Looking for great product landing page examples?
The average landing page converts at 5.89%, but the best ones do much better. This shows how important a well-designed landing page is for online sales.
To help you boost your conversions, I’ve studied many successful pages and picked out some of the best.
I’ll show you:
- Top examples of high-converting product landing pages
- What makes these pages work so well
- Tips you can use to improve your own landing pages
Let’s dive in and see what makes these pages stand out.
Best Product Landing Page Examples:
¿Qué es una página de destino de producto?
A product landing page is a web page that’s designed to promote a specific product or service to potential customers. The main goal of a product landing page is to convert visitors into customers by providing them with all the information they need to make a purchase decision.
Here’s what the best product landing pages usually have:
- Eye-Catching Images: Attractive photos of the product (or screenshots if it’s software).
- Target Audience: Information about who the product is for.
- Engaging Copy: Well-written, attention-grabbing text.
- SEO Optimization: Features that help people find the page on search engines.
- Key Features Highlighted: Clear explanations of what makes the product special.
- Pricing Information: The price or clear links to where to find it.
- Social Proof: Testimonials or reviews from happy customers.
- Detailed Specs (If Needed): Links to more technical information.
- Easy Purchase Process: A clear way to buy the product.
Not every product landing page will have all of these things, but you’ll see most of them in the examples we’re about to share.
Best Product Landing Page Examples of 2025
I think the following examples of product landing pages are some of the very best:
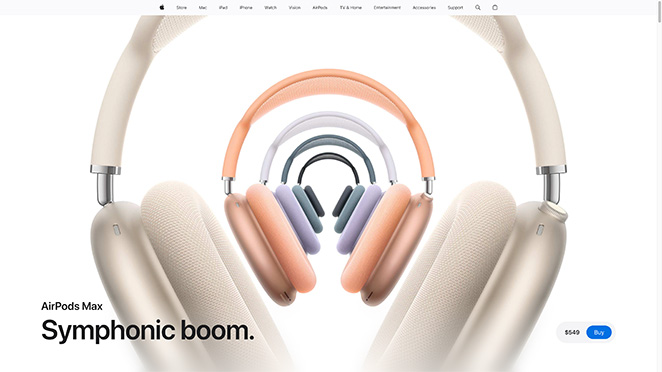
1. Apple Airpods Max
Si necesitas inspiración para una página de producto, no puedes equivocarte con las campañas de marketing digital de Apple. Su landing page de los AirPods Max es una excelente lección de diseño de páginas de producto.

Al entrar en la página, te encuentras con una imagen a todo lo ancho del producto, que te permite acercarte a él. Justo después aparece un titular convincente que describe cómo los Airpods Max pueden ofrecerte la experiencia auditiva perfecta.
Already, that’s 2 best practices ticked off our list: high-quality images and a problem-focused headline. The page then continues with benefit-driven descriptions supported by pixel-perfect product photos.
Como la página tiene mucho espacio en blanco y una combinación de colores neutros, los botones CTA para comprar ahora saltan instantáneamente de la pantalla. Además, la tabla comparativa de precios es otra forma estupenda de mejorar la experiencia del usuario ayudando a los compradores a elegir la mejor opción para sus necesidades.
Pros:
- High-Quality Images: Makes the product look appealing.
- Clear Headlines: Tells you why you should want the product.
- Easy Buying Process: Multiple “Buy Now” buttons.
- Good Use of Space: White space makes everything easy to read.
Contras:
- Minimal Information: Some people might want more details.
- Slow Load Time: Big images might slow the page down.
Reflexiones personales: Me encanta el diseño elegante y el enfoque en las características del producto. La página de destino es clara y concisa, y utiliza elementos visuales de alta calidad para mostrar el producto.
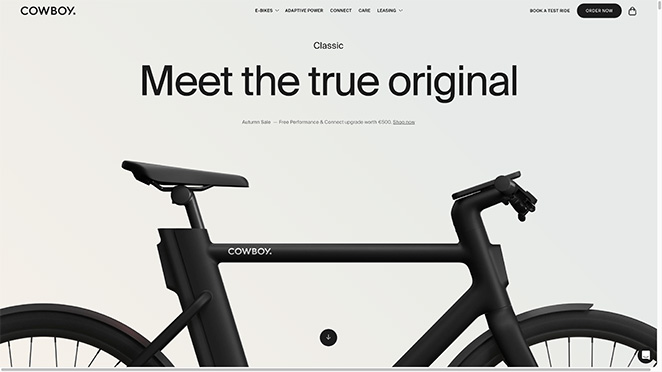
2. Cowboy 4
Cowboy ofrece una experiencia similar a la de Apple en su página de aterrizaje del producto Cowboy 4. De nuevo, los usuarios obtienen una experiencia visual completa del producto con imágenes de ancho completo, vídeos y fotos del producto.

The landing page copy is friendly and simple and explains how this electric bike can transform your riding experience. And phrases like “break free,” “newfound freedom,” and “fear less” all evoke an emotional response from visitors.
Una función que nos gusta especialmente es el acordeón. Esa zona se expande y contrae para mostrar las especificaciones y características de los productos a los usuarios que necesitan más información. Además, la tabla comparativa ayuda a los compradores a encontrar el producto perfecto.
Pros:
- Interactive Features: Keeps users engaged.
- Emotional Connection: Video and images create a bond.
- Simple Messaging: Text is easy to read and understand.
- Credible Reviews: Testimonies build trust.
Contras:
- More Detail Needed: Could offer more specifics about the bike’s features.
- Load Time: High-quality visuals might slow the page.
Reflexiones personales: Me impresiona el uso de imágenes de estilo de vida y el énfasis en los beneficios del producto. La página de aterrizaje está bien diseñada y es fácil de navegar.
3. Maserati MC20
A continuación, un ejemplo de página de destino de producto para el MC20 de Maserati. Esta página destila clase y sofisticación, algo que los compradores esperan de un producto de lujo como este.

Con ingeniosas animaciones y vídeos, Maserati ha convertido su página en una experiencia totalmente visual, ayudando a los compradores a experimentar el coche desde la comodidad de sus hogares. Además, apoya sus imágenes con palabras como "corazón palpitante", "velocidad del rayo" y "sangre caliente", creando una respuesta emocional en los visitantes.
The only CTA on the page invites users to “Create Your MC20.” However, the button scrolls with the user, providing multiple chances to convert.
Pros:
- Emotional Impact: Images and words evoke strong feelings.
- Detailed Specs: Information about performance and features.
- Custom Options: Let you explore different models and features.
- Persistent CTA: Scroll-lock button ensures you always see it.
Contras:
- Overwhelming Info: Can be too much for some visitors.
- Page Speed: Rich media can slow down the page.
Personal Thoughts: I find this page’s emotional appeal and use of high-quality visuals truly stunning. It’s sure to capture the attention of potential customers.
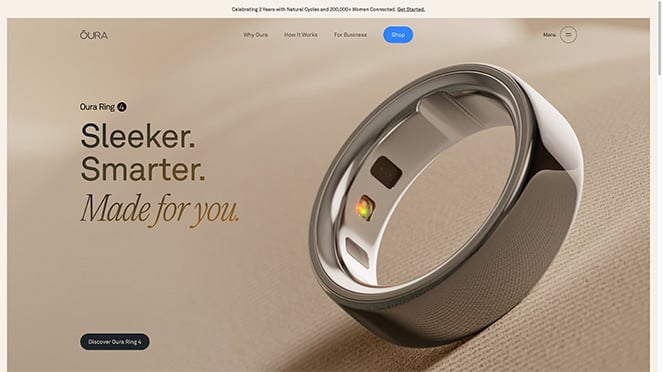
4. Oura Ring
He aquí un impresionante ejemplo de página de aterrizaje de producto de Oura Ring, un anillo de monitorización de la salud y seguimiento de la actividad.

This page has clear sections that guide visitors seamlessly down the page. Each section explains different benefits and product features.
Multiple product photos help users get an idea of how the products work. The “Meet the Community” section acts as robust social proof with product reviews and stories from people who use the product.
Por último, la página se cierra con una CTA que invita a los usuarios a reclamar su oferta. Este enfoque es una buena forma de convencer a la gente de que compre ahora por miedo a perderse algo.
Pros:
- Clean Design: Easy to follow and visually appealing.
- Informative: Sections detail different benefits and features.
- Strong Reviews: User stories and reviews add credibility.
- Effective CTA: Clear call to action encourages buying.
Contras:
- More CTA Needed: Could benefit from more call-to-action buttons.
- Detailed Specs Needed: Might need more technical details for some users.
Personal Thoughts: I value Oura Ring’s focus on the data and insights it provides. Coupled with its great design, we’re much more likely to trust this page.
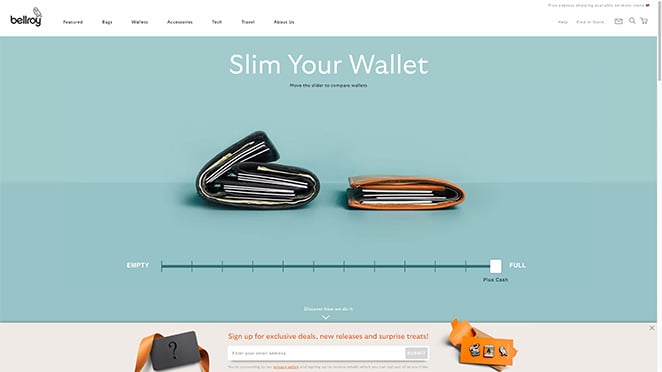
5. Bellroy Wallet
This product landing page example from Bellroy features an interactive experience for visitors shopping for a new wallet. The image slider expertly demonstrates the wallet’s size compared to a typical wallet, giving users an accurate idea of what to expect.

That information is then supported by a product demo video that helps engage potential customers. With so much information available, shoppers can use the product grid to see more details about the wallet they like best.
Y si aún están indecisos, los testimonios ayudan a disipar las dudas.
Pros:
- Interactive Elements: Keeps users engaged and informed.
- Clear Comparisons: Helps users understand product benefits.
- Engaging Content: Video and grid make it interesting.
- Credible Testimonials: User reviews build trust.
Contras:
- More CTAs Needed: Could include more call-to-action buttons.
- Detailed Specs Needed: Might need more product details.
Reflexiones personales: El diseño sencillo y funcional de la página de aterrizaje de la Cartera Bellroy es exactamente lo que busco en un diseño (y en una cartera). La página de destino es clara y concisa, y utiliza elementos visuales de alta calidad para poner el producto en el centro del escenario.
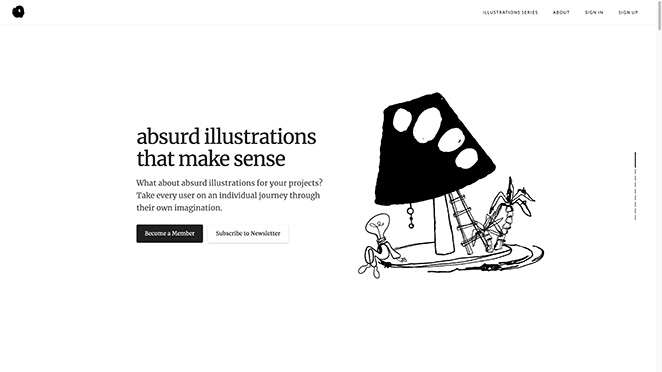
6. Absurd Design
Next is a digital product landing page example from Absurd Design, which offers free surrealist illustrations and vector art. The page has a monochrome color scheme and includes examples of its illustrations to give users an idea of what to expect.

Además, el texto de la página de aterrizaje es extravagante y evoca la personalidad divertida de la marca. Los usuarios pueden previsualizar distintos paquetes de diseño y, si tienen dudas, pueden verlos en acción en los sitios web de personas que ya los utilizan.
Todo el recorrido de la página de aterrizaje lleva a los usuarios a una tabla de precios donde pueden descargar al instante una serie de ilustraciones o suscribirse como miembros.
Pros:
- Eye-Catching Design: Unique style stands out.
- Consistent Theme: The monochrome scheme keeps focus on the content.
- Real Use Cases: Shows how illustrations can be used.
- Effective CTA: Clear directions for what to do next.
Contras:
- More Color Needed: Could benefit from adding a bit of color for emphasis.
- Detailed Info Needed: Might need more information about the illustrations.
Personal Thoughts: I absolutely love the creative and attention-grabbing design of this digital product landing page. It’s quirky, matches the brand personality, and leaves a lasting impression on visitors.
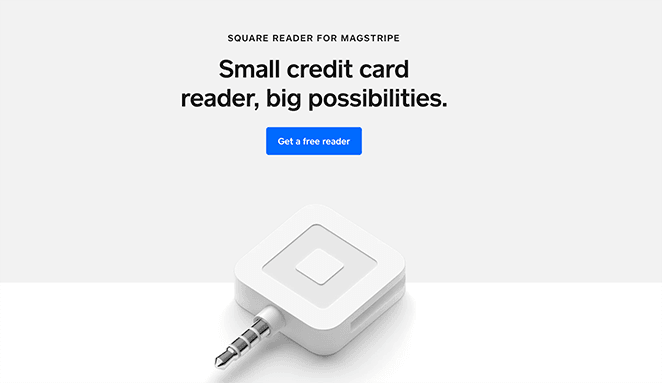
7. Square Hardware Reader
Payment processor Square offers another professional product landing page design for its mobile credit card reader. The page draws you in immediately with a bold headline and a CTA button to download a free reader.

Pero si no estás listo para comprometerte, puedes seguir bajando por la página para ver cómo funciona el lector y todas sus ventajas. Algunas de las tácticas que Square utiliza son:
- Frases cortas y prácticas
- Listas de viñetas fáciles de hojear
- Fotos de productos de estilo de vida
- Distintivos de confianza para aplicaciones móviles
- Múltiples botones CTA
Y al final de la página hay otro CTA que anima a los usuarios a registrarse gratuitamente.
Pros:
- Simple and to the point.
- Clear buttons and sections.
- Reviews and badges add credibility.
- Encourages users to get started.
Contras:
- Could offer more information about features.
- Adding videos or demos could enhance user experience.
Personal Thoughts: The focus on the benefits is exactly what I want to see on a landing page. The whole page is clear and concise, with well-placed visuals that highlight the product.
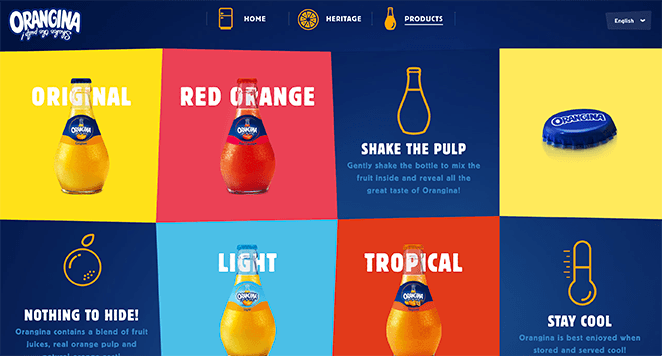
8. Orangina
Este divertido y vibrante ejemplo de página de aterrizaje de producto de Orangina representa a la perfección la personalidad de la marca. Cada sección de la página incluye una breve animación cada vez que se desplaza el cursor sobre ella, lo que genera interés.

I love how the headlines use active words like “shake the pulp” and “stay cool” because they help users imagine using the product in the real world.
Además, cada botón CTA lleva a una página igualmente vibrante que explica lo que se puede esperar de cada botella de zumo.
Pros:
- Fun Design: Bright and engaging visuals.
- Interactive: Animations keep it interesting.
- Clear Messaging: Active language makes it lively.
- Effective CTAs: Clear buttons lead to more info.
Contras:
- More Information Needed: Could have more product details.
- Page Speed: Animations might slow down the page.
Personal Thoughts: The landing page’s use of humor and focus on the refreshing taste of Orangina are delightful. It is sure to put a smile on visitors’ faces—it definitely did on mine.
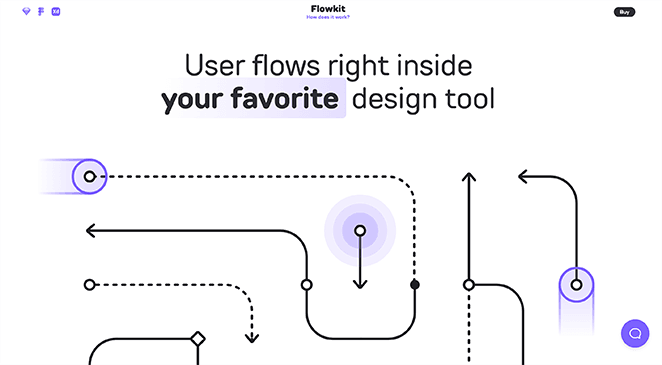
9. Flowkit
¿Qué imagina cuando piensa en la palabra "flujo"? Lo más probable es que sea algo parecido a este ejemplo de página de destino. Tomando su nombre al pie de la letra, la página de destino del producto Flowkit demuestra la fluidez de todas las maneras correctas.

A medida que los visitantes aprenden más sobre esta herramienta de diagrama de flujo, también van bajando por la página. Desde un vídeo de demostración del producto hasta una guía paso a paso, cada desplazamiento guía a los visitantes hasta la CTA.
Flowkit también utiliza de forma experta la prueba social para generar confianza. Para ello, incluyen logotipos de marcas conocidas que utilizan su producto y testimonios de usuarios reales.
Al final, esta página de producto tiene todo lo necesario para perfeccionar los esfuerzos de generación de leads de Flowkit.
Pros:
- Flowing Layout: The page flows well, just like the product name.
- Detailed Demo: The step-by-step guide makes it easy to understand.
- Trustworthy: Testimonials and brand logos build credibility.
- Strong CTA: Clear call to action to start using the product.
Contras:
- More Visuals Needed: Could have more images showing the product in action.
- More Interactive Elements: Interactive elements could improve engagement.
Personal Thoughts: I really like how Flowkit sticks to a minimal design, putting the focus on their product. The entire design perfectly encapsulates the concept of “flow.”
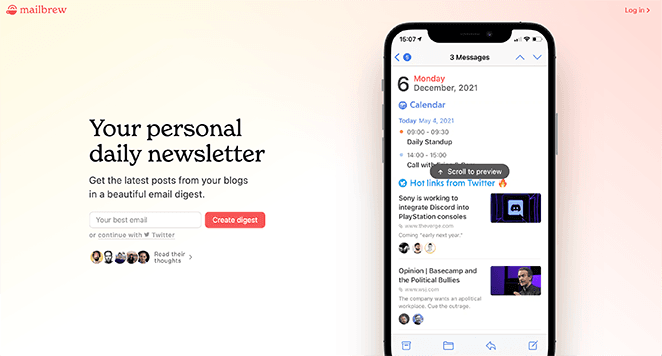
10. Mailbrew
¿Busca un ejemplo de página de aterrizaje de producto que sea un poco diferente? Este diseño de Mailbrew es pequeño pero poderoso.

Mailbrew is a product that delivers a personal email digest from your favorite blogs, social media platforms, calendar events, and more. To sign up for the service, visitors simply need to enter their email address.
Even though this design isn’t as long and detailed as other examples on this list, it still covers all the best practices to capture landing page leads.
Pros:
- Straightforward Design: Easy to understand.
- Clear Messaging: Explains the value quickly.
- Trustworthy: Testimonials add credibility.
- Simple Sign-Up: Easy to use email form.
Contras:
- More Detail Needed: Could provide more information about features.
- More Visuals Needed: Could use more images to illustrate benefits.
Personal Thoughts: What I love most about this page is its simplicity. Even though it lacks bells and whistles, it does exactly what it needs to do: engage and convert visitors.
¿Cómo crear una página de destino para un producto?
So, you’ve seen some effective product landing page examples. But how do you actually create one for your own products or services? Don’t worry, it’s not as difficult as you might think! Let’s break it down into a few easy steps.
1. Get to Know Your Customers and Goals
Before you start designing anything, take some time to understand who your ideal customers are and what they’re looking for. What problems are they trying to solve? What makes them tick?
Once you know who you’re talking to, set clear goals for your landing page. Do you want to collect email leads, boost sales, or just get more people to know about your brand?
Finally, take a peek at your competition’s landing pages. What’s working for them, and where can you do even better?
2. Write Words That Sell
Now, it’s time to craft some persuasive copy. Your headline is the first thing visitors see, so make it catchy and focus on the benefits of your product.

Then, in the rest of your copy, explain how your product solves your customers’ problems and makes their lives easier. Keep it simple and straightforward, using language your audience will understand.
Remember a strong call to action (CTA) button—make it clear what you want visitors to do, like “Buy Now” or “Get Started for Free.”
3. Design a Page That Pops
A great landing page looks as good as it sounds. Go for a clean, visually appealing design that guides visitors through the information without overwhelming them. Use high-quality images and videos that showcase your product in the best light.

Remember, many people will be viewing your page on their phones, so make sure it looks great on mobile devices, too. And don’t forget to keep things consistent with your brand’s overall look and feel.
4. Make it Even Better: Testing and Optimization
Once your landing page is live, the work doesn’t stop there. You need to work on landing page optimization.
Try A/B testing different headlines, CTAs, or images to see what works best. The winning version should result in a landing page that converts.
Also, make sure your page loads lightning fast – no one likes to wait. For help with this, you can see our guide on how to speed up WordPress.

Adding relevant keywords to your copy can even boost your search engine rankings. Tools like Google Analytics can help you track how your page is performing so you can improve it over time.
Other landing page best practices include:
- Removing your navigation menu
- Using minimal form fields
- Adding urgency countdown timers
- Y mucho más.
If you’re using WordPress, I recommend SeedProd to create a product landing page without breaking a sweat.

SeedProd is the best landing page builder for WordPress. It’s got everything you need to create a high-converting landing page, like drag-and-drop building, ready-made templates, and tons of cool features.
Echa un vistazo a esta guía para aprender a crear una página de aterrizaje en WordPress con SeedProd.
O si quiere sumergirse de lleno...
Preguntas frecuentes sobre la página de destino del producto
¿Qué tipos de productos puedo vender?
Puede vender cualquier tipo de producto en una página de destino de producto. Por ejemplo:
- Productos digitales: Ebooks, cursos online, plantillas y talleres.
- Productos SaaS: Herramientas de gestión de la información, plugins para WordPress y herramientas de gestión de proyectos.
- Sitios de afiliación: Cursos de enseñanza, redes sociales y foros profesionales.
- Productos físicos: productos de comercio electrónico, distintas variaciones de un mismo producto.
¿Cuál es la diferencia entre una página de escaparate y una página de producto?
Las páginas de productos ayudan a las empresas a conectar a los visitantes con los productos adecuados y a generar clientes potenciales y ventas. Las páginas de escaparate se sitúan en el centro del embudo y educan a los usuarios sobre los productos y sus ventajas.
¿Qué parte de la página del producto debe optimizar?
Optimize your product page title tags, meta descriptions, image alt text, and landing page copy to increase organic search traffic. Optimize image sizes to reduce page loading speeds.
Espero que esta guía le haya ayudado a encontrar algunos ejemplos inspiradores de páginas de destino de productos. Para inspirarte aún más, echa un vistazo a los siguientes ejemplos de páginas de destino:
- 8 ejemplos de páginas de aterrizaje de blogs + cómo crear una
- 7 ejemplos de páginas de aterrizaje en redes sociales para hacer crecer su empresa
- 7 ejemplos de páginas de aterrizaje de solicitud de demostración que han demostrado aumentar los clientes potenciales
- 9 ejemplos de páginas de destino de comercio electrónico para impulsar las ventas
- 9 ejemplos de páginas de aterrizaje para startups y cómo crear una
- 7 Ejemplos de Landing Page de Generación de Contactos + Optimizaciones
- 11 ideas y ejemplos de páginas de aterrizaje inmobiliarias
- 10 Mejores Páginas de Aterrizaje de Pruebas Gratuitas: Ejemplos, ideas y consejos
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





