Möchten Sie einen Tweet-Button zu Ihrer WordPress-Website hinzufügen?
Mit Click-to-Tweet-Schaltflächen können Website-Besucher Ihre Inhalte ganz einfach auf Twitter teilen. Auf diese Weise erreichen Sie Ihr Zielpublikum mit Inhalten, die Interesse, Leads und potenzielle Kunden wecken.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie einen Tweet-Button in Ihre Website einfügen.
Warum einen Tweet-Button zu WordPress hinzufügen?
Mit über 217 Millionen täglich aktiven und monetarisierbaren Nutzern ist das Twitter-Marketing eine der effektivsten Möglichkeiten, Ihre Zielgruppe auf Ihre Website zu bringen. Wenn Sie jedoch Ihre eigenen Inhalte auf Twitter teilen, können Sie nur eine begrenzte Anzahl von Nutzern erreichen.
Eine effektive Möglichkeit, Menschen zu erreichen, die Ihnen nicht auf Twitter folgen, ist das Hinzufügen eines Tweet-Buttons auf Ihrer Website.
Wenn Nutzer Ihre Website besuchen, werden sie über eine Tweet-Schaltfläche dazu aufgefordert, Ihre Inhalte in ihren persönlichen Twitter-Timelines zu teilen. Dadurch sehen ihre Follower Ihre Inhalte und können sie dann mögen, kommentieren und an ihre Follower retweeten.
Da Twitter Share-Buttons Ihre Inhalte an ein breiteres Publikum weitergeben, können Sie damit auch Ihre Twitter-Followerschaft vergrößern. Außerdem können Sie durch die Bekanntheit Ihrer Inhalte den Social Proof und den Wiedererkennungswert Ihrer Marke steigern, was wiederum zu mehr Leads und Verkäufen führt.
Nachdem Sie nun wissen, warum Twitter-Buttons für Ihr Unternehmen von Vorteil sein können, wollen wir uns ansehen, wie Sie einen solchen Button zu Ihrer WordPress-Website hinzufügen können.
Wie man einen Tweet-Button in WordPress hinzufügt
Es gibt verschiedene Möglichkeiten, eine Click-to-Tweet-Box oder -Schaltfläche in Ihre Website einzubauen; einige sind jedoch viel einfacher als andere.
In diesem Beitrag zeigen wir Ihnen zunächst, wie Sie mit einem WordPress-Plugin ganz einfach einen Click-to-Tweet-Button hinzufügen können. Anschließend zeigen wir Ihnen, wie Sie den Code für den Twitter Tweet-Button manuell hinzufügen.
Video-Anleitung
Hinzufügen eines Tweet-Buttons zu WordPress mit SeedProd

Für die erste Methode verwenden wir SeedProd, den besten WordPress-Website-Builder, um einen Twitter-Button zu Ihrer Website hinzuzufügen. Es verfügt über einen visuellen Drag-and-Drop-Editor, mit dem Sie jeden Bereich Ihrer WordPress-Website ohne Code erstellen und anpassen können.
Sie können SeedProd zum Erstellen verwenden:
- Benutzerdefinierte WordPress-Themen
- Landing Pages mit hoher Konversionsrate
- WooCommerce-Vorlagen
- Demnächst erscheinende Seiten und Wartungsseiten
- WordPress-Anmeldeseiten
- Und mehr
Dieses Plugin enthält auch leistungsstarke Inhaltselemente und Blöcke, die bei der Lead-Generierung, der Markenbekanntheit und der Benutzerfreundlichkeit helfen. Der Block, den wir in diesem Leitfaden verwenden, ist zum Beispiel die Twitter-Tweet-Schaltfläche.
Führen Sie die folgenden Schritte aus, um einen Tweet-Button in WordPress mit SeedProd hinzuzufügen.
Schritt 1. Installieren Sie das SeedProd Plugin
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und laden Sie das Plugin auf Ihren Computer herunter. Anschließend können Sie die .zip-Datei des Plugins auf Ihre WordPress-Website hochladen.
Wenn Sie noch nie ein Plugin installiert haben, können Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins folgen.
Sobald SeedProd auf Ihrer Website aktiv ist, gehen Sie auf die Seite SeedProd " Einstellungen in Ihrem WordPress-Dashboard und geben Sie Ihren Lizenzschlüssel ein.

Sie finden Ihren Schlüssel auf der SeedProd-Website unter dem Abschnitt "Downloads" in Ihrem Konto-Dashboard.

Nachdem Sie Ihren Lizenzschlüssel eingefügt haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen.
Schritt 2. Erstellen Sie eine Landing Page oder ein WordPress-Theme
Es gibt 2 Möglichkeiten, mit SeedProd einen Tweet-Button zu Ihrer Website hinzuzufügen.
Sie können Ihr aktuelles WordPress-Theme durch ein individuelles Theme ersetzen, das mit den Website-Kits von SeedProd entworfen wurde. Oder Sie können eine Landing Page mit Ihrem bestehenden WordPress-Theme erstellen.
In diesem Tutorial fügen wir eine Tweet-Schaltfläche zu Blogbeiträgen hinzu, indem wir die Vorlage für einen einzelnen Beitrag mit dem Theme-Builder von SeedProd anpassen. In diesem Leitfaden finden Sie alle Schritte zur Erstellung eines benutzerdefinierten WordPress-Themes mit SeedProd.
Wenn Sie stattdessen lieber einen Tweet-Button zu Ihrer Landing Page hinzufügen möchten, können Sie diese Anleitung zum Erstellen einer Landing Page in WordPress befolgen.
In beiden Tutorials erfahren Sie, wie Sie eine Vorlage auswählen und Ihr Thema oder Ihre Landing Page anpassen können. Wenn Sie bereit sind, Ihre Tweet-Schaltfläche hinzuzufügen, springen Sie zu Schritt 3 dieser Anleitung.
Schritt 3. Hinzufügen eines Tweet-Buttons zu WordPress
Nachdem Sie ein Thema oder eine Landing Page mit SeedProd erstellt haben, können Sie sie mit dem Drag-and-Drop-Builder leicht anpassen. Wie oben erwähnt, fügen wir unserer WordPress-Post-Seite einen Tweet-Button hinzu. Auf diese Weise können die Nutzer nach dem Lesen Ihres Blogbeitrags einen Tweet darüber absetzen und ihn mit ihrem Publikum in den sozialen Medien teilen.
Gehen Sie dazu in Ihrer WordPress-Verwaltung auf die Seite SeedProd " Theme Builder. Hier werden die einzelnen Teile Ihres Themes angezeigt, wie z. B. Ihr:
- Kopfzeile
- Fußzeile
- Seitenleiste
- Homepage
- Blog-Seite
- Einzelne Stelle
- Einzelne Seite

Jeder Teil des Themas kann im visuellen Editor von SeedProd ganz einfach bearbeitet und angepasst werden. Bewegen Sie einfach den Mauszeiger über einen Teil und klicken Sie auf den Link Design bearbeiten.

Da wir eine Tweet-Schaltfläche zu Blogbeiträgen hinzufügen wollen, bearbeiten wir die Vorlage für einen einzelnen Beitrag. Nachdem Sie auf den Link Design bearbeiten geklickt haben, wird Ihre Vorlage im visuellen Drag-and-Drop-Editor von SeedProd geöffnet.

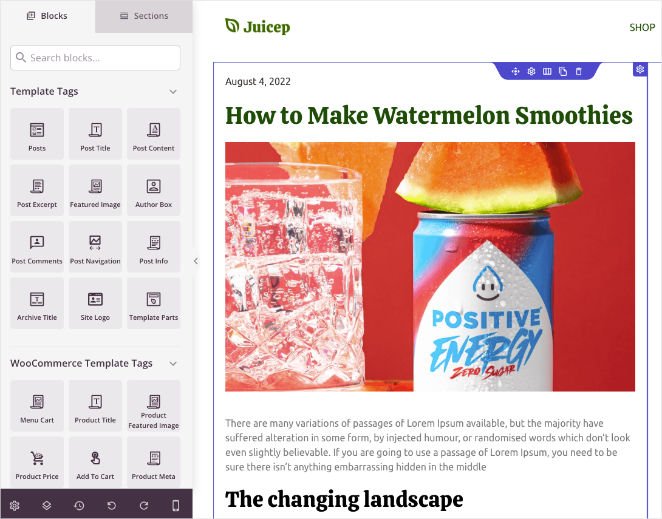
Sie sehen die verschiedenen Inhaltsblöcke und Abschnitte auf der linken Seite und eine Live-Vorschau Ihrer Seite auf der rechten Seite.
Wenn Sie auf ein beliebiges Element in der Live-Vorschau klicken, werden dessen Einstellungen im linken Bereich geöffnet. Hier können Sie den Inhalt ändern und das Styling und Aussehen des Elements anpassen.

Es gibt 2 Möglichkeiten, einen Tweet-Button mit SeedProd hinzuzufügen:
- Block für soziale Netzwerke
- Twitter-Tweet-Button-Block
Wir zeigen Ihnen beide Optionen, damit Sie entscheiden können, welche für Ihre Website am besten geeignet ist, aber zunächst fügen wir eine neue Spalte für unsere Twitter-Schaltfläche hinzu.
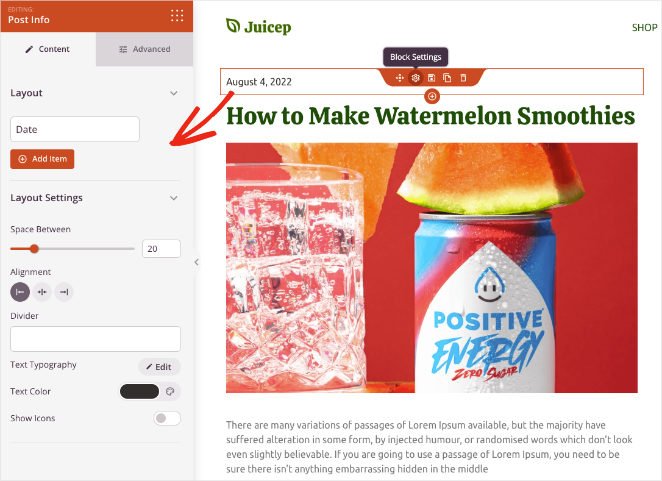
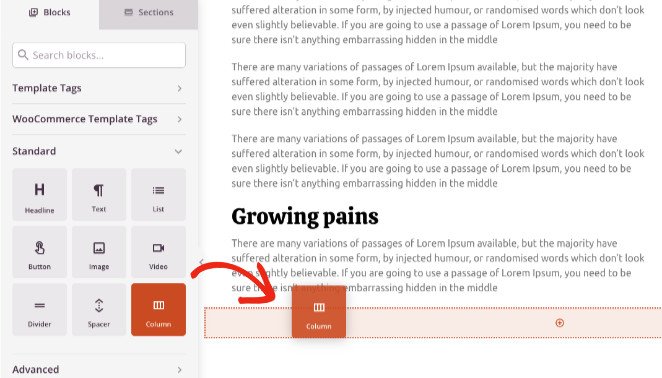
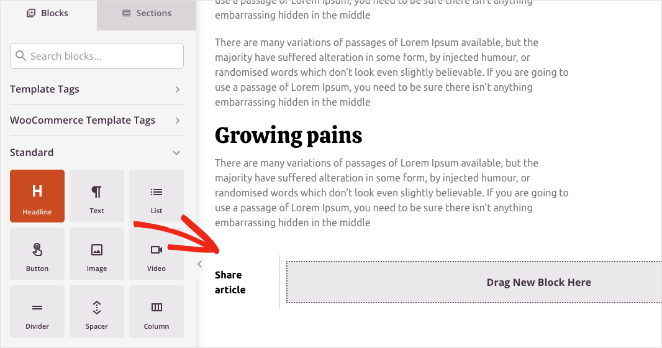
Ziehen Sie dazu den Spaltenblock aus dem linken Fenster und legen Sie ihn in Ihrer Vorschau ab. Sie können dann ein Spaltenlayout für Ihren Inhalt wählen.

In diesem Beispiel haben wir ein zweispaltiges Layout, bei dem eine Seite breiter ist als die andere.
Ziehen Sie dann den Überschriftenblock und fügen Sie ihn der ersten Spalte hinzu. Im Einstellungsfenster können Sie die Überschrift ändern, z. B. in "Teilen Sie dies".

Jetzt können Sie Ihre Tweet-Buttons hinzufügen.
SeedProd Social Sharing Block
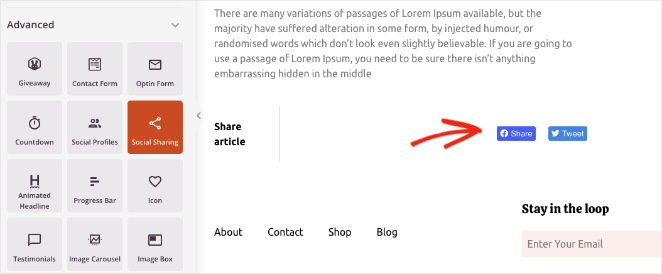
Zunächst werden wir den Social Sharing-Block von SeedProd verwenden, um Schaltflächen für mehrere soziale Netzwerke, einschließlich Twitter, hinzuzufügen. Suchen Sie den Block im Bereich " Erweiterte Blöcke" und fügen Sie ihn in die zweite Spalte Ihres Designs ein.

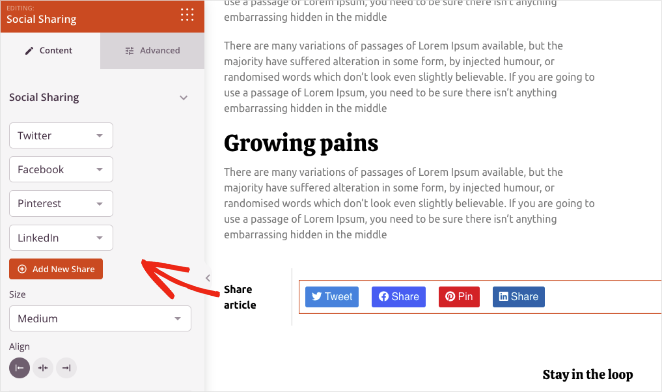
SeedProd füllt ihn mit einem Tweet-Button und einem Facebook-Share-Button vor. Wenn Sie auf den Block klicken, können Sie weitere Social Sharing-Optionen für Pinterest und LinkedIn hinzufügen und die Größe und Ausrichtung der Schaltfläche ändern.

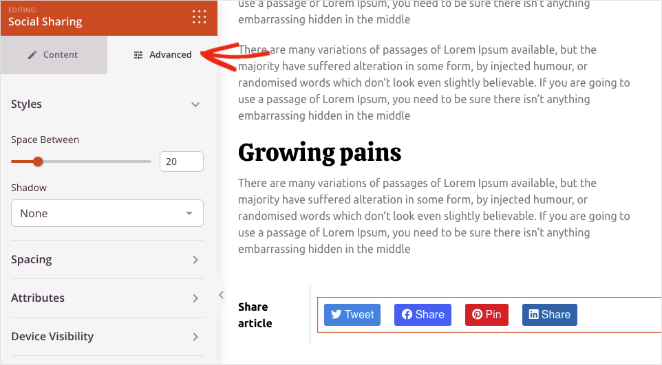
Auf der Registerkarte "Erweiterte Einstellungen" können Sie die Schaltflächenstile und -abstände anpassen und sie auf mobilen und Desktop-Geräten ein- oder ausblenden.

Twitter Tweet Button Block
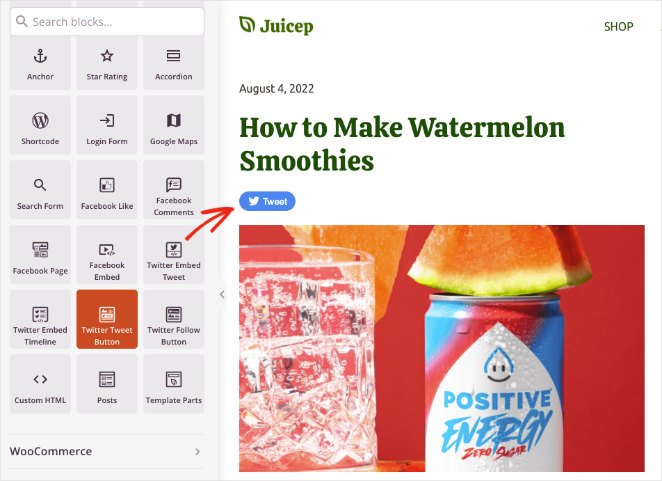
Um einen einzelnen Tweet-Button hinzuzufügen, suchen Sie einfach den Twitter Tweet-Button-Block im Panel Erweiterte Blöcke und ziehen Sie ihn auf Ihre Seite.

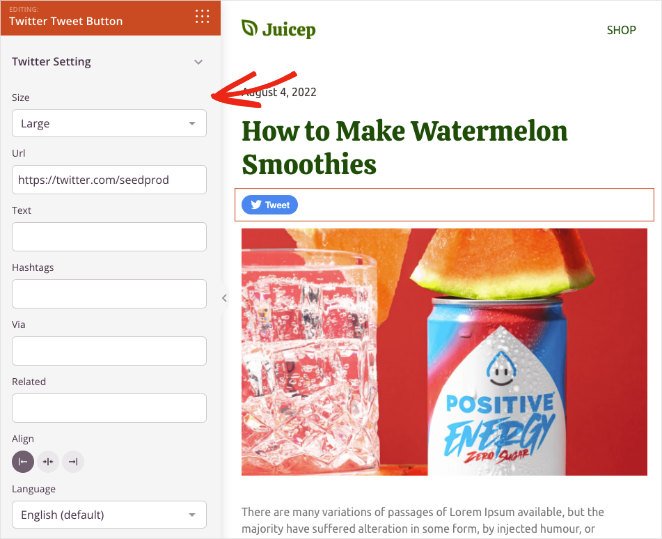
Im Einstellungsfeld für die Tweet-Schaltfläche können Sie verschiedene Einstellungen anpassen. Sie können zum Beispiel die URL, die Besucher teilen sollen, den Inhalt des Tweets und Hashtags hinzufügen.
Sie können @ über Erwähnungen und verwandte Twitter-Konten hinzufügen und die Größe, Ausrichtung und Sprache der Schaltfläche ändern.

Experimentieren Sie mit den Social Sharing- und Tweet-Buttons von SeedProd, bis Sie eine Kombination gefunden haben, die zu Ihrer Website passt. Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.

Schritt 4. Veröffentlichen Sie Ihren Tweet-Button in WordPress
Der nächste Schritt besteht darin, Ihre Tweet-Schaltfläche auf Ihrer WordPress-Website zu aktivieren. Gehen Sie dazu auf die Seite SeedProd " Theme Builder und schalten Sie den Schalter Enable SeedProd Theme auf die Position "On".

Gute Arbeit! Jetzt können Sie eine Vorschau Ihrer Website anzeigen, um zu sehen, wie Ihr Tweet-Button aussieht.
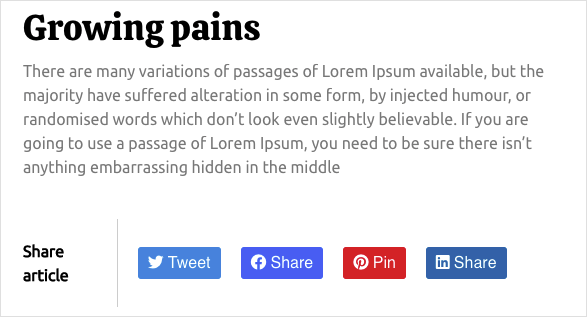
Hier ist ein Beispiel für die Schaltfläche "Tweet":

Und hier ist ein Beispiel für die Schaltflächen zum Teilen:

Manuelles Hinzufügen eines Tweet-Buttons zu WordPress
Bei der nächsten Methode zeigen wir Ihnen, wie Sie einen Tweet-Button manuell und ohne WordPress-Plugin in WordPress einfügen können. Dazu können Sie die Veröffentlichungstools von Twitter verwenden, mit denen Sie einen Tweet, eine Timeline oder eine Schaltfläche einbetten können.
Diese Methode bietet nicht viel Kontrolle über den Tweet-Button. Sie ist jedoch eine hilfreiche Lösung für Benutzer, die ihrer WordPress-Website keine weiteren Plugins hinzufügen möchten.
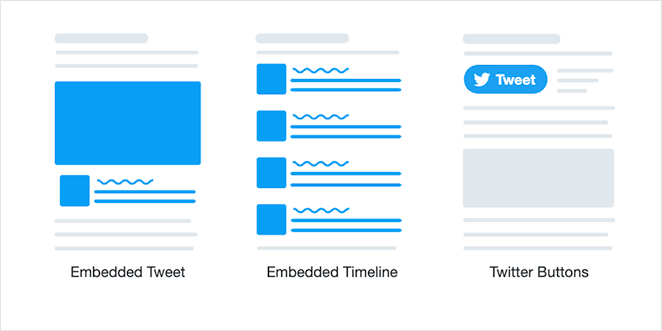
Gehen Sie dazu auf die Website des Twitter-Veröffentlichungstools und wählen Sie den Einbettungstyp Twitter-Buttons.

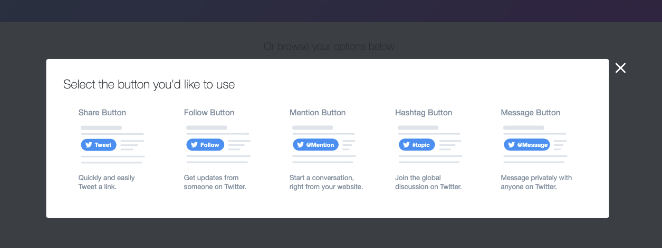
Als Nächstes wird ein Fenster angezeigt, in dem Sie aufgefordert werden, einen Schaltflächentyp auszuwählen:
- Schaltfläche "Teilen": Teilen Sie einen Link auf Twitter.
- Schaltfläche "Folgen": Ermöglicht es Nutzern, Ihrem Twitter-Profil zu folgen.
- Erwähnungstaste: Starten Sie ein Gespräch direkt von Ihrer Website aus.
- Hashtag-Schaltfläche: Tweeten Sie mit Hashtags über ein Thema.
- Nachrichtentaste: Besucher können Ihnen eine private Nachricht auf Twitter schicken.

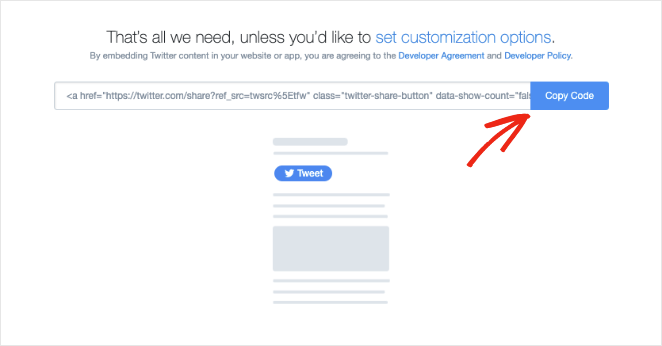
Wählen wir für diese Anleitung die Schaltfläche Freigeben. Nachdem Sie auf die gewünschte Schaltfläche geklickt haben, sehen Sie eine Seite, die der folgenden ähnelt:

Klicken Sie auf die Schaltfläche, um den Einbettungscode zu kopieren, und kehren Sie dann zu Ihrer WordPress-Website zurück.
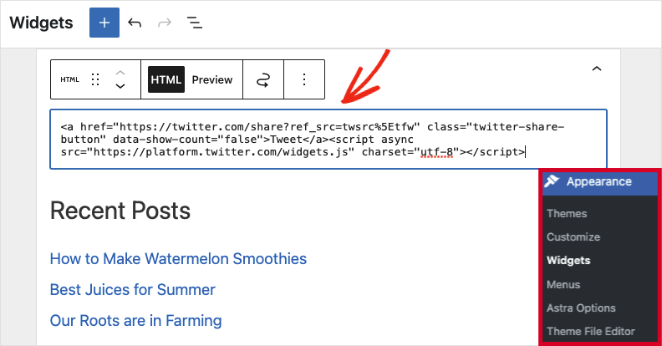
Wir fügen diesen Tweet-Button zu unserer WordPress-Seitenleiste hinzu. Navigieren Sie dazu in Ihrem WordPress-Dashboard zu Darstellung " Widgets. Suchen Sie dann den benutzerdefinierten HTML-Block und fügen Sie ihn zu Ihrem primären Seitenleistenbereich hinzu.
Fügen Sie innerhalb des Blocks den zuvor kopierten Einbettungscode für die Tweet-Schaltfläche ein, und klicken Sie auf die Schaltfläche Aktualisieren.

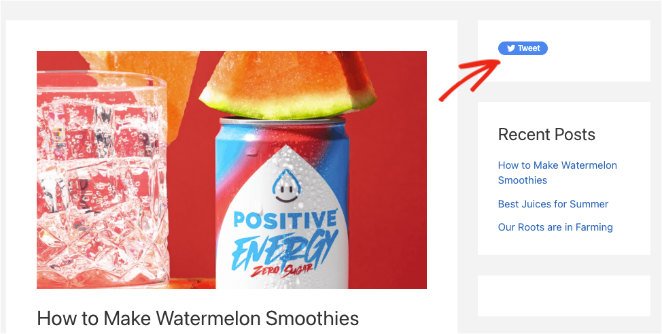
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie Ihre Tweet-Schaltfläche in der Seitenleiste Ihres Blogs.

Bonus: Twitter Feeds und Tweet Buttons mit Smash Balloon anzeigen
Wussten Sie, dass Sie mit dem Twitter Feeds Plugin von Smash Balloon auch schöne Twitter Feeds in Ihre WordPress Seite einfügen können?

Das Plugin Custom Twitter Feeds ist das am besten bewertete Twitter-Feed-Plugin für WordPress. Sie können es verwenden, um mit wenigen Klicks beeindruckende Twitter-Feeds auf Ihrer Website anzuzeigen.
Sie können Ihre Live-Twitter-Feeds in Echtzeit mit dem visuellen Feed-Editor anpassen und aus mehreren Feed-Typen wählen, die Ihren geschäftlichen Anforderungen entsprechen. Jeder Feed enthält außerdem Tweet-Buttons, mit denen Website-Besucher Ihre Twitter-Inhalte mit ihren Followern teilen können.
Folgen Sie der Schritt-für-Schritt-Anleitung von Smash Balloon, um einen Twitter-Feed zu WordPress hinzuzufügen.
Das war's!
Wir hoffen, dass Ihnen dieses Tutorial gefallen hat und Sie gelernt haben, wie Sie einen Tweet-Button zu WordPress hinzufügen können. Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie Ihren Blog wie eine Website aussehen lassen.
Sind Sie bereit, Tweet-Buttons zu Ihrer Website hinzuzufügen?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.