Ever wish your landing pages could automatically adjust to fit what someone’s searching for?
That’s exactly what dynamic landing pages do. They let you show personalized content, like a custom headline, location, or offer, to each visitor based on their ad click, search terms, or URL.
I’ve used dynamic pages to help match messaging to visitors in real-time, and it makes a big difference in conversions.
In this guide, I’ll show you exactly how to create a dynamic landing page in WordPress, step-by-step.
Qu'est-ce qu'une page d'atterrissage dynamique ?
A dynamic landing page is a web page that shows different messages to different website visitors. The message that users see depends on various factors like their location, their search terms, and more. Dynamic keyword insertion plays a key role in ensuring the page presents the most relevant information to each visitor.
This is especially useful when you want to match your offer to an ad group for a PPC dynamic landing page campaign. But you can use dynamic landing pages in almost any situation to better personalize content for potential customers.
In essence, dynamic landing pages work by changing the headline or body copy to match what people search for. This is essential for landing pages aimed at optimizing conversion rates.
That said, what are the benefits of personalized landing pages?
Pourquoi utiliser des pages d'atterrissage dynamiques sur votre site web ?
L'une des principales raisons d'utiliser des pages d'atterrissage dynamiques est qu'elles constituent un excellent moyen d'augmenter vos taux de conversion.
Typically, users would land on a generic static landing page based on a single set of keywords or a single digital marketing campaign.
With dynamic pages, you can create a personalized landing page experience that speaks directly to what someone is looking for, whether it’s a location, product, or type of service.
Par exemple, si quelqu'un cherche "événements près de chez moi", votre page de renvoi sera modifiée pour refléter la localisation spécifique de l'utilisateur, comme "événements en Floride".
Dynamic keyword insertion like this solves that person’s query before they’ve thought about it themself, such as, ‘is that event in my area?’ This makes for a great user experience and signals to users that you will meet their needs. Plus, this type of dynamic content is crucial for PPC dynamic landing pages.
Par conséquent, cette personne est beaucoup plus susceptible de choisir votre entreprise plutôt que vos concurrents.
Comment créer des pages d'atterrissage dynamiques sur WordPress
Now, all the above might sound pretty complicated at first glance. Surely you’d need to hire expert help to create dynamic landing pages that automatically change based on search queries, Google ads text, and other factors.
Dans certains cas, cela peut être vrai. Mais si vous avez un site web WordPress, plusieurs solutions de création de pages dynamiques facilitent le processus.
Suivez les étapes ci-dessous pour apprendre à créer facilement une page d'atterrissage dynamique dans WordPress.
- 1. Choisir le bon plugin WordPress
- 2. Installer et activer SeedProd
- 3. Créer une page d'atterrissage
- 4. Choisir un modèle de page d'atterrissage
- 5. Personnalisez votre page d'atterrissage
- 6. Ajouter un contenu dynamique à votre page
- 7. Configurer les paramètres de votre page d'atterrissage
- 8. Publier votre page d'atterrissage dynamique
- Bonus: Get More From Your Landing Page
1. Choisir le bon plugin WordPress
WordPress has a wide variety of powerful page builders that help to enhance your landing page performance. But when it comes to dynamically inserted content, SeedProd is one of the best solutions.

SeedProd est le meilleur constructeur de pages d'atterrissage pour WordPress. Il vous permet de créer facilement n'importe quel type de page d'atterrissage pour votre site WordPress.
You can start with a premade responsive landing page design template and customize it in the visual editor. Or you can create one from scratch and use SeedProds drag-and-drop content blocks to build out your page.
Vous pouvez utiliser des blocs pour insérer :
- Cadeaux
- Formulaires de contact
- Formulaires de connexion
- Formulaires d'inscription
- Profils sociaux
- Carrousels d'images
- Tableaux de prix
- Google maps
- Comptes à rebours
...et bien d'autres choses encore sur votre page.
De plus, avec n'importe quel titre ou élément de texte, vous pouvez utiliser l'option Dynamic Text de SeedProd pour adapter votre page à chaque utilisateur.
Si vous souhaitez créer une page d'atterrissage dynamique dans WordPress, voici comment le faire avec SeedProd.
2. Installer et activer SeedProd
Après avoir choisi SeedProd pour créer votre page d'atterrissage, vous devez installer et activer le plugin SeedProd.
Téléchargez ensuite le plugin sur votre site web WordPress. Si vous avez besoin d'aide, suivez ce guide étape par étape pour l'installation d'un plugin WordPress.
Après avoir installé SeedProd, vous verrez un écran de bienvenue qui vous demandera d'entrer votre clé de licence. Vous pouvez trouver votre clé en vous connectant à votre compte SeedProd et en cliquant sur le lien Voir la clé de licence, les détails et les téléchargements.

Copiez votre clé, collez-la dans le champ de la clé de licence sur votre site WordPress, et cliquez sur le bouton Vérifier la clé.

3. Créer une page d'atterrissage
Ensuite, faites défiler la page et cliquez sur le bouton Créer votre première page.

Ceci vous amène au tableau de bord de la page d'atterrissage de SeedProd, où vous verrez 4 modes de page différents :
Chacun des modes de page de SeedProd vous permet d'activer des pages d'atterrissage spécifiques en un seul clic.

Par exemple, vous pouvez activer le mode "Coming Soon" pour ajouter une page "coming soon" informant les visiteurs de votre nouveau site web. Vous pouvez également activer le mode Page 404 pour ajouter une page d'erreur 404 personnalisée à votre site.
L'avantage est que vous n'aurez pas besoin d'installer des plugins WordPress distincts pour obtenir cette fonctionnalité. SeedProd a tout intégré dans un seul plugin compact.
Sous la section page mode, vous trouverez une liste de toutes les autres pages que vous avez créées avec SeedProd. Puisque nous n'en avons pas encore créé une, cliquez sur le bouton Créer une nouvelle page d'atterrissage pour commencer.

4. Choisir un modèle de page d'atterrissage
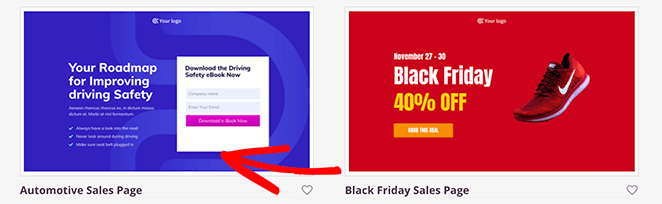
Après avoir cliqué sur le bouton pour créer une nouvelle page d'atterrissage, vous verrez les modèles de page d'atterrissage de SeedProd.

Vous pouvez filtrer les modèles par objectif ou par secteur d'activité en cliquant sur les onglets situés en haut de la page :
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
- Connexion
Vous pouvez utiliser n'importe quel modèle et le personnaliser dans l'éditeur par glisser-déposer pour qu'il ait l'aspect que vous souhaitez, de sorte que vous n'êtes pas limité à des catégories spécifiques.
Pour ce guide, nous choisirons la page de vente automobile, que vous trouverez sous l'onglet Ventes.

Pour importer le modèle, il suffit de passer la souris sur sa vignette et de cliquer sur l'icône orange.

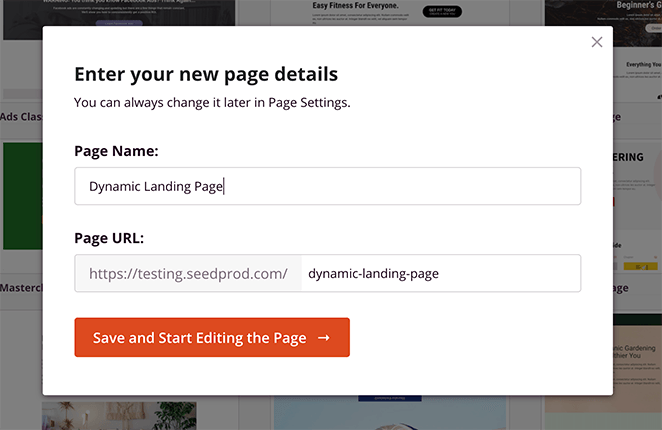
Ensuite, une fenêtre contextuelle apparaît, vous demandant de saisir un nom et une URL pour votre page. Vous pourrez modifier ce paramètre ultérieurement, alors n'hésitez pas à lui donner le nom que vous souhaitez.

Cliquez ensuite sur le bouton Enregistrer et commencer à éditer la page pour importer votre modèle dans l'éditeur visuel de SeedProd.
5. Personnalisez votre page d'atterrissage

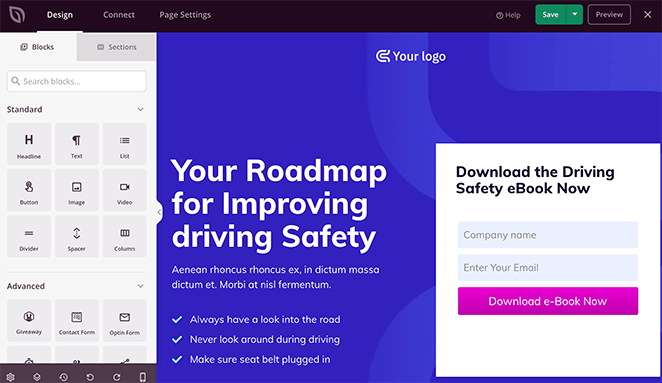
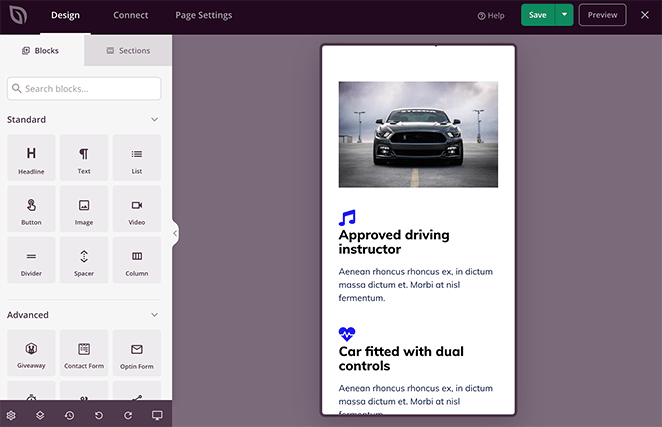
Après avoir importé votre modèle, vous le verrez dans l'éditeur visuel drag-and-drop. Le constructeur de pages d'atterrissage WordPress de SeedProd est structuré dans une disposition simple à 2 panneaux :
- Panneau de gauche : Blocs de page et sections pour construire et personnaliser votre page
- Right panel: Preview of your how your landing page design looks in real-time
Pour ajouter du contenu à votre page, il suffit de faire glisser un bloc de la gauche vers la droite.
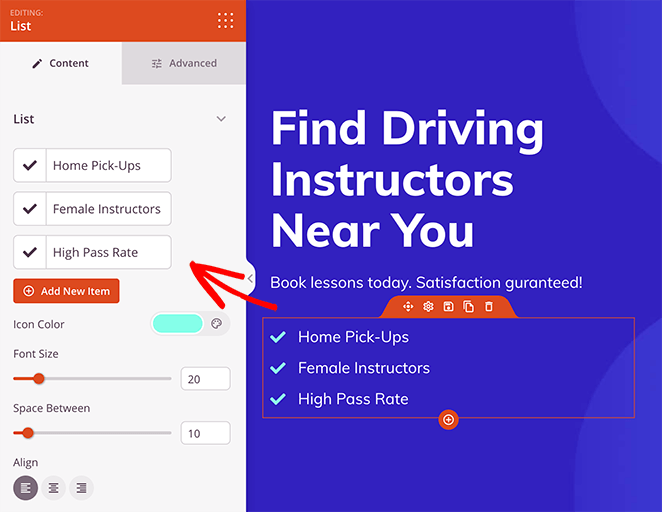
Pour personnaliser et modifier votre modèle, il vous suffit de cliquer sur l'un des éléments de la page pour afficher ses paramètres dans le panneau de gauche. Par exemple, si vous cliquez sur l'élément "liste à puces", les options que vous pouvez modifier s'affichent à gauche.
Vous pouvez y modifier le texte de la liste à puces, la couleur de l'icône, l'espacement, etc. En cliquant sur l'onglet Avancé, vous accédez à d'autres paramètres permettant de personnaliser les polices, la présentation des listes, etc.

La majorité des blocs de SeedProd sont structurés de cette manière pour faciliter leur personnalisation sans avoir à écrire de code.
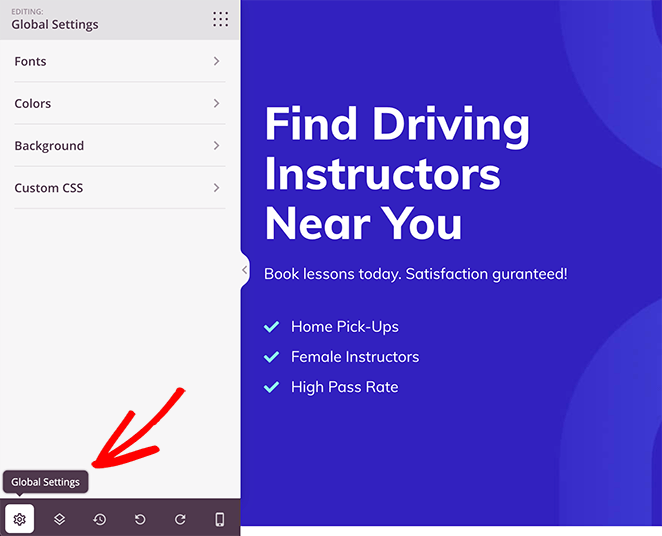
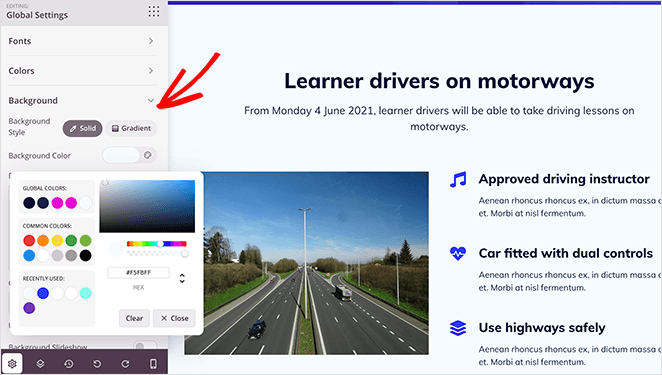
Si vous souhaitez modifier les couleurs, les polices et l'arrière-plan de votre page d'atterrissage, c'est tout aussi simple. Il vous suffit de cliquer sur l'icône de l'engrenage pour afficher le panneau des paramètres globaux.

À partir de là, développez chaque onglet pour afficher les options de personnalisation globales. Par exemple, cliquez sur l'onglet Arrière-plan pour voir les différentes options de modification de l'arrière-plan, notamment :
- Couleur unie ou dégradée
- Image de fond
- Largeur de l'arrière-plan

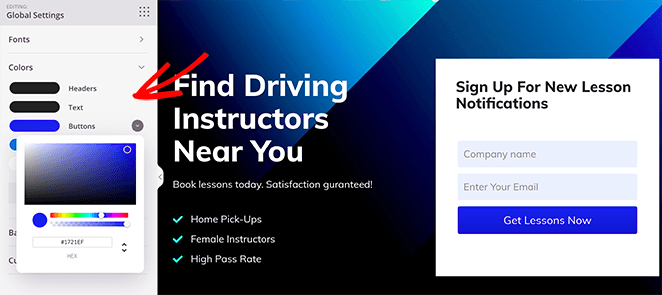
Vous pouvez faire de même pour les polices et les couleurs de vos pages. Il vous suffit de sélectionner l'onglet approprié et de choisir individuellement les couleurs de vos boutons, de votre en-tête et de votre texte, puis d'appliquer les modifications à tous ces éléments de votre page.

Continuez à personnaliser votre page jusqu'à ce qu'elle soit exactement comme vous le souhaitez.
6. Ajouter un contenu dynamique à votre page
Now it’s time to personalize content for users looking for your products or services via search engines or ads.
SeedProd offre 2 façons de créer des pages dynamiques, qui sont :
- Texte dynamique basé sur la date
- Paramètre de requête Texte dynamique
Texte dynamique basé sur la date
Le texte dynamique basé sur la date vous permet de créer et d'afficher des dates de manière dynamique sur votre page d'atterrissage. Par exemple, si vous organisez une vente permanente, vous pouvez créer un titre qui dit : "Notre vente se termine [#aujourd'hui :%A]".
Lorsqu'un utilisateur visite la page, celle-ci est remplacée par le jour en cours, par exemple "Nos soldes se terminent mardi" ou tout autre jour pour l'utilisateur.
Paramètre de requête Texte dynamique
Query parameter dynamic text lets you personalize content based on different queries. This is an excellent way to personalize your landing page based on ad keywords or customize a page with someone’s name.
Par exemple, vous pourriez avoir une page avec un titre et une balise de texte dynamique comme paramètre de requête : "Bonjour [q:fname=là]".
S'il n'y a pas de paramètre de requête, votre page dira simplement : "Bonjour". Mais si vous la personnalisez en fonction du nom d'une personne, elle s'affichera comme suit : "Bonjour Jean".
In SeedProd, it’s super-easy to add dynamic text to your landing page, and you can use it anywhere. That includes dynamic headlines, which update automatically based on search terms or user details — ideal for matching ad copy or boosting relevance.
Le titre et le bloc de texte sont dotés d'un bouton qui insère un texte dynamique pour vous.
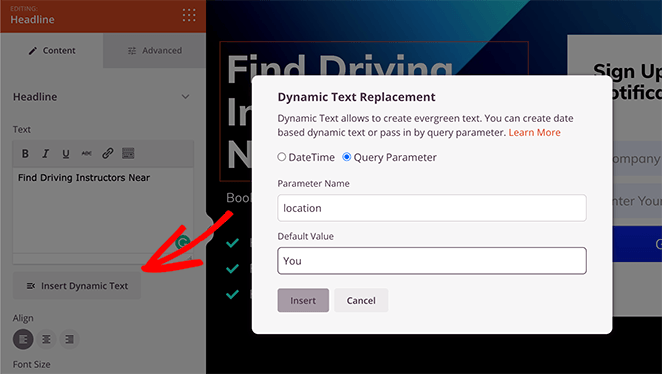
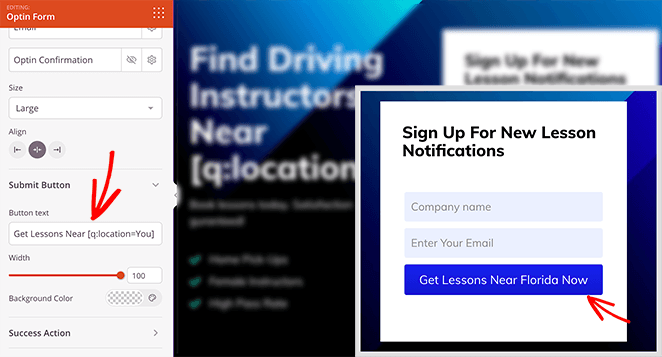
Par exemple, si vous souhaitez modifier votre titre pour afficher un texte différent en fonction de la localisation des personnes, vous devez cliquer sur votre titre et sélectionner le bouton Insérer un texte dynamique.

À partir de là, vous pouvez saisir un nom de paramètre, comme "emplacement", et choisir une valeur par défaut, comme "Vous".
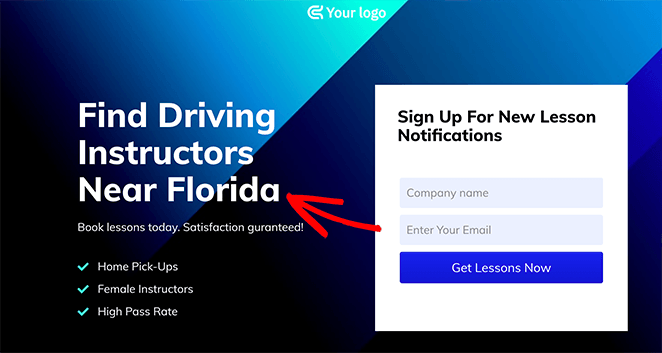
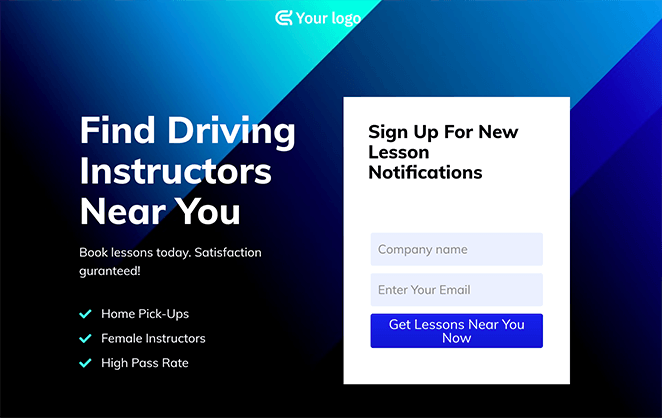
Par défaut, notre titre serait "Moniteurs d'auto-école près de chez vous". Mais si l'emplacement figure dans le paramètre de l'URL, par exemple location=Florida, le titre sera "Moniteurs d'auto-école près de la Floride".

Comme mentionné ci-dessus, vous pouvez suivre ces étapes pour personnaliser n'importe quel titre ou texte dans SeedProd. Mais si vous voulez ajouter du texte dynamique à d'autres blocs de SeedProd, comme votre bouton d'appel à l'action, vous pouvez copier le code du texte dynamique et le coller là où vous en avez besoin.

Avant de passer à l'étape suivante, n'oubliez pas de cliquer sur le bouton vert Enregistrer pour sauvegarder vos modifications.
En rapport : Comment intégrer des événements Facebook sur WordPress
7. Configurer les paramètres de votre page d'atterrissage
Avec vos changements dynamiques en place, regardons quelques autres paramètres que vous pouvez contrôler dans SeedProd. Tout d'abord, les paramètres de marketing par courriel.
SeedProd vous permet de connecter facilement votre page d'atterrissage à votre liste d'emails.
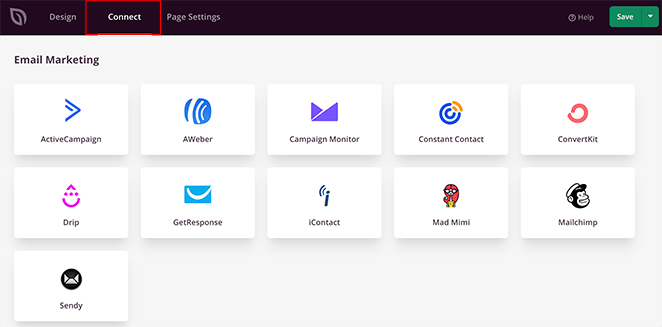
Cliquez sur Connecter en haut de l'écran, et vous verrez apparaître un large éventail de services de marketing par courriel populaires. Ainsi, si vous souhaitez demander aux utilisateurs de s'abonner à votre lettre d'information, utilisez ce panneau pour relier votre service de marketing par courriel.

Il vous suffit de choisir votre fournisseur préféré et de suivre les étapes de notre documentation sur l'intégration de la messagerie électronique pour la mettre en place.
Sur le même écran, vous pouvez relier votre page à des milliers d'apps via Zapier, surveiller les performances de votre site avec Google Analytics et le protéger contre le spam avec Recaptcha.

Après avoir connecté votre liste d'adresses électroniques, cliquez sur l'onglet Paramètres de la page pour accéder à d'autres options.

Il y a généralement 5 sections sur la page des paramètres, mais cela dépend du type de page que vous construisez et de votre plan SeedProd.
- Général : Modifiez le nom et l'URL de votre page d'atterrissage ou passez de l'état publié à l'état de brouillon.
- SEO : Utilisez un plugin WordPress SEO pour configurer la balise de titre de votre page d'atterrissage, la méta-description, etc.
- Analytique : Connectez votre plugin Google Analytics préféré et surveillez les performances de votre page d'atterrissage.
- Scripts : Ajoutez des scripts personnalisés à l'en-tête, au corps et au pied de page de votre page, par exemple pour le suivi et les cookies.
- Domaine personnalisé : Attribuez à chaque page d'atterrissage un domaine personnalisé qui n'est pas lié à votre site web existant.
Après avoir configuré vos paramètres, enregistrez vos modifications et revenez à l'onglet Conception.
8. Publier votre page d'atterrissage dynamique
Avant de mettre votre page d'atterrissage en ligne, vous devez la tester sur des appareils mobiles. Si elle n'est pas adaptée aux appareils mobiles, elle ne s'affichera pas et ne fonctionnera pas aussi bien sur les petits écrans tactiles tels que les tablettes et les smartphones.
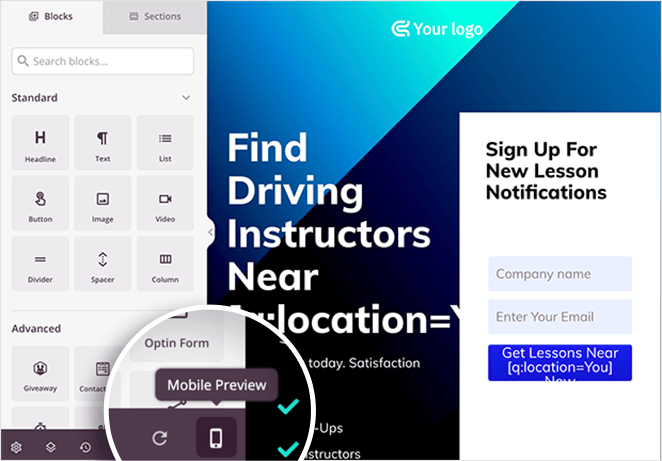
Heureusement, SeedProd dispose d'une option de prévisualisation mobile qui vous permet de vérifier si votre page est adaptée à la mobilité. Il vous suffit de cliquer sur l'icône mobile en bas de votre écran.

À partir de là, vous pouvez voir comment votre page dynamique se présente sur mobile et modifier tout ce qui ne se présente pas ou ne fonctionne pas correctement.

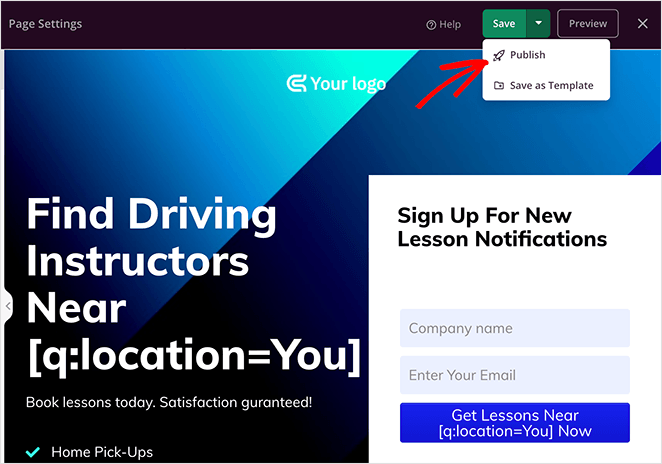
Lorsque tout est en ordre, il est temps de publier. Cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et cliquez sur Publier.

Ensuite, une fenêtre s'affiche pour vous indiquer que votre page a été publiée.

Pour voir un aperçu en direct, cliquez sur le bouton Voir la page en direct.

Bonus: Get More From Your Landing Page
Looking for more ways to level up your landing page’s success? These guides are sure to help:
- Test A/B pour les pages d'atterrissage sur WordPress : Le guide facile
- Formules de titres de pages d'atterrissage pour augmenter les taux de conversion
- Exemples d'URL de pages d'atterrissage et bonnes pratiques
- Qu'est-ce qu'un bon taux de conversion d'une page d'atterrissage ?
- Landing Page Not Converting? Tips to Fix It Fast
- Anatomy of a Landing Page: Essential Elements
- Les meilleures pratiques de la page d'atterrissage pour des taux de conversion incroyables
- Comment améliorer le taux de rebond de votre page d'atterrissage ?
- Comment augmenter le taux de conversion des pages d'atterrissage
- Conseils d'experts pour l'optimisation des pages d'atterrissage
Félicitations !
Vous savez maintenant ce que sont les pages d'atterrissage dynamiques et comment créer une page d'atterrissage dynamique dans WordPress avec le constructeur de pages d'atterrissage de SeedProd. L'interface conviviale de SeedProd rend la personnalisation de vos pages d'atterrissage très facile.
If you’re ready to build your own dynamic content landing page, SeedProd makes the process easy — no coding, no complicated setup.
Si vous avez aimé cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres contenus utiles au développement de votre entreprise.