Vous envisagez de demander une page d'atterrissage de démonstration ?
Les pages d'atterrissage de démonstration sont un excellent moyen d'atteindre votre public cible en lui proposant une démonstration gratuite de votre produit ou de vos services. Les clients potentiels peuvent ainsi en savoir plus et essayer avant d'acheter.
Dans cet article, nous allons partager les meilleurs exemples de conception de pages de démonstration en direct pour vous aider à augmenter les taux de conversion.
Qu'est-ce qu'une page de démonstration ?
Une page d'atterrissage de démonstration est une page web autonome qui permet aux clients potentiels de demander une démonstration de produit. De nombreuses entreprises de type SaaS (Software as a Service) utilisent ce type de page de renvoi pour rationaliser leur processus de vente et générer de nouveaux clients potentiels.
Les pages de démonstration comprennent souvent les éléments suivants de la page d'atterrissage:
- Preuve sociale comme les critiques, les témoignages de clients et les études de cas
- Vidéos de présentation du service
- Captures d'écran et graphiques illustrant des caractéristiques spécifiques
- Points d'interrogation sur les problèmes rencontrés par les utilisateurs
- Bouton d'appel à l'action (bouton CTA) pour demander une démonstration, ou
- Un formulaire d'inscription permettant de saisir un numéro de téléphone en vue d'un suivi par votre équipe de vente
Pourquoi une page de demande de démonstration est-elle importante pour les SaaS ?
Les pages de démonstration sont importantes pour les entreprises SaaS car elles vous aident à constituer une liste d'adresses électroniques de prospects qualifiés qui montrent de l'intérêt pour votre produit.
L'idéal est d'enregistrer une démonstration interactive du produit, puis de l'intégrer à votre site web. Ainsi, les visiteurs du site peuvent en apprendre davantage sur votre produit, comprendre comment il fonctionne et décider s'ils sont intéressés.
Vous pouvez être tenté d'ajouter la démonstration de votre produit à votre page d'accueil, mais cela risque de ne pas donner les meilleurs résultats. Les pages d'accueil sont trop générales et offrent trop de possibilités aux visiteurs de partir sans convertir.
Par exemple, une personne visitant votre page d'accueil peut regarder votre démo, puis cliquer sur un article de blog, partir et ne jamais revenir.
Une solution plus efficace consiste à créer une page de renvoi "Demander une démonstration" où les utilisateurs saisissent leur adresse électronique pour voir la démonstration. De cette manière, vous pouvez rester en contact avec les clients potentiels et développer votre relation grâce à des messages de marketing par courrier électronique.
Voici d'autres avantages d'une page de demande de démonstration :
- Avec un webinaire, vous pouvez donner aux utilisateurs un aperçu de la manière dont ils bénéficieront de votre produit SaaS.
- Les pages de démonstration encouragent les prospects à avancer dans le processus de décision.
- Vous pouvez utiliser les pages de démonstration dans le cadre du marketing de contenu comme un aimant à prospects pour stimuler la génération de prospects.
- Les pages d'atterrissage sont idéales pour les campagnes publicitaires sur les médias sociaux afin d'accroître la notoriété de la marque.
- Vous pouvez optimiser votre page de démonstration pour les moteurs de recherche (SEO) afin de générer du trafic organique.
En fin de compte, une bonne page d'atterrissage de demande de démonstration est un élément convaincant et essentiel de votre boîte à outils de génération de leads.
Exemples de pages d'atterrissage créatives pour demander une démonstration
Vous trouverez ci-dessous quelques-uns de nos exemples préférés de pages d'atterrissage de demande de démonstration provenant d'entreprises réelles sur le web. Nous vous expliquons quels sont les éléments de la page d'atterrissage qu'ils utilisent et pourquoi ils fonctionnent si bien.
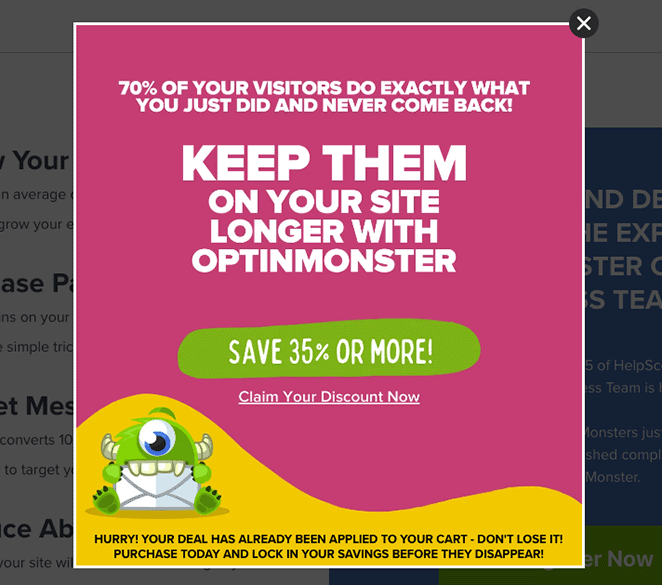
1. OptinMonster

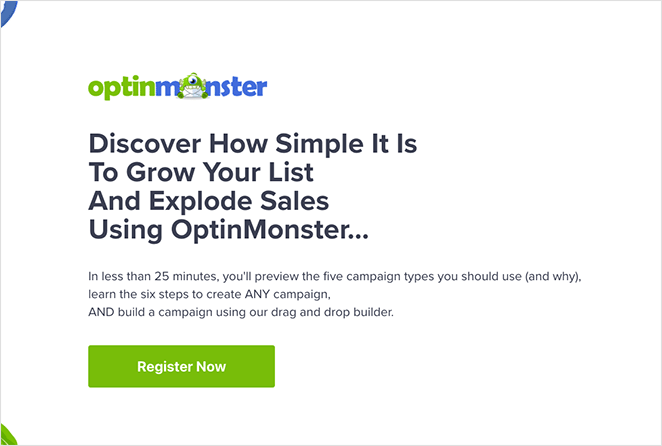
Le premier exemple est une page d'atterrissage de démonstration étonnante d'OptinMonster, la meilleure boîte à outils SaaS d'optimisation de la conversion sur le marché. Elle présente un design épuré, beaucoup d'espace blanc et seulement les éléments de page essentiels pour convaincre les utilisateurs de s'inscrire.
L'en-tête de la page reprend les couleurs et le logo familiers d'OptinMonster, ce qui aide les utilisateurs à reconnaître la marque. Il commence ensuite par un titre convaincant qui explique aux visiteurs ce qu'ils vont apprendre.
Nous aimons la façon dont OptinMonster donne aux visiteurs un délai de moins de 25 minutes. De plus, la promesse de ce qu'ils apprendront les rassure sur le fait qu'ils ne perdront pas leur temps, ce qui les convainc de cliquer sur le gros bouton CTA vert.
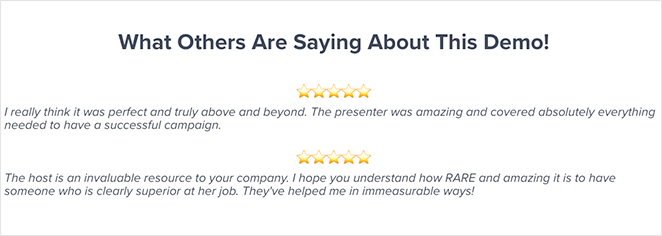
Plus bas dans la page, OptinMonster présente une preuve sociale pour les personnes qui hésitent encore. La lecture de témoignages de personnes qui ont déjà regardé la démo peut améliorer la confiance, en montrant à nouveau aux visiteurs que leur temps est précieux.

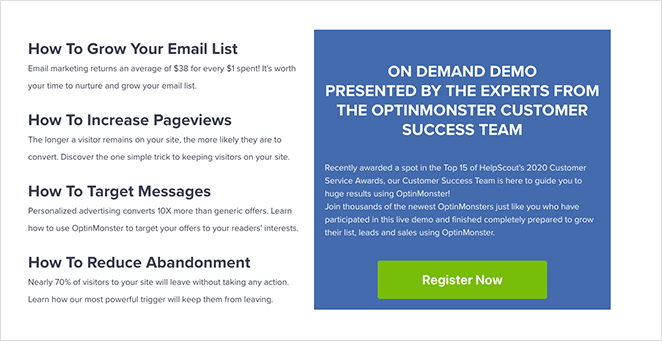
La page se termine par un message encore plus rassurant.
Chaque déclaration aborde les points de douleur des utilisateurs en promettant de leur apprendre à surmonter leurs problèmes. En outre, OptinMonster mentionne des prix et des accolades pour renforcer la confiance avant le bouton CTA final.

Enfin, les utilisateurs qui indiquent qu'ils quitteront la page verront un popup d'intention de sortie avec une réduction sur le prix total d'OptinMonster.

Dans l'ensemble, cette page d'atterrissage de demande de démonstration est un exemple idéal de la manière de générer des leads pour votre entreprise SaaS.
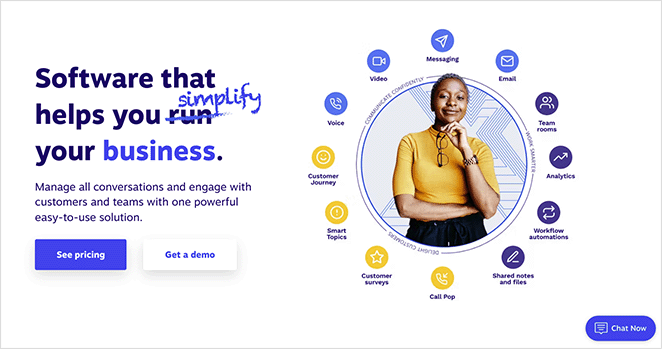
2. Nextiva

Nextiva est un logiciel de communication d'entreprise qui offre des outils de productivité aux petites entreprises. Immédiatement après avoir atterri sur la page d'accueil, vous avez la possibilité de consulter la page des tarifs ou de planifier une démonstration.
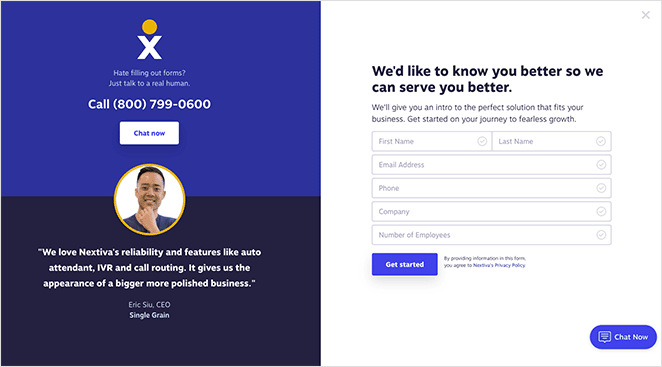
En cliquant sur le bouton "Obtenir une démonstration", vous verrez apparaître une page d'accueil en plein écran où vous pourrez saisir vos coordonnées pour la démonstration.

Le formulaire de contact est simple et ne demande que des informations essentielles :
- Nom et prénom
- Adresse électronique
- Numéro de téléphone
- Nom de l'entreprise
- Nombre de salariés
En réalité, nous supprimerions quelques champs pour rendre le formulaire encore plus simple. Limiter le nombre de champs du formulaire à 3 peut réduire le nombre d'abandons. Toutefois, cela dépend des informations que votre entreprise doit collecter immédiatement.
La partie gauche de la page est un excellent exemple d'adaptation aux différents utilisateurs. Si vous n'aimez pas remplir des formulaires, vous pouvez cliquer sur le numéro de téléphone pour parler à un membre de l'équipe commerciale de Nextiva.
Vous pouvez également cliquer sur le bouton Chat Now pour ouvrir la fenêtre de chat en direct, qui est l'une des fonctionnalités CRM de Nextiva.
Nextiva utilise également les éléments convaincants suivants sur sa page d'atterrissage :
- Témoignage d'un client avec une photo sympathique
- Un schéma de couleurs simple et propre à la marque
- Design épuré et minimal
- Des boutons CTA clairs
Essayez ce modèle de page d'atterrissage de SeedProd pour créer un design similaire pour votre entreprise.
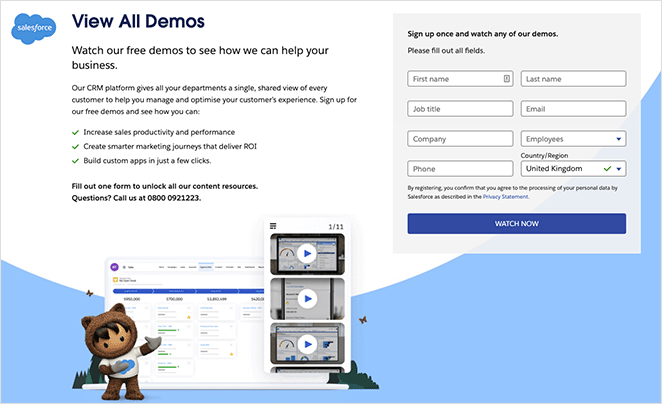
3. Salesforce

Salesforce est une autre solution de CRM et d'automatisation qui utilise des pages de démonstration pour générer des leads. Comme dans l'exemple précédent, elle propose un simple formulaire d'inscription où les utilisateurs peuvent s'enregistrer pour accéder à la démo du produit.
Au lieu de proposer une seule démonstration de produit, Salesforce permet aux visiteurs de déverrouiller toutes leurs ressources de contenu en remplissant un seul formulaire. C'est un excellent moyen de démontrer la valeur ajoutée qu'obtiendront les utilisateurs tout en apaisant les craintes liées à la communication de leurs coordonnées.
Le formulaire est accompagné d'un texte convaincant qui explique aux visiteurs ce qu'ils obtiendront. Comme chez Nextiva, un numéro de téléphone est également proposé aux utilisateurs qui ne souhaitent pas remplir le formulaire.
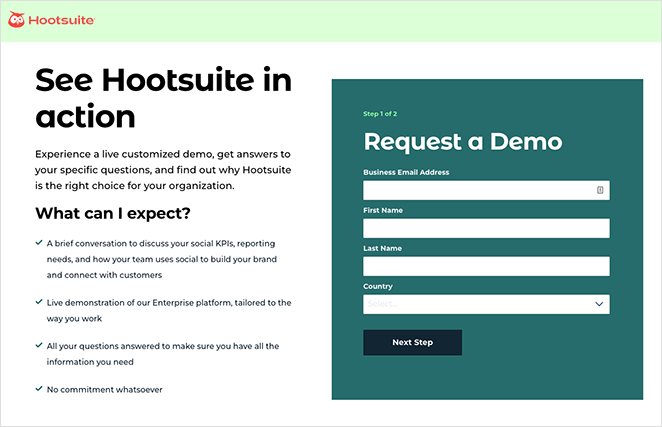
4. Hootsuite

Hootsuite dispose d'une page d'atterrissage similaire. La caractéristique la plus remarquable est le titre en gras qui vous invite à voir Hootsuite en action. La rédaction qui suit est pragmatique, étayant la promesse par des puces sur ce que vous pouvez vous attendre à apprendre.
Le formulaire d'inscription de Hootsuite comporte moins de champs que les exemples précédents, ce qui le rend plus facile à remplir. De plus, il présente une couleur de fond contrastée qui attire l'attention sur le formulaire.
Hootsuite utilise également les éléments convaincants suivants sur sa page d'atterrissage :
- Formulaire en plusieurs étapes pour indiquer le temps nécessaire à sa réalisation
- Conception minimale pour réduire les distractions
- Attribution de badges pour renforcer la confiance et l'autorité

Essayez ce modèle pour une page d'atterrissage de démonstration similaire.
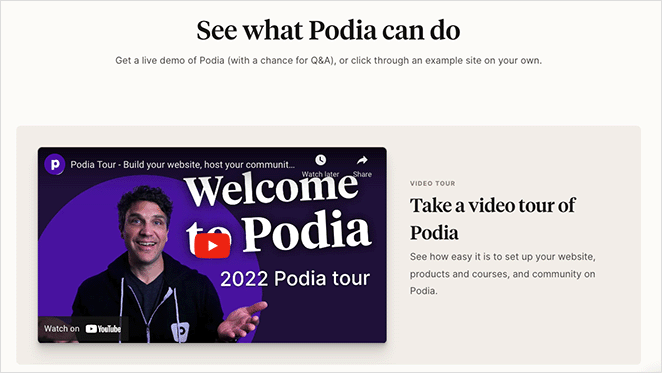
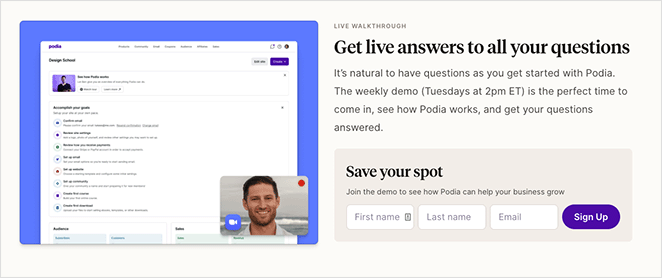
5. Podia

Cette page de démonstration en direct de Podia a un design différent des autres exemples de cette liste.
Elle commence par un titre audacieux et convaincant, suivi d'une vidéo qui fait visiter la plateforme aux utilisateurs. Vous pouvez instantanément vous faire une idée du fonctionnement de Podia avant de vous engager sur la plateforme, ce qui est une excellente façon d'offrir de la valeur à des clients potentiels.
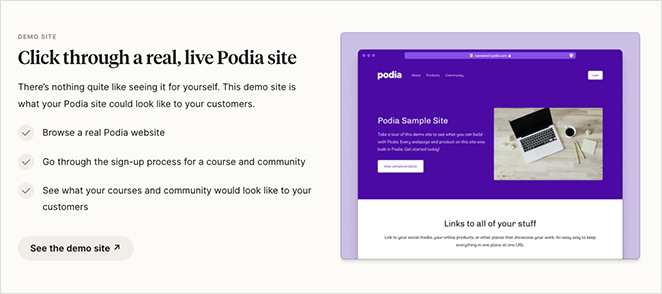
Plus bas dans la page, vous trouverez un autre moyen de tester la plateforme. Vous pouvez cliquer sur un site de démonstration en direct et voir le type de cours ou de page de produit que vous pouvez créer.

Enfin, au bas de la page, vous pouvez vous inscrire à un webinaire hebdomadaire de démonstration en direct et obtenir des réponses à vos questions en temps réel de la part des experts de l'entreprise. Comme le formulaire d'inscription ne comporte que trois champs, il constitue un moyen simple et rapide de convertir les visiteurs.

Il y a quelques points que nous changerions sur cette page d'atterrissage pour la rendre encore plus convaincante :
- Supprimer le menu de navigation pour réduire le taux de rebond des pages
- Supprimez les liens du menu de bas de page pour que les utilisateurs restent sur la page et augmentent les conversions.
- Ajouter des témoignages et des badges de confiance pour renforcer la confiance
- Utilisez un compte à rebours pour les inscriptions afin de susciter un sentiment d'urgence.
Voici un modèle de page d'atterrissage similaire que vous pouvez utiliser pour créer une page d'atterrissage de démonstration.
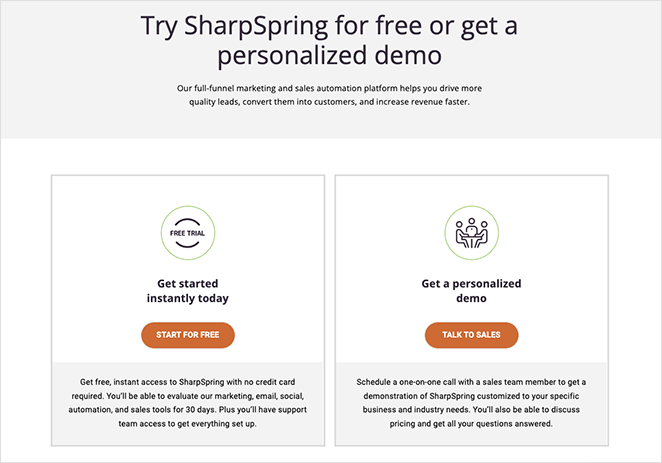
6. SharpSpring

SharpSpring est une plateforme de marketing et d'automatisation de Constant Contact qui permet de générer des leads et de les convertir en clients. Sa page de démarrage vous propose deux solutions en fonction de votre stade de décision :
- Commencer par un essai gratuit
- Contactez le service des ventes pour une démonstration personnalisée
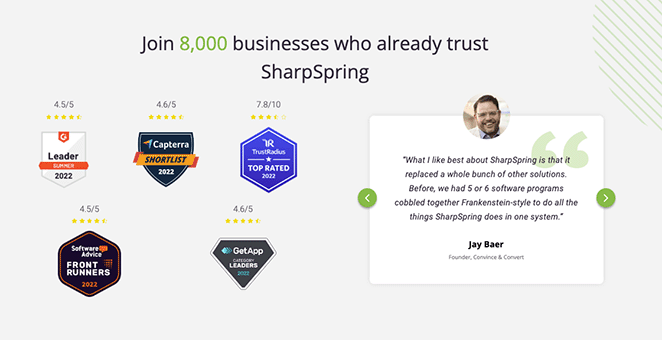
Si vous êtes encore indécis, vous pouvez faire défiler la page pour voir les témoignages des clients, les badges de récompense et les informations sur ce que vous obtiendrez avec la plateforme.

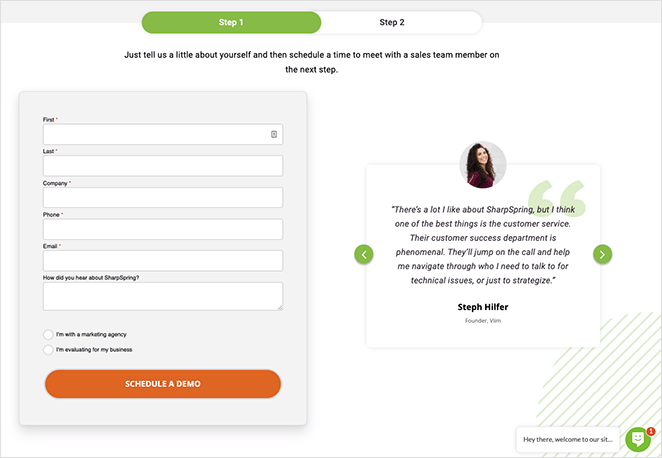
Après avoir cliqué sur le bouton "Parler aux vendeurs", vous verrez apparaître un formulaire en plusieurs étapes vous demandant vos informations personnelles.

Vous accéderez ensuite à un calendrier où vous pourrez programmer une heure et un jour pour votre entretien de 30 minutes et votre démonstration.
Nous apprécions les différentes options de cette page d'atterrissage. Elle offre une expérience plus personnalisée aux utilisateurs en leur proposant de nombreux moyens de parvenir à une solution qui réponde à leurs besoins.
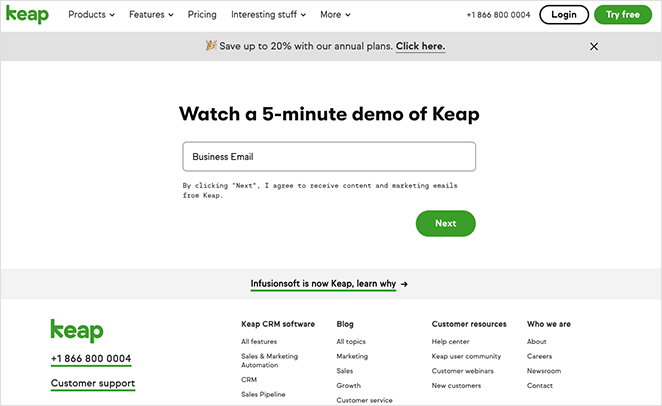
7. Keap

Nous terminerons cette présentation avec un exemple simple de page d'atterrissage de demande de démonstration de Keap. Vous pourriez penser que cette page est trop simple pour convertir, mais elle contient 3 éléments clés qui ont prouvé leur efficacité :
- Titre de la page d'atterrissage
- Formulaire d'inscription minimal
- Bouton CTA en gras
Cela dit, nous améliorerions la conception de cette page d'atterrissage pour la rendre plus efficace en ajoutant :
- Un petit graphique, un gif ou une vidéo avant le formulaire pour attirer l'attention des visiteurs.
- Un carrousel de témoignages pour renforcer la confiance
- Une clause de non-responsabilité après le formulaire promettant de ne jamais envoyer de spam
Nous supprimerions également de nombreux liens du menu afin d'empêcher les utilisateurs de quitter la page avant la conversion.
Comment créer une page de demande de démonstration dans WordPress
Jusqu'à présent, vous avez vu quelques exemples fantastiques de pages d'atterrissage de demande de démonstration. La question reste de savoir comment en créer une pour votre site WordPress.
La meilleure façon de créer une page d'atterrissage est d'utiliser un constructeur de page d'atterrissage, et SeedProd est la meilleure solution pour ce travail.

SeedProd est le meilleur plugin de création de site web avec la fonctionnalité drag-and-drop. Vous pouvez l'utiliser pour créer des pages d'atterrissage à fort taux de conversion, des thèmes WordPress et des mises en page de sites web flexibles sans écrire de code.
Le constructeur de pages d'atterrissage propose plus de 180 modèles de pages d'atterrissage réactives pour commencer. À partir de là, vous pouvez personnaliser votre page avec des éléments essentiels, notamment :
- Formulaires d'optin, de contact et de connexion
- Des cadeaux générateurs de leads
- Des comptes à rebours et des barres de progression pour l'urgence
- Témoignages et classement par étoiles
- Boutons de profil social pour LinkedIn, Facebook, Twitter, etc.
- Onglets et accordéons pour gagner de l'espace sur la page d'atterrissage
- Galeries avancées et carrousels d'images
- Heures d'ouverture et Google Maps
Vous pouvez voir une liste complète des blocs WordPress de SeedProd ici.
Au-delà de ses fonctionnalités conviviales, SeedProd s'intègre de manière transparente avec les outils d'email marketing les plus populaires, les plugins WordPress et les thèmes. Il est également léger et conçu avec les meilleures pratiques de codage pour garder votre site web rapide, SEO-friendly et sécurisé.
Suivez ce guide étape par étape pour créer une page d'atterrissage avec SeedProd.
Ou, si vous êtes prêt à vous lancer, cliquez sur le bouton ci-dessous.
Nous espérons que cet article vous a aidé à trouver les meilleurs exemples de pages d'atterrissage pour demander une démonstration. Vous pouvez également vous inspirer des exemples suivants :
- 7 exemples d'URL de pages d'atterrissage et meilleures pratiques
- 8 exemples de pages de désabonnement efficaces + tutoriel facile
- 9 exemples de pages d'atterrissage d'e-commerce pour stimuler les ventes
- Comment créer une page d'atterrissage rapide pour tester des idées
Vous pouvez également suivre ce guide sur les tests a/b avec Google Optimize pour augmenter les conversions des pages d'atterrissage.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.