügen können.

Beginnen wir mit der Bearbeitung des Homepage-Designs.
Schritt 3. Fügen Sie Ihr Hintergrundbild zu WordPress hinzu
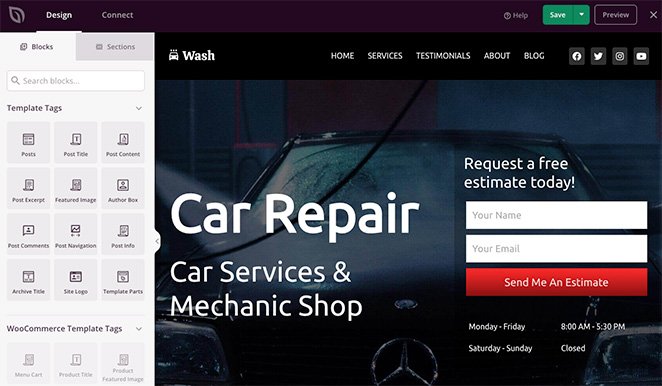
Wenn Sie eine Vorlage im Page Builder von SeedProd öffnen, sehen Sie ein Layout ähnlich dem untenstehenden Beispiel.

Auf der linken Seite befinden sich Blöcke und Abschnitte zum Hinzufügen von Inhalten und auf der rechten Seite eine Live-Vorschau Ihres Designs mit Elementen, die in Ihrem Website-Baukasten verwendet werden.
Sie können Ihre Vorlage ganz einfach anpassen, indem Sie auf ein beliebiges Element in der Vorschau klicken. Dadurch wird ein Fenster mit den Einstellungen für dieses Element und den Anpassungsoptionen geöffnet.

Sie können auch einen Block von links auf Ihre Seite ziehen, um weitere Inhalte hinzuzufügen, z. B. Optin-Formulare, Symbole für soziale Medien, Videos, Bilder, Schaltflächen und mehr.

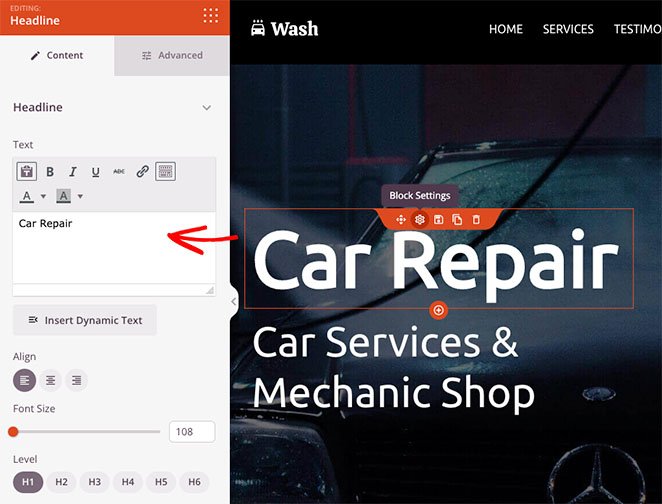
Das Hinzufügen eines Hintergrundbildes zu einem beliebigen Bereich ist ebenso einfach. Klicken Sie auf den Bereich, den Sie bearbeiten möchten, und löschen Sie das Standard-Hintergrundbild.

Sie können dann ein neues Bild von Ihrem Computer oder Ihrer WordPress-Mediathek hochladen.

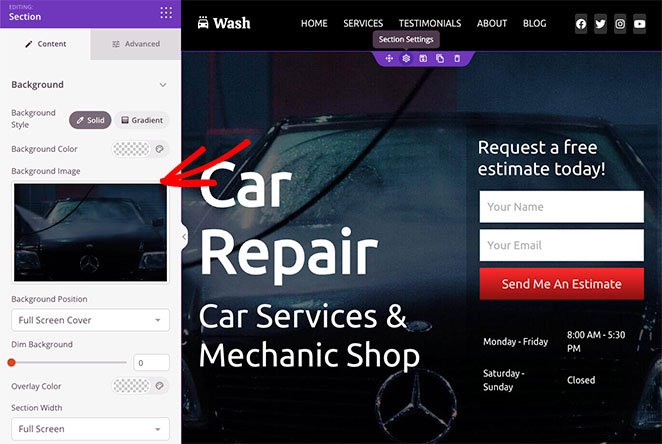
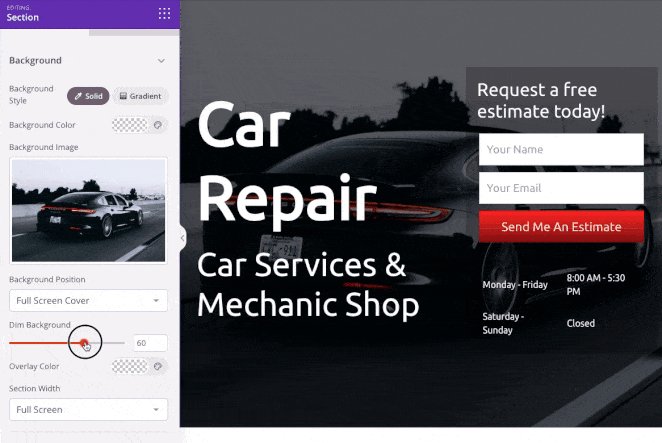
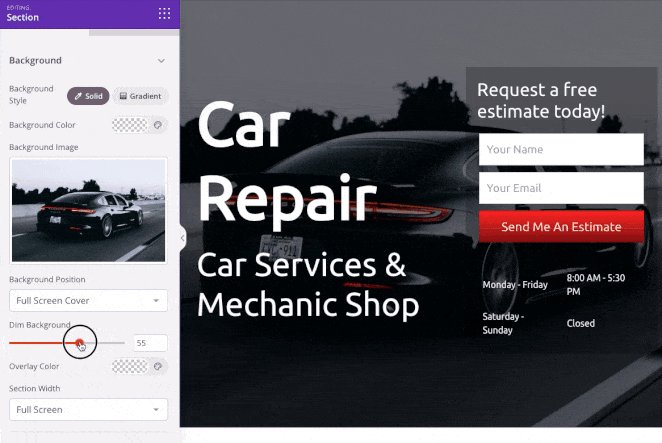
Schritt 4. Fügen Sie ein Overlay hinzu, um Ihr Hintergrundbild zu verdunkeln
Wie Sie in unserem vorherigen Beispiel sehen können, kontrastiert das von uns verwendete Hintergrundbild nicht genug mit der Überschrift, so dass es schwer zu lesen ist.
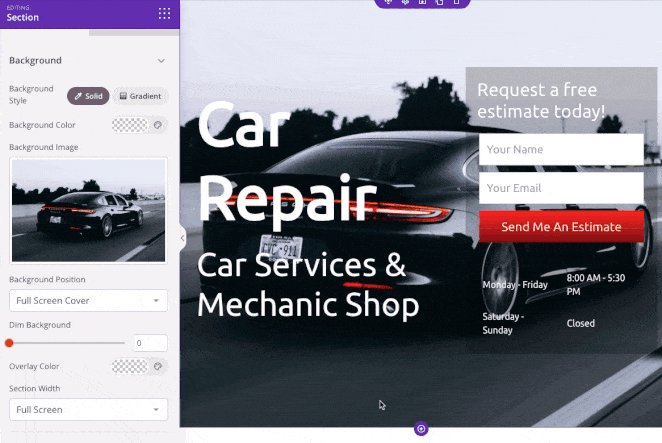
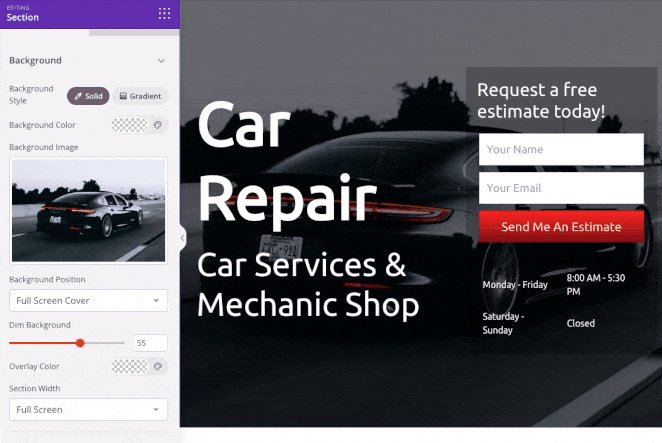
Das zu beheben ist ganz einfach und erfordert nur ein paar Klicks. Suchen Sie einfach die Überschrift " Hintergrund dimmen" in den Abschnittseinstellungen und ziehen Sie den Schieberegler nach rechts, bis Ihre Überschrift hervorsticht.

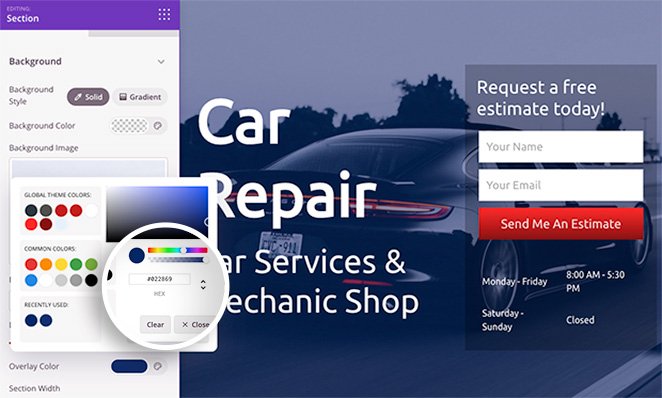
Sie können dasselbe Panel auch verwenden, um ein Farb-Overlay zu Ihrem Hintergrundbild hinzuzufügen. Dies ist eine hervorragende Möglichkeit, die Farben Ihrer Marke mit Ihrem Webdesign zu verbinden und den Wiedererkennungswert Ihrer Website zu erhöhen.
Suchen Sie dazu die Überschrift Überlagerungsfarbe und klicken Sie auf den Farbwähler, um eine benutzerdefinierte Farbe auszuwählen. Die Auswahl einer Farbe ist ganz einfach. Sie können durch Zeigen und Klicken eine passende Farbe finden oder mit den Pfeilen eine Farbe eingeben:
- Hex-Wert
- RGBA-Wert
- HSLA-Wert

Dies ist eine ausgezeichnete Lösung, wenn Sie bereits wissen, welche Farbe Sie verwenden möchten.
Neben dem Hinzufügen eines Overlays zu Ihrem Bild können Sie auch die Hintergrundfarbe des Abschnitts ändern, einen Farbverlauf anstelle eines Bildes verwenden und die Position des Hintergrundbildes ändern.

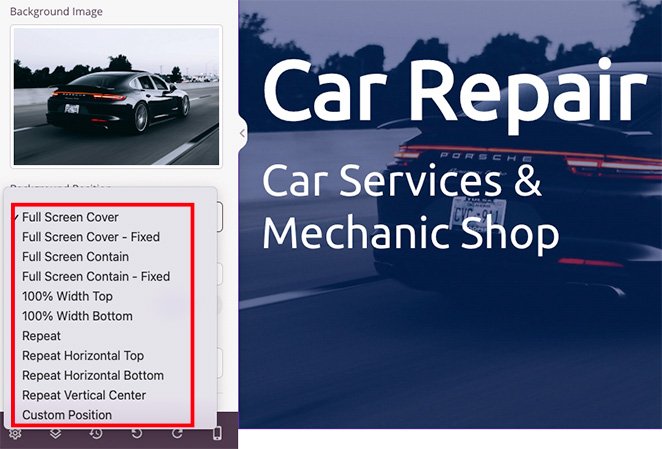
Wenn Sie beispielsweise auf den Pfeil der Dropdown-Liste klicken, können Sie den Hintergrund auf folgende Weise positionieren:
- Vollbild-Abdeckung
- Vollbildabdeckung - feststehend
- Vollbild Enthalten
- Vollbild enthalten - Fixiert
- 100% Breite oben
- 100% Breite Unten
- Hintergrund-Wiederholung
- Wiederholung Horizontal oben
- Wiederholung Horizontal Unten
- Wiederholung Vertikal Mitte
- Benutzerdefinierte Position
Wenn Sie die Option Benutzerdefinierte Position wählen, werden detailliertere Anpassungsoptionen geöffnet.

So können Sie beispielsweise die X- oder Y-Position ändern, um einen bestimmten Teil Ihres Bildes anzuzeigen. Sie können auch die Art des Anhangs auf fest oder rollend ändern, festlegen, wie das Bild wiederholt wird, und die Hintergrundgröße ändern.
So können Sie jeden Bereich Ihrer Hintergrundbilder individuell gestalten, um ein perfektes Erscheinungsbild zu erzielen.
Schritt 5. Hintergrundbilder an anderer Stelle in WordPress abdunkeln.
Da Sie nun wissen, wie Sie mit SeedProd Hintergrundbilder dimmen können, können Sie dieses Wissen auch in anderen Bereichen Ihres Webdesigns einsetzen.
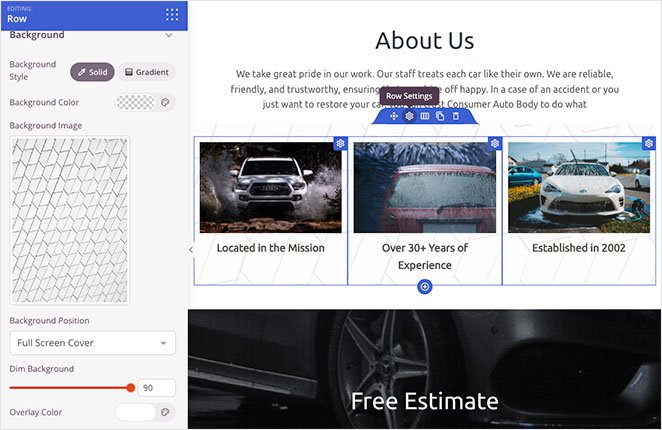
Sie können zum Beispiel Zeilen und Spalten ein Hintergrundbild hinzufügen und es mit einer Filtereigenschaft abdunkeln, damit sich Ihr Inhalt abhebt.

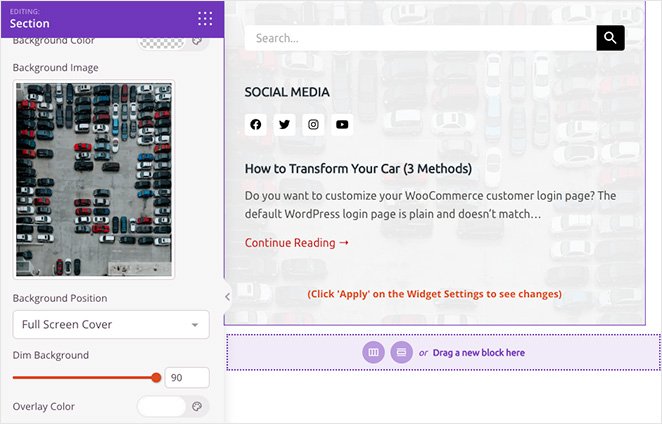
Sie können Ihre Blog-Seitenleiste sogar mit einem Hintergrundbild ausstatten, damit sie im Vergleich zu Ihren Blogbeiträgen besser zu sehen ist. Laden Sie einfach Ihr Bild hoch, passen Sie Ihre Einstellungen an und schon können Sie veröffentlichen.

Schritt 6. Veröffentlichen Sie Ihre Änderungen
Damit Ihre Website-Besucher Ihre neuen Hintergrundbilder sehen können, müssen Sie sicherstellen, dass Sie Ihr benutzerdefiniertes SeedProd-Theme aktivieren. Gehen Sie dazu zu SeedProd " Theme Builder und stellen Sie die Option Enable SeedProd Theme auf die Position "Yes".

Das war's! Jetzt können Sie Ihr Thema in der Vorschau anzeigen und Ihre Hintergrundüberlagerungen in Aktion sehen.
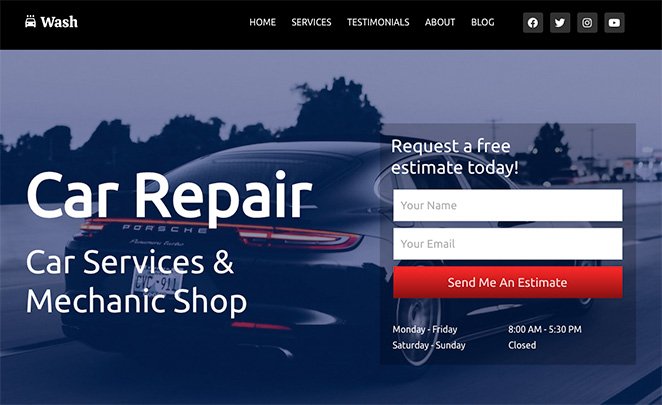
Hier ist ein Beispiel für unser neues Hintergrundbild für die Homepage:

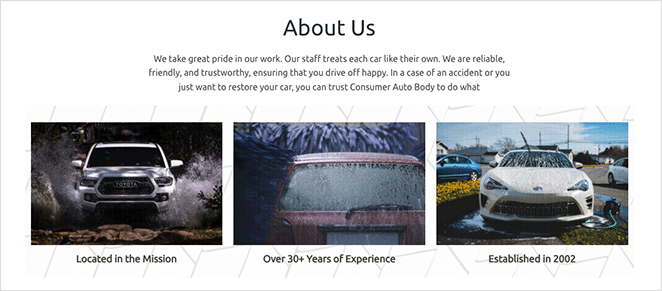
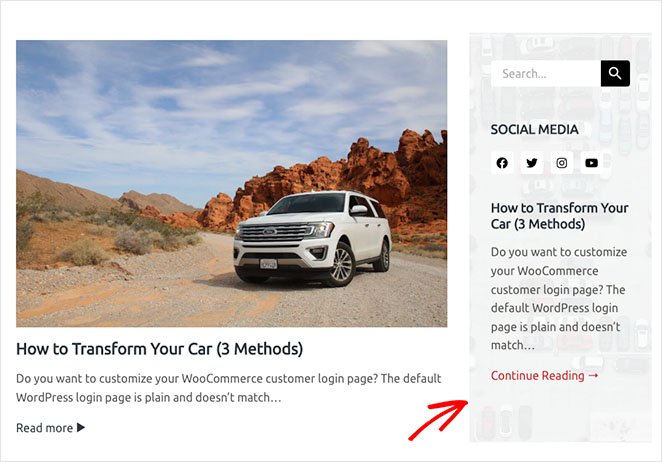
Sie können auch unseren Abschnitt "Über uns" und die Hintergrundbilder der Seitenleiste unten sehen:


In dieser Schritt-für-Schritt-Anleitung haben Sie gelernt, wie Sie ein Hintergrundbild in WordPress ohne CSS-, HTML- oder andere Programmierkenntnisse abdunkeln können.
Hier finden Sie einige andere Leitfäden, die Sie sicher hilfreich finden werden:
- Landing Page Navigation ist tot: Hier ist der Grund
- Wie man Textanimationen in WordPress erstellt (einfache Schritte)
- Wie man ausgefallene Sektionsteilungen für WordPress-Websites erstellt
Sind Sie bereit, Ihre WordPress-Website ohne Code anzupassen?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.