¿Quieres añadir un botón de tweet a tu sitio WordPress?
Los botones Click-to-tweet facilitan que los visitantes de su sitio web compartan su contenido en Twitter. De este modo, puede llegar a su público objetivo con contenidos diseñados para generar interés, clientes potenciales y clientes potenciales.
En este tutorial, te mostraremos cómo añadir un botón de tweet a tu sitio web paso a paso.
¿Por qué añadir un botón Tweet a WordPress?
Con más de 217 millones de usuarios activos diarios monetizables, el marketing en Twitter es una de las formas más eficaces de atraer a tu público objetivo a tu sitio web. Sin embargo, cuando compartes tu propio contenido en Twitter, solo puedes llegar a un número limitado de usuarios.
Una forma eficaz de llegar a las personas que no te siguen en Twitter es añadir un botón Tweet a tu sitio web.
Cuando los usuarios visiten su sitio web, un botón de tuit les animará a compartir su contenido en sus cronologías personales de Twitter. Así, sus seguidores verán tu contenido y podrán darle a me gusta, comentarlo y retuitearlo a sus seguidores.
Dado que los botones para compartir de Twitter difunden tu contenido a una audiencia más amplia, también pueden ayudarte a aumentar tus seguidores en Twitter. Además, la exposición puede ayudarte a crear prueba social y reconocimiento de marca, lo que se traduce en más clientes potenciales y ventas.
Ahora que ya sabe por qué los botones de Twitter pueden beneficiar a su empresa, veamos cómo añadir uno a su sitio de WordPress.
Cómo añadir un botón Tweet en WordPress
Hay varias formas de añadir un cuadro o botón de "clic para tuitear" a tu sitio web; sin embargo, algunas son mucho más fáciles que otras.
En este post, le mostraremos cómo añadir un botón de clic para twittear fácilmente con un plugin de WordPress en primer lugar. A continuación, te mostraremos cómo añadir manualmente el código del botón Tweet de Twitter.
Tutorial en vídeo
Cómo añadir un botón Tweet a WordPress con SeedProd

Para el primer método, utilizaremos SeedProd, el mejor constructor de sitios web de WordPress, para añadir un botón de Twitter a tu sitio web. Viene con un editor visual de arrastrar y soltar, lo que le permite crear y personalizar cualquier área de su sitio de WordPress sin código.
Puede utilizar SeedProd para crear:
- Temas personalizados para WordPress
- Páginas de destino de alta conversión
- Plantillas WooCommerce
- Próximamente y páginas de mantenimiento
- Páginas de inicio de sesión de WordPress
- Y más
Este plugin también incluye potentes elementos de contenido y bloques que ayudan con la generación de leads, el conocimiento de la marca y la experiencia del usuario. Por ejemplo, el bloque que utilizaremos en esta guía es el botón Tweet de Twitter.
Siga los siguientes pasos para añadir un botón de tweet en WordPress con SeedProd.
Paso 1. Instalar SeedProd Instale el plugin SeedProd
En primer lugar, haga clic aquí para empezar con SeedProd y descargar el plugin en su ordenador. A continuación, puede cargar el archivo .zip del plugin en su sitio web WordPress.
Si nunca has instalado un plugin, puedes seguir esta guía sobre cómo instalar y activar un plugin de WordPress.
Una vez que SeedProd esté activo en su sitio web, vaya a la página SeedProd " Configuración desde su panel de WordPress e introduzca su clave de licencia.

Encontrará su clave en el sitio web de SeedProd, en la sección "Descargas" del panel de control de su cuenta.

Después de pegar su clave de licencia, haga clic en el botón Verificar clave.
Paso 2. Crear una página de destino o tema de WordPress
Hay 2 maneras de añadir un botón Tweet a su sitio web con SeedProd.
Puedes reemplazar tu tema actual de WordPress por un tema personalizado diseñado con los kits para sitios web de SeedProd. O puedes crear una página de aterrizaje con tu tema de WordPress actual.
Para este tutorial, vamos a añadir un botón de tweet a las entradas del blog mediante la personalización de la plantilla de una sola entrada con el constructor de temas de SeedProd. Echa un vistazo a esta guía para todos los pasos en la creación de un tema personalizado de WordPress con SeedProd.
Si prefieres añadir un botón de tuit a tu página de destino, puedes seguir esta guía para crear una página de destino en WordPress.
Ambos tutoriales te mostrarán cómo elegir una plantilla y tener tu tema o página de destino lista para personalizar. Cuando estés listo para añadir tu botón de tuit, salta al paso 3 de esta guía.
Paso 3. Añadir un botón Tweet a WordPress Añadir un botón Tweet a WordPress
Después de crear un tema o página de destino con SeedProd, puedes personalizarlo fácilmente con el constructor de arrastrar y soltar. Como se mencionó anteriormente, vamos a añadir un botón de tweet a nuestra página de post de WordPress. De esta manera, los usuarios pueden twittear sobre tu entrada de blog después de leerla y compartirla con su audiencia en las redes sociales.
Para ello, vaya a la página SeedProd " Theme Builder desde el administrador de WordPress. Esto mostrará las partes individuales de su tema, como su:
- Cabecera
- Pie de página
- Barra lateral
- Página de inicio
- Página del blog
- Puesto único
- Una página

Cada parte del tema es muy fácil de editar y personalizar en el editor visual de SeedProd. Simplemente coloque el cursor sobre uno y haga clic en el enlace Editar diseño.

Dado que estamos añadiendo un botón de tweet a las entradas del blog, vamos a editar la plantilla Single Post. Después de hacer clic en el enlace Editar diseño, la plantilla se abrirá en el editor visual de arrastrar y soltar de SeedProd.

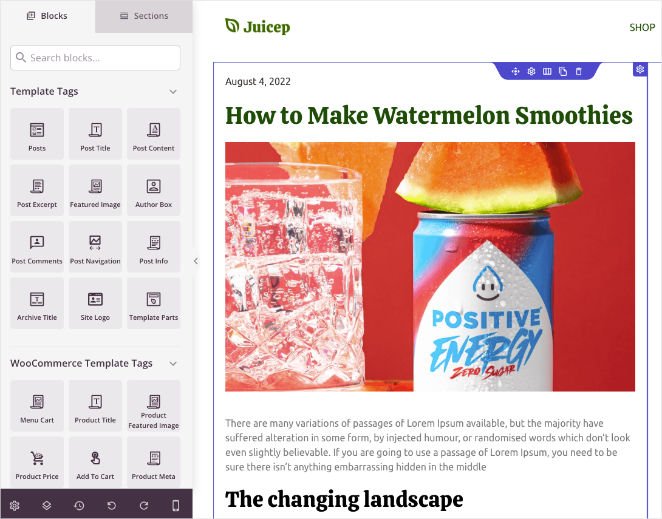
Verás los distintos bloques de contenido y secciones a la izquierda y una vista previa en vivo de tu página a la derecha.
Al hacer clic en cualquier elemento de la vista previa en vivo, se abre su configuración en el panel de la izquierda. Esto le permite cambiar el contenido y personalizar el estilo y la apariencia de ese elemento.

Hay 2 maneras de añadir un botón Tweet utilizando SeedProd:
- Bloque de compartición social
- Bloque de botones Tweet de Twitter
Le mostraremos ambas opciones para que pueda decidir cuál es la mejor para su sitio web, pero primero, vamos a añadir una nueva columna para alojar nuestro botón de Twitter.
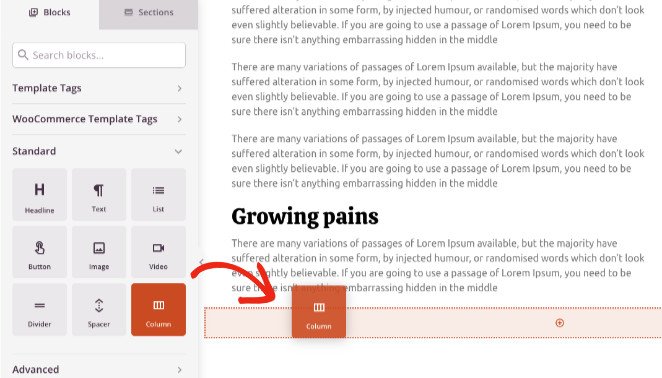
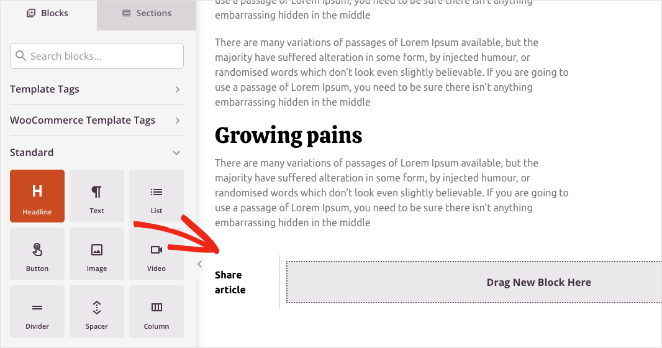
Para ello, arrastre el bloque de columnas del panel izquierdo y suéltelo en la vista previa. A continuación, puedes elegir un diseño de columna para tu contenido.

En este ejemplo, tenemos un diseño de 2 columnas con un lado más ancho que el otro.
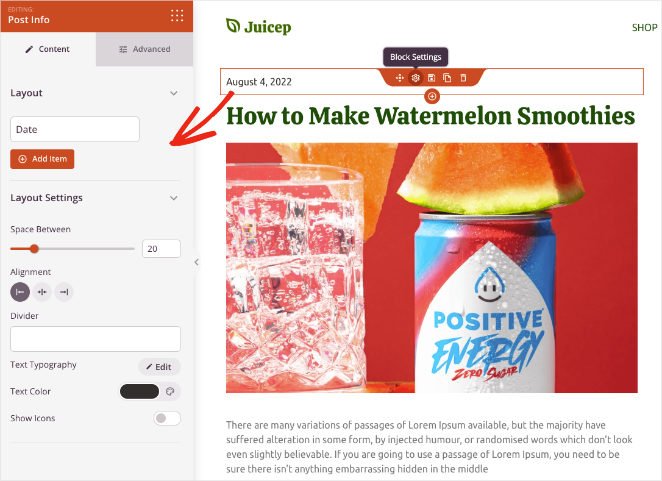
A continuación, arrastra el bloque de encabezado y añádelo a la primera columna. En el panel de configuración, puedes cambiar el encabezado para que diga algo como "Comparte esto".

Ahora estás listo para añadir tus botones de tweet.
Bloque de intercambio social SeedProd
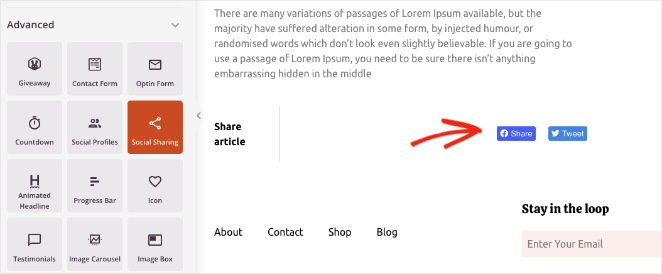
En primer lugar, utilizaremos el bloque Compartir en redes sociales de SeedProd para añadir botones de compartir para múltiples redes sociales, incluyendo Twitter. Busca el bloque en el panel Bloques avanzados y colócalo en la segunda columna de tu diseño.

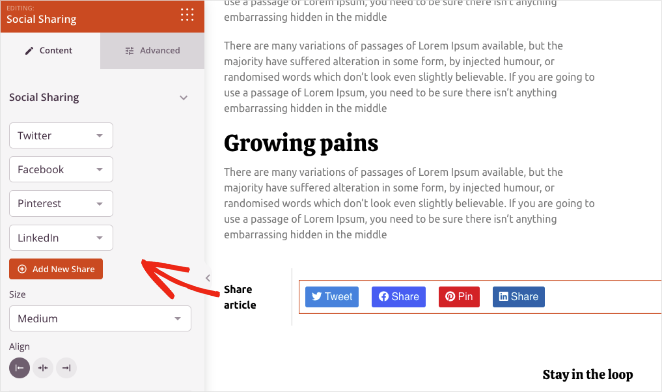
SeedProd lo rellenará previamente con un botón para twittear y otro para compartir en Facebook. Si hace clic en el bloque, podrá añadir más opciones para compartir en redes sociales como Pinterest y LinkedIn, así como cambiar el tamaño y la alineación del botón.

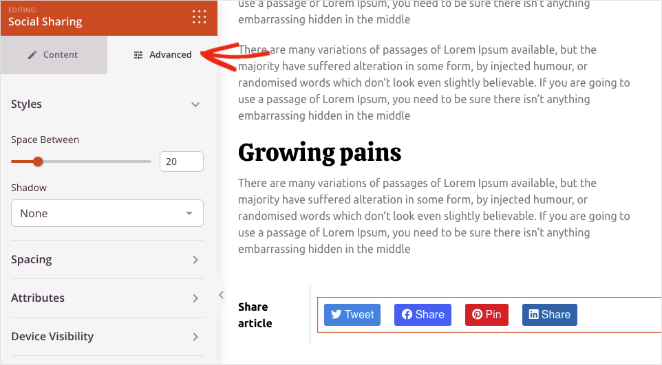
En la pestaña Configuración avanzada, puedes personalizar los estilos y el espaciado de los botones y mostrarlos u ocultarlos en dispositivos móviles y de sobremesa.

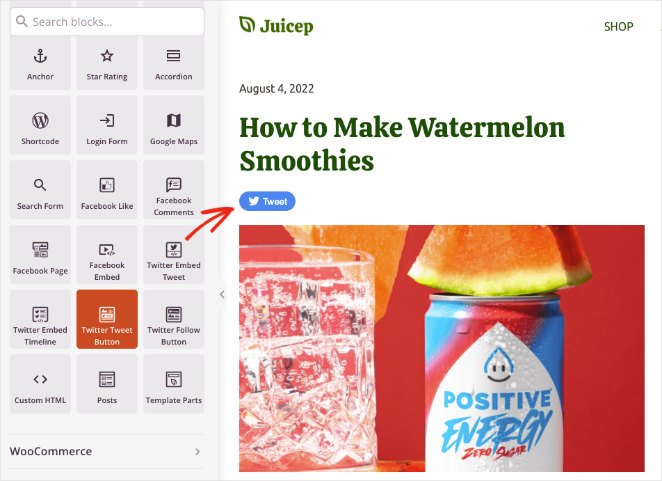
Bloque del botón Tweet de Twitter
Para añadir un único botón de Tweet, sólo tienes que buscar el bloque Botón de Tweet de Twitter en el panel Bloques avanzados y, a continuación, arrastrarlo y soltarlo en tu página.

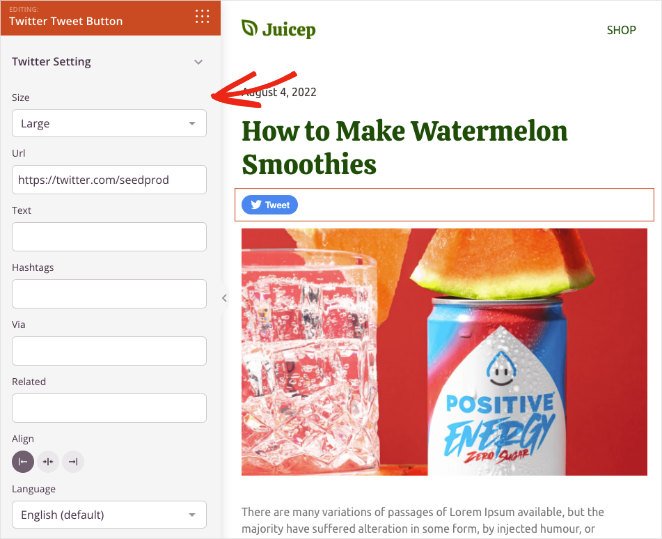
En el panel de configuración del botón de tuit, puedes personalizar varios ajustes. Por ejemplo, puedes añadir la URL que quieres que compartan los visitantes, el contenido del tuit y los hashtags.
Puede añadir @ a través de menciones y cuentas de Twitter relacionadas y cambiar el tamaño, la alineación y el idioma del botón.

Experimenta con los bloques de botones para compartir en redes sociales y tweets de SeedProd hasta que encuentres una combinación que se adapte a tu sitio web. Cuando estés satisfecho con el aspecto, haz clic en el botón Guardar de la esquina superior derecha.

Paso 4. Publique su botón Tweet en WordPress
El siguiente paso es hacer que su botón de tweet en vivo en su sitio de WordPress. Para ello, vaya a la página SeedProd " Theme Builder y ponga el interruptor Enable SeedProd Theme en la posición "On".

¡Buen trabajo! Ahora puede previsualizar su sitio web para ver cómo se ve su botón Tweet.
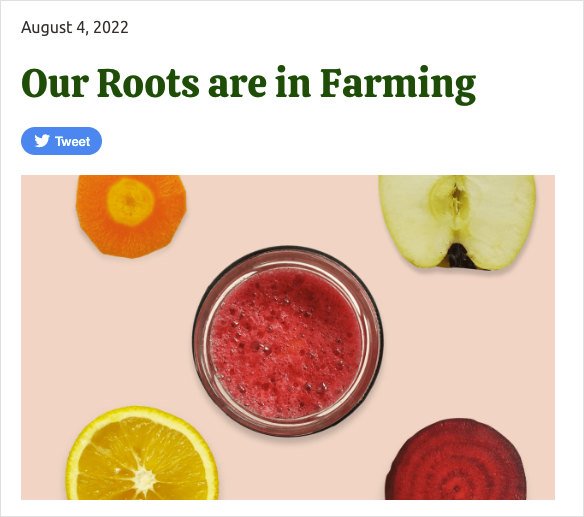
Aquí tienes un ejemplo del botón de tuit:

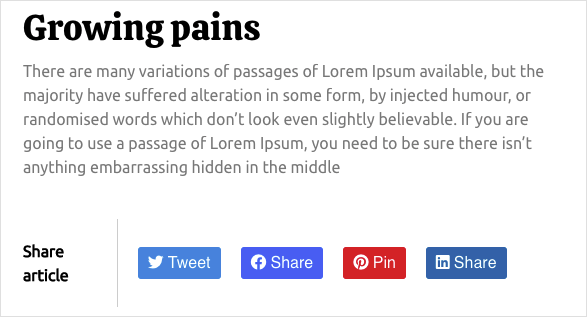
Y aquí tienes un ejemplo de los botones para compartir:

Cómo añadir un botón Tweet a WordPress manualmente
Para el siguiente método, le mostraremos cómo añadir manualmente un botón de tweet a WordPress sin un plugin de WordPress. Puedes hacerlo utilizando las herramientas de publicación de Twitter, que te permiten incrustar un tuit, una línea de tiempo o un botón.
Este método no ofrece mucho control sobre el botón de tweet. Sin embargo, es una solución útil para los usuarios que no desean añadir más plugins a su sitio de WordPress.
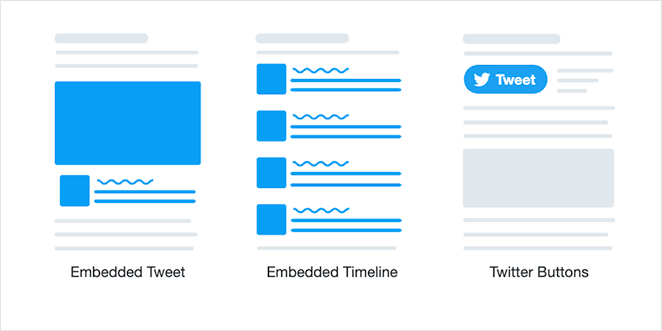
Para empezar, vaya al sitio web de la herramienta Twitter Publish y elija el tipo de inserción Botones de Twitter.

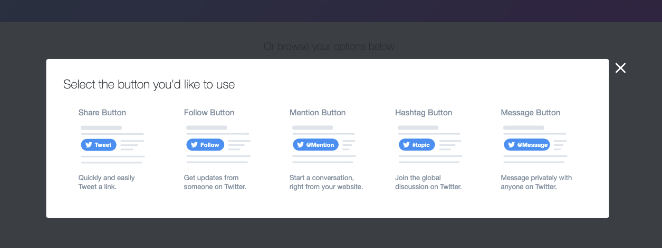
A continuación, aparecerá una ventana que le pedirá que elija un tipo de botón:
- Botón Compartir: comparte un enlace en Twitter.
- Botón Seguir: permite a los usuarios seguir tu perfil de Twitter.
- Botón de mención: inicie una conversación directamente desde su sitio web.
- Botón Hashtag: tuitea sobre un tema utilizando hashtags.
- Botón de mensaje: permite a los visitantes enviarte mensajes privados en Twitter.

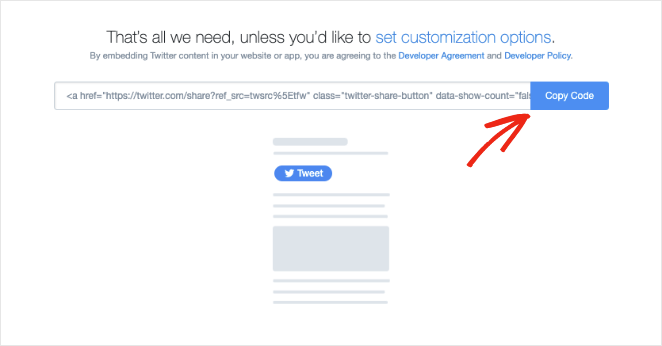
Elijamos el botón Compartir para esta guía. Después de hacer clic en el tipo de botón, verás una página similar a la siguiente:

Haga clic en el botón para copiar el código de inserción y vuelva a su sitio de WordPress.
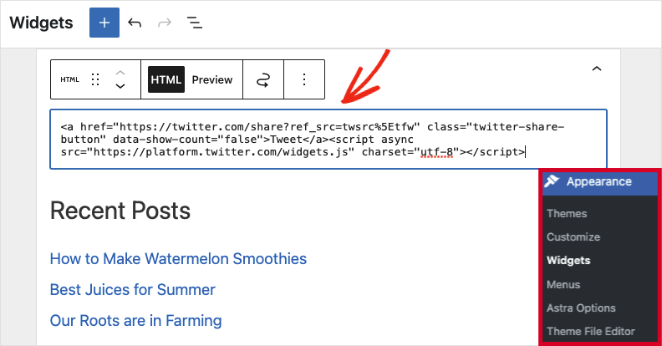
Añadiremos este botón de tweet a nuestra barra lateral de WordPress, así que ve a Apariencia " Widgets desde tu panel de WordPress. A continuación, busque el bloque HTML personalizado y añadirlo a su área de la barra lateral primaria.
Dentro del bloque, pega el código de incrustación del botón del tuit que has copiado antes y haz clic en el botón Actualizar.

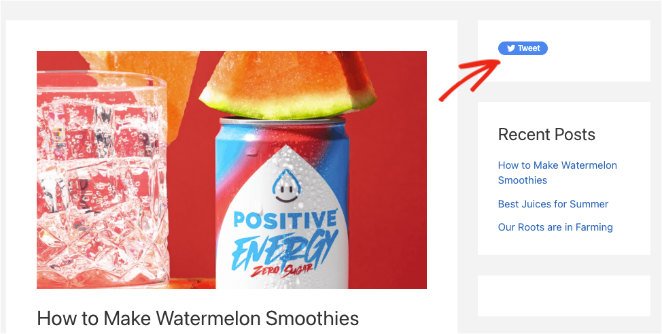
Ahora, cuando visites tu sitio WordPress, verás el botón de tu tweet en la barra lateral de tu blog.

Bonus: Muestra Twitter Feeds y Tweet Buttons con Smash Balloon
¿Sabías que también puedes añadir bonitos feeds de Twitter a tu sitio WordPress con el plugin Twitter Feeds de Smash Balloon?

El plugin Custom Twitter Feeds es el mejor plugin de Twitter para WordPress. Puede utilizarlo para mostrar impresionantes feeds de Twitter en su sitio web en unos pocos clics.
Puedes personalizar tus feeds de Twitter en tiempo real con el editor visual de feeds y elegir entre varios tipos de feeds para adaptarlos a las necesidades de tu empresa. Cada feed también incluye botones de tuit, que permiten a los visitantes del sitio web compartir el contenido de Twitter con sus seguidores.
Sigue la guía paso a paso de Smash Balloon para añadir un feed de Twitter a WordPress.
¡Eso es!
Esperamos que te haya gustado este tutorial y te haya ayudado a aprender a añadir un botón de tweet a WordPress fácilmente. Puede que también te guste esta guía sobre cómo hacer que tu blog parezca un sitio web.
¿Listo para añadir botones de tuit a tu sitio web?
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.