I used to think my blog homepage was doing enough. It had my latest posts, a search bar, and a sidebar with categories. But the numbers told a different story. People weren’t sticking around, and almost no one signed up for my newsletter.
So I tried something different. I built a blog landing page that focused on just a few of my best posts, with a clear call to action and no distractions. No menus. No sidebars. Just a simple layout that guided visitors to the next step.
That one change made a big difference. My email signups went up. My bounce rate went down. And more people started coming back.
In this post, I’ll walk you through some of the best blog landing page examples I’ve seen. I’ll also show you how to create one for your own site, even if you don’t know how to code.
Quick Summary of Blog Landing Page Examples
| Exemple | Style | Standout Feature |
| Le tyran des blogs | Personal brand | Smart CTA + ebook lead magnet |
| HubSpot | Corporate blog | Modular layout + free resources |
| Slack Design | Minimalist | Interactive emoji + clean layout |
| Dropbox | Editorial style | Content categories + email opt-in |
| Copyblogger | Content-driven | Straight-to-content homepage |
| Tobias Ahlin | Portfolio/blog hybrid | Clean showcase + personal projects |
| Le critique de recettes | Food blog | Recipe categories + signup CTA |
| Dan vole en solo | Travel blog | YouTube embed + personal intro |
Quelle est la différence entre un blog et une page d'atterrissage ?
Vous ne savez peut-être pas quelle est la différence entre un blog et une page d'atterrissage. Ne s'agit-il pas de la même chose ? En réalité, elles sont légèrement différentes.
Un blog est une page de votre site web qui est régulièrement mise à jour avec tous vos derniers articles de blog. Vous trouverez souvent des liens au bas de la page pour aller plus loin dans les archives du blog.
Parfois, une page de blog peut également inclure une barre latérale avec des catégories, des articles recommandés, des boutons de partage sur les médias sociaux et même un formulaire pour s'inscrire à votre lettre d'information.
L'objectif d'un blog est d'inciter les visiteurs du site web à lire, à partager et à s'intéresser à votre contenu.
En revanche, une page d'atterrissage est une page web unique qui ne contient qu'une sélection de vos articles de blog. Elle est conçue pour donner à votre public cible un avant-goût de votre contenu, mais n'en présente qu'une partie sur une seule page.
Par exemple, une page d'atterrissage de blog peut inclure quatre de vos meilleurs articles de blog, mais l'accent sera mis sur la nécessité de convaincre les utilisateurs d'en savoir plus. La page peut également comporter une vidéo de bienvenue, une rédaction convaincante, des témoignages d'abonnés et un formulaire d'inscription avec un bouton d'appel à l'action (CTA) pour s'inscrire à votre liste d'adresses électroniques afin de recevoir les nouveaux articles de votre blog.
To make the difference clearer, here’s how a typical blog page compares to a blog landing page:
| Page du blog | Blog Landing Page |
| Shows every blog post in reverse chronological order | Highlights a curated selection of posts |
| Often includes sidebars, menus, and unrelated content | Clean layout with no distractions |
| Designed for browsing | Designed to get visitors to take action (sign up, read more, etc.) |
| Little control over user journey | Clear structure that guides visitors |
Un blog peut-il servir de page d'atterrissage ?
De nombreuses petites entreprises utilisent leur blog comme page d'atterrissage. Lorsque vous cliquez sur un lien dans les résultats de recherche ou dans les médias sociaux, vous arrivez immédiatement sur la page du blog. C'est une bonne chose si vous êtes blogueur, car vous n'avez peut-être pas d'objectifs de marketing numérique à atteindre.
However, if you’re a small business, I recommend using something other than your blog as a landing page. Instead, you should send traffic to your homepage or a high-converting landing page so you can better control how users navigate your website.
Par exemple, si vous souhaitez que les visiteurs en apprennent davantage sur votre entreprise, il est judicieux de les envoyer sur votre page d'accueil ou sur une page "à propos". En revanche, si vous souhaitez développer votre liste d'adresses électroniques, promouvoir un webinaire ou encourager la vente d'un produit spécifique, il est préférable de créer une page d'atterrissage.
Exemples de pages d'atterrissage de blogs
Après avoir examiné les explications ci-dessus, il est clair qu'une page d'atterrissage de blog est une page autonome conçue pour inciter les visiteurs à effectuer une action spécifique. Si vous avez encore besoin d'éclaircissements, consultez les meilleurs exemples de pages d'atterrissage de blog ci-dessous pour voir comment elles fonctionnent.
1. Le tyran des blogs

| Style: | Personal Brand |
| Focus: | Lead generation through content |
| Standout Element: | Smart CTA with ebook incentive |
| Best For: | New bloggers or solo creators |
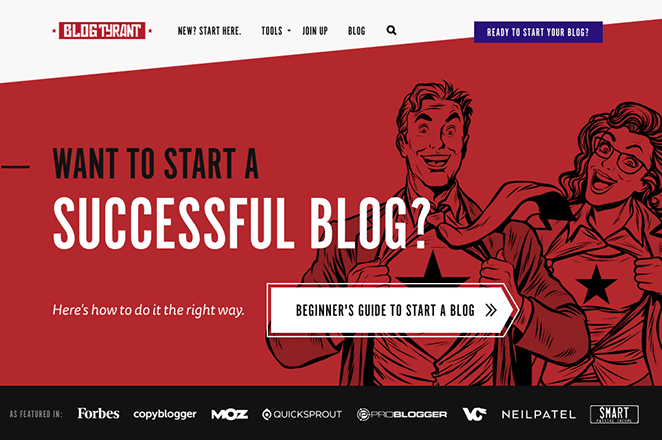
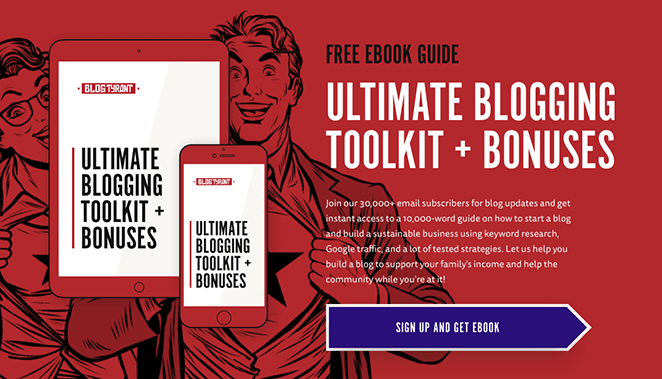
Le premier exemple de page d'atterrissage de blog est celui de Blog Tyrant. Ce blog a pour vocation d'aider d'autres blogueurs à créer de meilleurs blogs, de sorte qu'une grande partie de la page est axée sur la mise en valeur de son meilleur contenu.
En haut de la page, un en-tête accrocheur pose une question aux lecteurs : "Vous voulez créer un blog à succès ?" Si la réponse à cette question est positive, les utilisateurs peuvent cliquer sur un bouton d'appel à l'action pour apprendre à le faire de la bonne manière, ce qui est un moyen fantastique d'attirer des clics vers l'article le plus important du site de Blog Tyrant.
Voici quelques-unes des autres caractéristiques de cette page :
- Logos provenant de sites à forte autorité et présentant une preuve sociale
- Beaucoup d'espace blanc pour aider les utilisateurs à se concentrer sur le contenu
- Catégories pour organiser les différents types de contenu afin d'améliorer la navigation
- Des boutons CTA contrastés qui se démarquent
- Incitation à s'inscrire à des messages de marketing par courrier électronique grâce à un livre électronique gratuit

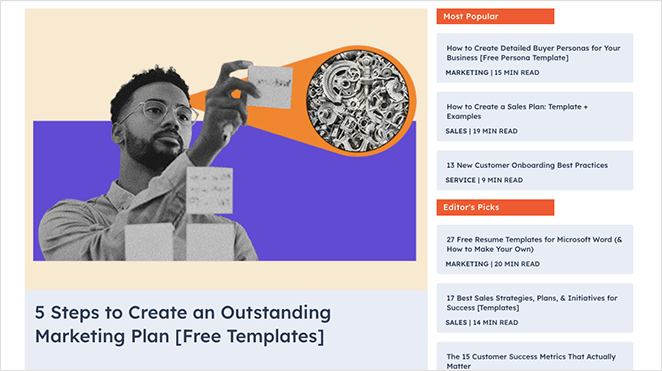
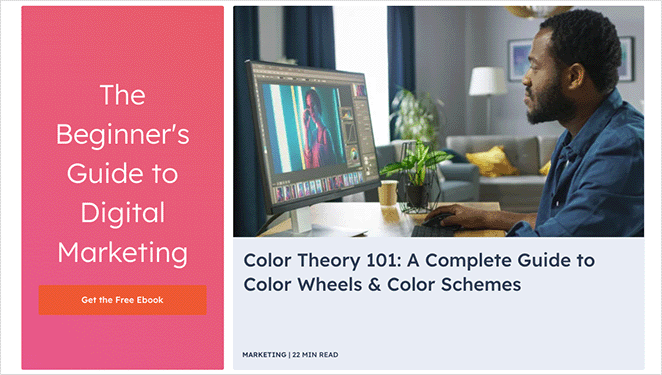
2. Blog HubSpot

| Style: | Corporate Blog |
| Focus: | Content segmentation for marketers |
| Standout Element: | Modular layout with multiple lead magnets |
| Best For: | Marketing teams and business blogs |
La page d'atterrissage du blog de HubSpot est un autre exemple de la manière dont l'entreprise s'attache à fournir le bon contenu au bon public. Cette page s'adresse aux spécialistes du marketing et contient des informations sur le marketing en ligne.
En haut de la page se trouvent les sujets les plus populaires et les meilleurs choix des rédacteurs de HubSpot. Puis, au fur et à mesure que vous descendez dans la page, vous verrez une présentation modulaire pour d'autres lectures recommandées.
La mise en page comprend un appel à l'action pour s'inscrire à la liste d'adresses électroniques de HubSpot, et plus bas, vous pouvez choisir de télécharger leur livre électronique gratuit.

Voici quelques-unes des principales caractéristiques de cet exemple de page d'atterrissage :
- Des titres clairs et convaincants
- Des CTA accrocheurs
- Catégories de sujets
- Ebook lead magnet
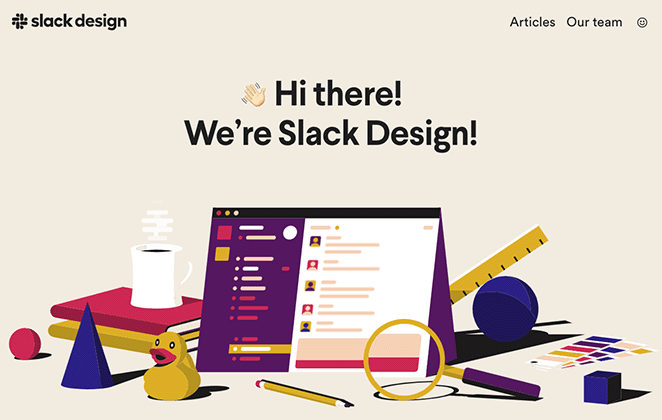
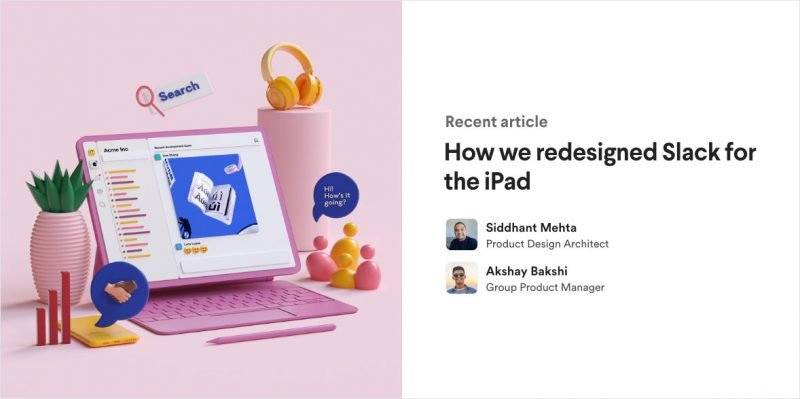
3. Conception du mou

| Style: | Minimalist Design |
| Focus: | Showcasing design culture and process |
| Standout Element: | Interactive emoji click feature |
| Best For: | Design blogs or brand storytelling |
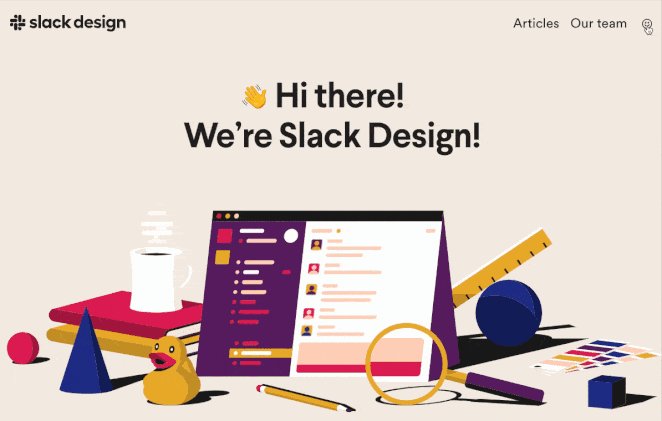
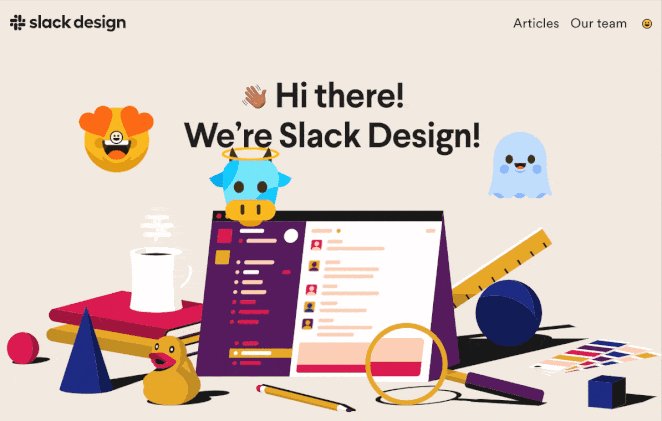
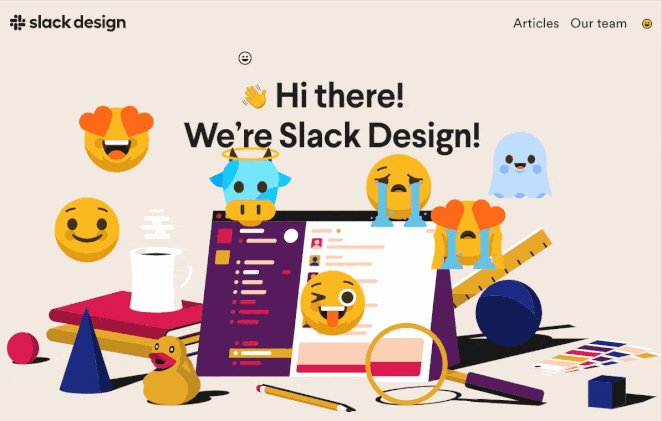
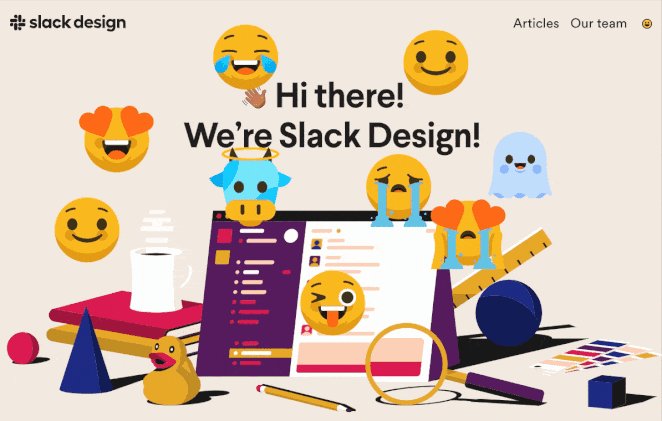
Slack est une société de logiciels en tant que service (SaaS), et la page d'atterrissage de son blog présente un design minimaliste mais accueillant qui reflète sa personnalité.
Cette page présente une mise en page simple avec une collection des derniers articles de design et un CTA pour en savoir plus. Bien qu'elle ne comporte aucune fonction de génération de leads, elle fait un excellent travail en se concentrant exactement sur ce que son public recherche.

Poursuivant sur la voie de la légèreté et mettant en valeur ses impressionnantes compétences en matière de conception de sites web, cette page présente une fonction astucieuse. Cliquez sur l'icône emoji et un nouvel emoji aléatoire apparaîtra chaque fois que vous cliquerez sur la page.

I have to warn you it can be quite addictive.
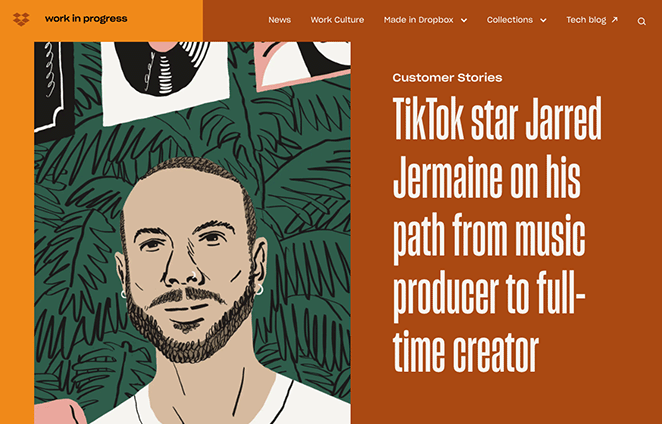
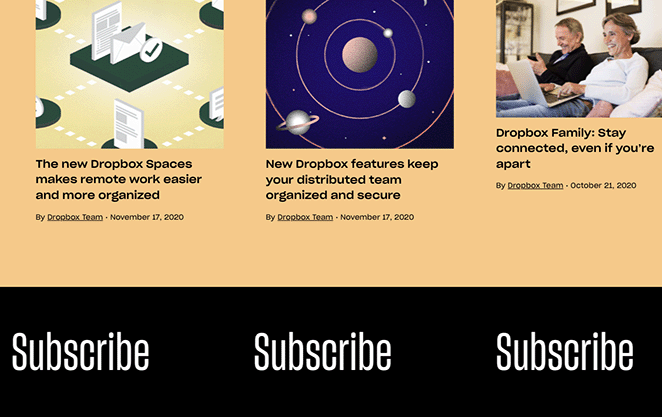
4. Blog de Dropbox

| Style: | Editorial |
| Focus: | Content categories and customer stories |
| Standout Element: | Sticky CTA carousel for email signups |
| Best For: | Product blogs with a storytelling angle |
Examinons maintenant la page d'atterrissage du blog Work in Progress de Dropbox. Son design dynamique attire immédiatement l'attention et sa mise en page comporte différentes sections pour faciliter la navigation.
Par exemple, des sections sont consacrées aux témoignages de clients, à l'actualité, à la culture du travail et aux conseils sur les produits. Ils proposent également des collections vedettes ou des articles de blog sur des thèmes spécifiques.
I particularly like the scrolling CTA button in the footer area. When you click on it, you’ll see a static email sign-up form encouraging you to join the email list.

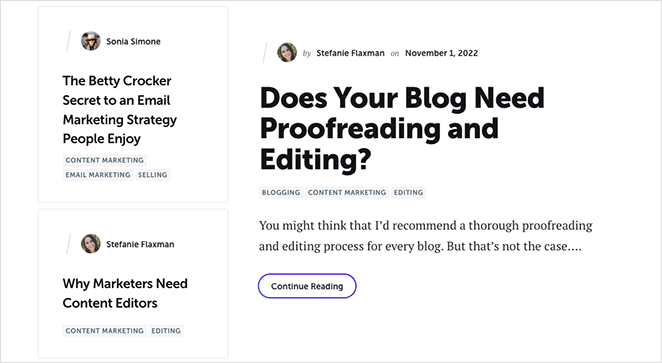
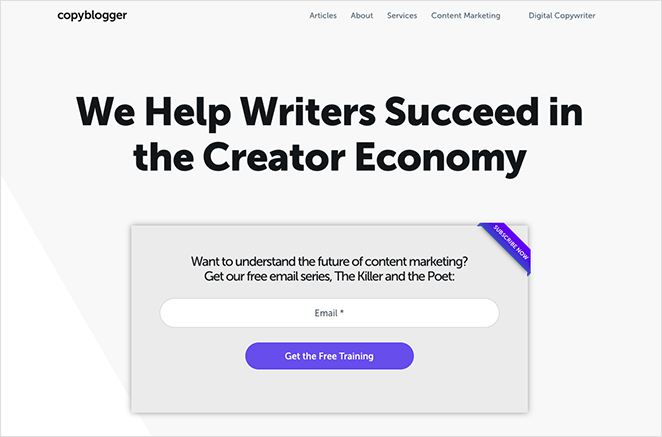
5. Copyblogger

| Style: | Content-First |
| Focus: | Immersing readers directly in articles |
| Standout Element: | Email CTA embedded in blog flow |
| Best For: | Writers, marketers, and educators |
L'exemple suivant est une page d'atterrissage de blog efficace de Copyblogger, une marque qui propose des conseils et des formations en matière de marketing de contenu. Contrairement aux autres exemples de cette liste, Copyblogger utilise son blog comme page d'accueil et page d'atterrissage, car il souhaite que les visiteurs consomment son contenu immédiatement.
La page a une conception minimaliste, préférant se concentrer sur le contenu plutôt que sur des images et des vidéos de haute qualité. De plus, la mise en page est sans distraction, avec des polices claires que l'on peut lire facilement.
Lorsque vous arrivez sur la page, vous voyez un CTA clair qui vous invite à vous abonner à la série d'e-mails gratuits de Copyblogger. Le CTA est également répété au bas de la page, offrant aux visiteurs une chance supplémentaire de s'inscrire.

Ce type d'aimant à prospects est un excellent moyen de développer votre liste et d'entretenir des relations grâce à un contenu de qualité.
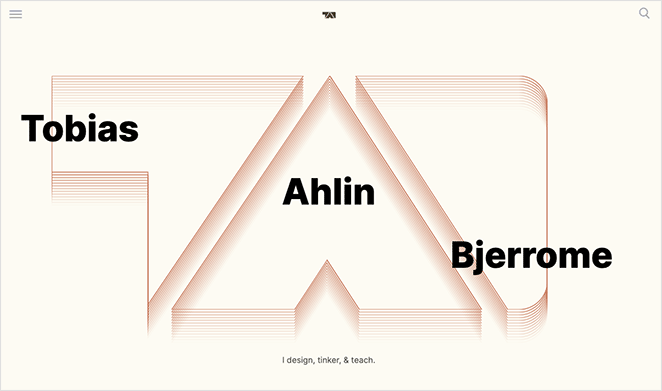
6. Tobias Ahlin

| Style: | Portfolio Blog |
| Focus: | Combining content with personal projects |
| Standout Element: | Project and blog sections on the same page |
| Best For: | Developers, designers, and freelancers |
Cet exemple de page d'atterrissage de blog de Tobias Ahlin est le moyen idéal de présenter ses compétences en matière de conception et de développement. La partie supérieure présente une collection d'articles de blog récents avec des boutons pour en savoir plus.

Plus bas dans la page, vous pouvez voir certains des projets de Tobias, ses travaux récents et les méthodes pour prendre contact avec lui.
Dans l'ensemble, il s'agit de l'un des meilleurs exemples de page d'atterrissage que nous ayons vus pour un blog et une marque personnelle.
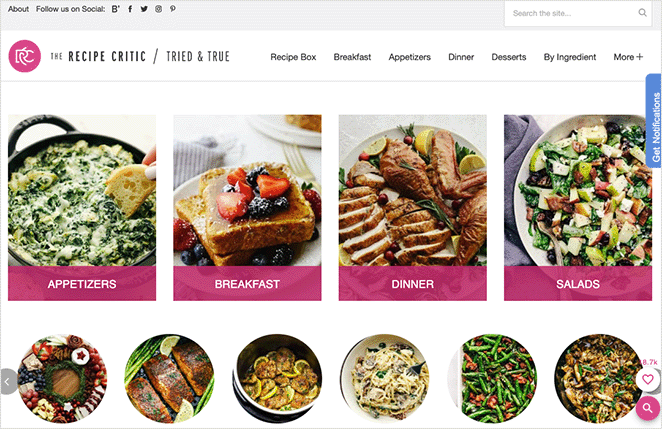
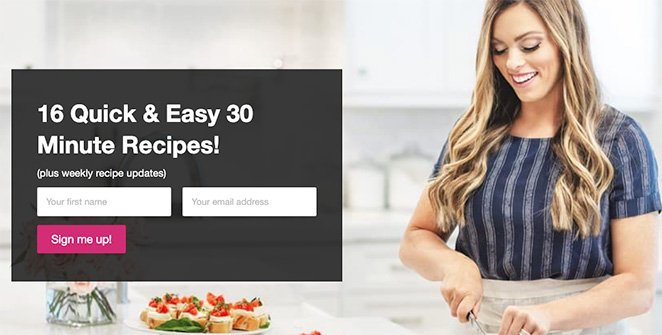
7. Le critique de recettes

| Style: | Food Blog |
| Focus: | Helping readers browse by meal type |
| Standout Element: | Recipe categories and a central opt-in form |
| Best For: | Recipe creators and niche lifestyle bloggers |
The Recipe Critic est un blog alimentaire doté d'une page d'atterrissage magnifiquement conçue. Le design principal propose différentes sections comme le petit-déjeuner, le dîner, les salades, les plats mijotés, et plus encore, ce qui aide les visiteurs à trouver facilement la recette dont ils ont besoin.
Au centre de la page, un appel à l'action encourage les utilisateurs à s'inscrire pour recevoir des recettes gratuites.

La page comprend également un champ de recherche et des boutons de suivi des médias sociaux.
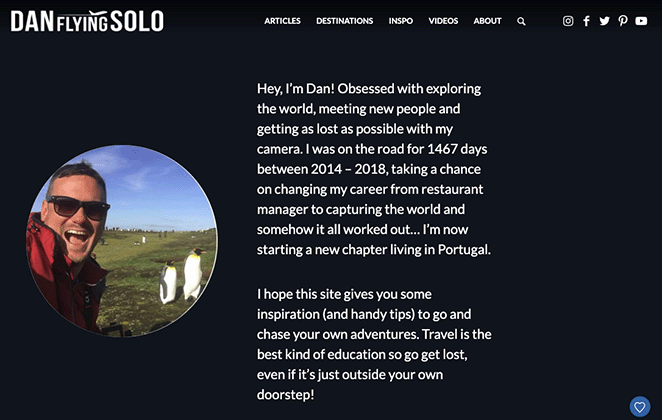
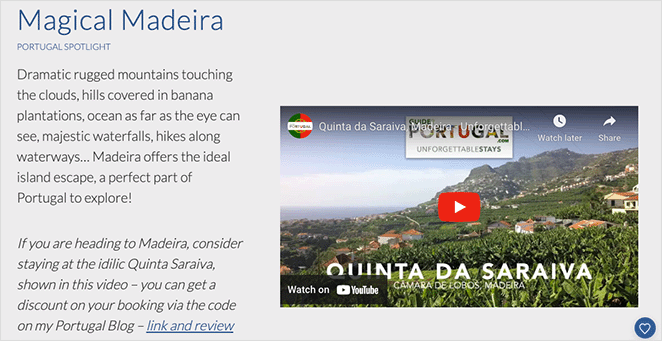
8. Dan Flying Solo

| Style: | Blog de voyage |
| Focus: | Sharing personal travel stories and guides |
| Standout Element: | YouTube embeds and content highlights |
| Best For: | Solo travelers and content creators |
Dan Flying Solo a conçu une page d'atterrissage de blog simple mais efficace qui met l'accent sur le contenu.
La section d'en-tête permet aux lecteurs d'en savoir plus sur Dan, sur les sujets qu'il traite et sur les lieux qu'il visite. En défilant vers le bas, vous pouvez voir les derniers articles de blog de Dan, avec de gros boutons pour en savoir plus.
Vous remarquerez également que Dan intègre ses vidéos YouTube sur la page, ce qui est un moyen fantastique d'augmenter le nombre de ses fans sur YouTube.

Comment créer une page d'atterrissage pour un blog sur WordPress
Si vous souhaitez créer une page d'atterrissage de blog époustouflante comme les exemples ci-dessus, ne vous inquiétez pas car ce n'est pas aussi difficile que vous le pensez.
Vous pouvez utiliser un plugin de construction de pages pour créer une page de blog personnalisée et donner vie à votre vision sans codage.
I recommend using SeedProd, a popular drag-and-drop landing page builder and website builder for WordPress.

SeedProd est facile à utiliser, convivial pour les développeurs et propose des tonnes de modèles de pages d'atterrissage conçus par des professionnels, ce qui vous permet de démarrer rapidement.
À partir de là, vous pouvez utiliser des blocs de page d'atterrissage prêts à l'emploi pour vous aider à concevoir la page parfaite, à générer des leads et à augmenter les conversions.
Voici quelques-uns des blocs de page d'atterrissage que vous pouvez personnaliser :
- Des titres animés qui surgissent de la page et attirent l'attention
- Formulaire de contact pour que les utilisateurs puissent prendre contact
- Des comptes à rebours pour créer un sentiment d'urgence
- Profils sociaux pour Facebook, LinkedIn, Twitter, etc.
- Carrousels d'images pour l'engagement
- Témoignages pour améliorer la preuve sociale
- Tableaux de prix pour mettre en évidence les comparaisons de prix des produits
- Formulaires d'optin pour collecter des adresses électroniques
Vous pouvez même promouvoir des produits eCommerce auprès de clients potentiels grâce aux blocs WooCommerce tels que les produits populaires, les paniers d'achat, la caisse, etc. Tout ce que vous avez à faire est de glisser-déposer chaque bloc sur votre page et de voir les changements en temps réel.
SeedProd est entièrement réactif, adapté aux moteurs de recherche (SEO), fonctionne avec n'importe quel thème WordPress et vous permet même de créer un thème WordPress à partir de zéro.
Vous pouvez lire ce tutoriel pour créer une page d'atterrissage sur WordPress sans faire appel à un développeur.
💡 Expert Tip
You can also use SEOBoost to optimize your content. Its AI tools help improve the structure, keywords, and overall SEO performance of your blog landing pages.
Comment adapter la page d'atterrissage de votre blog
Avant de concevoir votre page d'atterrissage, il est essentiel de savoir qui vous voulez atteindre avec votre blog. Voici comment déterminer votre public cible et ce que cela implique pour votre page :
Le blogueur culinaire : Votre objectif est probablement d'inciter les lecteurs à essayer vos recettes et à devenir des visiteurs réguliers. Votre page d'atterrissage pourrait donner la priorité à :
- Photographie alimentaire visuellement attrayante
- Catégories de recettes pour faciliter la navigation (petit-déjeuner, desserts, etc.)
- Des CTA clairs pour s'abonner aux mises à jour des recettes
Le blogueur technique : Vous souhaitez probablement vous établir en tant qu'expert et construire un public de passionnés de technologie. Votre page d'atterrissage pourrait se concentrer sur :
- Mettre en valeur vos articles les plus approfondis et les plus perspicaces
- Une biographie bien visible mettant en valeur votre expertise
- CTA pour s'inscrire à une lettre d'information sur les dernières nouveautés ou les dernières critiques en matière de technologie
Le blogueur "style de vie" : Votre objectif est probablement de créer un sentiment de communauté et d'inspirer les lecteurs. Votre page d'atterrissage pourrait comporter les éléments suivants
- Des images de haute qualité illustrant leurs préférences en matière d'esthétique et de style de vie
- Liens vers des catégories axées sur la mode, la décoration intérieure, les voyages, etc.
- Une invitation à s'inscrire à une liste d'adresses électroniques exclusives pour recevoir des conseils ou des contenus spéciaux
Le blogueur d'affaires : Votre objectif est probablement de générer des prospects et d'asseoir votre autorité dans votre secteur d'activité. Considérez les éléments suivants pour la page d'atterrissage de votre blog :
- Mettez l'accent sur les produits d'appel tels que les guides gratuits, les webinaires ou les consultations.
- Des études de cas ou des témoignages pour renforcer la crédibilité
- Un CTA clair pour planifier un appel ou se renseigner sur les services.
Plus votre compréhension de votre public cible est précise, mieux vous pourrez concevoir une page d'atterrissage qui réponde directement à ses besoins et à ses intérêts.
FAQ: Blog Landing Page Basics
A blog landing page isn’t just a nicer-looking version of your blog. It’s a focused tool that helps guide new visitors, grow your list, and make your content work harder for you. Every example I shared above does this in a different way, but they all share one goal: getting readers to take action.
If your blog page feels cluttered or you’re not seeing the results you want, this is a simple change that can make a big difference. A dedicated landing page makes it easier for visitors to know where to go next.
You don’t need to code or start from scratch. Just use the right tool.
Want to build your own blog landing page that gets results?
Try SeedProd, the drag-and-drop builder I use myself.
Les tutoriels et conseils suivants pourraient également vous intéresser :
- Blog Layout Examples to Revamp Your Site
- Les meilleurs plugins WordPress pour la gestion facile d'un blog
- Votre guide pour tester les pages d'atterrissage
- Conseils d'experts pour l'optimisation des pages d'atterrissage
- Comment faire ressembler votre page de blog à un site web ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.