Vous voulez savoir comment créer des onglets dans WordPress ?
L'ajout d'onglets à votre site web WordPress est un excellent moyen d'organiser différents types de contenu et de gagner de l'espace sur les articles et les pages.
Dans cet article, nous allons vous montrer comment ajouter des onglets dans WordPress, étape par étape.
Que sont les onglets dans WordPress ?
Les onglets sont un type de système de navigation qui organise le contenu, facilitant ainsi la navigation des visiteurs sur votre site web. Vous pouvez ajouter des onglets aux articles et aux pages ou utiliser un widget d'onglets pour afficher du contenu sous forme d'onglets dans la barre latérale et les zones de widgets de WordPress.
Pourquoi avez-vous besoin d'un contenu WordPress à onglets ?
En plus de trier le contenu, les onglets permettent de maintenir les visiteurs de votre site Web actifs et engagés. Comme les onglets regroupent les sujets de contenu sur une même page, les utilisateurs n'ont pas besoin de cliquer pour accéder à d'autres pages, ce qui est idéal pour les personnes dont la durée d'attention est plus courte.
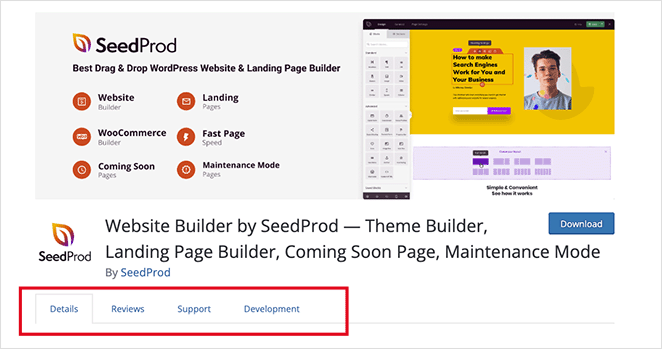
Par exemple, WordPress.org utilise des onglets sur sa page de plugins pour afficher des informations telles que les détails, les commentaires, l'assistance et le développement.

Il existe d'autres façons d'utiliser les onglets :
- Dans les descriptions de produits pour montrer les différentes spécifications des produits
- Dans la barre latérale de votre blog pour filtrer les catégories
- Sur les pages de contact pour trier les informations de contact
Conseil de pro : Les onglets ne doivent pas être confondus avec les accordéons. Les utilisateurs cliquent sur les onglets pour passer d'une information à l'autre, alors que les accordéons se développent pour révéler l'information.
Maintenant que vous savez comment fonctionnent les onglets et pourquoi vous en avez besoin, voyons comment ajouter des onglets à votre site WordPress.
Vous trouverez ci-dessous deux façons d'ajouter des onglets à WordPress. Tout d'abord, nous utiliserons un constructeur de pages, puis nous vous montrerons comment créer des onglets avec un plugin WordPress.
Commençons.
Méthode 1 : Comment créer des onglets dans WordPress avec un constructeur de pages
Pour la première méthode, nous utiliserons SeedProd, le meilleur constructeur de sites web WordPress, pour ajouter du contenu sous forme d'onglets à votre site web.

SeedProd est un puissant constructeur de pages par glisser-déposer qui vous permet de créer des mises en page WordPress flexibles sans écrire de code. Avec ses kits de sites web professionnels, ses modèles de pages d'atterrissage et son éditeur visuel en direct, vous pouvez personnaliser chaque partie de votre site et voir les changements en temps réel.
Vous pouvez également utiliser SeedProd pour :
- Créer des thèmes WordPress personnalisés
- Créer des sites web WooCommerce
- Créer des pages d'atterrissage à fort taux de conversion
- Mettez votre site en mode maintenance
- Et bien plus encore
Ce constructeur de pages comprend également des blocs hautement personnalisables pour améliorer votre design WordPress. Par exemple, avec le bloc Tabs, que nous utiliserons dans ce guide, vous pouvez ajouter plusieurs onglets aux pages en quelques clics.
Suivez les étapes ci-dessous pour créer des onglets dans WordPress avec SeedProd.
Tutoriel vidéo
Si vous préférez, vous pouvez suivre les étapes écrites ci-dessous.
Etape 1. Installer SeedProd Website Builder
Tout d'abord, vous devez vous rendre sur le site web de SeedProd et télécharger le plugin. SeedProd dispose d'une version gratuite, mais vous devez souscrire à un abonnement premium pour débloquer les onglets et autres blocs.
Une fois le plugin téléchargé, vous devez l'installer et l'activer sur votre site WordPress. Vous pouvez suivre ces instructions pour installer un plugin WordPress si vous ne l'avez jamais fait auparavant.
Après avoir activé le plugin, naviguez vers SeedProd " Settings et entrez votre clé de licence du plugin.

Vous pouvez trouver votre clé de licence SeedProd dans le tableau de bord de votre compte, dans la section Téléchargements.

N'oubliez pas de cliquer sur le bouton Vérifier la clé avant de passer à l'étape suivante.
Étape 2. Créer un thème WordPress ou une page d'atterrissage
Il y a 2 façons d'utiliser SeedProd pour ajouter des onglets à votre site web :
- Utilisez le créateur de thèmes pour créer un thème WordPress personnalisé et ajoutez des onglets à n'importe quelle page WordPress.
- Créez une page d'atterrissage autonome avec un contenu à onglets à l'aide du constructeur de pages par glisser-déposer.
Pour ce guide, nous utiliserons la première option car elle vous permet d'ajouter des onglets à n'importe quelle page, y compris votre page d'accueil, la barre latérale de WordPress, l'en-tête, le pied de page et n'importe quel autre endroit de votre thème.
Vous pouvez suivre ce guide étape par étape pour créer un thème WordPress avec SeedProd, puis revenir ici pour des instructions sur l'ajout d'onglets à votre site.
Étape 3. Ajouter des onglets à vos pages WordPress
Après avoir créé votre thème WordPress, vous devrez décider quelles pages doivent être dotées d'onglets. Par exemple, vous pouvez ajouter des onglets à votre page de contact pour afficher différents types d'informations de contact ou dans une barre latérale personnalisée pour différentes catégories d'articles.
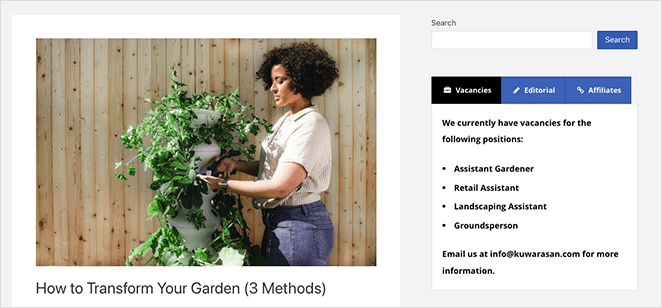
Dans cet exemple, nous ajouterons des onglets à la page "À propos" pour afficher plus de détails, comme les offres d'emploi, les lignes directrices éditoriales, etc.
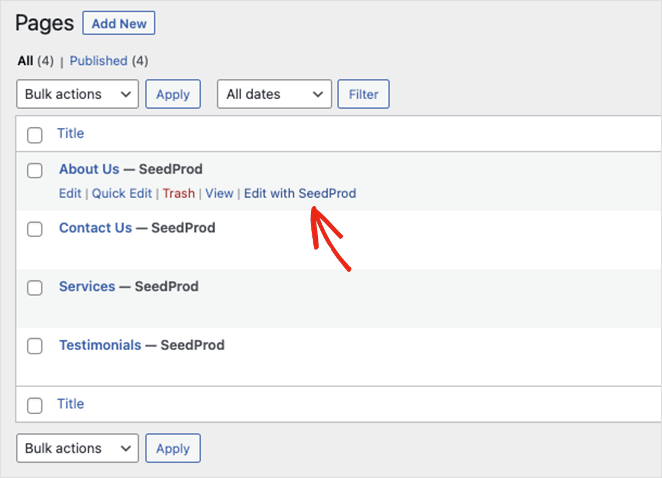
Pour ce faire, allez dans Pages " Toutes les pages dans l'interface d'administration de WordPress et trouvez la page que vous souhaitez modifier.
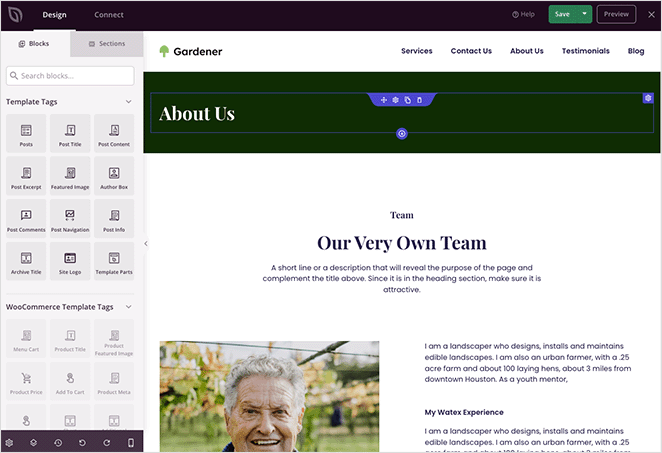
Puisque vous utilisez un kit de site web SeedProd, les pages de contenu telles que les pages "à propos", "contact" et "services" sont créées automatiquement. Pour les ouvrir dans l'éditeur visuel, cliquez sur le lien Editer avec SeedProd.

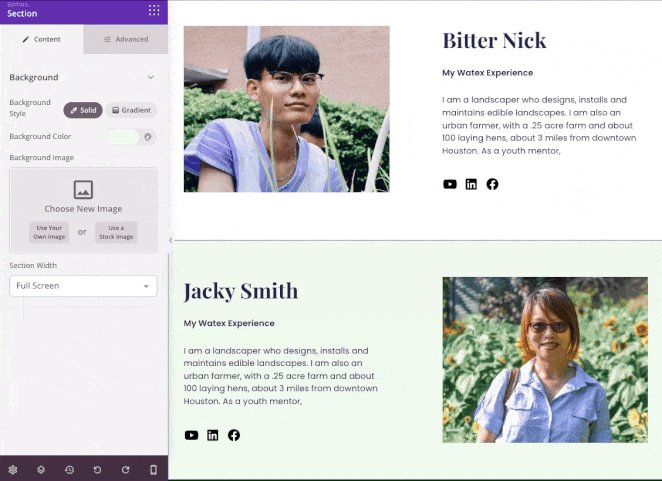
Une fois que votre page est ouverte dans le constructeur de pages, vous pouvez utiliser les options de personnalisation de SeedProd pour faire des changements. Vous pouvez cliquer sur n'importe quel élément pour modifier son contenu, ses couleurs, son style et sa visibilité.

Il est également facile d'ajouter d'autres éléments à votre page en les faisant glisser depuis le panneau des blocs et en les déposant à leur place. C'est ce que nous allons faire avec le bloc d'onglets de SeedProd.
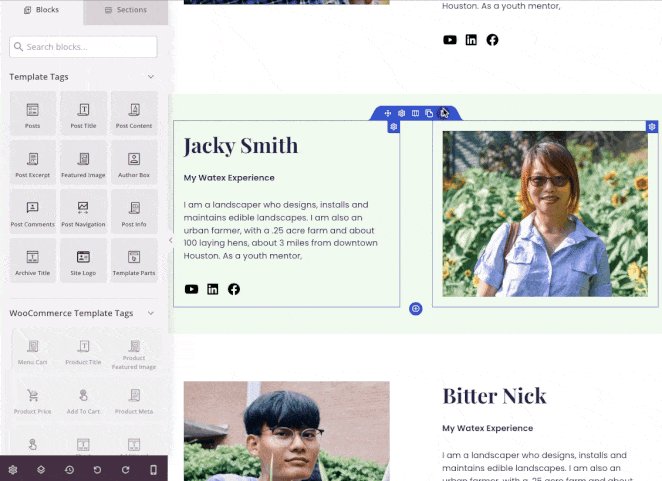
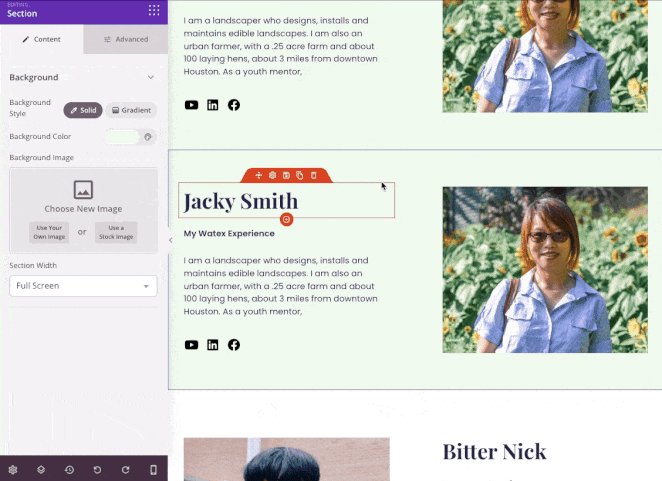
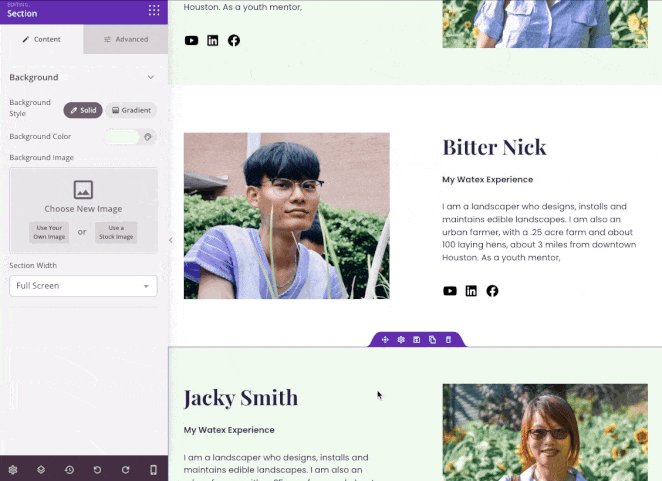
Tout d'abord, ajoutez une nouvelle section à la page pour "abriter" votre contenu à onglets. Dans notre cas, nous allons dupliquer l'une des sections existantes et la faire glisser vers le bas de la page.

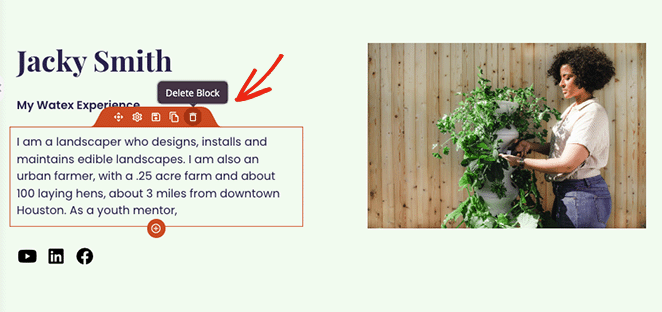
Ensuite, remplacez l'image par quelque chose de plus pertinent et supprimez tout contenu dont vous n'avez plus besoin en cliquant sur l'icône de la corbeille.

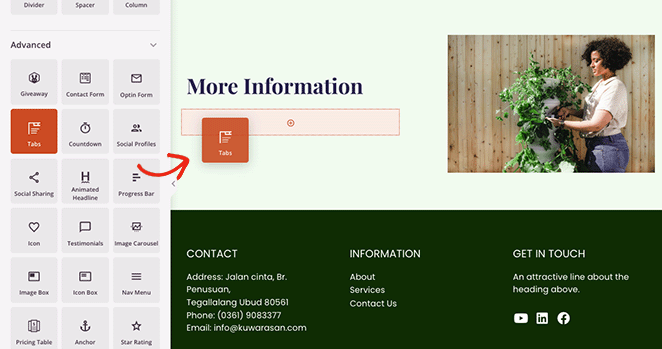
Vous pouvez maintenant rechercher le bloc Onglets dans le panneau de gauche et le faire glisser dans la nouvelle section de votre page.

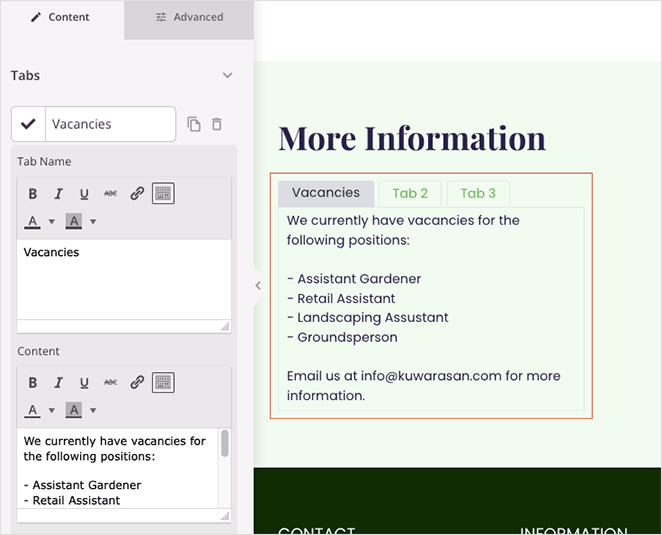
En cliquant sur le bloc, les paramètres de son contenu s'affichent et vous pouvez les modifier :
- Ajouter plusieurs onglets
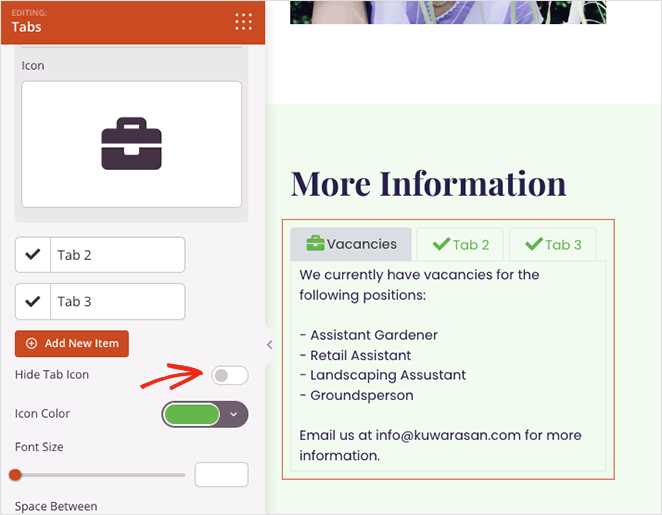
- Afficher ou masquer l'icône de l'onglet
- Modifier la taille de la police
- Augmenter ou réduire l'espace entre les tabulations
- Ajuster l'alignement des onglets

Le développement de chaque onglet vous permet d'ajouter un titre et de rédiger votre contenu à l'aide d'un éditeur classique avec des paramètres WYSIWYG (what you see is what you get).
Vous pouvez également activer une icône personnalisée pour rendre vos onglets plus intéressants et les faire ressortir. Il vous suffit de désactiver l'option "Masquer l'icône de l'onglet" et de choisir une icône personnalisée dans la bibliothèque Font Awesome.

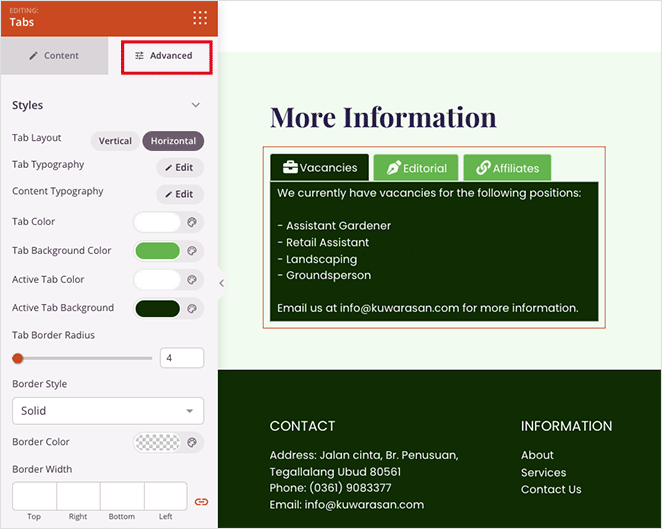
En cliquant sur l'onglet Avancé, vous pouvez choisir d'autres options de personnalisation, notamment les couleurs d'arrière-plan, les polices, les bordures, l'espacement, etc.

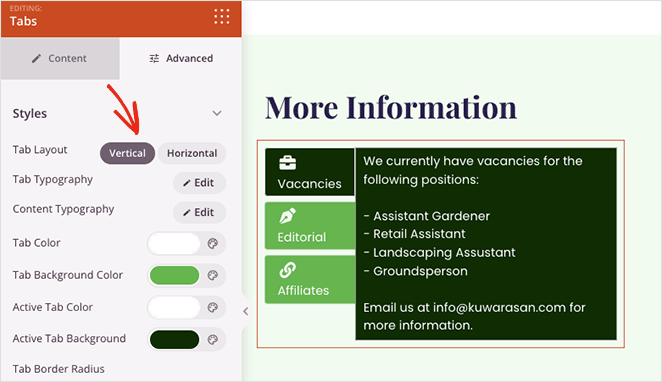
Vous pouvez également afficher des onglets verticaux ou un jeu d'onglets horizontaux en cliquant sur l'une ou l'autre des options de mise en page.

N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit de l'écran pour enregistrer vos modifications.
Suivez les mêmes étapes pour ajouter des onglets à n'importe quelle autre page de votre site WordPress, puis passez à l'étape suivante pour mettre vos modifications en ligne.
Étape 4. Publier le contenu de l'onglet
Après avoir ajouté des onglets à vos différentes pages WordPress, vous êtes prêt à les publier pour que les visiteurs de votre site web puissent les voir.
Pour ce faire, allez sur la page SeedProd " Theme Builder et mettez l'interrupteur 'Enable SeedProd theme' sur la position 'On'.

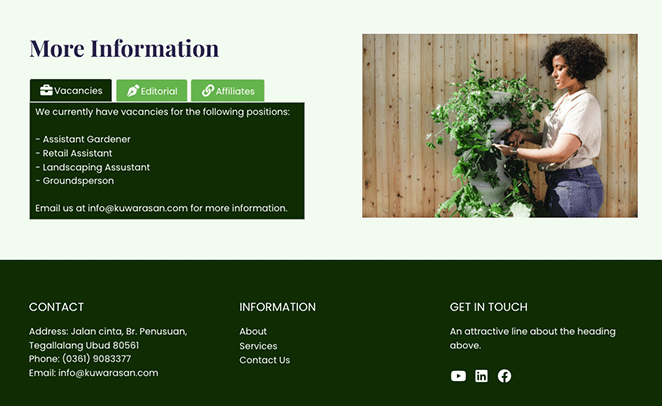
Vous pouvez désormais prévisualiser vos pages et voir le contenu de vos onglets en action.

Méthode 2 : Comment ajouter des onglets avec un plugin WordPress
La méthode suivante est une bonne alternative si vous ne souhaitez pas modifier votre thème WordPress ou créer une page d'atterrissage. Nous utiliserons le plugin WordPress gratuit Tabs Responsive pour ajouter des onglets réactifs à votre site WordPress.
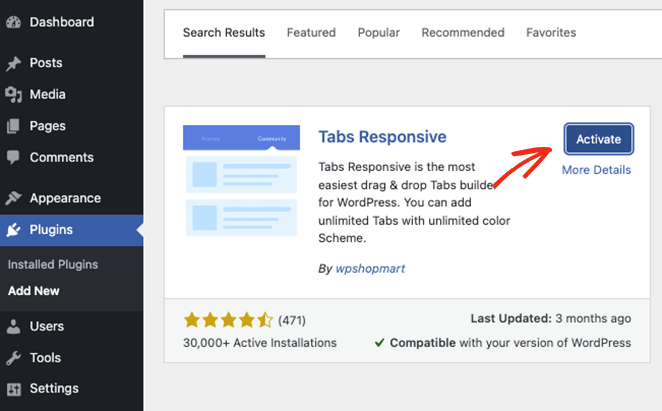
Tout d'abord, vous devez installer le plugin Tabs Responsive et l'activer à partir de l'interface d'administration de WordPress.

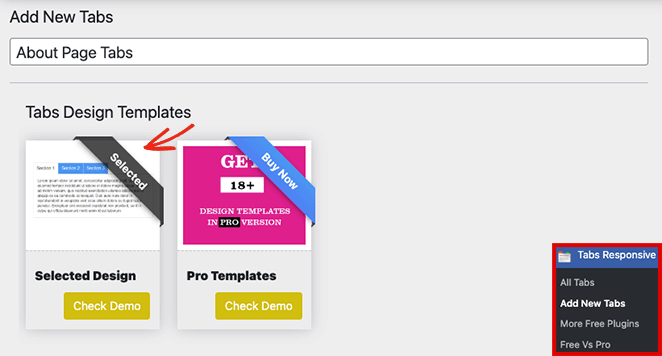
Ensuite, naviguez vers " Tabs Responsive " "Add New Tabs" et donnez un titre à votre jeu d'onglets.

À partir de là, vous pouvez sélectionner le modèle par défaut ou, si vous utilisez la version Pro, vous pouvez choisir parmi plus de 18 styles de modèles.
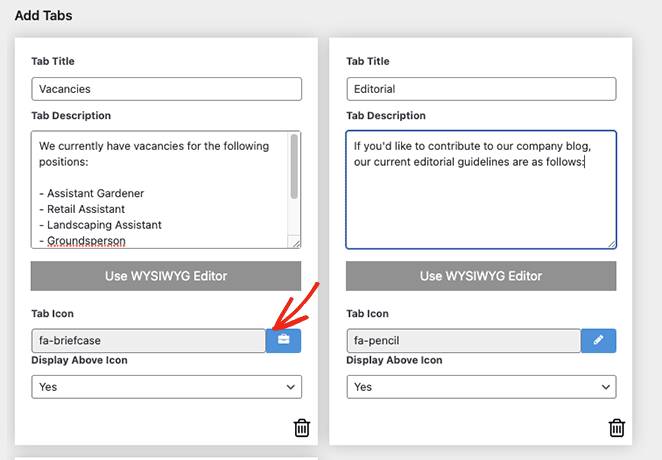
L'étape suivante consiste à ajouter vos onglets. Vous pouvez créer autant d'onglets que vous le souhaitez et les inclure :
- Titres des onglets
- Description des onglets
- Icônes d'onglets

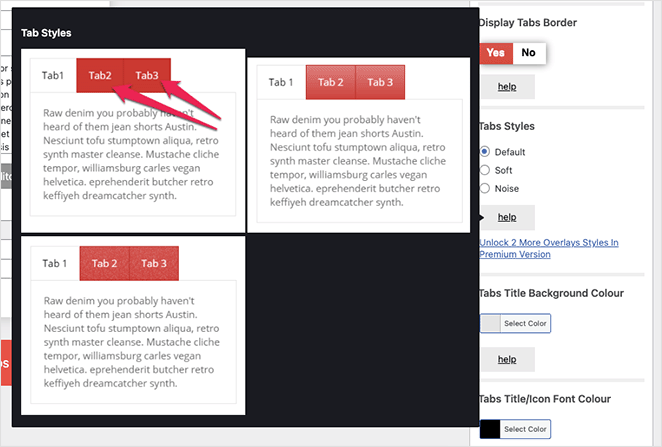
Vous pouvez également modifier le style de chaque onglet dans la barre latérale droite en choisissant des styles d'onglets personnalisés, des couleurs d'arrière-plan, des couleurs de police, etc.

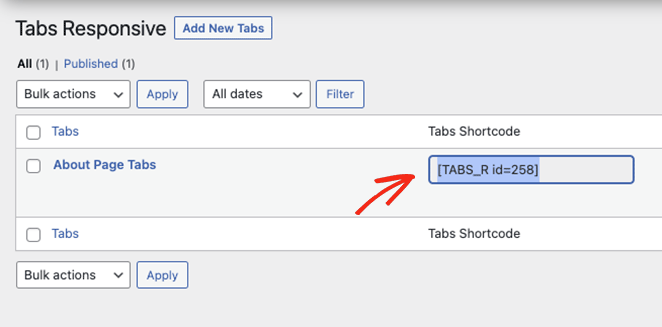
Lorsque vous êtes satisfait de vos onglets, copiez le shortcode des onglets et collez-le n'importe où dans votre thème WordPress.

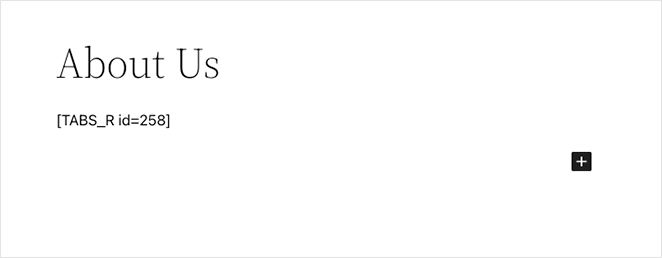
Par exemple, vous pouvez coller le shortcode dans un article ou une page WordPress comme suit :

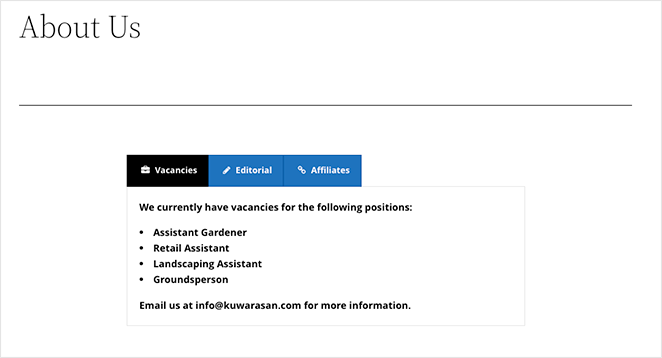
C'est ainsi qu'il apparaîtra sur la page d'accueil de votre site :

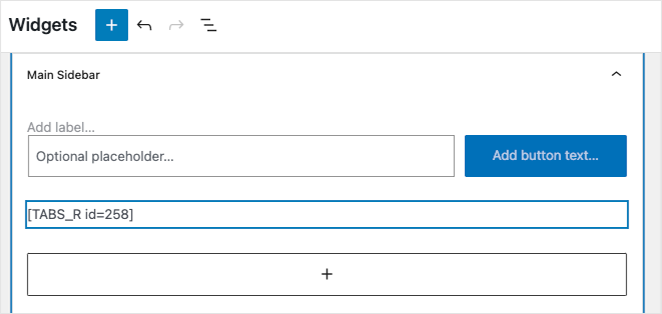
Vous pouvez également ajouter le shortcode des onglets à une zone prête à accueillir des widgets, comme la barre latérale ou les widgets de pied de page de WordPress, en collant le shortcode dans un bloc de paragraphe.

Vous verrez ensuite le contenu de vos onglets apparaître dans les zones de la barre latérale :

Comment créer des onglets dans WordPress FAQs
Oui, il est possible de créer un contenu tabulé personnalisé sans utiliser de plugin. Cependant, cela nécessite généralement des connaissances en HTML, CSS et JavaScript. Vous devrez écrire le code nécessaire pour mettre en œuvre la fonctionnalité de contenu à onglets et la styliser selon vos préférences.
Oui, vous pouvez afficher différents types de contenu dans chaque onglet. Il peut s'agir de texte, d'images, de vidéos, de tableaux, de formulaires ou de tout autre contenu pris en charge par le langage HTML. La plupart des plugins de contenu par onglets offrent des options permettant d'ajouter et de formater différents types de contenu dans chaque onglet.
Oui, les plugins de contenu à onglets sont généralement conçus pour être réactifs et adaptés aux mobiles. Ils ajustent automatiquement la disposition et le comportement des onglets et du contenu des onglets pour garantir un affichage et une utilisation optimaux sur différents appareils, y compris les smartphones et les tablettes.
Oui, le contenu sous forme d'onglets peut être un moyen efficace d'organiser et d'afficher des informations sur des produits ou des plans tarifaires. Vous pouvez créer des onglets pour les différentes caractéristiques des produits, les spécifications, les niveaux de prix ou tout autre détail pertinent, ce qui permet aux utilisateurs de basculer facilement entre les informations qui les intéressent.
Et voilà !
Dans ce tutoriel, vous avez appris à créer des onglets dans WordPress sans écrire de code. Prêt à créer des onglets personnalisables sur votre site web ?
Vous aimerez peut-être aussi ces autres guides WordPress utiles pendant que vous êtes ici :
- Comment créer des animations de texte sur WordPress (étapes faciles)
- Comment créer des séparateurs de sections fantaisistes pour les sites web WordPress
- Comment ajouter une boîte d'auteur dans WordPress (sans plugin)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.