Looking for great product landing page examples?
The average landing page converts at 5.89%, but the best ones do much better. This shows how important a well-designed landing page is for online sales.
To help you boost your conversions, I’ve studied many successful pages and picked out some of the best.
I’ll show you:
- Top examples of high-converting product landing pages
- What makes these pages work so well
- Tips you can use to improve your own landing pages
Let’s dive in and see what makes these pages stand out.
Best Product Landing Page Examples:
Qu'est-ce qu'une page d'atterrissage de produit ?
A product landing page is a web page that’s designed to promote a specific product or service to potential customers. The main goal of a product landing page is to convert visitors into customers by providing them with all the information they need to make a purchase decision.
Here’s what the best product landing pages usually have:
- Eye-Catching Images: Attractive photos of the product (or screenshots if it’s software).
- Target Audience: Information about who the product is for.
- Engaging Copy: Well-written, attention-grabbing text.
- SEO Optimization: Features that help people find the page on search engines.
- Key Features Highlighted: Clear explanations of what makes the product special.
- Pricing Information: The price or clear links to where to find it.
- Social Proof: Testimonials or reviews from happy customers.
- Detailed Specs (If Needed): Links to more technical information.
- Easy Purchase Process: A clear way to buy the product.
Not every product landing page will have all of these things, but you’ll see most of them in the examples we’re about to share.
Best Product Landing Page Examples of 2025
I think the following examples of product landing pages are some of the very best:
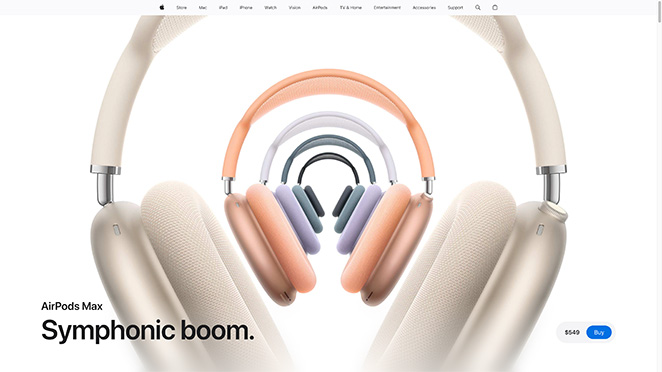
1. Apple Airpods Max
Si vous avez besoin de vous inspirer d'une page d'atterrissage pour un produit, vous ne pouvez pas vous tromper en regardant les campagnes de marketing numérique d'Apple. La page d'atterrissage des AirPods Max est une excellente leçon de conception de page produit.

En arrivant sur la page, vous êtes frappé par une image pleine largeur du produit, ce qui vous permet de vous en approcher au plus près. Juste après, un titre convaincant décrit comment les Airpods Max peuvent vous offrir une expérience d'écoute parfaite.
Already, that’s 2 best practices ticked off our list: high-quality images and a problem-focused headline. The page then continues with benefit-driven descriptions supported by pixel-perfect product photos.
Comme la page comporte beaucoup d'espace blanc et une palette de couleurs neutres, les boutons CTA permettant d'acheter maintenant ressortent instantanément de l'écran. En outre, le tableau de comparaison des prix est un autre excellent moyen d'améliorer l'expérience utilisateur en aidant les acheteurs à faire le meilleur choix en fonction de leurs besoins.
Pour :
- High-Quality Images: Makes the product look appealing.
- Clear Headlines: Tells you why you should want the product.
- Easy Buying Process: Multiple “Buy Now” buttons.
- Good Use of Space: White space makes everything easy to read.
Cons :
- Minimal Information: Some people might want more details.
- Slow Load Time: Big images might slow the page down.
Réflexions personnelles : J'aime le design épuré et l'accent mis sur les caractéristiques du produit. La page d'atterrissage est claire et concise, et elle utilise des visuels de haute qualité pour présenter le produit.
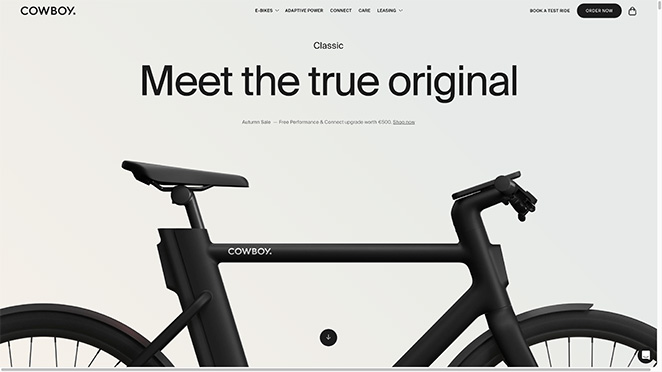
2. Cowboy 4
Cowboy propose une expérience similaire à celle d'Apple pour sa page d'atterrissage du produit Cowboy 4. Là encore, les utilisateurs bénéficient d'une expérience visuelle complète du produit avec des images pleine largeur, des vidéos et des photos du produit.

The landing page copy is friendly and simple and explains how this electric bike can transform your riding experience. And phrases like “break free,” “newfound freedom,” and “fear less” all evoke an emotional response from visitors.
L'une des fonctions que nous apprécions particulièrement est l'accordéon. Cette zone s'agrandit et se rétrécit pour afficher les spécifications et les caractéristiques des produits pour les utilisateurs qui ont besoin de plus d'informations. Enfin, le tableau comparatif aide les acheteurs à trouver le produit idéal.
Pour :
- Interactive Features: Keeps users engaged.
- Emotional Connection: Video and images create a bond.
- Simple Messaging: Text is easy to read and understand.
- Credible Reviews: Testimonies build trust.
Cons :
- More Detail Needed: Could offer more specifics about the bike’s features.
- Load Time: High-quality visuals might slow the page.
Réflexions personnelles : Je suis impressionné par l'utilisation d'images de style de vie et par l'accent mis sur les avantages du produit. La page d'accueil est bien conçue et facile à parcourir.
3. Maserati MC20
Voici un exemple de page d'atterrissage pour la MC20 de Maserati. Cette page respire la classe et la sophistication, ce que les acheteurs attendent d'un produit aussi luxueux.

Grâce à des animations et des vidéos astucieuses, Maserati a transformé sa page en une expérience entièrement visuelle, permettant aux acheteurs de découvrir la voiture depuis le confort de leur maison. L'image est également étayée par des termes tels que "cœur battant", "rapide comme l'éclair" et "au sang chaud", ce qui suscite une réaction émotionnelle chez les visiteurs.
The only CTA on the page invites users to “Create Your MC20.” However, the button scrolls with the user, providing multiple chances to convert.
Pour :
- Emotional Impact: Images and words evoke strong feelings.
- Detailed Specs: Information about performance and features.
- Custom Options: Let you explore different models and features.
- Persistent CTA: Scroll-lock button ensures you always see it.
Cons :
- Overwhelming Info: Can be too much for some visitors.
- Page Speed: Rich media can slow down the page.
Personal Thoughts: I find this page’s emotional appeal and use of high-quality visuals truly stunning. It’s sure to capture the attention of potential customers.
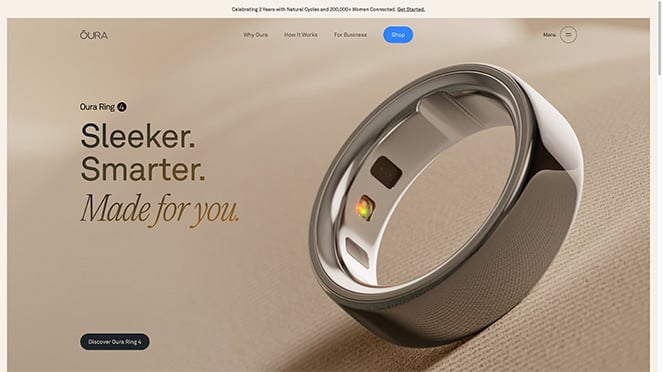
4. Oura Ring
Voici un exemple de page d'atterrissage pour Oura Ring, un anneau de surveillance de la santé et de suivi de l'activité.

This page has clear sections that guide visitors seamlessly down the page. Each section explains different benefits and product features.
Multiple product photos help users get an idea of how the products work. The “Meet the Community” section acts as robust social proof with product reviews and stories from people who use the product.
Enfin, la page se termine par un CTA invitant les utilisateurs à réclamer leur offre. Cette approche est un excellent moyen de convaincre les gens d'acheter maintenant, de peur de passer à côté.
Pour :
- Clean Design: Easy to follow and visually appealing.
- Informative: Sections detail different benefits and features.
- Strong Reviews: User stories and reviews add credibility.
- Effective CTA: Clear call to action encourages buying.
Cons :
- More CTA Needed: Could benefit from more call-to-action buttons.
- Detailed Specs Needed: Might need more technical details for some users.
Personal Thoughts: I value Oura Ring’s focus on the data and insights it provides. Coupled with its great design, we’re much more likely to trust this page.
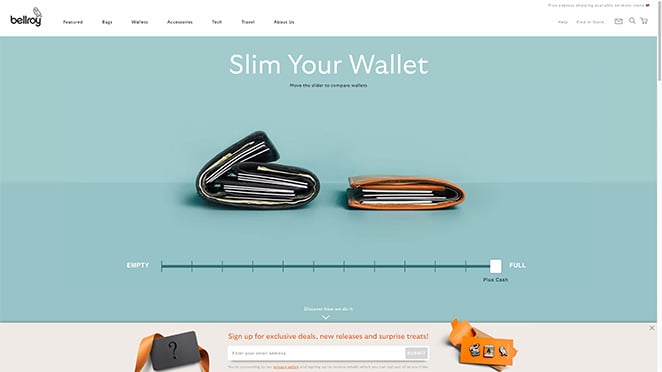
5. Bellroy Wallet
This product landing page example from Bellroy features an interactive experience for visitors shopping for a new wallet. The image slider expertly demonstrates the wallet’s size compared to a typical wallet, giving users an accurate idea of what to expect.

That information is then supported by a product demo video that helps engage potential customers. With so much information available, shoppers can use the product grid to see more details about the wallet they like best.
Et s'ils sont encore hésitants, les témoignages contribuent à dissiper toute hésitation.
Pour :
- Interactive Elements: Keeps users engaged and informed.
- Clear Comparisons: Helps users understand product benefits.
- Engaging Content: Video and grid make it interesting.
- Credible Testimonials: User reviews build trust.
Cons :
- More CTAs Needed: Could include more call-to-action buttons.
- Detailed Specs Needed: Might need more product details.
Réflexions personnelles : Le design simple et fonctionnel de la page d'accueil du portefeuille Bellroy est exactement ce que je recherche dans un design (et un portefeuille). La page d'atterrissage est claire et concise, et elle utilise des visuels de haute qualité pour mettre le produit au premier plan.
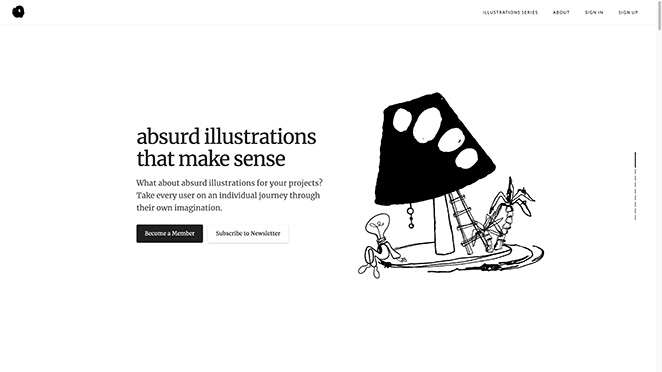
6. Absurd Design
Next is a digital product landing page example from Absurd Design, which offers free surrealist illustrations and vector art. The page has a monochrome color scheme and includes examples of its illustrations to give users an idea of what to expect.

En outre, le texte de la page d'atterrissage est original, évoquant la personnalité amusante de la marque. Les utilisateurs peuvent ensuite prévisualiser différents packs de designs et, en cas d'hésitation, ils peuvent voir les designs en action sur les sites web des personnes qui les utilisent déjà.
L'ensemble de la page d'atterrissage conduit les utilisateurs à un tableau de prix où ils peuvent télécharger instantanément une série d'illustrations ou s'inscrire pour devenir membre.
Pour :
- Eye-Catching Design: Unique style stands out.
- Consistent Theme: The monochrome scheme keeps focus on the content.
- Real Use Cases: Shows how illustrations can be used.
- Effective CTA: Clear directions for what to do next.
Cons :
- More Color Needed: Could benefit from adding a bit of color for emphasis.
- Detailed Info Needed: Might need more information about the illustrations.
Personal Thoughts: I absolutely love the creative and attention-grabbing design of this digital product landing page. It’s quirky, matches the brand personality, and leaves a lasting impression on visitors.
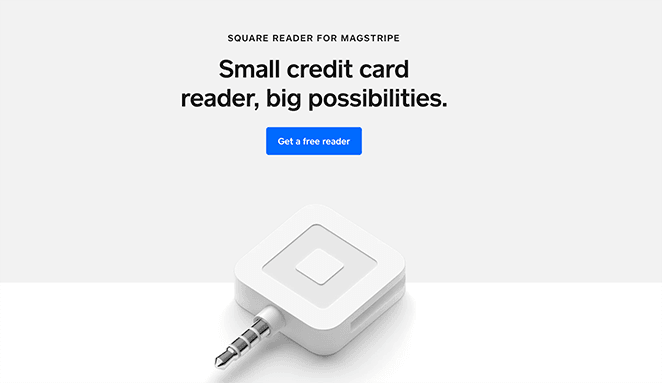
7. Square Hardware Reader
Payment processor Square offers another professional product landing page design for its mobile credit card reader. The page draws you in immediately with a bold headline and a CTA button to download a free reader.

Mais si vous n'êtes pas prêt à vous engager, vous pouvez continuer à descendre la page pour voir comment fonctionne le lecteur et tous ses avantages. Voici quelques-unes des tactiques utilisées par Square :
- Des phrases courtes et exploitables
- Des listes à puces faciles à consulter
- Photos de produits
- Badges de confiance pour les applications mobiles
- Plusieurs boutons CTA
En bas de page, un autre CTA encourage les utilisateurs à s'inscrire gratuitement.
Pour :
- Simple and to the point.
- Clear buttons and sections.
- Reviews and badges add credibility.
- Encourages users to get started.
Cons :
- Could offer more information about features.
- Adding videos or demos could enhance user experience.
Personal Thoughts: The focus on the benefits is exactly what I want to see on a landing page. The whole page is clear and concise, with well-placed visuals that highlight the product.
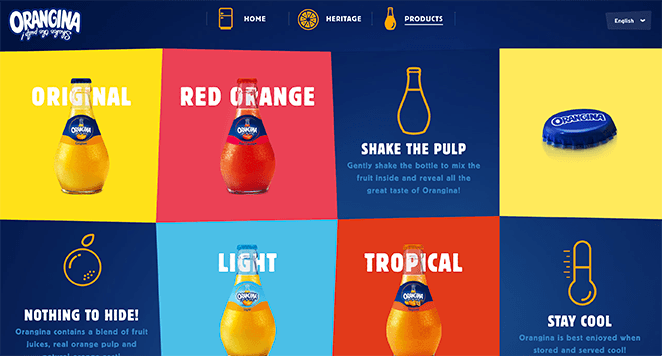
8. Orangina
Cet exemple de page d'atterrissage de produit amusante et dynamique d'Orangina représente très bien la personnalité de la marque. Chaque section de la page comporte une courte animation chaque fois que vous passez le curseur dessus, ce qui suscite l'intérêt.

I love how the headlines use active words like “shake the pulp” and “stay cool” because they help users imagine using the product in the real world.
En outre, chaque bouton CTA renvoie à une page tout aussi vivante expliquant ce que vous pouvez attendre de chaque bouteille de jus.
Pour :
- Fun Design: Bright and engaging visuals.
- Interactive: Animations keep it interesting.
- Clear Messaging: Active language makes it lively.
- Effective CTAs: Clear buttons lead to more info.
Cons :
- More Information Needed: Could have more product details.
- Page Speed: Animations might slow down the page.
Personal Thoughts: The landing page’s use of humor and focus on the refreshing taste of Orangina are delightful. It is sure to put a smile on visitors’ faces—it definitely did on mine.
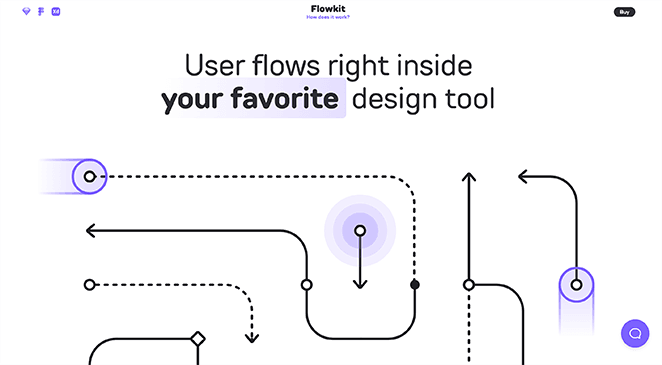
9. Flowkit
Qu'imaginez-vous lorsque vous pensez au mot "flux" ? Il y a de fortes chances que ce soit quelque chose comme cet exemple de page d'atterrissage. Prenant son nom au pied de la lettre, la page d'atterrissage du produit Flowkit fait preuve de fluidité de toutes les manières possibles.

Au fur et à mesure que les visiteurs en apprennent davantage sur cet outil d'organigramme, ils descendent également le long de la page. Qu'il s'agisse d'une vidéo de démonstration du produit ou d'un guide étape par étape, chaque défilement guide les visiteurs vers le CTA.
Flowkit utilise également de manière experte la preuve sociale pour instaurer la confiance. Pour ce faire, elle inclut des logos de marques populaires qui utilisent son produit et des témoignages d'utilisateurs réels.
En fin de compte, cette page produit contient tout ce qu'il faut pour parfaire les efforts de Flowkit en matière de génération de leads.
Pour :
- Flowing Layout: The page flows well, just like the product name.
- Detailed Demo: The step-by-step guide makes it easy to understand.
- Trustworthy: Testimonials and brand logos build credibility.
- Strong CTA: Clear call to action to start using the product.
Cons :
- More Visuals Needed: Could have more images showing the product in action.
- More Interactive Elements: Interactive elements could improve engagement.
Personal Thoughts: I really like how Flowkit sticks to a minimal design, putting the focus on their product. The entire design perfectly encapsulates the concept of “flow.”
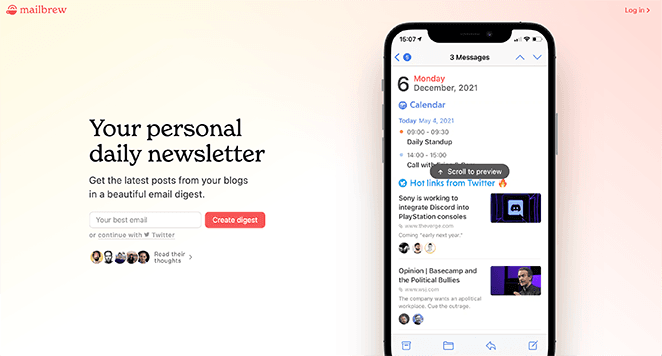
10. Mailbrew
Vous cherchez un exemple de page d'atterrissage de produit un peu différent ? Cette conception de Mailbrew est petite mais puissante de par sa conception.

Mailbrew is a product that delivers a personal email digest from your favorite blogs, social media platforms, calendar events, and more. To sign up for the service, visitors simply need to enter their email address.
Even though this design isn’t as long and detailed as other examples on this list, it still covers all the best practices to capture landing page leads.
Pour :
- Straightforward Design: Easy to understand.
- Clear Messaging: Explains the value quickly.
- Trustworthy: Testimonials add credibility.
- Simple Sign-Up: Easy to use email form.
Cons :
- More Detail Needed: Could provide more information about features.
- More Visuals Needed: Could use more images to illustrate benefits.
Personal Thoughts: What I love most about this page is its simplicity. Even though it lacks bells and whistles, it does exactly what it needs to do: engage and convert visitors.
Comment créer une page d'atterrissage pour un produit ?
So, you’ve seen some effective product landing page examples. But how do you actually create one for your own products or services? Don’t worry, it’s not as difficult as you might think! Let’s break it down into a few easy steps.
1. Get to Know Your Customers and Goals
Before you start designing anything, take some time to understand who your ideal customers are and what they’re looking for. What problems are they trying to solve? What makes them tick?
Once you know who you’re talking to, set clear goals for your landing page. Do you want to collect email leads, boost sales, or just get more people to know about your brand?
Finally, take a peek at your competition’s landing pages. What’s working for them, and where can you do even better?
2. Write Words That Sell
Now, it’s time to craft some persuasive copy. Your headline is the first thing visitors see, so make it catchy and focus on the benefits of your product.

Then, in the rest of your copy, explain how your product solves your customers’ problems and makes their lives easier. Keep it simple and straightforward, using language your audience will understand.
Remember a strong call to action (CTA) button—make it clear what you want visitors to do, like “Buy Now” or “Get Started for Free.”
3. Design a Page That Pops
A great landing page looks as good as it sounds. Go for a clean, visually appealing design that guides visitors through the information without overwhelming them. Use high-quality images and videos that showcase your product in the best light.

Remember, many people will be viewing your page on their phones, so make sure it looks great on mobile devices, too. And don’t forget to keep things consistent with your brand’s overall look and feel.
4. Make it Even Better: Testing and Optimization
Once your landing page is live, the work doesn’t stop there. You need to work on landing page optimization.
Try A/B testing different headlines, CTAs, or images to see what works best. The winning version should result in a landing page that converts.
Also, make sure your page loads lightning fast – no one likes to wait. For help with this, you can see our guide on how to speed up WordPress.

Adding relevant keywords to your copy can even boost your search engine rankings. Tools like Google Analytics can help you track how your page is performing so you can improve it over time.
Other landing page best practices include:
- Removing your navigation menu
- Using minimal form fields
- Adding urgency countdown timers
- Et plus encore.
If you’re using WordPress, I recommend SeedProd to create a product landing page without breaking a sweat.

SeedProd is the best landing page builder for WordPress. It’s got everything you need to create a high-converting landing page, like drag-and-drop building, ready-made templates, and tons of cool features.
Consultez ce guide pour apprendre à créer une page d'atterrissage dans WordPress avec SeedProd.
Ou si vous voulez vous plonger dans le vif du sujet...
FAQ sur la page d'atterrissage des produits
Quels types de produits puis-je vendre ?
Vous pouvez vendre n'importe quel type de produit sur une page d'atterrissage produit. Par exemple :
- Produits numériques : Ebooks, cours en ligne, modèles et ateliers.
- Produits SaaS : Outils de gestion de l'information, plugins WordPress et outils de gestion de projet.
- Sites d'adhésion : Cours d'enseignement, réseaux de médias sociaux et forums professionnels.
- Produits physiques : produits de commerce électronique, différentes variations d'un même produit.
Quelle est la différence entre une page vitrine et une page produit ?
Les pages de produits aident les entreprises à mettre les visiteurs en contact avec les bons produits et à générer des prospects et des ventes. Les pages de présentation se situent au milieu de l'entonnoir et renseignent les utilisateurs sur les produits et leurs avantages.
Quelle partie de la page produit devez-vous optimiser ?
Optimize your product page title tags, meta descriptions, image alt text, and landing page copy to increase organic search traffic. Optimize image sizes to reduce page loading speeds.
J'espère que ce guide vous a aidé à trouver des exemples inspirants de pages d'atterrissage de produits. Pour plus d'inspiration, consultez les exemples de pages d'atterrissage suivants :
- 8 exemples de pages d'atterrissage de blog + comment en créer une
- 7 exemples de pages d'atterrissage sur les médias sociaux pour développer votre entreprise
- 7 exemples de page d'atterrissage de demande de démonstration qui ont fait leurs preuves pour augmenter le nombre de prospects
- 9 exemples de pages d'atterrissage d'e-commerce pour stimuler les ventes
- 9 exemples de pages d'atterrissage de startups et comment en créer une
- 7 Exemples de pages d'atterrissage pour la génération de leads + optimisations
- 11 idées et exemples de pages d'atterrissage pour l'immobilier
- 10 meilleures pages d'atterrissage pour les essais gratuits : Exemples, idées et conseils
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





