¿Quieres añadir un efecto de fondo de partículas animadas a tu sitio web WordPress?
Al añadir un fondo con particle.js a tu sitio, puedes hacer que el contenido importante destaque y potenciar la interactividad de tu sitio WordPress. En este artículo, te mostraremos cómo añadir fondos de partículas a cualquier página de WordPress fácilmente.
¿Qué es Particle.js?
Particle.js es una biblioteca JavaScript que le permite crear y animar pequeñas partículas en su página web. Estas partículas pueden personalizarse en tamaño, forma, color y movimiento para crear interesantes efectos visuales que mejoren el diseño y la experiencia de usuario de su sitio web.
Piense en ello como un espectáculo de fuegos artificiales digitales, donde cada partícula es como un pequeño fuego artificial que puede moverse y cambiar de color en respuesta a las interacciones del usuario u otros eventos en la página.
¿Por qué añadir fondos Particle.js a WordPress?
Los fondos de partículas pueden añadir una capa extra de interés visual e interactividad a su sitio WordPress, haciéndolo más atractivo y memorable para los visitantes.
Por ejemplo, si diriges una agencia creativa o un portafolio de diseño, puedes utilizar Particle.js para crear un efecto visual llamativo que muestre tu creatividad y habilidades de diseño. Puedes utilizar fondos de partículas para crear un fondo dinámico y visualmente atractivo para tu cabecera, sección hero o cualquier otra sección del sitio.

Particle.js también puede crear animaciones de carga únicas y creativas para mantener a los visitantes atentos y entretenidos mientras esperan a que se cargue tu sitio. Esto es especialmente importante en áreas con imágenes o vídeos de gran tamaño, que pueden tardar un poco en cargarse en conexiones lentas.
En general, Particle.js es una forma estupenda de añadir interactividad y dinamismo a tu sitio de WordPress, haciéndolo más atractivo y memorable para tus visitantes.
¿Cómo añadir fondos Particle.js a mi sitio WordPress?
Hay varias maneras de añadir fondos de partículas a su sitio de WordPress, incluso si usted es un principiante.
En primer lugar, puede utilizar un plugin de WordPress Particle.js o un creador de páginas de WordPress con funciones de efectos de partículas integradas. Recomendamos esta opción a los principiantes porque no suele requerir conocimientos de programación ni habilidades técnicas.
Otra forma de añadir efectos de partículas a tu sitio es usar un tema de WordPress que incluya particle.js. Esto es útil si estás empezando un nuevo sitio y todavía necesitas un tema de WordPress.
La última opción es utilizar código personalizado para añadir efectos de partículas a su sitio web manualmente. Sólo recomendamos esta opción si te sientes cómodo con la codificación.
En esta guía, nos quedaremos con la opción más sencilla: utilizar un plugin de WordPress. Manos a la obra.
Añadir un fondo de partículas a las secciones de WordPress utilizando SeedProd
En primer lugar, utilizaremos un plugin de construcción de páginas de WordPress con la biblioteca particles.js integrada en su funcionalidad: SeedProd.

SeedProd es el mejor constructor de sitios web y páginas para WordPress, con más de 1 millón de usuarios. Puedes utilizar su constructor de arrastrar y soltar para crear temas de WordPress personalizados, páginas de destino, sitios web de WooCommerce y cualquier otro diseño sin escribir código.
Con cientos de plantillas de páginas prediseñadas, elementos de diseño y fondos de partículas incorporados, crear impresionantes animaciones de partículas sólo lleva unos minutos.
Siga los siguientes pasos para añadir fondos de partículas a su sitio con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, haga clic aquí para empezar con SeedProd y descargar el plugin. A continuación, instale y active el plugin en su sitio web WordPress.
Si necesita ayuda con esto, puede ver nuestra documentación sobre la instalación de SeedProd. Le guiará a través del proceso de instalación y la búsqueda y activación de la clave de licencia del plugin.
Paso 2. Elija una plantilla prefabricada
Tu siguiente paso es elegir una plantilla prefabricada. El tipo de plantilla que elijas dependerá de si quieres hacer un tema de WordPress o una página de aterrizaje.
Con el Theme Builder de SeedProd, puede construir un tema completo de WordPress desde cero. Sin embargo, elegir esta opción sobrescribirá el diseño existente de tu sitio web.
Alternativamente, el Landing Page Builder te permite crear cualquier página sin tocar tu tema existente. Para esta guía, vamos a ir con esta opción.
Desde tu panel de administración de WordPress, navega a SeedProd " Páginas de Aterrizaje. En esta página, verás varios modos de página en la parte superior y la opción de crear tu propia página personalizada.

Siga adelante y haga clic en el botón Añadir nueva página de destino.
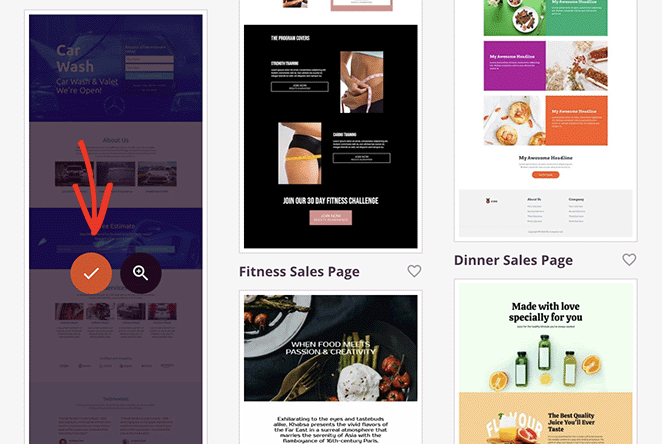
Aquí puede elegir entre cientos de plantillas de páginas de aterrizaje prediseñadas.

Puede filtrarlos por tipo haciendo clic en las pestañas de la parte superior, entre las que se incluyen:
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Gracias
- Inicio de sesión
Para elegir un diseño de plantilla, haga clic en el icono de marca de verificación naranja.

Esto abrirá una ventana emergente donde puede introducir el nombre de su página de destino. SeedProd genera automáticamente la página de destino slug (URL) para usted, pero si lo desea, puede cambiar esto.

Cuando esté satisfecho con esos detalles, haga clic en el botón Guardar y empezar a editar la página.
Navegar por el Constructor de páginas
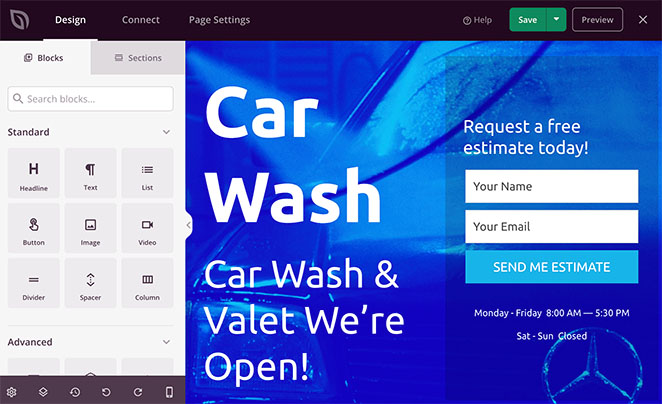
Su plantilla se abrirá ahora en el editor visual de arrastrar y soltar de SeedProd. Verás un panel a la izquierda con bloques, secciones y configuraciones y una vista previa en vivo en el lado derecho.

Si haces clic en cualquier parte de la vista previa, podrás ver y personalizar la configuración de ese elemento y ver los cambios en tiempo real.
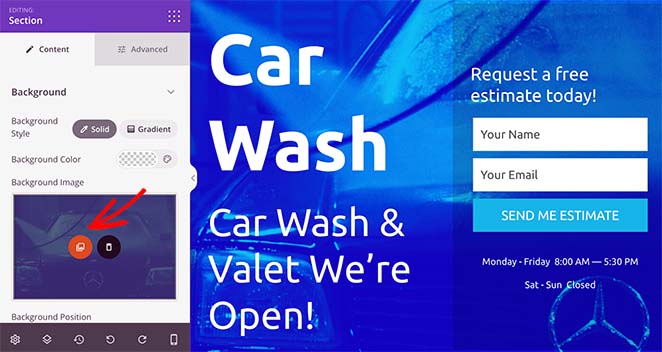
Por ejemplo, al hacer clic en la sección de la cabecera principal, se abre su configuración en el panel de la izquierda. Desde ahí, puede elegir una nueva imagen de fondo, seleccionar una posición de fondo diferente y atenuar el fondo con una superposición de colores.

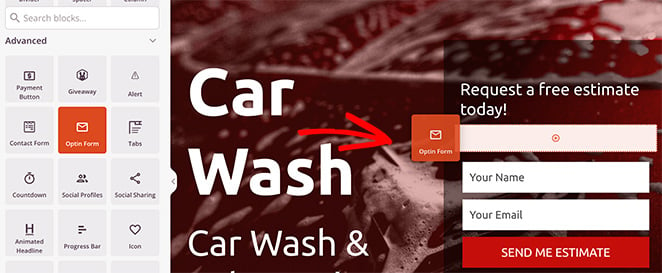
Además, puedes añadir nuevos elementos a tu plantilla arrastrándolos desde el panel de bloques de la izquierda y soltándolos en su sitio.

Paso 3. Activar y personalizar los fondos de partículas
Como mencionamos anteriormente, SeedProd tiene particle.js incorporado en la configuración del constructor de páginas. Actualmente, puede utilizar esta función en cualquier sección de la página.
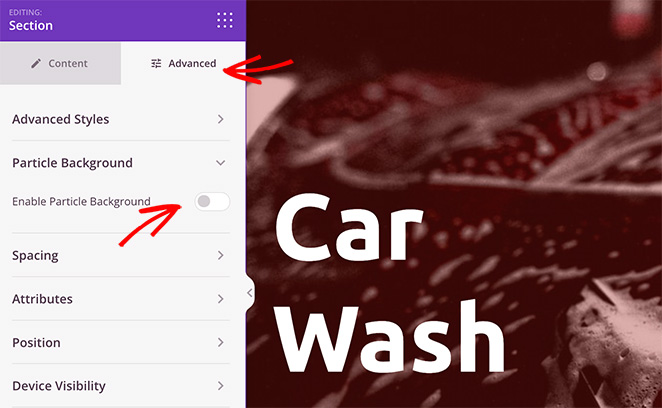
Para ello, haga clic en cualquier sección hasta que vea un borde morado y, a continuación, seleccione la pestaña Avanzado.

Ahora busque el encabezado Fondo de partículas, expándalo y active la casilla Activar fondo de partículas.
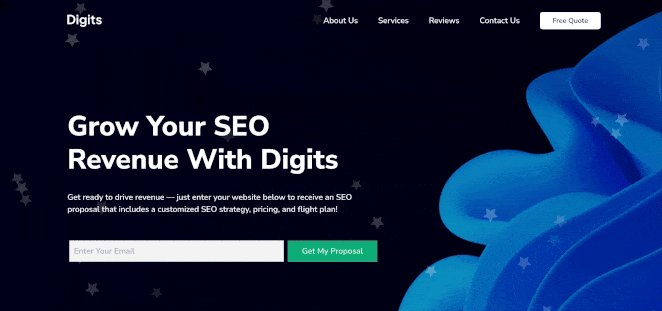
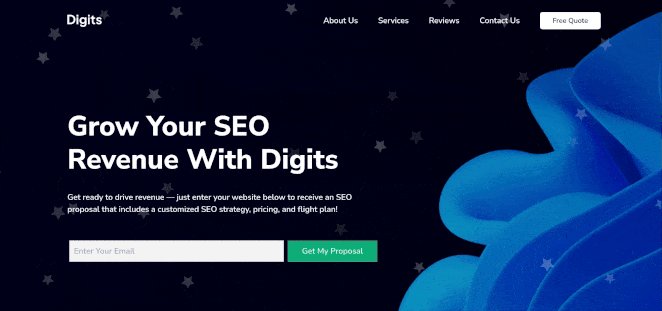
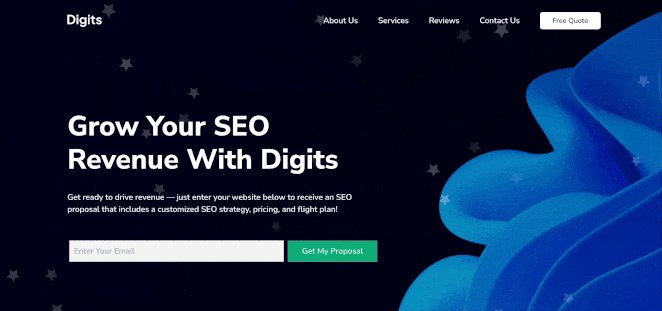
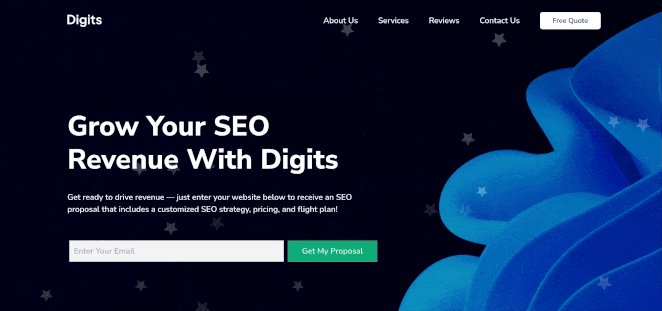
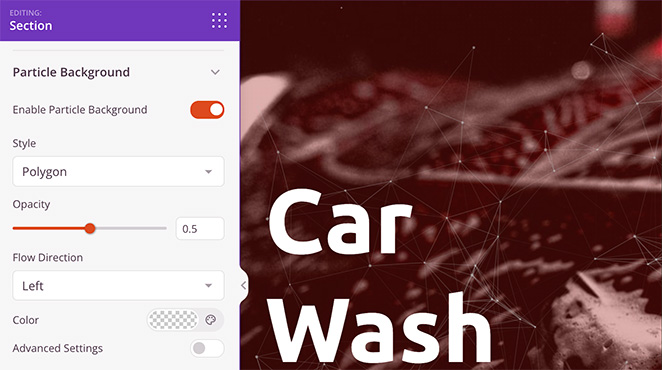
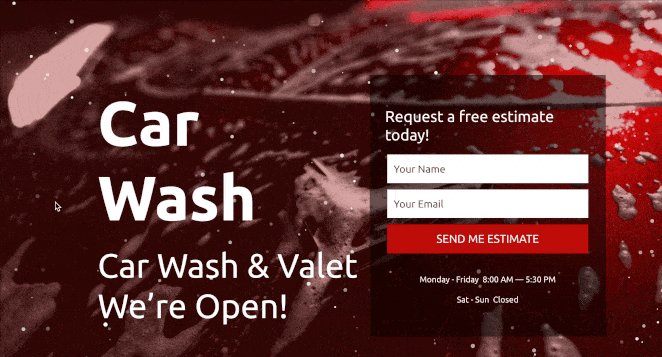
Inmediatamente, verá un efecto de animación Polígono en el fondo de la sección.

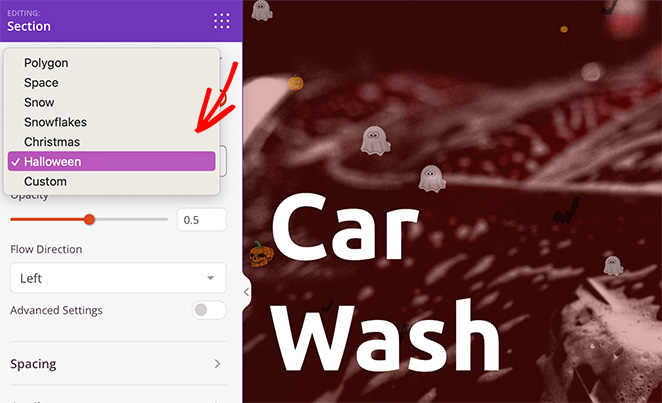
Si haces clic en el menú desplegable "Estilo", puedes cambiar las partículas a cualquiera de los dos:
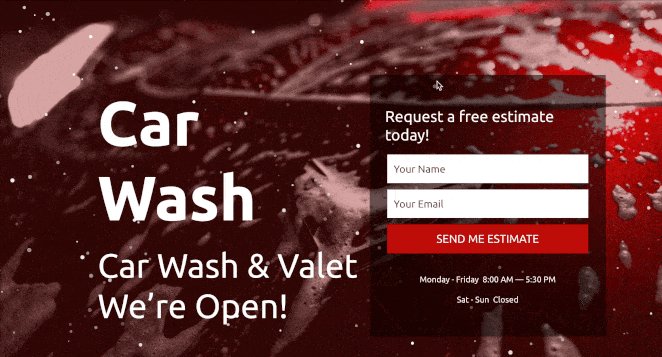
- Espacio
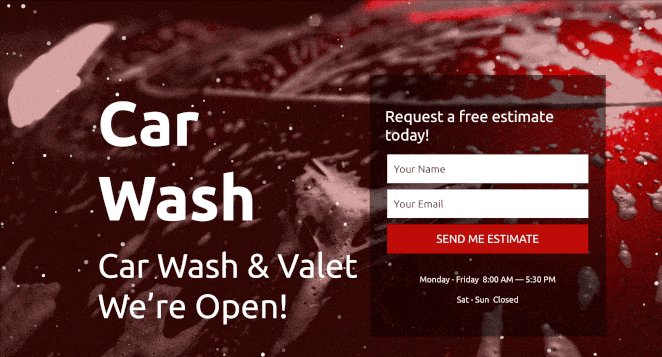
- Nieve
- Copos de nieve
- Navidad
- Halloween
- A medida

Después de elegir un estilo de partícula, puede establecer la opacidad de la partícula, la dirección del flujo y el color.
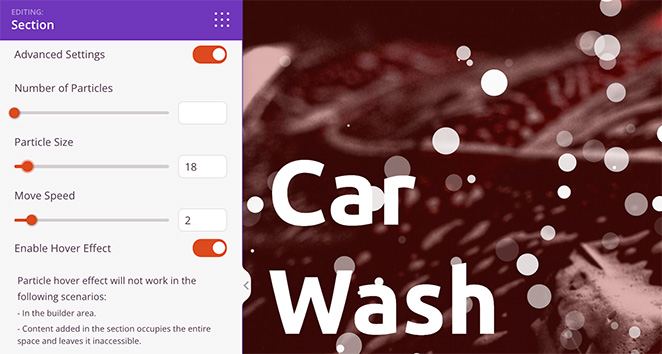
Si desea un mayor control sobre la personalización de las partículas, active el conmutador Configuración avanzada.
Aquí puedes aumentar el número de partículas, cambiar el tamaño de las partículas y utilizar el selector para ajustar la velocidad de movimiento de las partículas.

Nota: Aumentar el número de partículas puede afectar a la velocidad de la página. Es mejor mantener este ajuste lo más bajo posible para obtener el mejor rendimiento.
En el mismo panel hay una opción para activar los efectos hover de las partículas. Si lo activas, las partículas se dispersarán cuando te muevas sobre ellas con el cursor. Sin embargo, sólo podrás ver este efecto cuando previsualices tu página fuera del constructor de páginas.
Añadir fondos de partículas personalizados
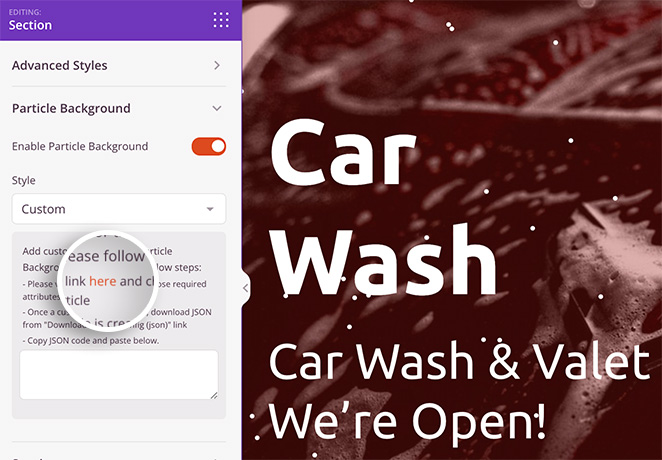
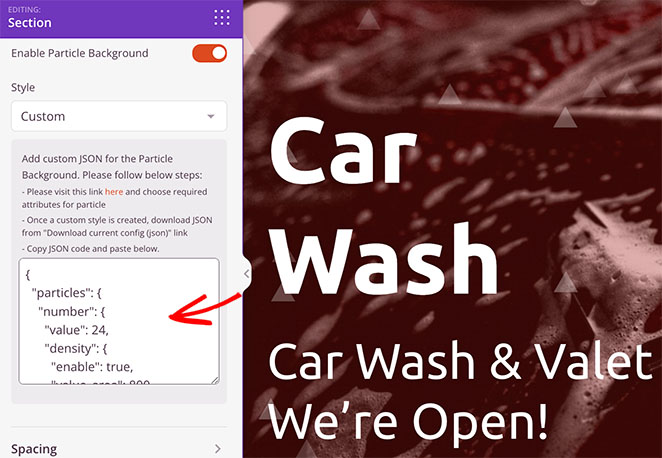
Si quieres añadir efectos de partículas personalizados, simplemente elige la opción Personalizado del menú desplegable Estilo. Como puedes ver, las instrucciones indican que tendrás que añadir un archivo JSON personalizado.

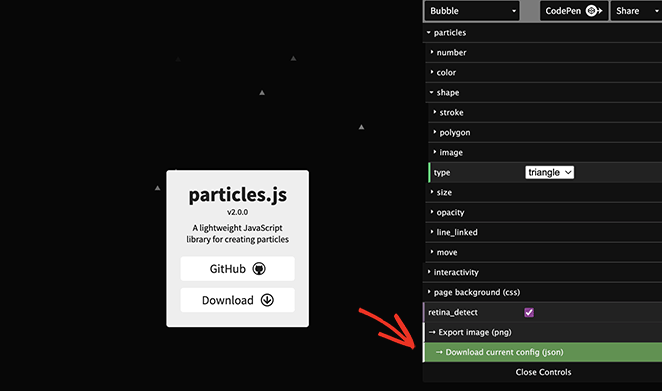
Por suerte, las instrucciones incluyen un enlace a vincentgarreau.com/particle.js, una biblioteca JavaScript que permite establecer atributos personalizados para el fondo de partículas con sólo apuntar y hacer clic.
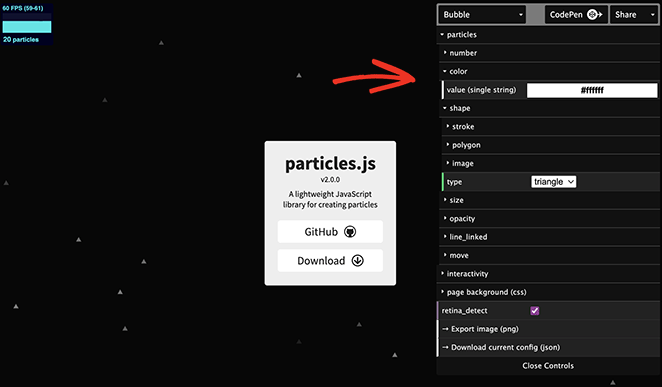
En el panel de configuración de partículas json, puede elegir formas personalizadas, densidades, tamaños, velocidades, colores y mucho más. También puedes establecer CSS personalizado para el fondo y activar efectos de movimiento.

Cuando estés satisfecho con la configuración de las partículas, haz clic en "Descargar configuración actual". Esto descargará el archivo de configuración en tu ordenador.

Ahora abre y copia el código del archivo, y pégalo en la caja vacía de tu page builder.

Tu fondo de partículas personalizado aparecerá al instante.
A partir de ahí, siga personalizando su página de destino hasta que tenga exactamente el aspecto que desea. Recuerda hacer clic en Guardar para almacenar los cambios.
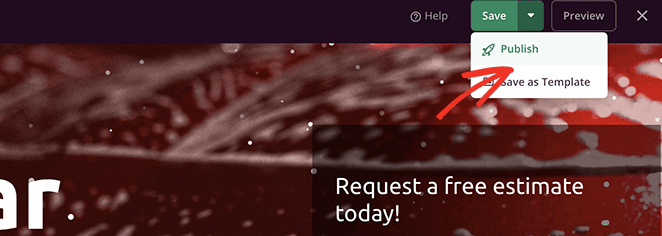
Paso 4. Publique sus cambios Publique sus cambios
Una vez que esté satisfecho con las personalizaciones de su página de destino, estará listo para lanzarla.
Para ello, haga clic en la flecha desplegable Guardar y, a continuación, en Publicar.

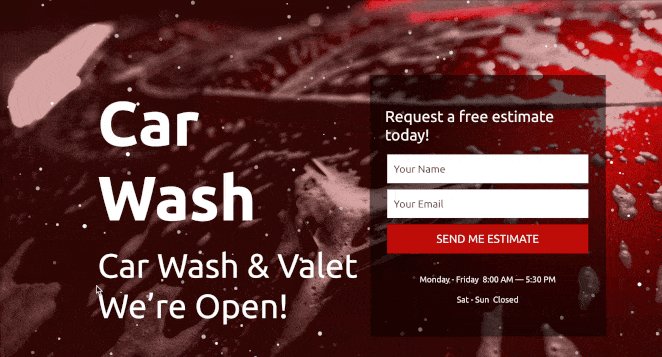
Ahora puede visitar su página de destino para ver su fondo de partículas en acción.

Utilice el plugin WP de fondo de partículas
Otra forma de añadir fondos de partículas a tu sitio WordPress es utilizar el plugin Particle Background WP.
Este es un plugin particle.js gratuito para WordPress. Sin embargo, sus opciones de personalización no son tan fáciles o extensas como SeedProd.
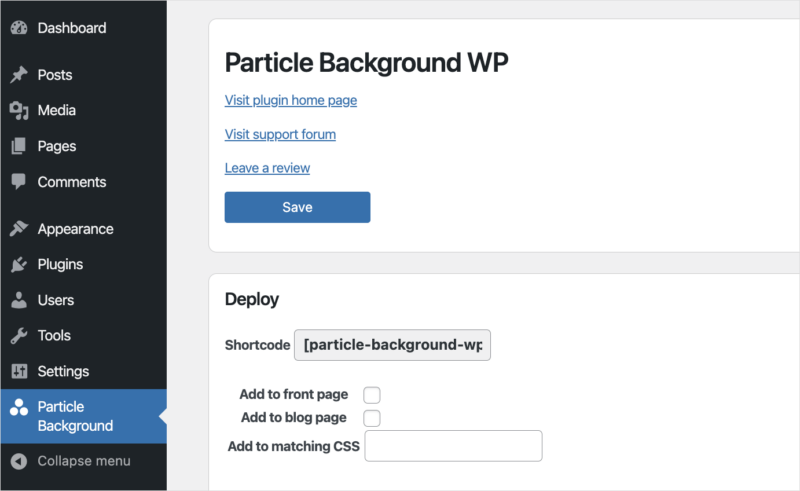
En primer lugar, deberá instalar y activar Particle Background WP en su sitio web WordPress. A continuación, haz clic en el elemento de menú Particle Background del panel de administración de WordPress.

En el primer panel, puedes mostrar el banner de fondo de partículas en tus páginas de portada y blog o con el shortcode. Hemos habilitado el banner para nuestra página de blog.
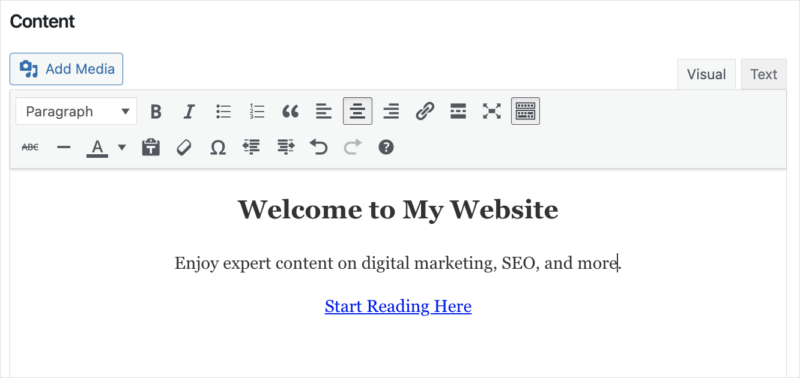
Debajo hay un área de contenido que puedes personalizar con el editor WYSIWYG. Aquí puedes introducir un título para tu banner, una descripción y una llamada a la acción.

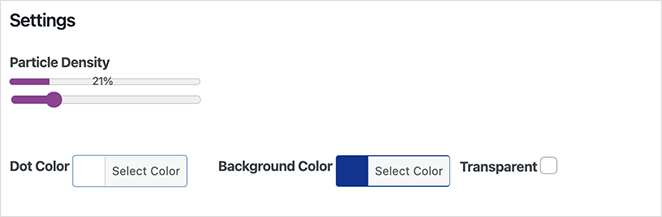
El siguiente panel incluye opciones de personalización de las partículas, como la densidad, el color y el color de fondo. También puede introducir CSS personalizado.

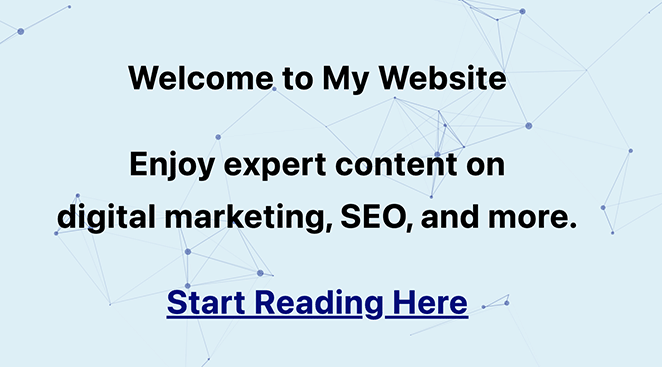
Después de guardar los cambios, puede visitar la página de su blog y ver el banner con un fondo de partículas en su lugar.

También puedes utilizar el shortcode para añadir el mismo banner en cualquier página o post. Sin embargo, es importante tener en cuenta que el banner se situará sobre el contenido, no detrás de él, como en SeedProd.
Más formas de añadir Particle.js a WordPress
Si sigues buscando otras formas de añadir particle.js a tu sitio de WordPress, puede que las siguientes herramientas te resulten útiles:
- Ultimate Addons para Elementor: Con este complemento, puedes añadir efectos de partículas a las páginas que hayas creado con el plugin de construcción de páginas Elementor.
- Ultimate Addons para Beaver Builder: Añade animaciones de partículas a las páginas creadas con el plugin Beaver Builder.
- Manualmente: Sólo recomendamos este enfoque si se siente cómodo con HTML, PHP, JavaScript y otros lenguajes de codificación.
En última instancia, la forma más fácil de añadir fondos de partículas a WordPress es con SeedProd. Es fácil de usar, requiere cero codificación, y tiene un montón de opciones de personalización que toman unos pocos clics para configurar.
Preguntas frecuentes
No, no necesitas experiencia en codificación para añadir fondos de partículas a WordPress. SeedProd tiene una interfaz libre de código para hacer la adición del efecto a su sitio fácil sin código.
Aunque los fondos particle.js pueden ser visualmente atractivos, requieren JavaScript adicional y pueden ralentizar el tiempo de carga de su sitio web. Es importante optimizar el sitio para garantizar que se carga rápidamente y no afecta negativamente a la experiencia del usuario.
Le sugerimos que sólo utilice fondos de partículas de baja densidad en las zonas más importantes de su sitio web.
¡Sí! SeedProd le permite personalizar el color, la forma, la densidad y otros parámetros de las partículas para crear un efecto único y visualmente atractivo en su sitio web.
Sí, los fondos particle.js pueden ser aptos para móviles si se optimizan adecuadamente. Sin embargo, probar su fondo de partículas en diferentes dispositivos y tamaños de pantalla es vital para asegurarse de que no afecta negativamente a la experiencia del usuario. Usted puede hacer esto con SeedProd incorporado en la función de vista previa móvil.
Además de los fondos de partículas, puede utilizar otros tipos de fondos animados en su sitio de WordPress, como el desplazamiento de paralaje, los fondos de vídeo y los degradados animados. Estos efectos ayudan a crear una experiencia visual atractiva y dinámica.
¡Ya está!
Esperamos que esta guía te haya ayudado a aprender a crear Fondos de Partículas en WordPress.
Puede que también te guste esta guía sobre los mejores plugins de galerías de fotos para WordPress para complementar tus nuevos fondos de partículas. O esta guía sobre cómo añadir efectos de nieve en WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.