Voulez-vous ajouter une icône de panier d'achat WooCommerce dans les barres de menu ?
Adding a WooCommerce shopping cart icon in your menu helps shoppers view their cart and checkout faster, especially when it includes a live item count. It’s one of the easiest ways to improve the shopping experience and reduce cart abandonment.
Lorsque vous gérez une boutique en ligne, il est essentiel de créer une expérience utilisateur optimale. Si vous ne répondez pas aux besoins des acheteurs, ils quitteront votre site pour une alternative meilleure et plus conviviale.
To make shopping at your store easier, you can add a cart icon to your WooCommerce menu with an item count. That way, shoppers can see their cart contents and check out whenever they want.
Cet article vous montrera comment ajouter une icône de panier d'achat WooCommerce dans les menus, étape par étape.
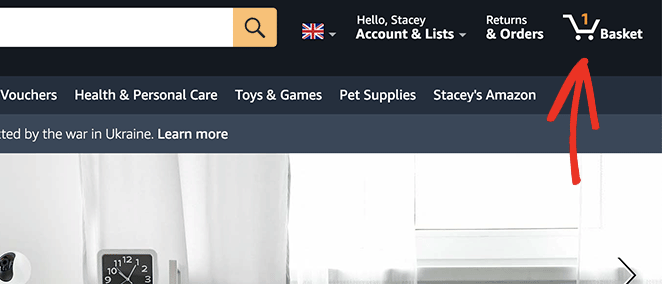
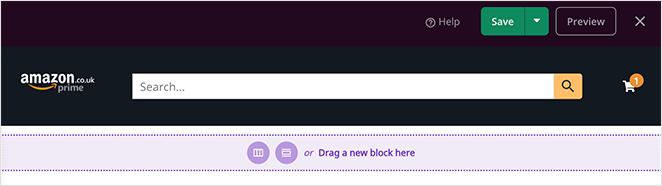
Vous avez probablement vu des icônes de panier de ce type lors de vos achats sur Amazon :

L'icône reste dans le menu de navigation même si vous cliquez sur différentes pages de produits.
Pourquoi ajouter l'icône du panier d'achat de WooCommerce dans le menu ?
Le principal avantage de l'ajout d'icônes de décompte de panier à votre menu de navigation est qu'il aide les acheteurs à voir combien de produits ils ajoutent au panier. De plus, cela leur donne une idée du coût des produits avant de passer à la page de paiement.
En outre, les icônes de menu de panier permettent aux utilisateurs d'accéder rapidement et facilement à la page du panier. Le processus de paiement est donc plus fluide et les visiteurs sont plus enclins à ne pas abandonner leur panier.
How to Add a WooCommerce Cart Icon in Your WordPress Menu (With Item Count)
WooCommerce n'inclut pas d'icône de panier d'achat dans les menus par défaut. Vous devrez donc soit installer un plugin WooCommerce, soit coder cette fonctionnalité à partir de zéro.
Si écrire du code vous semble effrayant, ne vous inquiétez pas. Voici 2 façons très simples et sans code d'ajouter une icône de panier d'achat WooCommerce à votre menu.
Method 1: Add WooCommerce Cart Icon to Menu Using SeedProd (No Code)
La première méthode consiste à utiliser un puissant plugin WordPress pour personnaliser votre boutique WooCommerce.

SeedProd est le meilleur constructeur de sites web pour WordPress, avec plus d'un million d'utilisateurs. Il vous permet de créer des thèmes WordPress personnalisés, des sites WooCommerce et des pages d'atterrissage à fort taux de conversion sans code.
Avec plus de 200 modèles prédéfinis, il est facile de commencer. Vous pouvez personnaliser n'importe quelle mise en page grâce au constructeur visuel par glisser-déposer et aux blocs et sections réactifs.
Les blocs dédiés à WooCommerce sont particulièrement intéressants. Ils vous permettent de personnaliser chaque partie de votre site WooCommerce en quelques clics.
Suivez les étapes ci-dessous pour ajouter une icône de panier WooCommerce aux menus avec SeedProd.
Etape 1. Installer SeedProd Website Builder
Tout d'abord, téléchargez une copie du plugin de création de site web SeedProd.
Note : il existe une version gratuite de SeedProd que vous pouvez utiliser. Cependant, nous utiliserons le plan SeedProd Elite pour les fonctionnalités WooCommerce dont nous avons besoin.
Après avoir téléchargé SeedProd, vous devrez installer et activer le plugin sur votre site WordPress. Vous pouvez suivre ce guide pour installer un plugin WordPress si vous avez besoin d'aide.
Ensuite, allez dans SeedProd " Réglages depuis votre menu d'administration WordPress. C'est là que vous pouvez entrer votre clé de licence SeedProd et débloquer les fonctionnalités de votre plugin Pro.

Vous pouvez trouver votre clé de licence en allant sur le site web de SeedProd et en vous connectant à votre compte. De là, copiez votre clé de licence à partir de la section "Téléchargements".

Collez votre clé dans le champ de texte et cliquez sur le bouton Vérifier la clé.
Etape 2. Créer un nouveau thème WooCommerce
L'étape suivante consiste à aller sur la page SeedProd " Theme Builder . C'est là que vous pouvez créer un nouveau thème personnalisé pour votre site WooCommerce.
Nous recommandons cette option car elle remplacera votre thème WordPress existant par un thème rapide et léger que vous pourrez personnaliser facilement par glisser-déposer. Cela signifie également que vous n'aurez pas besoin de créer un thème enfant séparé ou d'installer des plugins WordPress supplémentaires.
Il y a 2 façons de créer un thème avec le constructeur de thème de SeedProd :
- Thème préconstruit : importez un thème WooCommerce prêt à l'emploi qui crée automatiquement toutes les pages dont vous avez besoin pour votre boutique en ligne.
- Parties individuelles du thème : construisez les différentes parties de votre boutique WooCommerce individuellement.
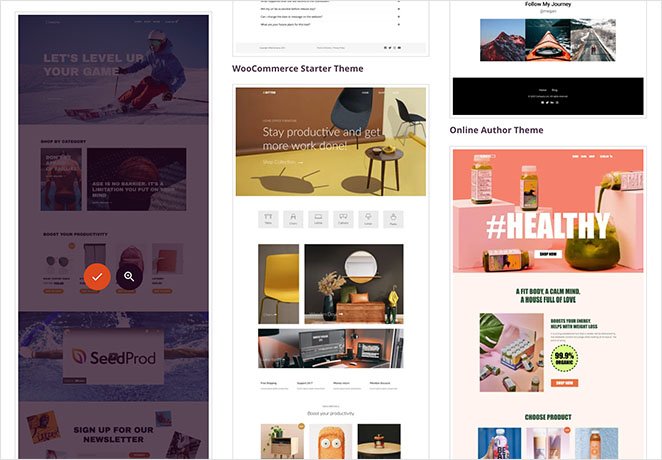
Pour ce guide, nous utiliserons la méthode des thèmes pré-construits car elle fait tout automatiquement pour vous. Cliquez sur le bouton Thèmes pour voir une liste de thèmes WordPress et WooCommerce prédéfinis.

Chaque thème est 100% adapté aux mobiles et facile à éditer avec le constructeur de pages par glisser-déposer de SeedProd.
Passez votre souris sur un thème et cliquez sur l'icône de la coche pour l'importer dans le générateur de thèmes.

Nous utiliserons le thème Sportswear Store pour ce tutoriel.
Après avoir importé votre thème, vous verrez tous les modèles qui composent le design de votre site WooCommerce. Vous pouvez personnaliser chaque modèle individuellement pour les adapter aux besoins de votre site avec le constructeur de pages de SeedProd.

Ensuite, nous allons vous montrer comment personnaliser le modèle "Header nav".
Étape 3. Personnalisez votre menu de navigation WooCommerce
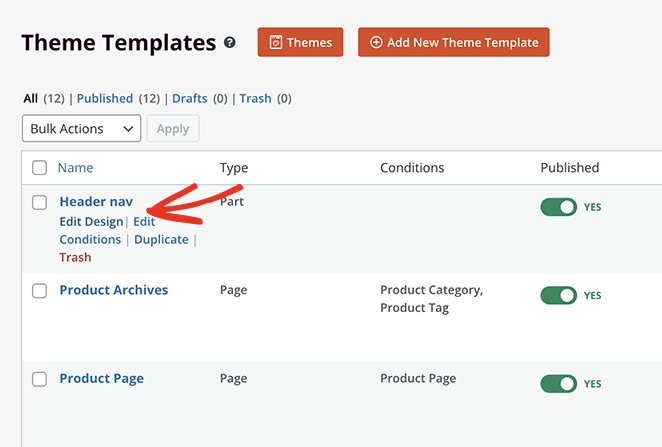
Beaucoup de thèmes pré-faits de SeedProd sont automatiquement livrés avec une icône de panier d'achat WooCommerce dans la barre de navigation. Ouvrons le modèle de navigation de l'en-tête pour voir comment cela fonctionne.
Recherchez le modèle "Header nav" dans votre liste de modèles et cliquez sur le lien " Edit Design" pour l'ouvrir dans le constructeur visuel de pages.

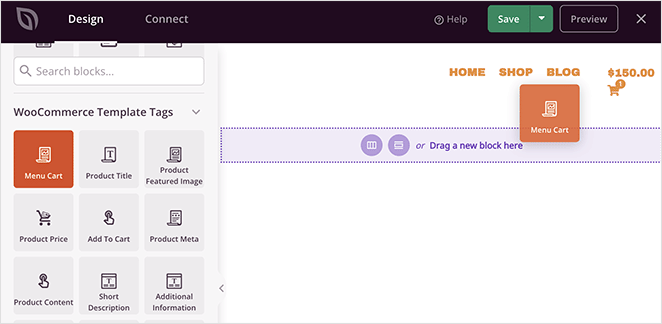
Lorsque vous ouvrez la page, la disposition de l'en-tête apparaît sur le côté droit. Sur la gauche se trouvent les blocs et les sections que vous pouvez ajouter à votre design.
Pour ajouter un bloc à votre page, faites-le glisser depuis la gauche et déposez-le sur votre dessin.

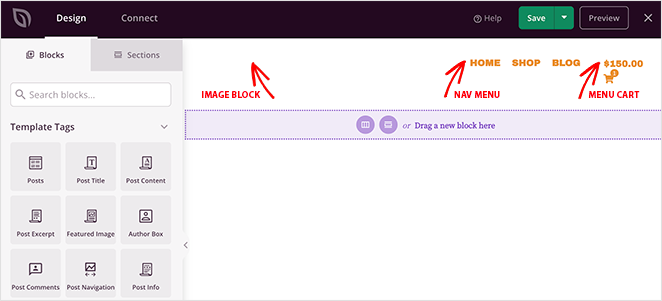
Comme vous pouvez le voir, il y a déjà 3 blocs dans l'en-tête :
- Image pour le logo du site web
- Menu de navigation WordPress
- Bloc menu panier

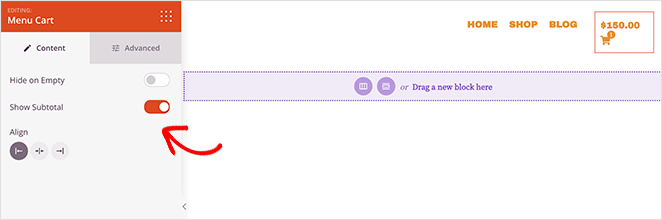
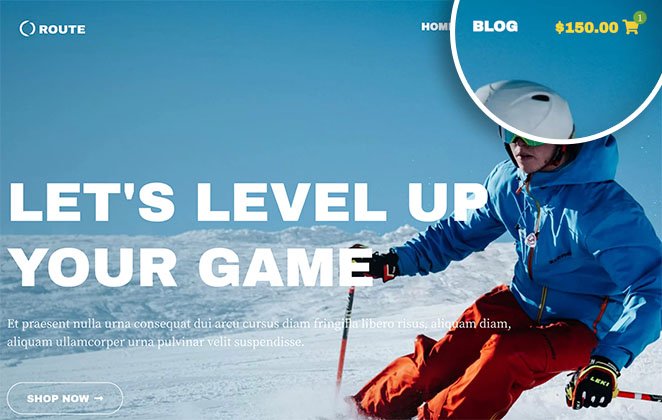
Le bloc Menu Panier affiche une icône de panier, le nombre d'articles dans le panier et le sous-total. Vous pouvez modifier l'apparence et les fonctionnalités dans le panneau de configuration du panier de menu situé à gauche.
Par exemple, vous pouvez masquer le panier lorsqu'il est vide, afficher ou masquer le sous-total et modifier l'alignement du panier.

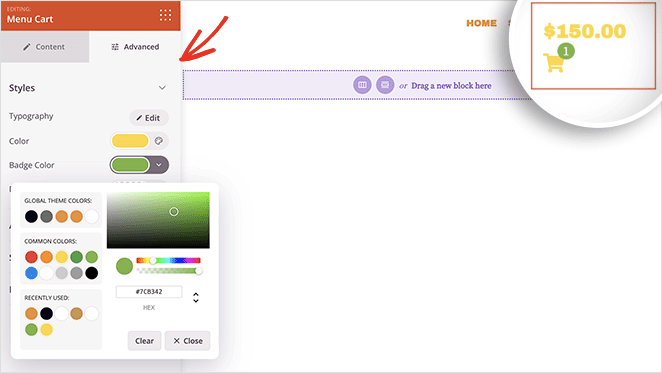
Vous trouverez d'autres paramètres en cliquant sur l'onglet Avancé. Par exemple, vous pouvez modifier la couleur du panier et du badge du panier, ajuster l'espacement et même masquer le badge sur les appareils mobiles ou de bureau.

Lorsque vous êtes satisfait de l'aspect de votre icône de panier, cliquez sur le bouton vert Enregistrer.
Étape 4. Personnalisez votre thème WooCommerce
Vous pouvez maintenant personnaliser les autres modèles qui composent votre thème WooCommerce. Le processus est similaire à l'étape précédente, mais si vous avez besoin d'aide, voici quelques instructions pas à pas :
- Comment personnaliser la page de votre boutique WooCommerce
- Comment personnaliser les pages de catégories de produits de WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
Etape 5. Activer le thème WooCommerce SeedProd
Après avoir personnalisé votre thème WooCommerce avec SeedProd, vous êtes prêt à le mettre en ligne sur votre site web.
Pour ce faire, allez dans SeedProd " Theme Builder. Ensuite, dans le coin supérieur droit, mettez l'interrupteur "Enable SeedProd Theme" sur la position " Yes ".

Vous pouvez maintenant prévisualiser l'icône de votre menu panier pour voir à quoi il ressemble.

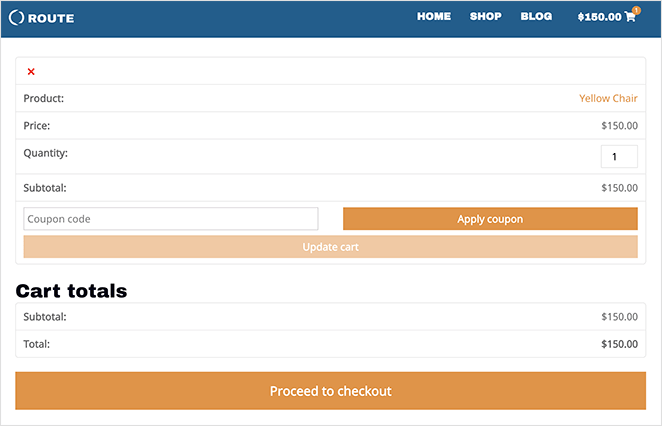
Lorsque les acheteurs cliquent sur l'icône du panier du menu, ils accèdent à la page du panier d'achat. Vous pouvez également personnaliser votre panier WooCommerce avec SeedProd.

Voici un exemple de panier d'Amazon que nous avons également réalisé avec SeedProd :

Method 2: Add WooCommerce Menu Cart Icon With a Free Plugin
Voici une solution que vous pouvez utiliser si vous ne souhaitez pas modifier votre thème WordPress existant. Vous pouvez utiliser le plugin gratuit WooCommerce pour ajouter une icône aux éléments de votre menu nav.

Le plugin que nous allons utiliser s'appelle WooCommerce Menu Cart. Il fonctionne avec WooCommerce, Easy Digital Downloads, et beaucoup d'autres plateformes WordPress d'eCommerce et ne prend que quelques minutes à installer.
Etape 1. Installer le plugin WooCommerce Menu Cart
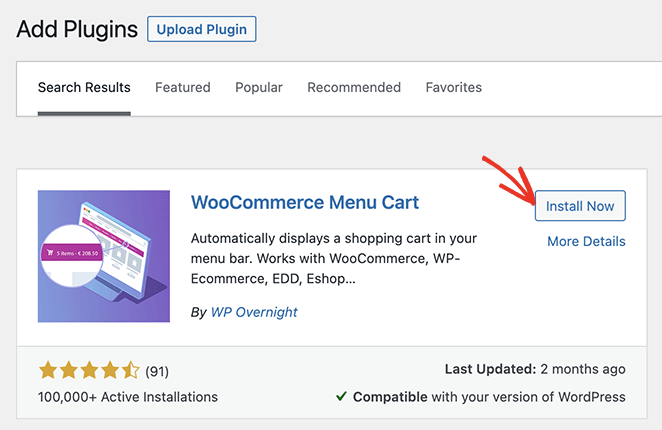
Tout d'abord, allez dans Plugins " Ajouter un nouveau depuis votre tableau de bord WordPress et tapez "WooCommerce Menu Cart" dans la boîte de recherche.
Ensuite, cliquez sur le bouton Installer et cliquez sur Activer pour mettre le plugin en service.

Etape 2. Configurer l'icône du panier d'achat de WooCommerce
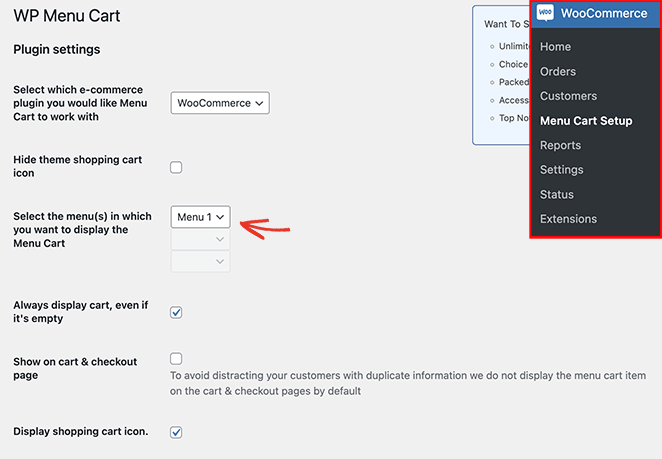
Après avoir installé le plugin, allez dans WooCommerce " Menu Cart Setup depuis votre panneau d'administration WordPress. Sur cette page, vous pouvez choisir votre plateforme eCommerce, sélectionner un menu pour afficher l'icône de votre panier woo, choisir une icône de panier, et plus encore.

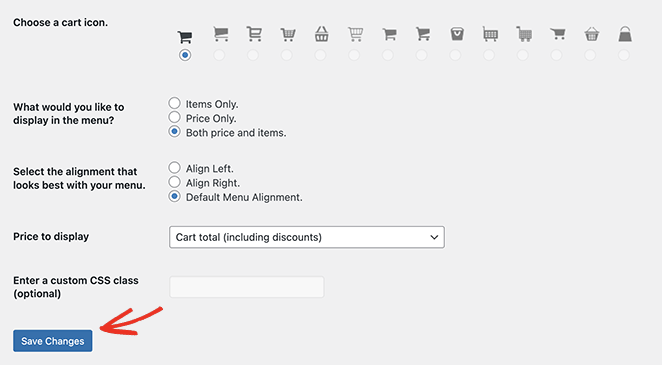
Configurez les paramètres de l'icône du panier, puis cliquez sur le bouton Enregistrer les modifications.

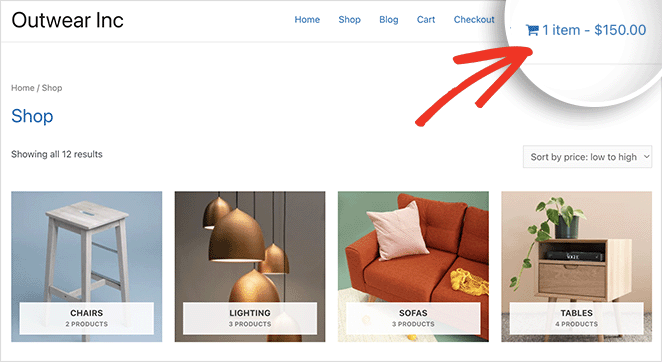
Vous pouvez maintenant visiter votre site et voir le menu de l'icône de votre panier d'achat WooCommerce.

FAQs About WooCommerce Cart Icons in Menus
Adding a WooCommerce shopping cart icon to your menu makes it easier for visitors to check out, and that means more completed sales for you.
Whether you use SeedProd’s drag-and-drop builder or a free plugin, you don’t need code or complicated settings to make it work. Just a few clicks and you’re done.
Next, you might want to check out these guides to keep customizing your WooCommerce store:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- How to Hide Out of Stock Products in WooCommerce
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.