Möchten Sie einen animierten Partikel-Hintergrundeffekt zu Ihrer WordPress-Website hinzufügen?
Durch das Hinzufügen eines Hintergrunds mit particle.js zu Ihrer Website können Sie wichtige Inhalte hervorheben und die Interaktivität Ihrer WordPress-Website steigern. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Partikel-Hintergründe zu jeder WordPress-Seite hinzufügen können.
Was ist Particle.js?
Particle.js ist eine JavaScript-Bibliothek, mit der Sie kleine Partikel auf Ihrer Webseite erstellen und animieren können. Diese Partikel können in Größe, Form, Farbe und Bewegung angepasst werden, um interessante visuelle Effekte zu erzeugen, die das Design Ihrer Website und die Benutzerfreundlichkeit verbessern.
Stellen Sie sich das Ganze wie ein digitales Feuerwerk vor, bei dem jedes Teilchen wie ein kleines Feuerwerk ist, das sich bewegen und seine Farbe als Reaktion auf Benutzerinteraktionen oder andere Ereignisse auf der Seite ändern kann.
Warum Particle.js-Hintergründe zu WordPress hinzufügen?
Partikelhintergründe können Ihrer WordPress-Website ein zusätzliches Maß an visuellem Interesse und Interaktivität verleihen, was sie für die Besucher noch ansprechender und einprägsamer macht.
Wenn Sie z. B. eine Kreativagentur oder ein Designportfolio betreiben, können Sie mit Particle.js einen auffälligen visuellen Effekt erzeugen, der Ihre Kreativität und Designfähigkeiten unterstreicht. Sie können Partikelhintergründe verwenden, um einen dynamischen und visuell ansprechenden Hintergrund für Ihre Kopfzeile, den Heldenbereich oder jeden anderen Websitebereich zu erstellen.

Particle.js kann auch einzigartige und kreative Ladeanimationen erstellen, um die Besucher zu beschäftigen und zu unterhalten, während sie auf das Laden Ihrer Website warten. Dies ist besonders wichtig für Bereiche mit großen Bildern oder Videos, die bei langsameren Verbindungen eine Weile zum Laden brauchen können.
Alles in allem ist Particle.js eine großartige Möglichkeit, Ihrer WordPress-Website ein Gefühl von Interaktivität und Dynamik zu verleihen und sie für Ihre Besucher interessanter und einprägsamer zu machen.
Wie füge ich Particle.js-Hintergründe zu meiner WordPress-Website hinzu?
Es gibt mehrere Möglichkeiten, Partikelhintergründe zu Ihrer WordPress-Website hinzuzufügen, selbst wenn Sie Anfänger sind.
Zunächst können Sie ein WordPress Particle.js-Plugin oder einen WordPress Page Builder mit integrierten Partikeleffekt-Funktionen verwenden. Wir empfehlen diese Option für Anfänger, da sie in der Regel keinerlei Programmierkenntnisse oder technische Fähigkeiten erfordert.
Eine weitere Möglichkeit, Partikeleffekte zu Ihrer Website hinzuzufügen, ist die Verwendung eines WordPress-Themes, das particle.js enthält. Dies ist praktisch, wenn Sie eine neue Website starten und noch ein WordPress-Theme benötigen.
Die letzte Option ist die Verwendung von benutzerdefiniertem Code, um Partikeleffekte manuell zu Ihrer Website hinzuzufügen. Wir empfehlen diese Option nur, wenn Sie mit dem Programmieren vertraut sind.
In diesem Leitfaden werden wir uns an die einfachste Option halten: die Verwendung eines WordPress-Plugins. Legen wir los!
Hinzufügen eines Partikel-Hintergrunds zu WordPress-Abschnitten mit SeedProd
Zunächst verwenden wir ein WordPress-Page-Builder-Plugin, das die particles.js-Bibliothek in seine Funktionalität integriert: SeedProd.

SeedProd ist der beste Website- und Page-Builder für WordPress mit über 1 Million Nutzern. Mit dem Drag-and-Drop-Builder können Sie benutzerdefinierte WordPress-Themes, Landing Pages, WooCommerce-Websites und jedes andere Layout erstellen, ohne Code zu schreiben.
Mit Hunderten von vorgefertigten Seitenvorlagen, Designelementen und integrierten Partikelhintergründen lassen sich in wenigen Minuten beeindruckende Partikelanimationen erstellen.
Führen Sie die folgenden Schritte aus, um mit SeedProd Partikelhintergründe zu Ihrer Website hinzuzufügen.
Schritt 1. Installieren und Aktivieren von SeedProd
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und laden Sie das Plugin herunter. Dann installieren und aktivieren Sie das Plugin auf Ihrer WordPress-Website.
Wenn Sie dabei Hilfe benötigen, können Sie unsere Dokumentation zur Installation von SeedProd einsehen. Sie führt Sie durch den Installationsprozess und das Finden und Aktivieren Ihres Plugin-Lizenzschlüssels.
Schritt 2. Wählen Sie eine vorgefertigte Vorlage
Im nächsten Schritt wählen Sie eine vorgefertigte Vorlage aus. Welche Art von Vorlage Sie wählen, hängt davon ab, ob Sie ein WordPress-Theme oder eine Landing Page erstellen möchten.
Mit dem Theme Builder von SeedProd können Sie ein komplettes WordPress-Theme von Grund auf neu erstellen. Wenn Sie diese Option wählen, wird Ihr bestehendes Website-Design jedoch überschrieben.
Alternativ können Sie mit dem Landing Page Builder jede beliebige Seite erstellen, ohne Ihr bestehendes Design zu verändern. In diesem Leitfaden werden wir uns für diese Option entscheiden.
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu SeedProd " Landing Pages. Auf dieser Seite sehen Sie oben verschiedene Seitenmodi und die Option, Ihre eigene benutzerdefinierte Seite zu erstellen.

Klicken Sie nun auf die Schaltfläche Neue Landing Page hinzufügen.
Hier können Sie aus Hunderten von vorgefertigten Landing Page-Vorlagen wählen.

Sie können sie nach Typ filtern, indem Sie auf die Registerkarten am oberen Rand klicken:
- Demnächst verfügbar
- Wartungsmodus
- 404 Seite
- Vertrieb
- Webinar
- Lead Squeeze
- Dankeschön
- Anmeldung
Um eine Vorlage auszuwählen, klicken Sie auf das orangefarbene Häkchensymbol.

Daraufhin öffnet sich ein Popup-Fenster, in das Sie den Namen Ihrer Landing Page eingeben können. SeedProd generiert automatisch den Slug (URL) der Landing Page für Sie, aber wenn Sie möchten, können Sie diesen ändern.

Wenn Sie mit diesen Details zufrieden sind, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Navigieren im Page Builder
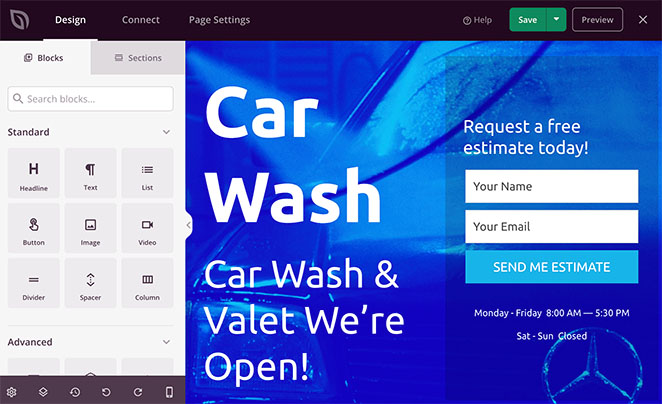
Ihre Vorlage wird nun im visuellen Drag-and-Drop-Editor von SeedProd geöffnet. Auf der linken Seite sehen Sie ein Panel mit Blöcken, Abschnitten und Einstellungen und auf der rechten Seite eine Live-Vorschau.

Wenn Sie auf eine beliebige Stelle in der Vorschau klicken, können Sie die Einstellungen des jeweiligen Elements anzeigen und anpassen und die Änderungen in Echtzeit sehen.
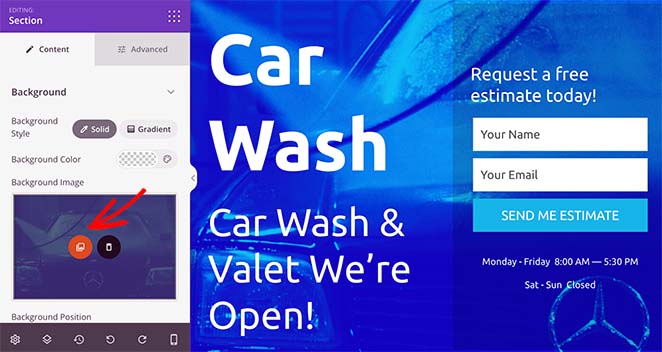
Wenn Sie zum Beispiel auf die Hauptkopfzeile klicken, werden die Einstellungen im linken Fenster geöffnet. Dort können Sie ein neues Hintergrundbild auswählen, eine andere Hintergrundposition wählen und den Hintergrund mit einer Farbüberlagerung abdunkeln.

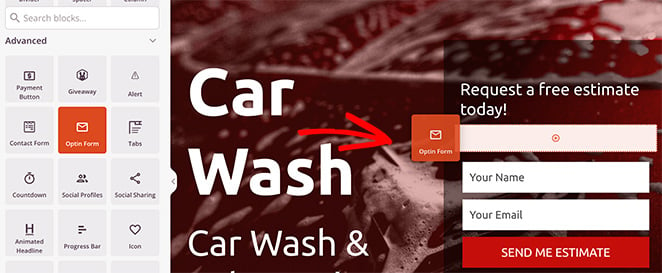
Außerdem können Sie neue Elemente zu Ihrer Vorlage hinzufügen, indem Sie sie aus dem linken Blockbedienfeld ziehen und an der richtigen Stelle ablegen.

Schritt 3. Aktivieren und Anpassen von Partikelhintergründen
Wie wir bereits erwähnt haben, hat SeedProd particle.js in die Einstellungen des Page Builders integriert. Derzeit können Sie diese Funktion auf jedem Seitenabschnitt verwenden.
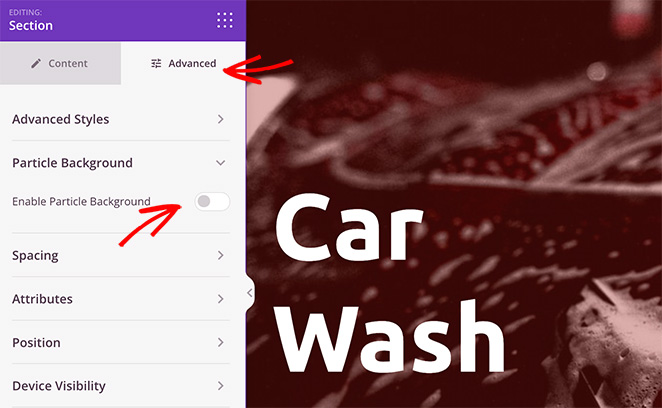
Klicken Sie dazu auf einen beliebigen Abschnitt, bis Sie einen lila Rahmen sehen, und wählen Sie dann die Registerkarte Erweitert.

Suchen Sie nun die Überschrift Partikelhintergrund, erweitern Sie sie, und schalten Sie den Schalter Partikelhintergrund aktivieren auf Ein.
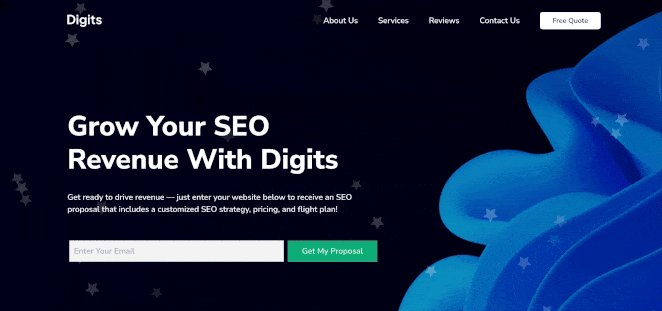
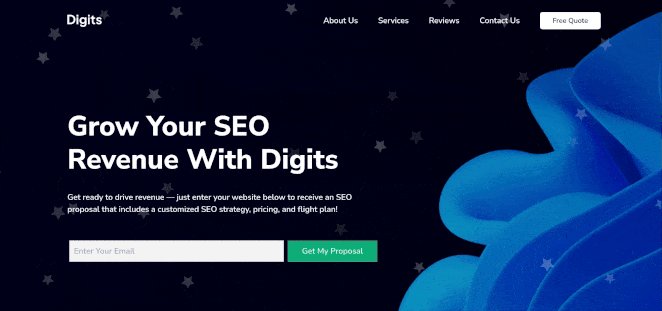
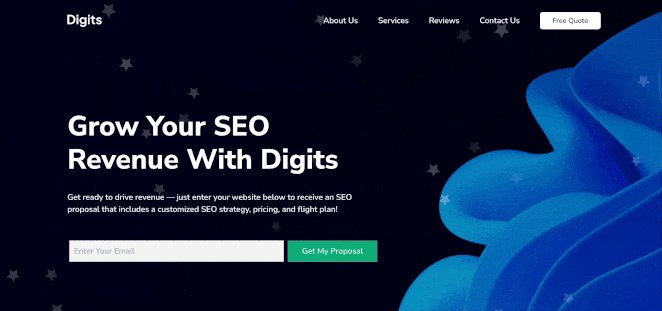
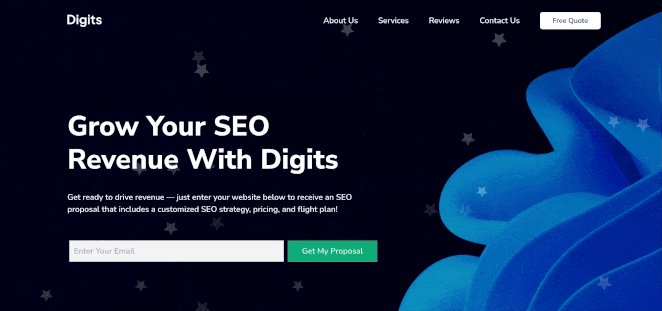
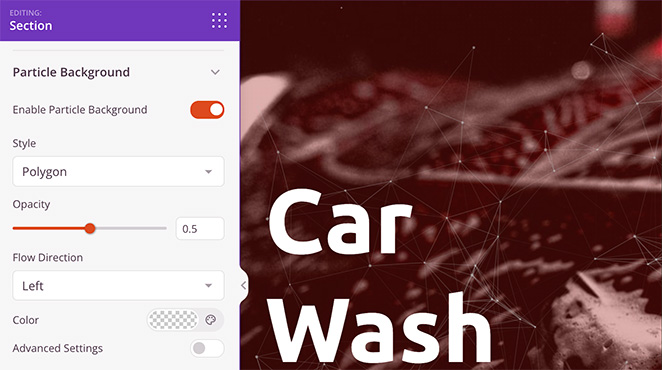
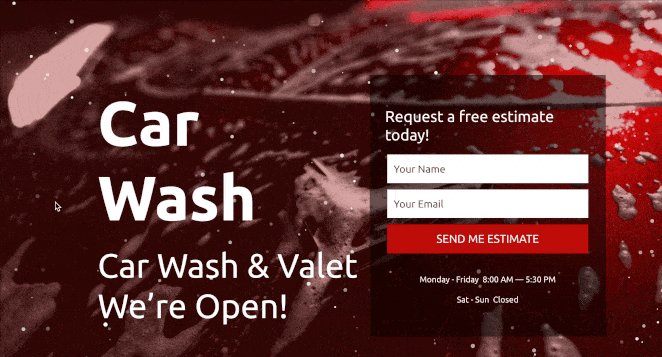
Sie sehen sofort einen Polygon-Animationseffekt auf dem Hintergrund des Abschnitts.

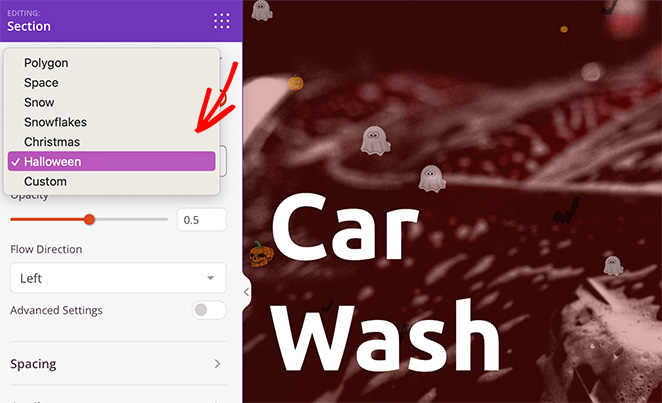
Wenn Sie auf das Dropdown-Menü "Stil" klicken, können Sie die Partikel in eine der beiden Varianten ändern:
- Weltraum
- Schnee
- Schneeflocken
- Weihnachten
- Halloween
- Benutzerdefiniert

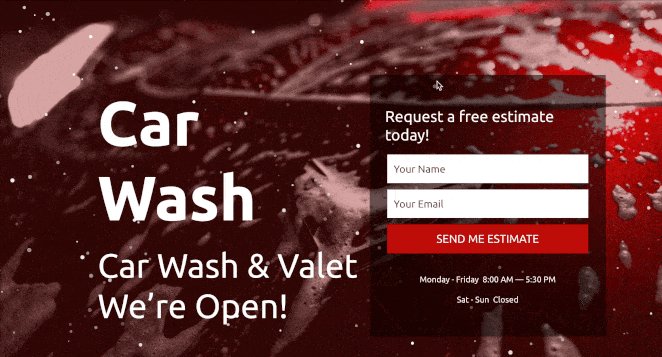
Nachdem Sie einen Partikelstil ausgewählt haben, können Sie die Deckkraft, die Flussrichtung und die Farbe der Partikel festlegen.
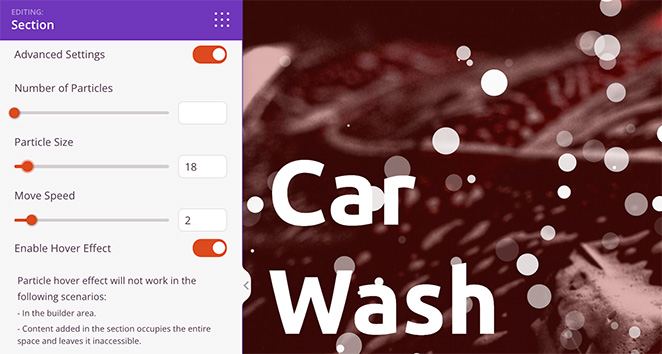
Wenn Sie mehr Kontrolle über die Partikelanpassung wünschen, aktivieren Sie die Option Erweiterte Einstellungen.
Hier können Sie die Anzahl der Partikel erhöhen, die Partikelgröße ändern und die Geschwindigkeit der Partikelbewegung mit dem Selektor einstellen.

Hinweis: Wenn Sie die Anzahl der Partikel erhöhen, kann sich dies auf die Geschwindigkeit Ihrer Seite auswirken. Am besten ist es, diese Einstellung so niedrig wie möglich zu halten, um die beste Leistung zu erzielen.
Im gleichen Panel gibt es eine Option zum Aktivieren der Partikelschwebeeffekte. Wenn Sie diese Option aktivieren, werden die Partikel verstreut, wenn Sie mit dem Mauszeiger über sie fahren. Sie können diesen Effekt jedoch nur sehen, wenn Sie eine Vorschau Ihrer Seite außerhalb des Page Builders anzeigen.
Hinzufügen von benutzerdefinierten Partikelhintergründen
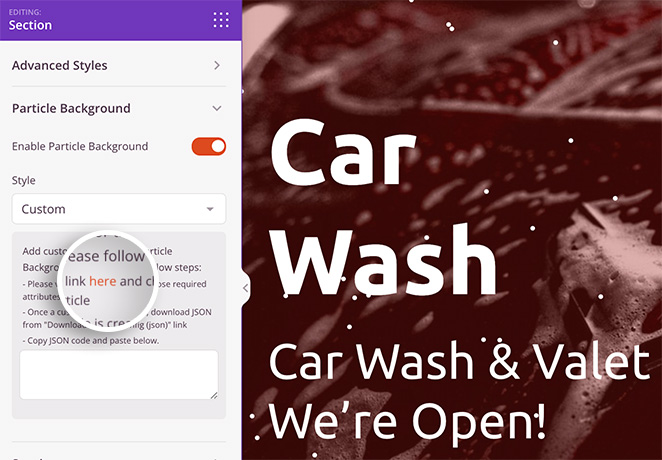
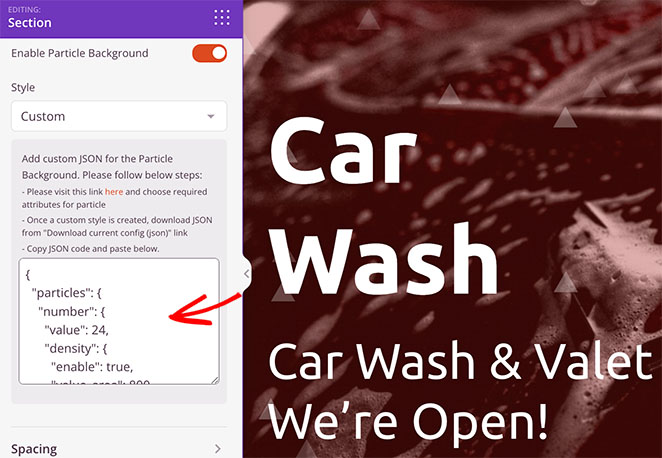
Wenn Sie benutzerdefinierte Partikeleffekte hinzufügen möchten, wählen Sie einfach die Option Benutzerdefiniert aus dem Dropdown-Menü Stil. Wie Sie sehen können, geben die Anweisungen an, dass Sie eine benutzerdefinierte JSON-Datei hinzufügen müssen.

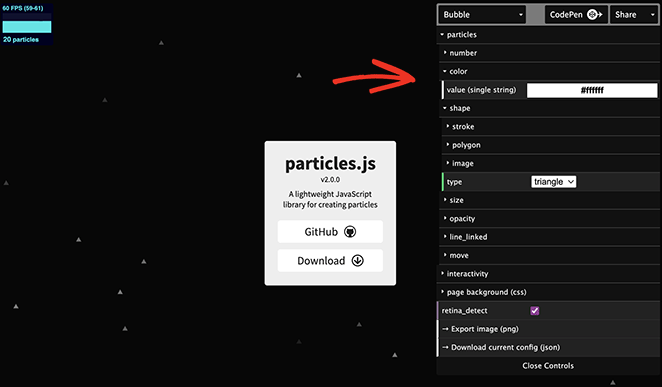
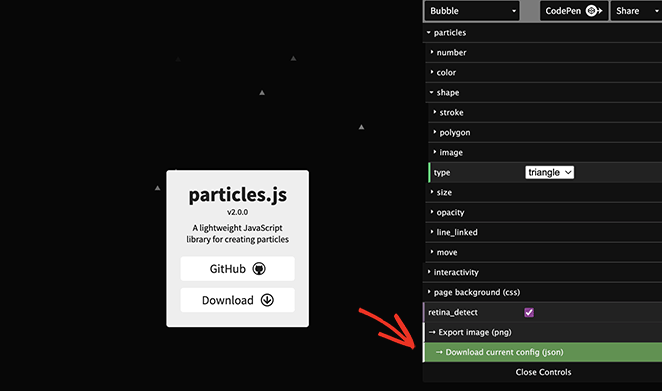
Glücklicherweise enthält die Anleitung einen Link zu vincentgarreau.com/particle.js, einer JavaScript-Bibliothek, mit der Sie durch Zeigen und Klicken benutzerdefinierte Attribute für Ihren Partikelhintergrund festlegen können.
In der Partikel-Json-Konfigurationsleiste können Sie benutzerdefinierte Formen, Dichten, Größen, Geschwindigkeiten, Farben und mehr auswählen. Sie können auch benutzerdefinierte CSS für den Hintergrund festlegen und Bewegungseffekte aktivieren.

Wenn Sie mit Ihren Partikeleinstellungen zufrieden sind, klicken Sie auf die Überschrift "Aktuelle Konfiguration herunterladen". Dadurch wird die Konfigurationsdatei auf Ihren Computer heruntergeladen.

Öffnen und kopieren Sie nun den Code aus der Datei und fügen Sie ihn in das leere Feld in Ihrem Page Builder ein.

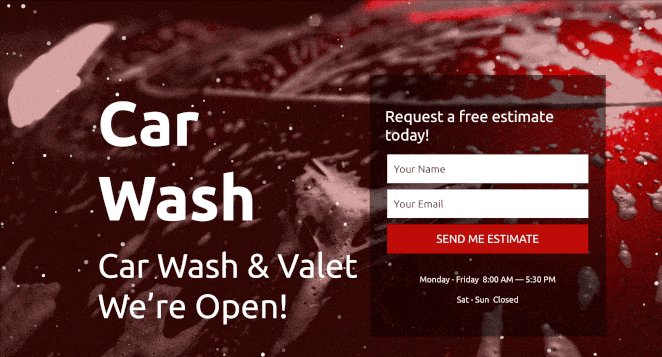
Ihr benutzerdefinierter Partikelhintergrund wird sofort angezeigt!
Von dort aus können Sie Ihre Landing Page weiter anpassen, bis sie genau Ihren Vorstellungen entspricht. Denken Sie daran, auf Speichern zu klicken, um Ihre Änderungen zu speichern.
Schritt 4. Veröffentlichen Sie Ihre Änderungen
Sobald Sie mit den Anpassungen an Ihrer Landing Page zufrieden sind, können Sie sie live schalten.
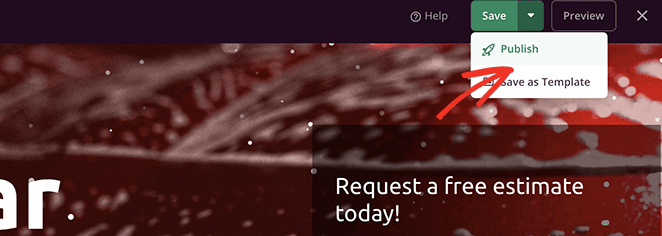
Klicken Sie dazu auf den Dropdown-Pfeil Speichern und anschließend auf Veröffentlichen.

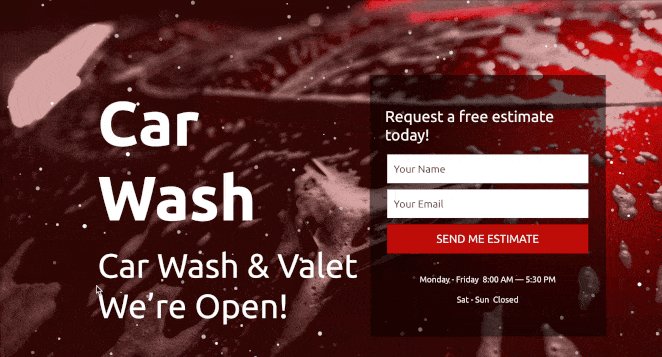
Jetzt können Sie Ihre Landing Page besuchen, um Ihren Partikelhintergrund in Aktion zu sehen.

Verwenden Sie das Particle Background WP Plugin
Eine weitere Möglichkeit, Ihrer WordPress-Website Partikelhintergründe hinzuzufügen, ist die Verwendung des WP-Plugins Particle Background.
Dies ist ein kostenloses WordPress particle.js-Plugin. Seine Anpassungsoptionen sind jedoch nicht so einfach und umfangreich wie bei SeedProd.
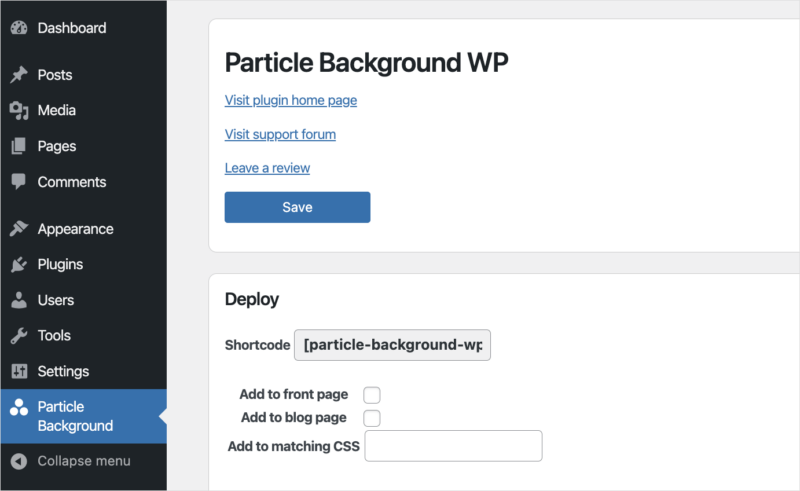
Zunächst müssen Sie Particle Background WP auf Ihrer WordPress-Website installieren und aktivieren. Klicken Sie dann auf den Menüpunkt " Particle Background" in Ihrem WordPress-Administrationsbereich.

Im ersten Panel können Sie das Partikel-Hintergrundbanner auf Ihren Front- und Blog-Seiten oder mit dem Shortcode anzeigen. Wir haben das Banner für unsere Blog-Seite aktiviert.
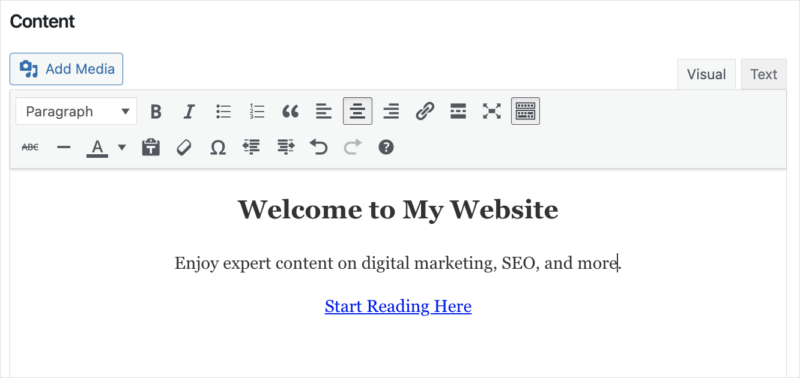
Darunter befindet sich ein Inhaltsbereich, den Sie mit dem WYSIWYG-Editor anpassen können. Hier können Sie eine Überschrift für Ihr Banner, eine Beschreibung und eine Aufforderung zum Handeln eingeben.

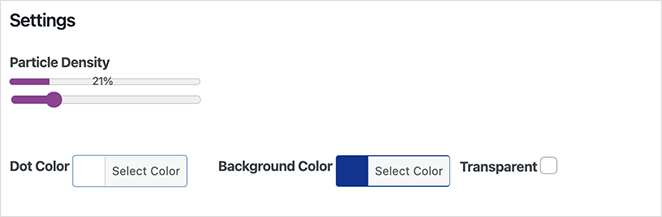
Das nächste Feld enthält Optionen zur Anpassung der Partikel, einschließlich Dichte, Farbe und Hintergrundfarbe. Sie können auch benutzerdefinierte CSS eingeben.

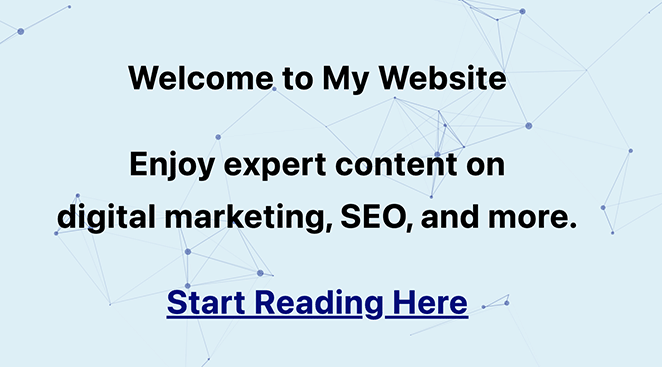
Nachdem Sie Ihre Änderungen gespeichert haben, können Sie Ihre Blogseite besuchen und das Banner mit einem Partikelhintergrund sehen.

Sie können den Shortcode auch verwenden, um das gleiche Banner auf einer beliebigen Seite oder einem beliebigen Beitrag einzufügen. Es ist jedoch wichtig zu beachten, dass Ihr Banner über dem Inhalt platziert wird, nicht dahinter, wie bei SeedProd.
Weitere Möglichkeiten zum Hinzufügen von Particle.js zu WordPress
Wenn Sie noch nach anderen Möglichkeiten suchen, particle.js zu Ihrer WordPress-Website hinzuzufügen, finden Sie vielleicht die folgenden Tools hilfreich:
- Ultimative Addons für Elementor: Mit diesem Addon können Sie Partikeleffekte zu Seiten hinzufügen, die Sie mit dem Elementor Page Builder Plugin erstellt haben.
- Ultimative Addons für Beaver Builder: Fügen Sie Partikelanimationen zu Seiten hinzu, die mit dem Beaver Builder-Plugin erstellt wurden.
- Manuell: Wir empfehlen diesen Ansatz nur, wenn Sie mit HTML, PHP, JavaScript und anderen Programmiersprachen vertraut sind.
Letztendlich ist der einfachste Weg, Partikel-Hintergründe zu WordPress hinzuzufügen, mit SeedProd. Es ist einfach zu bedienen, erfordert keine Programmierung und bietet tonnenweise Anpassungsoptionen, die mit wenigen Klicks eingerichtet werden können.
Häufig gestellte Fragen
Nein, Sie brauchen keine Programmierkenntnisse, um Partikelhintergründe zu WordPress hinzuzufügen. SeedProd hat eine codefreie Schnittstelle, die das Hinzufügen des Effekts zu Ihrer Website ohne Code erleichtert.
particle.js-Hintergründe können zwar visuell ansprechend sein, erfordern aber zusätzliches JavaScript und können die Ladezeit Ihrer Website verlangsamen. Es ist wichtig, Ihre Website zu optimieren, um sicherzustellen, dass sie schnell lädt und die Benutzerfreundlichkeit nicht beeinträchtigt wird.
Wir empfehlen, nur in den wichtigsten Bereichen Ihrer Website Partikelhintergründe mit geringer Dichte zu verwenden.
Ja! Mit SeedProd können Sie die Farbe, Form, Dichte und andere Parameter der Partikel anpassen, um einen einzigartigen und visuell ansprechenden Effekt auf Ihrer Website zu erzielen.
Ja, particle.js-Hintergründe können bei entsprechender Optimierung mobilfreundlich sein. Es ist jedoch wichtig, Ihren Partikel-Hintergrund auf verschiedenen Geräten und Bildschirmgrößen zu testen, um sicherzustellen, dass er sich nicht negativ auf das Nutzererlebnis auswirkt. Sie können dies mit der in SeedProd integrierten mobilen Vorschaufunktion tun.
Zusätzlich zu den Partikelhintergründen können Sie verschiedene andere Arten von animierten Hintergründen auf Ihrer WordPress-Website verwenden, darunter Parallaxe-Scrolling, Videohintergründe und animierte Farbverläufe. Diese Effekte tragen dazu bei, ein visuell ansprechendes und dynamisches Erlebnis zu schaffen.
Da haben Sie es!
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man Partikel-Hintergründe in WordPress erstellt.
Vielleicht gefällt Ihnen auch diese Anleitung zu den besten WordPress-Fotogalerie-Plugins, die Ihre neuen Partikelhintergründe ergänzen. Oder diese Anleitung, wie man in WordPress Schneeeffekte hinzufügt.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.