Vous cherchez un moyen simple d'afficher les produits vedettes de WooCommerce sur votre site web ?
With the featured product category, you can display your most important items where shoppers are more likely to see them. That way, you can highlight products in WooCommerce that matter most, improving the user experience and helping you close sales faster.
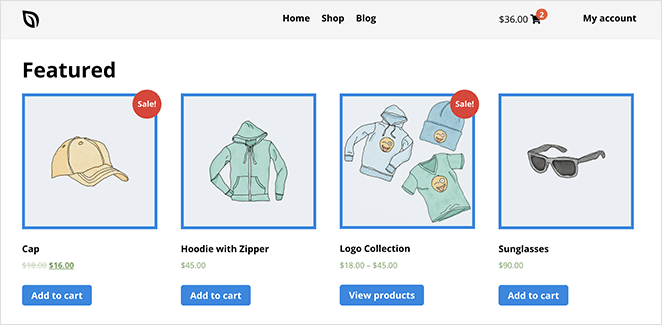
Many store owners add WooCommerce homepage featured products to draw attention right where visitors land.
In this article, I’ll show you 3 simple ways to add featured products to your WooCommerce store.
Que sont les produits vedettes de WooCommerce ?
Featured products are a special visibility category used to feature products WooCommerce makes easy to highlight. Once you set a product as “Featured,” you can display it in special sections on your site — separate from your regular catalog.
Par exemple, vous pouvez permettre aux acheteurs de filtrer la visibilité de votre catalogue de produits par "En vedette" pour afficher les produits que vous recommandez. Ainsi, il est plus facile pour les acheteurs de trouver vos meilleurs produits sans avoir à faire défiler tous les produits de votre site web.
Featuring specific products also works as a form of WooCommerce product recommendations, guiding shoppers toward your best-selling or seasonal items.
How to Add Featured Products in WooCommerce
Before displaying featured products on your website,y ou first need to mark certain products using the WooCommerce product visibility settings, choosing the “Featured” option. You can do that by editing an existing product or adding a new product in WooCommerce.
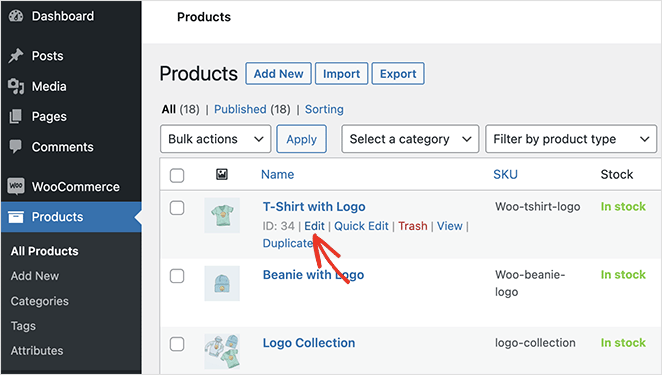
Pour ajouter le paramètre "Featured Product" à un produit existant, allez dans Produits " Tous les produits dans votre zone d'administration WordPress. Passez ensuite votre souris sur un produit et cliquez sur l'option Modifier.

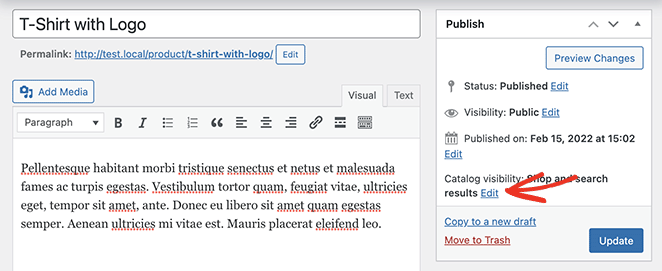
Ensuite, trouvez le panneau "Publier" sur le côté droit de l'éditeur WordPress. De là, cliquez sur Modifier à côté de l'en-tête "Visibilité du catalogue".

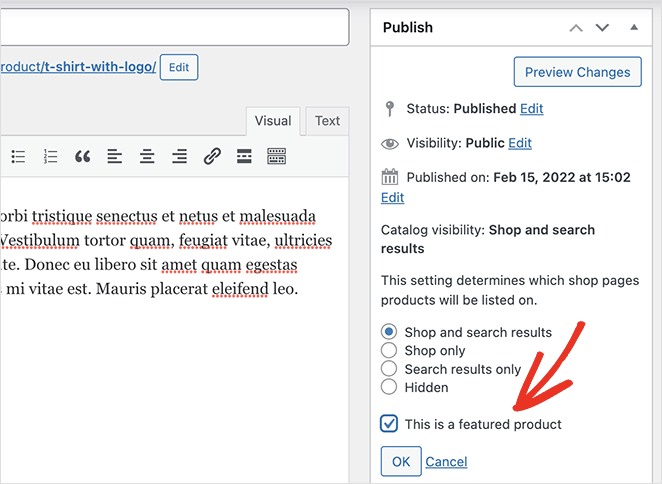
Vous pouvez maintenant cocher la case "Ceci est un produit vedette" et sélectionner OK. Cliquez ensuite sur Mettre à jour pour enregistrer vos modifications.

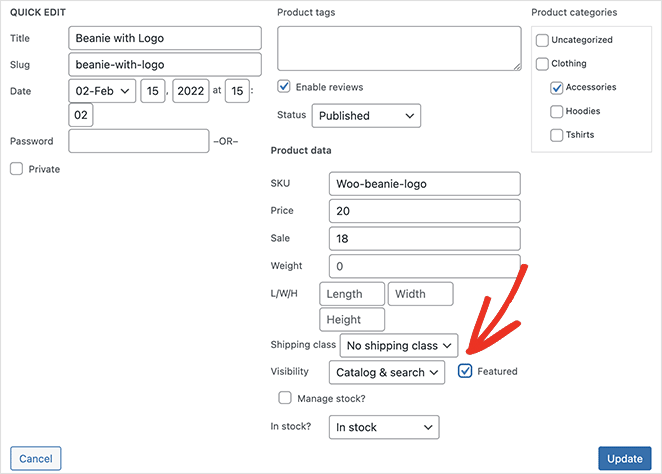
Répétez cette opération pour chaque produit que vous souhaitez mettre en vedette. Pour accélérer les choses, vous pouvez cliquer sur l'option Édition rapide et trouver la case à cocher "Produit en vedette" dans ce panneau.

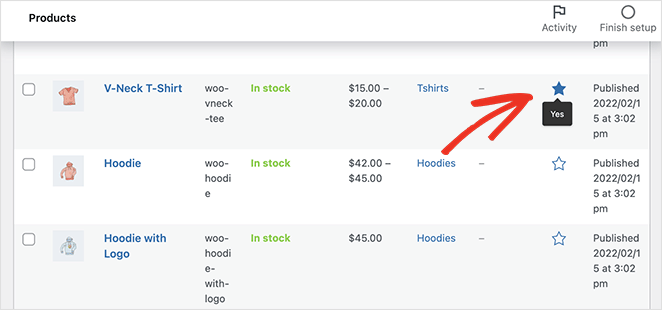
Vous pouvez également cliquer sur l'icône en forme d'étoile à côté de chaque produit pour le mettre en vedette.

Not sure which items to showcase? Start with your top sellers or seasonal offers. Those are often the best products to feature in WooCommerce.
Après avoir choisi les produits à présenter sur votre site WooCommerce, vous êtes prêt à les afficher sur vos pages produits.
Here’s how to showcase featured products in WooCommerce using three different methods, including my favorite one with SeedProd.
Comment afficher les produits vedettes dans WooCommerce ?
Il existe plusieurs façons d'afficher les produits vedettes sur votre site WooCommerce. Tout d'abord, nous allons partager une méthode très simple qui vous permet de personnaliser votre flux de produits en fonction du style de votre site et de votre image de marque, sans code.
Les deuxième et troisième méthodes offrent moins d'options de personnalisation mais vous permettent d'afficher les produits en vedette à l'aide des widgets et des shortcodes intégrés à WooCommerce.
Méthode 1 : Afficher les produits vedettes de WooCommerce avec SeedProd
La première méthode utilise SeedProd pour afficher plusieurs produits vedettes par page dans WooCommerce.

SeedProd est l'un des meilleurs constructeurs de sites WordPress avec plus d'un million d'utilisateurs. Il vous permet de créer n'importe quel type de site web grâce à son puissant constructeur drag-and-drop, sans avoir besoin de coder.
Vous pouvez créer un thème WordPress personnalisé avec le constructeur de thème WordPress, créer une boutique en ligne complète avec l'intégration de WooCommerce, et utiliser le puissant constructeur de pages pour créer des pages d'atterrissage à fort taux de conversion.

SeedProd propose également divers blocs et sections pour vous aider à personnaliser chaque partie de votre site.
Par exemple, les propriétaires de sites WooCommerce peuvent utiliser les balises de modèle WooCommerce pour afficher des données dynamiques sur les produits à n'importe quel endroit. De plus, les grilles de produits flexibles vous permettent de créer de magnifiques mises en page de produits afin d'attirer et de convertir les acheteurs.
En gardant cela à l'esprit, voici comment afficher les produits WooCommerce avec le paramètre "featured" avec SeedProd.
Étape 1. Installer et activer SeedProd
La première étape consiste à installer SeedProd sur votre site WooCommerce.
Note : Vous aurez besoin du plan SeedProd Elite pour accéder aux fonctionnalités WooCommerce de SeedProd.
Vous pouvez suivre ce guide sur l 'installation d'un plugin WordPress si vous avez besoin d'aide.
Après avoir installé le fichier .zip du plugin SeedProd, allez dans SeedProd " Settings et entrez votre clé de licence SeedProd.

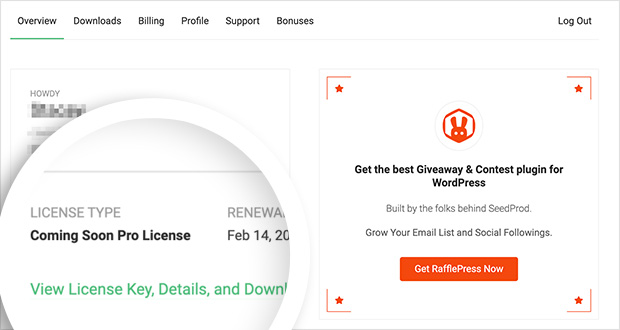
Vous pouvez trouver la clé de licence dans la section "Téléchargements" du tableau de bord de votre compte sur le site web de SeedProd.

Après avoir saisi votre clé de licence, cliquez sur le bouton Vérifier la clé pour enregistrer les informations relatives à votre compte.
Étape 2. Créer un thème WooCommerce
L'étape suivante consiste à créer une page produit WooCommerce. Il y a 2 façons de le faire avec SeedProd :
Thème WooCommerce préconstruit
Vous pouvez créer un thème WooCommerce complet en important un modèle de thème WooCommerce prêt à l'emploi. Le modèle de thème créera automatiquement toutes les pages dont vous avez besoin pour votre boutique WooCommerce.
Parties de thèmes individuels
Vous pouvez également créer les différentes parties de votre boutique WooCommerce individuellement à l'aide du bouton Theme Templates (Modèles de thèmes).
Nous utiliserons la méthode du thème préconstruit pour ce guide, car elle fait tout pour vous automatiquement.
Pour créer un nouveau thème WooCommerce, allez sur SeedProd " Theme Builder et cliquez sur le bouton Themes.

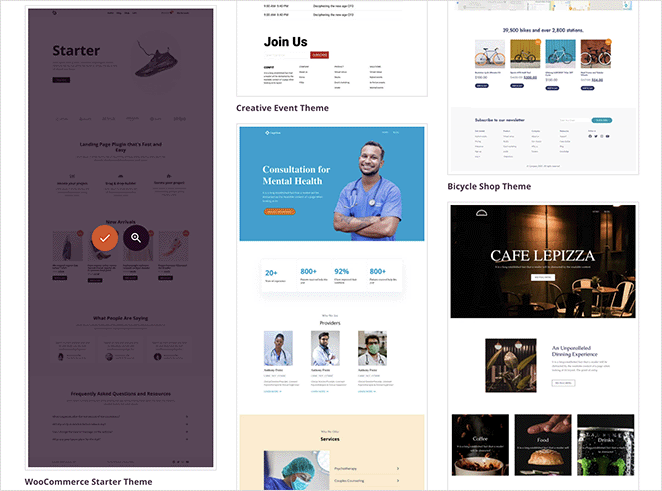
En cliquant sur ce bouton, vous ouvrirez la bibliothèque de thèmes WordPress et WooCommerce de SeedProd. Chaque thème est 100% mobile responsive, et vous pouvez éditer le design et la mise en page avec le constructeur de pages de SeedProd.

Passez votre souris sur n'importe quel design et cliquez sur l'icône de la coche pour l'importer dans le générateur de thèmes. Nous utiliserons le "WooCommerce Starter Theme" pour ce guide.
Après avoir importé votre thème, vous verrez tous les différents modèles qui composent le design de votre site. Vous pouvez également personnaliser chaque modèle individuellement pour l'adapter aux besoins de votre site avec le constructeur de pages de SeedProd.

Nous allons vous montrer comment le faire en personnalisant la page de la boutique.
Etape 3. Ajouter la grille des produits vedettes de WooCommerce
Pour cette étape, nous allons modifier le modèle de la page Boutique et utiliser le bloc de grille de produits de SeedProd pour afficher un certain nombre de produits avec le paramètre "featured".
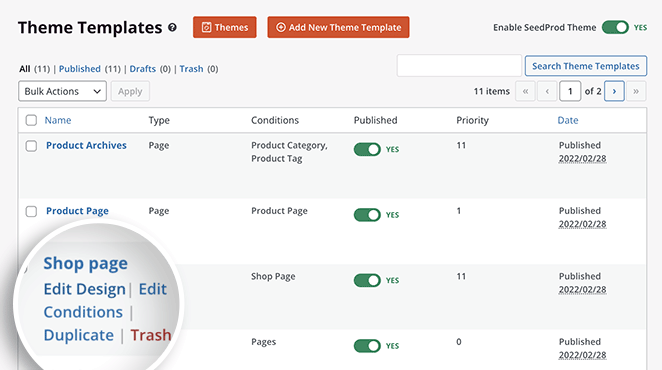
Recherchez le modèle de page "Shop" dans le tableau de bord du constructeur de thèmes et cliquez sur Modifier la conception pour ouvrir le constructeur de pages par glisser-déposer.

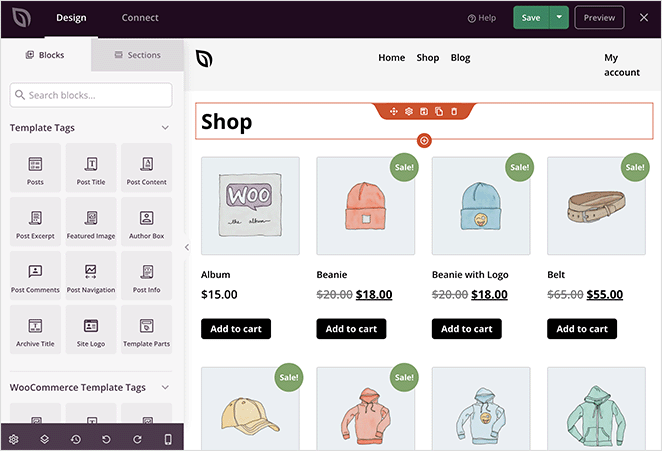
Le constructeur de pages de SeedProd est très facile à utiliser. Il y a des blocs et des sections sur la gauche et un aperçu en direct sur la droite.

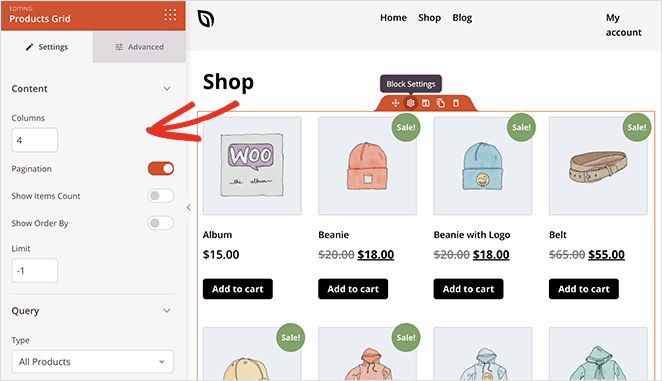
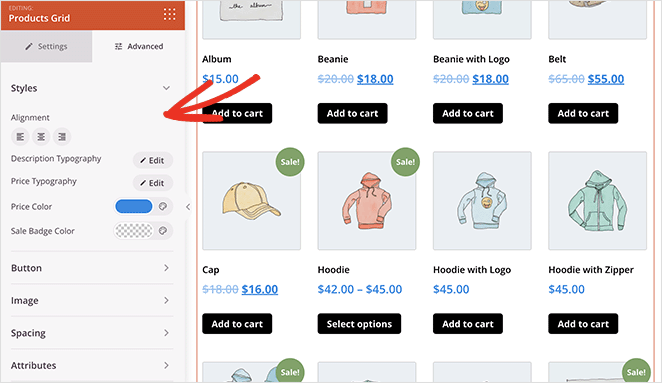
Vous pouvez modifier la conception existante en cliquant sur n'importe quel élément et en modifiant les paramètres. Par exemple, si vous cliquez sur un produit, le panneau de configuration de la grille de produits s'affiche :
- Modifier le numéro de la colonne
- Display products by type and display WooCommerce products by category for more focused product layouts
- Afficher la pagination
- Modifier l'ordre des produits

Vous pouvez personnaliser les polices, la taille des polices, les couleurs, l'espacement, etc. dans l'onglet Avancé.

Il est tout aussi facile d'ajouter du contenu à votre page. Il suffit de faire glisser un bloc depuis le panneau de gauche et de le déposer sur l'aperçu.
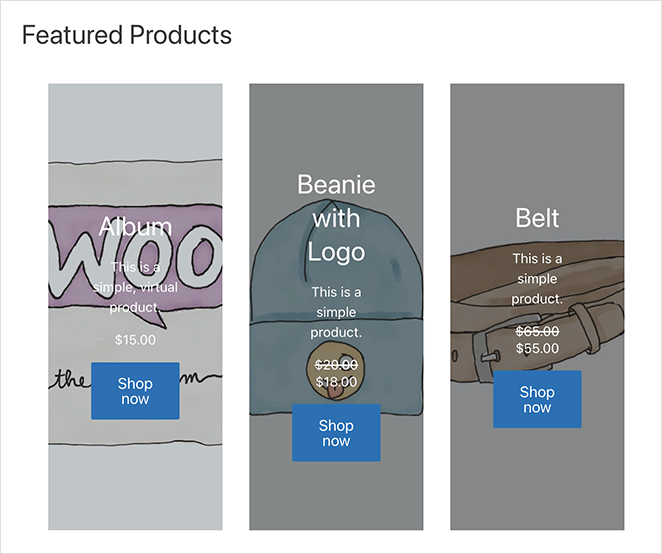
C'est ce que nous allons faire pour ajouter des produits vedettes à votre page de vente.
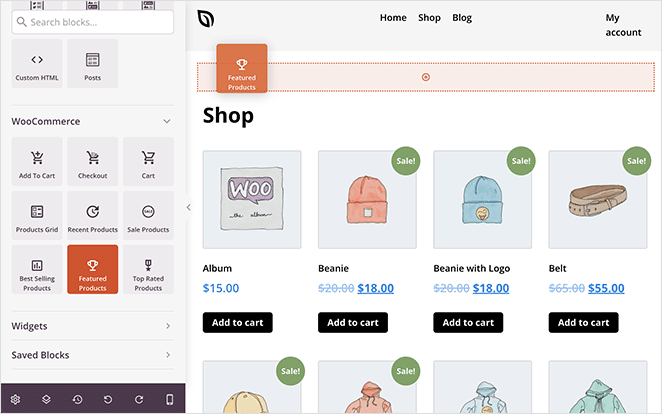
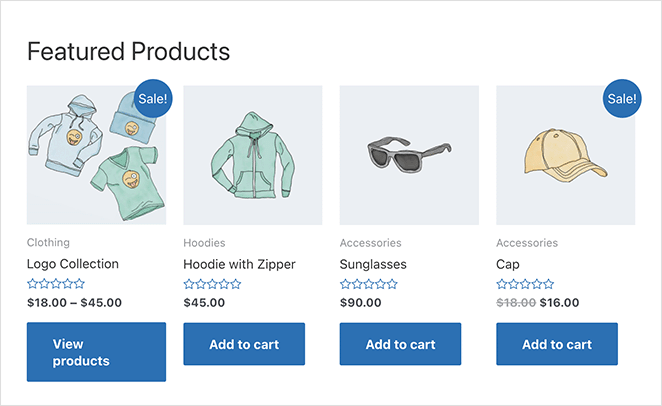
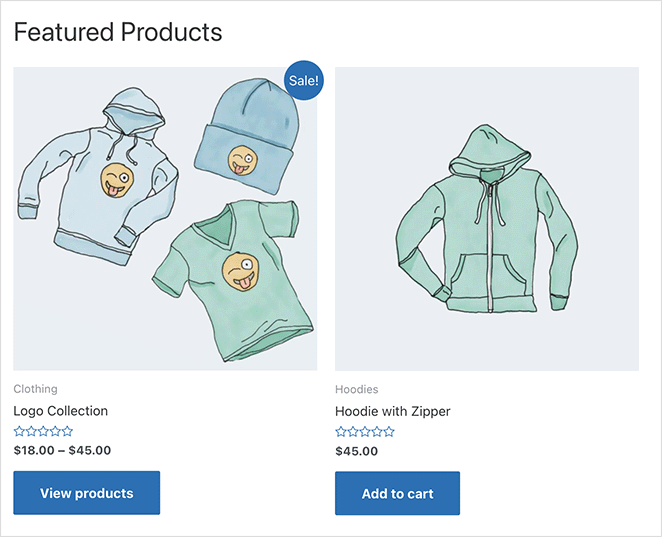
Tout d'abord, faites défiler vers le bas jusqu'au panneau des blocs WooCommerce dans la barre latérale gauche. Trouvez ensuite le bloc Featured Products et faites-le glisser sur votre page.

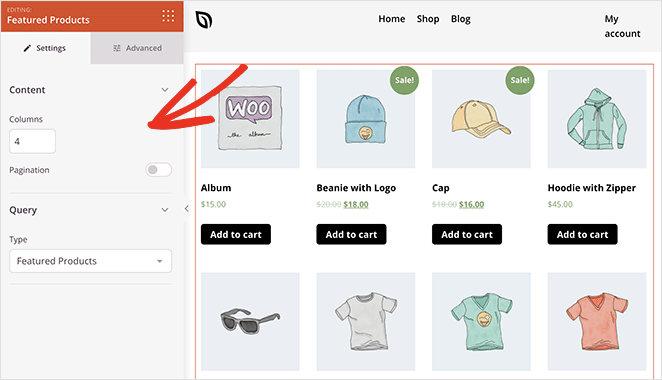
De là, cliquez dessus pour ouvrir les paramètres du bloc. Comme vous pouvez le voir, le bloc filtre automatiquement vos produits WooCommerce en fonction de leur statut de "produit vedette".

Il ne vous reste plus qu'à personnaliser la grille de produits en fonction de vos besoins.
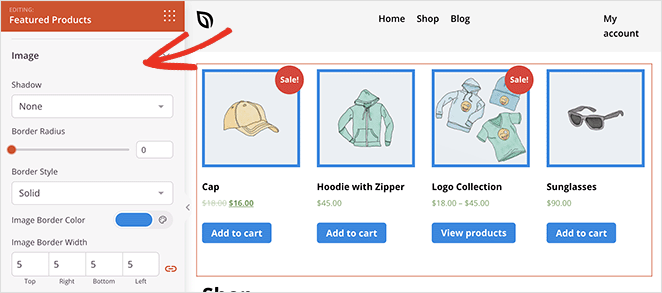
Par exemple, vous pouvez vouloir faire ressortir davantage les produits en vedette. Dans ce cas, vous pouvez modifier la couleur du badge, la bordure de l'image et même ajouter un titre supplémentaire pour aider les utilisateurs à trouver les produits.

Lorsque vous êtes satisfait de l'aspect de votre page, cliquez sur le bouton vert Enregistrer. Vous pouvez maintenant suivre le même processus pour personnaliser le reste du design de votre nouveau thème WooCommerce, y compris votre page d'accueil :
- Archives des produits
- Page produit
- En-tête et pied de page
- Page du blog
- Encadré
- Page d'accueil
Étape 4. Publier votre thème WooCommerce
Après avoir ajouté des produits vedettes à votre site et personnalisé votre thème, vous pouvez les mettre en ligne sur votre site web.
Pour ce faire, allez dans SeedProd " Theme Builder et mettez l'interrupteur Enable SeedProd Theme sur la position "On".

C'est tout !
Vous pouvez maintenant prévisualiser votre thème WooCommerce et voir votre présentation personnalisée des produits vedettes.

Méthode 2 : Utiliser le widget WooCommerce Featured Products
Une autre façon d'afficher les produits vedettes sur votre boutique en ligne est d'utiliser le widget Produits vedettes intégré à WooCommerce. Vous pouvez l'utiliser pour ajouter des produits vedettes aux pages, aux articles et à la barre latérale de votre site Web.
Cette méthode n'offre pas autant d'options de personnalisation que la précédente. Mais si vous avez besoin d'un moyen simple de présenter vos biens les plus importants, c'est une bonne solution.
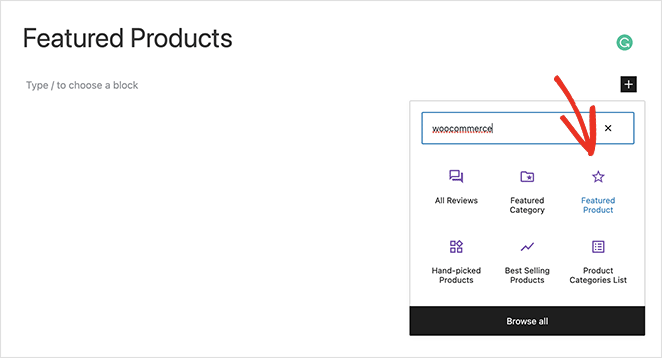
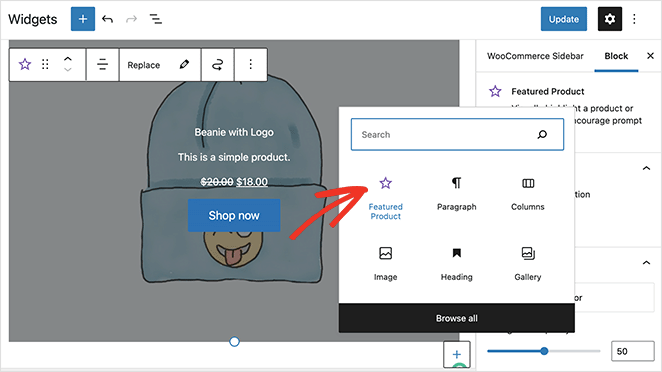
Pour utiliser cette méthode, créez ou modifiez une page et cliquez sur l'icône plus (+) dans l'éditeur de blocs de WordPress pour ajouter un nouveau bloc. Tapez ensuite "WooCommerce" dans le champ de recherche et cliquez sur le bloc " Featured Products".

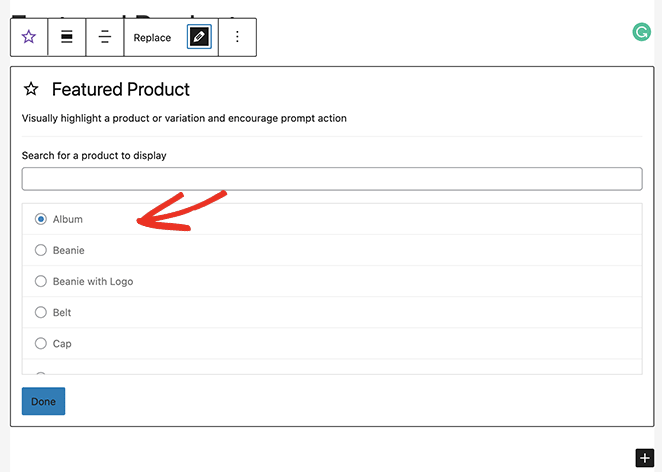
Choisissez ensuite un produit à afficher et cliquez sur Terminé.

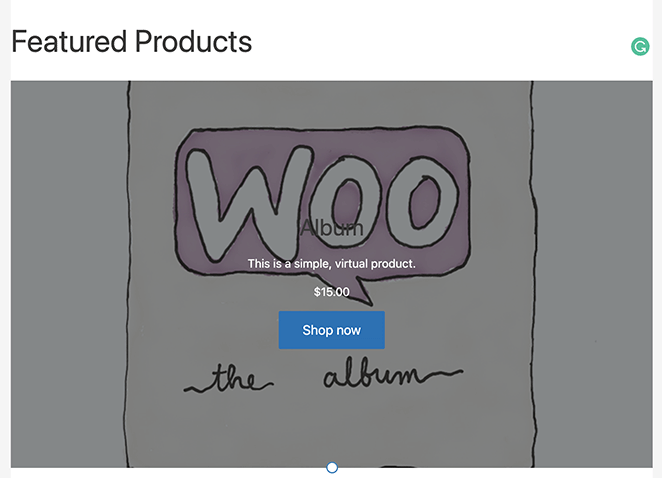
Le produit que vous avez choisi sera maintenant intégré directement sur votre page. Dans les paramètres du bloc, vous pouvez personnaliser les éléments suivants :
- Description
- Prix
- Superposition
- Opacité de la superposition

Vous pouvez également faire glisser chaque produit dans un bloc de colonnes pour rendre la présentation plus attrayante.
Cliquez sur le bouton Publier ou Mettre à jour lorsque vous êtes satisfait de l'aspect de votre produit. Vous pouvez ensuite prévisualiser vos produits en direct sur votre site web.

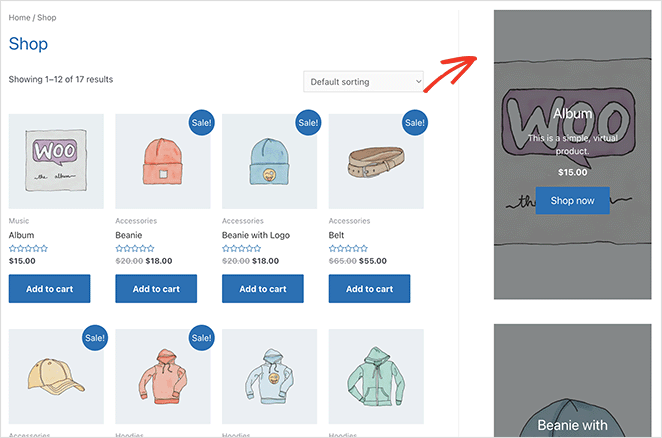
Vous pouvez utiliser le même widget pour afficher les produits vedettes dans votre barre latérale WooCommerce. Pour ce faire, allez dans Apparence " Widgets, cliquez sur l'icône plus dans n'importe quelle barre latérale et ajoutez le widget Featured Products.

N'oubliez pas d'enregistrer vos modifications ; vous pourrez ensuite visiter n'importe quelle page contenant cette barre latérale pour afficher votre widget.

Method 3: Use the WooCommerce Featured Product Shortcode
La dernière méthode que nous allons aborder consiste à utiliser un shortcode pour ajouter des produits vedettes WooCommerce à votre boutique en ligne. Vous pouvez utiliser cette méthode si vous utilisez l'éditeur WordPress classique ou si vous souhaitez afficher les produits vedettes dans votre thème WordPress.
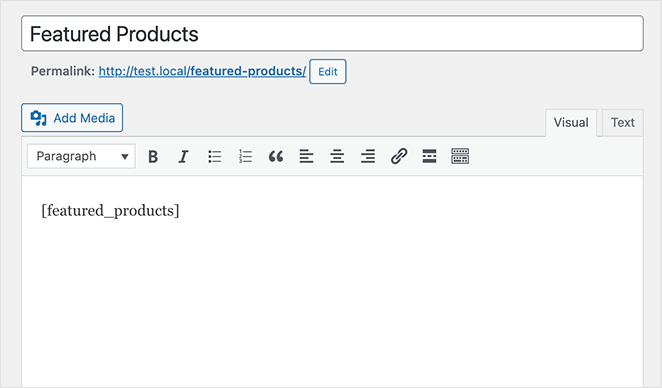
Pour utiliser la méthode des codes courts, éditez ou créez une nouvelle page, puis collez le code court WooCommerce suivant dans l'éditeur.
[featured_products]
Lorsque vous prévisualisez la page, vous verrez tous les produits ayant le paramètre "en vedette" dans une grille sur votre page.

Vous pouvez personnaliser le shortcode pour afficher les produits différemment en ajoutant des produits et des colonnes. Par exemple, votre code court pourrait ressembler à ceci :
[featured_products per_page="2" columns="2"]
Jouez avec le shortcode jusqu'à ce que vous trouviez une mise en page qui convienne à votre boutique. Les options de personnalisation sont limitées, mais c'est un moyen facile de présenter vos produits vedettes à vos clients.
FAQs About WooCommerce Featured Products
More Ways to Customize WooCommerce
Displaying featured products is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- How to Hide Out of Stock Products in WooCommerce
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment afficher les produits vedettes de WooCommerce sur votre site web.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.