Vous avez toujours voulu atténuer les images d'arrière-plan sur votre site Web WordPress ?
L'ajout d'images de haute qualité à votre site est un excellent moyen d'accroître l'engagement et d'illustrer votre contenu. Mais les visiteurs qui ne parviennent pas à lire votre contenu à cause d'images gênantes risquent de quitter votre site sans en savoir plus sur votre marque.
C'est pourquoi il est judicieux d'assombrir les images d'arrière-plan pour les contenus importants. Dans cet article, nous allons vous montrer comment assombrir les images d'arrière-plan en ligne sans CSS ni HTML.
Qu'est-ce qu'une image de fond WordPress ?
Une image d'arrière-plan WordPress est une image qui apparaît derrière le contenu principal de votre site web. Par exemple, vous pouvez avoir une image d'arrière-plan derrière tout ce qui se trouve sur votre site :

Vous pouvez également afficher une image derrière des éléments de contenu spécifiques tels que les barres latérales, les pieds de page, les en-têtes, etc.
Ces images ajoutent de l'intérêt à votre site web et peuvent contribuer à maintenir l'intérêt des visiteurs pour votre contenu. Elles sont également essentielles à l'image de marque de votre entreprise et aident les utilisateurs à différencier votre site de celui de vos concurrents.
Pourquoi atténuer les images d'arrière-plan dans WordPress ?
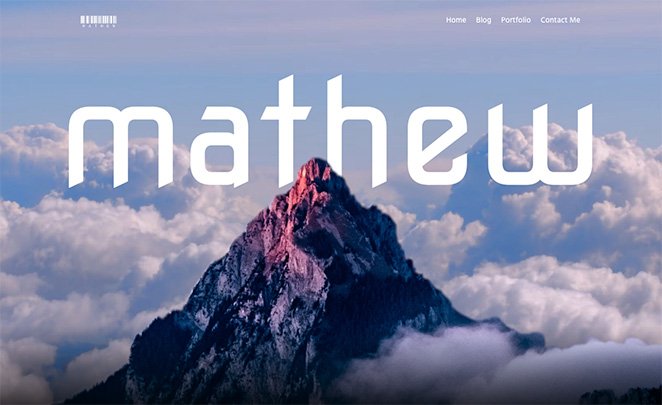
Parfois, les images d'arrière-plan peuvent empêcher les visiteurs de lire votre contenu. Voici un exemple :

Il est assez difficile de voir ce que dit le texte car l'image de fond est très vivante.
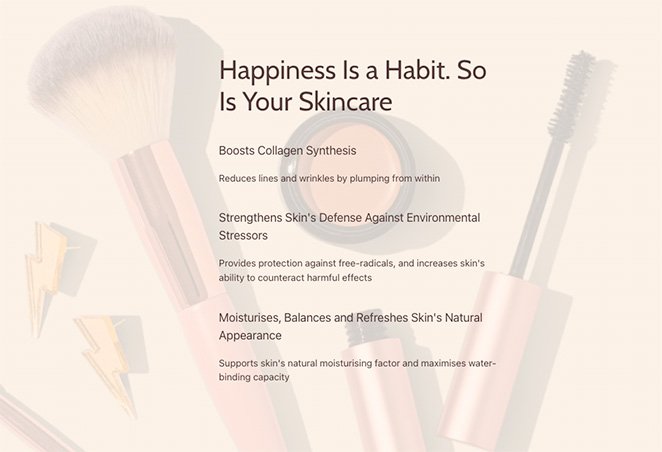
Cependant, si vous assombrissez l'image de fond, vous pouvez faire ressortir davantage le contenu, ce qui permet aux visiteurs de lire plus facilement, d'en savoir plus sur vos produits et services et de devenir des clients potentiels.

Comment assombrir mon arrière-plan ?
La méthode la plus courante pour assombrir les images d'arrière-plan en ligne consiste à utiliser une combinaison de code CSS et de HTML. Cela vous permet de modifier les propriétés de votre arrière-plan et d'ajouter un filtre sur les images afin qu'elles ne masquent pas le contenu de votre site web.
Le problème de cette approche est qu'elle n'est pas facile à mettre en œuvre pour les propriétaires de sites web qui n'ont pas d'expérience en matière de codage. De plus, elle implique de modifier le code à l'intérieur des fichiers de votre thème WordPress, ce qui risque d'endommager votre site si vous ne savez pas ce que vous faites.
Une meilleure solution pour les débutants sans connaissances techniques est d'utiliser un plugin WordPress pour rendre votre image de fond plus sombre. Notre plugin WordPress préféré est SeedProd, un constructeur de site web simple et puissant.
Pourquoi utiliser SeedProd pour atténuer les images de fond ?

SeedProd est la meilleure façon d'estomper les images d'arrière-plan dans WordPress parce qu'il ne nécessite pas de codage. Il est livré avec un constructeur de pages par glisser-déposer, vous permettant de pointer et de cliquer pour personnaliser votre site.
Grâce à sa fonction de superposition facile, vous pouvez assombrir une image d'arrière-plan en faisant glisser un simple curseur. Vous pouvez également créer une superposition de couleurs et modifier la position de l'image d'arrière-plan en choisissant une option dans un menu déroulant pratique.
En plus de vous aider à personnaliser les images sur votre site WordPress, SeedProd vous permet également de.. :
- Créer un thème WordPress à partir de zéro
- Créer des boutiques WooCommerce complètes
- Créer des pages d'atterrissage qui convertissent
- Gérer les abonnés et développer votre liste d'adresses électroniques
- Pré-lancer votre site avec une page "coming soon" (à venir)
- Mettez votre site web en mode maintenance
- Et bien plus encore
En bref : SeedProd permet de personnaliser facilement n 'importe quelle partie de votre site WordPress sans code.
Comment atténuer une image de fond dans WordPress sans code CSS ou HTML
Suivez ces étapes faciles pour atténuer une image de fond dans WordPress sans code CSS ou HTML avec SeedProd. Nous vous promettons que c'est beaucoup plus facile que d'apprendre le code et que vous obtiendrez des résultats étonnants.
- Tutoriel vidéo
- Étape 1. Installer et activer le plugin SeedProd
- Étape 2. Choisir un kit de site Web ou un modèle de page d'atterrissage
- Étape 3. Ajoutez votre image d'arrière-plan à WordPress
- Étape 4. Ajouter une incrustation pour atténuer l'image d'arrière-plan
- Etape 5. Assombrir les images d'arrière-plan ailleurs dans WordPress.
- Étape 6. Publier vos modifications
Tutoriel vidéo
Étape 1. Installer et activer le plugin SeedProd
Tout d'abord, vous devez visiter le site web de SeedProd et choisir un niveau d'abonnement. Nous recommandons SeedProd Pro car il inclut des fonctionnalités avancées de construction de thèmes.
Une fois que vous avez choisi un plan et ouvert votre compte, rendez-vous dans la section Téléchargements de votre tableau de bord et téléchargez le plugin sur votre ordinateur. Pendant que vous y êtes, copiez votre clé de licence du plugin pour l'utiliser plus tard.

Ensuite, allez sur votre site WordPress et installez et activez le plugin SeedProd. Si vous n'avez jamais fait cela auparavant, suivez ce guide sur l'installation d'un plugin WordPress.
Après avoir activé SeedProd, rendez-vous sur la page SeedProd " Settings " et collez votre clé de licence dans le champ correspondant.

Une fois que vous aurez cliqué sur le bouton Verify Key, vous pourrez accéder à toutes les fonctionnalités Pro de SeedProd.
Étape 2. Choisir un kit de site Web ou un modèle de page d'atterrissage
Il y a 2 façons d'utiliser SeedProd sur votre site WordPress. Vous pouvez soit :
- Créer un thème WordPress personnalisé à partir de zéro et remplacer votre thème actuel
- Créez une page d'atterrissage autonome et conservez votre thème WordPress existant
Pour ce guide, nous allons créer un thème personnalisé, mais si vous souhaitez créer une page d'atterrissage à la place, vous pouvez suivre notre guide étape par étape : Comment créer une page d'atterrissage sur WordPress.
Après avoir configuré votre page, vous pouvez revenir à ce tutoriel pour apprendre à assombrir vos images d'arrière-plan.
Puisque nous créons un thème WordPress pour ce tutoriel, vous devrez naviguer vers SeedProd " Theme Builder depuis votre zone d'administration WordPress et cliquer sur le bouton Themes.

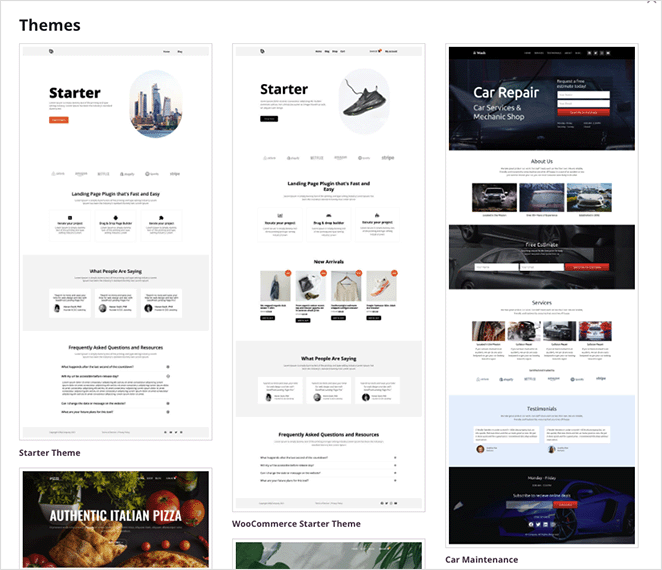
Sur l'écran suivant, vous verrez une galerie de kits de sites web que vous pouvez utiliser pour créer un thème WordPress instantané.

Chaque kit est livré avec toutes les pages et tous les modèles de thèmes dont votre site web a besoin. Vous pouvez ensuite personnaliser chaque page avec le constructeur de pages par glisser-déposer de SeedProd.
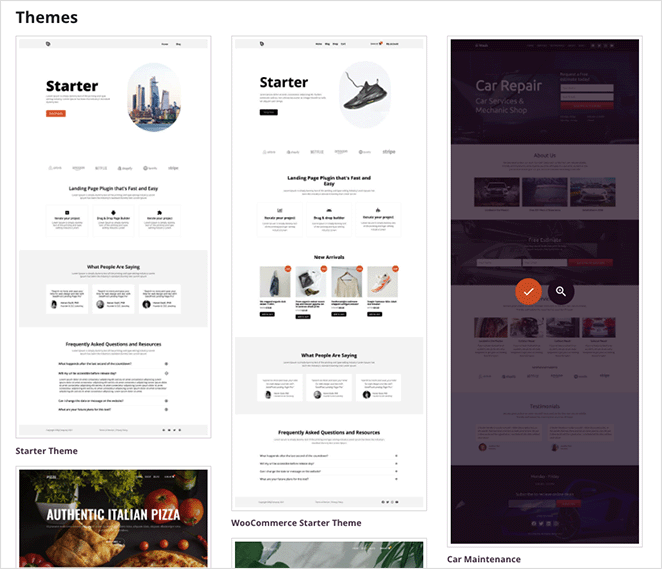
Faites défiler les kits jusqu'à ce que vous trouviez celui qui convient à votre entreprise, puis passez votre souris sur la vignette du kit et cliquez sur l'icône de la coche.

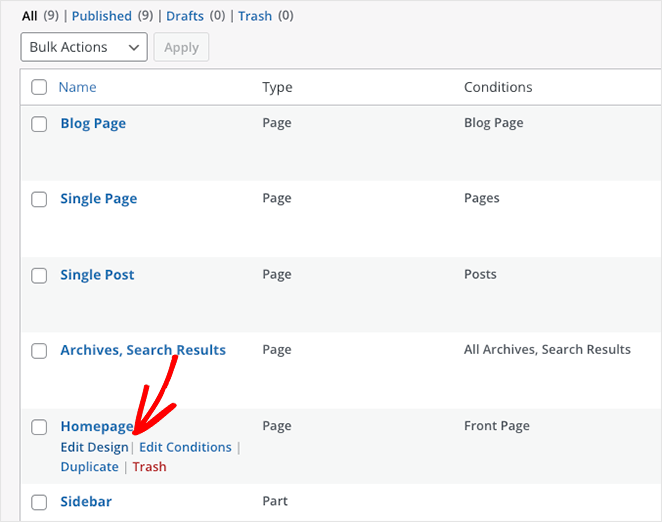
Après avoir importé le kit de site web, vous verrez une liste des éléments qui composent votre nouveau thème WordPress. Pour personnaliser l'une de ces parties, cliquez sur le lien Modifier la conception, qui s'ouvrira dans le constructeur visuel de pages, où vous pourrez ajouter votre image d'arrière-plan personnalisée.

Commençons par modifier la conception de la page d'accueil.
Étape 3. Ajoutez votre image d'arrière-plan à WordPress
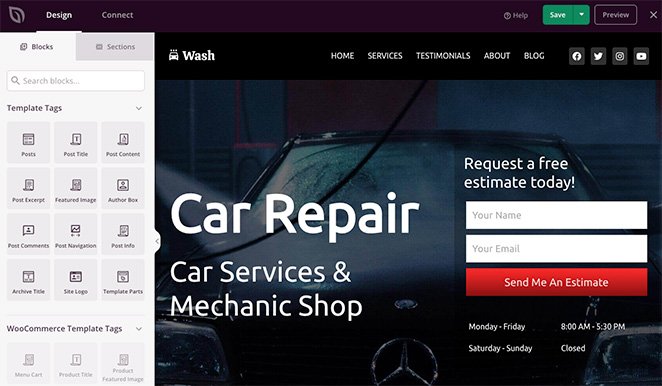
Lorsque vous ouvrez un modèle dans le constructeur de pages de SeedProd, vous verrez une mise en page similaire à l'exemple ci-dessous.

À gauche, vous trouverez des blocs et des sections pour ajouter du contenu et, à droite, un aperçu en direct de votre conception avec les éléments utilisés dans le kit de votre site web.
Vous pouvez facilement personnaliser votre modèle en cliquant sur n'importe quel élément de l'aperçu. Cela ouvrira un panneau avec les paramètres de cet élément et les options de personnalisation.

Vous pouvez également faire glisser un bloc de gauche sur votre page pour ajouter du contenu, comme des formulaires d'optin, des icônes de médias sociaux, des vidéos, des images, des boutons, etc.

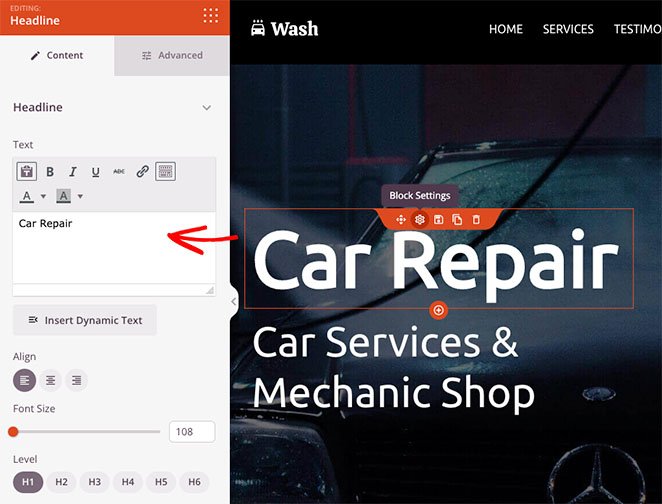
Il est tout aussi facile d'ajouter une image d'arrière-plan à n'importe quelle section. Cliquez sur la zone que vous souhaitez modifier et supprimez l'image d'arrière-plan par défaut.

Vous pouvez ensuite télécharger une nouvelle image à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress.

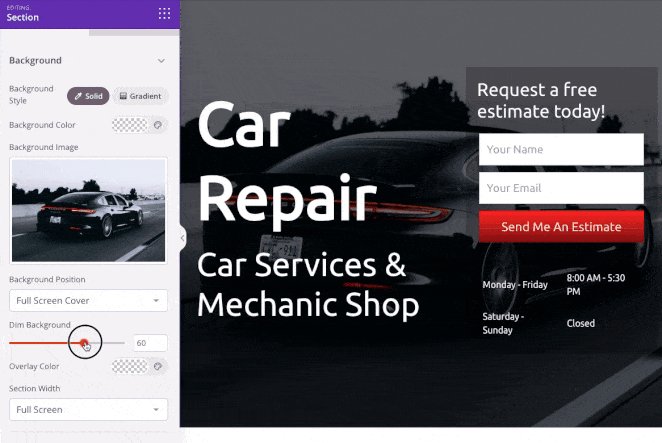
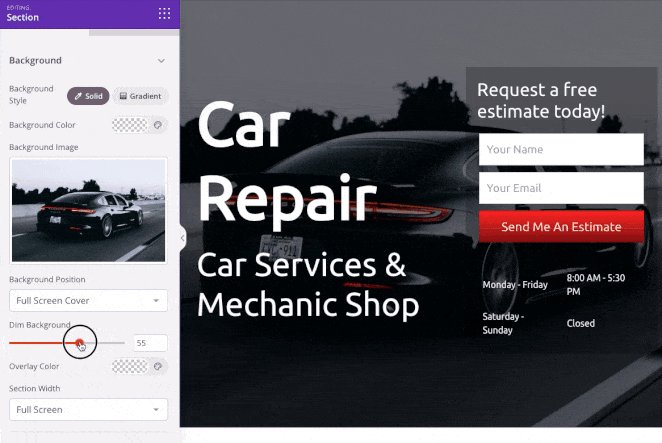
Étape 4. Ajouter une incrustation pour atténuer l'image d'arrière-plan
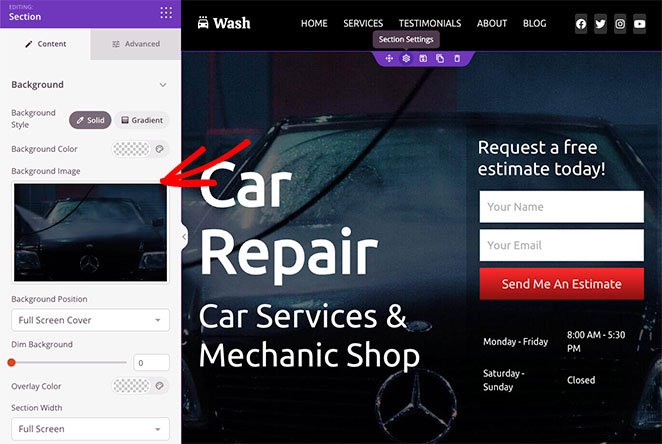
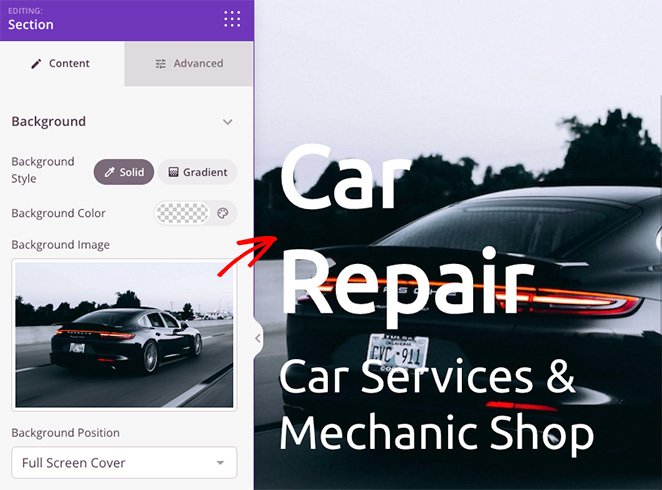
Comme vous pouvez le voir dans notre exemple précédent, l'image de fond que nous utilisons ne contraste pas suffisamment avec le titre, ce qui le rend difficile à lire.
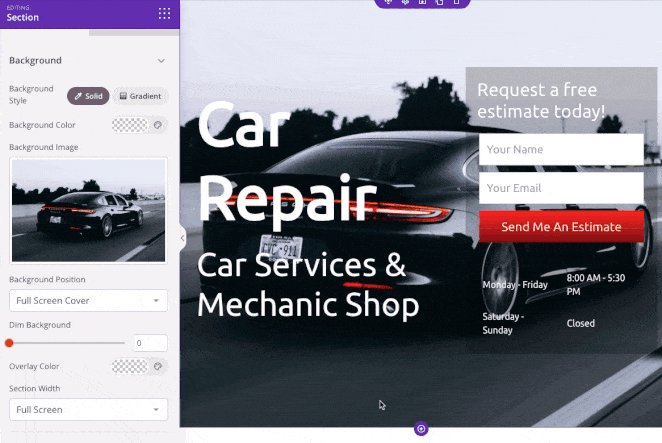
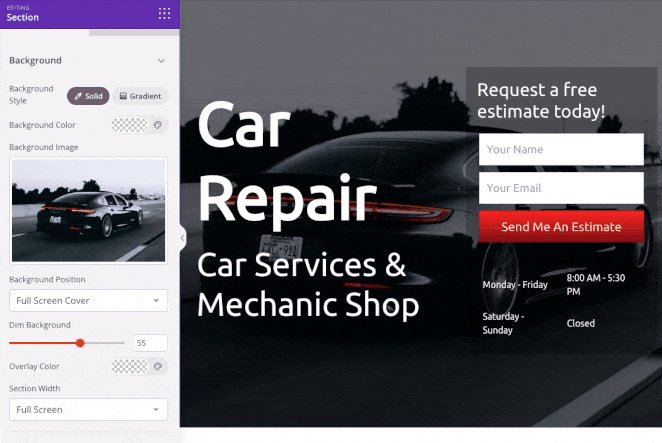
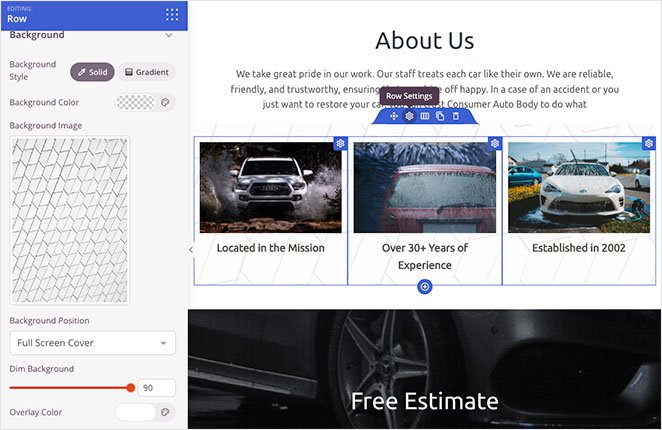
Il est très facile d'y remédier et cela ne prend que quelques clics. Il suffit de trouver l'intitulé Dim Background dans les paramètres de la section et de faire glisser le curseur vers la droite jusqu'à ce que l'intitulé ressorte.

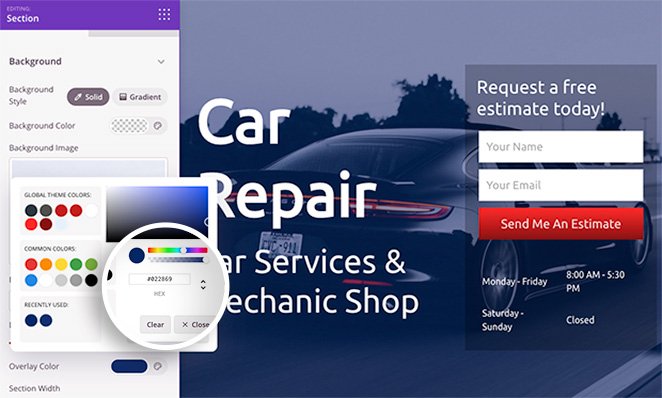
Vous pouvez également utiliser le même panneau pour ajouter une superposition de couleurs à votre image d'arrière-plan. C'est un excellent moyen d'intégrer les couleurs de votre marque dans votre conception web et de rendre votre site plus reconnaissable.
Pour ce faire, trouvez la rubrique Couleur de la superposition et cliquez sur le sélecteur de couleurs pour sélectionner une couleur personnalisée. Le choix d'une couleur est assez simple. Vous pouvez pointer et cliquer pour trouver une couleur qui vous convient ou utiliser les flèches pour en saisir une :
- Valeur hexagonale
- Valeur RGBA
- Valeur HSLA

C'est une excellente solution si vous savez déjà quelle couleur vous voulez utiliser.
Outre l'ajout d'une incrustation à votre image, vous pouvez également modifier la couleur d'arrière-plan de la section, utiliser un dégradé au lieu d'une image et modifier la position de l'image d'arrière-plan.

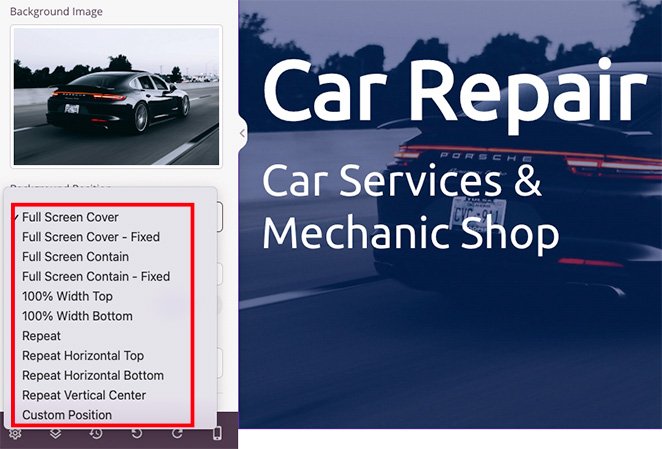
Par exemple, en cliquant sur la flèche déroulante, vous pouvez positionner votre arrière-plan de la manière suivante :
- Couverture plein écran
- Couverture intégrale de l'écran - Fixe
- Conteneur plein écran
- Container plein écran - Fixe
- 100% Largeur Haut
- 100% Largeur du fond
- Répétition de l'arrière-plan
- Répétition Horizontale Haut
- Répétition horizontale inférieure
- Répétition Centre vertical
- Position personnalisée
Le choix de l'option Position personnalisée ouvre des options de personnalisation plus détaillées.

Par exemple, vous pouvez modifier la position X ou Y pour afficher une partie spécifique de votre image. Vous pouvez également changer le type de pièce jointe en fixe ou en défilement, définir la façon dont l'image se répète et modifier la taille de l'arrière-plan.
Vous pouvez ainsi adapter chaque zone de vos images d'arrière-plan pour obtenir l'aspect et la sensation parfaits.
Etape 5. Assombrir les images d'arrière-plan ailleurs dans WordPress.
Maintenant que vous savez comment atténuer les images d'arrière-plan avec SeedProd, vous pouvez utiliser ces connaissances dans d'autres parties de votre conception Web.
Par exemple, vous pouvez ajouter une image d'arrière-plan aux lignes et aux colonnes et ajouter une propriété de filtre pour l'atténuer, afin que votre contenu ressorte bien.

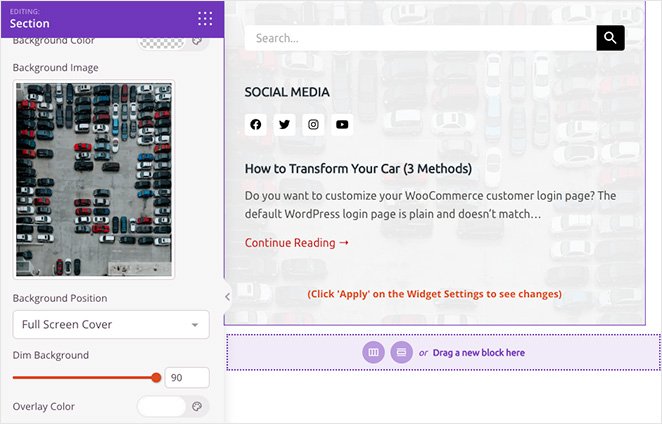
Vous pouvez même personnaliser la barre latérale de votre blog avec une image d'arrière-plan, afin qu'elle soit plus facile à voir par rapport aux articles de votre blog. Il vous suffit de télécharger votre image, de modifier rapidement vos paramètres et vous êtes prêt à publier.

Étape 6. Publier vos modifications
Pour que les visiteurs de votre site Web puissent voir vos nouvelles images d'arrière-plan, vous devez vous assurer que vous activez votre thème SeedProd personnalisé. Pour ce faire, rendez-vous sur SeedProd " Theme Builder et mettez l'option Enable SeedProd Theme sur la position "Yes".

Voilà, c'est fait ! Vous pouvez maintenant prévisualiser votre thème et voir vos superpositions d'arrière-plan en action.
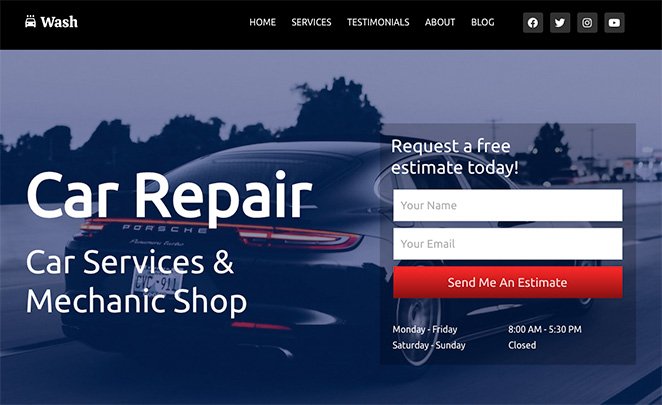
Voici un exemple de la nouvelle image de fond de notre page d'accueil :

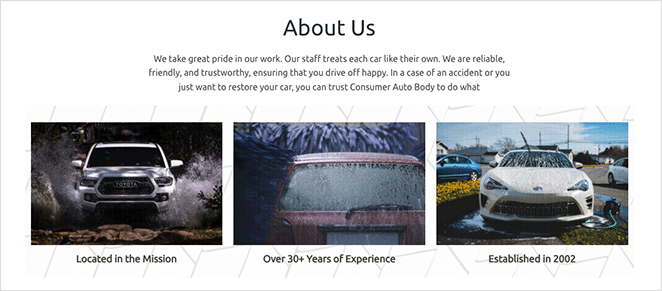
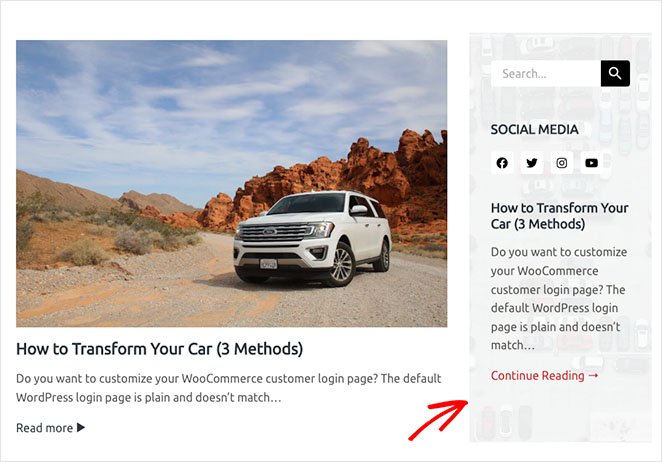
Vous pouvez également voir notre section "À propos de nous" et les images d'arrière-plan de la barre latérale ci-dessous :


Dans ce guide étape par étape, vous avez appris comment estomper une image d'arrière-plan dans WordPress sans CSS, HTML ou toute autre connaissance de codage.
Voici d'autres guides qui devraient vous être utiles :
- La navigation dans les pages d'atterrissage est morte : voici pourquoi
- Comment créer des animations de texte sur WordPress (étapes faciles)
- Comment créer des séparateurs de sections fantaisistes pour les sites web WordPress
Prêt à vous lancer dans la personnalisation de votre site WordPress sans code ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.