Möchten Sie lernen, wie man Template-Kits in WordPress installiert?
Die Erstellung einer individuellen WordPress-Website erfordert in der Regel die Einstellung eines Entwicklers oder das Erlernen von Code. Mit Template-Kits können Sie jedoch vollständig anpassbare WordPress-Websites ohne Code erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie Template-Kits in WordPress für eine professionelle Website in wenigen Minuten installieren können.
Video-Anleitung
Was ist ein WordPress Template Kit?
WordPress-Vorlagen-Kits sind eine Sammlung von vorgefertigten Seitenvorlagen und Elementen, mit denen Sie eine Website ohne Code erstellen können. Sie haben ein modernes Design, das Sie per Drag-and-Drop visuell an das Branding Ihres Unternehmens anpassen können.
Template-Kits enthalten alles, was Sie für den Aufbau einer vollständig responsiven WordPress-Website benötigen. Sie bestehen zum Beispiel aus:
- Blog-Seite
- Homepage
- Kopfzeile
- Fußzeile
- Über die Seite
- Kontakt Seite
Je nach den Merkmalen des Kits kann es auch andere Seiten für Dienstleistungen, Portfolio, Team, Erfahrungsberichte und mehr enthalten.
Diese Kits können auch viele Namen haben. Einige Unternehmen nennen sie Website-Kits oder Website-Vorlagen, während andere sie WordPress-Starter-Vorlagen nennen. In der Regel bewirken sie jedoch dasselbe: die schnelle Erstellung einer WordPress-Website ohne Code.
Bleibt die Frage: Wie wählt man einen Website-Baukasten aus, und wo findet man ihn?
Die Auswahl der besten WordPress-Vorlagen-Kits
Vorlagen-Kits sind ein wesentliches Merkmal für viele WordPress-Seitenerstellungs-Plugins. Sie ermöglichen es Ihnen nicht nur, individuelle WordPress-Seiten von Grund auf zu erstellen, sondern bieten oft auch die Funktionalität für codefreies Webdesign.
Hier sind einige der besten WordPress-Seitenerstellungsprogramme, die Vorlagen-Kits für verschiedene Branchen anbieten.
SeedProd WordPress Website Builder

SeedProd ist der beste WordPress-Website-Builder mit über 1 Million Nutzern. Mit seiner einsteigerfreundlichen Oberfläche und dem Drag-and-Drop-Editor macht es die Erstellung jeder WordPress-Website mühelos.
Sie können SeedProd verwenden, um:
- Erstellen Sie komplette WordPress-Seiten ohne Code
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme von Grund auf
- Erstellen Sie hochgradig konvertierende Landing Pages
- WooCommerce-Websites erstellen
- WordPress in den Wartungsmodus versetzen
- Erstellen Sie eine "Demnächst"-Seite
- Anpassen Ihrer WordPress-Anmeldeseite
- Und mehr
Dieses leistungsstarke Plugin verfügt über mehr als 180 responsive Landing Page-Vorlagen und eine wachsende Bibliothek professioneller Website-Kits, die Sie mit einem Klick installieren können. Sie können jedes Website-Kit leicht anpassen, indem Sie Optin-Formulare, Kontaktformulare, Preistabellen, Galerien und mehr hinzufügen.
SeedProd lässt sich mit beliebten WordPress-Plugins wie MonsterInsights, WPForms und All in One SEO integrieren, um Ihre digitalen Marketingbemühungen zu verbessern. Es hilft Ihnen auch, E-Mail-Adressen zu sammeln, indem es mit den besten E-Mail-Marketing-Diensten integriert wird.
Starten Sie noch heute mit SeedProd.
Elementor Page Builder

Elementor ist ein weiterer WordPress Page Builder mit Drag-and-Drop-Funktionalität. Er funktioniert ähnlich wie SeedProd und ermöglicht es Ihnen, mit seinem visuellen Live-Editor Websites und Landing Pages zu erstellen, ohne einen Entwickler einstellen zu müssen.
Die Elementor-Vorlagenbibliothek enthält verschiedene vorgefertigte Landingpage-Vorlagen und Layouts für verschiedene Branchen. Sie können auch das Elementor Templates Kit Plugin installieren, mit dem Sie vorgefertigte Website-Layouts in WordPress installieren können.
Es gibt zwar viele Website-Builder, aber wir sind der Meinung, dass SeedProd und Elementor die besten auf dem Markt sind.
Sehen wir uns nun an, wie man Template-Kits in WordPress installiert.
Wie man Website-Kits in WordPress mit SeedProd installiert
In diesem Tutorial zeigen wir Ihnen, wie Sie Website-Kits in WordPress mit SeedProd installieren. Wir haben uns für SeedProd entschieden, weil es die schnellste Template-Kit-Installation und die einfachste Schnittstelle bietet.
Außerdem ist SeedProd leichtgewichtig und frei von Ballast, was bedeutet, dass es Ihre WordPress-Website nicht verlangsamt. Folgen Sie den nachstehenden Schritten, um ein SeedProd-Site-Kit zu installieren.
Da die Kits von SeedProd als Website-Kits bezeichnet werden, werden wir von nun an diese Terminologie verwenden.
Schritt 1. Installieren und Aktivieren von SeedProd
Der erste Schritt besteht darin, eine Kopie des SeedProd-WordPress-Plugins herunterzuladen. Um die Kits von SeedProd zu verwenden, benötigen Sie mindestens einen SeedProd Pro-Plan.
Loggen Sie sich anschließend in Ihr SeedProd-Konto ein und klicken Sie auf die Registerkarte Downloads. Auf dieser Seite können Sie die Plugin-.zip-Datei herunterladen und Ihren Pro-Lizenzschlüssel kopieren.

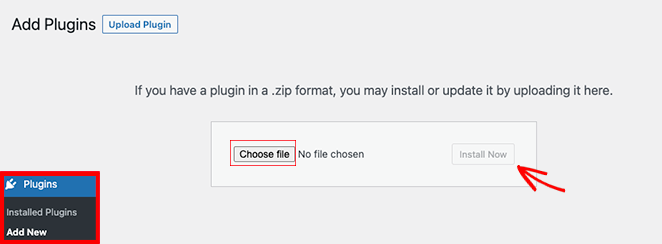
Nachdem Sie SeedProd heruntergeladen haben, navigieren Sie in Ihrem WordPress-Adminbereich zu Plugins " Neu hinzufügen und klicken Sie auf Neu hinzufügen. Klicken Sie dort auf die Schaltfläche Datei auswählen, wählen Sie die SeedProd-Plugin-Datei aus und klicken Sie auf Jetzt installieren.

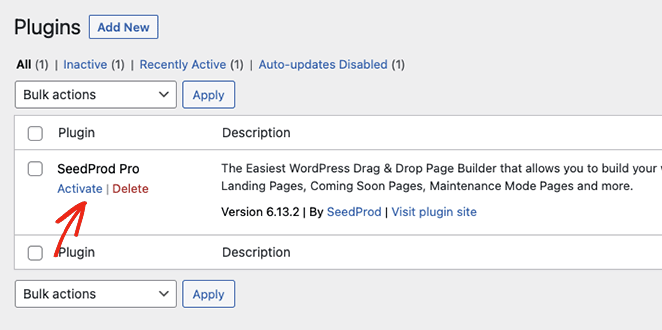
Klicken Sie auf dem folgenden Bildschirm auf den Link Aktivieren, um das SeedProd-Plugin auf Ihrer WordPress-Website zu aktivieren.

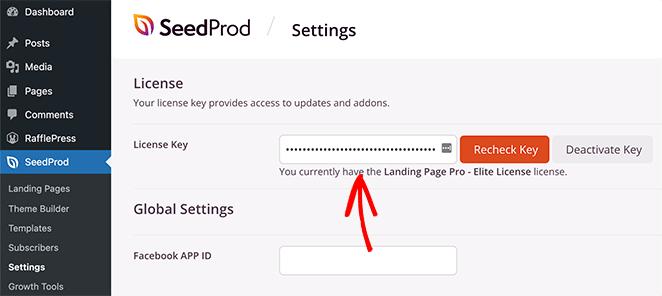
Jetzt, wo SeedProd aktiv ist, können Sie auf die Seite SeedProd " Einstellungen gehen und den Lizenzschlüssel eingeben, den Sie zuvor kopiert haben. Nachdem Sie ihn in das Feld Lizenzschlüssel eingefügt haben, klicken Sie auf die Schaltfläche Schlüssel aktivieren.

Wenn Ihr Lizenzschlüssel aktiv ist, können Sie ein Website-Kit installieren.
Schritt 2. Wählen Sie ein Website-Kit
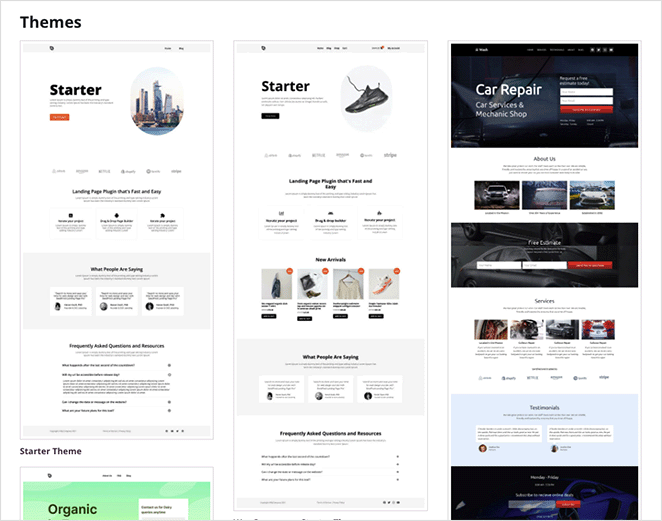
Die Website-Kits von SeedProd funktionieren nahtlos mit der Theme Builder-Funktion. Um eines für Ihre Website auszuwählen, gehen Sie zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Themes.

Auf dem folgenden Bildschirm sehen Sie die Website-Kit-Bibliothek von SeedProd.

Es enthält eine Vielzahl von sauberen Designs für verschiedene Branchen, darunter:
- Autos und Wartung
- Mobile Anwendungen
- eCommerce-Geschäfte
- Professionelle Dienstleistungen
- Restaurants und Cafés
- Bloggen und Mode
- Hypotheken und Immobilien
- Veranstaltungen und Spiele
- Und mehr.
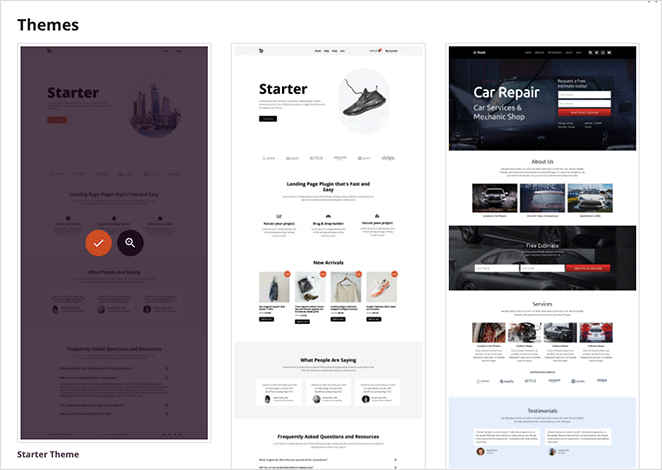
Wir werden Ihnen später zeigen, wie Sie diese anpassen können, aber jetzt fahren Sie mit dem Mauszeiger über das Kit, das Ihnen gefällt, und klicken Sie auf das orangefarbene Häkchensymbol.

SeedProd fügt nun das komplette Kit in Ihr Theme-Builder-Dashboard als eine Liste von anpassbaren Vorlagenteilen ein. Je nach gewähltem Website-Baukasten umfasst es:
- Kopf- und Fußzeilenvorlagen
- Homepage- und Blog-Vorlagen
- Vorlagen für einzelne Seiten und Beiträge
- Globale CSS-Vorlage

Wenn Sie sich für ein Website-Kit mit zusätzlichen Seiten entschieden haben, finden Sie diese unter Seiten " Alle Seiten in Ihrer WordPress-Verwaltung. Auf die Bearbeitung dieser Seiten gehen wir später noch genauer ein.
Hinweis: Wenn Sie ein eCommerce-Site-Kit installieren, benötigen Sie eine SeedProd Elite-Lizenz und müssen das WooCommerce-Plugin aktiviert haben.
Importieren einer Website Kit .zip Datei in SeedProd
Da Sie mit SeedProd benutzerdefinierte WordPress-Themen erstellen können , können Sie ganz einfach Ihre eigenen Website-Kits für zukünftige Webdesign-Projekte erstellen. Dies ist eine hervorragende Möglichkeit, Ihren Arbeitsablauf zu optimieren, ohne für jedes Projekt bei Null anfangen zu müssen.
Erstellen Sie einfach Ihr individuelles Website-Kit mit dem Theme-Builder und exportieren Sie dann die .zip-Datei als individuelles WordPress-Theme. Hier finden Sie eine Schritt-für-Schritt-Anleitung zum Exportieren eines SeedProd-WordPress-Themes.
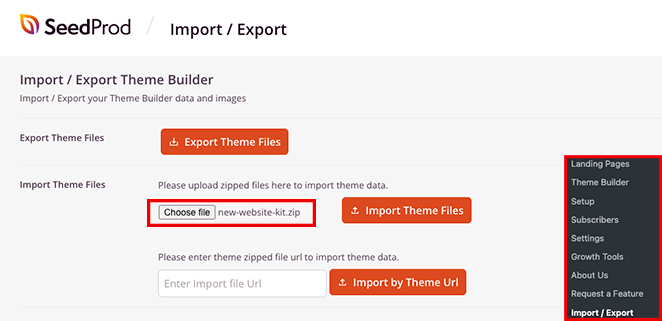
Sie können das Kit nun auf jede andere Website mit einer aktiven SeedProd-Installation importieren. Gehen Sie einfach zu SeedProd " Import/Export, klicken Sie auf Datei auswählen unter der Überschrift Themen-Dateien importieren und klicken Sie auf die Schaltfläche Themen-Dateien importieren.

Nach ein paar Sekunden wird eine grüne Meldung angezeigt, dass der Import erfolgreich war.
Schritt 3. Aktivieren Sie Ihr SeedProd Website Kit
Die Vorlagen von SeedProd sind standardmäßig deaktiviert, um sicherzustellen, dass Ihr aktuelles Theme nicht überschrieben wird, bevor Sie bereit sind. Stellen Sie sicher, dass Sie die Demo-Inhalte durch Ihre eigenen ersetzen, bevor Sie diesen Schritt ausführen (wir zeigen Ihnen später in diesem Beitrag, wie).
Um Ihr Website-Kit live zu schalten und Ihr aktuelles WordPress-Theme zu überschreiben, gehen Sie auf die Seite SeedProd " Theme Builder, suchen Sie den Schalter SeedProd-Theme aktivieren und stellen Sie ihn auf "Ein".

Sie können jetzt eine Vorschau Ihrer neuen Website in WordPress anzeigen!

Die Installation von Website-Kits in WordPress mit SeedProd erfordert nur wenige Klicks. Jetzt sehen wir uns an, wie Sie Ihr Design im Detail bearbeiten und anpassen können.
Anpassen Ihres Website-Kits
Nach der Installation eines Kits auf Ihrer WordPress-Website werden Sie wahrscheinlich ein paar Dinge ändern wollen. Im Folgenden zeigen wir Ihnen, wie Sie verschiedene Teile Ihres Kits mit dem visuellen Drag-and-Drop-Editor von SeedProd anpassen können.
Hinzufügen Ihres Website-Logos
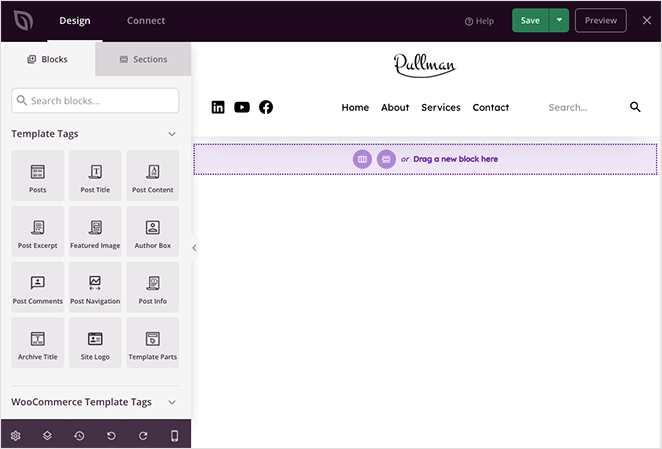
Eines der ersten Dinge, die Sie ändern möchten, ist das Logo der Standardvorlage. Gehen Sie dazu zu SeedProd " Theme Builder, suchen Sie den Teil Header-Vorlage und klicken Sie auf den Link Design bearbeiten.

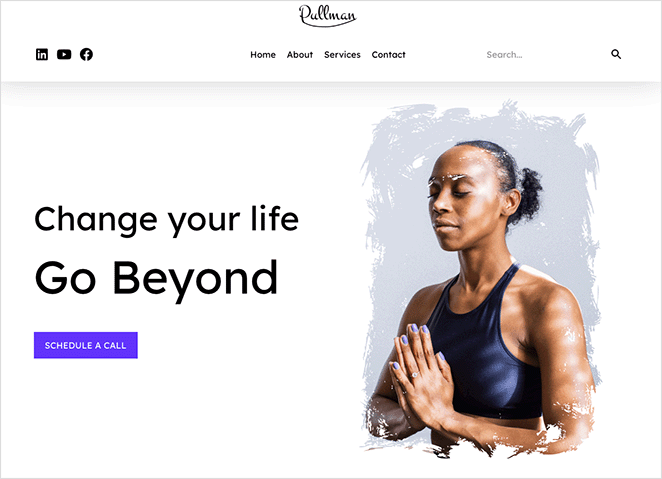
Die Kopfzeile wird im visuellen Editor geöffnet, wo Sie den Inhalt durch Klicken, Ziehen und Ablegen anpassen können.

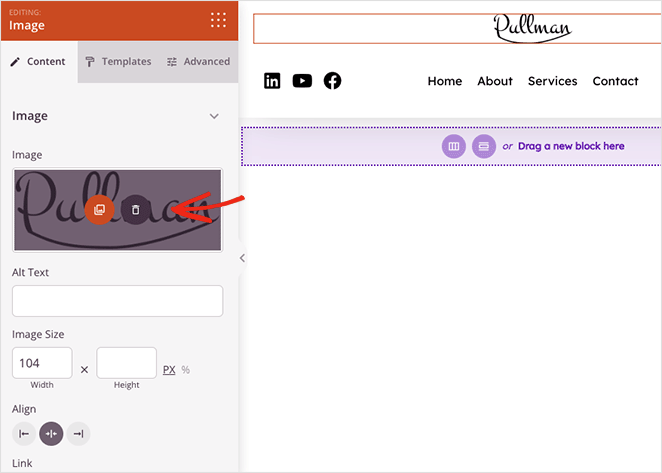
Klicken Sie auf das Standardlogo in der Live-Vorschau, um die Einstellungen im linken Bereich zu öffnen. Klicken Sie dann auf das Mülleimersymbol, um das Logo zu entfernen.

Jetzt können Sie ein benutzerdefiniertes Logo aus Ihrer WordPress-Mediathek hochladen, einen benutzerdefinierten Link zum Bild hinzufügen und dessen Größe und Ausrichtung anpassen.
Hier sind einige andere Dinge, die Sie in der Kopfzeilenvorlage anpassen können:
- Menü Navigation
- Suchfeld
- Links zu sozialen Medien
Wenn Sie mit Ihren Anpassungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke. Sie können nun Ihre neue Kopfzeile auf dem Frontend Ihrer Website betrachten.

Anpassen Ihres Inhalts
Die Vorlagen von SeedProd werden mit Demo-Inhalten geliefert, damit Sie sich Ihre fertige Website besser vorstellen können. Sie müssen diese Inhalte jedoch durch Informationen über Ihr Unternehmen, Ihre Produkte oder Dienstleistungen ersetzen.
Sie können den Standardinhalt leicht ersetzen, indem Sie die gleichen Prinzipien wie bei der Anpassung des Kopfzeileninhalts anwenden.
Vorlage Teile
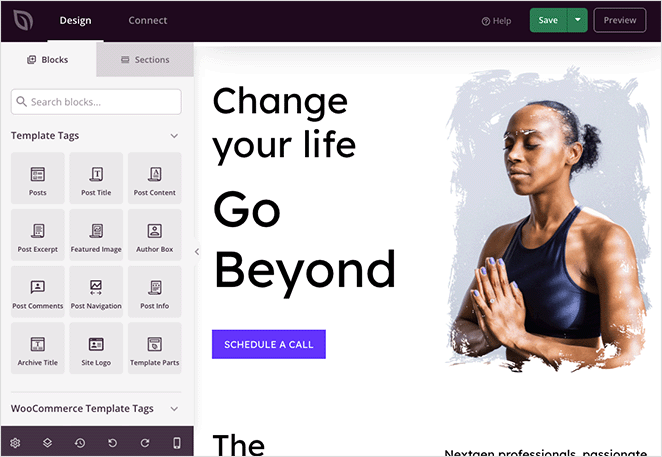
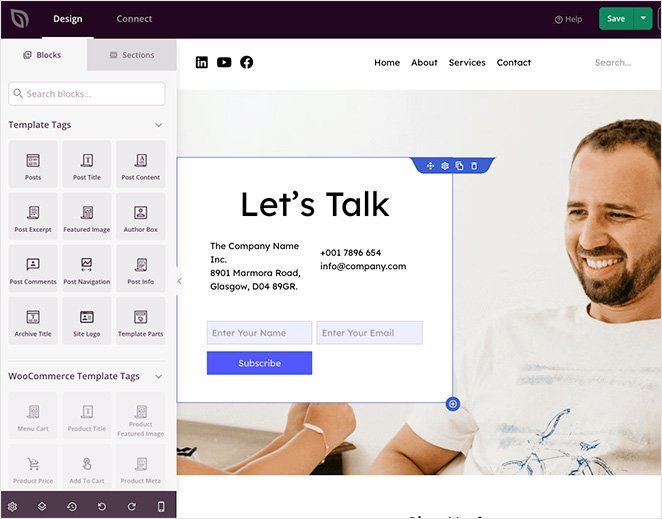
Wenn Sie beispielsweise Ihre WordPress-Homepage anpassen möchten, klicken Sie auf den Link Design bearbeiten in der Homepage-Vorlage. Sie können dann jeden Teil des Designs im visuellen Editor anpassen.

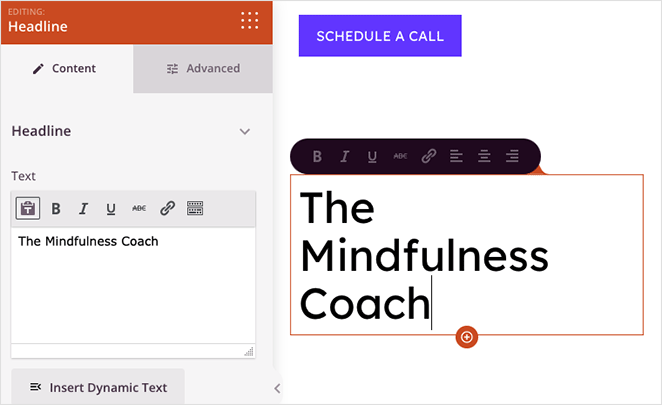
Wenn Sie beispielsweise auf eine beliebige Überschrift klicken, können Sie den Text der Überschrift direkt in der Vorschau oder im Einstellungsfenster für den Inhalt bearbeiten.

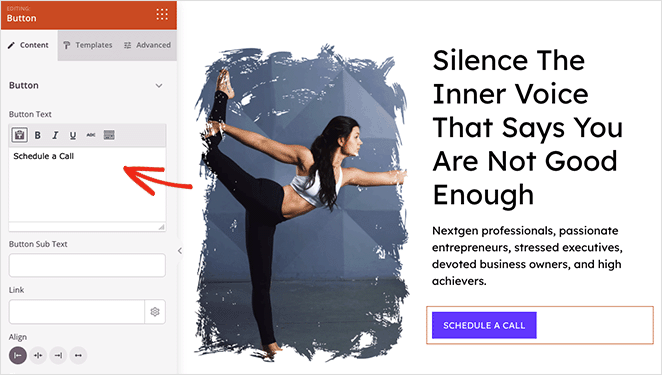
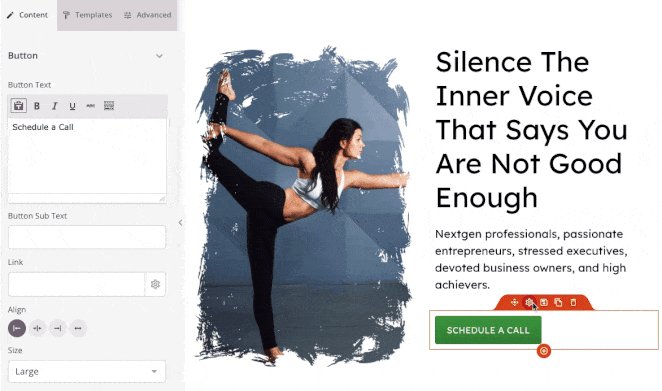
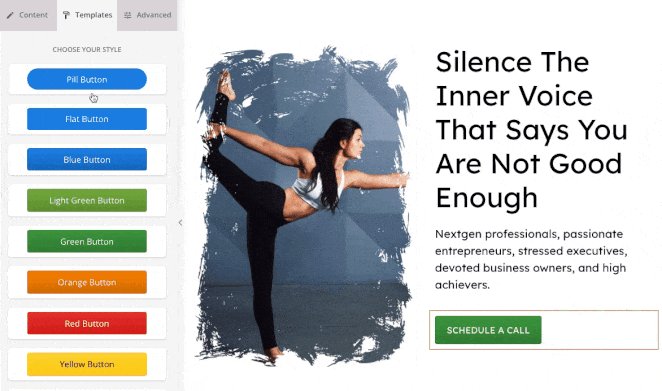
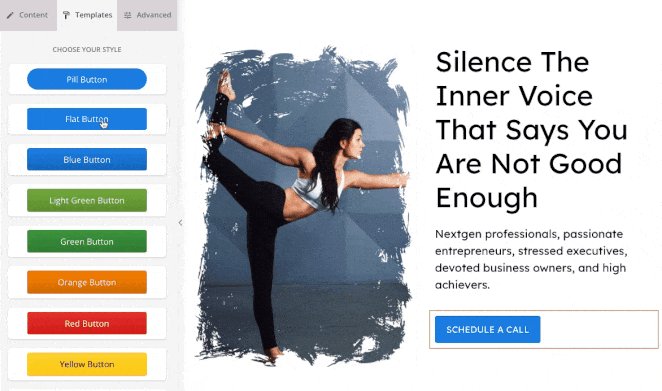
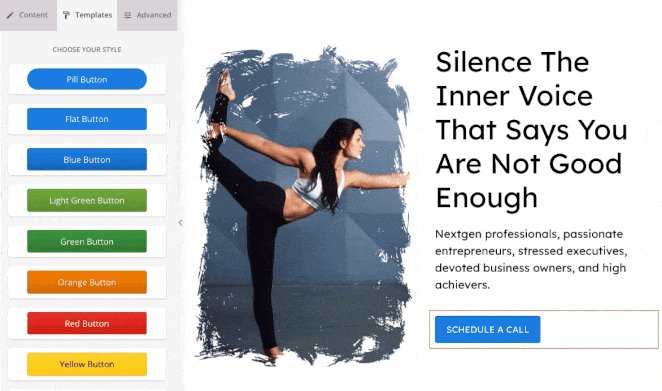
Sie können auch Bilder ändern, wie Sie es bei Ihrem Logo getan haben, und die Call-to-Action-Schaltflächen bearbeiten, um Klicks und Konversionen zu steigern.

Profi-Tipp: Die Schaltflächenblöcke von SeedProd verfügen über vorgefertigte Vorlagen für ein einfaches Styling. Klicken Sie auf die Registerkarte " Vorlagen" im Einstellungsfenster und wählen Sie einen beliebigen Schaltflächenstil mit einem einzigen Klick aus.

Inhalt Seiten
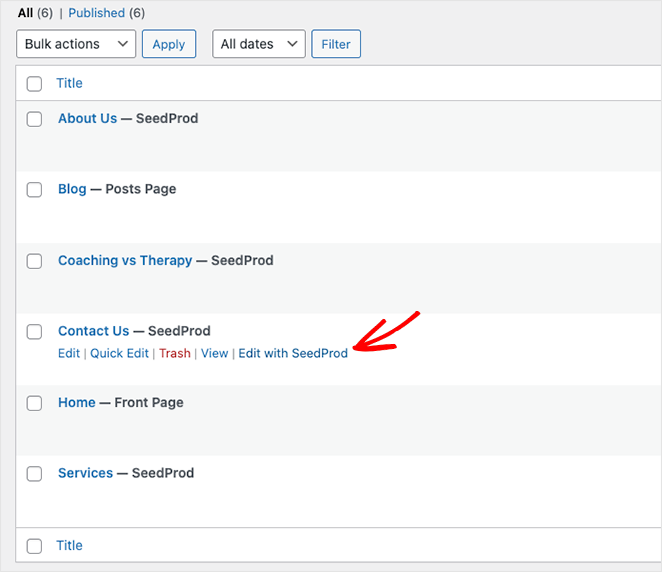
Sie müssen Ihre Inhaltsseiten bearbeiten, z. B. die Seiten Über, Kontakt und Dienstleistungen. Da es sich bei diesen Seiten nicht um Vorlagenteile handelt, können Sie sie in Ihrem WordPress-Admin unter Seiten " Alle Seiten finden.

Von dort aus klicken Sie auf den Link Mit SeedProd bearbeiten, um die Seite im visuellen Editor zu öffnen.

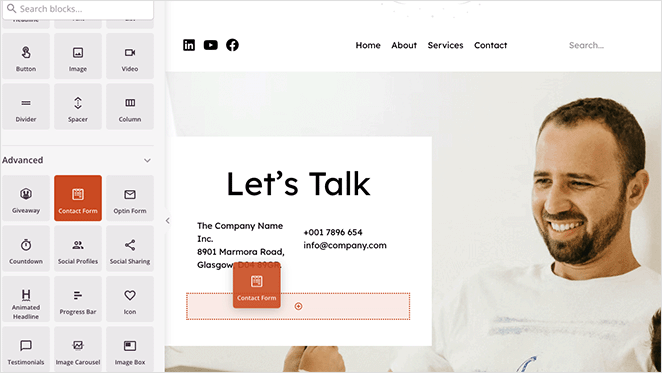
Die Anpassung der Seite funktioniert genauso wie zuvor. Sie können zum Bearbeiten auf eine beliebige Stelle in der Vorschau klicken und Blöcke aus dem Blockmenü ziehen, um weitere Seitenelemente hinzuzufügen.
Sie können zum Beispiel den Optin-Formular-Block entfernen, indem Sie auf das Mülleimer-Symbol klicken, und dann über den Kontakt-Formular-Block ziehen, um Ihr WPForms-Kontaktformular hinzuzufügen.

Bearbeiten Ihrer globalen Vorlagenkit-Einstellungen
Vielleicht möchten Sie auch die Schriftarten und Farben Ihrer Vorlage an das Branding Ihres Kleinunternehmens anpassen. Dies ist mit den globalen CSS-Einstellungen von SeedProd leicht möglich.
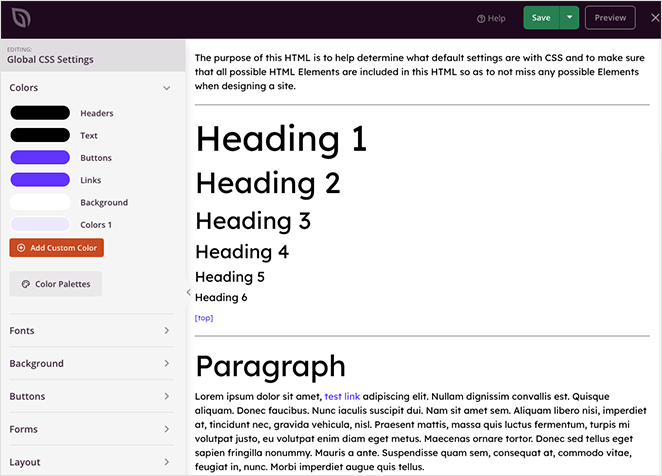
Klicken Sie im Dashboard des Theme Builders auf den Link Design bearbeiten auf der globalen CSS-Vorlage, um sie im visuellen Editor zu öffnen.
Jetzt können Sie das Styling von Elementen auf Ihrer gesamten Website anpassen. Erweitern Sie einfach eine Überschrift und ändern Sie die Einstellungen nach Ihren Wünschen.

Sie können zum Beispiel benutzerdefinierte Farben für Links, Schaltflächen, Text und Hintergründe wählen. Sie können auch die Typografie Ihrer Website, Schaltflächen, das Layout und benutzerdefinierte CSS anpassen, um die Änderungen automatisch auf Ihre gesamte Website anzuwenden.
Wie Sie sehen, ist es mit SeedProd mühelos möglich, jeden Teil Ihrer WordPress-Website anzupassen, ohne Code lernen oder einen Entwickler einstellen zu müssen.
Nächste Schritte
Wir hoffen, dass Ihnen dieser Artikel gefallen hat und Sie gelernt haben, wie man Template-Kits in WordPress installiert.
Hier sind einige weitere Leitfäden, die Sie für Ihre Unternehmenswebsite hilfreich finden könnten:
- Wie man ausgefallene Sektionsteilungen für WordPress-Websites erstellt
- Wie man eine Blog-Seite in WordPress erstellt
- Wie Sie Ihre WooCommerce Shop-Seite leicht anpassen können
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.