Vous voulez savoir comment ajouter une page Facebook à WordPress ?
Lier votre page Facebook à votre site web WordPress peut renforcer votre présence en ligne, augmenter le trafic web et, en fin de compte, conduire à plus de conversions.
Dans ce guide, nous vous montrerons comment ajouter votre page Facebook à WordPress, étape par étape.
Pourquoi ajouter votre page Facebook à WordPress ?
L'ajout de votre page Facebook à WordPress est un moyen facile de communiquer avec les visiteurs. Comme il s'agit d'une plateforme qui leur est familière, il leur sera plus facile d'aimer, de partager et de commenter vos articles.
De plus, l'affichage du contenu de Facebook sur votre site peut vous aider dans les domaines suivants :
- Unifiez votre marque : Considérez-le comme un moyen d'assurer la cohérence de votre identité en ligne. En harmonisant l'aspect et la convivialité de votre site avec votre page Facebook, vous renforcez l'image de votre marque et augmentez sa notoriété auprès des visiteurs.
- Tenez vos visiteurs au courant : C'est comme si vous disposiez d'un fil d'actualité en direct sur votre site web. Grâce à l'ajout de votre page Facebook, les personnes qui passent par votre site web peuvent rester informées sans effort de vos dernières nouvelles, de vos événements et de votre contenu.
- Mettez un coup d'accélérateur à votre référencement : L'intégration des médias sociaux peut améliorer considérablement le classement de votre site dans les moteurs de recherche. Cela peut augmenter le trafic vers votre site web, ce qui permet à votre contenu d'être vu par un plus grand nombre de personnes.
Compte tenu de ces avantages, il est clair que l'ajout de votre page Facebook à WordPress peut être un moyen efficace d'améliorer votre empreinte numérique.
Alors, sans plus attendre, plongeons dans le processus.
Méthode 1 : Ajouter votre page Facebook à WordPress en utilisant SeedProd
Une façon d'ajouter une page Facebook à WordPress est d'utiliser un constructeur de pages comme SeedProd. De cette façon, vous pouvez personnaliser d'autres parties de votre site web sans installer de plugins WordPress supplémentaires.

SeedProd est le meilleur constructeur de pages et de sites web WordPress avec drag-and-drop. Il vous permet de créer des mises en page personnalisées sans avoir à les coder à partir de zéro.
Avec son bloc de page Facebook, vous pouvez intégrer n'importe quelle page Facebook dans WordPress en quelques clics. Il dispose également de blocs pratiques qui vous permettent d'intégrer un bouton "J'aime" de Facebook, des commentaires Facebook et des messages Facebook.
Voici les étapes pour ajouter une page Facebook à WordPress en utilisant SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devez télécharger le plugin SeedProd et l'installer sur votre site WordPress.
Pour ce guide, nous utilisons SeedProd Pro pour ses fonctions de personnalisation avancées.
Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd et l'activation de votre licence.
SeedProd propose deux façons de personnaliser votre site WordPress. Vous pouvez soit créer une page d'atterrissage autonome, soit créer un thème WordPress personnalisé à l'aide de la fonction Theme Builder.
Pour ce guide, nous utiliserons la fonctionnalité de construction de pages d'atterrissage.
Étape 2. Choisir un modèle de page d'atterrissage
Pour créer une nouvelle page d'atterrissage, naviguez vers Pages d'atterrissage depuis votre tableau de bord WordPress et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

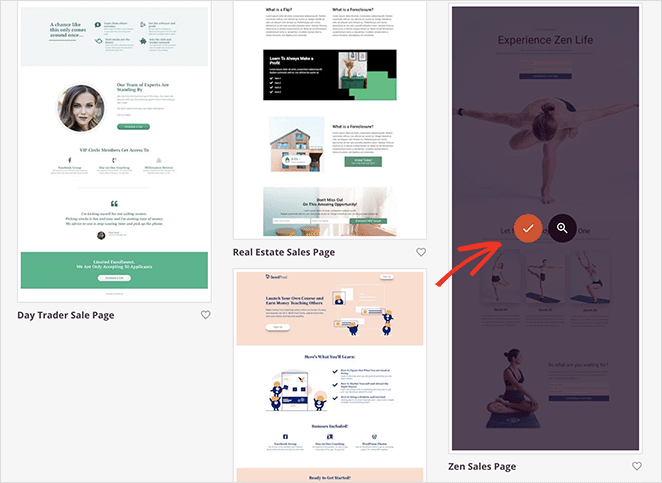
À partir de là, vous verrez des centaines de modèles de pages d'atterrissage préfabriqués que vous pourrez utiliser comme point de départ pour votre conception. Chaque modèle est 100 % mobile-responsive, ce qui garantit que votre conception est parfaite sur les appareils mobiles tels que les smartphones et les tablettes.

Vous pouvez filtrer les modèles en cliquant sur les onglets en haut de la page ou utiliser le champ de recherche pour trouver un modèle correspondant à un créneau spécifique. Une fois que vous avez trouvé un modèle qui vous plaît, survolez-le et cliquez sur l'icône de la coche.

Saisissez ensuite un nom pour votre page et cliquez sur le bouton Enregistrer et commencer à modifier la page.

Maintenant, le modèle s'ouvrira dans l'éditeur visuel de SeedProd, où vous pourrez commencer à personnaliser sa mise en page et son contenu sans code.
Étape 3. Ajouter le bloc de page Facebook
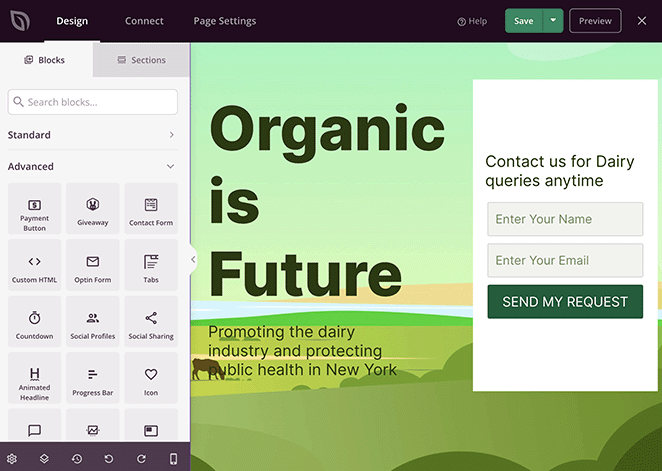
L'éditeur "glisser-déposer" de SeedProd est facile à utiliser.

Vous verrez un aperçu en direct sur la droite et des blocs, des sections et des paramètres sur la gauche. Vous pouvez faire glisser des éléments de contenu du panneau des blocs sur l'aperçu et modifier leurs paramètres en quelques clics.
Voici comment ajouter le bloc Page Facebook à votre page de destination :
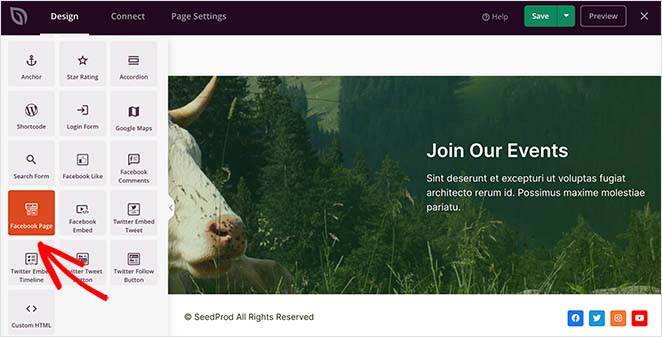
Dans le panneau Blocs avancés, faites défiler vers le bas jusqu'à ce que vous voyiez le bloc Page Facebook. Pour l'ajouter à votre page, faites-le glisser depuis la gauche et déposez-le sur votre aperçu.

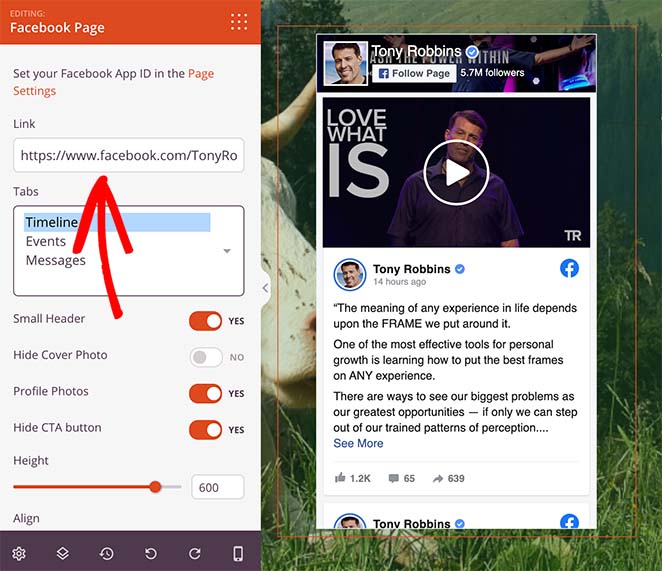
Vous pouvez maintenant cliquer sur le bloc pour voir ses options de personnalisation et ajouter l'URL de votre page Facebook.

Si votre page ne s'affiche pas, vous devez cliquer sur le lien "Paramètres de la page" et saisir vos informations d'identification de l'application Facebook.
Parmi les autres paramètres de blocage des pages Facebook, on trouve la possibilité de :
- Activer un petit en-tête
- Cacher votre photo de couverture
- Afficher les photos de profil
- Masquer le bouton CTA
- Modifier la hauteur du widget Facebook
- Ajuster l'alignement du widget
Vous pouvez même afficher différents types de flux Facebook, notamment la chronologie, les événements et les messages.
L'avantage de ce bloc est qu'il inclut automatiquement des boutons "J'aime" et "Partager" afin que les utilisateurs puissent facilement partager votre contenu de médias sociaux sur d'autres plateformes.
Étape 4. Personnalisez votre page WordPress
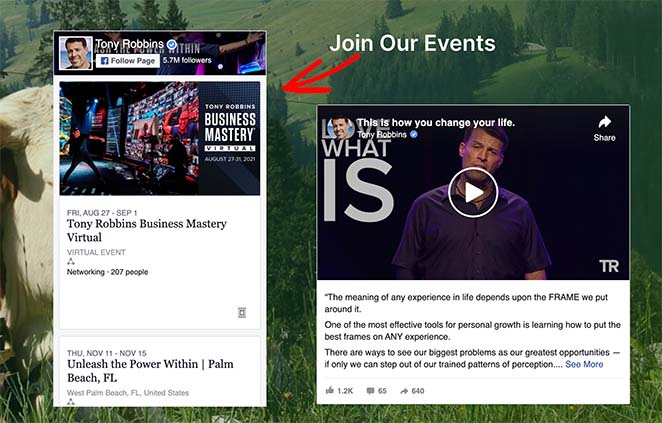
Une fois que le flux de votre page Facebook est en place, vous pouvez continuer à personnaliser le reste de votre page de destination. Voici quelques idées :
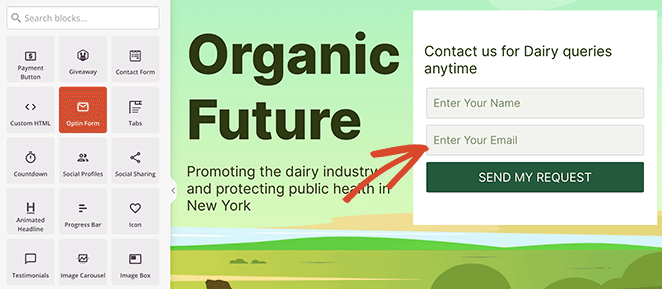
- Ajout d'un formulaire d'opt-in pour collecter des adresses électroniques

- Inclure des témoignages de clients satisfaits pour renforcer la confiance
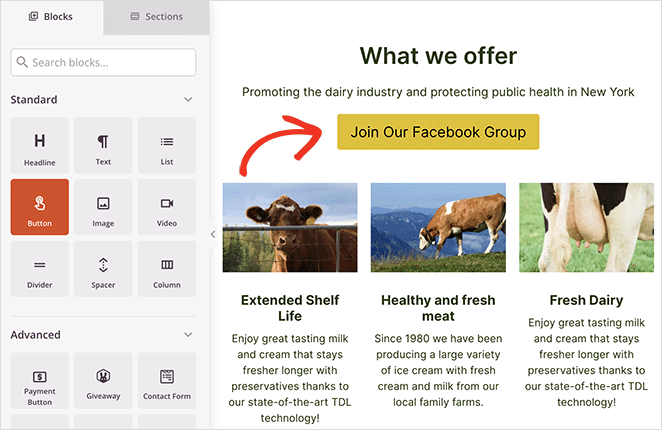
- Ajouter un bouton pour rejoindre votre groupe Facebook

- Intégrer une vidéo de bienvenue pour susciter l'intérêt des premiers visiteurs
Pour une description complète de la personnalisation de votre page d'atterrissage, consultez notre guide étape par étape sur la création d'une page d'atterrissage dans WordPress.
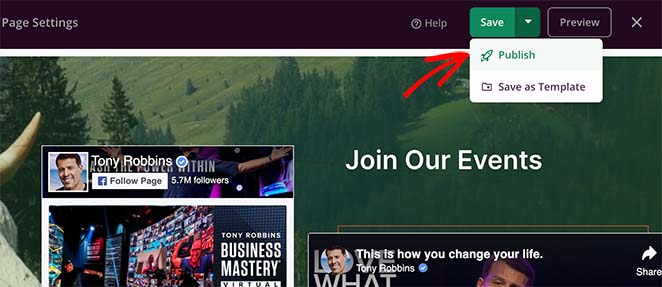
Étape 5. Enregistrez vos modifications
Lorsque vous êtes satisfait de votre page, cliquez sur le bouton Enregistrer et publier dans le coin supérieur droit de votre écran.

Vous pouvez maintenant visiter la page pour voir à quoi elle ressemble.

Méthode 2 : Ajouter une page Facebook à WordPress sans plugin
Nous allons maintenant nous pencher sur un autre moyen efficace d'ajouter une page Facebook à WordPress, en utilisant le plugin de page Facebook.
Cette méthode est également relativement simple mais n'offre pas le même niveau de personnalisation qu'un constructeur de pages WordPress. Elle implique également de copier et de coller des extraits de code sur votre site.
Étape 1. Obtenir le plugin de page Facebook
Pour commencer, visitez le site web de Facebook Page Plugin. C'est là que vous entrerez les détails de votre page et que vous générerez un code à intégrer sur votre site web.

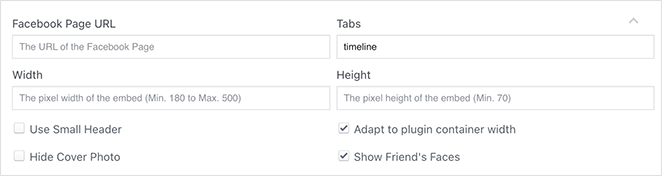
Étape 2. Configurer le plugin de page Facebook
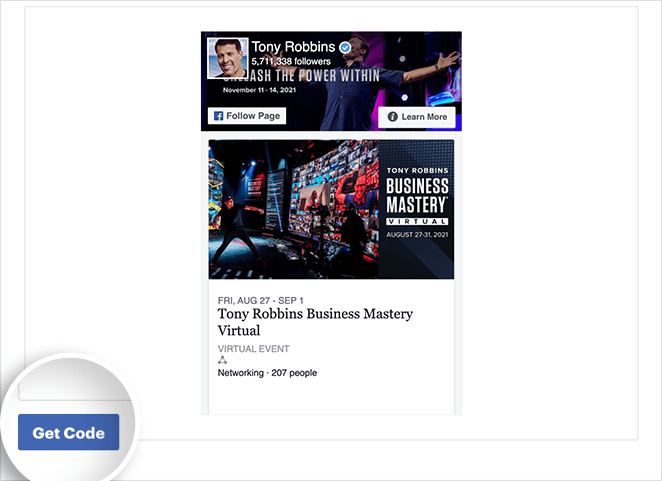
Sur la page du plugin, vous verrez un formulaire dans lequel vous pourrez entrer des informations sur votre page Facebook.

Vous pouvez coller l'URL de votre page Facebook, entrer une largeur et une hauteur personnalisées pour le plugin, masquer la photo de couverture, etc.
Étape 3. Générer le code d'intégration de votre page Facebook
Après avoir rempli les informations nécessaires, cliquez sur le bouton Obtenir le code.

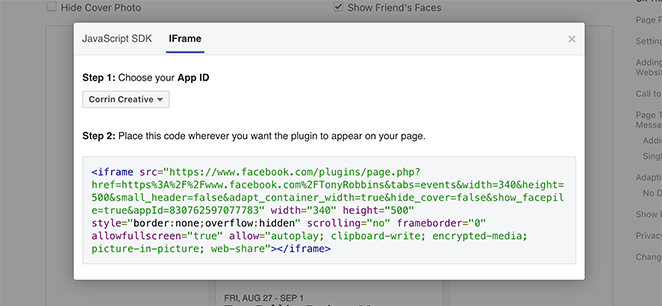
Facebook va maintenant générer un code Javascript et iFrame à coller sur votre page web. Dans la fenêtre contextuelle, choisissez l'option iFrame et copiez le code d'intégration.

Étape 4. Ajouter le code d'intégration de la page Facebook à WordPress
Il est maintenant temps d'ajouter ce code à votre blog WordPress. De nombreux sites affichent la page de leur compte Facebook dans un nouvel article ou dans un widget de la barre latérale.
Allez dans l'onglet Apparence de votre administration WordPress et sélectionnez Widgets.
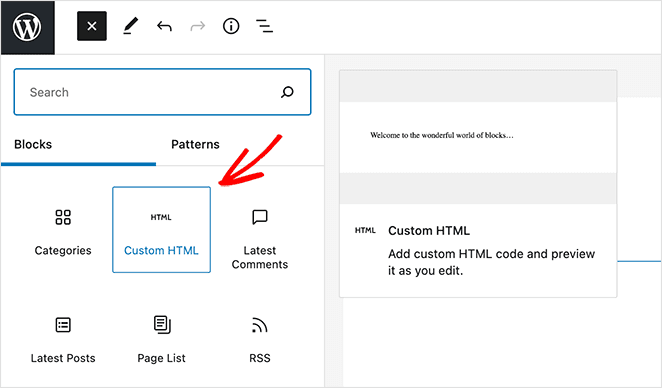
Ensuite, cliquez sur l'icône plus pour ajouter un nouveau bloc WordPress et trouvez le widget Custom HTML or Text. Ajoutez ce widget à l'endroit où vous souhaitez que votre page FB apparaisse.

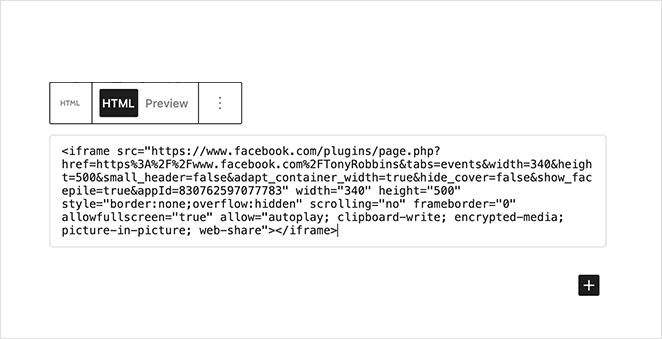
Enfin, copiez le code HTML généré par Facebook et collez-le dans la zone du widget.

Maintenant, cliquez sur le bouton Enregistrer pour appliquer les changements. Votre page Facebook devrait maintenant apparaître dans votre barre latérale WordPress.
Bonus : Ajouter le flux de votre page Facebook à WordPress
Le plugin Smash Balloon permet d'ajouter le flux de votre page Facebook à une nouvelle page ou à une barre latérale.

Il offre une suite de puissants plugins de flux WordPress qui vous permettent d'intégrer du contenu provenant de diverses plateformes de médias sociaux, notamment Facebook, Twitter (X), Instagram et YouTube.
Grâce à son plugin Facebook Feed, vous pouvez afficher de superbes galeries de publications Facebook sans aucune connaissance technique.

Pour connaître toutes les étapes, consultez ce tutoriel pas à pas sur l'intégration d'un flux Facebook sur votre site web.
Ensuite, découvrez d'autres façons de personnaliser votre site WordPress
Nous espérons que ce guide vous a aidé à apprendre comment ajouter une page Facebook à WordPress. Il y a tellement d'autres façons de personnaliser votre site WordPress avec SeedProd que nous ne pourrions pas toutes les énumérer dans un seul article.
Voici donc quelques-uns de nos meilleurs guides de personnalisation de WordPress :
- Comment personnaliser les styles de menu de WordPress en 3 étapes faciles
- Comment créer une page d'auteur personnalisée sur WordPress (2 façons simples)
- Comment créer des pages d'atterrissage personnalisées pour augmenter les conversions ?
- Comment intégrer des vidéos Facebook dans WordPress (3 façons simples)
- Comment créer des arrière-plans animés avec Particle.js sur WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.