Voulez-vous ajouter des animations dans WordPress ?
Les animations sont un excellent moyen d'attirer l'attention de votre public et de le diriger vers du contenu utile et des éléments essentiels, tels que des boutons d'appel à l'action, des témoignages et des formulaires d'inscription.
Dans cet article, nous vous montrerons comment créer des animations de texte sur votre site WordPress, étape par étape.
Tutoriel vidéo
Que sont les effets de texte animés et pourquoi les utiliser ?
Les effets de texte animés sont des animations CSS pour les titres de votre site web et d'autres contenus textuels. Ils vous permettent d'ajouter des effets de transition et des styles d'animation, tels que le rebond, le défilement et le glissement, afin d'attirer l'attention sur les informations essentielles de votre site.
Vous pouvez utiliser les animations de texte dans WordPress pour :
- Mettez les offres en évidence dans votre tableau des prix
- Animer les caractéristiques des produits
- Créer des titres qui attirent l'attention
- Attirer l'attention sur les boutons d'appel à l'action (CTA)
- Et plus encore.
De nombreux sites web utilisent des animations et des transitions pour le défilement des pages. Par exemple, vous pouvez animer des widgets de texte pour qu'ils apparaissent au fur et à mesure que les utilisateurs font défiler la page.
Les animations CSS3 étant plus rapides que les animations flash ou vidéo, elles se chargent rapidement et sont prises en charge par la plupart des navigateurs web modernes. Elles sont également beaucoup plus faciles à ajouter à votre site à l'aide d'un plugin d'animation WordPress.
C'est pourquoi nous allons voir comment créer des effets de texte animés dans WordPress.
Comment ajouter des effets de texte animés dans WordPress : 2 façons
Il existe plusieurs façons d'ajouter des animations à WordPress. Vous pouvez utiliser un plugin WordPress ou ajouter manuellement des effets CSS.
La création manuelle d'effets de texte étant un défi pour les débutants, nous vous montrerons comment créer des animations de texte à l'aide d'un constructeur de pages WordPress et d'un plugin d'animation WordPress gratuit.
Méthode 1. Créer des titres animés avec SeedProd

Pour la première méthode, nous utiliserons SeedProd, le meilleur constructeur de site web pour WordPress. Grâce à son constructeur visuel de pages par glisser-déposer et à son bloc Animated Headline, vous pouvez ajouter des effets de transition passionnants en quelques clics.
SeedProd vous permet de créer des thèmes WordPress personnalisés et des mises en page réactives sans avoir à écrire du code ou à embaucher un développeur. Il comprend de puissants blocs de contenu pour la personnalisation des pages, le support de WooCommerce pour les magasins de commerce électronique, et s'intègre de manière transparente avec les plugins WordPress les plus populaires.
De plus, ce plugin est léger et ne contient pas de bloat, ce qui garantit des temps de chargement de vos pages rapides et conviviaux.
Suivez les étapes ci-dessous pour créer des animations de texte dans WordPress avec SeedProd.
Étape 1. Installer et activer le plugin SeedProd
Tout d'abord, rendez-vous sur la page de tarification de SeedProd et choisissez une licence. Nous recommandons SeedProd Pro pour ses fonctionnalités avancées.
Après cela, connectez-vous à votre compte SeedProd et téléchargez le plugin. Vous pouvez copier votre clé de licence sous l'onglet "Téléchargements" en même temps.

Ensuite, installez le plugin et activez-le sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ces étapes pour installer un plugin WordPress.
Après avoir activé SeedProd, naviguez vers SeedProd " Settings, entrez votre clé de licence, et cliquez sur le bouton Verify Key .

Vous êtes maintenant prêt à construire une page avec des effets d'animation.
Étape 2. Choisir un modèle de page d'atterrissage
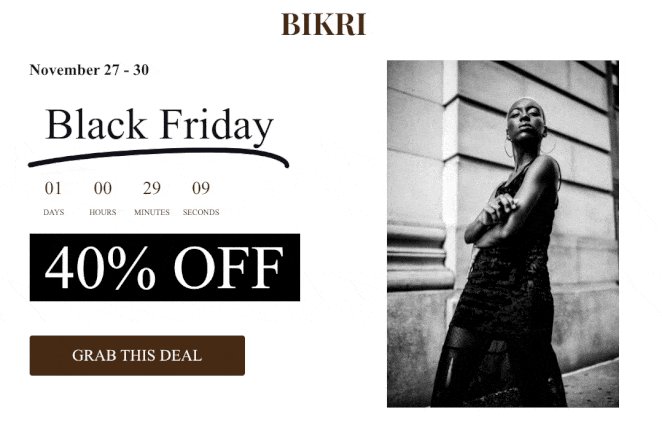
Vous pouvez utiliser SeedProd pour créer une simple page WordPress, un thème WordPress ou une page d'atterrissage avec son éditeur visuel. Pour ce guide, nous allons ajouter des animations de texte à une page d'atterrissage de vente.
Tout d'abord, vous devez aller sur SeedProd " Landing Pages et cliquer sur le bouton Add New Landing Page.

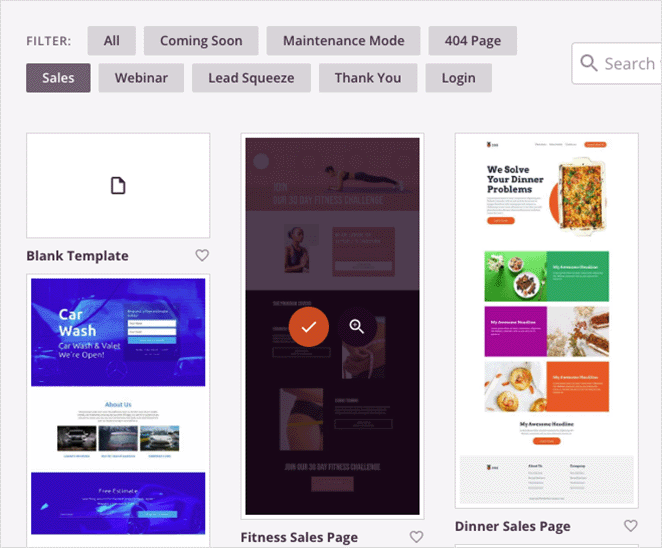
Vous pouvez choisir parmi plus de 180+ modèles de pages d'atterrissage adaptées aux mobiles.

Puisque nous créons une page de vente, cliquez sur l'onglet Ventes pour afficher les différents modèles de page de vente. Lorsque vous trouvez un modèle qui vous plaît, déplacez votre curseur jusqu'à ce que vous voyiez l'effet de survol de l'image et cliquez sur l'icône orange de la coche.

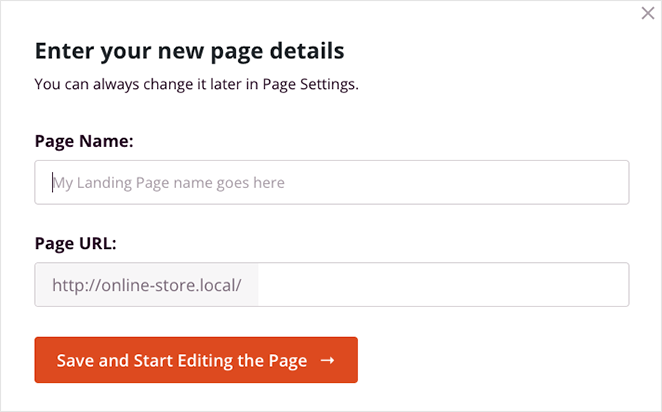
Ensuite, vous verrez une fenêtre popup dans laquelle vous pourrez ajouter le nom de votre page d'atterrissage et les informations de l'URL. Cliquez ensuite sur le bouton Enregistrer et commencer à modifier la page.

Étape 3. Personnalisez le contenu de votre page d'atterrissage
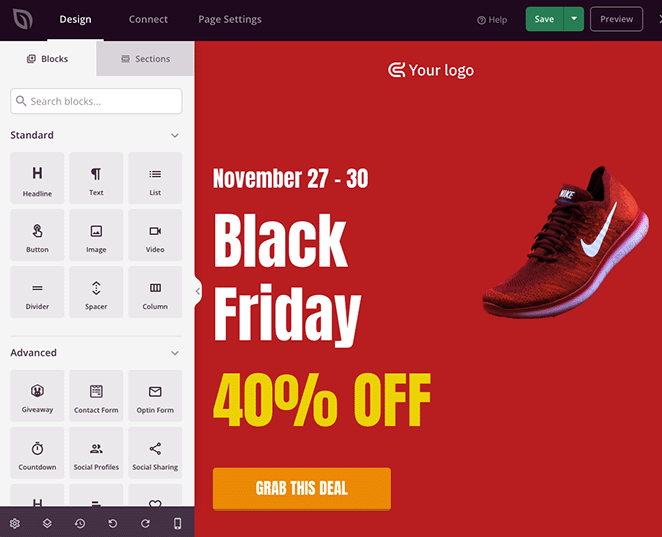
Votre modèle de page d'atterrissage s'ouvrira maintenant dans l'éditeur visuel de SeedProd. C'est là que vous pouvez personnaliser son contenu et son style et ajouter d'autres éléments de page.

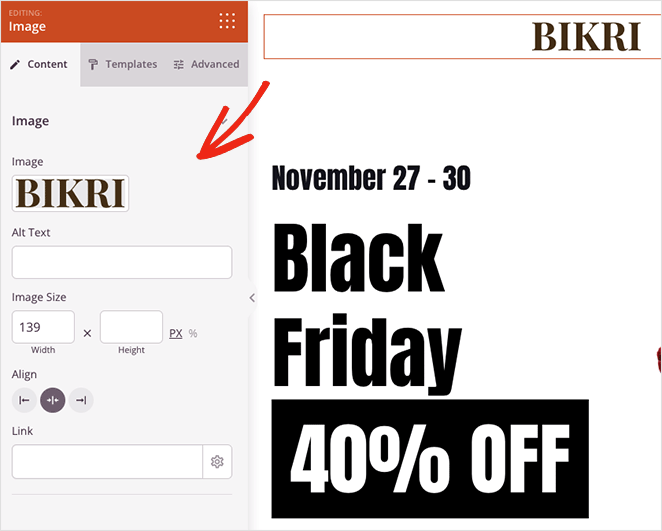
Par exemple, vous pouvez ajouter votre logo personnalisé en cliquant sur le bloc de l'image actuelle et en téléchargeant un fichier à partir de votre bibliothèque de médias WordPress ou de votre ordinateur.

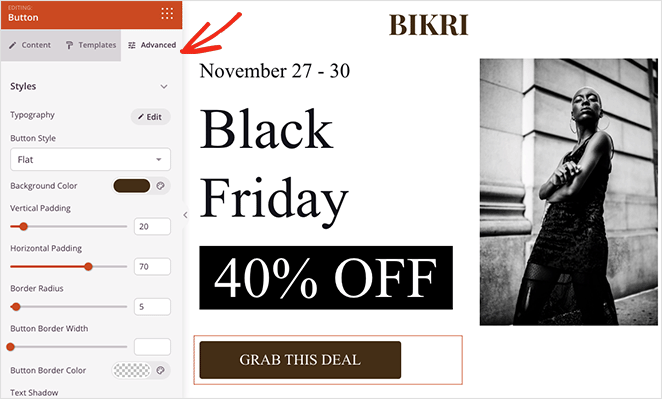
Vous pouvez également modifier les couleurs, le texte et le style de vos boutons CTA en cliquant dessus et en accédant au panneau des paramètres avancés sur la gauche.

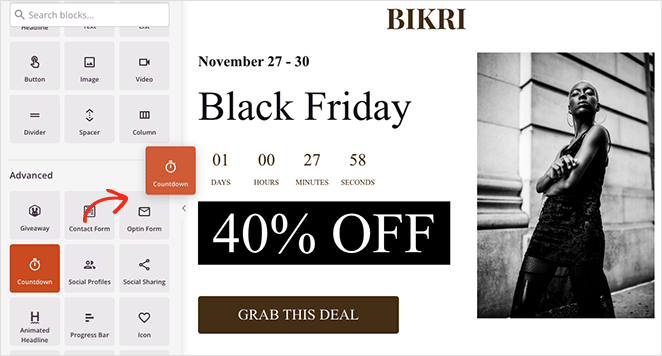
L'ajout de nouveaux éléments est tout aussi simple. Vous pouvez faire glisser un bloc depuis le panneau des blocs situé à gauche et le déposer dans votre conception. Un compte à rebours, par exemple, peut ajouter un caractère d'urgence à votre page, encourageant les utilisateurs à agir de peur de manquer quelque chose.

Une fois les personnalisations effectuées, voyons maintenant comment animer le texte de votre titre.
Étape 4. Ajouter le bloc de titres animés
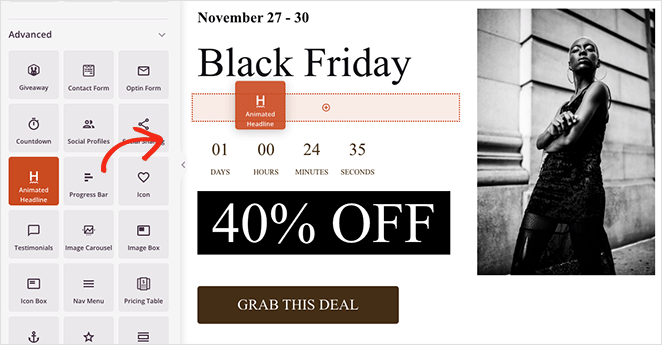
Imaginons que vous souhaitiez animer le titre principal de votre page de destination. Pour ce faire, vous devez trouver le bloc Titre animé et le faire glisser sur votre page.

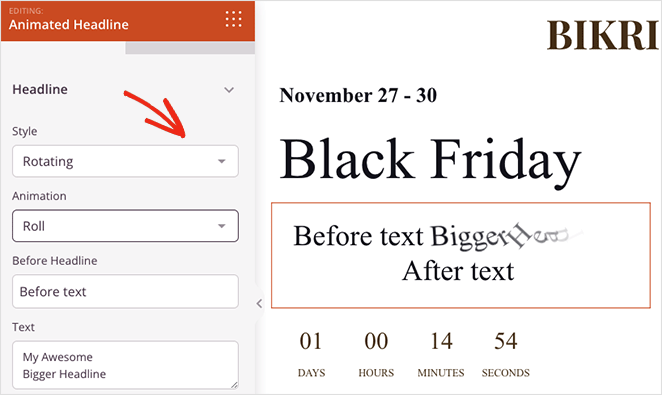
Lorsque vous cliquez sur le bloc pour afficher ses paramètres, vous verrez deux façons d'animer votre titre :
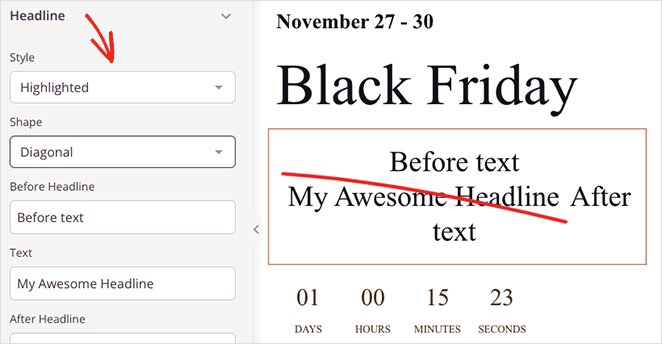
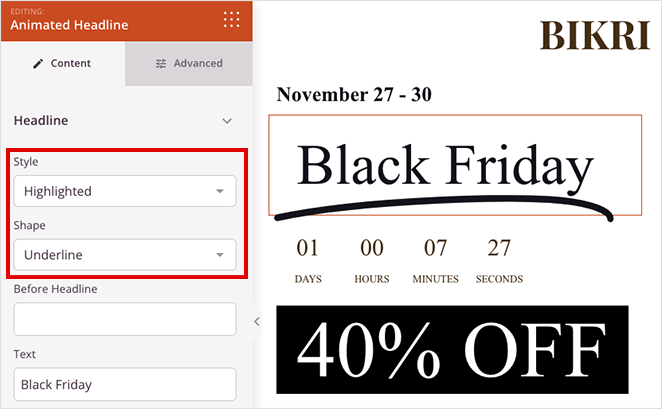
- Surligné
- Rotation
Le style Surligné ajoute une animation de forme à votre texte, avec les formes suivantes :

- Cercle
- Boucles d'oreilles
- Souligner
- Double
- Double soulignement
- Souligné ZipZag
- Diagonale
- Barré
- X
En revanche, le style Rotation ajoute des effets de transition à votre titre, notamment :

- Dactylographie
- Clip
- Retournement
- Rebondir
- Rouleau
- Zoom
- Fade
- Vitesse de la lumière
- Glisser vers le bas
En outre, vous pouvez ajouter du texte avant et après votre texte animé, activer la boucle infinie, modifier la durée de l'animation et ajuster l'alignement, les polices et le niveau de l'en-tête.
Dans notre exemple, nous utilisons la forme "Souligner" du menu déroulant en surbrillance.

Lorsque vous êtes satisfait de vos effets de texte animés, cliquez sur le bouton Enregistrer dans le coin supérieur droit.

Étape 5. Configurez vos paramètres
L'étape suivante consiste à connecter votre service de marketing par courriel et à configurer les paramètres de votre page de renvoi.
SeedProd offre des intégrations directes avec de nombreux fournisseurs d'emails populaires, y compris Constant Contact, Mailchimp, et plus encore. Vous pouvez en choisir un en cliquant sur l'onglet Connect en haut de votre écran.

Consultez la documentation sur l'intégration du courrier électronique pour obtenir de l'aide sur la connexion à votre fournisseur spécifique.
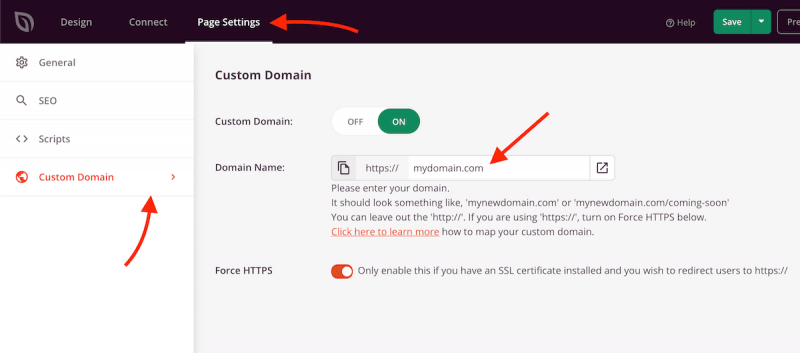
Ensuite, cliquez sur l'onglet Paramètres de la page, où vous pouvez modifier des paramètres tels que le nom de la page, l'URL et le référencement sur la page, et vous connecter à un plugin Google Analytics.

Vous pouvez également utiliser la fonction de mappage de domaine de SeedProd pour donner à votre page d'atterrissage un nom de domaine personnalisé. C'est un excellent moyen d'avoir plusieurs pages d'atterrissage avec des domaines uniques sur une seule installation WordPress.

N'oubliez pas de cliquer sur Enregistrer avant de passer à l'étape suivante.
Étape 6. Publier votre page d'atterrissage
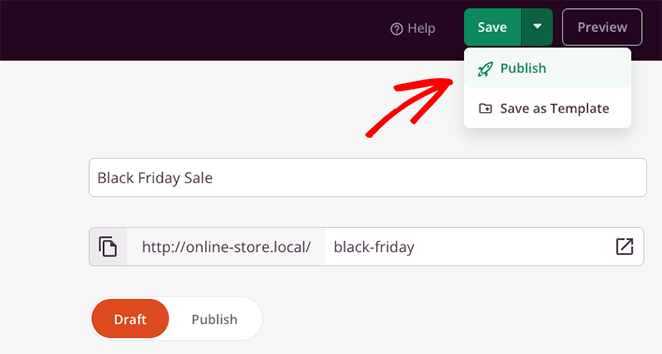
Lorsque vous êtes satisfait de votre conception, cliquez sur le menu déroulant du bouton Enregistrer et sélectionnez Publier.

Vous pouvez maintenant afficher votre page et voir vos animations de texte en action.

Méthode 2. Ajouter des animations de texte avec Animate It ! CSS Plugin
Pour la méthode suivante, nous utiliserons un plugin d'animation WordPress gratuit pour ajouter des effets de texte animés à votre site web. C'est une bonne solution si vous utilisez l'éditeur WYSIWYG classique de WordPress au lieu d'un constructeur de pages ou de l'éditeur de blocs de WordPress.

Tout d'abord, installez et activez le plugin Animate It ! sur votre site web WordPress. Il devrait fonctionner d'emblée sans que vous ayez à le configurer.
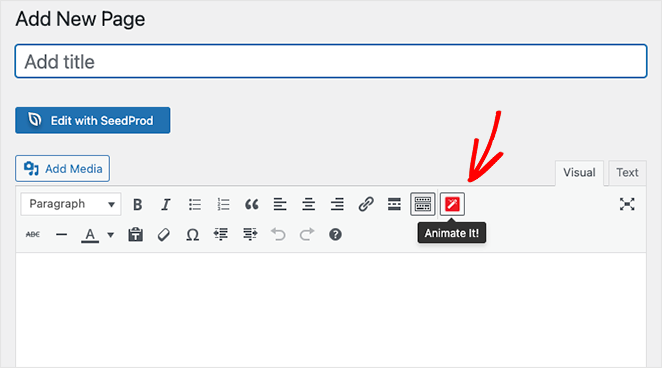
Ensuite, créez une nouvelle page, et vous verrez un nouveau bouton dans l'éditeur WordPress : Animate It !

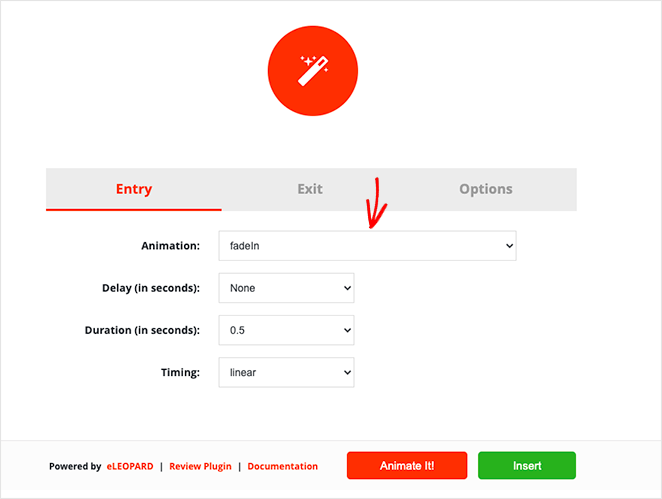
En cliquant sur le bouton, vous ouvrez une fenêtre contextuelle dans laquelle vous pouvez choisir un style d'animation. Il existe de nombreux styles d'animation, trouvez celui qui vous convient dans le menu déroulant.

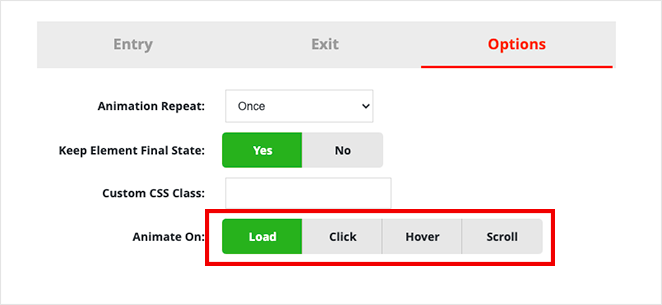
Ensuite, vous pouvez choisir le délai et la durée de l'animation, ainsi que le moment où vous souhaitez qu'elle apparaisse. Vous pouvez également lancer l'animation au chargement, au clic, au survol ou au décalage du défilement.

Lorsque vous êtes satisfait des paramètres, cliquez sur le bouton Animer pour obtenir un aperçu de l'animation.
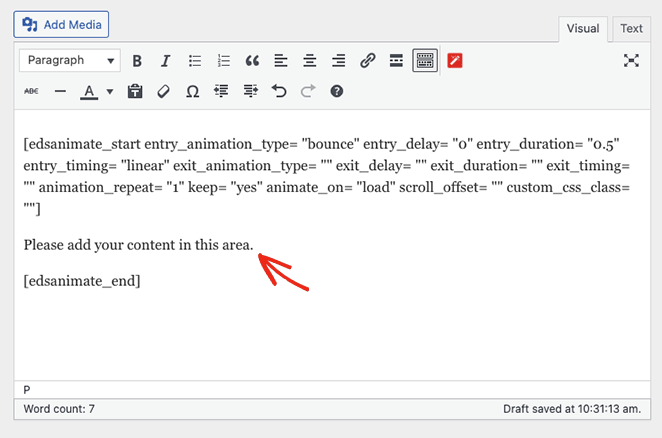
Ensuite, cliquez sur le bouton Insérer pour ajouter l'animation à votre article ou à votre page. Le plugin ajoutera un shortcode avec un contenu fictif dans l'éditeur de l'article.

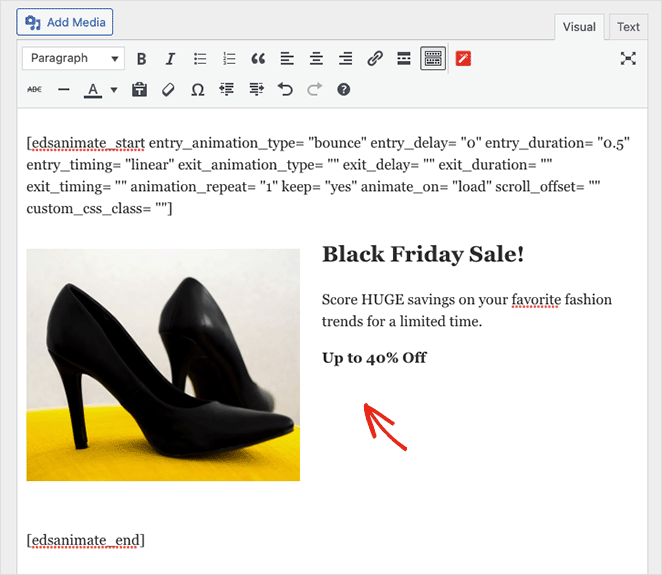
Vous pouvez personnaliser et remplacer ce contenu par vos titres, vos images et votre texte personnalisé.

Vous pouvez maintenant publier vos modifications et prévisualiser votre texte animé en direct sur votre site WordPress.
C'est tout pour l'instant.
Nous espérons que ce tutoriel sur la création d'animations de texte dans WordPress vous a été utile. Vous aimerez peut-être aussi ce guide sur la création d'une page d'atterrissage dynamique sur WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





