Looking for great product landing page examples?
The average landing page converts at 5.89%, but the best ones do much better. This shows how important a well-designed landing page is for online sales.
To help you boost your conversions, I’ve studied many successful pages and picked out some of the best.
I’ll show you:
- Top examples of high-converting product landing pages
- What makes these pages work so well
- Tips you can use to improve your own landing pages
Let’s dive in and see what makes these pages stand out.
Best Product Landing Page Examples:
Was ist eine Produkt-Landing-Page?
A product landing page is a web page that’s designed to promote a specific product or service to potential customers. The main goal of a product landing page is to convert visitors into customers by providing them with all the information they need to make a purchase decision.
Here’s what the best product landing pages usually have:
- Eye-Catching Images: Attractive photos of the product (or screenshots if it’s software).
- Target Audience: Information about who the product is for.
- Engaging Copy: Well-written, attention-grabbing text.
- SEO Optimization: Features that help people find the page on search engines.
- Key Features Highlighted: Clear explanations of what makes the product special.
- Pricing Information: The price or clear links to where to find it.
- Social Proof: Testimonials or reviews from happy customers.
- Detailed Specs (If Needed): Links to more technical information.
- Easy Purchase Process: A clear way to buy the product.
Not every product landing page will have all of these things, but you’ll see most of them in the examples we’re about to share.
Best Product Landing Page Examples of 2025
I think the following examples of product landing pages are some of the very best:
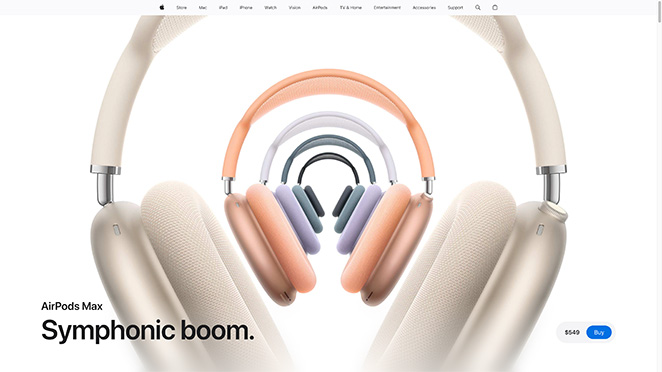
1. Apple Airpods Max
Wenn Sie Inspirationen für Produkt-Landingpages brauchen, können Sie mit den digitalen Marketingkampagnen von Apple nichts falsch machen. Die Landing Page für die AirPods Max ist ein hervorragendes Beispiel für das Design einer Produktseite.

Wenn du auf der Seite landest, wirst du mit einem Bild in voller Breite des Produkts konfrontiert, das dir erlaubt, es aus der Nähe zu betrachten. Gleich danach folgt eine überzeugende Schlagzeile, die beschreibt, wie die Airpods Max Ihnen das perfekte Hörerlebnis bieten.
Already, that’s 2 best practices ticked off our list: high-quality images and a problem-focused headline. The page then continues with benefit-driven descriptions supported by pixel-perfect product photos.
Da die Seite über viel Weißraum und ein neutrales Farbschema verfügt, stechen die CTA-Schaltflächen zum Sofortkauf sofort aus dem Bildschirm hervor. Darüber hinaus ist die Preisvergleichstabelle eine weitere großartige Möglichkeit, die Nutzererfahrung zu verbessern, indem sie den Käufern hilft, die beste Wahl für ihre Bedürfnisse zu treffen.
Vorteile:
- High-Quality Images: Makes the product look appealing.
- Clear Headlines: Tells you why you should want the product.
- Easy Buying Process: Multiple “Buy Now” buttons.
- Good Use of Space: White space makes everything easy to read.
Nachteile:
- Minimal Information: Some people might want more details.
- Slow Load Time: Big images might slow the page down.
Persönliche Überlegungen: Mir gefällt das schlichte Design und der Fokus auf die Produktfunktionen. Die Landing Page ist klar und prägnant und nutzt hochwertiges Bildmaterial, um das Produkt zu präsentieren.
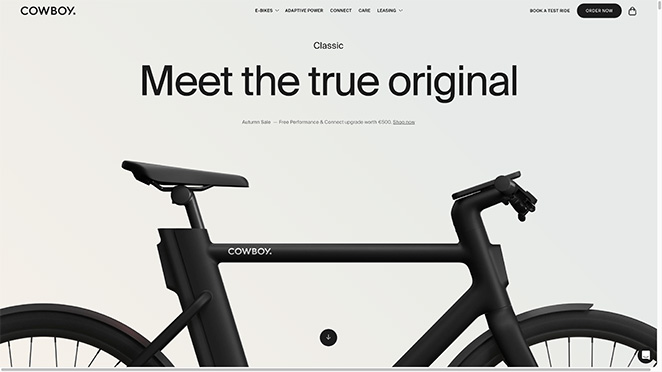
2. Cowboy 4
Cowboy bietet ein ähnliches Erlebnis wie Apple für seine Cowboy 4-Produktlandingpage. Auch hier erhalten die Nutzer ein umfassendes visuelles Erlebnis des Produkts mit Bildern in voller Breite, Videos und Produktfotos.

The landing page copy is friendly and simple and explains how this electric bike can transform your riding experience. And phrases like “break free,” “newfound freedom,” and “fear less” all evoke an emotional response from visitors.
Eine Funktion, die uns besonders gefällt, ist das Akkordeon. Dieser Bereich lässt sich aus- und einklappen, um Produktspezifikationen und -merkmale für Nutzer anzuzeigen, die mehr Informationen benötigen. Dann gibt es noch die Vergleichstabelle, die den Käufern hilft, das perfekte Produkt zu finden.
Vorteile:
- Interactive Features: Keeps users engaged.
- Emotional Connection: Video and images create a bond.
- Simple Messaging: Text is easy to read and understand.
- Credible Reviews: Testimonies build trust.
Nachteile:
- More Detail Needed: Could offer more specifics about the bike’s features.
- Load Time: High-quality visuals might slow the page.
Persönliche Überlegungen: Ich bin beeindruckt von der Verwendung von Lifestyle-Bildern und der Konzentration auf die Vorteile des Produkts. Die Landing Page ist gut gestaltet und einfach zu navigieren.
3. Maserati MC20
Als Nächstes sehen Sie ein Beispiel für eine Produktseite für den MC20 von Maserati. Diese Seite strahlt Klasse und Raffinesse aus, etwas, das die Kunden von einem solchen Luxusprodukt erwarten.

Mit cleveren Animationen und Videos hat Maserati seine Seite in ein rein visuelles Erlebnis verwandelt, das es den Käufern ermöglicht, das Auto bequem von zu Hause aus zu erleben. Außerdem werden die Bilder mit Begriffen wie "Herzklopfen", "blitzschnell" und "heißblütig" untermauert, was bei den Besuchern eine emotionale Reaktion hervorruft.
The only CTA on the page invites users to “Create Your MC20.” However, the button scrolls with the user, providing multiple chances to convert.
Vorteile:
- Emotional Impact: Images and words evoke strong feelings.
- Detailed Specs: Information about performance and features.
- Custom Options: Let you explore different models and features.
- Persistent CTA: Scroll-lock button ensures you always see it.
Nachteile:
- Overwhelming Info: Can be too much for some visitors.
- Page Speed: Rich media can slow down the page.
Personal Thoughts: I find this page’s emotional appeal and use of high-quality visuals truly stunning. It’s sure to capture the attention of potential customers.
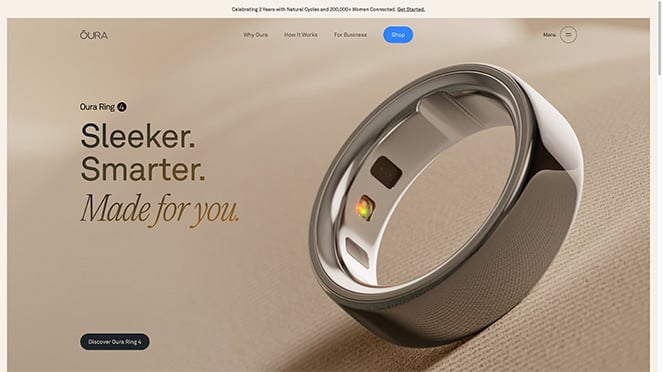
4. Oura Ring
Hier ist ein beeindruckendes Beispiel für eine Produkt-Landingpage von Oura Ring, einem Ring zur Gesundheitsüberwachung und Aktivitätsverfolgung.

This page has clear sections that guide visitors seamlessly down the page. Each section explains different benefits and product features.
Multiple product photos help users get an idea of how the products work. The “Meet the Community” section acts as robust social proof with product reviews and stories from people who use the product.
Schließlich schließt die Seite mit einer CTA, die die Nutzer auffordert, ihr Angebot in Anspruch zu nehmen. Dieser Ansatz ist ein großartiger Weg, um Menschen zu überzeugen, jetzt zu kaufen, aus Angst, etwas zu verpassen.
Vorteile:
- Clean Design: Easy to follow and visually appealing.
- Informative: Sections detail different benefits and features.
- Strong Reviews: User stories and reviews add credibility.
- Effective CTA: Clear call to action encourages buying.
Nachteile:
- More CTA Needed: Could benefit from more call-to-action buttons.
- Detailed Specs Needed: Might need more technical details for some users.
Personal Thoughts: I value Oura Ring’s focus on the data and insights it provides. Coupled with its great design, we’re much more likely to trust this page.
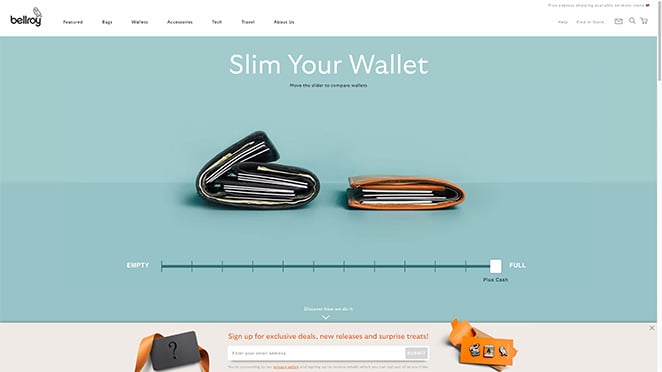
5. Bellroy Wallet
This product landing page example from Bellroy features an interactive experience for visitors shopping for a new wallet. The image slider expertly demonstrates the wallet’s size compared to a typical wallet, giving users an accurate idea of what to expect.

That information is then supported by a product demo video that helps engage potential customers. With so much information available, shoppers can use the product grid to see more details about the wallet they like best.
Und wenn sie noch unschlüssig sind, helfen die Erfahrungsberichte, ihre Bedenken zu zerstreuen.
Vorteile:
- Interactive Elements: Keeps users engaged and informed.
- Clear Comparisons: Helps users understand product benefits.
- Engaging Content: Video and grid make it interesting.
- Credible Testimonials: User reviews build trust.
Nachteile:
- More CTAs Needed: Could include more call-to-action buttons.
- Detailed Specs Needed: Might need more product details.
Persönliche Gedanken: Das schlichte und funktionale Design der Bellroy Wallet Landing Page ist genau das, was ich von einem Design (und einer Geldbörse) erwarte. Die Landing Page ist klar und prägnant und nutzt hochwertige Bilder, um das Produkt in den Mittelpunkt zu stellen.
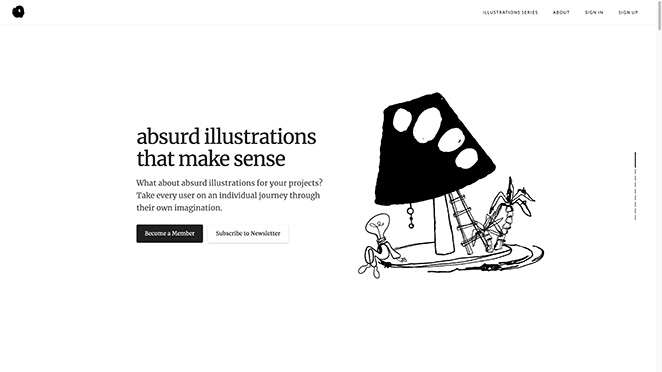
6. Absurd Design
Next is a digital product landing page example from Absurd Design, which offers free surrealist illustrations and vector art. The page has a monochrome color scheme and includes examples of its illustrations to give users an idea of what to expect.

Darüber hinaus ist die Landing Page sehr witzig und erinnert an die lustige Persönlichkeit der Marke. Die Nutzer können dann eine Vorschau verschiedener Designpakete sehen, und wenn sie noch zögern, können sie die Designs in Aktion auf den Websites von Personen sehen, die sie bereits verwenden.
Die gesamte Landing Page führt die Nutzer zu einer Preistabelle, von der sie sofort eine Reihe von Illustrationen herunterladen oder sich für eine Mitgliedschaft anmelden können.
Vorteile:
- Eye-Catching Design: Unique style stands out.
- Consistent Theme: The monochrome scheme keeps focus on the content.
- Real Use Cases: Shows how illustrations can be used.
- Effective CTA: Clear directions for what to do next.
Nachteile:
- More Color Needed: Could benefit from adding a bit of color for emphasis.
- Detailed Info Needed: Might need more information about the illustrations.
Personal Thoughts: I absolutely love the creative and attention-grabbing design of this digital product landing page. It’s quirky, matches the brand personality, and leaves a lasting impression on visitors.
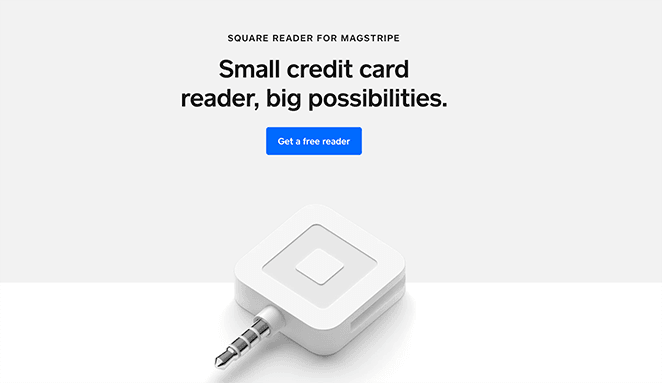
7. Square Hardware Reader
Payment processor Square offers another professional product landing page design for its mobile credit card reader. The page draws you in immediately with a bold headline and a CTA button to download a free reader.

Wenn Sie aber noch nicht bereit sind, sich zu verpflichten, können Sie die Seite weiter unten lesen, um zu sehen, wie der Reader funktioniert und welche Vorteile er bietet. Einige der Taktiken, die Square verwendet, sind:
- Kurze, umsetzbare Sätze
- Leicht zu überblickende Aufzählungslisten
- Lifestyle-Produktfotos
- Trust Badges für mobile Anwendungen
- Mehrere CTA-Schaltflächen
Und am Ende der Seite befindet sich eine weitere CTA, die den Nutzer dazu auffordert, sich kostenlos zu registrieren.
Vorteile:
- Simple and to the point.
- Clear buttons and sections.
- Reviews and badges add credibility.
- Encourages users to get started.
Nachteile:
- Could offer more information about features.
- Adding videos or demos could enhance user experience.
Personal Thoughts: The focus on the benefits is exactly what I want to see on a landing page. The whole page is clear and concise, with well-placed visuals that highlight the product.
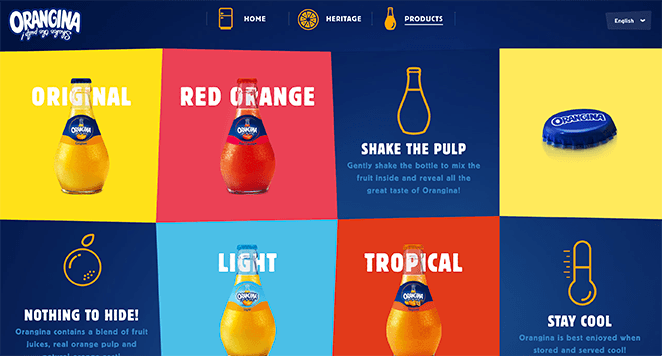
8. Orangina
Diese witzige und lebendige Produkt-Landingpage von Orangina bringt die Persönlichkeit der Marke sehr gut zum Ausdruck. Jeder Abschnitt der Seite enthält eine kurze Animation, wenn Sie den Mauszeiger darüber bewegen, und weckt so das Interesse.

I love how the headlines use active words like “shake the pulp” and “stay cool” because they help users imagine using the product in the real world.
Außerdem führt jede CTA-Schaltfläche zu einer ebenso lebendigen Seite, auf der erklärt wird, was Sie von jeder Flasche Saft erwarten können.
Vorteile:
- Fun Design: Bright and engaging visuals.
- Interactive: Animations keep it interesting.
- Clear Messaging: Active language makes it lively.
- Effective CTAs: Clear buttons lead to more info.
Nachteile:
- More Information Needed: Could have more product details.
- Page Speed: Animations might slow down the page.
Personal Thoughts: The landing page’s use of humor and focus on the refreshing taste of Orangina are delightful. It is sure to put a smile on visitors’ faces—it definitely did on mine.
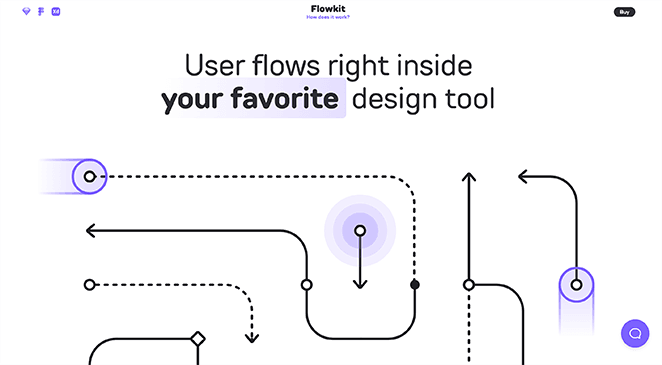
9. Flowkit
Was stellen Sie sich vor, wenn Sie an das Wort "Flow" denken? Wahrscheinlich an so etwas wie diese Landing Page. Die Flowkit-Produktlandingpage nimmt ihren Namen wörtlich und demonstriert Flow auf die richtige Weise.

Während die Besucher mehr über dieses Flussdiagramm-Tool erfahren, bewegen sie sich auch auf der Seite nach unten. Von einem Produktdemo-Video bis zu einer Schritt-für-Schritt-Anleitung führt jeder Bildlauf die Besucher zum CTA.
Flowkit nutzt auch gekonnt den sozialen Beweis, um Vertrauen zu schaffen. Sie tun dies, indem sie Logos von bekannten Marken, die ihr Produkt verwenden, und Erfahrungsberichte von echten Nutzern einbeziehen.
Letztendlich bietet diese Produktseite alles, was man braucht, um die Leadgenerierung von Flowkit zu perfektionieren.
Vorteile:
- Flowing Layout: The page flows well, just like the product name.
- Detailed Demo: The step-by-step guide makes it easy to understand.
- Trustworthy: Testimonials and brand logos build credibility.
- Strong CTA: Clear call to action to start using the product.
Nachteile:
- More Visuals Needed: Could have more images showing the product in action.
- More Interactive Elements: Interactive elements could improve engagement.
Personal Thoughts: I really like how Flowkit sticks to a minimal design, putting the focus on their product. The entire design perfectly encapsulates the concept of “flow.”
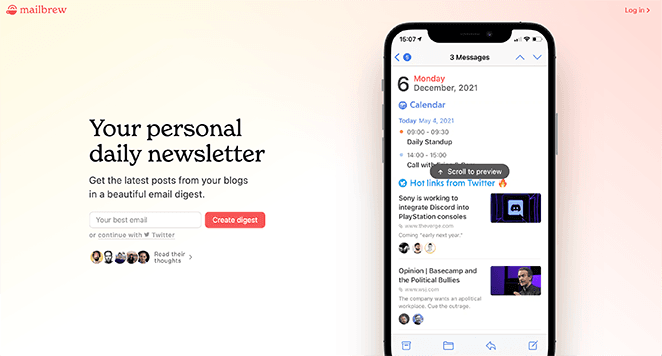
10. Mailbrew
Sie suchen nach einem etwas anderen Beispiel für eine Produkt-Landingpage? Dieses Design von Mailbrew ist zwar klein, aber mächtig im Design.

Mailbrew is a product that delivers a personal email digest from your favorite blogs, social media platforms, calendar events, and more. To sign up for the service, visitors simply need to enter their email address.
Even though this design isn’t as long and detailed as other examples on this list, it still covers all the best practices to capture landing page leads.
Vorteile:
- Straightforward Design: Easy to understand.
- Clear Messaging: Explains the value quickly.
- Trustworthy: Testimonials add credibility.
- Simple Sign-Up: Easy to use email form.
Nachteile:
- More Detail Needed: Could provide more information about features.
- More Visuals Needed: Could use more images to illustrate benefits.
Personal Thoughts: What I love most about this page is its simplicity. Even though it lacks bells and whistles, it does exactly what it needs to do: engage and convert visitors.
Wie erstellt man eine Landing Page für ein Produkt?
So, you’ve seen some effective product landing page examples. But how do you actually create one for your own products or services? Don’t worry, it’s not as difficult as you might think! Let’s break it down into a few easy steps.
1. Get to Know Your Customers and Goals
Before you start designing anything, take some time to understand who your ideal customers are and what they’re looking for. What problems are they trying to solve? What makes them tick?
Once you know who you’re talking to, set clear goals for your landing page. Do you want to collect email leads, boost sales, or just get more people to know about your brand?
Finally, take a peek at your competition’s landing pages. What’s working for them, and where can you do even better?
2. Write Words That Sell
Now, it’s time to craft some persuasive copy. Your headline is the first thing visitors see, so make it catchy and focus on the benefits of your product.

Then, in the rest of your copy, explain how your product solves your customers’ problems and makes their lives easier. Keep it simple and straightforward, using language your audience will understand.
Remember a strong call to action (CTA) button—make it clear what you want visitors to do, like “Buy Now” or “Get Started for Free.”
3. Design a Page That Pops
A great landing page looks as good as it sounds. Go for a clean, visually appealing design that guides visitors through the information without overwhelming them. Use high-quality images and videos that showcase your product in the best light.

Remember, many people will be viewing your page on their phones, so make sure it looks great on mobile devices, too. And don’t forget to keep things consistent with your brand’s overall look and feel.
4. Make it Even Better: Testing and Optimization
Once your landing page is live, the work doesn’t stop there. You need to work on landing page optimization.
Try A/B testing different headlines, CTAs, or images to see what works best. The winning version should result in a landing page that converts.
Also, make sure your page loads lightning fast – no one likes to wait. For help with this, you can see our guide on how to speed up WordPress.

Adding relevant keywords to your copy can even boost your search engine rankings. Tools like Google Analytics can help you track how your page is performing so you can improve it over time.
Other landing page best practices include:
- Removing your navigation menu
- Using minimal form fields
- Adding urgency countdown timers
- Und mehr.
If you’re using WordPress, I recommend SeedProd to create a product landing page without breaking a sweat.

SeedProd is the best landing page builder for WordPress. It’s got everything you need to create a high-converting landing page, like drag-and-drop building, ready-made templates, and tons of cool features.
In dieser Anleitung erfahren Sie , wie Sie mit SeedProd eine Landing Page in WordPress erstellen können.
Oder wenn Sie direkt eintauchen wollen...
Produkt Landing Page FAQs
Welche Arten von Produkten kann ich verkaufen?
Sie können jede Art von Produkt auf einer Produkt-Landingpage verkaufen. Zum Beispiel:
- Digitale Produkte: E-Books, Online-Kurse, Vorlagen und Workshops.
- SaaS-Produkte: Informationsmanagement-Tools, WordPress-Plugins und Projektmanagement-Tools.
- Websites für Mitglieder: Unterrichtskurse, soziale Mediennetzwerke und Fachforen.
- Physische Produkte: eCommerce-Produkte, verschiedene Varianten eines einzigen Produkts.
Was ist der Unterschied zwischen einer Schaufensterseite und einer Produktseite?
Produktseiten helfen Unternehmen, Besucher mit den richtigen Produkten zu verbinden und Leads und Verkäufe zu generieren. Showcase-Seiten befinden sich in der Mitte des Trichters und informieren die Nutzer über die Produkte und ihre Vorteile.
Welchen Teil der Produktseite sollten Sie optimieren?
Optimize your product page title tags, meta descriptions, image alt text, and landing page copy to increase organic search traffic. Optimize image sizes to reduce page loading speeds.
Ich hoffe, dieser Leitfaden hat Ihnen geholfen, einige inspirierende Beispiele für Produkt-Landingpages zu finden. Noch mehr Inspiration finden Sie in den folgenden Landing Page-Beispielen:
- 8 Blog Landing Page Beispiele + wie man eine erstellt
- 7 Social Media Landing Page Beispiele für das Wachstum Ihres Unternehmens
- 7 Beispiele für Demo-Landingpages, die nachweislich die Anzahl der Leads erhöhen
- 9 Top eCommerce Landing Page Beispiele zur Verkaufsförderung
- 9 Startup Landing Page Beispiele und wie man eine erstellt
- 7 Lead Generation Landing Page Beispiele + Optimierungen
- 11 Landing Page-Ideen und Beispiele für Immobilien
- Die 10 besten Landing Pages für kostenlose Testversionen: Beispiele, Ideen + Tipps
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





