Voulez-vous ajouter un bouton "tweet" à votre site WordPress ?
Les boutons "cliquer pour tweeter" permettent aux visiteurs d'un site web de partager facilement votre contenu sur Twitter. Vous pouvez ainsi atteindre votre public cible avec un contenu conçu pour susciter de l'intérêt, des prospects et des clients potentiels.
Dans ce tutoriel, nous allons vous montrer comment ajouter un bouton "tweet" à votre site web, étape par étape.
Pourquoi ajouter un bouton Tweet à WordPress ?
Avec plus de 217 millions d'utilisateurs actifs quotidiens monétisables, le marketing sur Twitter est l'un des moyens les plus efficaces d'attirer votre public cible sur votre site web. Cependant, lorsque vous partagez votre propre contenu sur Twitter, vous ne pouvez atteindre qu'un nombre limité d'utilisateurs.
Un moyen efficace d'atteindre les personnes qui ne vous suivent pas sur Twitter est d'ajouter un bouton Tweet sur votre site web.
Lorsque les utilisateurs visitent votre site web, un bouton "tweet" les encourage à partager votre contenu sur leur ligne personnelle Twitter. Ainsi, les personnes qui vous suivent verront votre contenu et pourront l'aimer, le commenter et le retweeter à leur tour.
Les boutons de partage Twitter diffusant votre contenu à un public plus large, ils peuvent également vous aider à augmenter le nombre de vos abonnés Twitter. De plus, cette exposition peut vous aider à renforcer la preuve sociale et la reconnaissance de votre marque, ce qui se traduit par un plus grand nombre de prospects et de ventes.
Maintenant que vous savez pourquoi les boutons Twitter peuvent être utiles à votre entreprise, voyons comment en ajouter un à votre site WordPress.
Comment ajouter un bouton Tweet dans WordPress
Il existe plusieurs façons d'ajouter une boîte ou un bouton "cliquer pour tweeter" à votre site web, mais certaines sont beaucoup plus faciles que d'autres.
Dans cet article, nous allons vous montrer comment ajouter facilement un bouton "click-to-tweet" avec un plugin WordPress. Nous vous montrerons ensuite comment ajouter manuellement le code du bouton Twitter Tweet.
Tutoriel vidéo
Comment ajouter un bouton Tweet à WordPress avec SeedProd

Pour la première méthode, nous utiliserons SeedProd, le meilleur constructeur de site web WordPress, pour ajouter un bouton Twitter à votre site web. Il est livré avec un éditeur visuel par glisser-déposer, vous permettant de créer et de personnaliser n'importe quelle zone de votre site WordPress sans code.
Vous pouvez utiliser SeedProd pour créer :
- Thèmes WordPress personnalisés
- Pages d'atterrissage à fort taux de conversion
- Modèles WooCommerce
- Pages à venir et pages de maintenance
- Pages de connexion WordPress
- Et plus encore
Ce plugin comprend également des éléments de contenu et des blocs puissants qui contribuent à la génération de leads, à la notoriété de la marque et à l'expérience utilisateur. Par exemple, le bloc que nous utiliserons dans ce guide est le bouton Twitter Tweet.
Suivez les étapes ci-dessous pour ajouter un bouton tweet dans WordPress avec SeedProd.
Étape 1. Installer le plugin SeedProd
Tout d'abord, cliquez ici pour démarrer avec SeedProd et téléchargez le plugin sur votre ordinateur. Vous pouvez ensuite télécharger le fichier .zip du plugin sur votre site WordPress.
Si vous n'avez jamais installé de plugin auparavant, vous pouvez suivre ce guide sur l'installation et l'activation d'un plugin WordPress.
Une fois que SeedProd est actif sur votre site web, allez sur la page SeedProd " Settings depuis votre tableau de bord WordPress et entrez votre clé de licence.

Vous trouverez votre clé sur le site web de SeedProd dans la section "Téléchargements" du tableau de bord de votre compte.

Après avoir collé votre clé de licence, cliquez sur le bouton Vérifier la clé.
Étape 2. Créer une page d'atterrissage ou un thème WordPress
Il y a 2 façons d'ajouter un bouton Tweet à votre site web avec SeedProd.
Vous pouvez remplacer votre thème WordPress actuel par un thème personnalisé conçu avec les kits de site web de SeedProd. Vous pouvez également créer une page d'atterrissage avec votre thème WordPress existant.
Pour ce tutoriel, nous allons ajouter un bouton tweet aux articles de blog en personnalisant le modèle d'article unique avec le constructeur de thème de SeedProd. Consultez ce guide pour connaître toutes les étapes de la création d'un thème WordPress personnalisé avec SeedProd.
Si vous préférez ajouter un bouton "tweet" à votre page d'atterrissage, vous pouvez suivre ce guide sur la création d'une page d'atterrissage dans WordPress.
Ces deux tutoriels vous montreront comment choisir un modèle et préparer votre thème ou votre page d'atterrissage à la personnalisation. Lorsque vous êtes prêt à ajouter votre bouton Tweet, passez à l'étape 3 de ce guide.
Étape 3. Ajouter un bouton Tweet à WordPress
Après avoir créé un thème ou une page d'atterrissage avec SeedProd, vous pouvez le personnaliser facilement avec le constructeur de drag-and-drop. Comme mentionné ci-dessus, nous allons ajouter un bouton "tweet" à notre page d'article WordPress. Ainsi, les utilisateurs pourront tweeter sur votre article de blog après l'avoir lu et le partager avec leur public sur les médias sociaux.
Pour ce faire, allez sur la page SeedProd " Theme Builder (Constructeur de thème ) de votre administration WordPress. Cette page affichera les différentes parties de votre thème, telles que votre :
- En-tête
- Pied de page
- Encadré
- Page d'accueil
- Page du blog
- Poste unique
- Page unique

Chaque partie du thème est très facile à éditer et à personnaliser dans l'éditeur visuel de SeedProd. Il suffit de passer la souris sur l'une d'entre elles et de cliquer sur le lien Modifier le design.

Puisque nous ajoutons un bouton "tweet" aux articles de blog, nous allons éditer le modèle " Single Post". Après avoir cliqué sur le lien Edit Design, votre modèle s'ouvrira dans l'éditeur visuel par glisser-déposer de SeedProd.

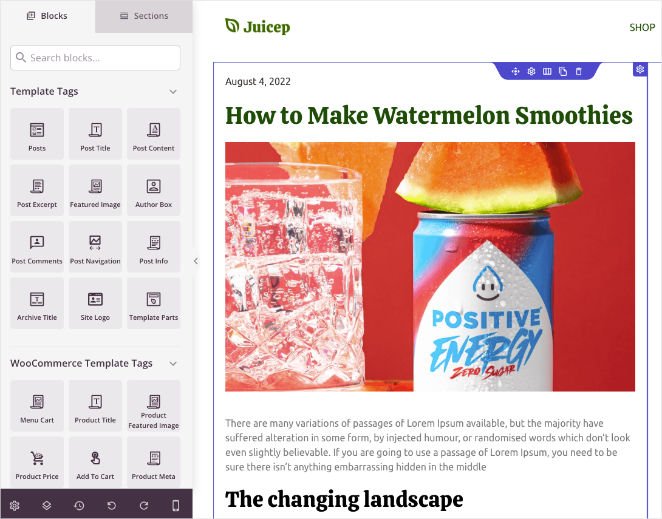
Vous verrez les différents blocs de contenu et sections sur la gauche et un aperçu en direct de votre page sur le côté droit.
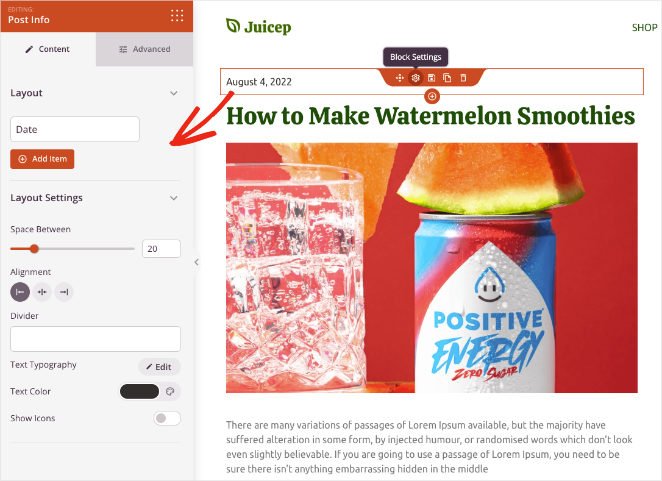
En cliquant sur un élément de votre aperçu en direct, vous ouvrez ses paramètres dans le panneau de gauche. Cela vous permet de modifier le contenu et de personnaliser le style et l'apparence de cet élément.

Il y a 2 façons d'ajouter un bouton Tweet avec SeedProd :
- Bloc de partage social
- Bloc de boutons Twitter Tweet
Nous allons vous présenter les deux options afin que vous puissiez choisir celle qui convient le mieux à votre site web, mais tout d'abord, ajoutons une nouvelle colonne qui accueillera notre bouton Twitter.
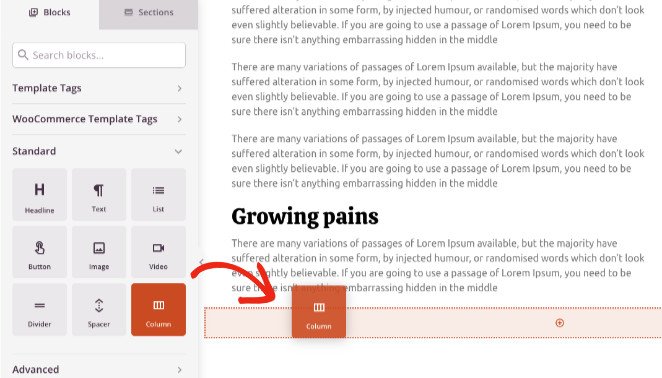
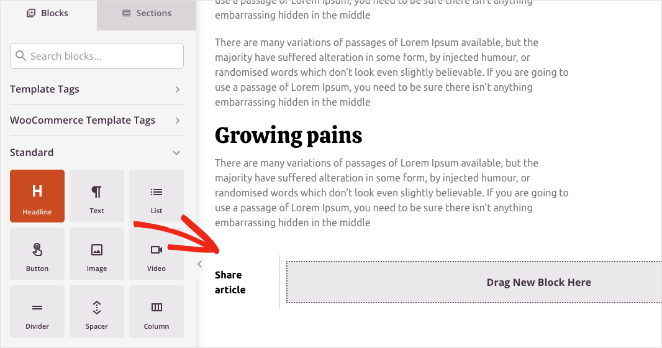
Pour ce faire, faites glisser le bloc de colonnes depuis le panneau de gauche et déposez-le sur votre aperçu. Vous pouvez ensuite choisir une disposition en colonnes pour votre contenu.

Dans cet exemple, nous avons une mise en page en deux colonnes avec un côté plus large que l'autre.
Faites ensuite glisser le bloc de titres et ajoutez-le à la première colonne. Dans le panneau des paramètres, vous pouvez modifier l'en-tête pour qu'il dise quelque chose comme "Partager ceci".

Vous êtes maintenant prêt à ajouter vos boutons de tweet.
SeedProd Bloc de partage social
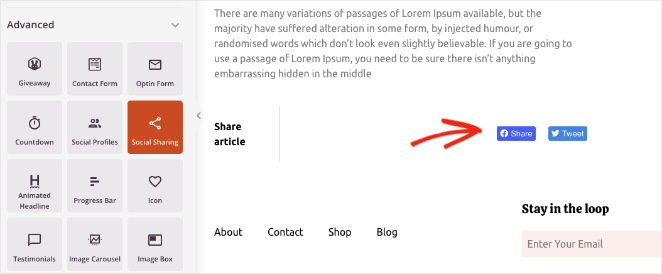
Tout d'abord, nous utiliserons le bloc Partage social de SeedProd pour ajouter des boutons de partage pour plusieurs réseaux de médias sociaux, y compris Twitter. Trouvez le bloc dans le panneau des blocs avancés et déposez-le dans la deuxième colonne de votre design.

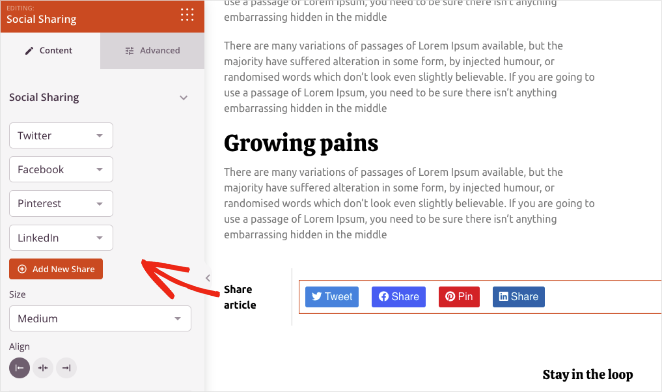
SeedProd y ajoutera un bouton "tweet" et un bouton "Facebook". En cliquant sur le bloc, vous pourrez ajouter d'autres options de partage social pour Pinterest et LinkedIn, ainsi que des paramètres permettant de modifier la taille et l'alignement du bouton.

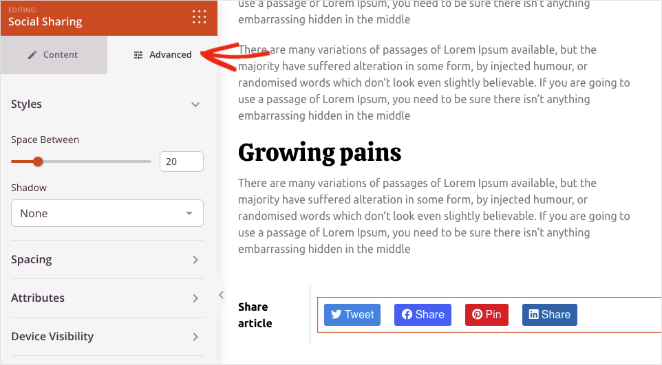
Dans l'onglet Paramètres avancés, vous pouvez personnaliser le style et l'espacement des boutons et les afficher ou les masquer sur les appareils mobiles et de bureau.

Bloc de boutons Twitter Tweet
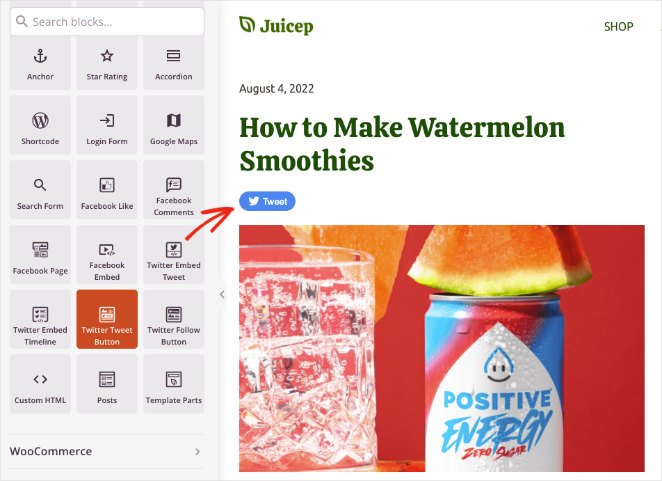
Pour ajouter un bouton Tweet unique, il suffit de trouver le bloc Bouton Tweet Twitter dans le panneau Blocs avancés, puis de le faire glisser et de le déposer sur votre page.

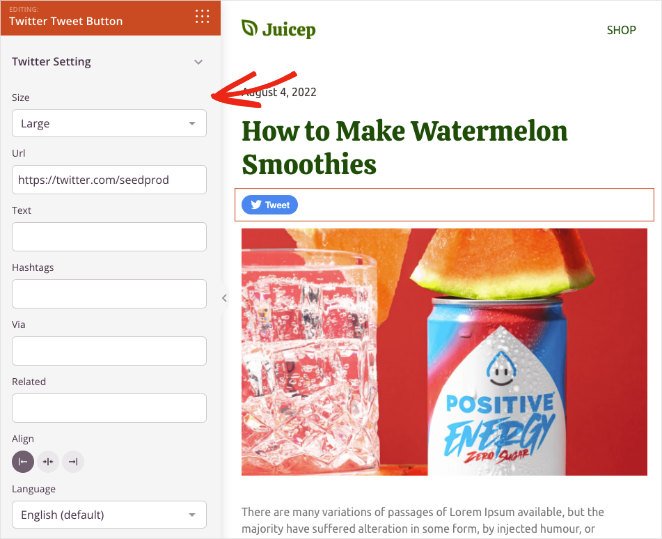
Dans le panneau de configuration du bouton "tweet", vous pouvez personnaliser plusieurs paramètres. Par exemple, vous pouvez ajouter l'URL que vous souhaitez que les visiteurs partagent, le contenu du tweet et les hashtags.
Vous pouvez ajouter des @ via des mentions et des comptes Twitter associés et modifier la taille, l'alignement et la langue du bouton.

Expérimentez avec les blocs de boutons de partage social et de tweet de SeedProd jusqu'à ce que vous trouviez une combinaison qui convienne à votre site web. Lorsque vous êtes satisfait de l'apparence de votre site, cliquez sur le bouton Enregistrer dans le coin supérieur droit.

Étape 4. Publier votre bouton Tweet dans WordPress
L'étape suivante consiste à faire vivre votre bouton tweet sur votre site WordPress. Pour ce faire, allez sur la page SeedProd " Theme Builder et mettez l'interrupteur Enable SeedProd Theme sur la position "On".

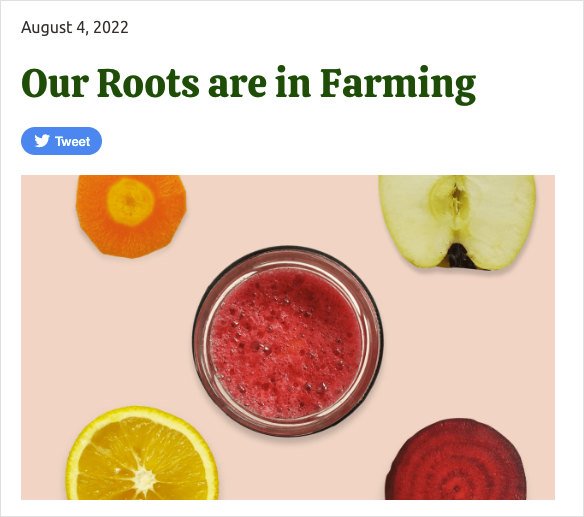
Excellent travail ! Vous pouvez maintenant prévisualiser votre site web pour voir à quoi ressemble votre bouton Tweet.
Voici un exemple de bouton "tweet" :

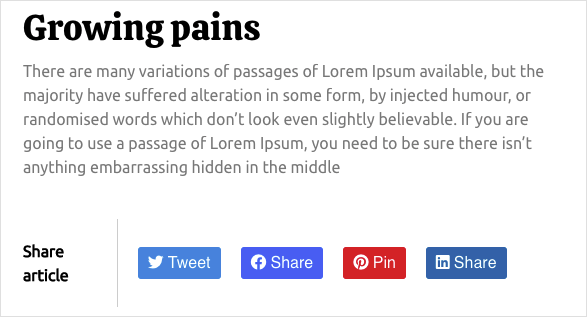
Voici un exemple de boutons de partage :

Comment ajouter manuellement un bouton Tweet à WordPress
Pour la méthode suivante, nous allons vous montrer comment ajouter manuellement un bouton "tweet" à WordPress sans plugin WordPress. Vous pouvez le faire en utilisant les outils de publication de Twitter qui vous permettent d'intégrer un tweet, une chronologie ou un bouton.
Cette méthode n'offre pas beaucoup de contrôle sur le bouton "tweet". Cependant, c'est une solution utile pour les utilisateurs qui ne souhaitent pas ajouter d'autres plugins à leur site WordPress.
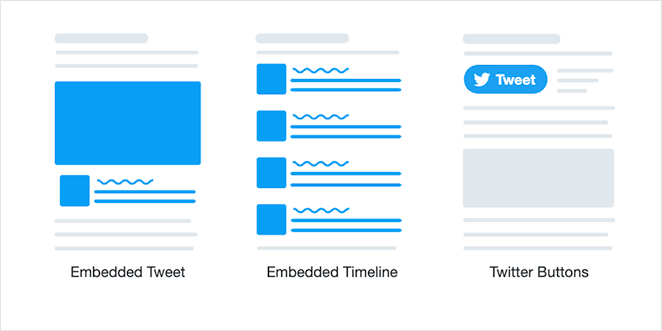
Pour commencer, rendez-vous sur le site Web de l'outil Twitter Publish et choisissez le type d'intégration Twitter Buttons.

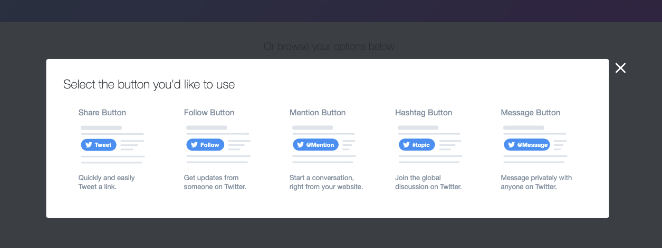
Ensuite, une fenêtre s'ouvre pour vous demander de choisir un type de bouton :
- Bouton de partage : partagez un lien sur Twitter.
- Bouton "suivre" : permet aux utilisateurs de suivre votre profil Twitter.
- Bouton "Mention" : entamez une conversation directement à partir de votre site web.
- Bouton Hashtag: tweeter sur un sujet à l'aide de hashtags.
- Bouton de message : permet aux visiteurs de vous envoyer un message privé sur Twitter.

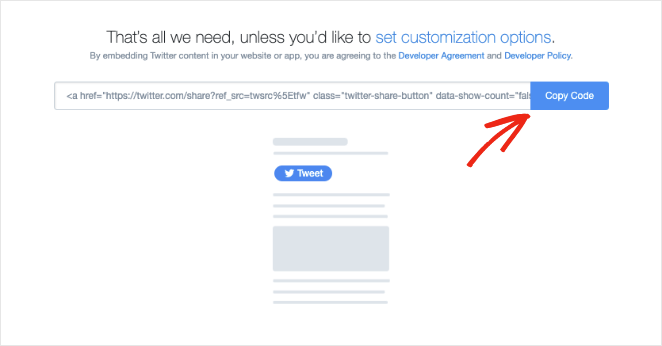
Choisissons le bouton Partager pour ce guide. Après avoir cliqué sur votre type de bouton, vous verrez une page similaire à celle ci-dessous :

Cliquez sur le bouton pour copier le code d'intégration, puis retournez sur votre site WordPress.
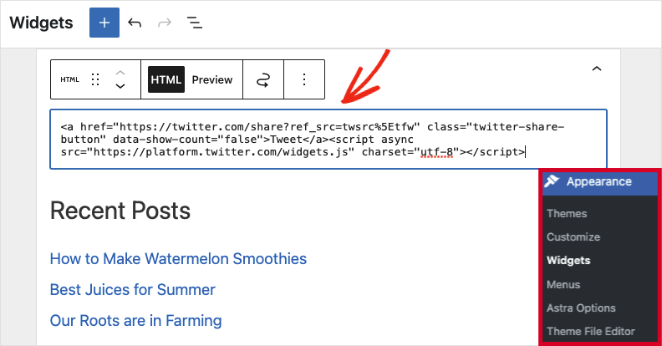
Nous allons ajouter ce bouton tweet à notre barre latérale WordPress, donc naviguez vers Apparence " Widgets depuis votre tableau de bord WordPress. Trouvez ensuite le bloc HTML personnalisé et ajoutez-le à votre barre latérale principale.
À l'intérieur du bloc, collez le code d'intégration du bouton tweet que vous avez copié plus tôt, et cliquez sur le bouton Mettre à jour.

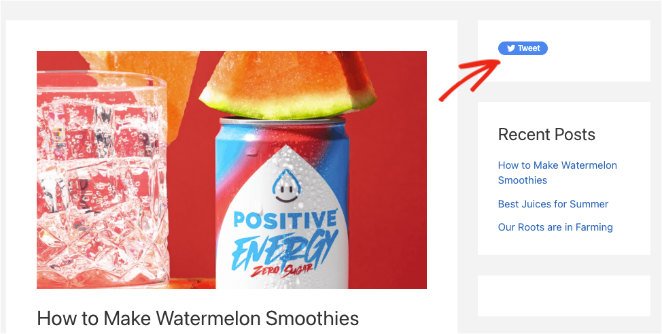
Désormais, lorsque vous visiterez votre site WordPress, vous verrez votre bouton "tweet" dans la barre latérale de votre blog.

Bonus : Afficher les flux Twitter et les boutons de Tweet avec Smash Balloon
Saviez-vous que vous pouvez également ajouter de magnifiques flux Twitter à votre site WordPress grâce au plugin Twitter Feeds de Smash Balloon ?

Le plugin Custom Twitter Feeds est le plugin de flux Twitter le mieux noté pour WordPress. Vous pouvez l'utiliser pour afficher de superbes flux Twitter sur votre site web en quelques clics.
Vous pouvez personnaliser vos flux Twitter en temps réel grâce à l'éditeur visuel de flux et choisir parmi plusieurs types de flux pour répondre aux besoins de votre entreprise. Chaque flux comprend également des boutons de tweet, permettant aux visiteurs du site web de partager votre contenu Twitter avec leurs followers.
Suivez le guide étape par étape de Smash Balloon pour ajouter un flux Twitter à WordPress.
C'est tout !
Nous espérons que vous avez apprécié ce tutoriel et qu'il vous a permis d'apprendre à ajouter facilement un bouton "tweet" sur WordPress. Vous aimerez peut-être aussi ce guide sur la façon de faire ressembler votre blog à un site web.
Prêt à ajouter des boutons "tweet" à votre site web ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.