¿Buscas una forma sencilla de mostrar los productos destacados de WooCommerce en tu sitio web?
With the featured product category, you can display your most important items where shoppers are more likely to see them. That way, you can highlight products in WooCommerce that matter most, improving the user experience and helping you close sales faster.
Many store owners add WooCommerce homepage featured products to draw attention right where visitors land.
In this article, I’ll show you 3 simple ways to add featured products to your WooCommerce store.
¿Qué son los productos destacados de WooCommerce?
Featured products are a special visibility category used to feature products WooCommerce makes easy to highlight. Once you set a product as “Featured,” you can display it in special sections on your site — separate from your regular catalog.
Por ejemplo, puede permitir a los compradores filtrar la visibilidad de su catálogo de productos por "Destacados" para mostrar los productos que usted recomienda. De este modo, a los compradores les resultará más fácil encontrar sus mejores productos sin tener que desplazarse por todos los productos de su sitio web.
Featuring specific products also works as a form of WooCommerce product recommendations, guiding shoppers toward your best-selling or seasonal items.
How to Add Featured Products in WooCommerce
Before displaying featured products on your website,y ou first need to mark certain products using the WooCommerce product visibility settings, choosing the “Featured” option. You can do that by editing an existing product or adding a new product in WooCommerce.
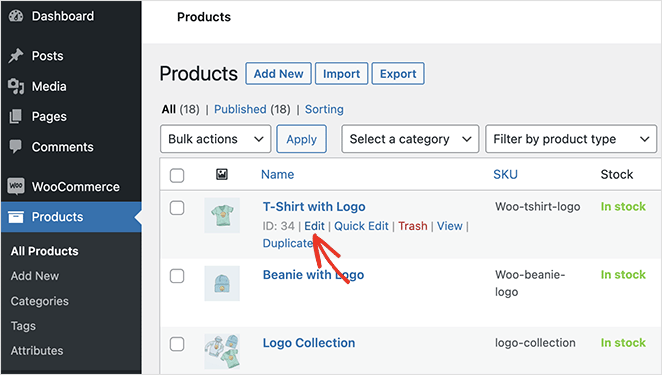
Para añadir la opción "Producto destacado" a un producto existente, vaya a Productos " Todos los productos desde el área de administración de WordPress. A continuación, pase el ratón sobre un producto y haga clic en la opción Editar.

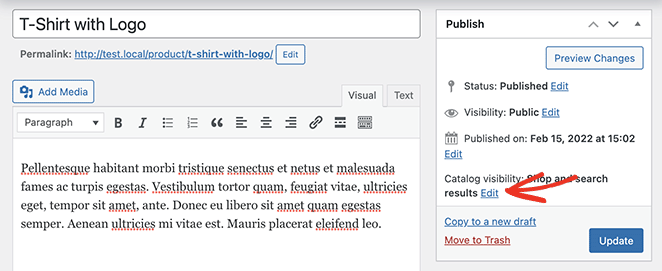
A continuación, busque el panel "Publicar" en la parte derecha del editor de WordPress. Desde allí, haz clic en Editar junto al encabezado "Visibilidad del catálogo".

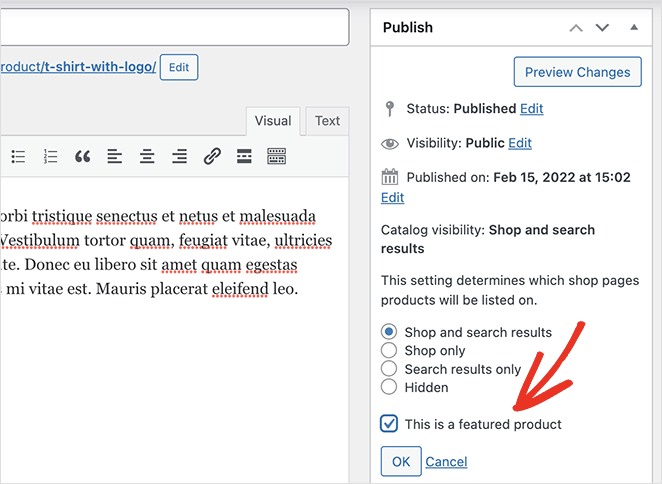
Ahora puede hacer clic en la casilla "Este es un producto destacado" y seleccionar Aceptar. Haga clic en Actualizar para guardar los cambios.

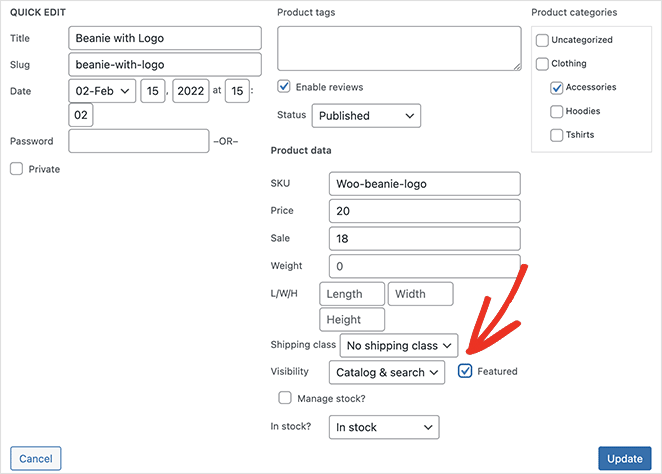
Repita este proceso para cada producto que desee establecer como destacado. Para agilizar el proceso, puedes hacer clic en la opción Edición rápida y buscar la casilla "Producto destacado" en ese panel.

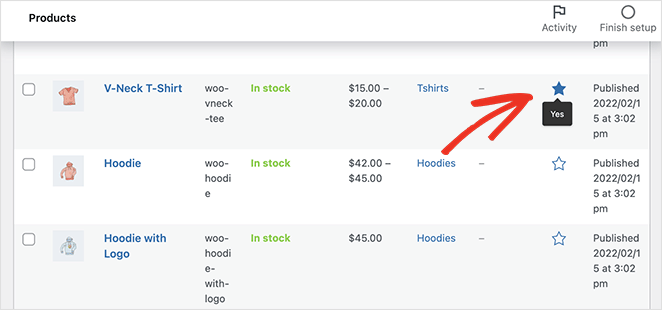
También puede hacer clic en el icono de la estrella que aparece junto a cada producto para destacarlo.

Not sure which items to showcase? Start with your top sellers or seasonal offers. Those are often the best products to feature in WooCommerce.
Después de elegir los productos que quieres incluir en tu sitio WooCommerce, ya estás listo para mostrarlos en tus páginas de productos.
Here’s how to showcase featured products in WooCommerce using three different methods, including my favorite one with SeedProd.
¿Cómo puedo mostrar productos destacados en WooCommerce?
Hay varias formas de mostrar productos destacados en tu sitio WooCommerce. En primer lugar, vamos a compartir un método muy fácil que le permite personalizar su feed de productos para adaptarse a su estilo de sitio web y la marca sin código.
El segundo y tercer método ofrecen menos opciones de personalización pero permiten mostrar productos destacados utilizando los widgets y shortcodes incorporados en WooCommerce.
Método 1: Mostrar productos destacados de WooCommerce con SeedProd
El primer método utilizará SeedProd para mostrar múltiples productos destacados por página en WooCommerce.

SeedProd es uno de los mejores constructores de sitios web de WordPress con más de 1 millón de usuarios. Te permite crear cualquier tipo de sitio web con su potente constructor de arrastrar y soltar, sin necesidad de codificación.
Puede crear un tema de WordPress personalizado con el sencillo constructor de temas de WordPress, crear una tienda online completa con su integración de WooCommerce y utilizar el potente constructor de páginas para crear páginas de destino de alta conversión.

SeedProd también ofrece varios bloques y secciones para ayudar a personalizar cada parte de su sitio.
Por ejemplo, los propietarios de sitios web de WooCommerce pueden utilizar etiquetas de plantilla de WooCommerce para mostrar datos dinámicos de productos en cualquier lugar. Además, las cuadrículas de productos flexibles te permiten crear bonitos diseños de productos para atraer y convertir a los compradores.
Con esto en mente, aquí está cómo mostrar los productos de WooCommerce con la configuración destacada con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
El primer paso es instalar SeedProd en su sitio web WooCommerce.
Nota: Necesitará el plan Elite de SeedProd para acceder a las funciones WooCommerce de SeedProd.
Puedes seguir esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Después de instalar el archivo .zip del plugin de SeedProd, vaya a SeedProd " Configuración e introduzca su clave de licencia de SeedProd.

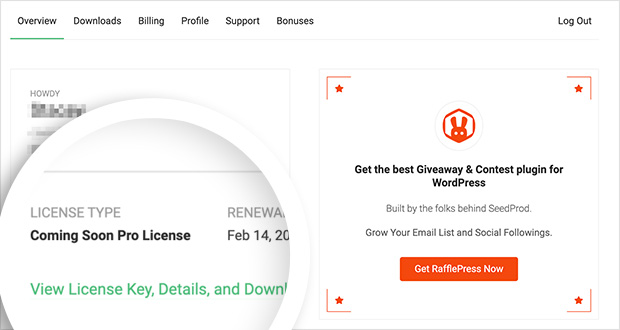
Encontrará la clave de licencia en la sección "Descargas" del panel de control de su cuenta en el sitio web de SeedProd.

Después de introducir su clave de licencia, haga clic en el botón Verificar clave para almacenar la información de su cuenta.
Paso 2. Crear un tema WooCommerce Crear un tema WooCommerce
El siguiente paso es crear una página de Producto WooCommerce. Hay 2 maneras que usted puede hacer esto con SeedProd:
Tema WooCommerce prediseñado
Puedes crear un tema WooCommerce completo importando una plantilla de tema WooCommerce ya hecha. La plantilla de tema creará automáticamente todas las páginas que necesites para tu tienda WooCommerce.
Partes temáticas individuales
Alternativamente, puedes construir las diferentes partes de tu tienda WooCommerce individualmente con el botón Plantillas de Tema.
Utilizaremos el método del tema pre-construido para esta guía porque lo hace todo automáticamente.
Para crear un nuevo tema WooCommerce, vaya a SeedProd " Theme Builder y haga clic en el botón Temas.

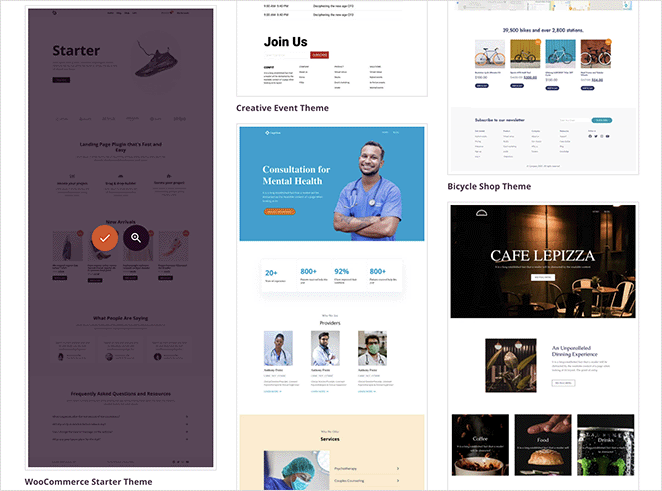
Al hacer clic en ese botón se abrirá la biblioteca de temas de WordPress y WooCommerce de SeedProd. Cada tema es 100% responsivo para móviles, y puedes editar el diseño y la disposición con el constructor de páginas de SeedProd.

Pasa el ratón por encima de cualquier diseño y haz clic en el icono de la marca de verificación para importarlo al creador de temas. Usaremos el "WooCommerce Starter Theme" para esta guía.
Después de importar tu tema, verás todas las diferentes plantillas que componen el diseño de tu sitio web. También puedes personalizar cada plantilla individualmente para adaptarlas a las necesidades de tu sitio con el constructor de páginas de SeedProd.

Le mostraremos cómo hacerlo personalizando la página Tienda.
Paso 3. Añadir la cuadrícula de productos destacados de WooCommerce
Editaremos la plantilla de la página Tienda para este paso y utilizaremos el bloque de cuadrícula de productos de SeedProd para mostrar una serie de productos con la configuración Destacado.
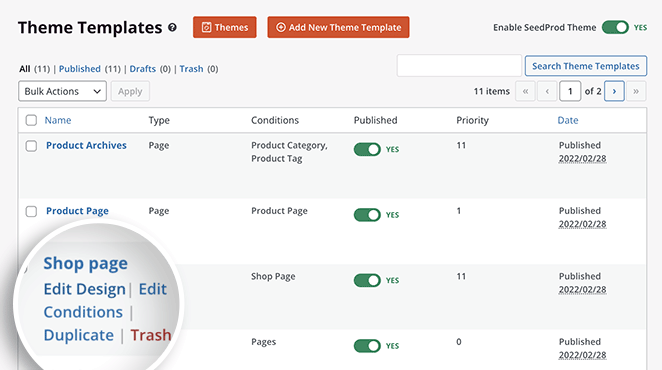
Busque la plantilla de página "Tienda" en el panel de control del constructor de temas y haga clic en Editar diseño para abrir el constructor de páginas de arrastrar y soltar.

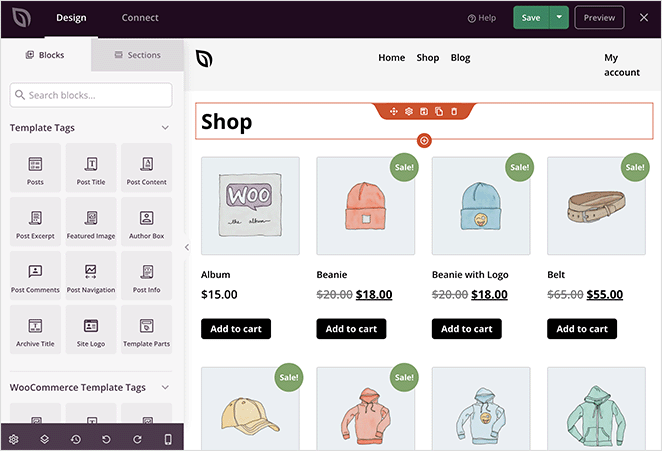
El constructor de páginas de SeedProd es muy fácil de usar. Hay bloques y secciones a la izquierda y una vista previa en vivo a la derecha.

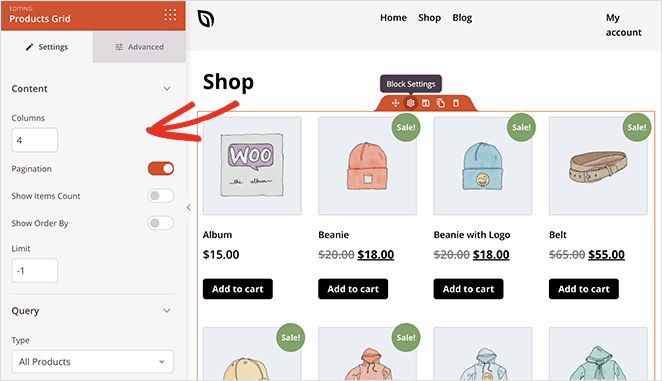
Puede editar el diseño existente haciendo clic en cualquier elemento y modificando la configuración. Por ejemplo, si hace clic en cualquier producto, se mostrará el panel de configuración de la cuadrícula de productos, donde podrá:
- Cambiar el número de columna
- Display products by type and display WooCommerce products by category for more focused product layouts
- Mostrar paginación
- Cambiar el orden de los productos

Puedes personalizar las fuentes, tamaños de letra, colores, espaciado y mucho más en la pestaña Avanzado.

Añadir contenido a tu página es igual de fácil. Basta con arrastrar un bloque desde el panel izquierdo y soltarlo en la vista previa.
Eso es lo que haremos para añadir productos destacados a la página de tu tienda.
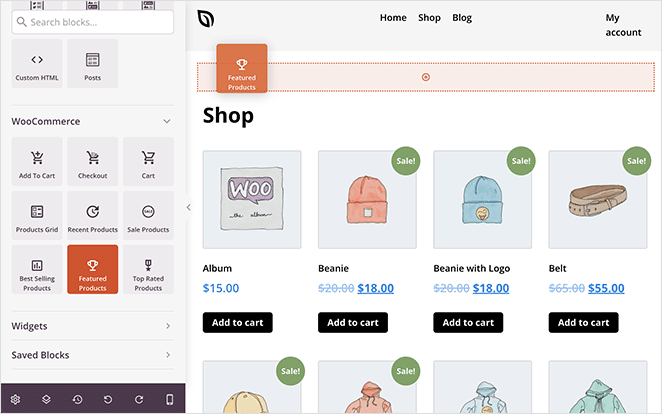
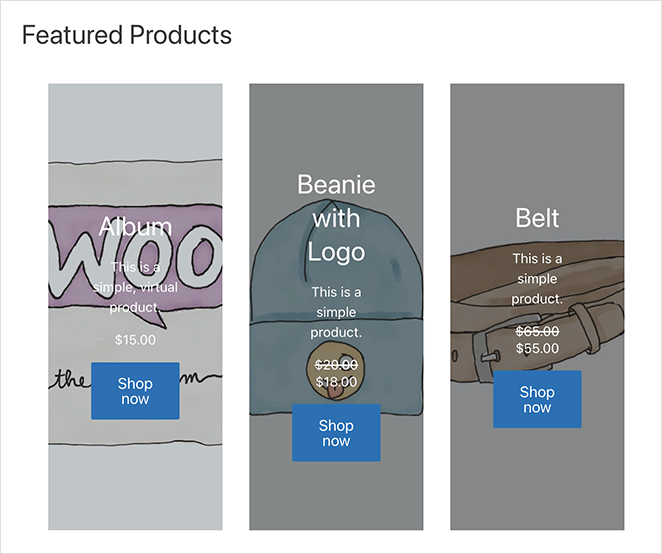
Primero, desplázate hacia abajo hasta el panel de bloques de WooCommerce en la barra lateral izquierda. A continuación, busca el bloque Productos destacados y arrástralo a tu página.

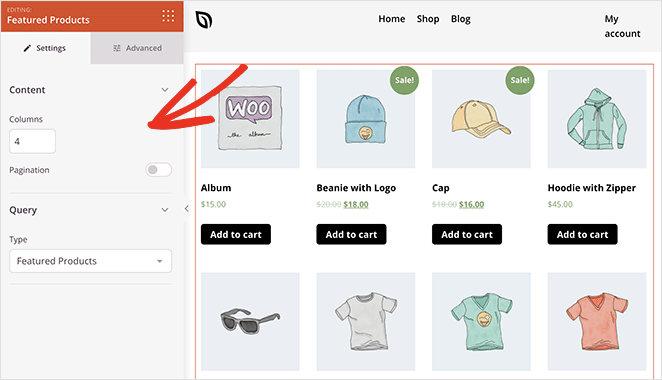
Desde ahí, haz clic en él para abrir la configuración del bloque. Como puedes ver, el bloque filtra tus productos de WooCommerce por el estado "Producto destacado" automáticamente.

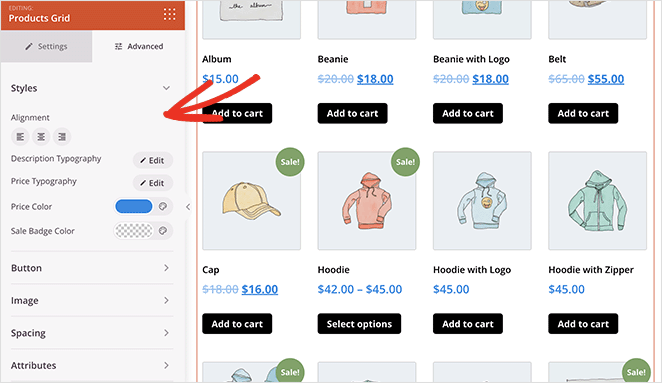
Sólo queda personalizar la parrilla de productos para adaptarla a sus necesidades.
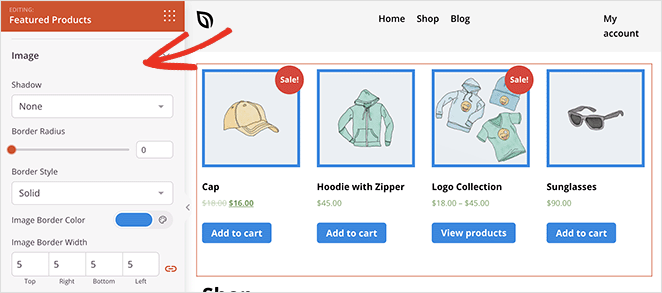
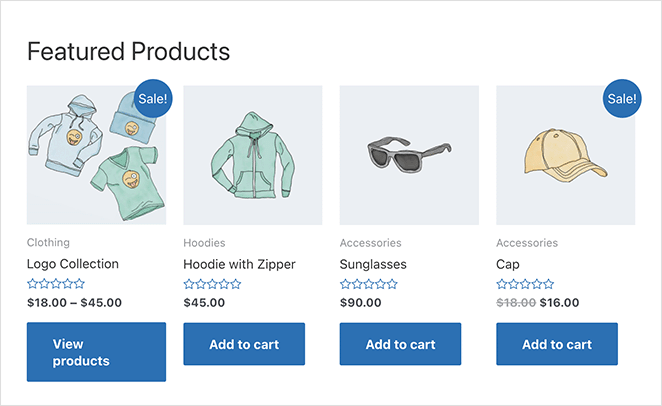
Por ejemplo, puede que desee que los productos destacados destaquen más. En ese caso, puedes cambiar el color de la insignia, cambiar el borde de la imagen e incluso añadir un encabezado adicional para ayudar a los usuarios a encontrar los productos.

Cuando estés contento con el aspecto de tu página, haz clic en el botón verde Guardar. Ahora puedes seguir el mismo proceso para personalizar el resto del diseño de tu nuevo tema WooCommerce, incluyendo tu:
- Archivos de productos
- Página del producto
- Encabezado y pie de página
- Página del blog
- Barra lateral
- Página de inicio
Paso 4. Publique su tema WooCommerce
Después de añadir productos destacados a su sitio y personalizar su tema, puede hacer que se active en su sitio web.
Para ello, vaya a SeedProd " Theme Builder y gire el interruptor Enable SeedProd Theme a la posición "On".

¡Eso es!
Ahora puedes previsualizar tu tema WooCommerce y ver tu diseño personalizado de productos destacados.

Método 2: Usar el Widget de Productos Destacados de WooCommerce
Otra forma de mostrar productos destacados en tu tienda online es utilizar el widget de Productos Destacados integrado en WooCommerce. Puedes utilizarlo para añadir productos destacados a páginas, entradas y en la barra lateral de tu sitio web.
Este método no incluye tantas opciones de personalización como el anterior. Pero si necesitas una forma sencilla de mostrar tus bienes más importantes, es una buena solución.
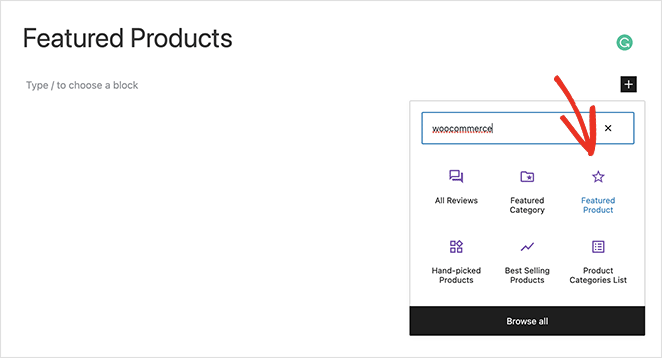
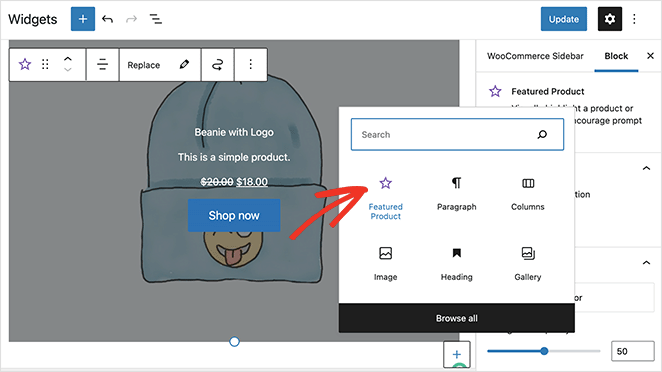
Para utilizar este método, cree o edite una página y haga clic en el icono más (+) del editor de bloques de WordPress para añadir un nuevo bloque. A continuación, escribe "WooCommerce" en el campo de búsqueda y haz clic en el bloque Productos destacados.

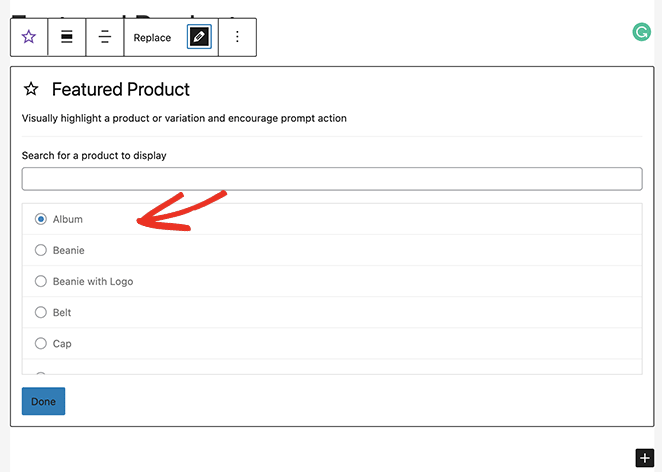
A partir de ahí, elija un producto para mostrar y haga clic en Listo.

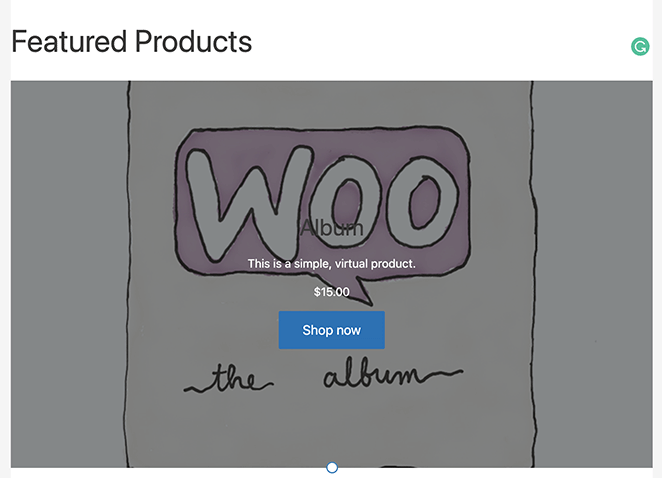
El producto elegido se incrustará directamente en su página. En la configuración del bloque, puede personalizar lo siguiente:
- Descripción
- Precio
- Superposición
- Opacidad de la superposición

También puede arrastrar cada producto a un bloque de columnas para que el diseño resulte más atractivo.
Haga clic en el botón Publicar o Actualizar cuando esté satisfecho con el aspecto. A continuación, podrás previsualizar tus productos en directo en tu sitio web.

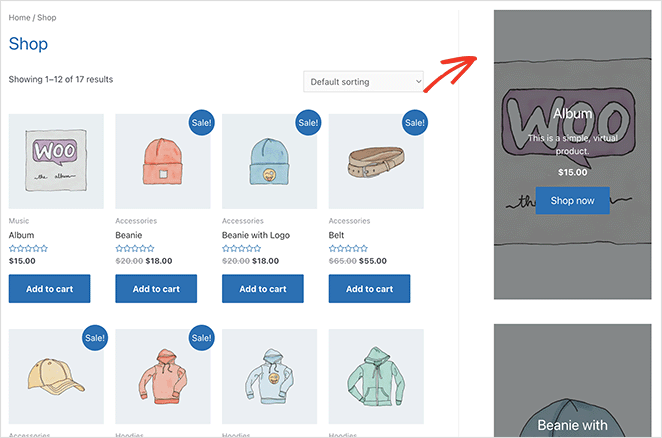
Puedes utilizar el mismo widget para mostrar productos destacados en la barra lateral de tu WooCommerce. Para ello, ve a Apariencia " Widgets, haz clic en el icono más en cualquier barra lateral y añade el widget Productos destacados.

Recuerde guardar los cambios; después, podrá visitar cualquier página con esa barra lateral para ver su widget de barra lateral.

Method 3: Use the WooCommerce Featured Product Shortcode
El último método que cubriremos es el uso de un shortcode para añadir productos destacados de WooCommerce a tu tienda online. Puedes utilizar este método si usas el editor clásico de WordPress o si deseas mostrar productos destacados dentro de tu tema de WordPress.
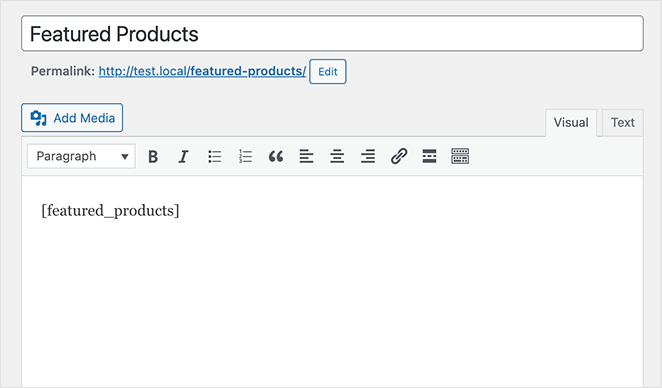
Para utilizar el método shortcode, edita o crea una nueva página, luego pega el siguiente shortcode de WooCommerce en el editor.
[featured_products]
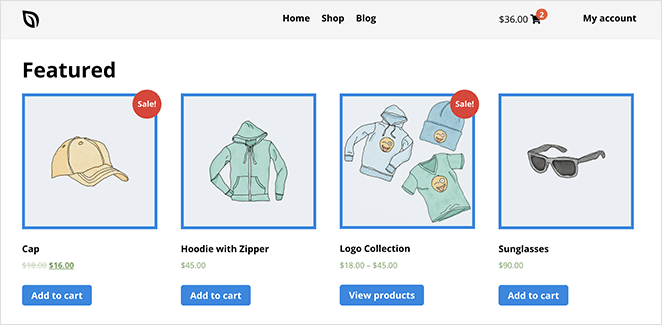
Cuando previsualices la página, verás cualquier producto con la opción "destacado" en una cuadrícula en tu página.

Puede personalizar el shortcode para mostrar los productos de forma diferente añadiendo más productos y columnas. Por ejemplo, tu shortcode podría tener este aspecto:
[featured_products per_page="2" columns="2"]
Juega con el shortcode hasta que encuentres un diseño que se adapte a tu tienda. Las opciones de personalización son limitadas, pero es una forma sencilla de mostrar tus productos destacados a tus clientes.
FAQs About WooCommerce Featured Products
More Ways to Customize WooCommerce
Displaying featured products is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo crear una impresionante galería de imágenes de productos en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- How to Display Related Products in WooCommerce
- Cómo mostrar categorías de productos y etiquetas en WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- How to Hide Out of Stock Products in WooCommerce
¡Ya está!
Esperamos que este artículo te haya ayudado a aprender cómo mostrar los productos destacados de WooCommerce en tu sitio web.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.