I ran into a big problem when promoting events on Facebook. People on my website had no idea those events existed. They weren’t checking my page regularly, and I didn’t want to send them somewhere else just to RSVP.
So I looked for a way to embed Facebook events right inside WordPress. That way, visitors could see what was coming up, join in with a click, and stay on my site the whole time.
If you’ve been trying to figure out how to do that yourself, you’re in the right place. In this guide, I’ll show you three ways to display your Facebook events on a WordPress site—whether you want a simple widget, a full event calendar, or an embedded feed that updates on its own.
Pourquoi intégrer des événements Facebook sur WordPress ?
Embedding Facebook Events on WordPress increases visibility by displaying your events directly on your site. It saves time by syncing updates automatically, builds excitement through RSVP options, and boosts credibility by showing social proof. Customization options ensure the display matches your website’s design.
Comment intégrer des événements Facebook sur WordPress
In this guide, I’ll share three ways to put Facebook events on your WordPress website:
- Make a special events page. This is like having a VIP section on your website just for events. It helps people find and sign up for events easily.
- Use a tool that grabs your events from Facebook. This tool acts like a bridge, pulling your events onto any page of your website. Plus, you can change how the events look to match your style.
- Add a snippet of code (if you’re comfortable with that). Facebook lets you grab a bit of code to put events directly on your site. This is the simplest way, but it doesn’t give you many options to make them look nice.
How Do You Know Which Embedding Method Is Best for You?
Not sure the best way to show a Facebook events feed on your website? Here’s a side-by-side comparison table to help you choose the right method to embed a Facebook calendar in WordPress.
| Méthode | Caractéristiques | Facilité d'utilisation | Tarification | Mobile-Friendly | Free Version? | Free Version Limits |
|---|---|---|---|---|---|---|
| SeedProd | Landing pages, Facebook integrations | Easy | Paid/Free | Oui | Oui | Limited features, Facebook Page block requires paid |
| Ballon Smash | Customizable Facebook feeds | Modéré | Paid/Free | Oui | Oui | Caractéristiques limitées |
| Intégration manuelle (code) | Basic event display | Difficult | Gratuit | Maybe | Oui | Very limited, needs coding knowledge |
Now let’s jump in.
How to Display Facebook Events on a WordPress Landing Page

SeedProd is a popular drag-and-drop WordPress page builder, with coming soon and maintenance mode functionality. You can use this plugin to create high-converting landing pages without writing CSS and PHP code or hiring a developer.
Si vous avez entendu parler d'Elementor, il fonctionne de la même manière, mais avec une interface utilisateur plus rationalisée et un accent mis sur la simplicité.
Not only can you use hundreds of templates right out of the box, but SeedProd also includes content blocks that let you embed social media content like your Facebook events calendar, live page feed, and RSVP tools—all without needing code.
Les blocs Facebook sont les plus remarquables, car ils vous permettent d'intégrer du contenu de médias sociaux, notamment :
- Facebook Like Button
- Commentaires sur Facebook
- Page Facebook
- Intégration dans Facebook
Pour cette méthode, nous utiliserons le bloc Page Facebook pour ajouter des événements directement sur votre page d'atterrissage. L'avantage est qu'il n'y a pas de jetons d'accès, de shortcodes ou d'identifiants à copier et à coller.
1. Installer et activer SeedProd
Pour commencer, installez et activez le plugin SeedProd. Pour ce guide, nous utiliserons SeedProd Pro car il possède les blocs Facebook avancés dont nous avons besoin.
2. Créer une page d'atterrissage WordPress
Après avoir installé SeedProd sur votre site WordPress, vous devrez créer une nouvelle page d'atterrissage.
Luckily, you can follow this step-by-step guide on creating a landing page in WordPress to get started quickly. Or you can follow this guide to specifically create an event landing page.
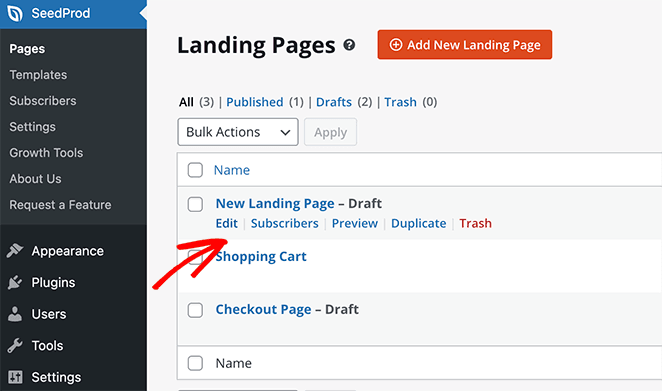
Une fois que le design de votre page d'atterrissage est en place, naviguez vers SeedProd " Pages et cliquez sur Editer sur la page d'atterrissage que vous avez créée en suivant notre tutoriel.

Cela ouvrira l'éditeur visuel de SeedProd, où vous pourrez ajouter vos événements.
3. Ajouter le bloc de page Facebook
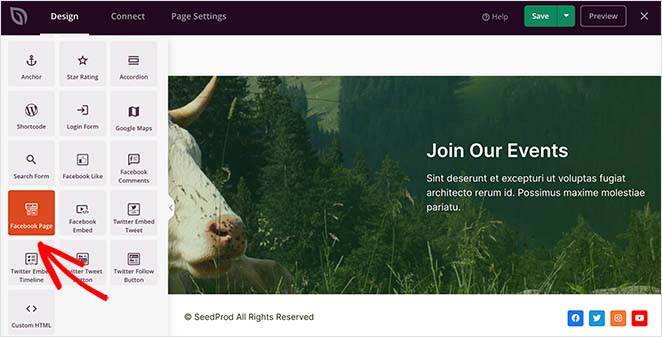
Ensuite, trouvez un espace sur votre page où vous souhaitez afficher votre calendrier d'événements Facebook. Allez ensuite dans la section Blocs avancés sur la droite et trouvez le bloc Page Facebook.

Pour ajouter ce bloc à votre page, faites-le glisser de la gauche vers votre aperçu.
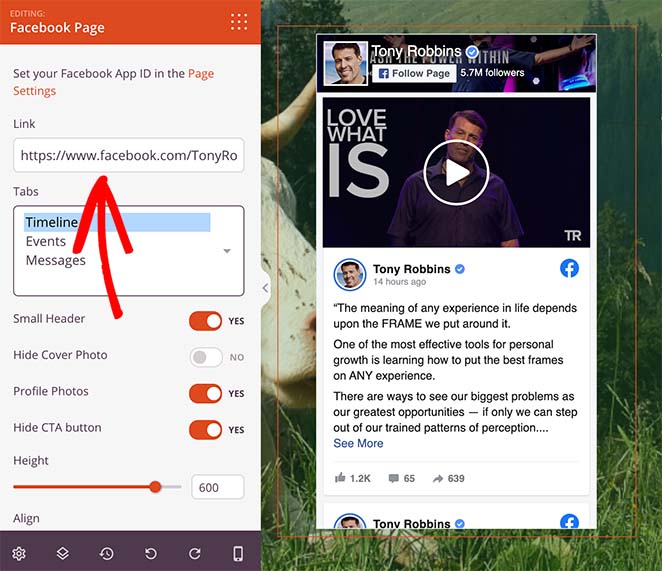
Then in the Facebook Page block content settings, paste your page’s URL. This is how SeedProd pulls in your public Facebook events feed and displays it right inside your WordPress layout.

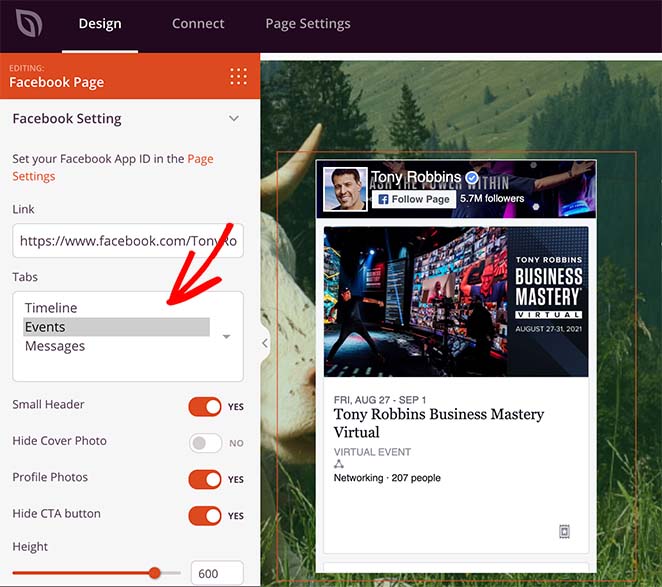
Par défaut, SeedProd affiche automatiquement la chronologie de votre page Facebook. Pour afficher vos événements à la place, cliquez sur l'option Événements sous l'onglet Onglets.

Dans le même panneau, vous pouvez également modifier le style de l'en-tête, afficher ou masquer votre photo de couverture, ajuster l'alignement, etc.
Et si vous souhaitez augmenter l'engagement de votre page Facebook, vous pouvez utiliser le bloc Facebook Embed pour intégrer une publication, une vidéo Facebook ou un commentaire directement à côté de votre programme d'événements.
4. Publier votre page d'atterrissage
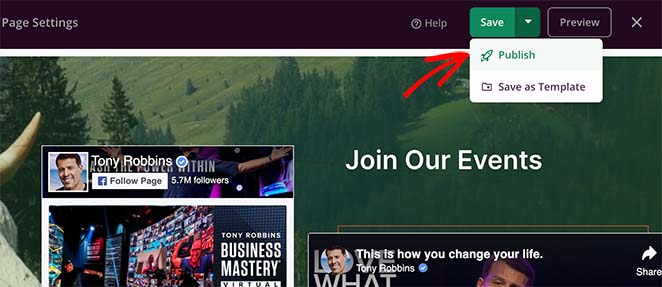
Il ne reste plus qu'à cliquer sur la flèche déroulante située à côté du bouton Enregistrer dans le coin supérieur droit et à cliquer sur Publier.

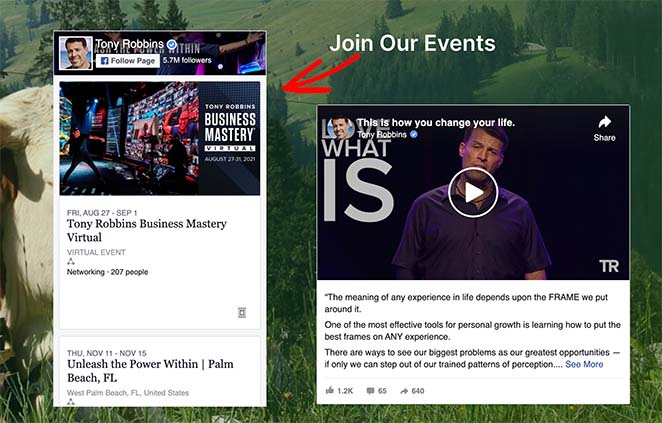
Ensuite, lorsque vous cliquez sur Aperçu, vous verrez votre calendrier d'événements s'afficher sur votre page de destination.

C'est fait. Les visiteurs du site web peuvent désormais voir vos événements Facebook sur votre page de renvoi.
Mais si vous souhaitez afficher l'intégralité d'un flux d'événements Facebook, nous vous conseillons d'utiliser la méthode suivante.
How to Sync Facebook Events to Your WordPress Site

Vous devrez installer et activer le plugin Smash Balloon Custom Facebook Feed Pro pour cette méthode. Pour vous aider dans cette étape, consultez ce tutoriel pas à pas sur l'installation d'un plugin WordPress.
1. Créer un nouveau flux Facebook
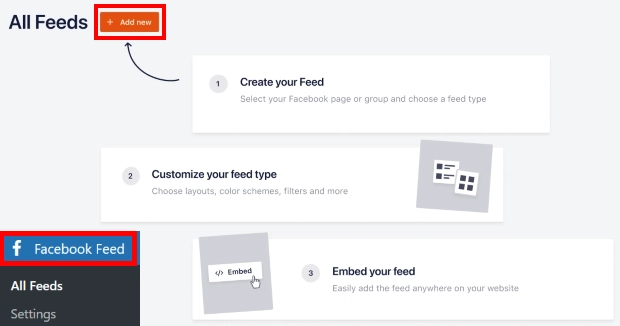
Après avoir installé et activé le plugin, rendez-vous dans le menu Facebook Feed " All Feeds (Tous les flux) de votre tableau de bord WordPress. De là, cliquez sur le bouton Ajouter un nouveau pour commencer à créer votre flux d'événements.

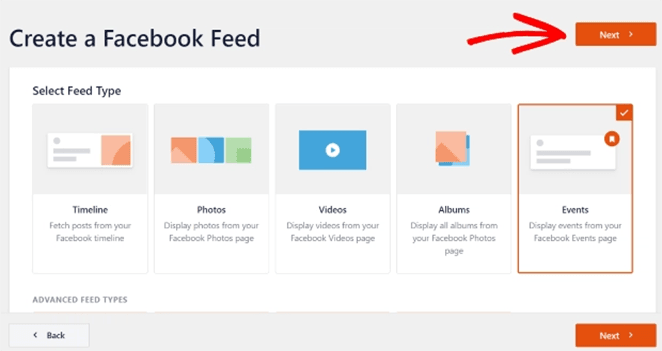
Sur la page suivante, vous verrez 9 types de flux Facebook différents que vous pouvez ajouter à votre site web, y compris :
- Chronologie
- Photos
- Vidéos
- Albums
- Evénements
- Commentaires
- Et plus encore
Choisissez l'option Événements et cliquez sur le bouton Suivant pour continuer.

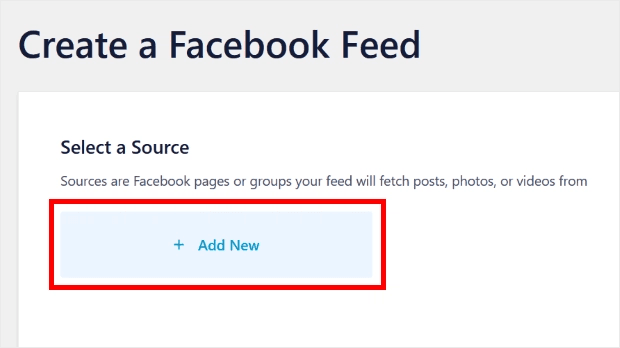
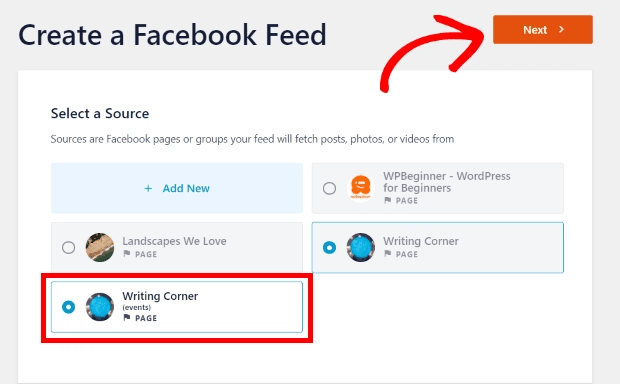
2. Sélectionnez une source de page Facebook
After selecting a feed type, it’s time to choose a Facebook page source. This can be a Facebook group or a page where you post your business’s events.
Pour ajouter une source, cliquez sur le bouton Ajouter un nouveau.

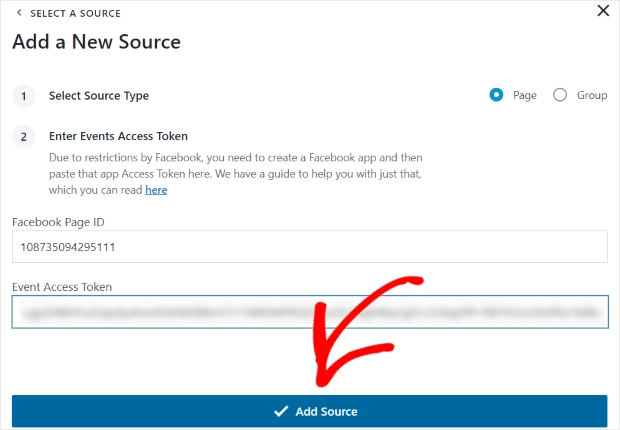
Une fenêtre contextuelle s'ouvre pour vous demander l'identifiant de votre page Facebook et le jeton d'accès à l'événement.
If you’re unsure how to find the app ID and app secret token for your page, follow these instructions.

Après avoir saisi les détails de votre application Facebook, cliquez sur le bouton Ajouter une source.
Sur l'écran suivant, vous verrez votre page Facebook nouvellement ajoutée. Sélectionnez cette page et cliquez sur Suivant pour continuer.

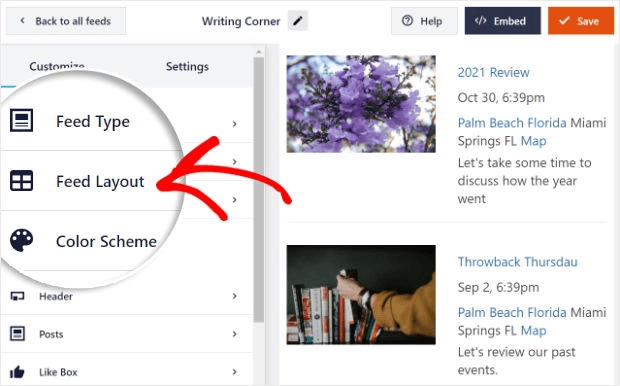
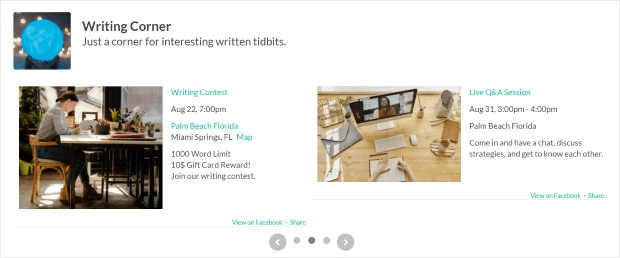
3. Personnalisez la présentation de votre calendrier d'événements Facebook
Vous pouvez maintenant commencer à personnaliser vos événements. Les options de personnalisation se trouvent sur le côté gauche, tandis qu'un aperçu de votre flux se trouve sur la droite.
Les options de personnalisation vous permettent de modifier le type de flux, la mise en page, la couleur, le design de l'en-tête, le design de l'article, etc.
Tout d'abord, choisissez l'option Feed Layout sur la gauche.

Cette option offre trois paramètres différents, dont les dispositions en liste, en maçonnerie et en carrousel.
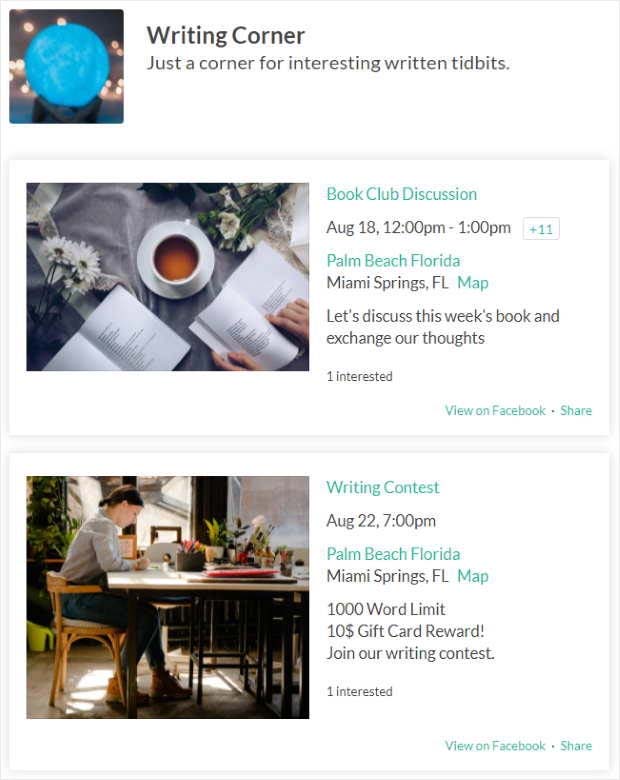
Pour afficher les événements les uns après les autres, choisissez l'option de mise en page Liste.

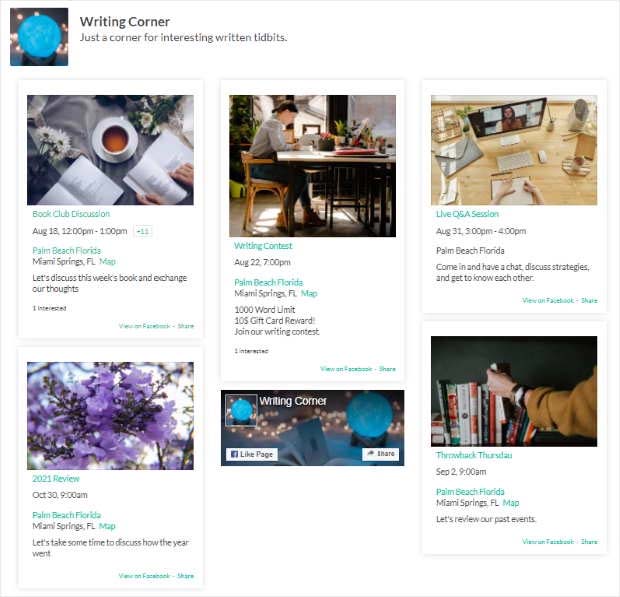
Vous pouvez également sélectionner l'option Masonry si vous préférez afficher vos événements dans une disposition à plusieurs colonnes.

Enfin, l'option Carousel vous permet de présenter vos événements sous la forme d'un superbe curseur d'images.

Sélectionnez la mise en page qui convient le mieux à votre site web. Cliquez ensuite à nouveau sur le bouton Personnaliser pour revenir aux paramètres précédents.
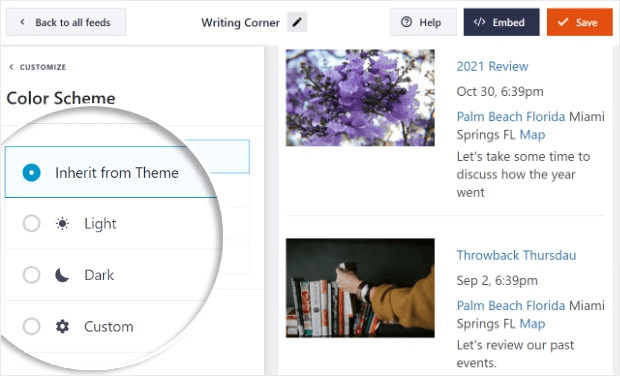
4. Personnalisez la palette de couleurs de votre fil d'événements Facebook
Si vous souhaitez modifier la couleur de votre flux, cliquez sur l'en-tête Color Scheme. Dans ce panneau, vous pouvez choisir parmi 4 options de couleurs différentes, telles que :
- Hériter du thème : Copier la palette de couleurs de votre site web
- Léger: Fond clair avec texte de couleur foncée
- Sombre : rendre l'arrière-plan sombre avec un texte de couleur claire
- Personnalisé : Saisissez vous-même toutes les couleurs

Vous pouvez ensuite personnaliser d'autres paramètres, notamment la conception de l'en-tête, la taille du flux, les marges, etc.
Lorsque vous êtes satisfait de l'aspect des choses, cliquez sur le bouton Enregistrer .
5. Afficher les événements de Facebook dans les pages WordPress
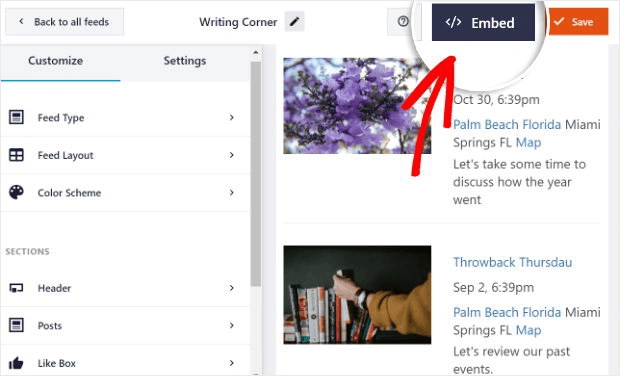
Vous êtes maintenant prêt à intégrer des événements Facebook sur votre site WordPress, et Smash Balloon vous permet de le faire de deux manières.
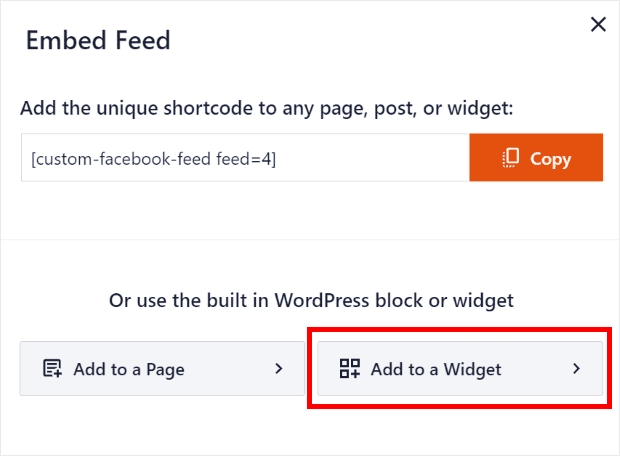
Tout d'abord, cliquez sur le bouton Embed (Intégrer) dans le coin supérieur droit. Une fenêtre contextuelle s'ouvre alors, proposant différentes options de publication.

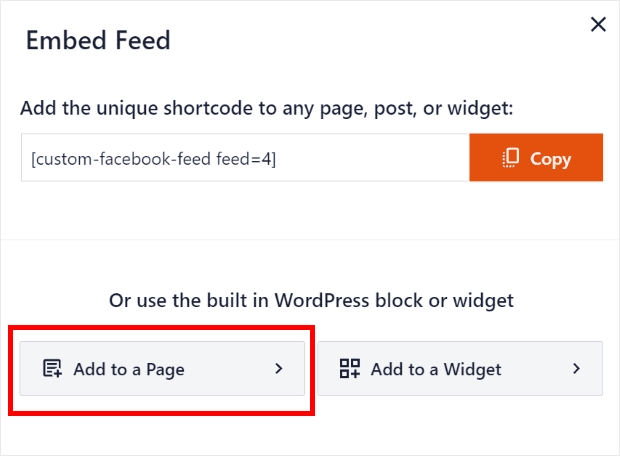
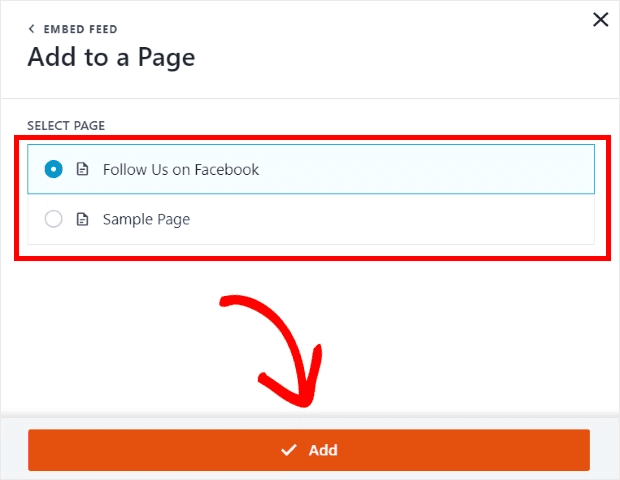
Cliquez sur le bouton Ajouter à une page pour intégrer vos événements Facebook à une page WordPress normale.

À partir de là, vous pouvez choisir n'importe quelle page de votre site web dans la liste et cliquer sur le bouton Ajouter.

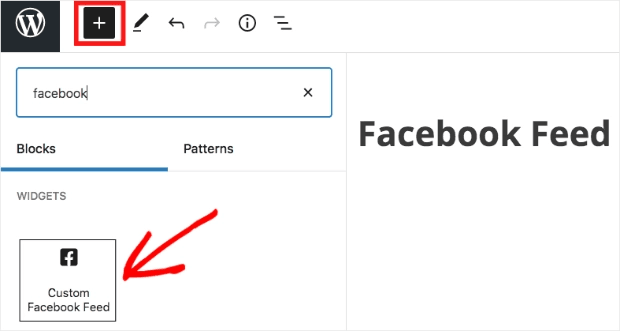
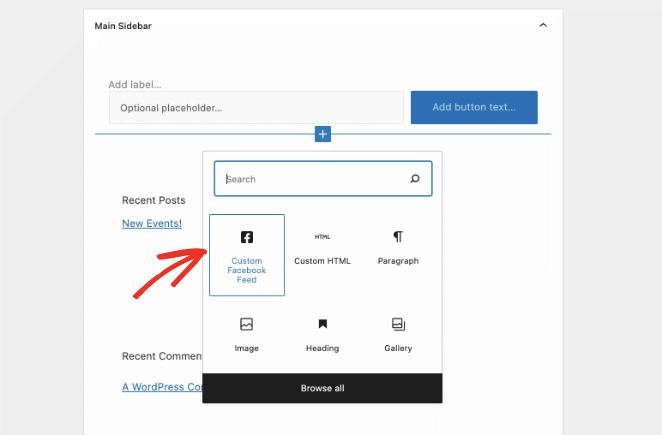
En cliquant sur cette option, vous accédez à l'écran d'édition de la page choisie. À partir de là, cliquez sur l'icône plus (+) et sélectionnez le widget Custom Facebook Feed.

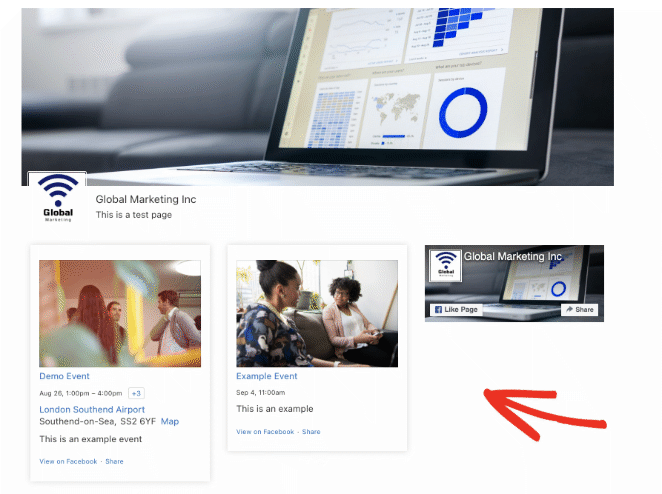
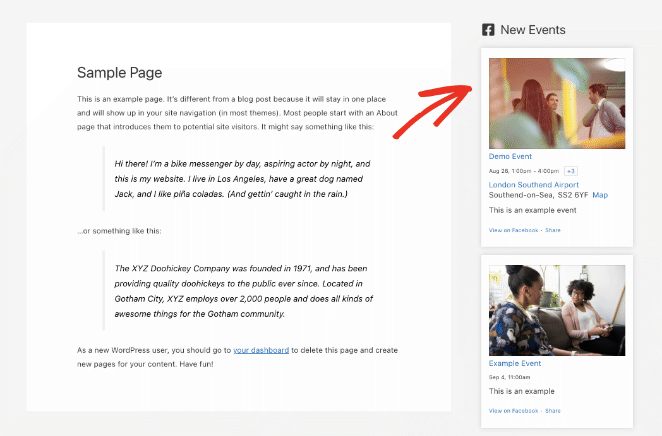
Lorsque vous mettez à jour ou publiez la page, vous pouvez la prévisualiser pour voir à quoi ressemblent vos événements.

6. Ajouter des événements Facebook aux barres latérales de WordPress
Si vous préférez ajouter votre flux à une zone de la barre latérale, il vous suffit de cliquer sur le bouton Ajouter à un widget dans la fenêtre Embed.

En cliquant sur cette option, vous accédez à la page des widgets, où vous pouvez choisir une barre latérale pour afficher vos événements.
Après avoir choisi une barre latérale, cliquez sur l'icône plus (+) pour ajouter un nouveau widget et choisissez le widget Custom Facebook Feed.

Une fois que vous avez fait cela, vous pouvez prévisualiser votre site web et voir vos événements Facebook dans la barre latérale de votre site web.

Adding Facebook Events to WordPress Without a Plugin
Si vous n'aimez pas utiliser trop de plugins WordPress sur votre site web, vous pouvez afficher les événements Facebook sur WordPress sans plugin.
Cependant, cette méthode nécessite d'ajouter du code à votre site, ce qui fait qu'elle n'est pas recommandée aux débutants. Elle n'offre pas non plus beaucoup de contrôle sur l'aspect de vos événements.
1. Visitez le site web de Facebook Page Plugin.
Pour commencer avec cette méthode, vous aurez besoin du plugin de page Facebook. Il ne s'agit pas d'un plugin WordPress, mais d'un outil autonome de Facebook destiné aux développeurs.
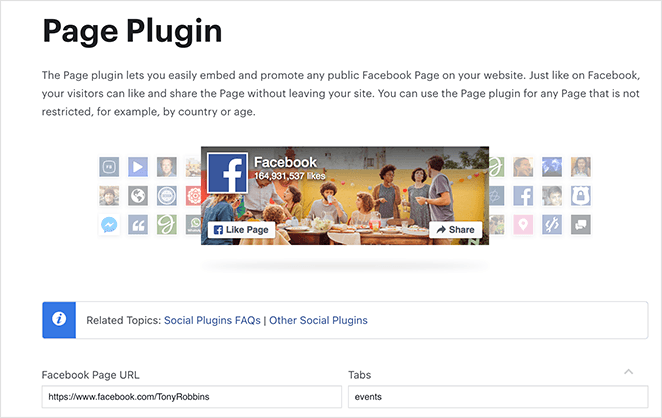
Rendez-vous donc sur l'outil Facebook Plugin et collez l'URL de votre page Facebook.

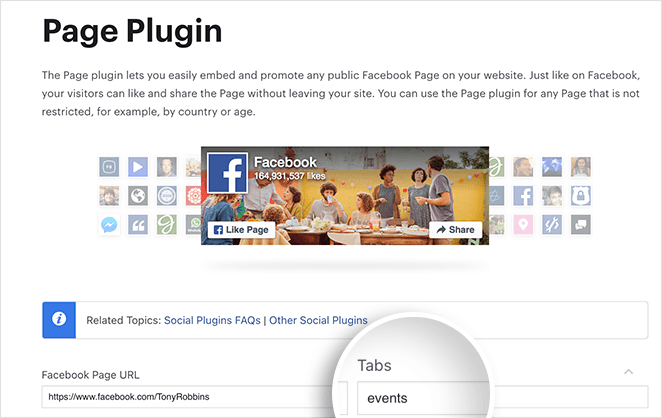
Après avoir saisi l'URL de votre page Facebook, l'outil affiche un aperçu de votre chronologie. Comme nous voulons afficher vos événements Facebook, supprimez le mot "timeline" dans le champ Onglets et entrez "events".

2. Générer le code d'intégration de votre événement Facebook
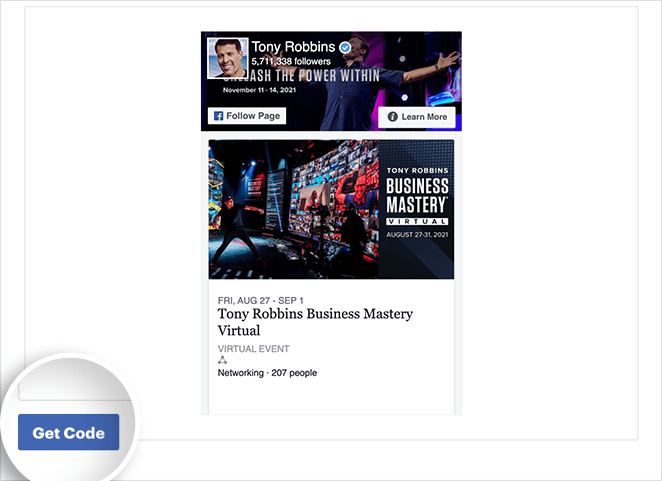
Le panneau de prévisualisation affiche désormais une liste des événements de votre page. Pour obtenir le code, cliquez sur le bouton Obtenir le code situé sous l'aperçu.

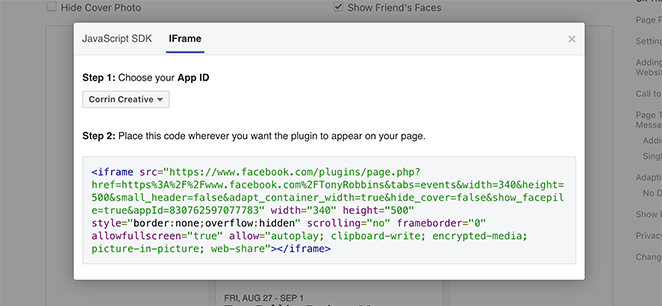
En cliquant sur le bouton Obtenir le code, une fenêtre contextuelle s'ouvre avec deux onglets : JavaScript SDK et IFrame. Cliquez sur l'onglet IFrame, puis copiez le code d'intégration dans votre presse-papiers.

3. Intégrer le code des événements Facebook dans WordPress
Ensuite, rendez-vous sur votre site WordPress et modifiez l'article ou la page où vous souhaitez afficher vos événements Facebook.
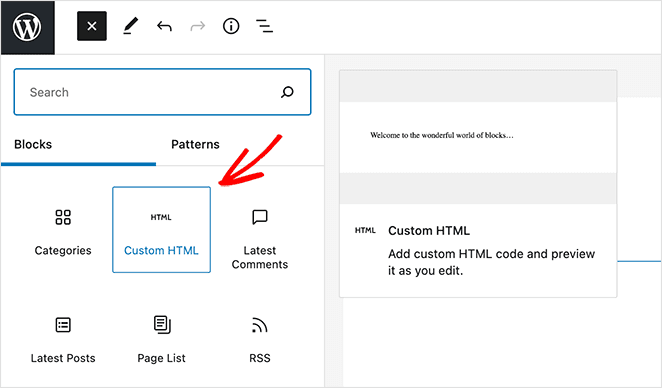
Dans l'écran d'édition de l'article ou de la page, cliquez sur l'icône plus (+) et trouvez le bloc Custom HTML WordPress.

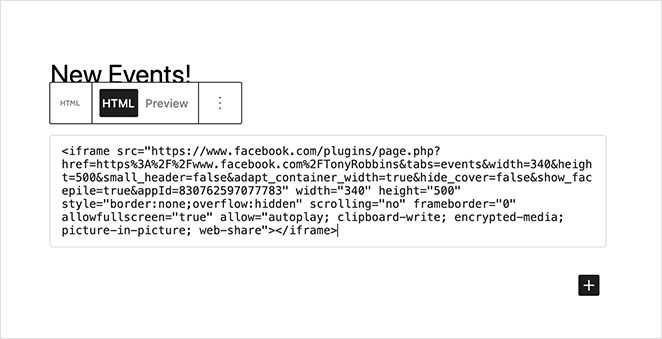
Maintenant, cliquez à l'intérieur du bloc HTML et collez le code d'intégration de l'outil Facebook Page Plugin.

Vous pouvez ensuite enregistrer ou publier le message, et lorsque vous le prévisualisez, vos événements Facebook seront en ligne sur votre site web.

Si vous souhaitez modifier l'affichage de ce flux, vous devrez revenir au plugin de page Facebook et générer à nouveau le code wp embed Facebook. Cela dit, les paramètres Facebook que vous pouvez modifier sont limités.
Utilisation de l'URL iCal pour la synchronisation des événements
Si vous souhaitez intégrer vos événements Facebook dans le calendrier de votre site web, l'utilisation d'une URL iCal est une méthode efficace.
Voici comment obtenir et utiliser l'URL iCal :
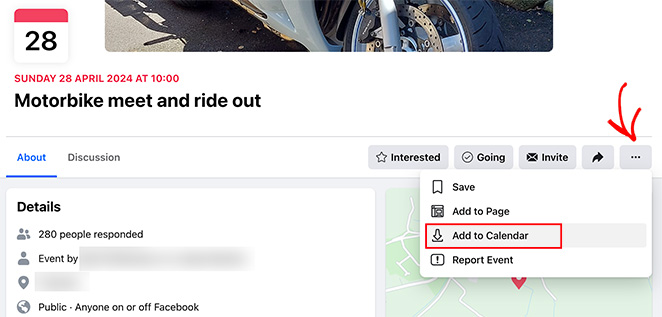
Connectez-vous à votre compte Facebook, accédez à votre section d'événements et sélectionnez l'événement que vous souhaitez partager.
En haut à droite, vous verrez un bouton intitulé Ajouter au calendrier.

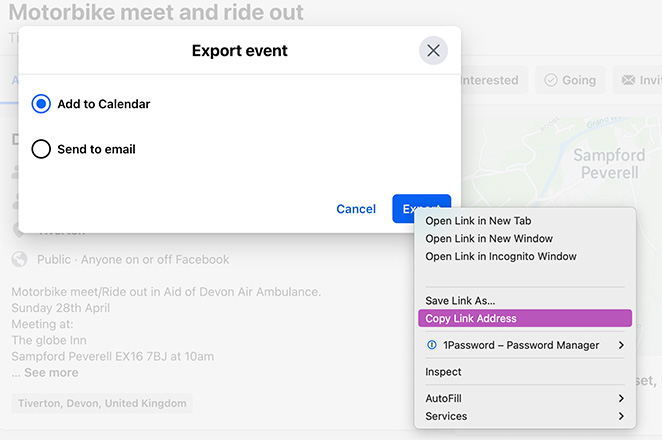
Cliquez sur ce bouton et, dans la fenêtre contextuelle, faites un clic droit sur le bouton Exporter et sélectionnez "Copier l'adresse du lien".

Paste this iCal URL into your WordPress calendar plugin or any tool that supports external feeds. This lets you sync your Facebook events with your WordPress events calendar automatically.
This will automatically sync your Facebook events with your website’s calendar.
Foire aux questions sur l'intégration d'événements Facebook
Comment puis-je personnaliser l'apparence des événements Facebook dans WordPress ?
La personnalisation au-delà des options de ce guide peut nécessiter l'utilisation de CSS ou de JavaScript personnalisés. Les utilisateurs ayant des connaissances en codage peuvent modifier directement les styles ou les scripts de leur thème WordPress ou utiliser un thème enfant pour appliquer des styles plus personnalisés au flux d'événements Facebook.
Comment résoudre les problèmes lorsque les événements Facebook ne s'affichent pas ?
Si les événements Facebook ne s'affichent pas sur votre site WordPress, recherchez des problèmes courants tels que des plugins obsolètes, des conflits avec d'autres plugins ou une mauvaise configuration de l'API Facebook. S'assurer que tous les plugins sont à jour et consulter la documentation du plugin pour s'assurer de l'exactitude de la configuration permet souvent de résoudre ces problèmes.
L'intégration d'événements Facebook peut-elle affecter les performances de mon site ?
Embedding a Facebook event calendar in WordPress can impact performance if the embed loads too many resources. To reduce load times, use tools like SeedProd or Smash Balloon, which are optimized to show social feeds without slowing your site.
Can I embed Facebook group events in WordPress?
Most Facebook embedding tools only support public page events, not private or group events. If you’re running a Facebook Group, try using the iCal sync method or manually listing your events on a WordPress page.
Now you know how to embed your Facebook events directly on WordPress—whether you want a full event feed, a single tab, or a calendar sync.
Want to make your events convert better? Try building an event landing page with SeedProd next.
You might also like the following guides for your WordPress site:
- Comment ajouter une page Facebook à WordPress
- Comment intégrer des vidéos Facebook dans WordPress
- Comment ajouter un bouton "J'aime" à votre site WordPress
- How to Easily Create a Facebook Group Landing Page
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.