Voulez-vous savoir comment ajouter un bouton "Voir le panier" dans WooCommerce ?
Un bouton "Voir le panier" permet aux clients potentiels de voir tous les articles de leur panier et d'accéder rapidement à votre page de paiement. Il peut ainsi augmenter les taux de conversion en éliminant les étapes inutiles du processus de paiement.
Dans ce guide, nous allons vous montrer comment ajouter un bouton d'affichage du panier dans WooCommerce, étape par étape.
Pourquoi ajouter un bouton "Voir le panier" dans WooCommerce ?
L'ajout d'un bouton d'affichage du panier à une boutique WooCommerce est un excellent moyen pour les propriétaires de boutiques d'améliorer l'expérience des utilisateurs. Il est plus facile pour les clients de voir leurs articles, d'effectuer des modifications et de passer à la caisse. Cela peut conduire à une augmentation des ventes et de la satisfaction des clients.
Les boutons "Voir le panier" sont également efficaces pour réduire les abandons de panier. Selon une étude de l'Institut Baymard, 69,57 % des paniers d'achat en ligne sont abandonnés.
L'une des raisons les plus courantes de l'abandon du panier est que les clients oublient ce qu'ils ont mis dans leur panier. Un bouton "Voir le panier" peut contribuer à réduire le nombre d'abandons de panier en permettant aux clients de suivre facilement leurs articles.
En fin de compte, l'ajout d'un bouton d'affichage du panier à votre boutique en ligne est un moyen simple d'améliorer l'expérience des clients et d'augmenter les ventes.
Pourquoi utiliser SeedProd pour personnaliser WooCommerce ?
Il y a plusieurs façons d'ajouter une icône de panier à votre site WordPress. Vous pouvez utiliser un code personnalisé pour personnaliser les boutons WooCommerce par défaut ou un plugin WooCommerce alternatif.

Pour ce guide, nous utiliserons SeedProd, l'un des meilleurs constructeurs de pages par glisser-déposer pour WordPress. Mais qu'est-ce qui fait de SeedProd un excellent choix pour personnaliser WooCommerce ?
Eh bien, voici l'essentiel. Avec SeedProd, vous pouvez personnaliser l'ensemble de votre site WooCommerce sans toucher à une seule ligne de code HTML, CSS ou PHP. Au lieu d'engager un développeur ou d'ajouter des extraits de code personnalisés et des shortcodes vous-même, vous pouvez construire votre site eCommerce idéal visuellement par glisser-déposer.
SeedProd est livré avec des centaines de modèles pré-fabriqués, y compris des thèmes WooCommerce. Cela signifie que vous pouvez en choisir un et mettre en place votre boutique en quelques clics.
À partir de là, vous pouvez personnaliser vos pages de produits, votre vitrine, votre page de panier, votre bouton "Acheter maintenant" et tout le reste sans code. Vous n'aurez même pas besoin d'installer un thème enfant pour effectuer les changements.
Comment ajouter un bouton "Voir le panier" dans WooCommerce avec SeedProd
En plus de vous aider à mettre en place une boutique en ligne rapidement et facilement, SeedProd vous permet d'ajouter un bouton d'affichage du panier pratiquement partout où vous le souhaitez. Pour apprendre à le faire, suivez les étapes ci-dessous.
- Étape 1. Installer et activer SeedProd
- Etape 2. Choisir un kit de site WooCommerce
- Etape 3. Ajouter un bouton "Voir le panier" sur la page produit de WooCommerce
- Étape 4. Ajouter un bouton "Voir le panier" sur la page de la boutique WooCommerce
- Étape 5. Ajouter un bouton "Voir le panier" dans le menu de WooCommerce
- Étape 6. Publier les modifications de votre site WooCommerce
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devrez installer et activer SeedProd Elite sur votre site WordPress.
Le plan Elite vous donne accès aux fonctions de personnalisation WooCommerce de SeedProd, au constructeur de thème, au support Easy Digital Downloads, et au mappage de domaine.
Pour vous aider à vous installer, veuillez consulter notre documentation sur l'installation de SeedProd.
Etape 2. Choisir un kit de site WooCommerce
Après avoir activé le plugin, naviguez vers SeedProd " Theme Builder depuis votre tableau de bord WordPress.
Vous devrez créer un thème WooCommerce personnalisé pour ajouter un bouton d'affichage du panier et un bouton d'ajout au panier personnalisé WooCommerce. Mais ne vous inquiétez pas, c'est très simple et cela ne prend que quelques minutes.

Dans la page Theme Builder, cliquez sur le bouton Theme Template Kits.
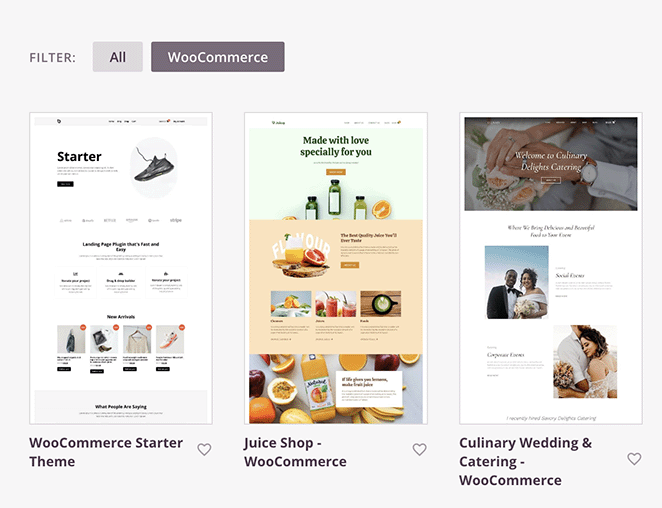
Sur l'écran suivant, vous verrez les kits de sites web pré-fabriqués de SeedProd. Cliquez sur l'onglet WooCommerce pour voir tous les kits conçus pour les magasins de commerce électronique.

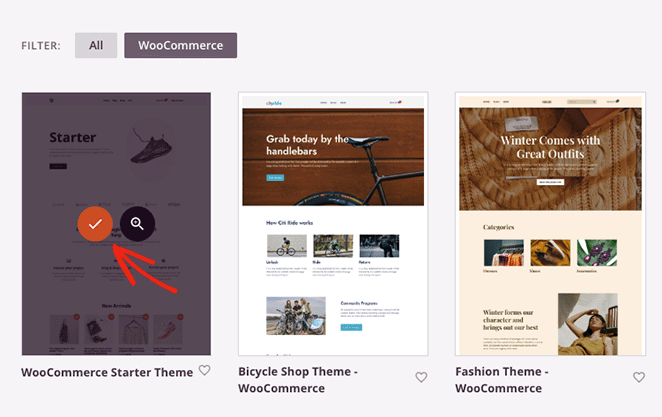
Parcourez les modèles jusqu'à ce que vous en trouviez un qui vous plaise, puis survolez-le et cliquez sur l'icône de la coche.

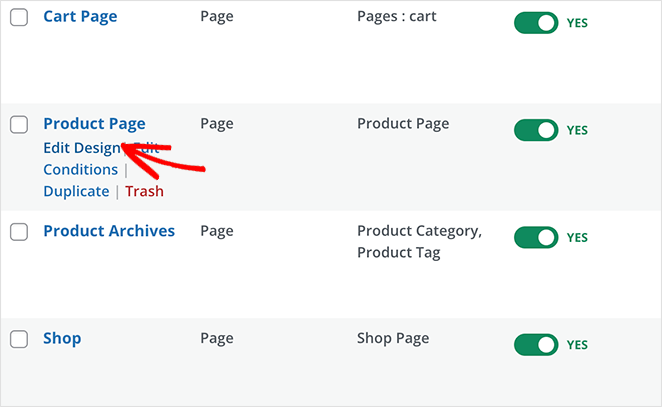
En quelques secondes, SeedProd ajoutera le thème à votre site web. Comme dans l'exemple ci-dessous, vous verrez tous les modèles qui composent votre thème WordPress dans une liste.

Vous pouvez personnaliser n'importe lequel de ces modèles en cliquant sur le lien Modifier le design. Cela ouvrira le modèle dans le constructeur visuel de pages de SeedProd, où vous pourrez adapter le design pré-fait aux besoins de votre magasin.
Pour des instructions complètes de personnalisation étape par étape, veuillez consulter notre guide ultime sur la création d'une boutique en ligne sur WordPress. Il explique comment utiliser le constructeur de pages par glisser-déposer, personnaliser les éléments du modèle et ajouter de nouveaux éléments de conception à chaque page.
Une fois que vous êtes familiarisé avec le fonctionnement du constructeur de SeedProd, vous pouvez passer à l'étape suivante, qui vous montre comment ajouter un bouton de visualisation du panier à vos pages de produits.
Etape 3. Ajouter un bouton "Voir le panier" sur la page produit de WooCommerce
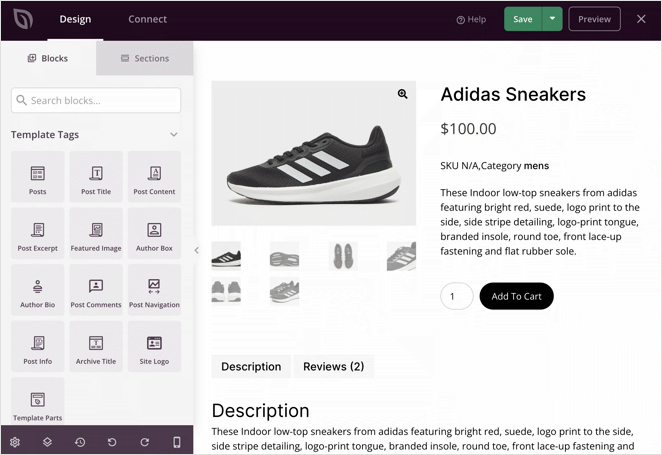
Pour ajouter un bouton d'affichage du panier à vos pages de produits, vous devez ouvrir le modèle de page de produit unique dans le tableau de bord de Theme Builder. Après l'avoir trouvé, survolez le modèle et cliquez sur le lien Modifier la conception.

À l'ouverture de ce modèle, vous verrez une page contenant des détails sur les différents produits de votre boutique. En fonction du thème que vous avez choisi, la description du produit, les informations variables sur le produit, les photos du produit, les prix et un bouton "Ajouter au panier" seront affichés.

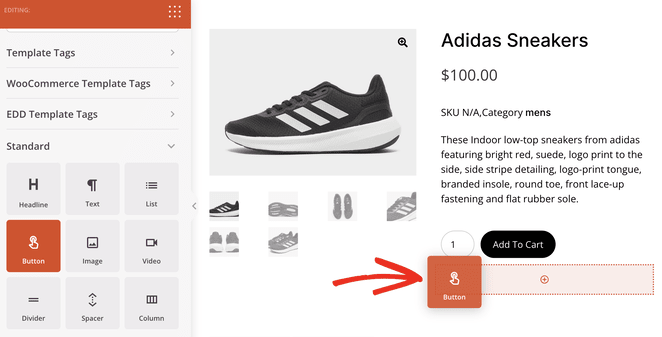
Pour ajouter un bouton d'affichage du panier, vous devez faire glisser le bloc Bouton de la barre latérale gauche.

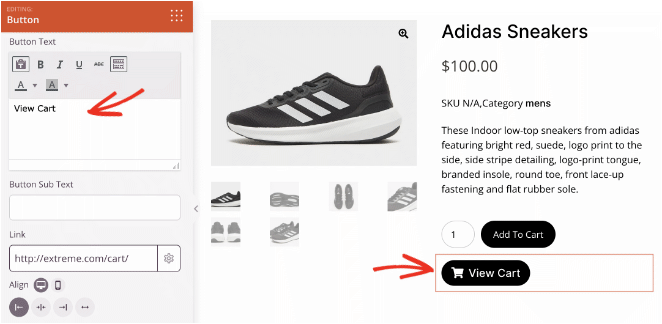
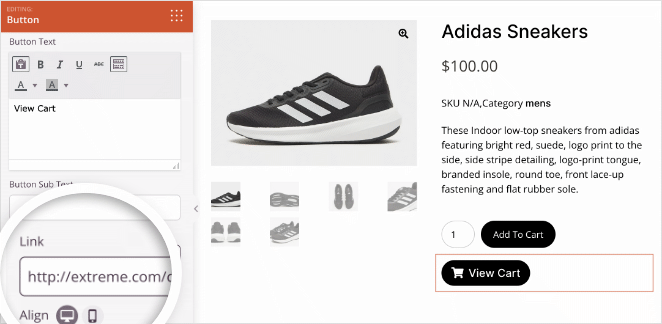
Vous pouvez ensuite cliquer sur ce bloc pour ouvrir ses options de personnalisation. Ici, vous pouvez modifier le texte du bouton, ajuster l'alignement et ajouter un lien de bouton personnalisé.

Remplaçons le texte du bouton par "Voir le panier" et alignons-le sur la gauche.
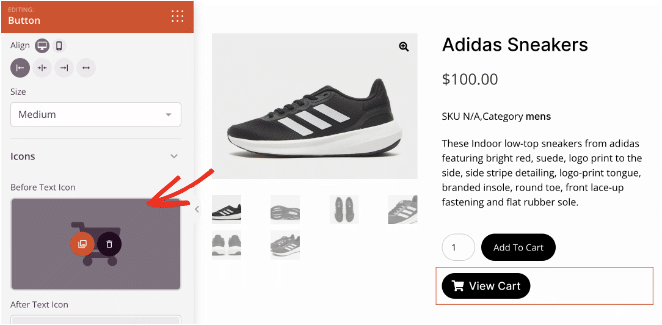
Vous pouvez également développer l'onglet "Icône" et choisir une icône de panier dans la bibliothèque d'icônes de font awesome.

Vous devez maintenant lier le bouton à la page de votre panier d'achat. Pour ce faire, collez l'URL de votre page de panier dans le champ de texte "Lien".

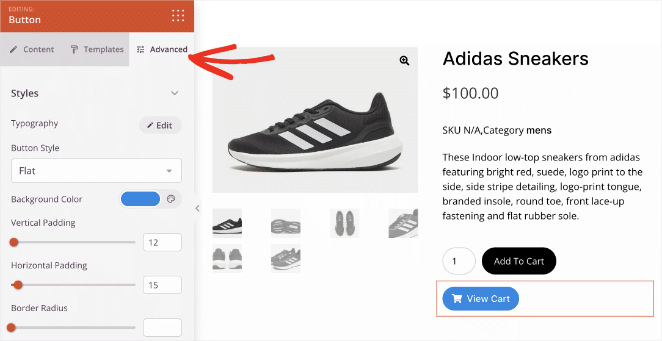
Si vous souhaitez ajouter d'autres options de style à votre bouton d'affichage du panier, cliquez sur l'onglet Avancé dans les paramètres du bloc.
Vous pouvez modifier la police du texte du bouton du panier, la couleur du bouton, le rayon de la bordure, l'espacement, etc. dans ce panneau.

Continuez à personnaliser le bouton jusqu'à ce que vous soyez satisfait de son aspect.
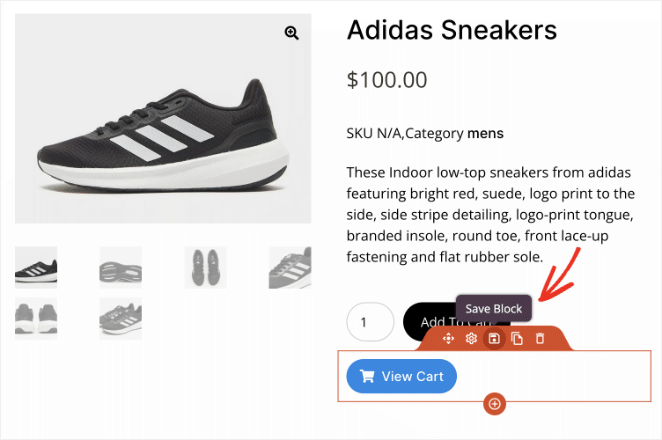
Nous allons maintenant vous montrer une astuce qui vous permettra de gagner du temps si vous souhaitez ajouter le même bouton à d'autres zones du site. Survolez le bouton dans votre aperçu, puis cliquez sur l'icône Enregistrer.

Cela ouvrira une fenêtre dans laquelle vous pourrez donner un nom au bouton et l'enregistrer dans vos blocs sauvegardés. Après l'avoir enregistré, vous pourrez le réutiliser sans avoir à le construire de nouveau à partir de zéro.

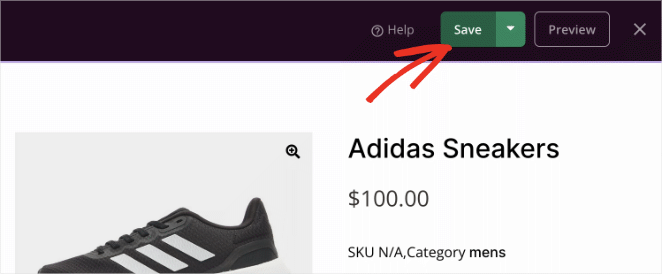
Avant de quitter cette page, cliquez sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.

Vous pouvez maintenant retourner au tableau de bord du constructeur de thèmes et continuer à personnaliser votre boutique en ligne.
Étape 4. Ajouter un bouton "Voir le panier" sur la page de la boutique WooCommerce
Votre page de boutique WooCommerce est un autre endroit où vous pouvez ajouter un bouton d'affichage du panier. Pour ce faire, vous devez cliquer sur le lien Modifier le design sur votre modèle de page de boutique.
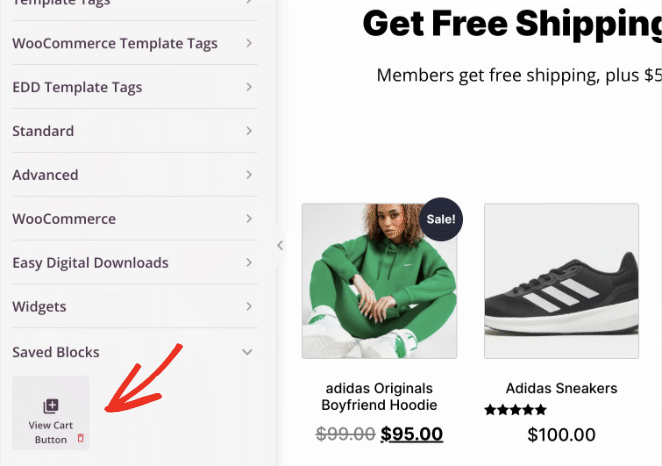
Une fois que vous êtes dans le constructeur de pages pour cette page, faites défiler vers le bas jusqu'à la section Saved Blocks (Blocs enregistrés) et recherchez le bouton Custom View Cart (Afficher le panier) que vous avez créé à l'étape précédente.

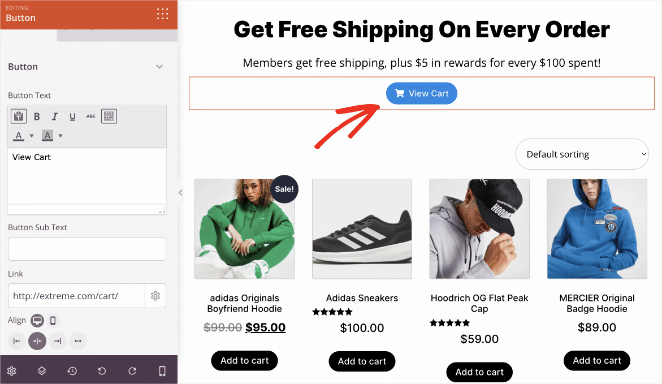
Faites maintenant glisser ce bloc à l'endroit de votre choix sur la page de votre boutique. Dans cet exemple, nous l'avons ajouté en haut de la page, mais vous pouvez le placer où vous le souhaitez.

Comme précédemment, vous pouvez ouvrir les paramètres du bloc pour le personnaliser en fonction de la page concernée. Par exemple, vous pouvez modifier la couleur d'arrière-plan ou agrandir le bouton pour le faire ressortir davantage.
N'oubliez pas de cliquer sur le bouton Enregistrer avant de quitter la page.
Étape 5. Ajouter un bouton "Voir le panier" dans le menu de WooCommerce
Un autre endroit où il est judicieux d'ajouter un bouton d'affichage du panier est votre menu WooCommerce. Comme les acheteurs utilisent le menu pour naviguer dans votre boutique, l'ajout d'un bouton à cet endroit facilitera l'accès à la page du panier.
Depuis le tableau de bord du créateur de thème SeedProd, vous devez trouver votre modèle d'en-tête et cliquer sur le lien Modifier le design pour le personnaliser.

Au lieu d'ajouter le bouton d'affichage du panier que vous avez créé plus tôt, vous pouvez utiliser l'un des blocs pré-fabriqués de SeedProd.
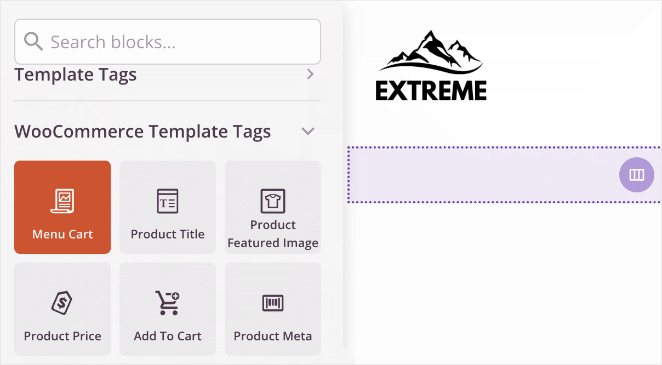
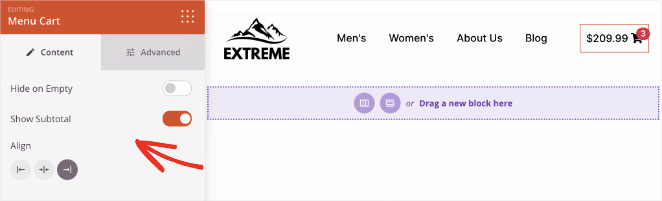
Dans le panneau WooCommerce Template Tags sur le côté gauche, vous trouverez un bloc appelé Menu Cart.

Ce bloc affiche une icône et évalue la valeur totale du panier de l'acheteur. Lorsqu'il clique dessus, il accède instantanément au panier, où il peut passer à la caisse ou effectuer des modifications.
Après avoir fait glisser ce bouton sur votre en-tête, vous pouvez le personnaliser de la même manière que n'importe quel autre bloc SeedProd.
Vous pouvez modifier l'alignement du bouton, le masquer s'il n'y a rien dans le panier et afficher ou masquer le sous-total du panier.

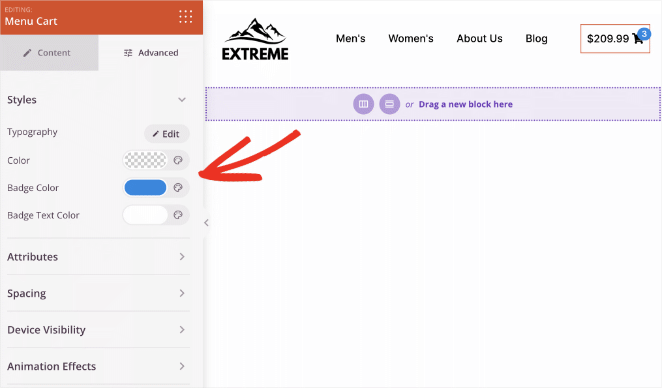
Dans l'onglet avancé, vous pouvez ajuster d'autres options de style, notamment les couleurs des badges, les animations, l'espacement, etc.

Lorsque l'apparence est satisfaisante, cliquez sur le bouton Enregistrer et quittez le constructeur de pages.
Étape 6. Publier les modifications de votre site WooCommerce
La dernière étape de ce guide consiste à activer votre thème WooCommerce personnalisé. Dans le tableau de bord du créateur de thème, trouvez le titre "Enable SeedProd Theme" et cliquez sur le bouton pour le mettre en position " Yes ".

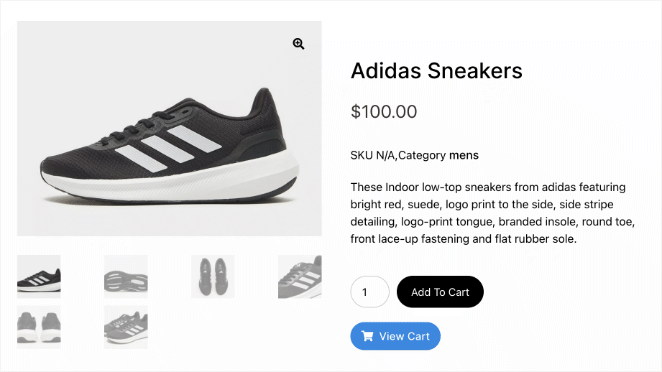
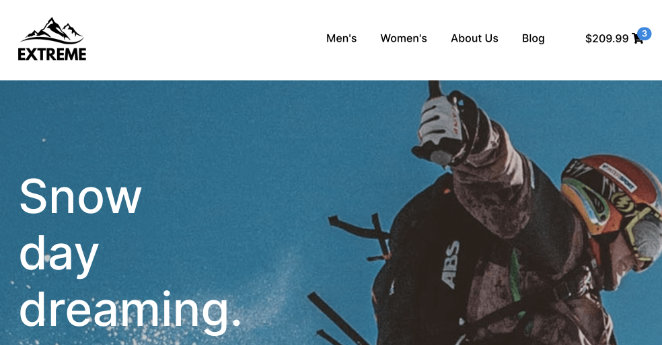
Voilà, c'est fait ! Votre boutique personnalisée est en ligne et les acheteurs peuvent voir le bouton "Voir le panier" dans votre menu, sur la page de la boutique et sur la page des produits.
Voici quelques exemples des changements que nous avons apportés aujourd'hui. Cliquez sur une image pour l'ouvrir dans une nouvelle fenêtre et la regarder de plus près.



Nous espérons que ce guide vous a aidé à apprendre comment ajouter un bouton "Voir le panier" dans WooCommerce. Si vous avez besoin de plus d'inspiration, consultez les tutoriels WooCommerce suivants :
- Comment changer le titre de la page de la boutique dans WooCommerce
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- Comment créer un site web avec un seul produit dans WooCommerce
- How to Display Related Products in WooCommerce
- Comment créer une page de remerciement personnalisée pour WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.