Vous êtes-vous déjà posé la question : "Comment faire pour que mon blog ressemble à un site web ?".
Les blogs ont une présentation distinctive et facilement reconnaissable. Toutefois, au fur et à mesure que votre entreprise se développe, vous souhaiterez peut-être donner un coup de jeune à votre blog et le transformer en un site web à part entière.
Apprendre à convertir votre blog en site web peut sembler délicat au début, mais si vous suivez les conseils de cet article, vous pourrez faire ressembler votre blog à un site web en un rien de temps.
Un blog peut-il servir de site web ?
Les différents objectifs des blogs et des sites web peuvent souvent prêter à confusion. Un blog est conçu pour présenter vos derniers articles dans une mise en page facile à comprendre, tandis qu'un site web vise à informer les visiteurs sur votre marque ou votre entreprise.
Certains blogueurs pensent qu'ils devront créer un tout nouveau site web à partir de zéro. En réalité, vous pouvez utiliser votre blog existant comme site web en y apportant quelques modifications simples.
Conclusion : oui, vous pouvez utiliser un blog comme site web sans créer un nouveau site à partir de zéro.
Pourquoi faire ressembler votre blog à un site web ?
Il y a de nombreuses raisons de faire ressembler votre blog existant à un site web. De nombreux blogueurs transforment leur site parce qu'ils ont dépassé la simple configuration d'un blog et qu'ils souhaitent développer les informations qu'ils proposent.
Il se peut également que lorsque vous avez commencé à bloguer, vous n'ayez pas prévu de monétiser votre site web. Quelques années plus tard, il se peut que vous développiez des produits qui nécessitent des pages d'atterrissage, des pages de produits et d'autres fonctionnalités de site web pour les promouvoir.
De même, vous pouvez commencer à proposer des services en free-lance, tels que la rédaction, ce qui nécessitera une page d'accueil, des pages de services et des témoignages qui attirent l'attention.

Quelle que soit votre raison, transformer votre blog en site web est un excellent moyen d'aider votre entreprise à se démarquer et à se développer sur un marché de plus en plus encombré.
Comment faire ressembler mon blog à un site web
Si vous vous demandez "comment faire pour que mon blog ressemble à un site web", vous êtes au bon endroit. Suivez les conseils ci-dessous pour transformer votre blog WordPress en un site web moderne et professionnel qui plaira à votre public.
- 1. Commencer avec la bonne configuration
- 2. Créer un logo et un Favicon
- 3. Construire une page d'accueil professionnelle
- 4. Créer une page de présentation
- 5. Personnaliser le thème de votre blog
- 6. Faites en sorte que votre blog soit réactif
- 7. Ajouter des fonctionnalités de commerce électronique
- 8. Ajouter des moyens de recueillir un retour d'information
- 9. Respecter une conception cohérente
- 10. Ajouter des formulaires de génération de prospects
- 11. Intégrer les fonctionnalités des médias sociaux
1. Commencer avec la bonne configuration
Les meilleurs blogs et sites web reposent sur des bases solides :
- Un nom de domaine personnalisé
- Hébergement web rapide
Si vous les avez déjà pour votre blog WordPress, vous pouvez passer ce conseil, mais nous vous recommandons de lire cette section si vous ne l'avez pas encore fait.
De nombreuses personnes commencent à bloguer sur un service gratuit comme Blogger ou WordPress.com. C'est logique, car vous n'aurez pas besoin de payer pour des fonctions de blogage ou pour l'hébergement de votre site web, mais cela signifie probablement aussi que vous êtes coincé avec un nom de domaine comme : votreblog.wordpress.com/.
Les noms de domaine de ce type n'ont pas l'air professionnels, c'est pourquoi nous vous conseillons d'obtenir un nom de domaine personnalisé si vous voulez que votre public vous prenne au sérieux.
Il en va de même pour l'hébergement de votre site web.
Le passage à une solution WordPress auto-hébergée vous permet de mieux contrôler votre contenu et la configuration de votre site web. Non seulement vous serez propriétaire de votre contenu, mais vous pourrez également ajouter d'autres fonctionnalités à vos sites web, telles que la sécurité, les sauvegardes régulières, le marketing par courriel, et bien plus encore.
Heureusement, de nombreux fournisseurs d'hébergement WordPress proposent l'hébergement de sites web et des domaines personnalisés dans un seul package. Notre solution préférée est Bluehost.

Bluehost est un partenaire d'hébergement WordPress officiellement reconnu qui propose des packs de domaine et d'hébergement pour les sites web de toute taille. Leurs offres comprennent le SSL gratuit, le CDN, l'installation de WordPress en 1 clic, un nom de domaine gratuit, une assistance 24/7 et de nombreuses autres fonctionnalités puissantes pour vous aider à démarrer rapidement et facilement.
Consultez cet article sur Bluehost pour plus d'informations.
Vous pouvez également consulter ces guides utiles si vous passez de Blogger à WordPress ou de WordPress.com à WordPress.org.
2. Créer un logo et un Favicon
Après avoir mis en place une base parfaite, vous aurez besoin d'un logo de blog et d'une favicon de haute qualité. Votre logo est la première chose que les gens voient et c'est ce qui les aidera à reconnaître votre blog à l'avenir.

De même, votre Favicon est une icône qui aide les utilisateurs à trouver votre site web lorsqu'ils ont plusieurs onglets de navigateur ouverts. Vous trouverez des favicons à côté de tout ce qui identifie votre site web, y compris les signets, les onglets, les applications de la barre d'outils, les flux RSS, les résultats de l'historique et les barres de recherche.

Même si les favicons ne sont pas directement responsables de l'optimisation des moteurs de recherche, ils constituent un outil essentiel pour améliorer votre classement.
Vous pouvez créer un logo et un favicon attrayants pour un budget limité. Il existe de nombreux outils gratuits, tels que Canva, qui proposent des modèles personnalisables pour vous aider à démarrer. Vous pouvez même vendre des modèles Canva pour monétiser votre site.
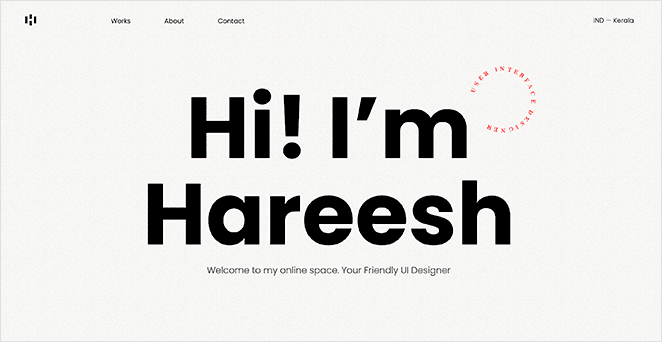
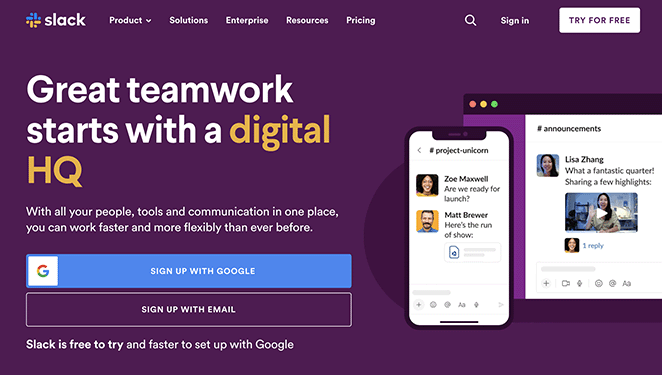
3. Construire une page d'accueil professionnelle
La création d'une page d'accueil est un excellent moyen de faire ressembler votre blog à un site web. Au lieu du fil d'actualité et de la barre latérale du blog, les visiteurs verront une page attrayante contenant toutes les informations dont ils ont besoin sur votre marque.

La plupart des pages d'accueil ont la présentation suivante :
- En-tête avec menu de navigation
- Section du héros avec une introduction
- Caractéristiques ou services
- Témoignages et critiques
- Appel à l'action
- Exemples d'articles de blog
- Pied de page avec coordonnées
Ce que vous incluez sur votre page d'accueil dépend largement de votre blog ou de votre type d'entreprise.
La création d'une page d'accueil dans WordPress est aussi simple que la création d'une nouvelle page et son affichage en tant que page d'accueil de votre site web. Vous pouvez également utiliser un constructeur de pages pour personnaliser le design de votre page d'accueil sans faire appel à un développeur.
Voici un guide étape par étape sur la création d'une page d'accueil WordPress qui couvre les deux options.
4. Créer une page de présentation
La création d'une page "À propos" est un autre moyen infaillible de donner à votre blog une structure plus proche de celle d'un site web.
La page "À propos" est l'endroit où les visiteurs en apprennent davantage sur vous ou sur votre entreprise. Elles portent souvent des noms différents, tels que "Commencez ici", "Mission" ou "Notre histoire", mais elles ont toutes la même fonction : expliquer aux visiteurs qui vous êtes et pourquoi ils devraient choisir votre entreprise.
Les visiteurs ne vous connaissent pas lorsqu'ils arrivent sur votre site web. Avec une page "À propos", vous devenez moins étranger, ce qui incite les utilisateurs à lire vos articles de blog, à s'inscrire à votre liste d'adresses électroniques ou à acheter ce que vous vendez.

Une page d'information comprend souvent les éléments suivants
- L'histoire de votre entreprise et la raison pour laquelle vous l'avez créée
- Pourquoi votre marque est-elle unique ?
- Photos de votre équipe
- Vos valeurs fondamentales
- Pourquoi les utilisateurs devraient-ils vous choisir ?
Suivez ces instructions pas à pas pour créer une page "à propos" pour votre site web.
5. Personnaliser le thème de votre blog
Vous avez probablement commencé votre blog avec un thème WordPress gratuit, et c'est logique. Les thèmes gratuits vous offrent tout ce dont vous avez besoin pour gérer un blog sans vous soucier des coûts.
Toutefois, les thèmes WordPress gratuits sont souvent dépourvus des fonctions de conception les plus avancées dont vous aurez besoin pour que votre blog ressemble à un site web. C'est pourquoi il est préférable d'opter pour un thème WordPress premium ou de créer un thème personnalisé au moment de la transition.
La création d'un thème WordPress personnalisé nécessitait autrefois de faire appel à un concepteur de sites web, ce qui coûtait des milliers d'euros. Aujourd'hui, vous pouvez faire la même chose avec un plugin de construction de pages comme SeedProd sans écrire une seule ligne de code HTML.

SeedProd est le meilleur constructeur de site web pour WordPress. Il vous permet de créer des thèmes WordPress personnalisés, des pages d'atterrissage et des mises en page de sites web flexibles sans avoir recours à un développeur web.
Vous pouvez commencer par un modèle de site web prédéfini, puis personnaliser votre thème visuellement à l'aide de l'éditeur de pages par glisser-déposer, y compris vos.. :
- En-tête et pied de page
- Pages statiques comme à propos/contact/services
- Page d'accueil
- Page du blog
- Encadré
- Et plus encore
Ses sections de page polyvalentes vous permettent de créer instantanément des FAQ, des appels à l'action et des zones de héros. Vous pouvez également cacher votre site web derrière une page " coming soon" ou une page de maintenance lorsque votre site est en cours de développement.
Vous pouvez consulter ce tutoriel complet pour créer un thème WordPress personnalisé avec SeedProd.
💡 Expert Tip
To make sure your blog content performs well in search engines, use tools like SEOBoost. It gives you AI-powered recommendations for keywords, structure, and readability, helping your blog stand out.
6. Faites en sorte que votre blog soit réactif
Rendre votre blog mobile est un autre excellent moyen de le faire ressembler à un site web. Étant donné que de plus en plus de personnes naviguent à partir d'appareils mobiles, elles s'attendent à ce que les sites web s'adaptent de manière transparente aux différentes tailles d'écran.
Si votre site web n'est pas réactif, les clients potentiels risquent de le quitter parce qu'il est difficile d'y naviguer, ce qui se traduit par une perte de prospects et de ventes.
Vous pouvez y remédier en utilisant un thème WordPress adapté aux mobiles et en installant des plugins WordPress adaptés aux mobiles. Ces outils amélioreront l'expérience utilisateur de votre site en ajoutant des fonctionnalités telles que des menus hamburger pour la navigation, des boutons de plus grande taille et des mises en page qui s'adaptent aux différents écrans.

Si vous ne savez pas par où commencer, vous pouvez consulter ce guide sur l'adaptation de votre site web aux besoins des utilisateurs mobiles.
7. Ajouter des fonctionnalités de commerce électronique
La vente de produits à partir de votre blog est un autre moyen de le faire ressembler davantage à un site web, mais pour ce faire, vous devrez ajouter des caractéristiques et des fonctionnalités supplémentaires.
Par exemple, vous pouvez avoir besoin de créer :
- Pages du produit
- Paniers d'achat
- Pages de paiement
- Boutons d'ajout au panier
- Tableaux de bord des comptes clients
Cela peut sembler beaucoup de travail, mais c'est un excellent moyen d'améliorer l'expérience des utilisateurs et de générer des ventes ou des revenus passifs.
Vous pouvez commencer modestement en ajoutant un formulaire de paiement PayPal à votre site. Puis, au fur et à mesure que votre site se développe, vous pouvez installer des fonctions de commerce électronique avancées à l'aide de plugins tels que WooCommerce.
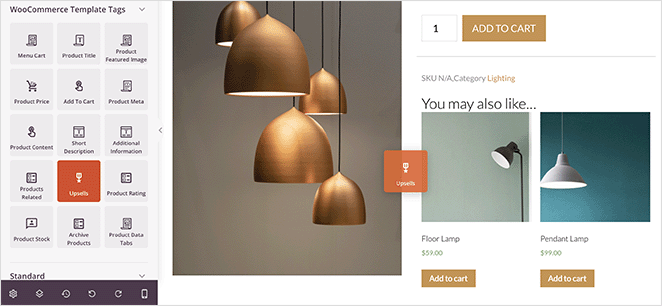
Vous pouvez également personnaliser vos pages WooCommerce sans effort avec le plugin page builder de SeedProd. Il vous permet d'ajouter des fonctionnalités conviviales telles que des produits recommandés, des grilles de produits, des icônes de panier de menu, des ventes incitatives et des évaluations de produits pour augmenter le nombre de commandes.

For more inspiration, check out these blog layout examples.
8. Ajouter des moyens de recueillir un retour d'information
Que vous vendiez ou non des produits à partir de votre blog, vous aurez besoin d'un moyen de savoir si vous donnez suffisamment de valeur aux visiteurs de votre blog. L'un des moyens d'y parvenir est de réaliser une enquête sur la note d'effort du client (CES).
Les enquêtes CES sont un moyen populaire de mesurer la satisfaction des clients en leur demandant d'évaluer l'effort nécessaire pour accomplir une tâche spécifique. Dans le contexte d'un blog, vous pouvez demander aux visiteurs d'évaluer l'effort nécessaire pour trouver les informations dont ils ont besoin ou pour accomplir une action spécifique, comme laisser un commentaire ou partager un article.
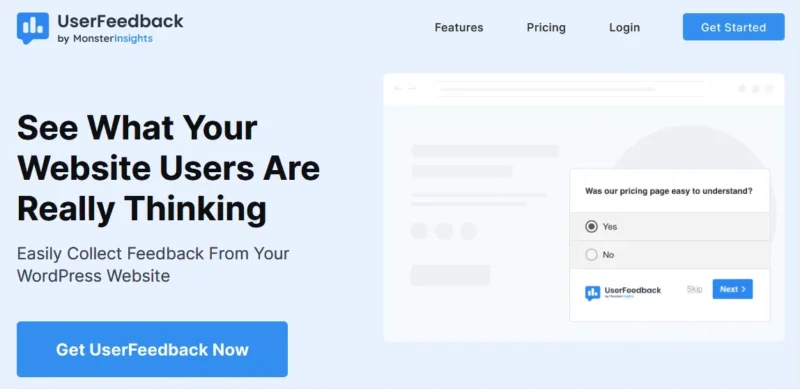
Le moyen le plus simple d'ajouter une enquête CES à votre blog est le plugin WordPress UserFeedback. Il vous permet d'ajouter facilement une enquête à votre blog sans avoir à écrire de code ou à embaucher un développeur.

Les formulaires d'enquête apparaissent dans le coin inférieur de l'écran et sont fournis avec plusieurs modèles pour vous aider à collecter les informations les plus pertinentes auprès de vos visiteurs. Voici un guide pour vous aider à créer une enquête avec UserFeedback.
9. Respecter une conception cohérente
La cohérence est un autre facteur important pour que votre blog ressemble à un site web. Une conception cohérente rend votre site web plus facile à mémoriser, ce qui est crucial compte tenu du nombre de sites web.
Par exemple, WPForms a le même schéma de couleurs orange partout.

Même si votre site web doit avoir un design similaire, il doit aussi se démarquer. Voici quelques idées pour modifier la conception de votre site web afin de le rendre unique :
- Créez une mise en page différente pour votre page de blog
- Modifiez les images de la bannière de votre site web
- Utiliser des combinaisons de polices uniques
- Ajouter une navigation attrayante sur le site
- Créer des barres latérales personnalisées pour différentes pages
Consultez ces exemples de conception de sites web adaptés aux mobiles pour vous inspirer.
10. Ajouter des formulaires de génération de prospects
La création d'un blog qui ressemble à un site web est un moyen efficace d'améliorer vos efforts de génération de leads, car si les utilisateurs disposent de suffisamment d'informations, ils voudront naturellement en savoir plus.
Vous pouvez tirer parti de la curiosité de votre public en ajoutant des formulaires à des endroits stratégiques de votre site. Par exemple, vous pouvez ajouter un formulaire de contact à votre page de contact, un formulaire d'inscription à votre lettre d'information dans la barre latérale de votre blog et un formulaire d'optin sur votre page d'accueil.
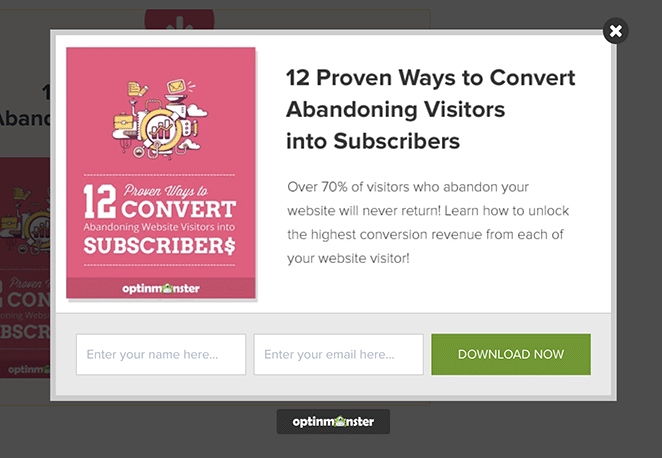
Nous aimons particulièrement cet exemple d'OptinMonster, qui s'ouvre dans une fenêtre contextuelle après avoir cliqué sur une offre d'aimant à prospects. Comme les utilisateurs obtiennent quelque chose gratuitement, ils sont plus enclins à saisir leur adresse électronique.

11. Intégrer les fonctionnalités des médias sociaux
L'intégration des médias sociaux est une autre fonctionnalité populaire que vous verrez sur les sites web les plus performants. C'est un moyen efficace de renforcer la notoriété de la marque et de promouvoir le contenu auprès de votre public cible.
Il existe de nombreuses façons d'ajouter des fonctionnalités de médias sociaux à votre site web, mais voici quelques-unes des tactiques les plus efficaces :
- Utiliser les boutons de partage des médias sociaux pour la promotion du contenu
- Inclure des icônes de profil social pour augmenter le nombre de vos followers
- Intégrer les flux des médias sociaux pour accroître l'engagement sur le site web
Smash Balloon est le meilleur moyen d'intégrer le contenu des médias sociaux sur votre site web.

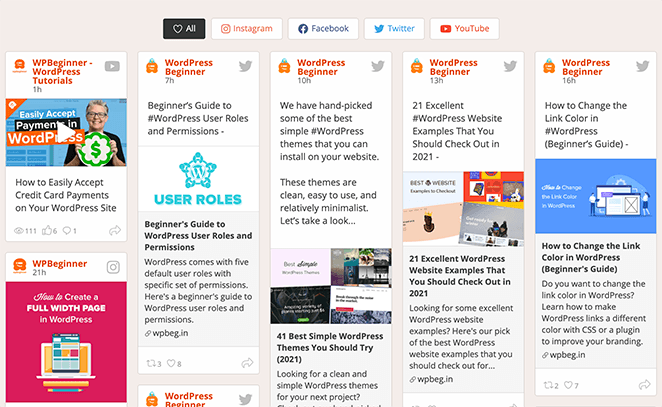
Cette suite de puissants plugins de médias sociaux vous permet d'ajouter des flux de médias sociaux pour Twitter, Instagram, YouTube et Facebook directement sur votre site WordPress sans code. Vous pouvez choisir parmi plusieurs mises en page réactives et filtrer vos flux pour afficher des sujets spécifiques pour votre blog afin de garder les utilisateurs engagés.
Vous pouvez même combiner vos profils sociaux en un seul mur de médias sociaux qui se met à jour régulièrement avec du contenu frais.

Suivez ce guide pour ajouter des flux de médias sociaux à votre site web en quelques clics.
Prochaines étapes
Nous espérons que ce guide vous a aidé à apprendre comment faire ressembler votre blog à un site web. Vous aimerez peut-être aussi cet article sur les stratégies de génération de leads par les médias sociaux pour générer plus de trafic et de leads et les meilleurs plugins de blog WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.