Vous cherchez un moyen facile de personnaliser la page de votre boutique WooCommerce ?
WooCommerce alimente plus de 29,35 % de toutes les boutiques en ligne, ce qui en fait une plateforme eCommerce populaire pour les propriétaires de sites web WordPress. Cependant, rendre votre boutique WooCommerce unique n'est pas simple si vous n'avez pas de compétences en développement.
Cela vous ressemble ? Ne vous inquiétez pas.
Cet article vous montrera comment personnaliser votre page de boutique WooCommerce sans écrire une seule ligne de code.
Qu'est-ce que la page de la boutique WooCommerce ?
La page de boutique de WooCommerce est une page d'archive qui présente vos produits aux clients potentiels. WooCommerce va chercher les détails de vos produits, y compris :
- Images du produit
- Titres des produits
- Catégories de produits
Ces informations seront ensuite affichées dans une grille ou une liste sur la page de votre boutique.

Pourquoi devriez-vous personnaliser la page de votre boutique WooCommerce ?
Imaginez que vous entriez dans un magasin et que vous ne voyiez que des rangées de marchandises désorganisées. Il y a de fortes chances que vous vous en alliez parce qu'il est difficile de trouver ce que vous cherchez.
Il en va de même pour les boutiques en ligne. Si la page de votre boutique présente un mur de produits sans aucune organisation, les acheteurs s'en détourneront et passeront au site web suivant.
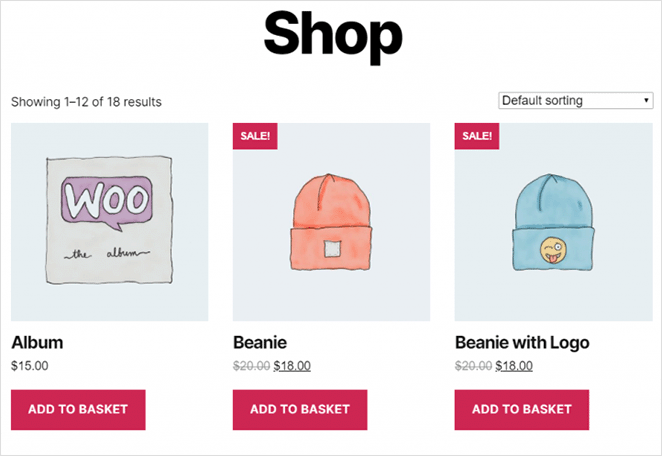
C'est le problème de la mise en page par défaut de la boutique WooCommerce. Elle n'affiche qu'une simple liste de produits, ce qui rend difficile pour les visiteurs de trouver les produits qu'ils veulent.
Heureusement, il existe des moyens de modifier la page de la boutique WooCommerce, ce qui peut apporter les avantages suivants à votre boutique :
- Démarquez-vous de vos concurrents grâce à un design unique
- Améliorer l'expérience client en organisant les produits par catégorie
- Stimuler les ventes en affichant les produits vedettes, les produits en solde et les meilleures ventes.
- Améliorez votre référencement en ajoutant du contenu qui cible des mots-clés très recherchés
- Renforcer la confiance en affichant des témoignages, des évaluations par étoiles et du contenu généré par les utilisateurs (UGC)
La clé de la conception d'une page de boutique WooCommerce à fort taux de conversion est de créer un design convivial qui facilite l'achat de vos produits.
Comment personnaliser la page de la boutique WooCommerce sur WordPress
Il y a plusieurs façons de personnaliser la page de votre boutique dans WordPress. Vous pouvez utiliser un plugin WooCommerce, des constructeurs de pages, ou coder les personnalisations à partir de zéro.
Parce que nous voulons que ce tutoriel soit aussi simple que possible, nous allons nous concentrer sur deux des façons les plus faciles de personnaliser les pages de WooCommerce.
La première méthode utilise un puissant plugin de création de sites web WordPress, facile à utiliser et doté de nombreuses options de personnalisation. Nous vous montrerons ensuite comment utiliser le personnalisateur WooCommerce pour modifier la mise en page de votre boutique.
Méthode 1 : Créer une page de boutique personnalisée avec SeedProd
Nous utiliserons SeedProd pour ajouter des personnalisations à votre boutique en ligne pour la première méthode.

SeedProd est le meilleur constructeur de site web pour WordPress, avec plus d'un million d'utilisateurs. Il vous permet de créer des thèmes WordPress personnalisés, des pages d'atterrissage à forte conversion, et des mises en page de sites Web réactifs sans code.
Ce puissant plugin vous permet également de créer des boutiques en ligne complètes grâce à l'intégration de WooCommerce. Par conséquent, vous pouvez créer et personnaliser votre page de boutique WooCommerce, les pages de produits, le panier d'achat, la caisse, et plus encore, en quelques clics seulement.
SeedProd est livré avec plus de 150 thèmes et modèles professionnels pour créer votre site web. A partir de là, vous pouvez personnaliser votre design avec des blocs de contenu et des sections faciles à utiliser.
Suivez ces étapes pour personnaliser la page de votre boutique WooCommerce avec SeedProd.
Etape 1. Installer SeedProd Website Builder
La première étape consiste à télécharger une copie du plugin SeedProd.
Note : SeedProd offre une version gratuite pour construire des pages d'atterrissage simples. Cependant, nous utiliserons le plan SeedProd Elite pour les fonctionnalités WooCommerce dont nous avons besoin.
Vous devrez ensuite installer SeedProd sur votre site WordPress. Vous pouvez suivre ces instructions pour installer un plugin WordPress si vous avez besoin d'aide.
Après avoir installé et activé SeedProd, allez dans SeedProd " Settings et entrez votre clé de licence du plugin.

Vous pouvez trouver votre clé de licence en vous connectant au site web de SeedProd et en la copiant à partir de la section 'Téléchargements'.

Saisissez votre clé de licence et cliquez sur le bouton Vérifier la clé avant de passer à l'étape suivante.
Étape 2. Créer un thème WooCommerce personnalisé
Nous utiliserons la fonction de construction de thème de SeedProd pour personnaliser votre page de boutique WooCommerce. Il remplacera votre thème WordPress existant par vos personnalisations.
Vous pouvez le trouver en allant sur SeedProd " Theme Builder depuis votre tableau de bord WordPress.

Il y a 2 façons de créer votre thème eCommerce avec SeedProd :
- Créez chaque partie (modèle) de votre thème individuellement
- Créez tous vos modèles de thèmes à l'aide d'un modèle de thème WordPress préétabli
Nous utiliserons la deuxième option pour ce tutoriel parce qu'elle crée automatiquement toutes les parties de votre site WooCommerce.
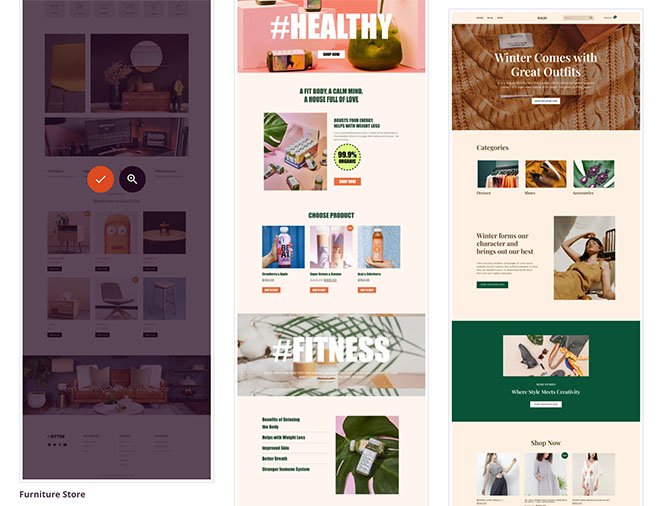
Cliquez sur le bouton Thèmes en haut de votre écran pour lancer la galerie de modèles de thèmes de SeedProd. Vous pouvez choisir parmi de nombreux thèmes, y compris des modèles pour les magasins en ligne.

Pour ce tutoriel, nous choisirons le thème "Magasin de meubles".
Pour importer le thème, survolez la vignette et cliquez sur l'icône de la coche.

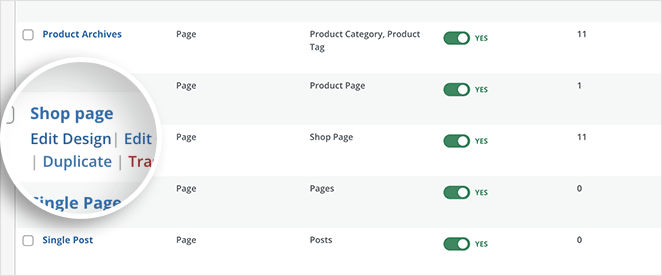
Comme vous pouvez le voir dans la capture d'écran ci-dessous, SeedProd créera automatiquement tous les modèles pour votre thème, y compris :
- Navigation dans l'en-tête
- Archives des produits
- Page produit
- Page de la boutique
- Page unique
- Poste unique
- Index des blogs, Archives, Recherche
- Page d'accueil
- Encadré
- Pied de page

Vous pouvez personnaliser chaque modèle avec le constructeur de SeedProd. Nous vous montrerons comment personnaliser le modèle de la page de la boutique à l'étape 3.
Etape 3. Personnaliser la page de la boutique WooCommerce
Pour personnaliser votre page de boutique WooCommerce avec SeedProd, survolez le modèle "Shop Page" et cliquez sur le lien " Edit Design".

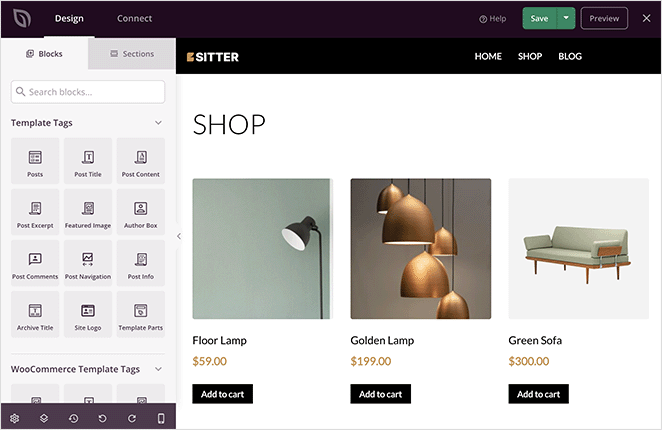
Après avoir cliqué sur le lien, votre modèle de page de boutique s'ouvrira dans le constructeur visuel de pages de SeedProd.
À gauche se trouvent les blocs et les sections que vous pouvez ajouter à votre page. À droite, vous pouvez voir un aperçu de l'aspect de votre page en temps réel.

Par défaut, la page de votre boutique affiche une liste de tous vos produits. Vous pouvez toutefois la modifier facilement en ajoutant de nouvelles mises en page, de nouveaux blocs de contenu et de nouvelles sections.
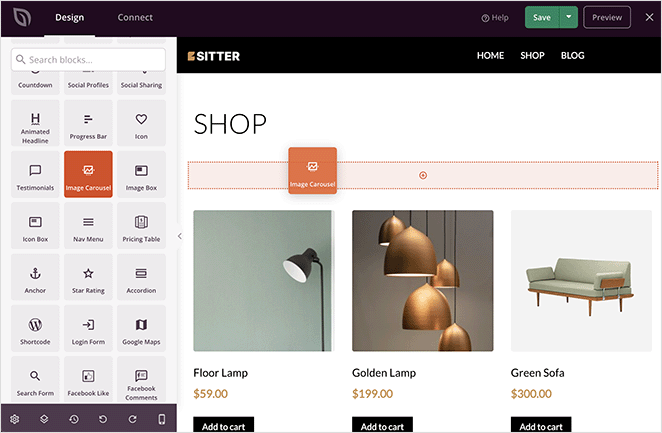
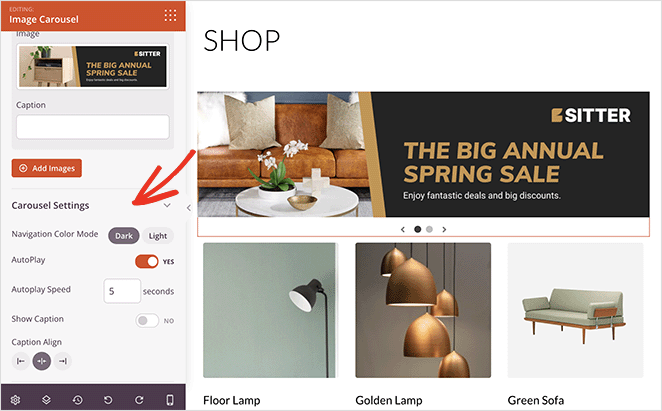
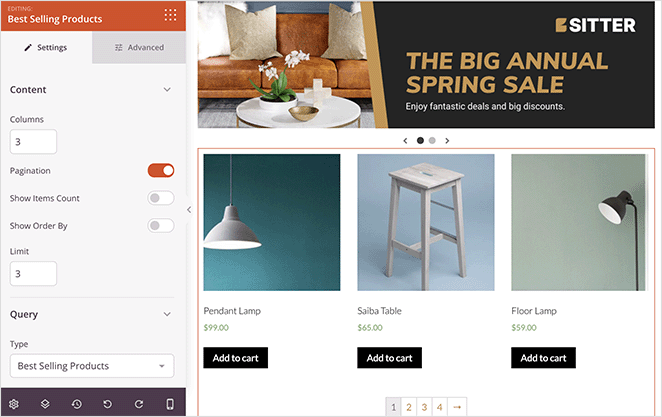
Imaginons que vous souhaitiez ajouter une bannière déroulante présentant une vente ou une promotion. Dans ce cas, vous pouvez faire glisser le bloc Carrousel d'images et télécharger des images de bannières personnalisées.

Vous pouvez ensuite personnaliser votre carrousel dans les paramètres du bloc en optant pour un thème sombre ou clair, en lisant automatiquement le curseur et en affichant les légendes des images.

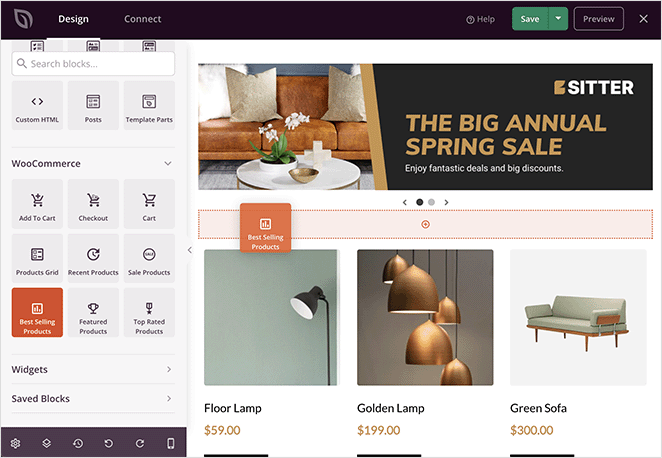
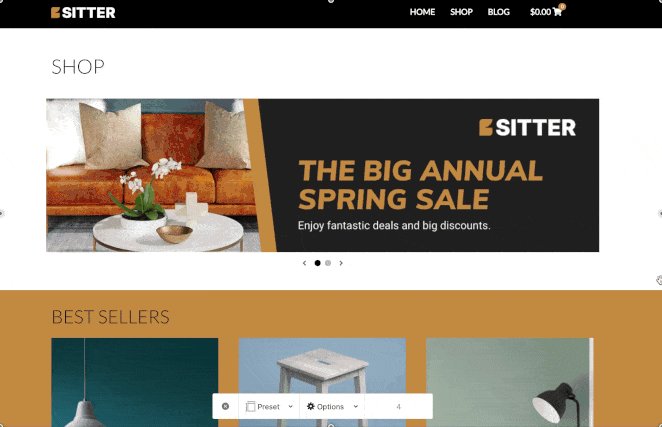
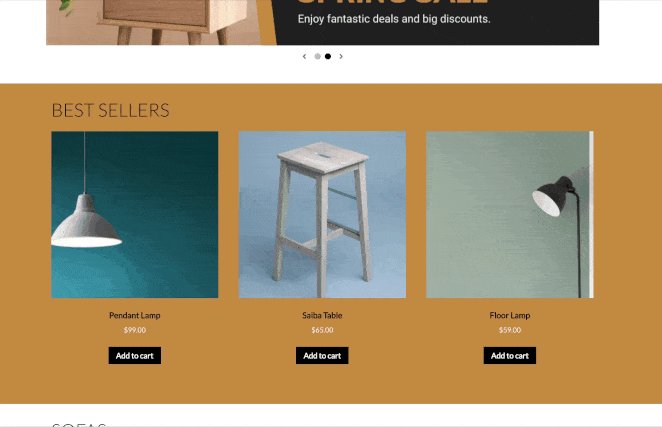
Que faire si vous souhaitez mettre en avant vos produits vedettes ou vos produits les plus vendus ? Pour ce faire, ajoutez une nouvelle section à votre page, puis descendez dans le panneau des blocs de WooCommerce et faites glisser le bloc Produits les plus vendus sur votre page.

Ce bloc affiche vos produits les plus vendus dans une grille uniforme.

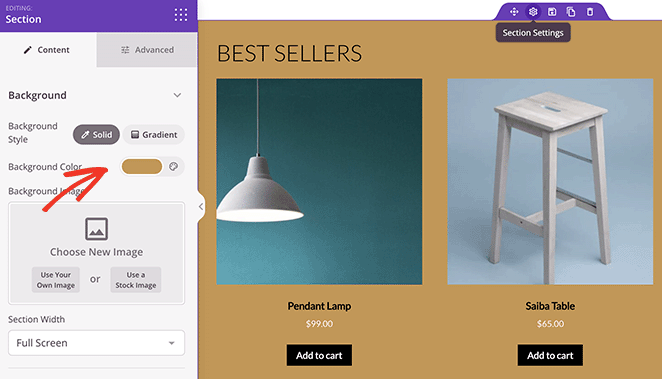
Vous pouvez faire ressortir davantage cette nouvelle section de la page en lui donnant une couleur d'arrière-plan personnalisée.

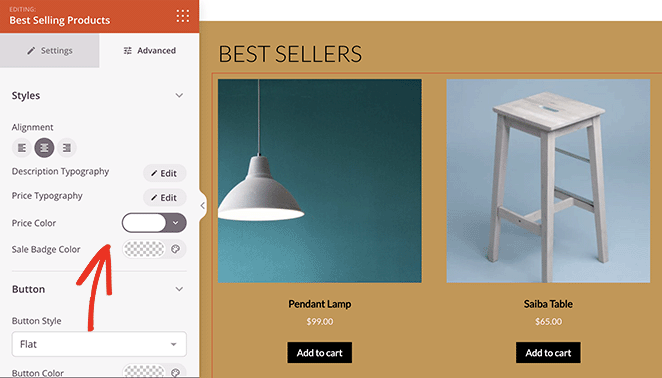
Ensuite, dans le bloc des produits les plus vendus, vous pouvez modifier la couleur, la typographie et les boutons d'ajout au panier.

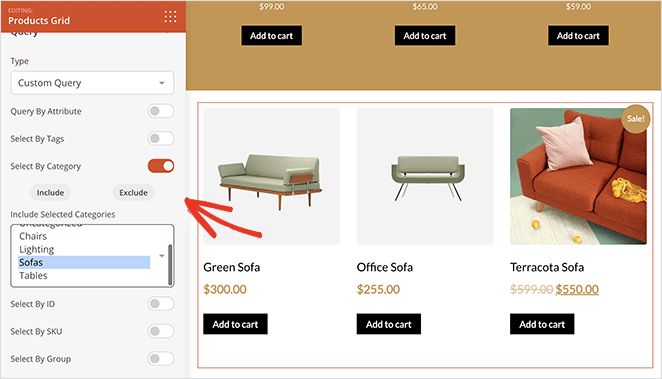
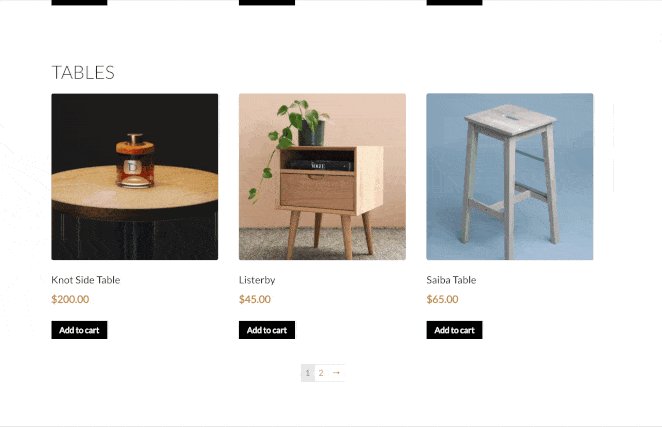
Vous pouvez également afficher les produits par catégorie avec le bloc WooCommerce de SeedProd. Pour ce faire, glissez sur le bloc Product Grids, changez le 'Query Type' en Custom Query et cliquez sur l'option Select by Category.

À partir de là, vous pouvez choisir les catégories à inclure dans la grille de produits.
D'autres blocs peuvent être ajoutés à la page de votre boutique :
- Des témoignages pour renforcer la confiance et la crédibilité
- Des comptes à rebours pour créer l'urgence de votre vente
- Accordéon pour afficher les questions fréquemment posées
- des liens vers Facebook ou Twitter pour afficher du contenu généré par l'utilisateur
Vous pouvez même modifier facilement le titre de la page de votre boutique WooCommerce.
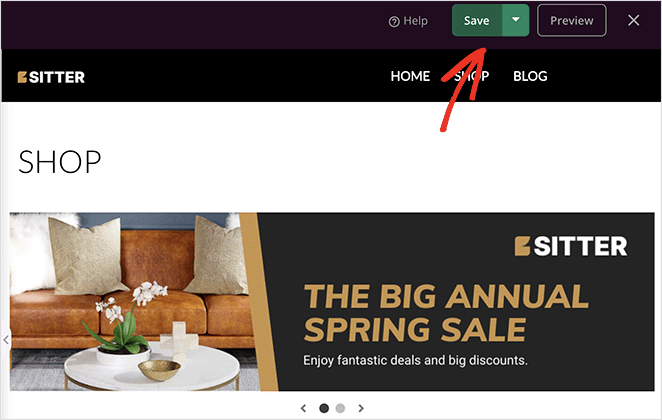
Lorsque vous êtes satisfait de votre page de boutique, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran.

Vous pouvez maintenant suivre le même processus pour personnaliser les autres parties de votre boutique WooCommerce. Il vous suffit de cliquer sur "Modifier le design" dans l'un de vos modèles de thème et de personnaliser la mise en page et le style pour qu'ils correspondent à votre marque.
Étape 4. Publier la page de votre boutique en ligne
Lorsque votre site WooCommerce a l'aspect que vous souhaitez, il est temps de le mettre en ligne. Pour ce faire, allez sur SeedProd " Theme Builder, et dans le coin supérieur droit, mettez l'interrupteur 'Enable SeedProd Theme' sur la position 'Yes'.

Vous pouvez maintenant prévisualiser la page de votre boutique WooCommerce en direct sur votre site web.

Méthode 2 : Personnalisez la page de votre boutique avec le Customizer de WooCommerce
Si vous avez besoin d'un moyen plus simple de personnaliser la page de la boutique WooCommerce, vous pouvez le faire avec le personnalisateur intégré de WooCommerce. Le personnalisateur utilise le personnalisateur de thème en direct de WordPress pour modifier votre page de boutique en temps réel avec un aperçu en direct.
Les options de personnalisation que vous voyez dépendent du thème WordPress que vous utilisez sur votre site web. Nous utilisons le thème par défaut Twenty Twenty-Two pour ce guide.
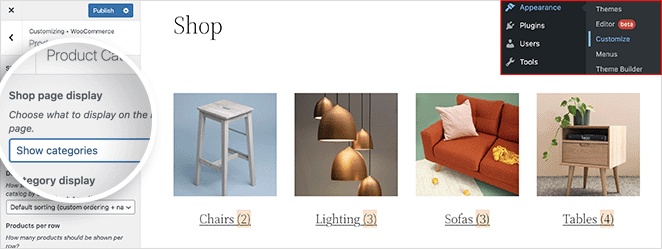
Pour personnaliser la page de votre boutique avec le Customizer, cliquez sur Appearance " Customize dans votre tableau de bord WordPress. De là, cliquez sur WooCommerce " Catalogue de produits pour voir les options de personnalisation.
Ensuite, cliquez sur le menu déroulant "Affichage de la page de la boutique" et choisissez une mise en page.
Par exemple, vous pouvez choisir "Afficher les catégories" pour n'afficher que les catégories de produits sur la page de la boutique.

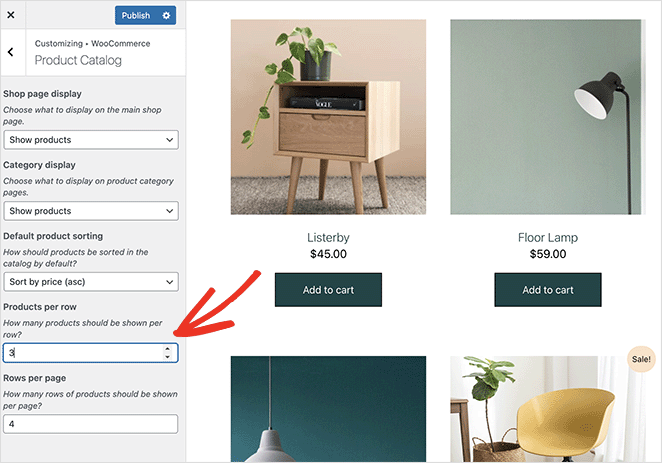
Vous pouvez également choisir "Afficher les produits" pour n'afficher que les produits.
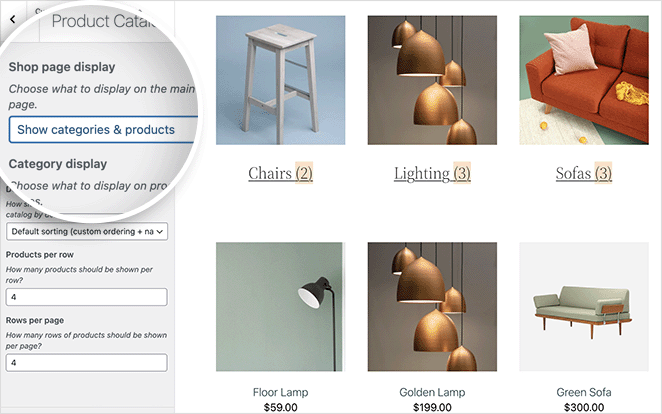
Vous pouvez également afficher d'abord les catégories de produits, puis une grille de produits à l'aide de l'option "Afficher les catégories et les produits".

En outre, vous pouvez afficher les produits par :
- Popularité
- Note moyenne
- Les plus récents
- Prix
Vous pouvez également choisir le nombre de produits par ligne et les lignes à afficher sur chaque page.

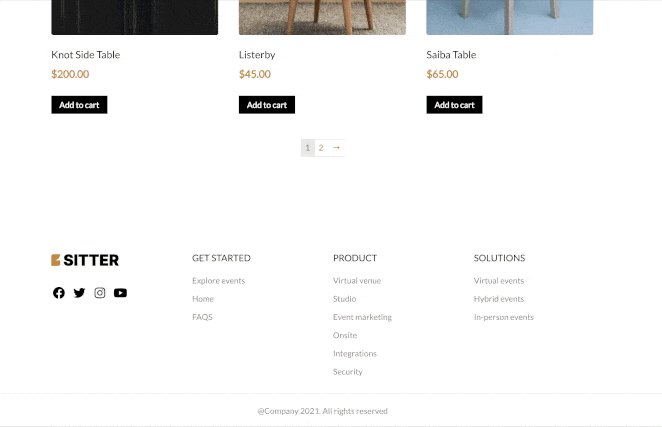
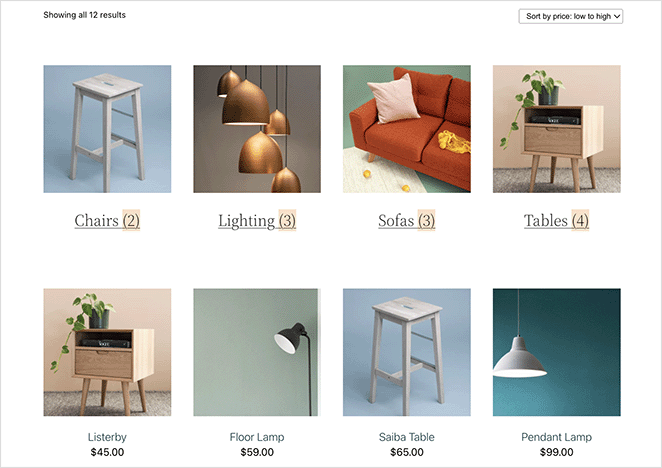
N'oubliez pas de publier vos modifications lorsque vous êtes satisfait de votre design. Voici un aperçu d'une page de boutique que nous avons stylisée à l'aide du Customizer de WooCommerce.

C'est tout !
Nous espérons que cet article vous a aidé à apprendre comment personnaliser la page de la boutique WooCommerce.
Comme vous pouvez le voir, SeedProd rend très facile la création d'un site WooCommerce unique et convivial sans avoir besoin d'aucune expérience préalable en matière de design ou de code. C'est aussi simple que de pointer et cliquer, avec des résultats étonnants que les clients potentiels vont adorer.
Prêt à booster vos ventes WooCommerce ?
Vous pourriez aussi aimer ce guide sur la façon de mettre en place le suivi des conversions WooCommerce pendant que vous êtes ici. Ou ce guide sur les meilleurs plugins d'affiliation WooCommerce.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.