¿Sabía que los usuarios tardan menos de 0,05 segundos en formarse una opinión sobre su sitio web? Aunque la mayor parte de esa opinión depende de los tiempos de carga del sitio web, el diseño también influye.
Por eso volvemos con otra interesante actualización de SeedProd para facilitar el proceso de diseño de su web y garantizar que cause una excelente impresión en su público.
Tenemos mucho que contar en este anuncio, así que echa un vistazo al vídeo que encontrarás a continuación:
Entremos ahora en los detalles de las nuevas funciones de SeedProd que publicamos hoy.
Muestre impresionantes galerías de imágenes
En primer lugar, hay dos nuevos bloques de galería de imágenes que te permiten destacar tus mejores imágenes con todo lujo de detalles.
Galería
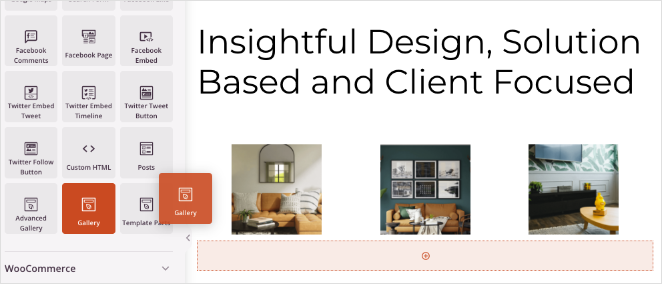
El bloque Galería utiliza el shortcode de galería de imágenes predeterminado de WordPress para incrustar galerías sencillas y adaptables con unos pocos clics.
Todo lo que tienes que hacer es arrastrar el bloque Galería a tu vista previa en directo, seleccionar imágenes de tu ordenador o de la biblioteca multimedia de WordPress y elegir tu configuración personalizada.

Por ejemplo, puedes enlazar cada imagen de la galería al archivo multimedia o a la página de adjuntos, cambiar el tamaño de la imagen, el número de columnas y el orden, y mostrar tu imagen en una ventana emergente lightbox sin distracciones.
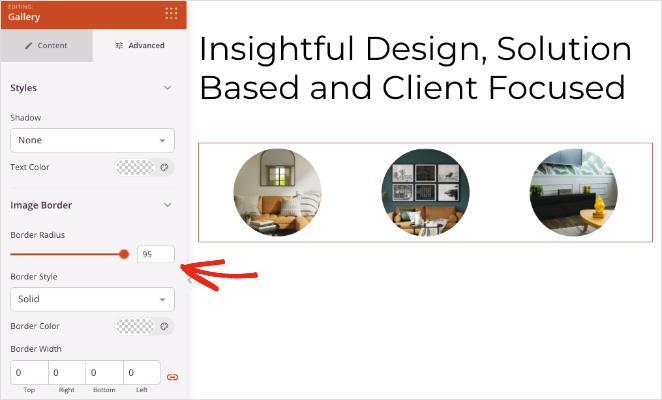
Incluso puedes sumergirte en la configuración avanzada para establecer un radio de borde, sombras, colores, espaciado y mucho más.

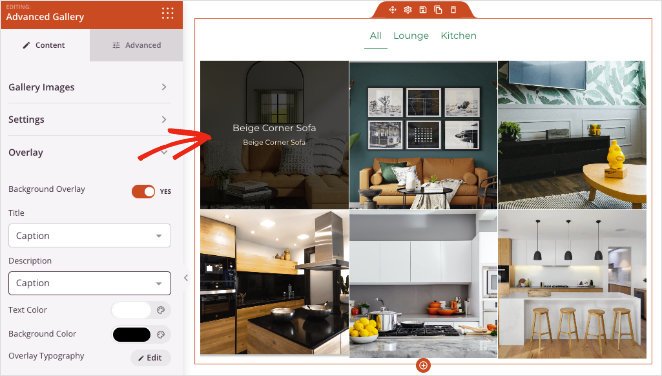
Galería avanzada
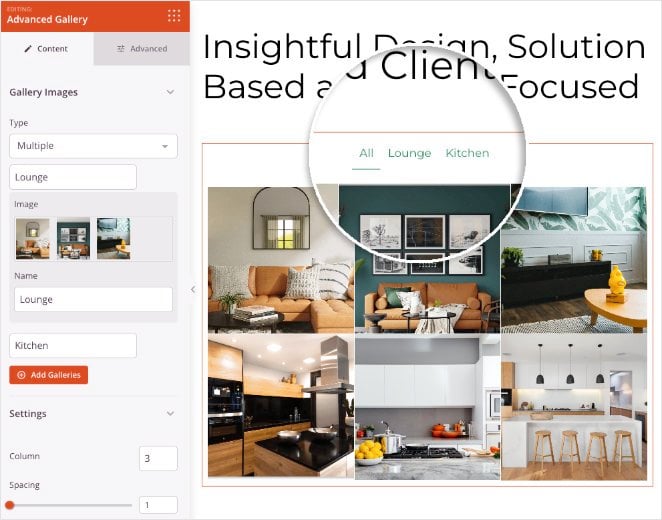
La Galería Avanzada es un bloque SeedProd hecho a medida que le permite añadir múltiples galerías en cualquier lugar de su sitio web. A medida que añada más galerías de fotos, verá un filtro inteligente que permitirá a los usuarios cambiar fácilmente entre ellas con un solo clic.

Este bloque tiene ajustes similares a los del bloque Galería, como la posibilidad de ajustar las columnas, los enlaces de las imágenes y el espaciado. Sin embargo, también cuenta con ajustes adicionales para que tus imágenes destaquen.
Por ejemplo, puede establecer la relación de aspecto de la imagen para que una galería de imágenes de distintos tamaños tenga un aspecto uniforme y coherente. También puedes activar un color de fondo superpuesto y mostrar la descripción de la imagen, el pie de foto, el título o el texto alternativo al pasar el ratón por encima.

Al igual que en el bloque Galería, la pestaña Configuración avanzada de la galería incluye varias opciones para personalizar las sombras, el espaciado y los bordes de la galería, entre otras cosas.
Hay muchas maneras de utilizar las galerías en su sitio web:
- Los diseñadores pueden crear portafolios para mostrar sus últimos trabajos
- Los escritores pueden añadir capturas de pantalla y enlaces a sus últimos artículos en línea.
- Los restaurantes pueden subir fotos apetitosas para ilustrar sus menús
Pero eso no es todo. A continuación, tenemos un nuevo bloque que le ayudará a organizar el contenido de su sitio web.
Organizar contenidos con pestañas
El contenido por pestañas es una forma excelente de mostrar más contenido sin ocupar espacio en su sitio web. Como el contenido está organizado en secciones en las que se puede hacer clic, los usuarios pueden encontrarlo rápidamente, lo que mejora la experiencia de uso.
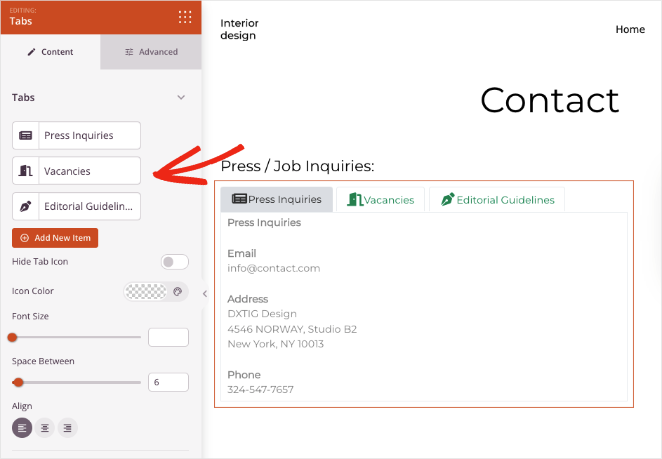
Por eso nuestro nuevo bloque de pestañas es una gran ventaja para los sitios web de pequeñas empresas. Por ejemplo, esta página de contacto:

Normalmente, los usuarios tendrían que desplazarse por la página para ver las distintas secciones de información o, en el peor de los casos, hacer clic para ir a otra página. En cambio, con el contenido por pestañas, pueden verlo todo por encima del pliegue, en una sola página.
Puedes añadir tantas pestañas como quieras y dar a cada una un icono y un color personalizados. También es superfácil ajustar el espaciado, el tamaño de letra y la alineación con solo apuntar y hacer clic.
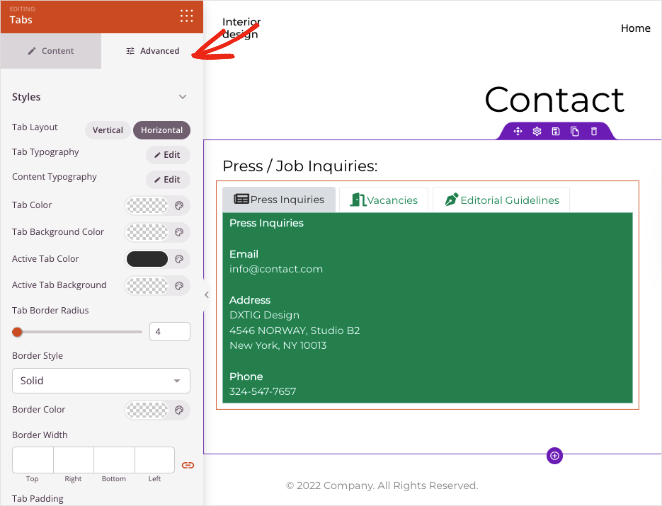
¿Necesitas más opciones de personalización? Vaya a la configuración avanzada, donde podrá elegir entre un diseño horizontal o vertical, los colores de las pestañas, la tipografía, los bordes y mucho más.

He aquí algunas ideas sobre cómo puede utilizar el contenido por pestañas en el diseño de su sitio web:
- Mostrar diferentes características del producto
- Resaltar las preguntas más frecuentes
- Divida sus servicios en temas
Puede parecer un pequeño cambio, pero el contenido con pestañas puede ayudar a aumentar la satisfacción del usuario y hacer que su sitio sea más atractivo.
Personalice fácilmente los submenús de WordPress
En una actualización anterior, presentamos el bloque Nav Menu, que le permite personalizar los menús de su sitio web. Hoy, sin embargo, tenemos una actualización para la versión WordPress Menu de ese bloque, que te da más control sobre tus submenús.
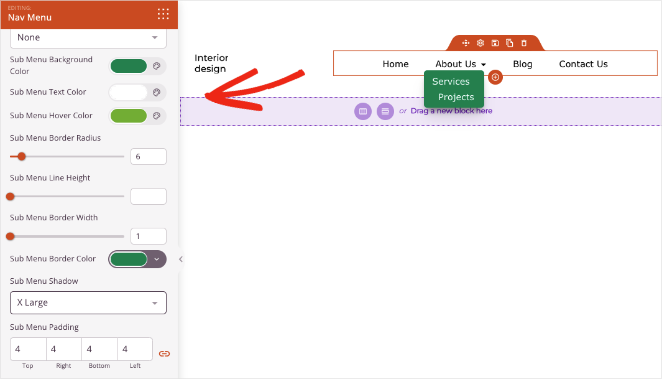
Después de asignar un menú de WordPress en la configuración de Nav Menu, puede hacer clic en la pestaña Avanzado y editar el diseño de sus submenús.

Puedes cambiar el fondo, el texto y el color de los submenús, así como ajustar la altura de las líneas, los bordes y las opciones de relleno. Para darle un toque más sutil, puedes incluso personalizar la sombra de los submenús.
Estas opciones de estilo hacen que sea mucho más fácil mostrar menús más detallados en todo el sitio, incluida la barra lateral de WordPress, los widgets de pie de página y el encabezado de navegación principal.
Optimice sus imágenes
Como ya hemos dicho, la velocidad es crucial en el diseño web y desempeña un papel fundamental en la primera impresión. Si las imágenes se cargan lentamente, los visitantes no se quedarán esperando, sino que abandonarán el sitio y se irán a otra parte.
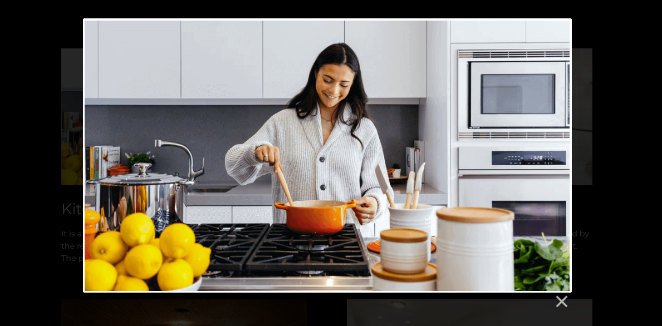
Por suerte, puedes solucionarlo con nuestra actualización del bloque Imagen. Ahora puede mostrar versiones más pequeñas de las imágenes en su sitio y abrir las versiones grandes en una ventana emergente lightbox sin distracciones.

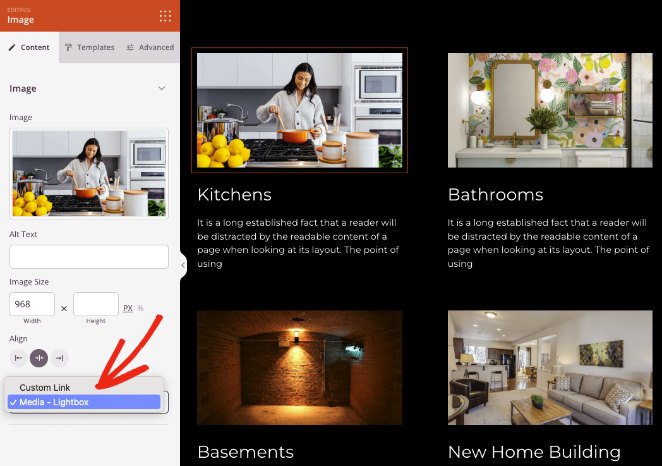
Basta con elegir la opción Media - Lightbox en el panel de configuración del bloque Imagen. Los visitantes podrán abrir la imagen en un lightbox para verla más de cerca.

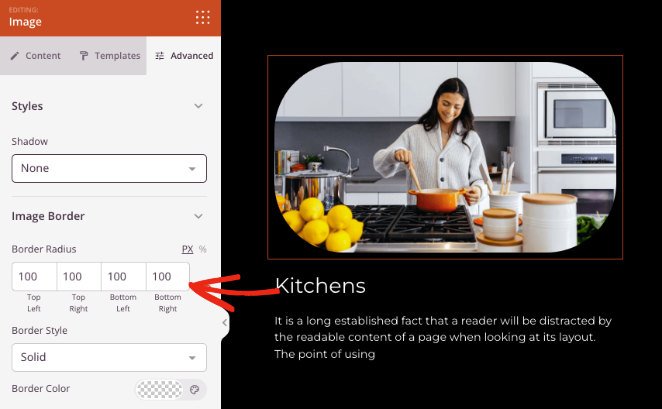
Otro añadido interesante del bloque Imagen es la posibilidad de establecer el radio del borde en porcentaje. Jugando con estos ajustes, puedes crear estilos de imagen llamativos que añadan interés a tu sitio web.

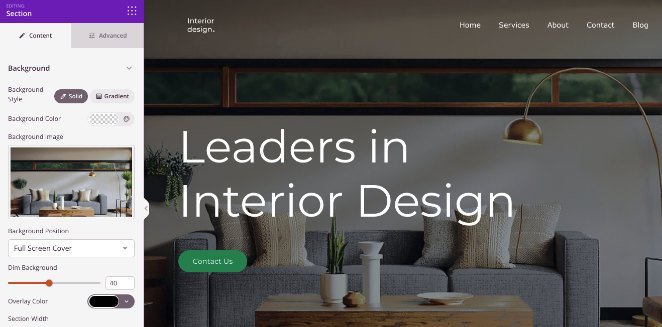
Superposición de imágenes de fondo
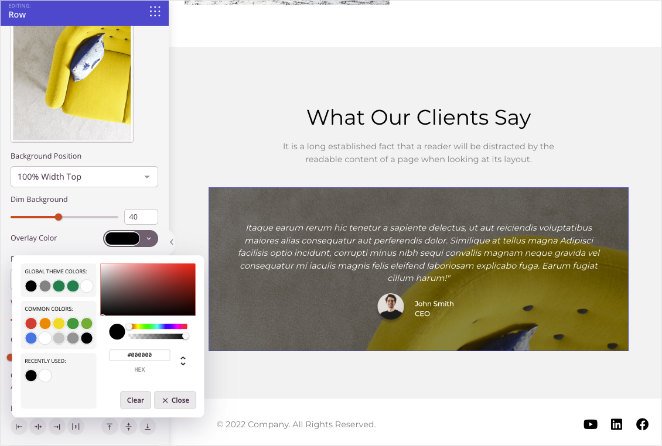
El último gran cambio de esta versión es la incorporación de superposiciones de color para las imágenes de fondo. Puede superponer imágenes de fondo para secciones, filas y columnas, creando una paleta de colores sin fisuras para su sitio.
Si tienes una columna con texto, también puedes atenuar el fondo para que destaque tu contenido, como hemos hecho con esta sección de testimonios.

Esta es también una excelente manera de añadir atractivas áreas de héroe a su sitio mientras mantiene sus encabezados nítidos y fáciles de leer.

Además de estas actualizaciones esenciales, también hemos añadido otros ajustes y correcciones. Por ejemplo, hemos añadido iconos de TikTok a nuestro bloque de iconos sociales, hemos actualizado Font Awesome a la última versión y mucho más.
Actualice hoy su plugin SeedProd
Si usted es un usuario premium SeedProd, puede actualizar su plugin hoy y disfrutar de las nuevas características. Y si eres nuevo en SeedProd, ahora es el momento ideal para obtener una licencia SeedProd Pro y tomar estas características para dar una vuelta.
Estamos a punto de lanzar otra actualización para que SeedProd le resulte aún más útil. Así que asegúrese de mantener un ojo en nuestro blog.
Hasta entonces, ¡sigue enviándonos tus peticiones y comentarios, y cuéntanos lo que piensas! Y como siempre, gracias por su continuo apoyo en la toma de SeedProd el mejor plugin de WordPress constructor de sitio web.