あなたのWordPressウェブサイトにアニメーションパーティクル背景効果を追加したいですか?
particle.js を使ってサイトに背景を追加することで、重要なコンテンツを目立たせ、WordPress サイトのインタラクティブ性を高めることができます。この記事では、任意の WordPress ページにパーティクルの背景を簡単に追加する方法を紹介します。
Particle.jsとは?
Particle.jsは、ウェブページ上に小さなパーティクルを作成し、アニメーション化できるJavaScriptライブラリです。これらのパーティクルは、サイズ、形、色、動きをカスタマイズして、ウェブサイトのデザインとユーザー体験を向上させる興味深い視覚効果を作成できます。
それぞれのパーティクルが小さな花火のようなもので、ユーザーのインタラクションやページ上の他のイベントに応じて動いたり色が変わったりする。
WordPressにParticle.jsの背景を追加する理由
パーティクルの背景は、WordPressサイトに視覚的な興味とインタラクティブ性を追加し、訪問者にとってより魅力的で印象的なサイトにすることができます。
例えば、クリエイティブエージェンシーやデザインポートフォリオを運営している場合、Particle.jsを使って、あなたの創造性やデザインスキルをアピールする人目を引く視覚効果を作り出すことができます。パーティクルの背景を使えば、ヘッダー、ヒーローセクション、その他のサイトセクションに、ダイナミックで視覚に訴える背景を作成できます。

Particle.jsは、ユニークでクリエイティブなローディングアニメーションを作成することもできます。これは、低速の接続では読み込みに時間がかかるような、大きな画像や動画を含むエリアでは特に重要です。
全体として、Particle.jsは、WordPressサイトにインタラクティブ性とダイナミズムの感覚を加え、訪問者にとってより魅力的で記憶に残るものにする素晴らしい方法です。
WordPressサイトにParticle.jsの背景を追加するには?
初心者でもWordPressサイトにパーティクル背景を追加する方法はいくつかあります。
まず、WordPressのParticle.jsプラグインや、パーティクルエフェクト機能が組み込まれたWordPressページビルダーを使用します。通常、コーディングの知識や技術的なスキルは不要なので、初心者の方にはこの方法をお勧めします。
パーティクル効果をサイトに追加するもう一つの方法は、particle.jsを含むWordPressテーマを使用することです。これは、新しいサイトを立ち上げる際にWordPressテーマが必要な場合に便利です。
最後のオプションは、カスタムコードを使用してウェブサイトにパーティクル効果を手動で追加する方法です。このオプションは、コーディングに慣れている場合にのみお勧めします。
このガイドでは、最も簡単な方法であるWordPressプラグインを使用する方法を説明します。さっそく始めよう!
SeedProdを使ってWordPressのセクションにパーティクル背景を追加する
まず、particles.jsライブラリを組み込んだWordPressページビルダープラグインを使う:SeedProdです。

SeedProdは、100万人以上のユーザーを持つWordPressのための最高のウェブサイトとページビルダーです。ドラッグ&ドロップでWordPressテーマ、ランディングページ、WooCommerceウェブサイト、その他あらゆるレイアウトをコードを書くことなく作成できます。
何百ものページテンプレート、デザインエレメント、パーティクル背景があらかじめ用意されているため、魅力的なパーティクルアニメーションを作成するのに数分しかかかりません。
SeedProdを使用してパーティクル背景をサイトに追加するには、以下の手順に従ってください。
ステップ1.SeedProdのインストールとアクティベート
まず、ここをクリックしてSeedProdを始め、プラグインをダウンロードしてください。その後、WordPressウェブサイトにプラグインをインストールし、有効化してください。
SeedProdをインストールする際にヘルプが必要な場合は、SeedProdのインストールに関するドキュメントをご覧ください。インストール手順とプラグインのライセンスキーの見つけ方と有効化について説明しています。
ステップ2.テンプレートを選ぶ
次のステップは、あらかじめ用意されているテンプレートを選ぶことです。テンプレートの種類は、WordPressのテーマを作りたいのか、ランディングページを作りたいのかによって異なります。
SeedProdのテーマビルダーを使用すると、ゼロから完全なWordPressテーマを構築することができます。ただし、このオプションを選択すると、既存のウェブサイトのデザインが上書きされます。
あるいは、ランディングページビルダーを使えば、既存のテーマに触れることなく、どんなページでも作ることができる。このガイドでは、このオプションを使用します。
WordPressの管理ダッシュボードから、SeedProd " Landing Pagesに移動します。このページでは、様々なページモードが上部に表示され、独自のカスタムページを作成するオプションがあります。

新しいランディングページを追加]ボタンをクリックします。
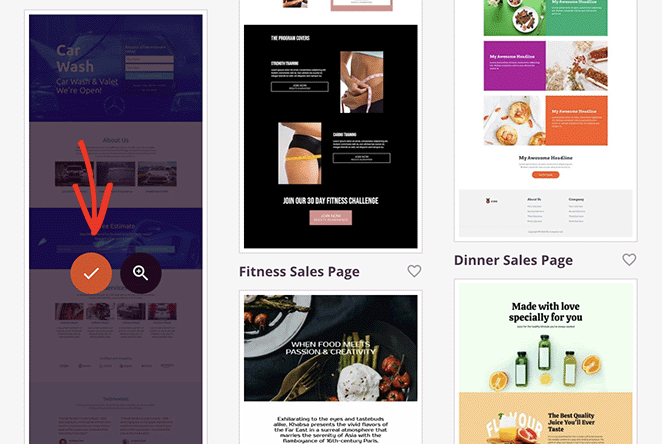
ここでは、何百ものランディングページのテンプレートから選ぶことができます。

上部のタブをクリックすると、以下のようにタイプ別に絞り込むことができる:
- 近日公開
- メンテナンス・モード
- 404ページ
- 売上高
- ウェビナー
- リード・スクイーズ
- ありがとう
- ログイン
テンプレートのデザインを選択するには、オレンジ色のチェックマークアイコンをクリックします。

ランディングページ名を入力するポップアップウィンドウが開きます。SeedProdは自動的にランディングページのスラッグ(URL)を生成しますが、お好みで変更することもできます。

これらの詳細に満足したら、「保存してページの編集を開始する」ボタンをクリックします。
ページビルダーの操作
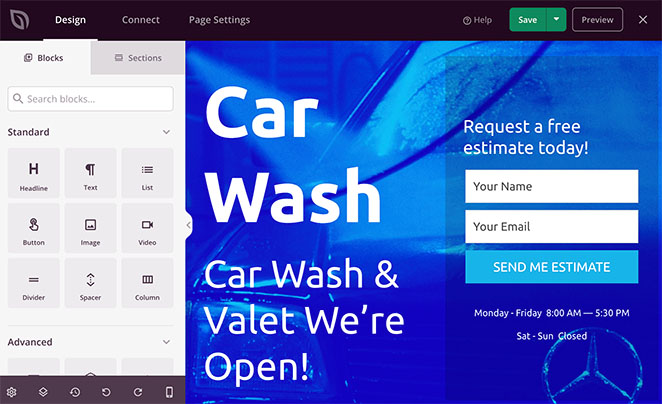
テンプレートはSeedProdのドラッグアンドドロップビジュアルエディタで開きます。左側のパネルにはブロック、セクション、設定が表示され、右側にはライブプレビューが表示されます。

プレビューのどこかをクリックすると、その要素の設定を表示したりカスタマイズしたり、変更をリアルタイムで確認することができます。
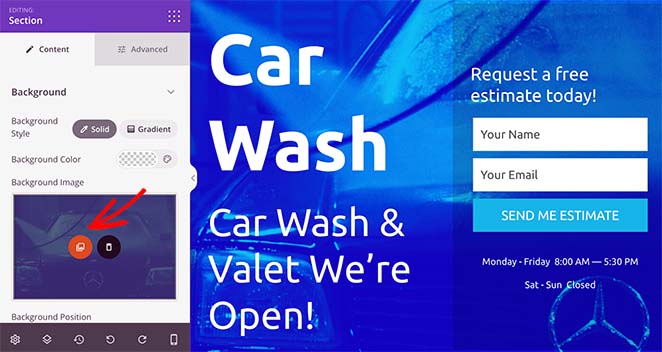
例えば、メインヘッダーセクションをクリックすると、左側のパネルでその設定が開きます。そこから、新しい背景画像を選んだり、別の背景位置を選んだり、背景を色で薄めたりすることができます。

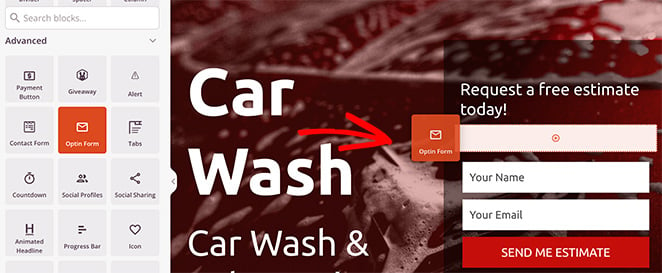
さらに、左側のブロックパネルからドラッグして所定の位置にドロップすることで、テンプレートに新しい要素を追加できます。

ステップ3.パーティクルの背景を有効にしてカスタマイズする
先に述べたように、SeedProdはページビルダーの設定にparticle.jsを組み込んでいます。現在、どのページセクションでもこの機能を使用できます。
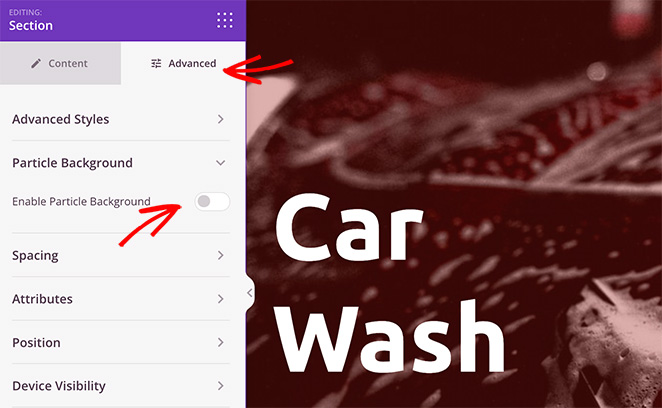
これを行うには、紫色の枠が表示されるまで任意のセクションをクリックし、「詳細設定」タブを選択します。

次にParticle Background見出しを見つけて展開し、Enable Particle Backgroundトグルをオンに切り替えます。
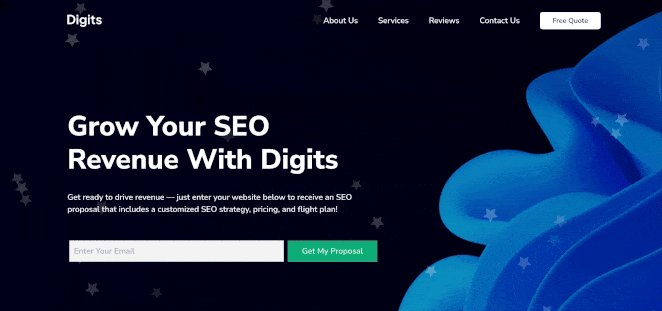
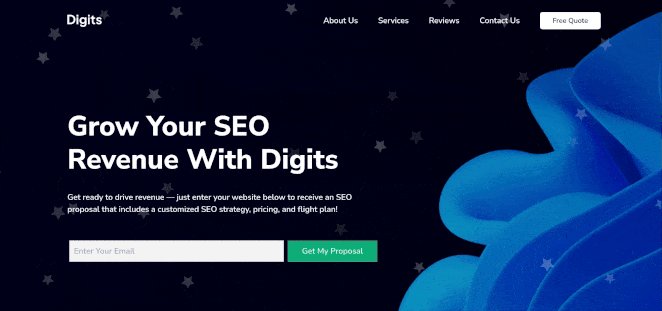
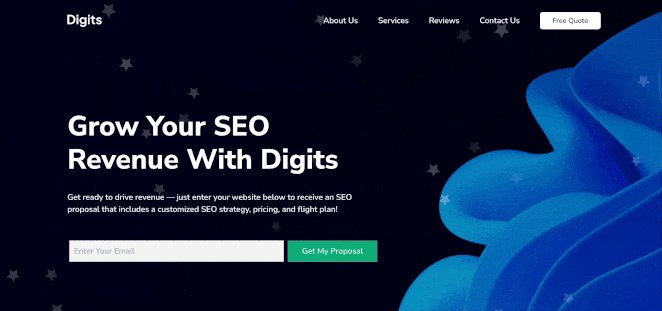
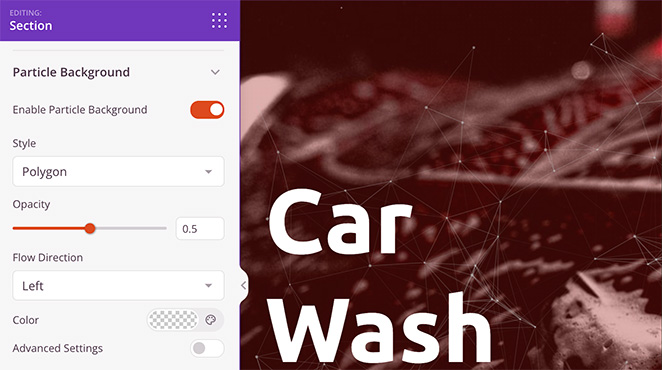
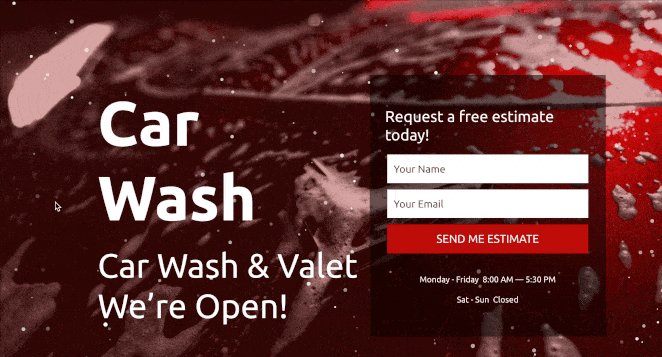
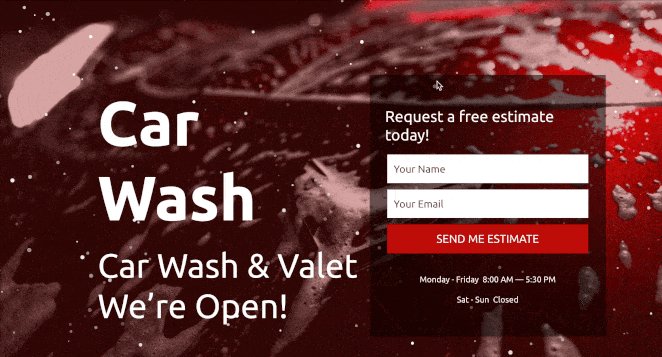
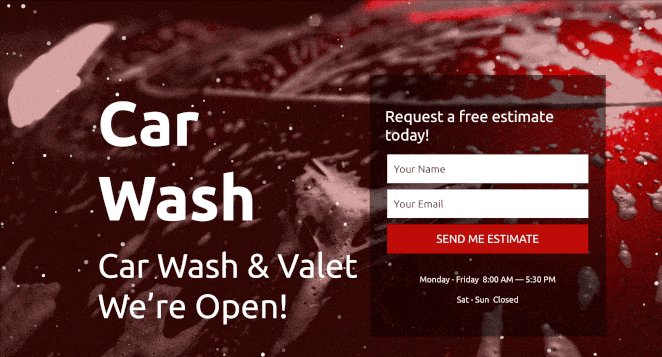
すぐに、セクションの背景にポリゴンアニメーションエフェクトが表示されます。

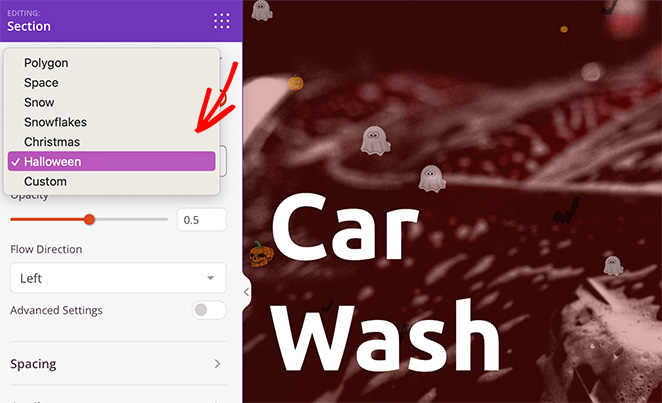
スタイル」ドロップダウンメニューをクリックすると、パーティクルを変更することができます:
- スペース
- 雪
- 雪の結晶
- クリスマス
- ハロウィーン
- カスタム

パーティクルのスタイルを選択した後、パーティクルの不透明度、流れ方向、色を設定できます。
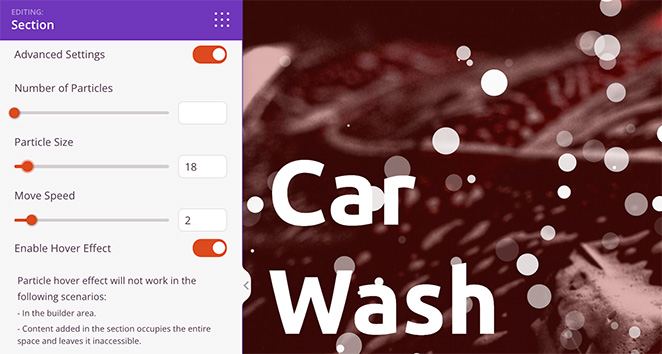
パーティクルのカスタマイズをもっとコントロールしたい場合は、Advanced Settingsトグルを有効にしてください。
ここでは、パーティクルの数を増やしたり、パーティクルの大きさを変えたり、セレクタを使ってパーティクルの移動速度を調整したりできます。

注意:パーティクルの数を増やすと、ページ速度に影響することがあります。最高のパフォーマンスを得るためには、この設定をできるだけ低く保つのがベストです。
同じパネルに、パーティクルのホバー効果を有効にするオプションがあります。これを有効にすると、カーソルでパーティクルの上を移動したときにパーティクルが散らばります。ただし、このエフェクトを見ることができるのは、ページビルダーの外でページをプレビューするときだけです。
カスタムパーティクル背景の追加
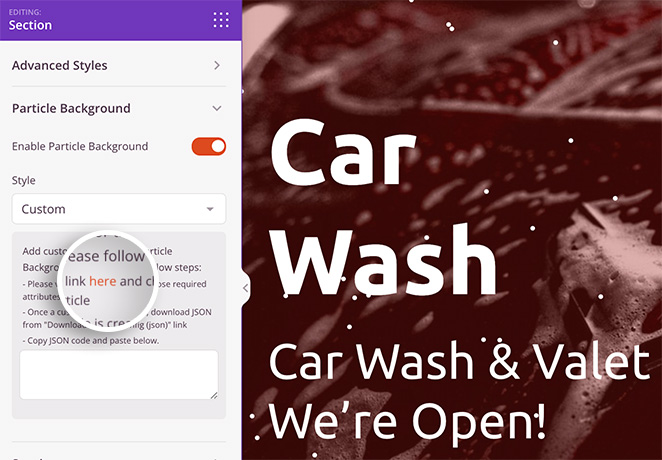
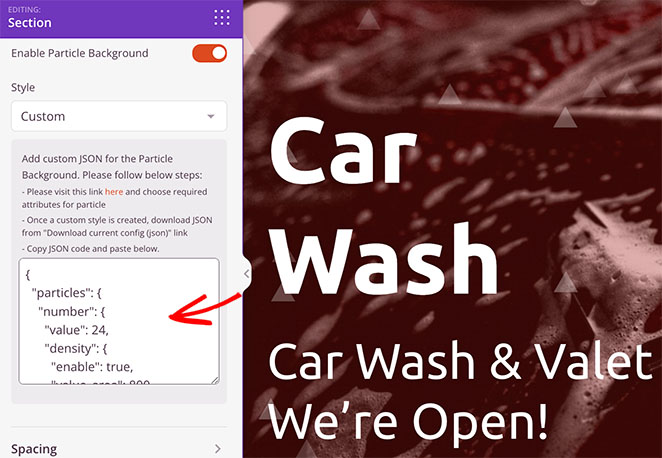
カスタムパーティクルエフェクトを追加したい場合は、スタイルドロップダウンメニューからカスタムオプションを選択するだけです。ご覧のように、カスタムJSONファイルを追加する必要があることが説明されています。

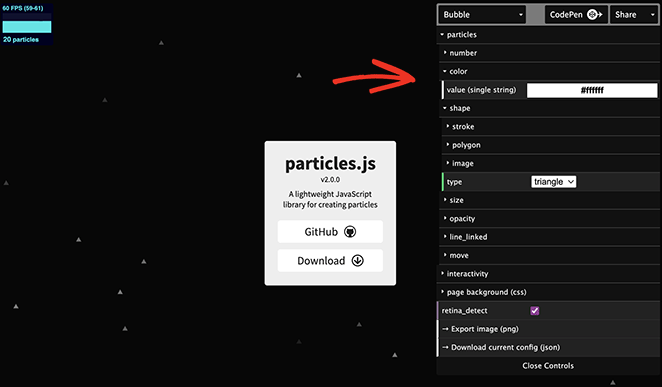
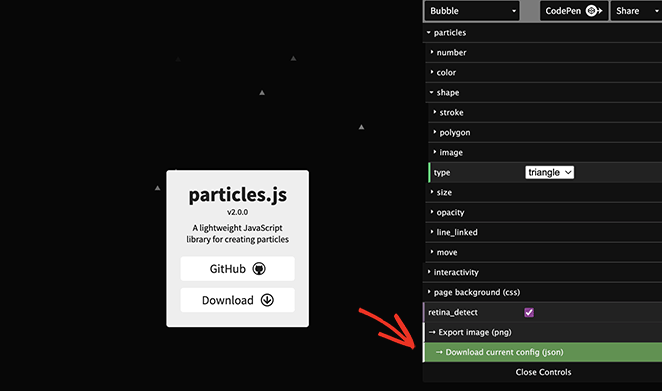
幸運なことに、この説明書にはvincentgarreau.com/particle.jsへのリンクが含まれている。vincentgarreau.com/particle.jsはJavaScriptライブラリで、ポイント&クリックでパーティクルの背景にカスタム属性を設定できる。
パーティクルのjson設定パネルでは、カスタム形状、密度、サイズ、速度、色などを選択できます。また、背景のカスタムCSSを設定したり、動きのエフェクトを有効にすることもできます。

パーティクルの設定が完了したら、"Download current config "をクリックします。これで設定ファイルがコンピュータにダウンロードされます。

ファイルを開いてコードをコピーし、ページビルダーの空欄に貼り付けます。

カスタムパーティクルの背景が即座に表示されます!
そこから、ランディングページが思い通りになるまでカスタマイズを続けましょう。変更を保存するには、忘れずに「保存」をクリックしてください。
ステップ 4.変更を公開する
ランディングページのカスタマイズに満足したら、本番の準備が整いました。
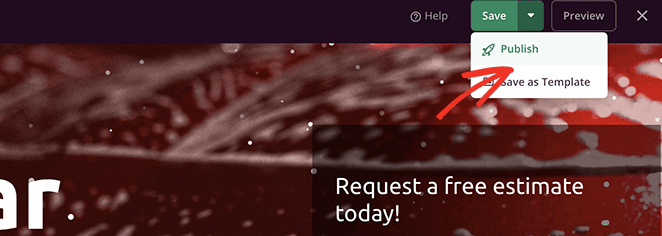
これを行うには、[Save]ドロップダウンの矢印をクリックし、[Publish]をクリックします。

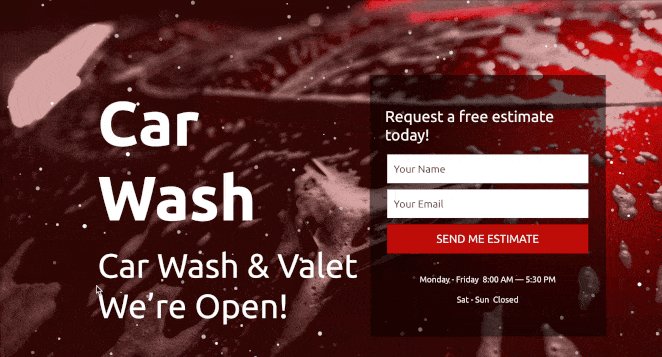
これで、あなたのランディングページにアクセスして、パーティクル背景の動きを見ることができます。

Particle Background WPプラグインを使う
WordPressサイトにパーティクル背景を追加するもう一つの方法は、Particle Background WPプラグインを使用することです。
これは無料のWordPress particle.jsプラグインです。しかし、カスタマイズのオプションはSeedProdほど簡単でも広範囲でもありません。
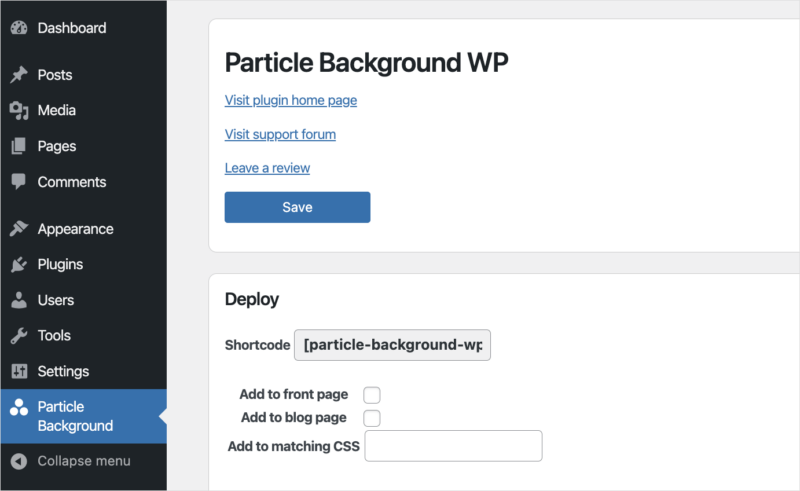
まず、WordPressサイトにParticle Background WPをインストールし、有効化します。次に、WordPressの管理画面で「Particle Background」メニュー項目をクリックします。

最初のパネルでは、フロントページとブログページ、またはショートコードでパーティクル背景バナーを表示できます。ブログページのバナーを有効にしました。
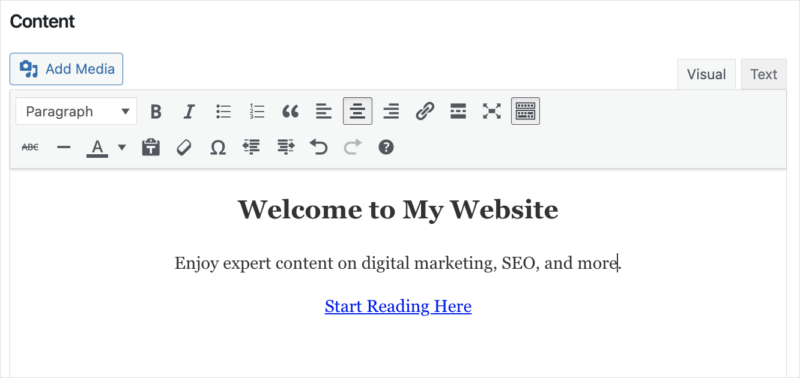
その下には、WYSIWYGエディタでカスタマイズできるコンテンツエリアがあります。ここでは、バナーの見出し、説明、行動喚起を入力することができます。

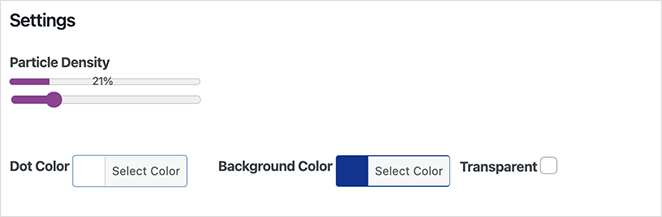
次のパネルには、密度、色、背景色などのパーティクルカスタマイズオプションがあります。また、カスタムCSSを入力することもできます。

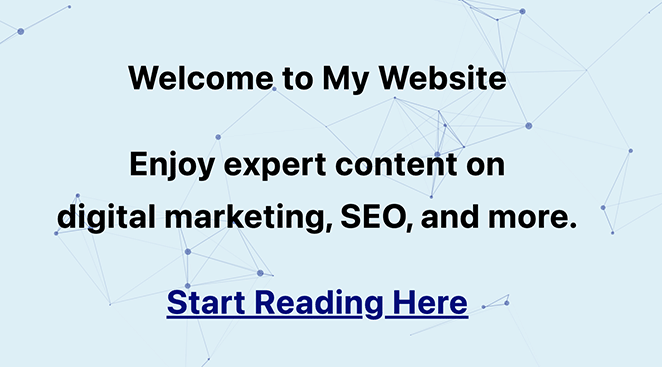
変更を保存した後、ブログページにアクセスすると、パーティクルの背景が付いたバナーが表示されます。

また、ショートコードを使用して、任意のページや投稿に同じバナーを追加することもできます。ただし、バナーはSeedProdのようにコンテンツの後ろではなく、コンテンツの上に表示されることに注意してください。
WordPressにParticle.jsを追加するその他の方法
WordPress サイトに particle.js を追加する他の方法をお探しの場合は、以下のツールが役立ちます:
- Elementor用のUltimate Addons:このアドオンを使用すると、Elementorページビルダープラグインを使用して作成したページにパーティクルエフェクトを追加できます。
- Beaver Builderのための究極のアドオン:Beaver Builderプラグインを使用して作成されたページにパーティクルアニメーションを追加します。
- 手動で:HTML、PHP、JavaScript、その他のコーディング言語に慣れている場合にのみ、この方法をお勧めします。
結局のところ、WordPressにパーティクル背景を追加する最も簡単な方法は、SeedProdを使用することです。使い方は簡単で、コーディングは必要なく、数クリックで設定できるカスタマイズオプションがたくさんあります。
よくある質問
WordPressにパーティクル背景を追加するのに、コーディングの経験は必要ありません。SeedProdは、コードなしで簡単にあなたのサイトに効果を追加するためのコードフリーのインターフェイスを持っています。
particle.js の背景は視覚的に魅力的ですが、JavaScript を追加する必要があり、Web サイトの読み込み時間が遅くなる可能性があります。サイトの読み込みが速く、ユーザーエクスペリエンスに悪影響を与えないように最適化することが重要です。
サイトの最も重要な部分にのみ、低密度のパーティクル背景を使用することをお勧めします。
はい!SeedProdでは、パーティクルの色、形、密度、その他のパラメータをカスタマイズして、ウェブサイト上にユニークで視覚に訴える効果を作り出すことができます。
そうです。適切に最適化すれば、パーティクル背景はモバイルフレンドリーになります。しかし、ユーザーエクスペリエンスに悪影響を与えないようにするには、さまざまなデバイスや画面サイズでパーティクル背景をテストすることが重要です。これは、SeedProd に内蔵されているモバイル プレビュー機能で行うことができます。
WordPressサイトでは、パーティクル背景のほかにも、パララックススクロール、ビデオ背景、アニメーショングラデーションなど、さまざまな種類のアニメーション背景を使用できます。これらのエフェクトは、視覚的に魅力的でダイナミックな体験を作り出すのに役立ちます。
そうだ!
このガイドが、WordPressでパーティクル背景を作成する方法を学ぶのにお役に立てば幸いです。
また、新しいパーティクル背景を補完するのに最適なWordPressフォトギャラリープラグインについてのガイドもお勧めです。WordPressで雪のエフェクトを追加する方法はこちら。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。