Voulez-vous ajouter un panier d'achat à WordPress ?
La création d'un panier d'achat facilite la vente de vos produits ou services et l'acceptation des paiements à partir de votre site web WordPress. Mais WordPress n'offre pas cette fonctionnalité par défaut, ce qui représente un défi si vous créez une boutique en ligne.
C'est pourquoi, dans cet article, nous vous montrerons comment ajouter un panier d'achat à WordPress sans écrire une seule ligne de code.
Choisir le meilleur plugin eCommerce pour WordPress
Il existe plusieurs plugins de panier d'achat WordPress qui peuvent vous aider à ajouter un panier d'achat à WordPress. Par exemple, BigCommerce est une excellente plateforme pour les grandes boutiques de commerce électronique en raison de sa rapidité et de sa sécurité.
Mais dans cet article, nous allons vous montrer comment créer un panier d'achat avec WooCommerce, le plugin eCommerce le plus populaire pour WordPress.

WooCommerce est un plugin gratuit et open-source qui vous permet de vendre des produits physiques et numériques sur votre site WordPress.
Vous pouvez accepter les paiements par carte de crédit grâce à des passerelles de paiement telles que Stripe, PayPal, Amazon Pay, Authorize.net et bien d'autres options. En outre, vous pouvez proposer des options de paiement hors ligne telles que le paiement à la livraison et les chèques.
Lorsque vous commencez à recevoir des commandes, vous pouvez gérer leur statut dans la zone du tableau de bord. En outre, vous pouvez vous connecter à plusieurs options d'expédition, telles que USPS et FedEx.
WooCommerce fonctionne avec n'importe quel thème WordPress et offre de nombreuses options de personnalisation. Et comme il est très populaire, il existe des milliers de modules complémentaires pour ajouter des fonctionnalités supplémentaires à votre panier d'achat WooCommerce.
C'est pourquoi nous allons apprendre à ajouter un panier d'achat à WordPress avec WooCommerce.
Ajouter un panier d'achat à WordPress en utilisant WooCommerce
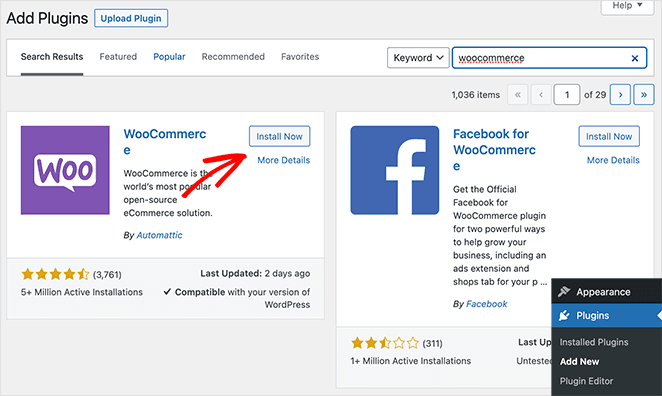
Pour commencer, connectez-vous à votre tableau de bord WordPress et naviguez vers Plugins ≫ Ajouter un nouveau. Saisissez ensuite "WooCommerce" dans le champ de recherche.
Le plugin WooCommerce devrait apparaître comme premier résultat. Cliquez sur Installer maintenant et lorsque l'installation est terminée, cliquez sur Activer.

Après avoir activé WooCommerce, vous accédez à l'assistant de configuration.
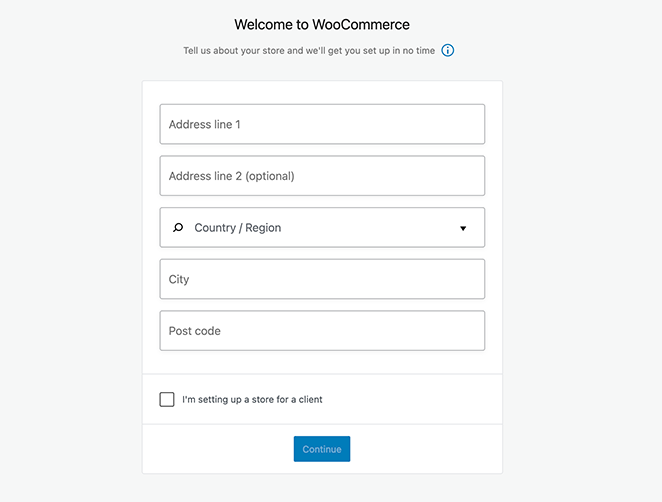
Ajouter les détails de votre magasin
Sur la première page, vous pouvez entrer les coordonnées de votre magasin.

Indiquez votre adresse, puis cochez la case si vous configurez le magasin pour un client. Si ce n'est pas le cas, décochez-la et cliquez sur Continuer.
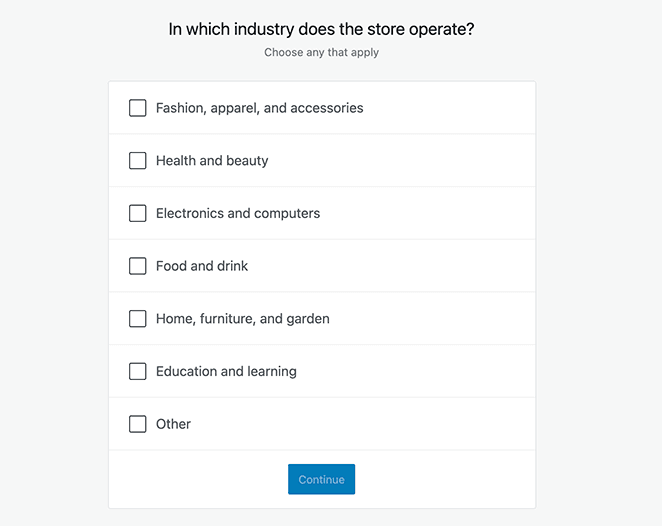
Sélectionnez votre secteur d'activité
Dans l'écran suivant, vous pouvez choisir un secteur d'activité pour votre boutique en ligne, par exemple :
- Mode, vêtements, accessoires
- Santé et beauté
- Électronique et informatique
- Alimentation et boissons
- Maison, mobilier, jardin
- Éducation et apprentissage
- Autres

Après avoir sélectionné votre secteur d'activité, cliquez sur le bouton Continuer.
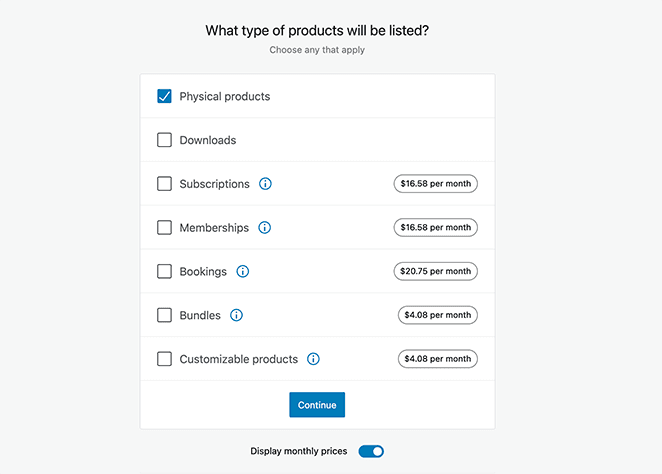
Choisissez vos types de produits
L'étape suivante consiste à choisir le type de produits que vous allez vendre. Avec WooCommerce, vous pouvez vendre des produits physiques et des téléchargements numériques. Vous pouvez également vendre des adhésions, des abonnements et prendre des réservations pour des événements.

Cliquez ensuite sur Continuer pour passer à la page Détails de l'entreprise.
En rapport : Comment intégrer des événements Facebook sur WordPress
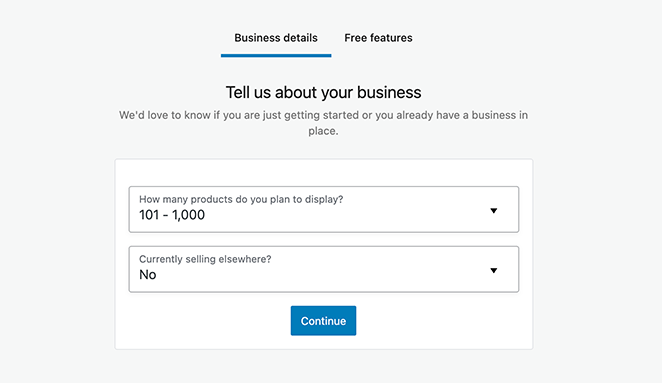
Entrez les détails de votre entreprise
Dans cet écran, vous pouvez sélectionner le nombre de produits que vous souhaitez afficher sur vos pages de produits. Vous pouvez choisir entre "Je n'ai pas encore de produits" et plus de 1 000 produits.

En outre, la liste déroulante ci-dessous vous permet d'indiquer à WooCommerce si vous vendez vos produits ailleurs, par exemple dans des magasins physiques. Choisissez votre option préférée, puis cliquez sur Continuer.
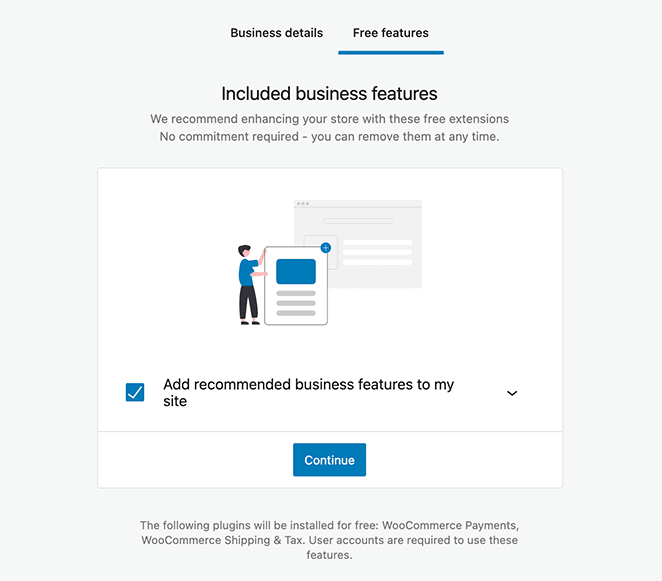
Ensuite, vous pouvez choisir d'installer des options gratuites de WooCommerce pour améliorer votre boutique en ligne. Par exemple, vous pouvez accepter les cartes de crédit avec WooCommerce Payments et utiliser WooCommerce Tax pour automatiser la taxe sur les ventes, etc.

Nous vous conseillons d'installer tous les suppléments recommandés. Vous pourrez facilement supprimer plus tard tout ce dont vous n'avez pas besoin.
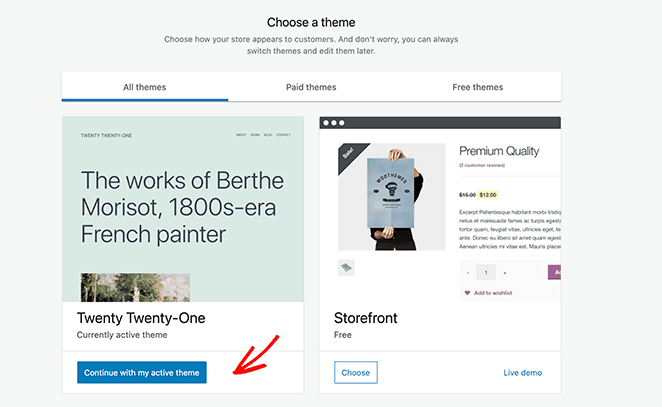
Choisir un thème WordPress
La dernière étape de l'assistant d'installation consiste à choisir un thème WordPress pour votre boutique en ligne. Vous pouvez continuer avec votre thème WordPress existant ou choisir parmi plusieurs autres thèmes gratuits et premium.

L'un des choix proposés est le thème Storefront de WooCommerce. Ce thème gratuit est spécialement conçu pour WooCommerce, ce qui facilite la mise en place rapide de votre boutique.
Nous allons choisir de continuer avec notre thème existant pour ce guide, ce qui nous permettra de terminer la configuration des détails de la boutique.
Ajouter de nouveaux produits à votre boutique WooCommerce
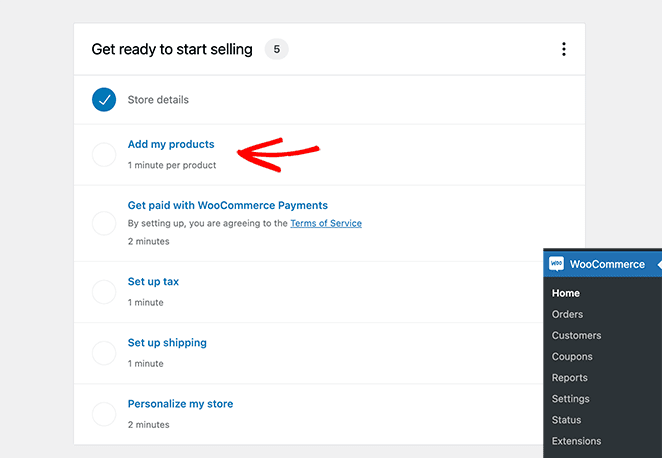
Les bases de votre boutique WooCommerce étant en place, vous pouvez maintenant commencer à ajouter des produits à votre site. Pour ce faire, rendez-vous sur WooCommerce ≫ Accueil et cliquez sur l'option "Ajouter mes produits".

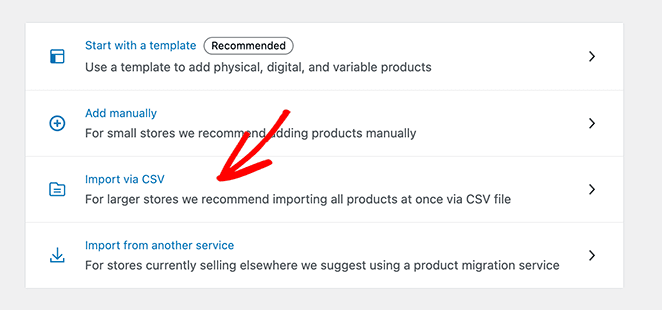
Il existe plusieurs façons d'ajouter des produits à WooCommerce :
- Commencer par un modèle
- Ajout manuel de chaque produit
- Importation de produits via CSV
- Importer des produits d'un autre service
L'une des méthodes les plus rapides consiste à importer des produits à partir d'un fichier CSV.

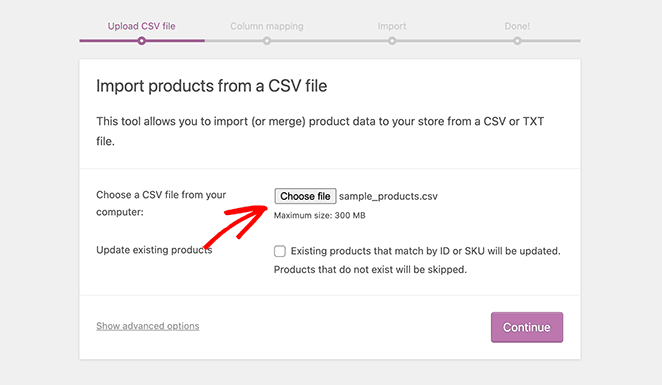
Vous pouvez alors choisir le fichier CSV de votre produit sur votre ordinateur et cliquer sur Continuer.

Avant de terminer l'importation, WooCommerce vous demande de sélectionner les champs de votre fichier CSV à mettre en correspondance avec les champs du produit, tels que l'image du produit, le prix du produit, etc. Vous pouvez également choisir d'ignorer ces champs et de modifier manuellement les détails de votre produit.
Vous pouvez maintenant cliquer sur le bouton Lancer l'importateur. Selon le nombre de produits que vous ajoutez, WooCommerce peut prendre quelques minutes pour créer les produits.
Configurer vos options de paiement
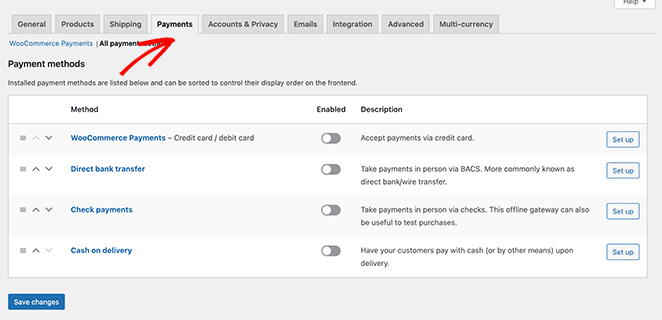
Avant de commencer à vendre vos produits, vous devez configurer vos méthodes de paiement préférées. Pour ce faire, allez dans WooCommerce ≫ Paramètres et cliquez sur l'onglet Paiements.

Suivez les instructions de configuration pour chaque méthode de paiement. Vous pouvez également ajouter d'autres processeurs de paiement populaires tels qu'un simple panier d'achat PayPal et Stripe en activant les modules complémentaires proposés.
N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Maintenant que votre boutique WooCommerce est configurée, vous vous interrogez peut-être sur votre panier d'achat. WooCommerce crée automatiquement des pages individuelles pour le :
- Page panier
- Page de paiement
- Page de mon compte
Vous n'avez donc pas besoin de prendre d'autres mesures. Cependant, avec une page de panier WooCommerce personnalisée, vous pouvez augmenter considérablement vos ventes et vos conversions.
Par exemple, des études montrent que près de 7 clients sur 10 abandonneront votre panier d'achat et ne reviendront jamais. Ainsi, en optimisant la page panier par défaut de WooCommerce, vous pouvez réaliser plus de ventes sans augmenter votre trafic actuel.
De plus, lorsque les visiteurs ont des articles dans leur panier, ils sont sur le point de terminer leur achat. Votre page de panier WooCommerce doit donc faire tout ce qui est en son pouvoir pour que cet achat ait lieu.
Avec cela à l'esprit, nous allons maintenant vous montrer comment créer une page de panier WooCommerce personnalisée dans WordPress avec SeedProd.
Ajouter un panier d'achat personnalisé à WordPress

SeedProd est le meilleur constructeur de pages par glisser-déposer utilisé par plus d'un million de sites web. Il vous permet de créer facilement une page de panier WooCommerce personnalisée pour augmenter vos ventes. Et avant de lancer votre site, vous pouvez créer une page WooCommerce "coming soon " pour susciter l'enthousiasme dès le premier jour.
Vous pouvez également utiliser ce plugin pour créer n'importe quelle page d'atterrissage sur WordPress sans faire appel à un développeur. Et avec une grande variété d'options de personnalisation, il est facile de faire en sorte que votre page ressemble exactement à ce que vous voulez.
Tutoriel vidéo
Installer et activer SeedProd
Pour commencer, vous devez d'abord installer et activer le plugin SeedProd. Cliquez donc ici pour commencer à utiliser SeedProd.
Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ce guide sur l 'installation d'un plugin WordPress.
Note : il existe une version gratuite de SeedProd que vous pouvez utiliser, mais pour ce tutoriel, nous utiliserons la version Pro car elle possède les blocs WooCommerce intégrés dont nous avons besoin.
Après avoir activé le plugin, allez dans SeedProd " Settings et entrez la clé de licence de votre produit.

Vous pouvez trouver votre clé de licence SeedProd dans le tableau de bord de votre compte sur le site web de SeedProd.
Créer une nouvelle page de panier
Une fois que vous avez vérifié votre clé de licence, allez sur SeedProd " Pages et cliquez sur le bouton 'Add New Landing Page' pour créer votre nouvelle page de panier.

Ensuite, vous verrez une bibliothèque de modèles de pages d'atterrissage que vous pouvez utiliser pour ajouter rapidement une page préfabriquée à votre site.

Il existe des dizaines de modèles conçus par des professionnels pour presque tous les objectifs commerciaux. Une fois que vous avez trouvé un modèle qui vous plaît, survolez-le et cliquez sur l'icône "Cochez".
Nous utiliserons le modèle vierge pour ce guide, car nous ne voulons ajouter que les éléments de page essentiels dont nous avons besoin pour notre page de panier.

Dans la fenêtre qui suit, vous pouvez donner un nom à votre panier d'achat. Cliquez ensuite sur le bouton Enregistrer et commencer à modifier la page.
Personnaliser la page du panier de WooCommerce
Après avoir donné un nom à votre page, vous accédez au constructeur par glisser-déposer, où vous pouvez commencer à construire les éléments essentiels de votre page de panier.
Ajouter un logo
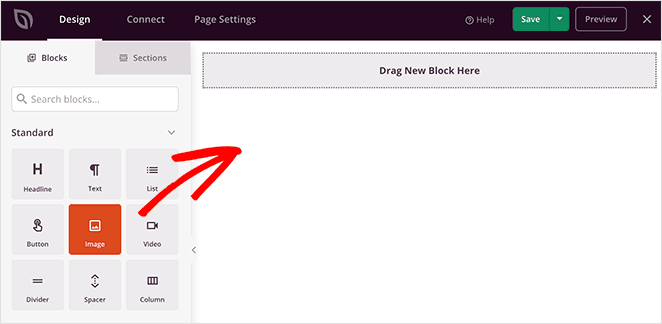
Commençons par ajouter un bloc d'images afin de pouvoir télécharger un logo. Vous pouvez facilement ajuster ce bloc pour qu'il ressemble à l'en-tête de votre site web sans en faire une image cliquable.
Cela permet de préserver la cohérence de votre image de marque et de réduire le nombre d'endroits où les utilisateurs peuvent quitter votre page, ce qui vous aide à réduire les abandons de panier.
Tout d'abord, sélectionnez le bloc d'images et faites-le glisser vers l'aperçu de votre page sur la droite. À partir de là, vous pouvez télécharger un logo à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress.

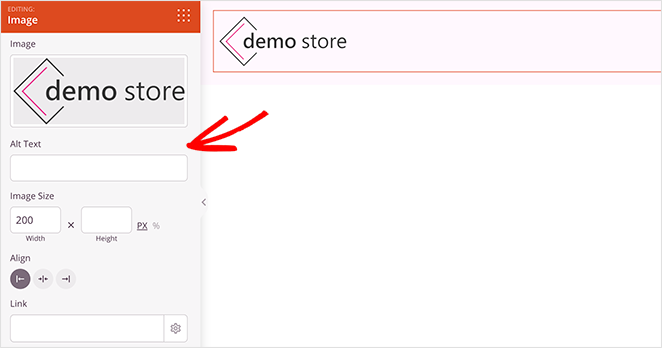
En cliquant sur le bloc, vous pouvez personnaliser entièrement votre logo dans le panneau de gauche.

Ajouter votre panier
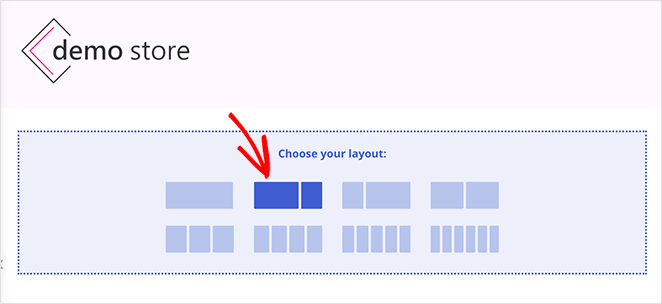
Ajoutons maintenant une nouvelle colonne pour la mise en page de votre page panier. Pour cela, nous avons choisi l'option contenu et barre latérale dans la section "Choisissez votre mise en page".

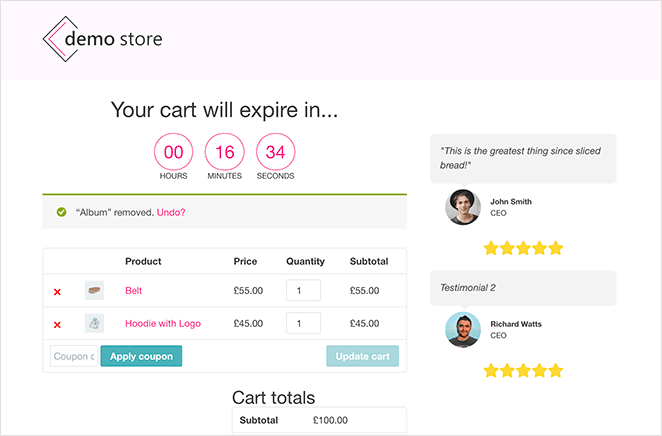
Cette mise en page vous permet de disposer d'une section pour votre panier d'achat et d'une zone pour afficher des avis et des témoignages. Commençons donc par ajouter votre panier d'achat.
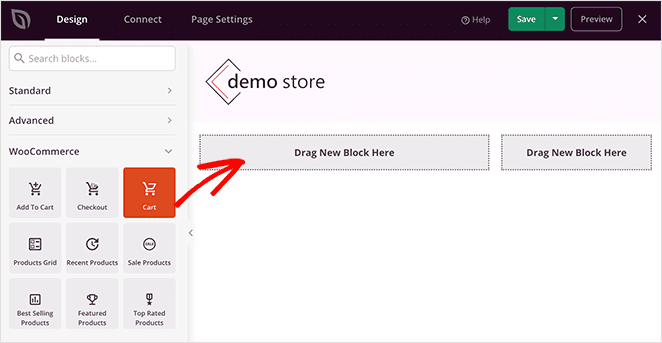
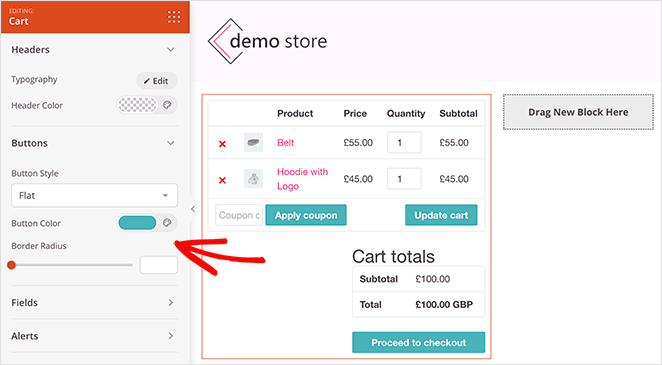
Pour ce faire, faites défiler la page jusqu'à la section des blocs WooCommerce. Faites ensuite glisser le bloc Panier dans la colonne de contenu. Votre panier WooCommerce s'affichera alors automatiquement sur votre aperçu.

En cliquant sur le bloc, vous pouvez personnaliser chaque partie de votre panier. Par exemple, vous pouvez modifier les étiquettes et les couleurs des boutons, les couleurs d'arrière-plan des champs, etc.

Inclure des témoignages de clients
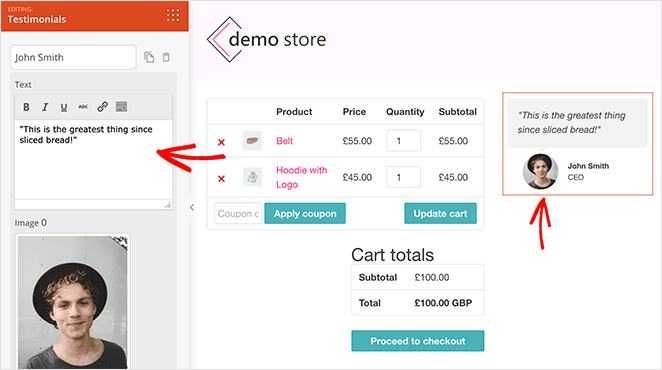
Vous pouvez ajouter le bloc SeedProd Testimonials pour montrer la preuve sociale et convaincre les utilisateurs de passer à la caisse dans votre colonne latérale. Trouvez-le dans les blocs avancés et faites-le glisser sur votre page.

Ce bloc vous permet de contrôler entièrement l'aspect de vos témoignages. Par exemple, vous pouvez ajouter plusieurs témoignages, choisir des photos de témoignages personnalisées et même en faire un carrousel de témoignages coulissant.
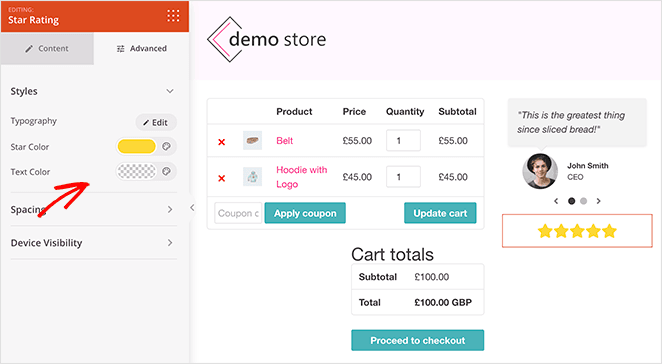
Pour doubler la preuve sociale, vous pouvez ajouter un bloc d'évaluation par étoiles à votre page. Il vous suffit de choisir le bloc d'évaluation par étoiles et de le faire glisser sous vos témoignages.

À partir de là, vous pouvez personnaliser l'icône de notation, les couleurs, la position, etc.
Ajouter la rareté à votre panier
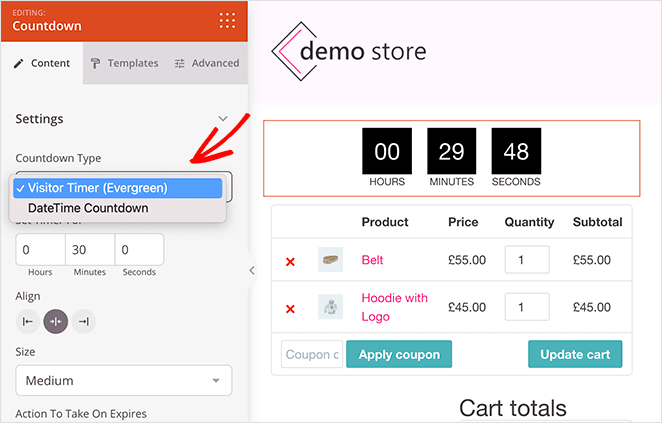
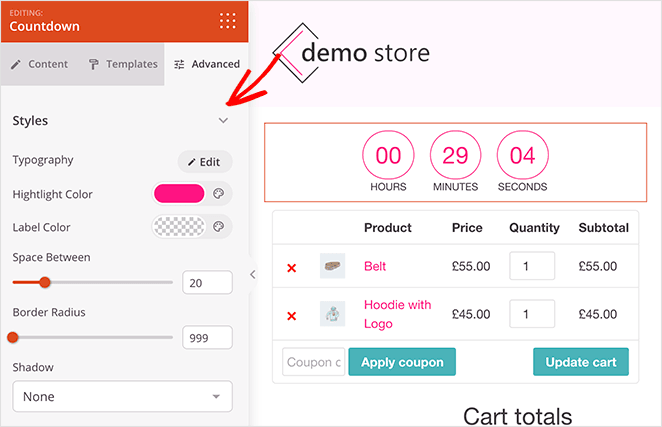
Si vous voulez vraiment encourager les acheteurs à agir, vous pouvez ajouter un compte à rebours à votre panier d'achat. En utilisant le bloc Countdown Tim er de SeedProd, vous pouvez ajouter un compte à rebours personnalisé à votre page, avec un minuteur qui s'écoule au fur et à mesure.
Il vous suffit de choisir le bloc Compte à rebours et de le faire glisser au-dessus de votre panier d'achat. Ensuite, dans le panneau de configuration, choisissez l'option Visitor Timer, afin que le compte à rebours soit actualisé pour chaque visiteur.

Ensuite, dans le panneau des paramètres avancés, vous pouvez personnaliser les couleurs pour qu'elles s'harmonisent avec le reste de votre panier.

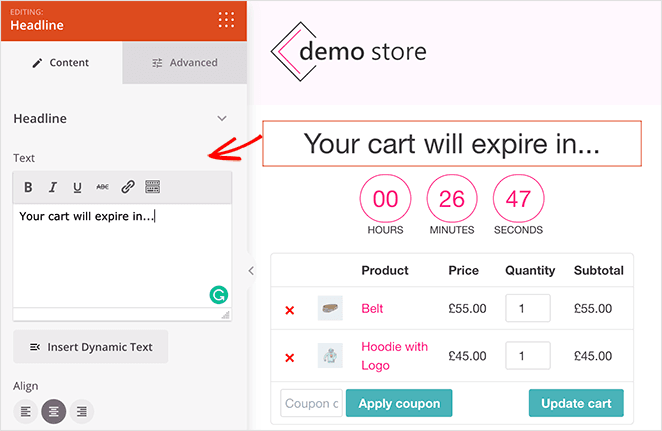
Ensuite, ajoutez un titre informant vos clients qu'ils disposent d'une période déterminée avant que leur panier n'expire. Pour ce faire, il vous suffit de glisser sur le bloc "Titre" et de saisir votre texte.

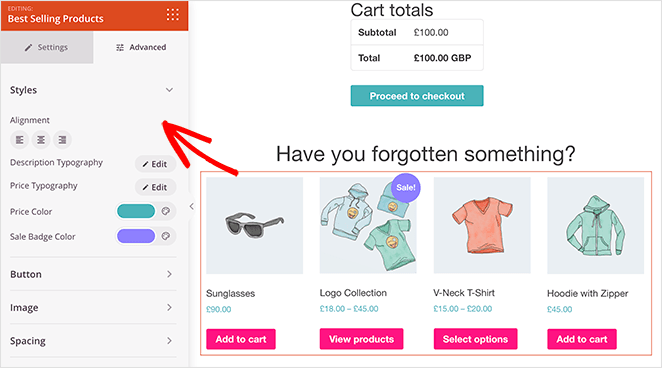
Ajouter des produits populaires
Une autre excellente fonctionnalité que vous pouvez ajouter à votre page de panier est une section de produits populaires. Elle vous permet d'améliorer vos ventes en recommandant d'autres produits susceptibles de plaire à vos clients.
Pour ce faire, faites glisser le bloc "Best Selling Products" de la section "WooCommerce".

Si vous le souhaitez, vous pouvez ajouter d'autres blocs de produits dans cette zone, par exemple :
- Produits récents
- Produits en vente
- Produits vedettes
- Produits les mieux notés
Pour plus de détails sur la configuration de ces blocs, consultez notre guide sur l'affichage des nouveaux produits dans WooCommerce.
Publier votre page de panier personnalisée
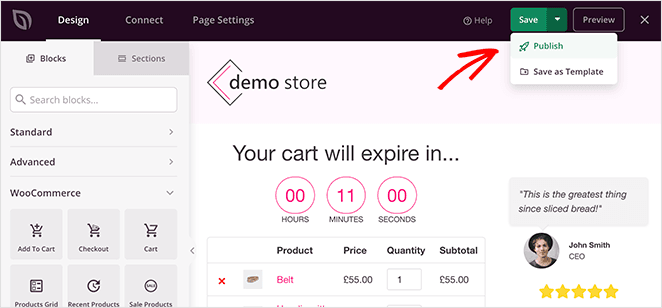
Maintenant que le design de votre panier d'achat personnalisé est terminé, il est temps de le mettre en ligne sur votre site web. Pour ce faire, cliquez sur la flèche déroulante située à côté du bouton vert Enregistrer et cliquez sur Publier.

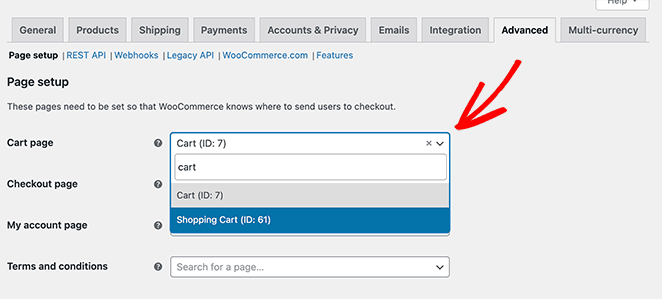
Avant de rendre votre panier visible à vos clients, vous devez modifier l'URL de votre panier dans les paramètres de WooCommerce.
Vous pouvez le faire en allant dans WooCommerce " Paramètres et en cliquant sur l'onglet "Avancé".

Ensuite, sélectionnez la nouvelle URL de la page du panier que vous avez créée avec SeedProd et cliquez sur le bouton Enregistrer les modifications en bas de l'écran.
Après avoir cliqué sur le bouton Ajouter au panier sur vos pages de produits, les acheteurs peuvent cliquer sur le lien "Voir le panier" et voir le nouveau design de votre panier d'achat personnalisé.

Pour suivre les conversions de votre panier WooCommerce, consultez notre article WordPress sur la façon de configurer le suivi des conversions WooCommerce.
Foire aux questions (FAQ)
Si vous avez un plan Business ou supérieur avec WordPress.com, vous pouvez installer des plugins tels que WooCommerce pour ajouter un panier d'achat. Cependant, si vous avez un plan gratuit, personnel ou premium, cette fonctionnalité n'est pas disponible.
Pour garantir la sécurité des transactions, vous devez utiliser un plugin de panier d'achat qui prend en charge le cryptage SSL. En outre, utilisez des passerelles de paiement fiables telles que PayPal, Stripe ou Authorize.net. Veillez à ce que votre site WordPress, vos plugins et vos thèmes soient toujours mis à jour pour bénéficier d'une meilleure sécurité.
Oui, la plupart des plugins de panier d'achat WordPress, y compris WooCommerce et Easy Digital Downloads, vous permettent de vendre à la fois des produits physiques et numériques.
La plupart des plugins de panier d'achat proposent des options de gestion des paramètres d'expédition et de taxe. Vous pouvez généralement définir des tarifs différents en fonction de facteurs tels que la localisation, le poids du produit ou le type de produit. Consultez la documentation du plugin que vous avez choisi pour obtenir des instructions spécifiques.
Et voilà !
Nous espérons que cet article vous a aidé à ajouter un panier d'achat sur WordPress sans écrire de code. Vous pourriez également aimer ce tutoriel étape par étape sur la façon d'activer le mode maintenance pour les pages de la boutique WooCommerce.
Et pendant que vous êtes ici, suivez-nous sur Facebook et Twitter pour d'autres conseils utiles sur WordPress.