ウェブサイトにWooCommerceの特集商品を表示する簡単な方法をお探しですか?
With the featured product category, you can display your most important items where shoppers are more likely to see them. That way, you can highlight products in WooCommerce that matter most, improving the user experience and helping you close sales faster.
Many store owners add WooCommerce homepage featured products to draw attention right where visitors land.
In this article, I’ll show you 3 simple ways to add featured products to your WooCommerce store.
WooCommerceの注目商品とは?
Featured products are a special visibility category used to feature products WooCommerce makes easy to highlight. Once you set a product as “Featured,” you can display it in special sections on your site — separate from your regular catalog.
例えば、買い物客が商品カタログの表示を「注目商品」でフィルタリングし、お勧めの商品を表示できるようにすることができます。その結果、買い物客はウェブサイト上の全商品をスクロールすることなく、イチオシの商品を見つけやすくなります。
Featuring specific products also works as a form of WooCommerce product recommendations, guiding shoppers toward your best-selling or seasonal items.
How to Add Featured Products in WooCommerce
Before displaying featured products on your website,y ou first need to mark certain products using the WooCommerce product visibility settings, choosing the “Featured” option. You can do that by editing an existing product or adding a new product in WooCommerce.
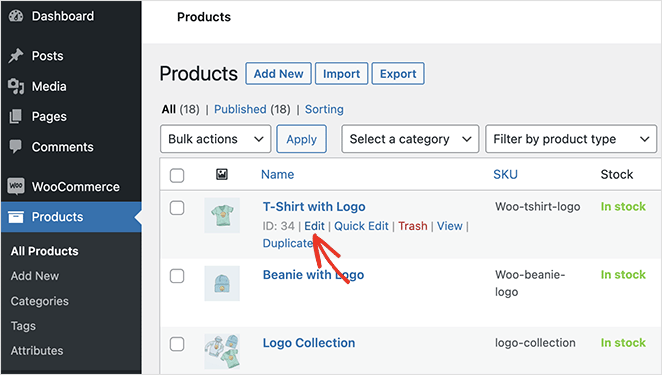
既存の商品に「注目の商品」設定を追加するには、WordPressの管理エリアから商品 " すべての商品に移動します。次に、商品の上にマウスカーソルを置き、編集オプションをクリックします。

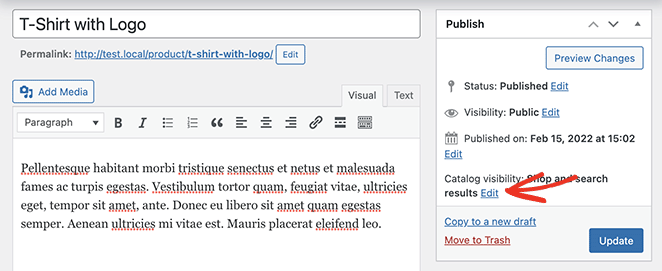
次に、WordPressエディターの右側にある "Publish "パネルを見つけてください。そこから、「カタログの表示」の見出しの横にある「編集」をクリックします。

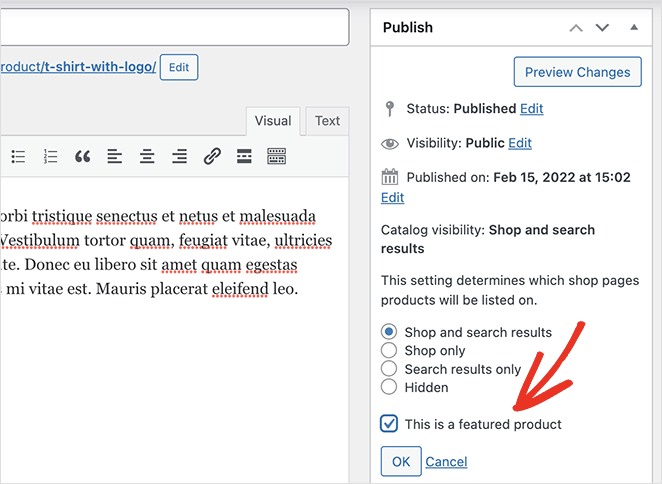
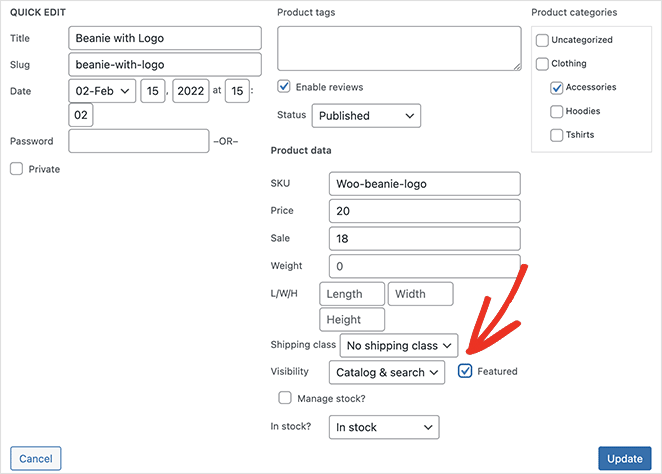
This is a featured product "チェックボックスをクリックし、"OK "を選択します。更新」をクリックして変更を保存します。

注目商品として設定したいすべての商品について、このプロセスを繰り返します。より迅速に行うには、クイック編集オプションをクリックし、そのパネルで「注目商品」チェックボックスを見つけることができます。

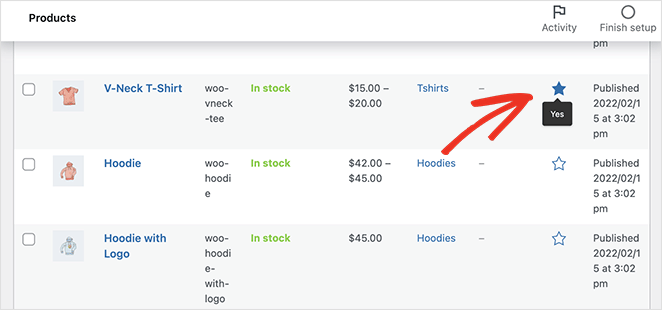
また、各商品の横にある星のアイコンをクリックすると、その商品を特集することができます。

Not sure which items to showcase? Start with your top sellers or seasonal offers. Those are often the best products to feature in WooCommerce.
WooCommerceサイトに掲載する商品を選択したら、商品ページに表示する準備が整いました。
Here’s how to showcase featured products in WooCommerce using three different methods, including my favorite one with SeedProd.
WooCommerceで注目の商品を表示するには?
WooCommerceサイトで特集商品を表示するには、いくつかの方法があります。まずは、コードなしでウェブサイトのスタイルやブランディングに合わせて商品フィードをカスタマイズできる、超簡単な方法をご紹介します。
2番目と3番目の方法は、カスタマイズのオプションは少ないですが、WooCommerceの組み込みウィジェットとショートコードを使用して、目玉商品を表示することができます。
方法1:SeedProdでWooCommerceの注目商品を表示する
最初の方法は、SeedProdを使用してWooCommerceのページごとに複数の特集商品を表示します。

SeedProdは、100万人以上のユーザーを持つ最高のWordPressウェブサイトビルダーの一つです。その強力なドラッグアンドドロップビルダーで、コーディング不要のあらゆるタイプのウェブサイトを作成できます。
簡単なWordPressテーマビルダーでカスタムWordPressテーマを作成し、WooCommerceとの統合でオンラインストア全体を構築し、強力なページビルダーでコンバージョンの高いランディングページを作成することができます。

SeedProdはまた、あなたのサイトのあらゆる部分をカスタマイズするのに役立つ様々なブロックやセクションを提供しています。
例えば、WooCommerceウェブサイトのオーナーは、WooCommerceテンプレートタグを使用して、動的な商品データをどこにでも表示することができます。さらに、柔軟な商品グリッドにより、買い物客を魅了し、コンバージョンさせる美しい商品レイアウトを作成することができます。
それを踏まえて、SeedProdでWooCommerceの商品を特集設定で表示する方法をご紹介します。
ステップ1.SeedProdのインストールとアクティベート
最初のステップは、WooCommerceウェブサイトにSeedProdをインストールすることです。
注:SeedProdのWooCommerce機能を利用するには、SeedProd Eliteプランが必要です。
WordPressのプラグインをインストールする方法については、こちらのガイドを参照してください。
SeedProdプラグイン.zipファイルをインストールした後、SeedProd " Settingsに 行き、SeedProdライセンスキーを入力してください。

ライセンスキーは、SeedProdウェブサイトのアカウントダッシュボードの「ダウンロード」セクションにあります。

ライセンスキーを入力後、Verify Keyボタンをクリックしてアカウント情報を保存します。
ステップ2.WooCommerceテーマを作成する
次のステップは、WooCommerceの商品ページを作成することです。SeedProdでこれを行うには2つの方法があります:
WooCommerceテーマ
既製のWooCommerceテーマテンプレートをインポートすることで、WooCommerceテーマ全体を作成することができます。テーマテンプレートは、WooCommerceストアに必要なすべてのページを自動的に作成します。
個別テーマ・パート
また、テーマテンプレートボタンを使用して、WooCommerceストアのさまざまな部分を個別に構築することもできます。
このガイドでは、ビルド済みのテーマを使うことにする。
新しいWooCommerceテーマを作成するには、SeedProd " Theme Builderに 行き、Themesボタンをクリックします。

このボタンをクリックすると、SeedProdのWordPressとWooCommerceのテーマライブラリが開きます。各テーマは100%モバイル対応で、SeedProdのページビルダーでデザインやレイアウトを編集することができます。

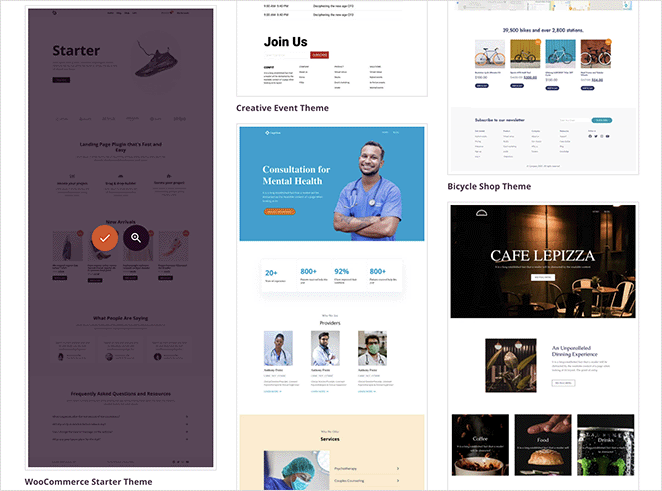
任意のデザインにマウスカーソルを合わせ、チェックマークアイコンをクリックすると、テーマビルダーにインポートされます。このガイドでは「WooCommerce Starter Theme」を使用します。
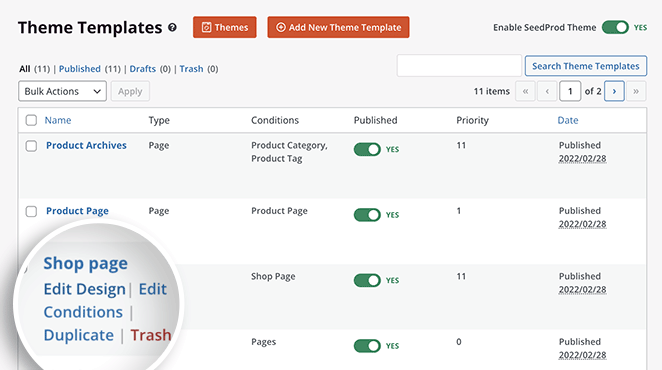
テーマをインポートすると、ウェブサイトのデザインを構成するすべての異なるテンプレートが表示されます。また、SeedProdのページビルダーを使用して、サイトのニーズに合わせて各テンプレートを個別にカスタマイズすることもできます。

ショップページをカスタマイズして、その方法をご紹介しましょう。
ステップ3.WooCommerce注目商品グリッドを追加する
このステップでは、Shopページのテンプレートを編集し、SeedProdの商品グリッドブロックを使用して、特集設定で多数の商品を表示します。
テーマビルダーダッシュボードで「ショップ」ページテンプレートを見つけ、「デザインを編集」をクリックしてドラッグ&ドロップでページビルダーを開きます。

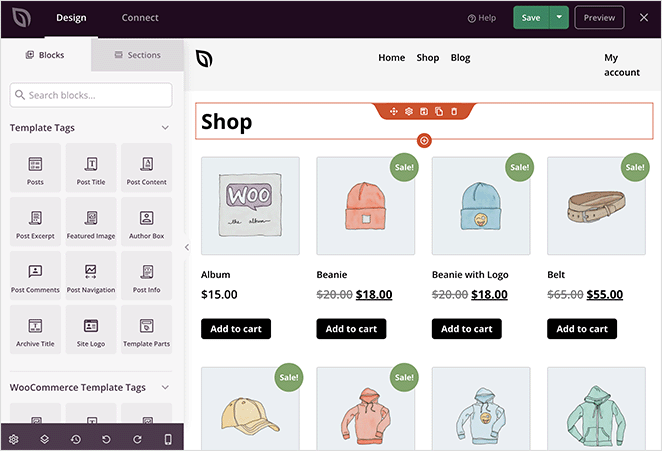
SeedProdのページビルダーはとても使いやすい。左側にブロックとセクションがあり、右側にライブプレビューがあります。

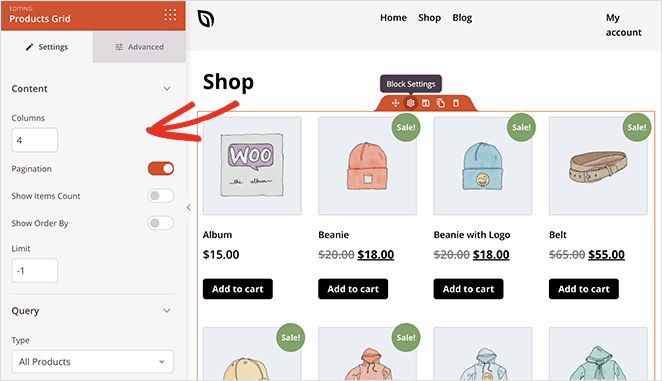
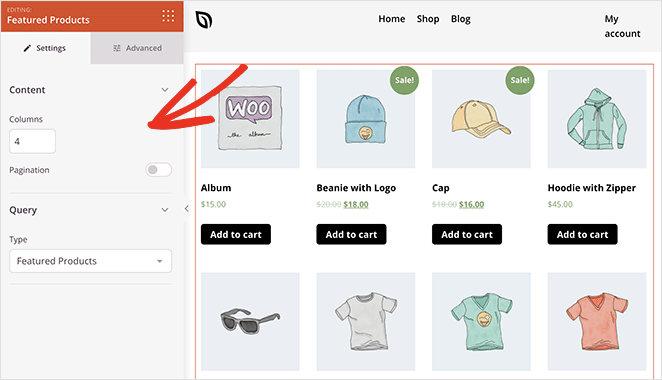
どの要素をクリックしても、既存のデザインを編集することができます。例えば、商品をクリックすると、商品グリッド設定パネルが表示され、以下のことができます:
- 列番号の変更
- Display products by type and display WooCommerce products by category for more focused product layouts
- ページネーションの表示
- 商品の順序を変更する

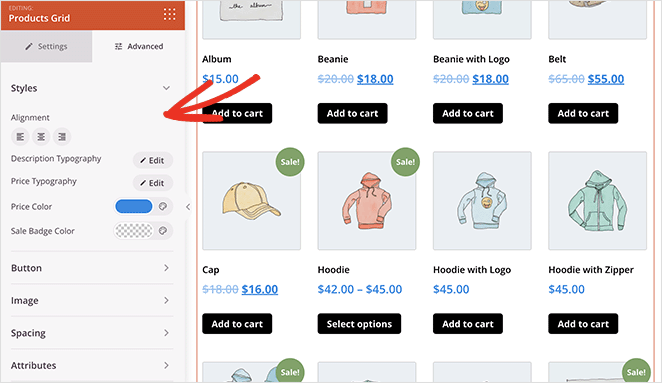
詳細設定タブで、フォント、フォントサイズ、色、間隔などをカスタマイズできます。

ページにコンテンツを追加するのも簡単です。左のパネルからブロックをドラッグしてプレビューにドロップするだけです。
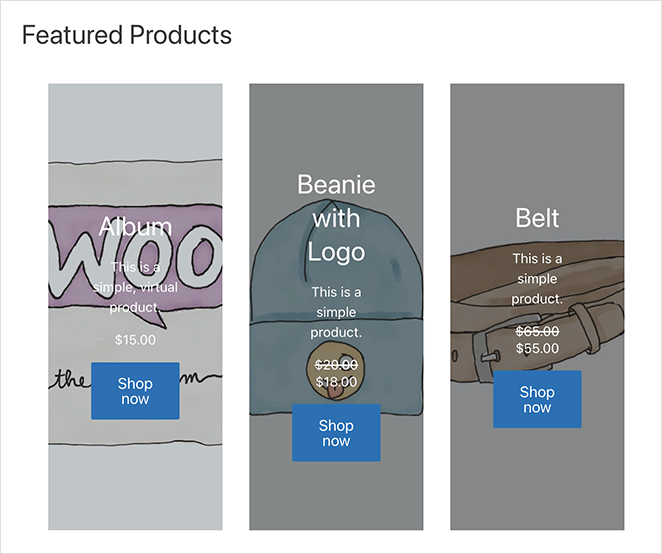
それが、ショップページに注目商品を追加する方法です。
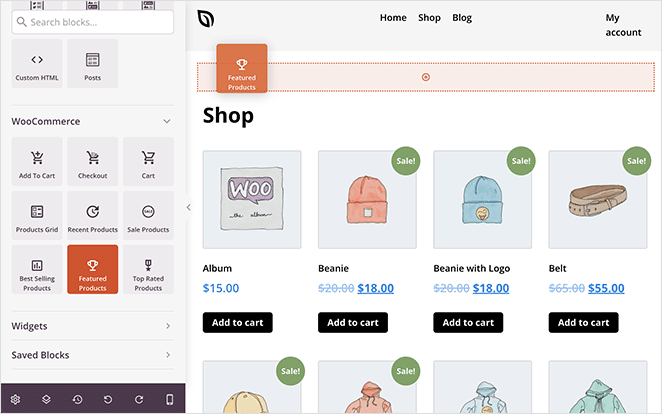
まず、左サイドバーのWooCommerceブロックパネルまでスクロールダウンします。そして、Featured Productsブロックを見つけ、ページにドラッグします。

そこをクリックしてブロック設定を開きます。ご覧のように、このブロックはWooCommerceの商品を「注目商品」のステータスで自動的にフィルタリングします。

あとは、あなたのニーズに合わせて製品グリッドをカスタマイズするだけです。
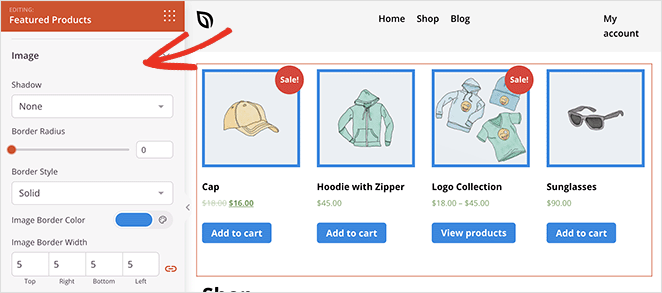
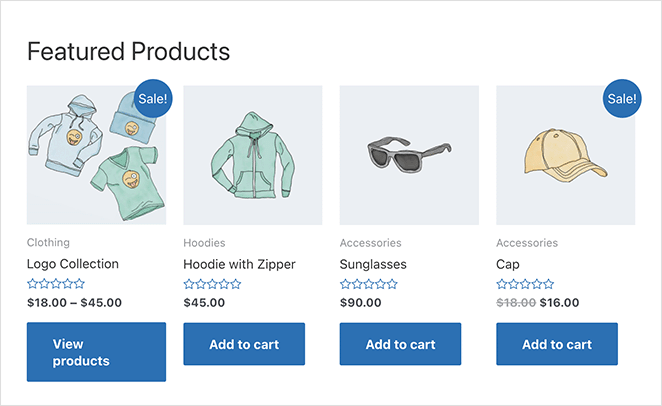
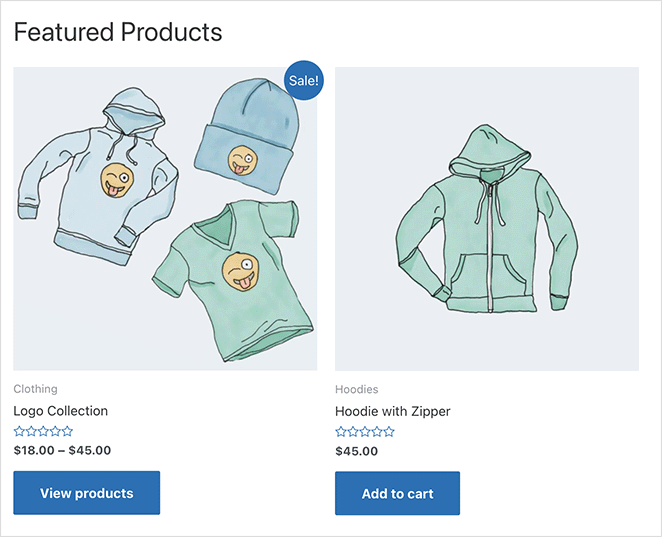
例えば、目玉商品をもっと目立たせたいと思うかもしれません。その場合、バッジの色を変えたり、画像の境界線を変えたり、さらにユーザーが商品を見つけやすいように見出しを追加することもできます。

ページの外観に満足したら、緑色の保存ボタンをクリックします。同じ手順で、新しいWooCommerceテーマのデザインをカスタマイズすることができます:
ステップ4.WooCommerceテーマを公開する
特集商品をサイトに追加し、テーマをカスタマイズした後、あなたのウェブサイト上でライブにすることができます。
そのためには、SeedProd " Theme Builderに 行き、Enable SeedProd Themeトグルを "On "の位置にします。

それだけだ!
WooCommerceテーマをプレビューし、カスタム特集商品のレイアウトを確認できるようになりました。

方法2:WooCommerceの注目商品ウィジェットを使用する
オンラインストアに目玉商品を表示するもう一つの方法は、WooCommerceに内蔵されている目玉商品ウィジェットを使用することです。このウィジェットを使って、特集商品をページ、投稿、ウェブサイトのサイドバーに追加することができます。
この方法には、前の方法ほど多くのカスタマイズ・オプションは含まれていない。しかし、最も重要な商品を表示するシンプルな方法が必要な場合は、良い解決策です。
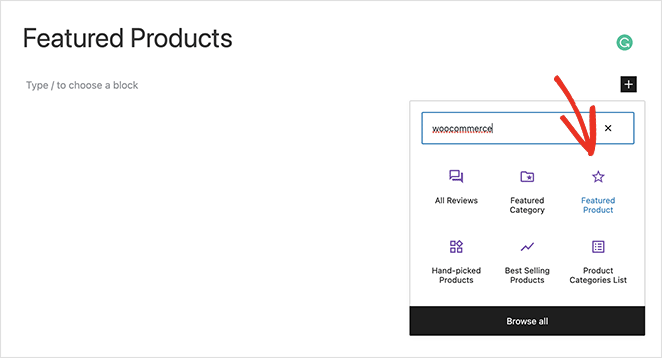
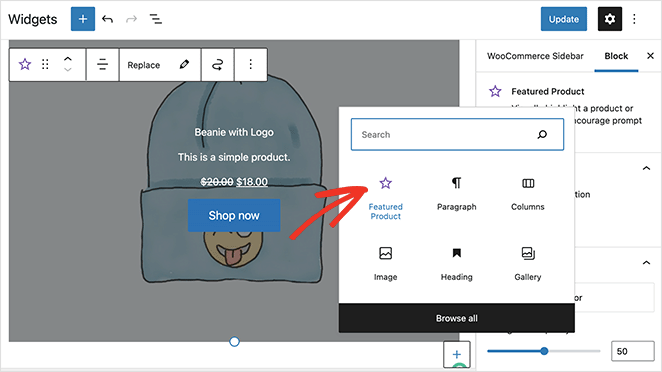
この方法を使用するには、ページを作成または編集し、WordPressブロックエディタでプラス(+)アイコンをクリックして新しいブロックを追加します。次に、検索フィールドに「WooCommerce」と入力し、Featured Productsブロックをクリックします。

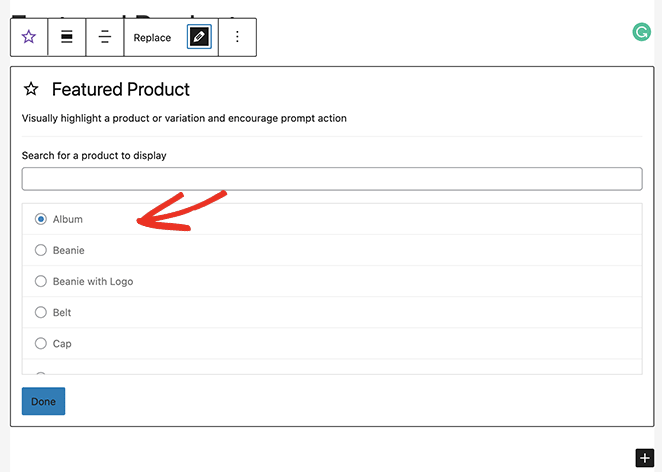
そこから、表示する製品を選択し、「完了」をクリックします。

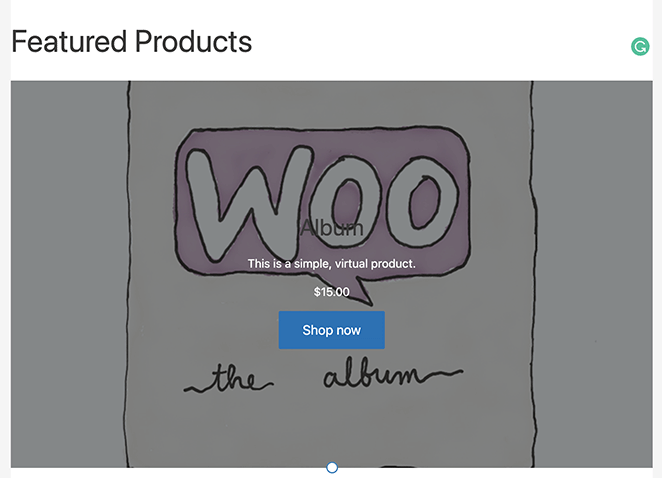
選択した商品があなたのページに直接埋め込まれます。ブロックの設定では、以下をカスタマイズできます:
- 説明
- 価格
- オーバーレイ
- オーバーレイの不透明度

また、各商品をカラムブロックにドラッグして、より魅力的なレイアウトにすることもできる。
すべての外観に満足したら、「公開」または「更新」ボタンをクリックします。これで、ウェブサイト上で商品をプレビューすることができます。

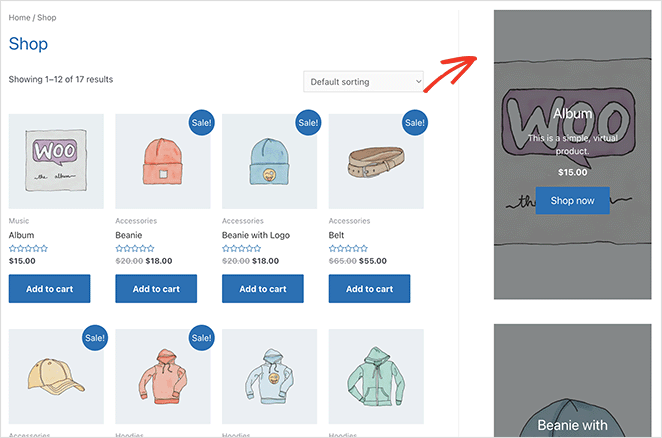
同じウィジェットを使用して、WooCommerceサイドバーに注目商品を表示することができます。そのためには、外観 " ウィジェットに行き、サイドバーのプラスアイコンをクリックし、注目商品ウィジェットを追加します。

変更を保存することを忘れないでください; その後、サイドバー・ウィジェットを表示するために、そのサイドバーを持つ任意のページを訪問することができます。

Method 3: Use the WooCommerce Featured Product Shortcode
最後にご紹介するのは、ショートコードを使ってWooCommerceの目玉商品をオンラインストアに追加する方法です。この方法は、クラシックなWordPressエディタを使用している場合や、WordPressテーマ内で特集商品を表示したい場合に使用できます。
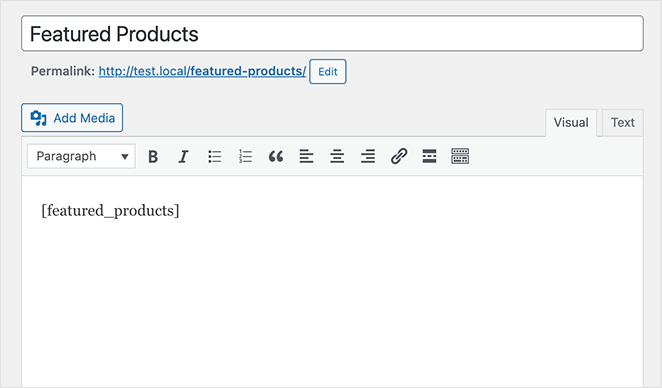
ショートコードを使用するには、ページを編集または新規作成し、以下のWooCommerceショートコードをエディタに貼り付けます。
[featured_products]
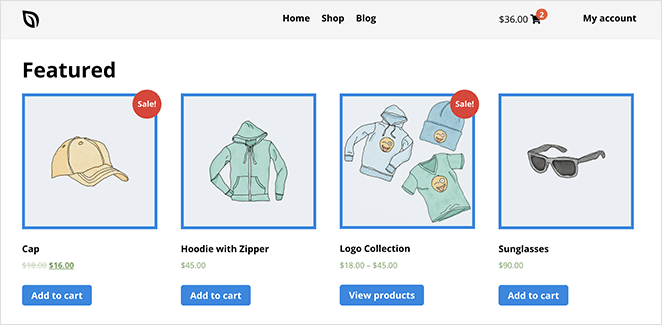
ページをプレビューすると、"featured "を設定した商品がページ上のグリッドに表示されます。

さらに商品やカラムを追加することで、ショートコードをカスタマイズして商品を表示することができます。例えば、ショートコードは次のようになります:
[featured_products per_page="2" columns="2"]
あなたのストアに合ったレイアウトが見つかるまで、ショートコードで遊んでみてください。カスタマイズのオプションは限られていますが、目玉商品を顧客の前に表示する簡単な方法です。
FAQs About WooCommerce Featured Products
More Ways to Customize WooCommerce
Displaying featured products is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerceで美しい商品画像ギャラリーを作成する方法
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- WooCommerceで商品カテゴリーとタグを表示する方法
- WooCommerceで商品説明を取得して表示する方法
- WooCommerceのカートが表示されない場合の対処法
- How to Hide Out of Stock Products in WooCommerce
そうだ!
この記事が、あなたのウェブサイトにWooCommerceの目玉商品を表示する方法を学ぶのにお役に立てば幸いです。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。