Möchten Sie lernen, wie man eine Facebook-Seite zu WordPress hinzufügt?
Durch die Verknüpfung Ihrer Facebook-Seite mit Ihrer WordPress-Website können Sie Ihre Online-Präsenz steigern, den Webverkehr erhöhen und letztendlich zu mehr Konversionen führen.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre Facebook-Seite zu WordPress hinzufügen.
Warum sollten Sie Ihre Facebook-Seite zu WordPress hinzufügen?
Das Hinzufügen Ihrer Facebook-Seite zu WordPress ist eine einfache Möglichkeit, mit Besuchern in Kontakt zu treten. Da es sich um eine Plattform handelt, mit der sie vertraut sind, wird es ihnen leichter fallen, Ihre Beiträge zu mögen, zu teilen und zu kommentieren.
Darüber hinaus kann die Anzeige von Facebook-Inhalten auf Ihrer Website auf folgende Weise helfen:
- Vereinheitlichen Sie Ihre Marke: Betrachte es als eine Möglichkeit, deine Online-Identität konsistent zu halten. Indem Sie das Erscheinungsbild Ihrer Website mit Ihrer Facebook-Seite abstimmen, stärken Sie das Image Ihrer Marke und erhöhen ihren Wiedererkennungswert bei den Besuchern.
- Halten Sie Ihre Besucher auf dem Laufenden: Es ist wie ein Live-Newsfeed direkt auf Ihrer Website. Wenn Sie Ihre Facebook-Seite hinzufügen, können die Besucher Ihrer Website mühelos über Ihre neuesten Nachrichten, Veranstaltungen und Inhalte informiert bleiben.
- Beschleunigen Sie Ihr SEO: Durch die Integration sozialer Medien kann Ihr Suchmaschinenranking erheblich verbessert werden. Dies kann zu mehr Besucherzahlen auf Ihrer Website führen, so dass Ihre Inhalte von mehr Menschen wahrgenommen werden.
In Anbetracht dieser Vorteile ist es klar, dass das Hinzufügen Ihrer Facebook-Seite zu WordPress ein effektiver Weg sein kann, um Ihren digitalen Fußabdruck zu verbessern.
Lassen Sie uns also ohne Umschweife in den Prozess eintauchen.
Methode 1: Hinzufügen Ihrer Facebook-Seite zu WordPress mit SeedProd
Eine Möglichkeit, eine Facebook-Seite zu WordPress hinzuzufügen, ist die Verwendung eines Page Builders wie SeedProd. Auf diese Weise können Sie andere Teile Ihrer Website anpassen, ohne zusätzliche WordPress-Plugins zu installieren.

SeedProd ist der beste WordPress Page Builder und Website Builder mit Drag-and-Drop. Damit können Sie benutzerdefinierte Seitenlayouts erstellen, ohne sie von Grund auf neu kodieren zu müssen.
Mit dem Facebook-Seiten-Block können Sie eine beliebige Facebook-Seite mit nur wenigen Klicks in WordPress einbetten. Es gibt auch praktische Blöcke, mit denen Sie einen Facebook-Like-Button, Facebook-Kommentare und Facebook-Posts einbetten können.
Hier sind die Schritte zum Hinzufügen einer Facebook-Seite zu WordPress mit SeedProd.
Schritt 1. Installieren und Aktivieren von SeedProd
Zunächst müssen Sie das SeedProd-Plugin herunterladen und auf Ihrer WordPress-Website installieren.
Für diese Anleitung verwenden wir SeedProd Pro wegen seiner erweiterten Anpassungsfunktionen.
Wenn Sie Hilfe benötigen, können Sie in unserer Dokumentation nachlesen, wie Sie SeedProd installieren und Ihre Lizenz aktivieren.
SeedProd bietet 2 Möglichkeiten, Ihre WordPress-Website anzupassen. Sie können entweder eine eigenständige Landing Page erstellen oder ein benutzerdefiniertes WordPress-Theme mithilfe der Theme Builder-Funktion erstellen.
Für diese Anleitung verwenden wir die Landing Page Builder-Funktion.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
Um eine neue Landing Page zu erstellen, navigieren Sie in Ihrem WordPress-Dashboard zu Landing Pages und klicken auf die Schaltfläche Add New Landing Page.

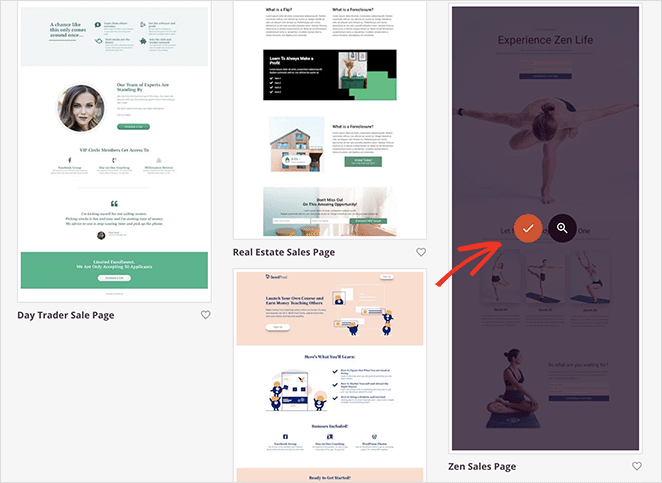
Dort sehen Sie Hunderte von vorgefertigten Landing Page-Vorlagen, die Sie als Ausgangspunkt für Ihr Design verwenden können. Jede Vorlage ist zu 100 % mobilfähig, damit Ihr Design auf mobilen Geräten wie Smartphones und Tablets gut aussieht.

Sie können die Vorlagen filtern, indem Sie auf die Registerkarten am oberen Rand klicken, oder das Suchfeld verwenden, um ein Design für eine bestimmte Nische zu finden. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchensymbol.

Geben Sie dann einen Namen für Ihre Seite ein und klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

Nun wird die Vorlage im visuellen Editor von SeedProd geöffnet, wo Sie das Layout und den Inhalt ohne Code anpassen können.
Schritt 3. Hinzufügen des Facebook-Seitenblocks
Der Drag-and-Drop-Editor von SeedProd ist einfach zu bedienen.

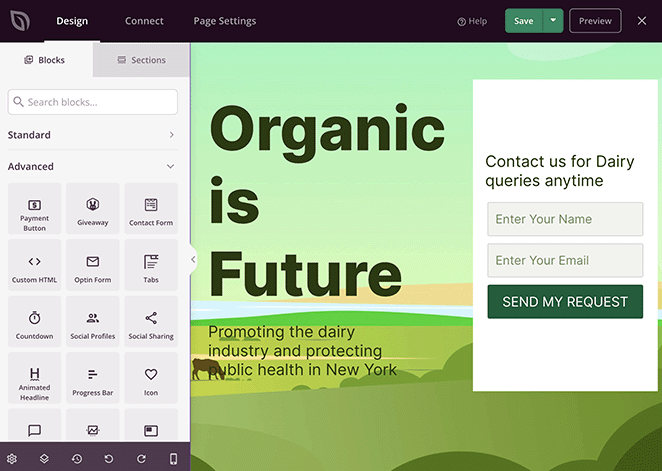
Auf der rechten Seite sehen Sie eine Live-Vorschau und auf der linken Seite Blöcke, Abschnitte und Einstellungen. Sie können Inhaltselemente aus dem Blockbedienfeld in die Vorschau ziehen und ihre Einstellungen mit wenigen Klicks bearbeiten.
So fügen Sie den Facebook-Seitenblock zu Ihrer Landing Page hinzu:
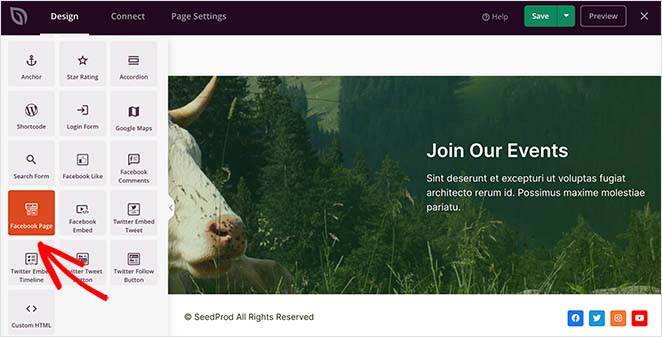
Scrollen Sie im Bereich " Erweiterte Blöcke " nach unten, bis Sie den Block "Facebook-Seite" sehen. Um ihn zu Ihrer Seite hinzuzufügen, ziehen Sie ihn von links auf Ihre Vorschau.

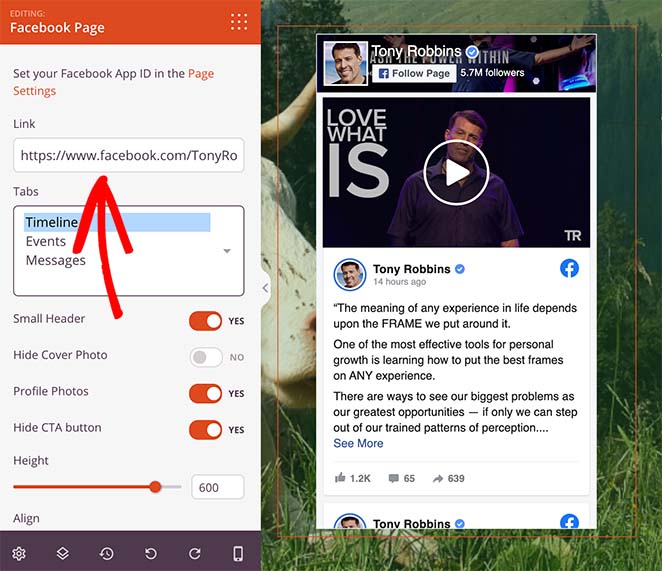
Jetzt können Sie auf den Block klicken, um seine Anpassungsoptionen zu sehen und Ihre Facebook-Seiten-URL hinzuzufügen.

Wenn deine Seite nicht angezeigt wird, musst du auf den Link "Seiteneinstellungen" klicken und deine Facebook-App-ID-Informationen eingeben.
Zusätzliche Facebook-Seitenblock-Einstellungen umfassen die Möglichkeit,:
- Eine kleine Kopfzeile einschalten
- Ihr Titelfoto ausblenden
- Profilfotos anzeigen
- Die CTA-Schaltfläche ausblenden
- Ändern Sie die Höhe des Facebook-Widgets
- Ausrichtung des Widgets anpassen
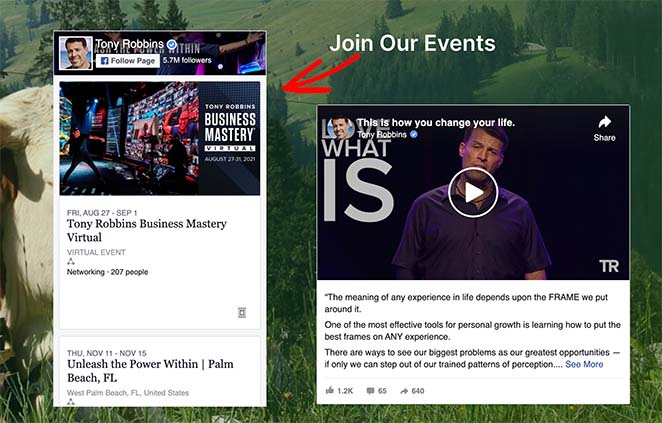
Sie können sogar verschiedene Arten von Facebook-Feeds anzeigen, darunter eine Zeitleiste, Ereignisse und Nachrichten.
Das Tolle an diesem Block ist, dass er automatisch "Gefällt mir"- und "Teilen"-Schaltflächen enthält, so dass die Nutzer Ihre Inhalte in den sozialen Medien problemlos auf anderen Plattformen teilen können.
Schritt 4. Anpassen Ihrer WordPress-Seite
Sobald Ihr Facebook-Seiten-Feed eingerichtet ist, können Sie den Rest Ihrer Landing Page weiter anpassen. Einige Ideen sind:
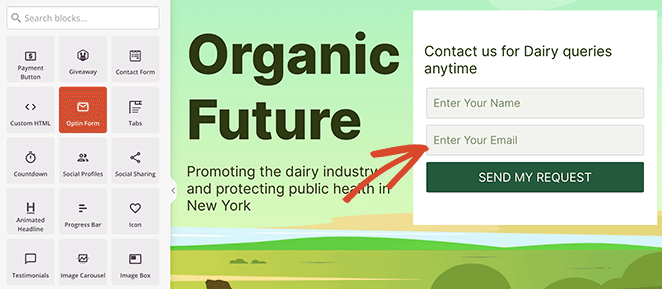
- Hinzufügen eines Opt-in-Formulars zum Sammeln von E-Mail-Adressen

- Einbindung von Erfahrungsberichten zufriedener Kunden zur Stärkung des Vertrauens
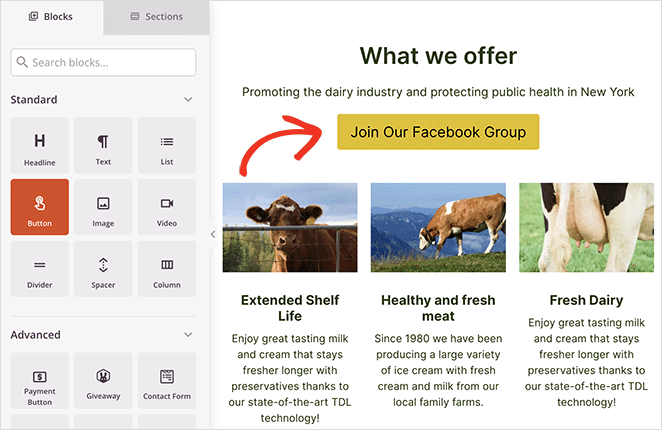
- Hinzufügen einer Schaltfläche zum Beitritt zu Ihrer Facebook-Gruppe

- Ein Willkommensvideo einbetten, um Erstbesucher anzusprechen
Eine vollständige Anleitung zum Anpassen Ihrer Landing Page finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen einer Landing Page in WordPress.
Schritt 5. Speichern Sie Ihre Änderungen
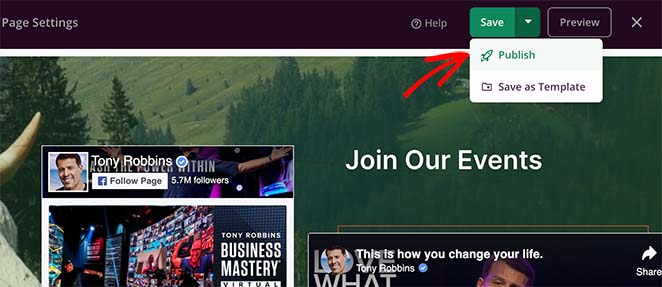
Wenn Sie mit Ihrer Seite zufrieden sind, klicken Sie auf die Schaltfläche Speichern und veröffentlichen in der oberen rechten Ecke Ihres Bildschirms.

Jetzt können Sie die Seite besuchen und sehen, wie sie aussieht.

Methode 2: Hinzufügen einer Facebook-Seite zu WordPress ohne ein Plugin
Lassen Sie uns nun in eine andere effektive Möglichkeit eintauchen, eine Facebook-Seite zu WordPress hinzuzufügen - mit dem Facebook-Seiten-Plugin.
Diese Methode ist ebenfalls relativ einfach, bietet aber nicht das gleiche Maß an Anpassungsmöglichkeiten wie ein WordPress Page Builder. Außerdem müssen Sie Code-Schnipsel kopieren und auf Ihrer Website einfügen.
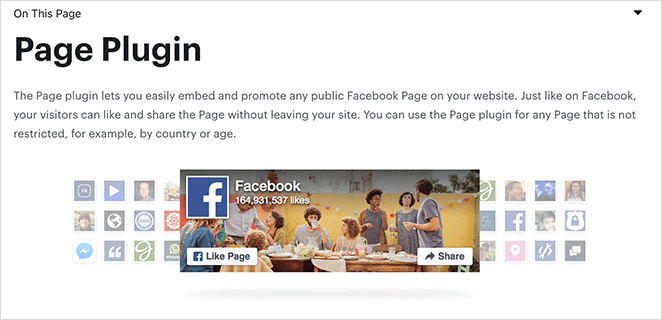
Schritt 1. Holen Sie sich das Facebook-Seiten-Plugin
Besuchen Sie zunächst die Website für das Facebook-Seiten-Plugin. Hier geben Sie Details zu Ihrer Seite ein und generieren einen Code, den Sie auf Ihrer Website einbetten können.

Schritt 2. Konfigurieren Sie das Facebook-Seiten-Plugin
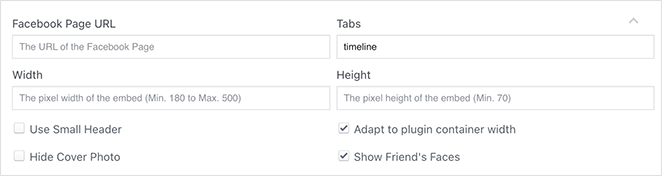
Auf der Plugin-Seite sehen Sie ein Formular, in das Sie Details zu Ihrer Facebook-Seite eingeben können.

Sie können die URL Ihrer Facebook-Seite einfügen, eine benutzerdefinierte Breite und Höhe für das Plugin eingeben, das Cover-Foto ausblenden und vieles mehr.
Schritt 3. Erstellen Sie den Code für die Einbettung Ihrer Facebook-Seite
Nachdem Sie die erforderlichen Angaben gemacht haben, klicken Sie auf die Schaltfläche Code erhalten.

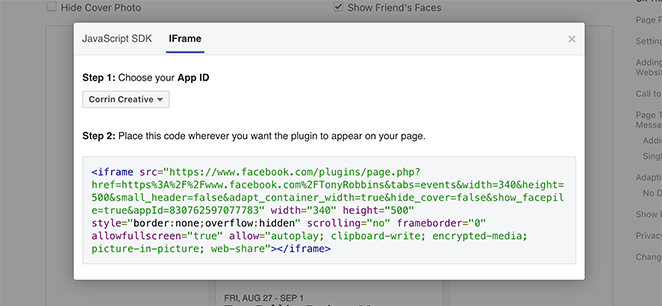
Facebook generiert nun einen Javascript- und iFrame-Code, den Sie auf Ihrer Webseite einfügen können. Wählen Sie in dem Popup-Fenster die Option iFrame und kopieren Sie den Einbettungscode.

Schritt 4. Fügen Sie den Facebook-Seiten-Einbettungscode zu WordPress hinzu
Nun ist es an der Zeit, diesen Code in Ihren WordPress-Blog einzufügen. Viele Websites zeigen ihre Facebook-Kontoseite in einem neuen Beitrag oder einem Seitenleisten-Widget an.
Gehen Sie in der WordPress-Verwaltung auf die Registerkarte " Darstellung" und wählen Sie " Widgets".
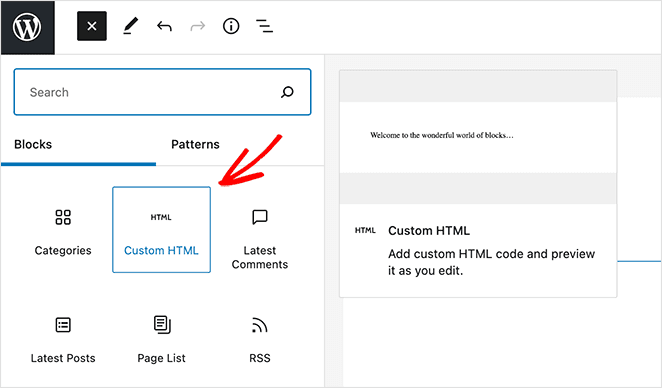
Klicken Sie dann auf das Plus-Symbol, um einen neuen WordPress-Block hinzuzufügen, und suchen Sie das benutzerdefinierte HTML- oder Text-Widget. Fügen Sie dieses Widget in den Bereich ein, in dem Ihre FB-Seite erscheinen soll.

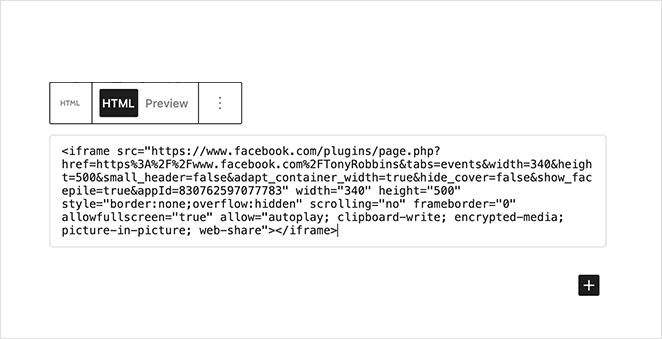
Kopieren Sie schließlich den von Facebook generierten HTML-Code und fügen Sie ihn in den Widget-Bereich ein.

Klicken Sie nun auf die Schaltfläche Speichern, um die Änderungen zu übernehmen. Damit sollte Ihre Facebook-Seite nun in Ihrer WordPress-Seitenleiste erscheinen.
Bonus: Fügen Sie den Feed Ihrer Facebook-Seite zu WordPress hinzu
Mit dem Smash Balloon-Plugin können Sie den Feed Ihrer Facebook-Seite zu einer neuen Seite oder Seitenleiste hinzufügen.

Es bietet eine Reihe leistungsstarker WordPress-Feed-Plugins, mit denen Sie Inhalte von verschiedenen Social-Media-Plattformen einbetten können, darunter Facebook, Twitter (X), Instagram und YouTube.
Mit dem Facebook-Feed-Plugin können Sie ohne technisches Know-how schöne Galerien von Facebook-Posts anzeigen.

Alle Schritte finden Sie in dieser Schritt-für-Schritt-Anleitung zum Einbetten eines Facebook-Feeds auf Ihrer Website.
Als nächstes entdecken Sie weitere Möglichkeiten zur Anpassung Ihrer WordPress-Website
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu erfahren, wie Sie eine Facebook-Seite zu WordPress hinzufügen können. Es gibt so viele andere Möglichkeiten, Ihre WordPress-Website mit SeedProd anzupassen, dass wir sie unmöglich alle in einem Beitrag auflisten können.
Hier sind also einige unserer besten WordPress-Anpassungsanleitungen:
- Anpassen der WordPress-Menüstile auf 3 einfache Arten
- Wie man eine benutzerdefinierte WordPress-Autorenseite erstellt (2 einfache Wege)
- Wie man personalisierte Landing Pages erstellt, um die Konversionen zu steigern
- Wie man Facebook-Videos in WordPress einbettet (3 einfache Möglichkeiten)
- Wie man animierte Particle.js-Hintergründe in WordPress erstellt
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.