¿Quieres aprender a crear pestañas en WordPress?
Añadir pestañas a su sitio web WordPress es una forma excelente de organizar diferentes tipos de contenido y ahorrar espacio en las entradas y páginas.
En este artículo, le mostraremos cómo añadir pestañas en WordPress paso a paso.
¿Qué son las pestañas en WordPress?
Las pestañas son un tipo de sistema de navegación que organiza el contenido, facilitando a los visitantes la navegación por su sitio web. Puedes añadir pestañas a entradas y páginas o utilizar un widget de pestañas para mostrar contenido en pestañas en la barra lateral de WordPress y en áreas de widgets.
¿Por qué necesita contenido WordPress con pestañas?
Además de clasificar el contenido, las pestañas facilitan que los visitantes de su sitio web se mantengan activos y atentos. Como las pestañas agrupan los temas de contenido en una sola página, los usuarios no tendrán que hacer clic para ir a otras páginas, lo que es ideal para las personas con menor capacidad de atención.
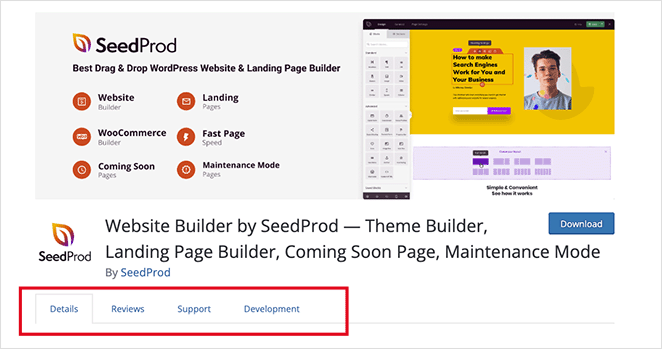
Por ejemplo, WordPress.org utiliza pestañas en su página de plugins para mostrar información como detalles, reseñas, soporte y desarrollo.

Otras formas de utilizar las pestañas son
- En las descripciones de los productos para mostrar sus diferentes especificaciones
- En la barra lateral de tu blog para filtrar categorías
- En las páginas de contacto para ordenar la información de contacto
Consejo profesional: Las pestañas no deben confundirse con los acordeones. Los usuarios hacen clic en las pestañas para cambiar de información, mientras que los acordeones se expanden para revelar información.
Ahora que ya sabe cómo funcionan las pestañas y por qué las necesita, veamos cómo añadir pestañas a su sitio WordPress.
A continuación compartiremos 2 formas de añadir pestañas a WordPress. En primer lugar, vamos a utilizar un constructor de páginas, a continuación, le mostrará cómo crear pestañas con un plugin de WordPress.
Empecemos.
Método 1: Cómo crear pestañas en WordPress con un constructor de páginas
Para el primer método, utilizaremos SeedProd, el mejor creador de sitios web de WordPress, para añadir contenido con pestañas a su sitio web.

SeedProd es un potente constructor de páginas de arrastrar y soltar que te permite crear diseños flexibles de WordPress sin escribir código. Con sus kits de sitios web profesionales, plantillas de páginas de destino y editor visual en vivo, puede personalizar cada parte de su sitio y ver los cambios en tiempo real.
También puede utilizar SeedProd para:
- Crear temas de WordPress personalizados
- Crear sitios web WooCommerce
- Crear páginas de destino de alta conversión
- Ponga su sitio en modo de mantenimiento
- Y mucho más
Este constructor de páginas también incluye bloques altamente personalizables para mejorar el diseño de tu WordPress. Por ejemplo, con el bloque Pestañas, que utilizaremos en esta guía, puedes añadir varias pestañas a las páginas con unos pocos clics.
Siga los siguientes pasos para crear pestañas en WordPress con SeedProd.
Tutorial en vídeo
Si lo prefiere, puede seguir los pasos que se indican a continuación.
Paso 1. Instalar SeedProd Instalar SeedProd Website Builder
En primer lugar, tendrás que dirigirte al sitio web de SeedProd y descargar el plugin. SeedProd tiene una versión gratuita; sin embargo, necesitarás un plan premium para desbloquear pestañas y otros bloques.
Una vez que hayas descargado el plugin, tendrás que instalarlo y activarlo en tu sitio de WordPress. Puedes seguir estas instrucciones para instalar un plugin de WordPress si nunca lo has hecho antes.
Después de activar el plugin, vaya a SeedProd " Configuración e introduzca la clave de licencia del plugin.

Encontrará su clave de licencia SeedProd en el panel de control de su cuenta, en la sección Descargas.

Recuerde hacer clic en el botón Verificar clave antes de pasar al siguiente paso.
Paso 2. Crear un tema de WordPress o una página de destino
Hay 2 maneras de utilizar SeedProd para añadir pestañas a su sitio web:
- Utilice el Constructor de temas para crear un tema de WordPress personalizado y añadir pestañas a cualquier página de WordPress.
- Cree una página de destino independiente con contenido en pestañas mediante el constructor de páginas de arrastrar y soltar.
Para esta guía, utilizaremos la primera opción porque te permite añadir pestañas a cualquier página que desees, incluyendo tu página de inicio, la barra lateral de WordPress, el encabezado, el pie de página y cualquier otro lugar de tu tema.
Puede seguir esta guía paso a paso para crear un tema de WordPress con SeedProd, y luego volver aquí para obtener instrucciones sobre cómo añadir pestañas a su sitio.
Paso 3. Añada pestañas a sus páginas de WordPress
Después de crear tu tema de WordPress, tendrás que decidir qué páginas deben tener contenido con pestañas. Por ejemplo, podrías añadir pestañas a tu página de contacto para mostrar distintos tipos de información de contacto o en una barra lateral personalizada para distintas categorías de entradas.
En este ejemplo, añadiremos pestañas a la página "Acerca de" para mostrar más detalles, como ofertas de empleo, directrices editoriales, etc.
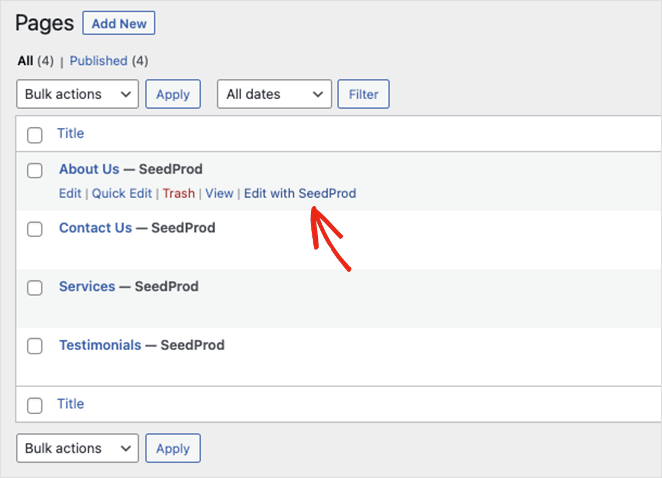
Para ello, vaya a Páginas " Todas las páginas desde el administrador de WordPress y busque la página que desea editar.
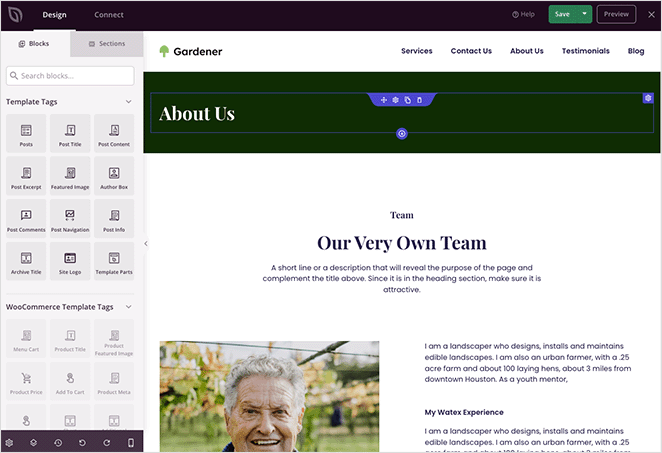
Dado que está utilizando un kit de sitio web SeedProd, las páginas de contenido como las páginas acerca de, contacto y servicios, se crean automáticamente. Para abrirlas en el editor visual, haga clic en el enlace Editar con SeedProd.

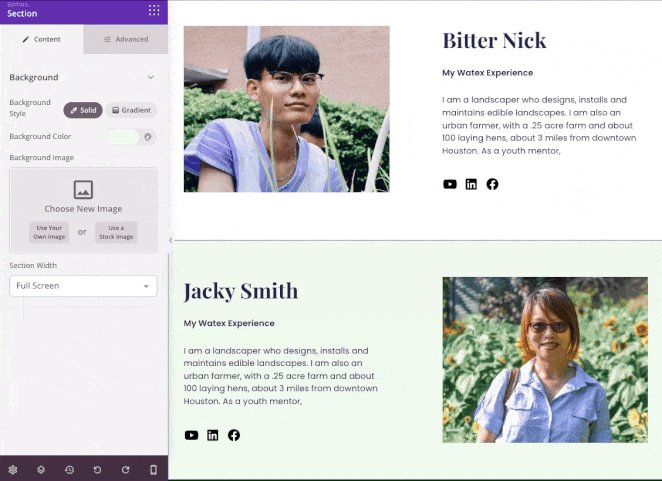
Una vez que su página está abierta en el constructor de páginas, puede utilizar las opciones de personalización de SeedProd para realizar cambios. Puede hacer clic en cualquier elemento para cambiar su contenido, colores, estilo y visibilidad.

También es fácil añadir más elementos a tu página arrastrándolos desde el panel de bloques y soltándolos en su lugar. Hagámoslo con el bloque de pestañas de SeedProd.
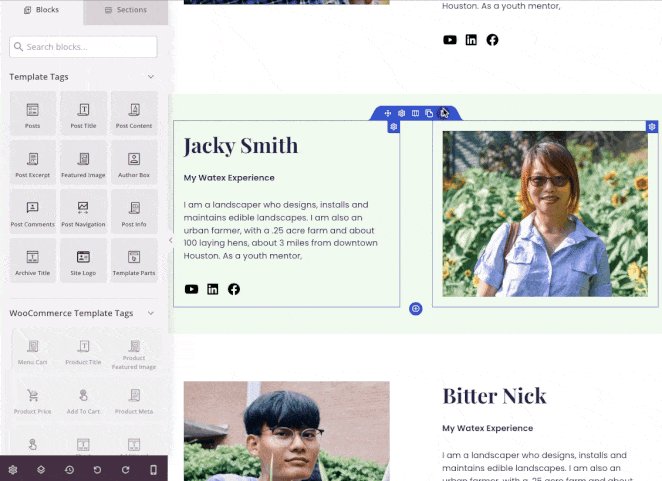
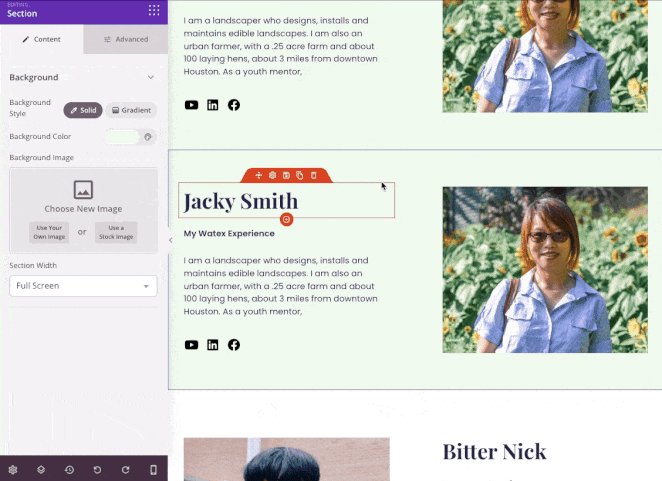
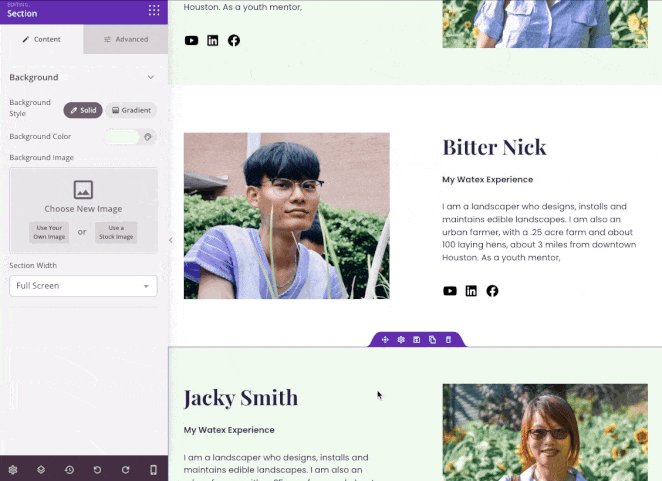
En primer lugar, añade una nueva sección a la página para "alojar" tu contenido con pestañas. En nuestro caso, duplicaremos una de las secciones existentes y la arrastraremos a la parte inferior de la página.

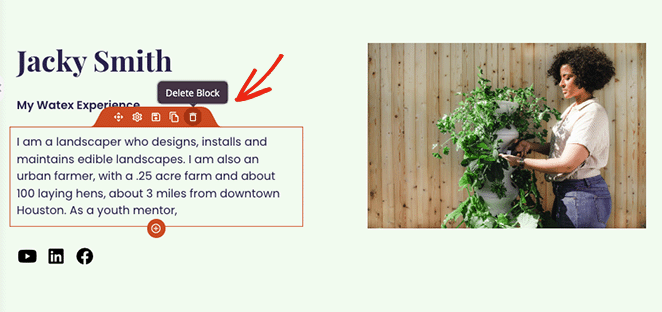
Después, cambia la imagen por otra más relevante y elimina cualquier contenido que ya no necesites haciendo clic en el icono de la papelera.

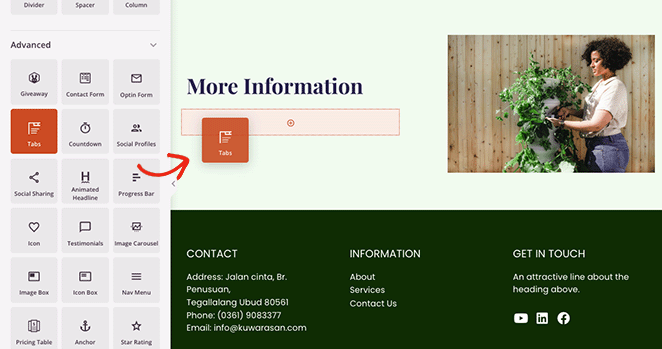
Ahora puedes buscar el bloque Pestañas en el panel de la izquierda y arrastrarlo a la nueva sección de tu página.

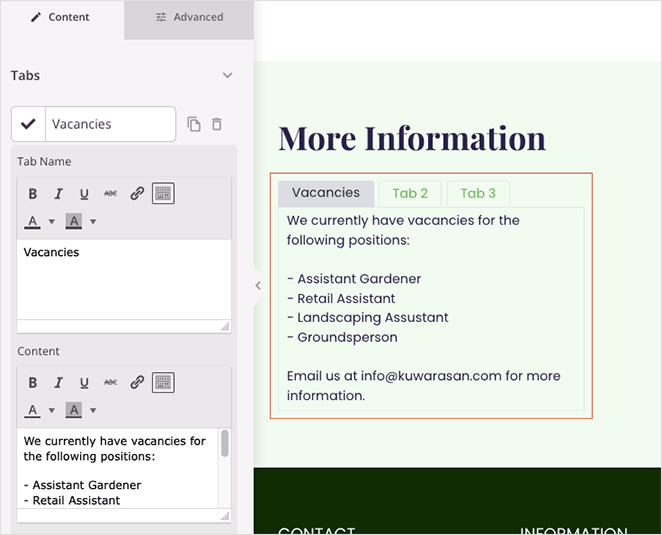
Al hacer clic en el bloque, se muestra la configuración de su contenido:
- Añadir varias pestañas
- Mostrar u ocultar el icono de la pestaña
- Cambiar el tamaño de letra
- Aumentar o reducir el espacio entre tabuladores
- Ajustar la alineación de las pestañas

Al desplegar cada pestaña, puedes añadir un título y escribir el contenido con un editor clásico con la configuración "lo que ves es lo que obtienes" (WYSIWYG).
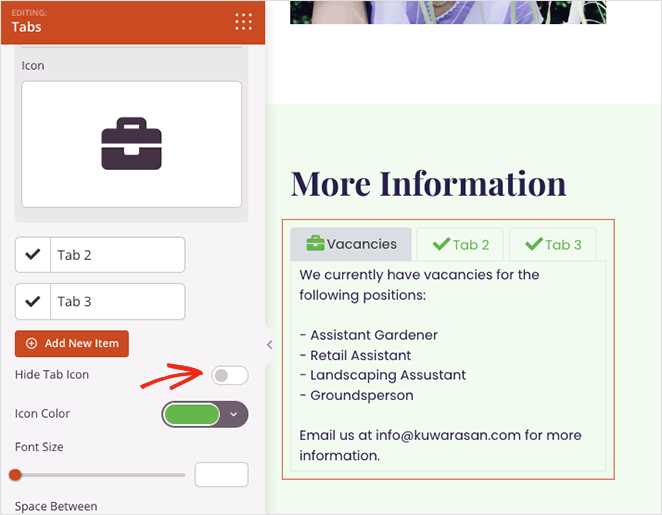
También puedes habilitar un icono personalizado para añadir más interés a tus pestañas y hacer que destaquen. Solo tienes que desactivar la opción "Ocultar icono de pestaña" y elegir un icono personalizado de la biblioteca de Font Awesome.

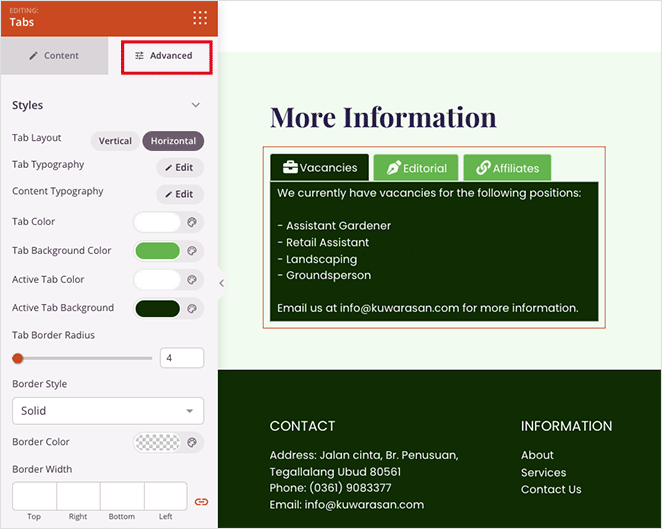
Si haces clic en la pestaña Avanzado, podrás elegir más opciones de personalización, como colores de fondo, fuentes, bordes, espaciado y mucho más.

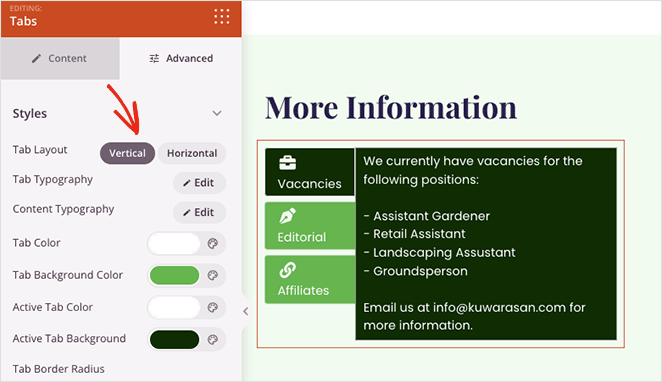
También puede mostrar pestañas verticales o un conjunto de pestañas horizontales haciendo clic en cualquiera de las dos opciones de diseño.

No olvide pulsar el botón Guardar situado en la esquina superior derecha de la pantalla para guardar los cambios.
Siga los mismos pasos para añadir pestañas a cualquier otra página de su sitio web WordPress y, a continuación, continúe con el siguiente paso para activar los cambios.
Paso 4. Publique su contenido en pestañas
Después de añadir pestañas a las distintas páginas de WordPress, ya puede publicarlas para que las vean los visitantes de su sitio web.
Para ello, vaya a la página SeedProd " Theme Builder y cambie el conmutador 'Enable SeedProd theme' a la posición 'On'.

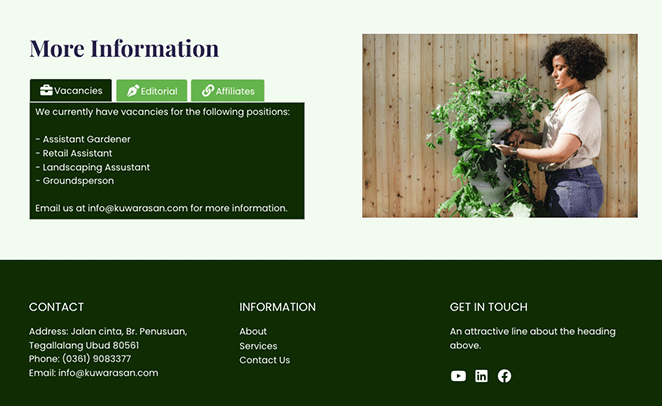
Ahora puedes previsualizar tus páginas y ver tu contenido en pestañas en acción.

Método 2: Cómo añadir pestañas con un plugin de WordPress
El siguiente método es una buena alternativa si no quieres cambiar tu tema de WordPress o crear una página de aterrizaje. Utilizaremos el plugin gratuito Tabs Responsive WordPress para añadir pestañas responsivas a tu sitio WordPress.
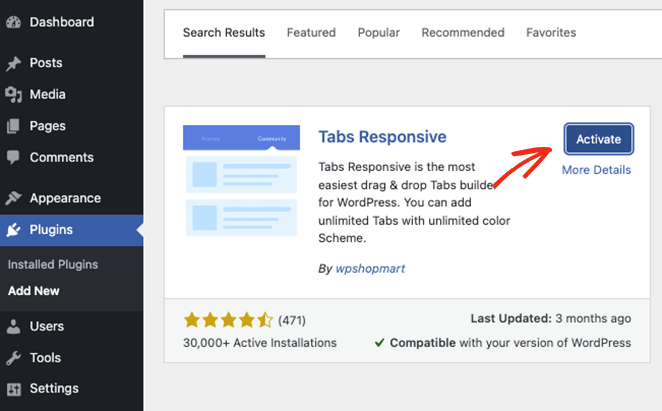
En primer lugar, tendrás que instalar el plugin Tabs Responsive y activarlo desde el administrador de WordPress.

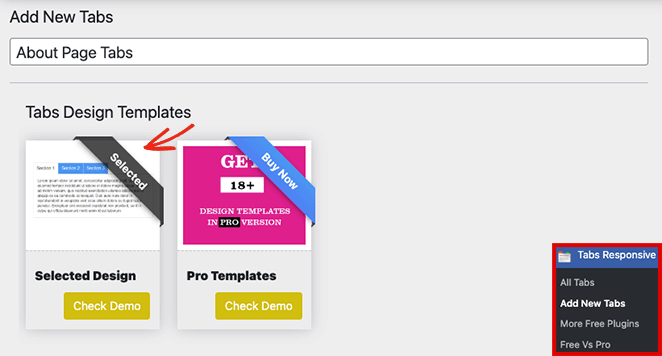
A continuación, vaya a Pestañas Responsive " Añadir nuevas pestañas y asigne un título a su conjunto de pestañas.

A partir de ahí, puedes seleccionar la plantilla predeterminada o, si utilizas la versión Pro, puedes elegir entre más de 18 estilos de plantilla.
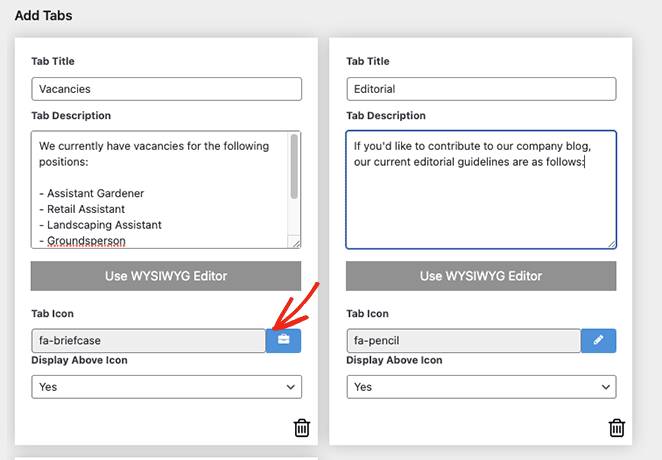
El siguiente paso es añadir tus pestañas. Puede crear tantas pestañas como desee e incluir:
- Títulos de las pestañas
- Descripción de las pestañas
- Iconos de pestañas

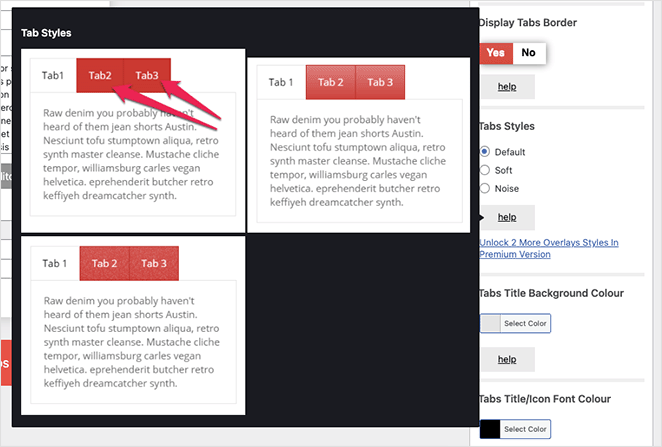
También puede editar el estilo de cada pestaña en la barra lateral derecha eligiendo estilos de pestaña personalizados, colores de fondo, colores de fuente y mucho más.

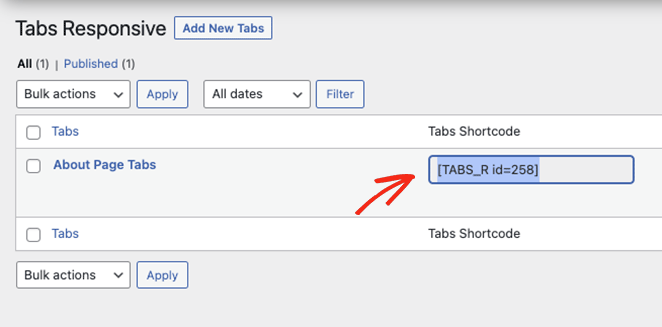
Cuando estés satisfecho con tus pestañas, copia el shortcode de pestañas y pégalo en cualquier parte de tu tema de WordPress.

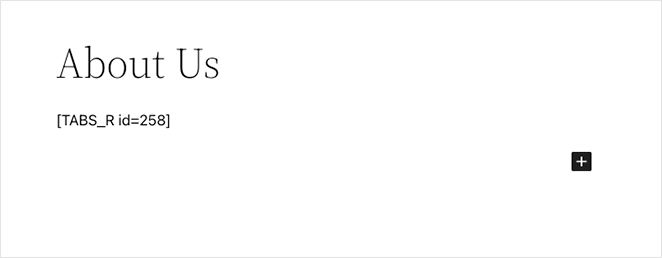
Por ejemplo, puede pegar el código corto en una entrada o página de WordPress de esta manera:

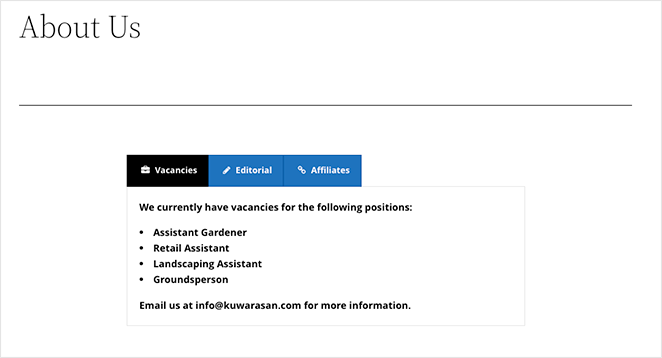
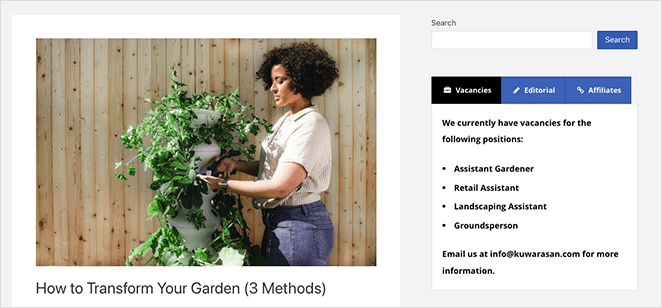
Así es como se verá en la parte frontal de su sitio:

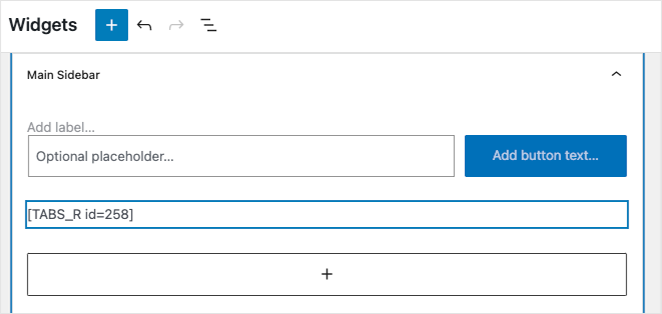
También puede añadir el código abreviado de pestañas a una zona preparada para widgets, como la barra lateral o los widgets de pie de página de WordPress, pegando el código abreviado en un bloque de párrafo.

Después, verás tu contenido con pestañas en vivo en tus áreas de la barra lateral:

Cómo crear pestañas en WordPress Preguntas frecuentes
Sí, es posible crear contenido personalizado con pestañas sin utilizar un plugin. Sin embargo, normalmente requiere conocimientos de HTML, CSS y JavaScript. Tendrás que escribir el código necesario para implementar la funcionalidad de contenido por pestañas y darle el estilo que prefieras.
Sí, puede mostrar varios tipos de contenido dentro de cada pestaña. Esto puede incluir texto, imágenes, vídeos, tablas, formularios o cualquier otro contenido compatible con HTML. La mayoría de los plugins de contenido por pestañas ofrecen opciones para añadir y dar formato a distintos tipos de contenido dentro de cada pestaña.
Sí, los plugins de contenido por pestañas suelen estar diseñados para ser responsivos y aptos para móviles. Ajustan automáticamente el diseño y el comportamiento de las pestañas y el contenido en pestañas para garantizar una visualización y usabilidad óptimas en diferentes dispositivos, incluidos smartphones y tabletas.
Sí, el contenido por pestañas puede ser una forma eficaz de organizar y mostrar información sobre productos o planes de precios. Puedes crear pestañas para las diferentes características del producto, especificaciones, niveles de precios o cualquier otro detalle relevante, permitiendo a los usuarios cambiar fácilmente entre la información que les interesa.
¡Ya está!
En este tutorial, has aprendido cómo crear pestañas en WordPress sin escribir código. Listo para crear pestañas personalizables en tu sitio web?
Puede que también te gusten estas otras útiles guías de WordPress mientras estás aquí:
- Cómo crear animaciones de texto en WordPress (pasos sencillos)
- Cómo crear divisores de sección elegantes para sitios web de WordPress
- Cómo añadir un cuadro de autor en WordPress (sin un plugin)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.