I used to think my blog homepage was doing enough. It had my latest posts, a search bar, and a sidebar with categories. But the numbers told a different story. People weren’t sticking around, and almost no one signed up for my newsletter.
So I tried something different. I built a blog landing page that focused on just a few of my best posts, with a clear call to action and no distractions. No menus. No sidebars. Just a simple layout that guided visitors to the next step.
That one change made a big difference. My email signups went up. My bounce rate went down. And more people started coming back.
In this post, I’ll walk you through some of the best blog landing page examples I’ve seen. I’ll also show you how to create one for your own site, even if you don’t know how to code.
Quick Summary of Blog Landing Page Examples
| Example | Style | Standout Feature |
| ブログ暴君 | Personal brand | Smart CTA + ebook lead magnet |
| ハブスポット | Corporate blog | Modular layout + free resources |
| Slack Design | Minimalist | Interactive emoji + clean layout |
| ドロップボックス | Editorial style | Content categories + email opt-in |
| コピーブロガー | Content-driven | Straight-to-content homepage |
| Tobias Ahlin | Portfolio/blog hybrid | Clean showcase + personal projects |
| レシピ評論家 | Food blog | Recipe categories + signup CTA |
| ダン・フライング・ソロ | Travel blog | YouTube embed + personal intro |
ブログとランディングページの違いとは?
ブログとランディングページの違いがわからないかもしれない。同じものではないのですか?実は少し違うのです。
ブログとは、あなたのウェブサイトのページで、最新のブログ記事を定期的に更新するものです。ページの下部には、ブログのアーカイブに進むためのリンクがあります。
ブログのページには、サイドバーにカテゴリーやおすすめ記事、ソーシャルメディアでの共有ボタン、ニュースレターへの登録フォームがあることもあります。
ブログの目的は、ウェブサイト訪問者にコンテンツを読んでもらい、共有してもらい、興味を持ってもらうことです。
対照的に、ランディングページは、あなたのブログ記事の一部のみを含む1つのウェブページです。ターゲットオーディエンスにあなたのコンテンツを味わってもらうためにデザインされていますが、1ページで提供されるのはその一部だけです。
例えば、ブログのランディングページには、あなたの最高のブログ記事を4つ掲載することができますが、その焦点は、ユーザーにもっと学ぶように説得することにあります。このページには、ウェルカムビデオ、説得力のあるコピーライティング、購読者の声、新しいブログ記事を受け取るためのEメールリストに登録するためのコールトゥアクションボタン(CTA)付きの登録フォームもあります。
To make the difference clearer, here’s how a typical blog page compares to a blog landing page:
| ブログページ | Blog Landing Page |
| Shows every blog post in reverse chronological order | Highlights a curated selection of posts |
| Often includes sidebars, menus, and unrelated content | Clean layout with no distractions |
| Designed for browsing | Designed to get visitors to take action (sign up, read more, etc.) |
| Little control over user journey | Clear structure that guides visitors |
ブログはランディングページとして使えるか?
多くの中小企業は、ブログをランディングページとして利用している。検索結果やソーシャルメディアでリンクをクリックすると、すぐにブログのページに着地する。あなたがブロガーなら、デジタルマーケティングの目標がないかもしれないので、これでいいだろう。
However, if you’re a small business, I recommend using something other than your blog as a landing page. Instead, you should send traffic to your homepage or a high-converting landing page so you can better control how users navigate your website.
例えば、訪問者にビジネスについてもっと知ってもらいたいのであれば、ホームページやアバウトページに誘導するのがよいでしょう。しかし、Eメールリストを増やしたり、ウェビナーを宣伝したり、特定の製品の販売を促したりしたい場合は、ランディングページを作成するのがベストです。
ブログ・ランディングページの例
上記の説明を見て、ブログのランディングページが訪問者に特定の行動を取ってもらうためにデザインされた独立したページであることは明らかです。それでもまだ説明が必要な場合は、以下の最高のブログランディングページの例をチェックして、それらがどのように機能するかを確認してください。
1.ブログ暴君

| Style: | Personal Brand |
| Focus: | Lead generation through content |
| Standout Element: | Smart CTA with ebook incentive |
| Best For: | New bloggers or solo creators |
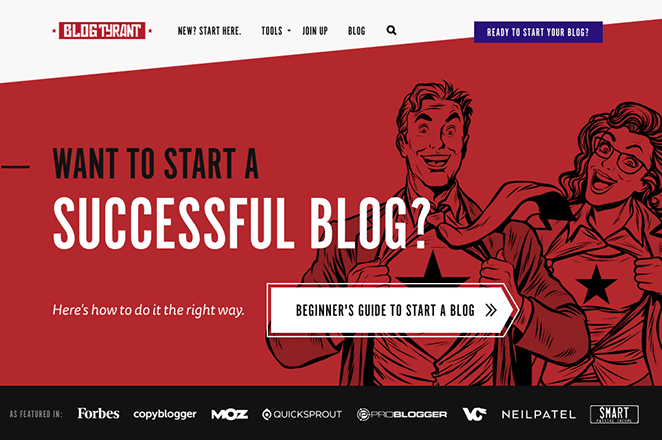
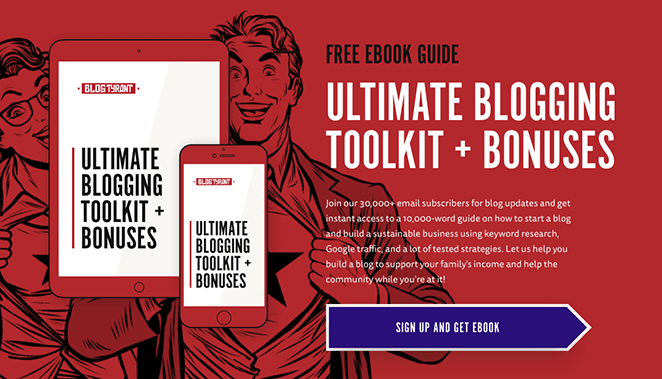
まずは、Blog Tyrantの素晴らしいブログランディングページの例だ。このブログは、他のブロガーがより良いブログを構築するのを支援することに重点を置いているため、ページの多くは最高のコンテンツを紹介することを目的としている。
ページ上部には目を引くヘッダーがあり、読者に質問を投げかけている:「成功するブログを始めたいですか?その質問の答えがイエスであれば、ユーザーはコールトゥアクションボタンをクリックして正しい方法を学ぶことができ、これはBlog Tyrantのサイトで最も重要な記事へのクリックを促す素晴らしい方法である。
このページには、他にも以下のような素晴らしい機能がある:
- 社会的証明を示す権威あるサイトのロゴ
- ユーザーがコンテンツに集中できるよう、余白を多くとる。
- より良いナビゲーションのために異なるコンテンツタイプを整理するカテゴリー
- 目立つコントラストCTAボタン
- 電子メール・マーケティング・メッセージに登録するための無料電子書籍のインセンティブ

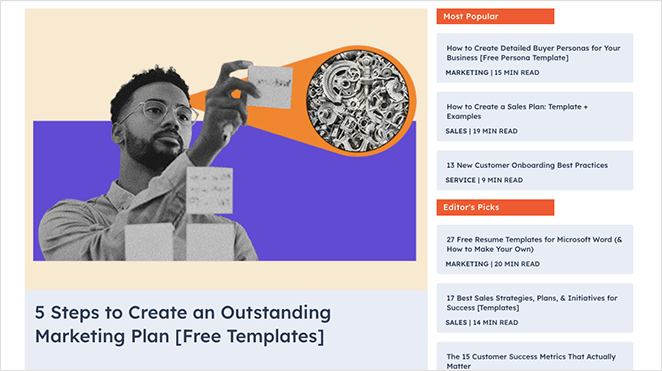
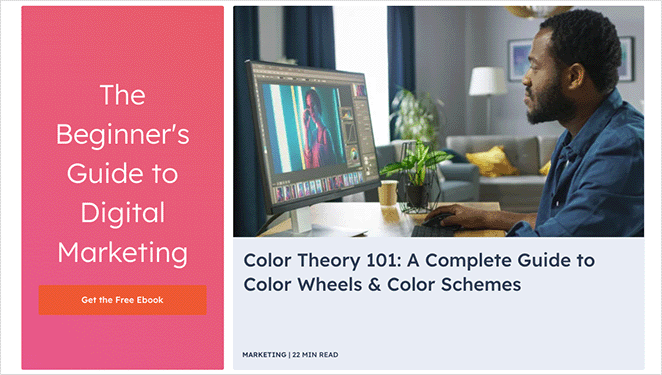
2.HubSpotブログ

| Style: | Corporate Blog |
| Focus: | Content segmentation for marketers |
| Standout Element: | Modular layout with multiple lead magnets |
| Best For: | Marketing teams and business blogs |
HubSpotのブログランディングページは、適切なオーディエンスに適切なコンテンツを提供することに注力していることを示すもう一つの例である。このページはマーケティング担当者向けで、オンラインマーケティングに関連するコンテンツが含まれています。
上部には、最も人気のあるトピックとHubSpotのエディターによるトップピックが表示されます。ページを下に進むと、さらにお勧めの記事がモジュール式にレイアウトされています。
レイアウトには、HubSpotのEメールリストに登録するためのコールトゥアクションが含まれており、さらにその下には、無料のEブックをダウンロードするためのオプトインがあります。

このランディングページの例の主な特徴は以下の通りです:
- 明確で説得力のある見出し
- 目を引くCTA
- トピックカテゴリー
- 電子ブック・リードマグネット
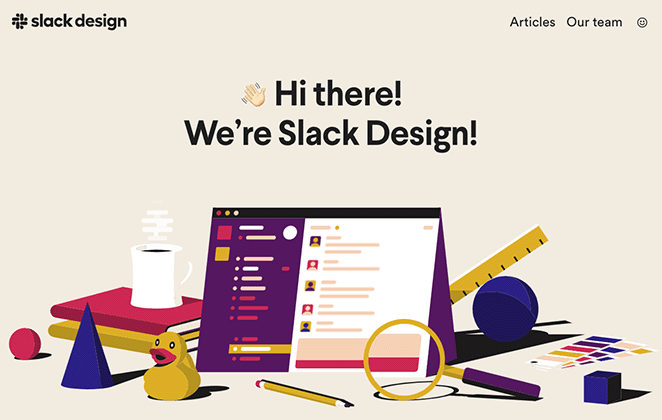
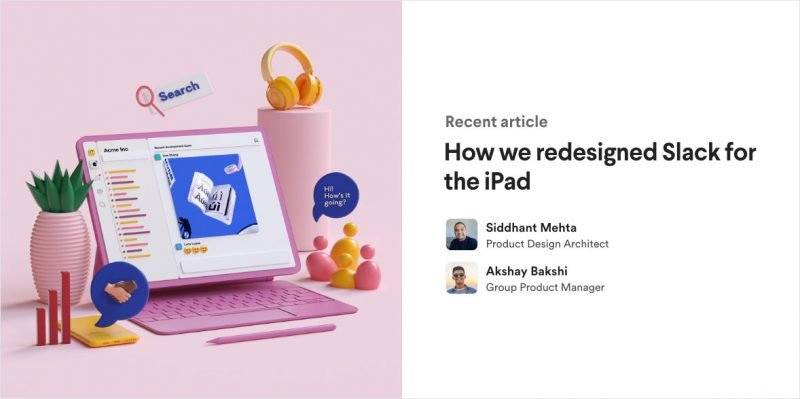
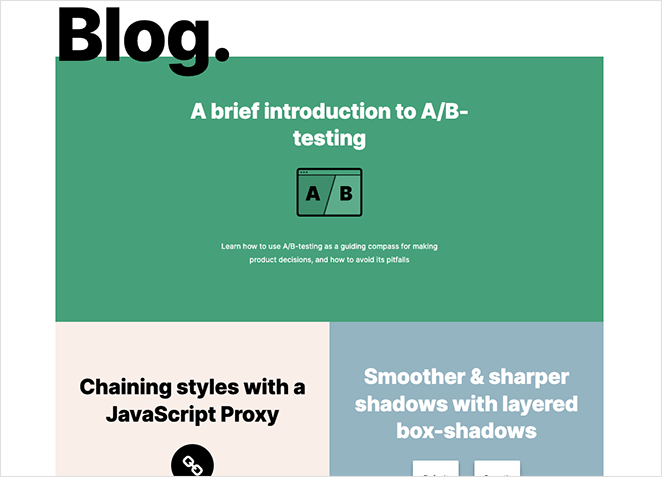
3.スラックデザイン

| Style: | Minimalist Design |
| Focus: | Showcasing design culture and process |
| Standout Element: | Interactive emoji click feature |
| Best For: | Design blogs or brand storytelling |
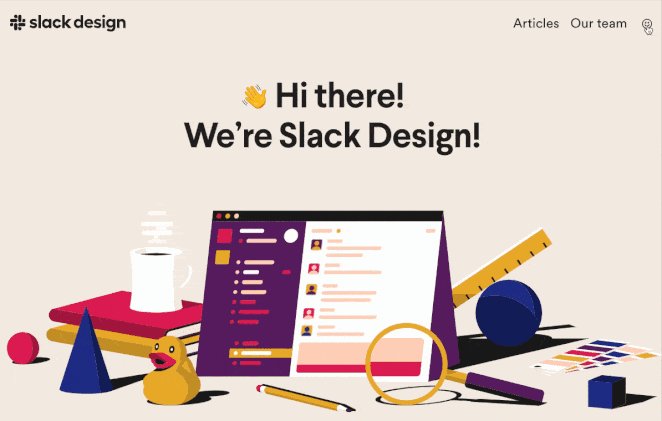
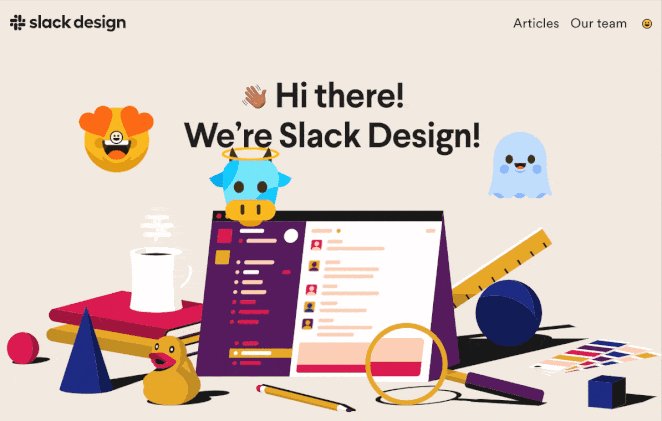
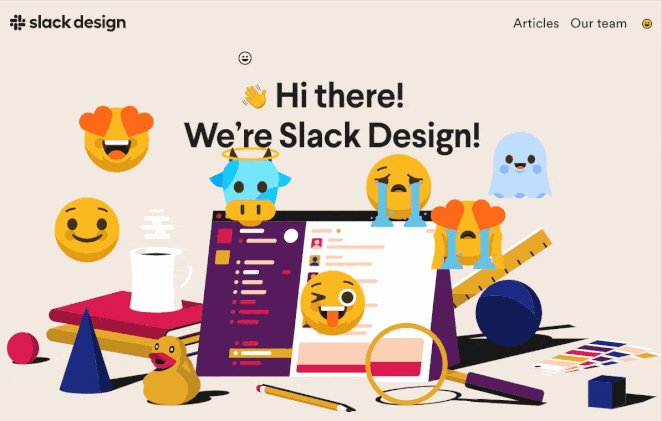
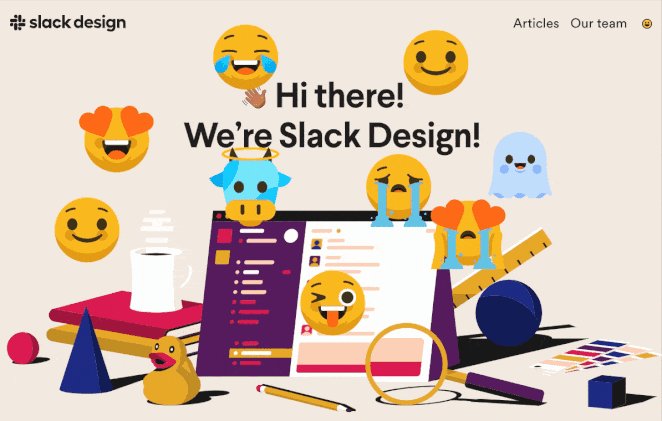
SlackはSaaS(Software as a Service)企業であり、そのブログのランディングページは、その個性を反映したミニマルでありながら歓迎されるデザインとなっている。
このページは、最新のデザイン記事を集めたシンプルなレイアウトで、もっと見るためのCTAがあります。リードジェネレーション機能は含まれていないものの、オーディエンスが求めているものに的確にフォーカスした素晴らしい出来栄えだ。

軽快な雰囲気を継続し、印象的なウェブデザインのスキルを披露するこのページには、気の利いた機能がある。絵文字のアイコンをクリックすると、ページをクリックするたびに新しい絵文字がランダムに表示される。

I have to warn you it can be quite addictive.
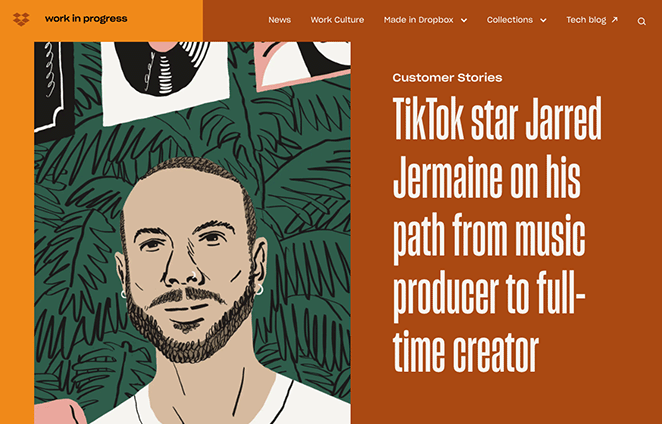
4.Dropboxブログ

| Style: | Editorial |
| Focus: | Content categories and customer stories |
| Standout Element: | Sticky CTA carousel for email signups |
| Best For: | Product blogs with a storytelling angle |
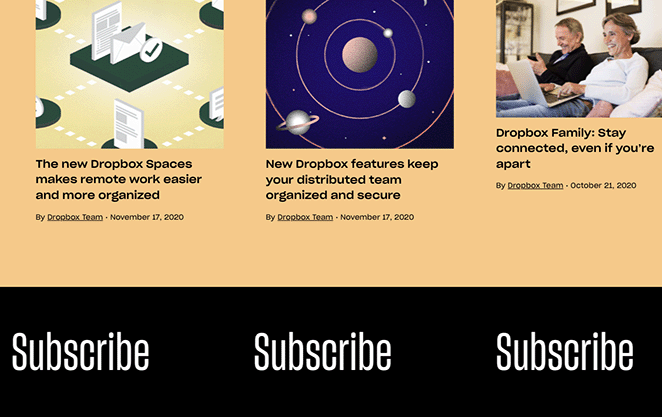
それでは、DropboxのWork in Progressブログのランディングページのデザインを見てみましょう。瞬時に注目を集める鮮やかなデザインで、レイアウトには閲覧しやすいようにさまざまなセクションが用意されている。
例えば、顧客の体験談、ニュース、職場文化、製品のヒントなどのセクションがある。また、特定のテーマに関する特集やブログ記事も用意されている。
I particularly like the scrolling CTA button in the footer area. When you click on it, you’ll see a static email sign-up form encouraging you to join the email list.

5.コピーブロガー

| Style: | Content-First |
| Focus: | Immersing readers directly in articles |
| Standout Element: | Email CTA embedded in blog flow |
| Best For: | Writers, marketers, and educators |
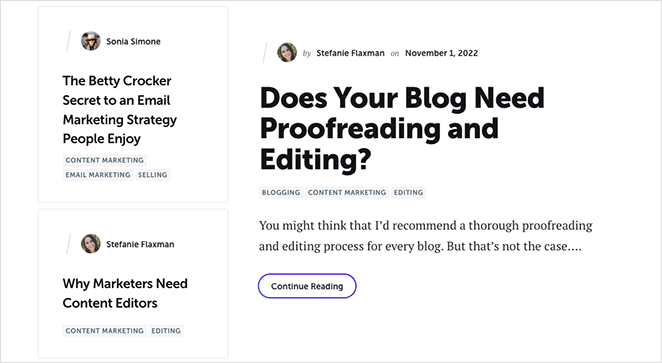
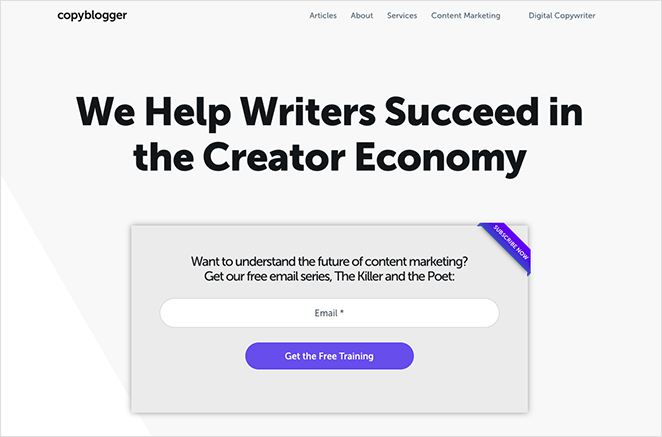
次に紹介するのは、コンテンツマーケティングのヒントやトレーニングを提供するブランド、Copybloggerの効果的なブログランディングページの例だ。このリストの他の例とは異なり、Copybloggerはブログをホームページとランディングページとして使用している。
このページはミニマルなデザインで、高画質の画像や動画よりもコンテンツに重点を置いている。さらに、レイアウトは邪魔にならず、読みやすい明瞭なフォントを使用している。
ページにアクセスすると、コピーブロガーの無料Eメールシリーズを購読するための明確なCTAが表示されます。このCTAはページ下部にも繰り返し表示され、訪問者に購読のチャンスをもう一度提供しています。

このタイプのリード・マグネットは、あなたのリストを増やし、価値あるコンテンツで関係を育む優れた方法です。
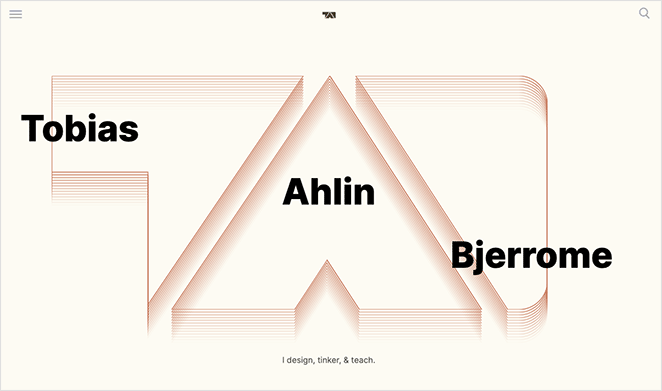
6.トビアス・アーリン

| Style: | Portfolio Blog |
| Focus: | Combining content with personal projects |
| Standout Element: | Project and blog sections on the same page |
| Best For: | Developers, designers, and freelancers |
Tobias Ahlinによるこのブログランディングページの例は、彼のデザインと開発スキルをアピールするのに最適です。トップセクションには、最近のブログ記事を集め、続きを読むためのボタンを配置している。

さらにこのページでは、トビアスのプロジェクトや最近の仕事、連絡方法などを紹介している。
全体として、私たちがブログや個人ブランドのために使っているのを見た中で最高のランディングページの例だ。
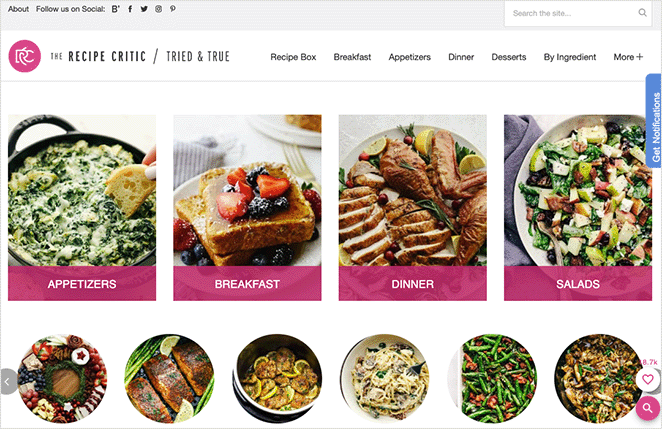
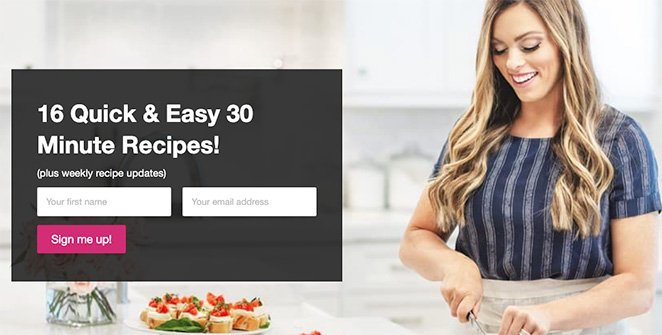
7.レシピ評論家

| Style: | Food Blog |
| Focus: | Helping readers browse by meal type |
| Standout Element: | Recipe categories and a central opt-in form |
| Best For: | Recipe creators and niche lifestyle bloggers |
The Recipe Criticは美しくデザインされたランディングページを持つ料理ブログです。メインデザインには、朝食、夕食、サラダ、スロークッカー料理など、さまざまなセクションがあり、訪問者が必要なレシピを簡単に見つけることができます。
ページの中央には大きな行動喚起があり、ユーザーに無料レシピの登録を促している。

ページには検索ボックスやソーシャルメディアのフォローボタンもある。
8.ダン・フライング・ソロ

| Style: | 旅行ブログ |
| Focus: | Sharing personal travel stories and guides |
| Standout Element: | YouTube embeds and content highlights |
| Best For: | Solo travelers and content creators |
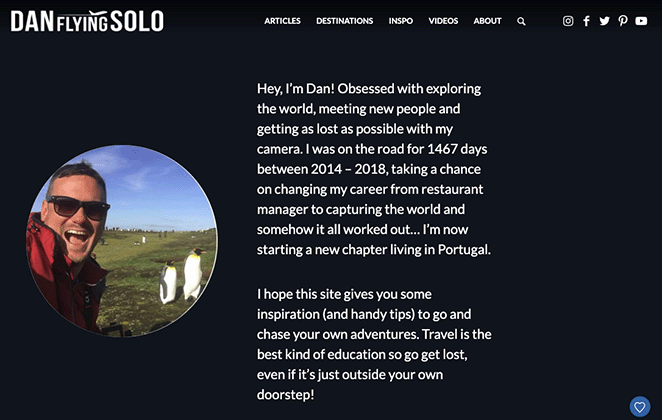
ダン・フライング・ソロは、コンテンツに焦点を当てたシンプルかつ効果的なブログ・ランディングページのデザインをしている。
ヘッダーセクションは、読者がダンについて、彼がカバーするトピックについて、そして彼が訪れる場所について知るのに役立つ。下にスクロールすると、ダンの最新のブログ記事が表示され、続きを読むための大きなボタンが付いている。
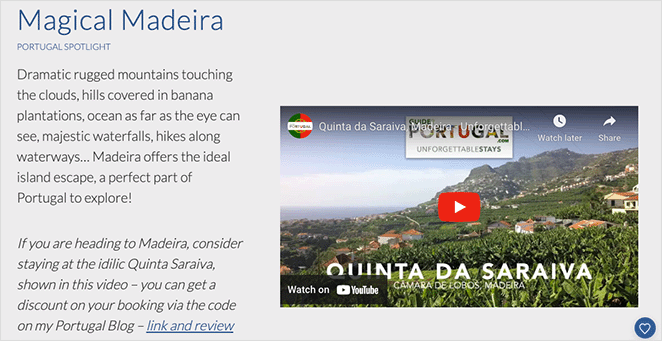
また、ダンはYouTubeのビデオをページに埋め込んでおり、YouTubeのファンを増やす素晴らしい方法であることにもお気づきだろう。

WordPressでブログのランディングページを作成する方法
上記の例のような魅力的なブログ・ランディング・ページを作りたいなら、心配する必要はない。
ページビルダー・プラグインを使ってカスタムブログページを作成し、コーディングなしであなたのビジョンを実現することができる。
I recommend using SeedProd, a popular drag-and-drop landing page builder and website builder for WordPress.

SeedProdは使いやすく、開発者に優しく、プロがデザインしたランディングページのテンプレートがたくさんあるので、すぐに始めることができます。
そこから、既製のランディングページブロックを使って、完璧なページをデザインし、リードを生み出し、コンバージョンを高めることができます。
ここでは、カスタマイズできるランディングページのブロックをいくつかご紹介します:
- ページから飛び出し、注目を集めるアニメーション見出し
- ユーザーが連絡を取れるようにするためのコンタクトフォーム
- カウントダウン・タイマーで緊迫感を演出
- Facebook、LinkedIn、Twitterなどのソーシャル・プロフィール。
- エンゲージメントのための画像カルーセル
- 社会的証明を高める証言
- 製品価格比較を強調する価格表
- Eメールアドレスを収集するためのオプトインフォーム
人気商品、ショッピングカート、チェックアウトなどのWooCommerceブロックを使って、見込み客にEコマース商品を宣伝することもできます。各ブロックをページにドラッグ&ドロップするだけで、リアルタイムで変化を確認できます。
SeedProdは、完全レスポンシブで、検索エンジン(SEO)に優しく、どんなWordPressテーマにも対応し、WordPressテーマをゼロから作成することもできます。
このチュートリアルを読めば、開発者を雇うことなくWordPressでランディングページを作成することができます。
💡 Expert Tip
You can also use SEOBoost to optimize your content. Its AI tools help improve the structure, keywords, and overall SEO performance of your blog landing pages.
ブログのランディングページをカスタマイズする方法
ランディングページをデザインする前に、ブログで誰にリーチしたいかを理解することが重要です。ここでは、どのようにターゲットオーディエンスを考え、それがあなたのページにとって何を意味するのかを説明します:
料理ブロガーあなたの目標は、読者にあなたのレシピを試してもらい、常連になってもらうことでしょう。ランディングページの優先順位は
- 視覚に訴える料理写真
- レシピカテゴリー(朝食、デザートなど)。
- レシピの更新を購読するための明確なCTA
技術ブロガー:あなたはおそらく、専門家としての地位を確立し、技術愛好家のオーディエンスを構築したいと考えています。あなたのランディングページは次のようなことに重点を置くかもしれません:
- 最も深く洞察に満ちた記事を紹介する。
- あなたの専門性を強調する著名な経歴
- 最新技術ニュースやレビューのニュースレターに参加するためのCTA
ライフスタイル・ブロガー:あなたの目的は、コミュニティーの感覚を作り出し、読者にインスピレーションを与えることでしょう。あなたのランディングページの特徴は
- 美的/ライフスタイルの好みを紹介する高品質の画像
- ファッション、インテリア、旅行などのカテゴリーへのリンク。
- 特別なヒントやコンテンツのための限定Eメールリストへの招待状
ビジネスブロガー:あなたの焦点は、おそらくリードジェネレーションと業界での権威の構築です。あなたのブログのランディングページのためにこれらの要素を考慮してください:
- 無料ガイド、ウェビナー、コンサルテーションなどのリードマグネットを強調する。
- 信頼性を高めるためのケーススタディや証言
- 電話予約やサービスに関する問い合わせのための明確なCTA
ターゲット層をより具体的に理解すればするほど、彼らのニーズや興味に直接語りかけるようなランディングページを作ることができる。
FAQ: Blog Landing Page Basics
A blog landing page isn’t just a nicer-looking version of your blog. It’s a focused tool that helps guide new visitors, grow your list, and make your content work harder for you. Every example I shared above does this in a different way, but they all share one goal: getting readers to take action.
If your blog page feels cluttered or you’re not seeing the results you want, this is a simple change that can make a big difference. A dedicated landing page makes it easier for visitors to know where to go next.
You don’t need to code or start from scratch. Just use the right tool.
Want to build your own blog landing page that gets results?
Try SeedProd, the drag-and-drop builder I use myself.
以下のチュートリアルやヒントもお好きかもしれない:
- Blog Layout Examples to Revamp Your Site
- 簡単なブログ管理のためのベストWordPressブログプラグイン
- ランディングページのA/Bテストガイド
- 専門家によるランディングページ最適化のヒント
- ブログページをウェブサイトのように見せる方法
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。