Möchten Sie Ihrer WordPress-Website einen Abschnittstrenner hinzufügen?
Abschnittsunterteilungen sind eine hervorragende Möglichkeit, Inhalte zu trennen und visuelle Effekte zu erzeugen, die die Besucher Ihrer Website ansprechen. Sie sind jedoch schwierig zu erstellen, wenn Sie keine Erfahrung mit Design und Programmierung haben.
Klingt das nach Ihnen? Keine Sorge, wir zeigen Ihnen in diesem Artikel, wie Sie Website-Teiler ohne Code erstellen können.
Was ist ein Abschnittstrenner in WordPress?
Ein Abschnittsteiler wird in WordPress auch als Formsteiler bezeichnet. Sie ermöglichen das Hinzufügen von benutzerdefinierten Formen und Effekten zu Seiten und schaffen so ansprechende Übergänge zwischen Inhalten.
Sie können einen Abschnittstrenner über und unter Inhaltsblöcken platzieren, um die Organisation und Trennung verschiedener Themen zu erleichtern.
Es gibt verschiedene Formate von Website-Trennblättern, z. B. Seitentrennblätter mit SVG-Formen und Texttrennblätter, bei denen es sich um Textgrenzen handelt, die Textblöcke voneinander trennen. In vielen Fällen können Sie die Trennlinien auch individuell anpassen.
Was sind die Vorteile der Verwendung von Formteilern?
Formtrenner sind ein wirksames Mittel, um die Aufmerksamkeit auf Ihrer Website zu erregen. Sie bringen die Nutzer dazu, mit dem Scrollen aufzuhören und lenken ihre Aufmerksamkeit auf Informationen, die sie nicht verpassen sollen.
Einige Website-Besitzer verwenden auffällige Animationen und eindrucksvolle Bilder, um Besucher zu fesseln. Formtrenner können jedoch die gleiche Aufgabe mit weniger visueller Unordnung erfüllen.
Außerdem können Formteiler das Design Ihrer Website im Handumdrehen verändern, ohne dass Sie ein neues Design von Grund auf erstellen müssen.
Wie Sie Ihrer WordPress-Website schicke Trennlinien hinzufügen
Wie wir bereits erwähnt haben, benötigen Sie in der Regel einige Design- und Programmierkenntnisse, um schicke Abschnittstrenner in WordPress zu erstellen. Im Folgenden zeigen wir Ihnen jedoch 2 Möglichkeiten, wie Sie Ihrer Website ohne Code einen Abschnittsteiler hinzufügen können.
Methode 1: Website-Teiler mit SeedProd erstellen
Für die erste Methode werden wir SeedProd verwenden, um Ihrer WordPress-Website Formteiler hinzuzufügen.

SeedProd ist einer der besten Website-Builder für WordPress. Damit können Sie benutzerdefinierte WordPress-Themes, Landing Pages und responsive Website-Layouts ohne Code erstellen.
Es enthält Hunderte von vorgefertigten Vorlagen, zahlreiche Inhaltselemente und einen einfachen visuellen Drag-and-Drop-Editor, mit dem Sie Ihre WordPress-Seiten anpassen können.
Eine der Funktionen, die wir in diesem Leitfaden verwenden werden, sind die in SeedProd eingebauten schicken Shape Dividers. Mit ihnen können Sie mit wenigen Klicks attraktive Formtrennungen zu jedem Beitrag oder jeder Seite hinzufügen, ohne dass eine Programmierung erforderlich ist.
Führen Sie die folgenden Schritte aus, um mit SeedProd Formteiler zu WordPress hinzuzufügen.
Installieren und aktivieren Sie das SeedProd WordPress Plugin
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und laden Sie das Plugin auf Ihren Computer herunter. Dann laden Sie die .zip-Datei des Plugins auf Ihre WordPress-Website hoch.
Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden die Premium-Version von SeedProd für die Funktion "Shape Divider" verwenden.
Nachdem Sie SeedProd installiert und aktiviert haben, gehen Sie zu SeedProd " Einstellungen und geben Sie Ihren Plugin-Lizenzschlüssel ein.

Sie können Ihren Lizenzschlüssel finden, indem Sie sich auf der SeedProd-Website einloggen und im Bereich Downloads nachsehen.

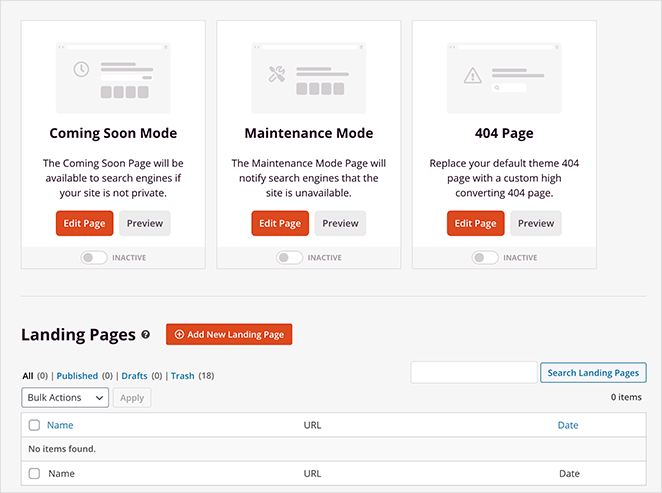
Erstellen Sie ein WordPress-Theme oder eine Landing Page
In SeedProd gibt es 2 Möglichkeiten zur Verwendung von Abschnittsteilern.
Sie können ein neues WordPress-Theme erstellen und Shape Divider zu verschiedenen Teilen des Themes hinzufügen. Oder Sie können eine eigenständige Landing Page erstellen und Shape Divider zu einer einzelnen Seite hinzufügen.
Hier finden Sie Anleitungen für die Einrichtung von beidem:
WordPress-Theme
Mit dem Theme-Builder von SeedProd können Sie ein neues WordPress-Theme mit seinem Drag-and-Drop-Editor erstellen.
Es erstellt alle Dateien, aus denen Ihr Thema besteht, einschließlich Seitenleiste, Kopfzeile, Fußzeile, einzelner Beiträge usw. Sie können dann jede Datei visuell, ohne Code, anpassen.

Wenn Sie Ihr neues Theme aktivieren, wird es Ihr bestehendes WordPress-Theme überschreiben. Wählen Sie diese Option also nur, wenn Sie mit dem Verlust Ihres bestehenden Themes einverstanden sind.
Folgen Sie dieser Anleitung, um ein benutzerdefiniertes WordPress-Theme mit SeedProd zu erstellen.
Landing Page
Mit dem Landing Page Builder von SeedProd können Sie einzelne Landing Pages in WordPress mithilfe der Drag-and-Drop-Oberfläche erstellen. Sie können das Design vollständig anpassen, aber Ihr bestehendes Theme wird nicht überschrieben, im Gegensatz zur Theme-Builder-Version.

Dies ist eine gute Lösung, wenn Sie Ihr aktuelles WordPress-Theme beibehalten, aber dennoch die Funktion der Formteiler nutzen möchten.
Folgen Sie dieser Schritt-für-Schritt-Anleitung, um eine Landing Page in WordPress zu erstellen.
Nachdem Sie ein WordPress-Theme oder eine Landing Page erstellt haben, können Sie mit dem nächsten Schritt fortfahren.
Passen Sie Ihr Design mit einem Abschnittstrenner an
Um Formteiler zu WordPress hinzuzufügen, bearbeiten Sie eine Themenvorlage oder eine Landing Page, die den visuellen Page Builder von SeedProd öffnet. In diesem Tutorial werden wir die Homepage unseres benutzerdefinierten WordPress-Themes bearbeiten.

Sobald Sie sich im visuellen Editor befinden, müssen Sie einen Bereich auf der Seite finden, in dem Sie Ihre Formtrenner hinzufügen möchten. Mit SeedProd können Sie Formtrenner zu Abschnitten, Spalten und Zeilen hinzufügen.
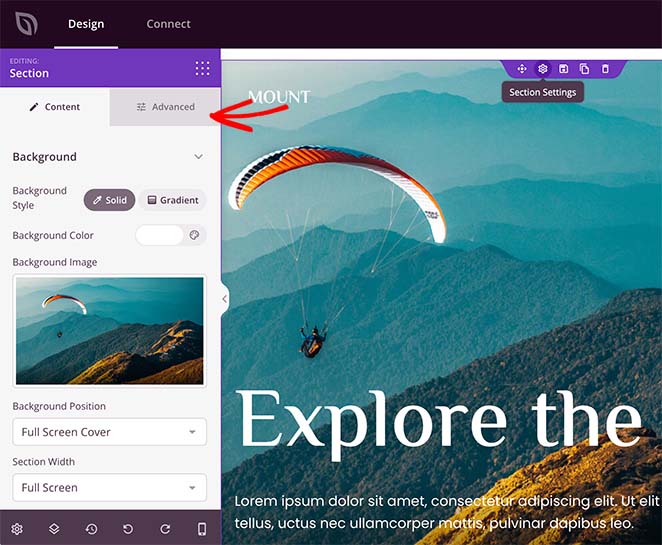
Klicken Sie auf den gewünschten Abschnitt oder die Zeile, um das entsprechende Einstellungsfeld auf der linken Seite zu öffnen. Klicken Sie in diesem Bereich auf die Registerkarte "Erweitert", um weitere Anpassungsoptionen anzuzeigen.

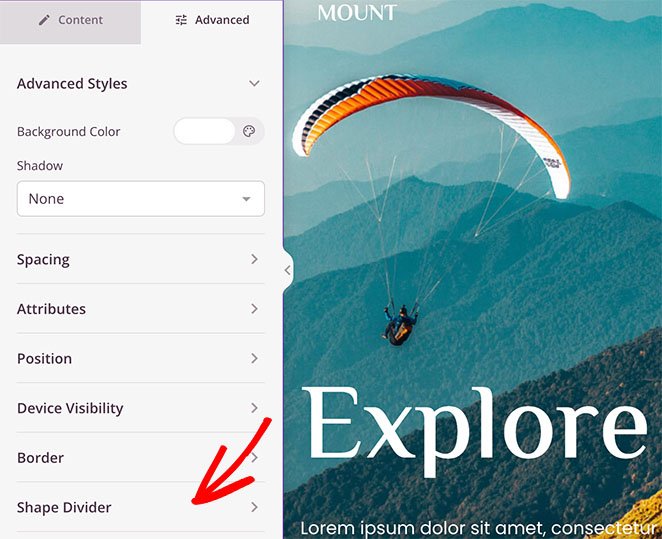
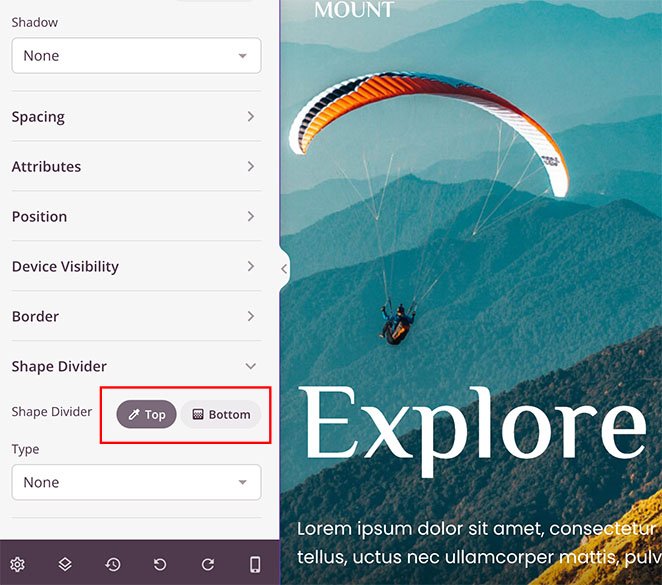
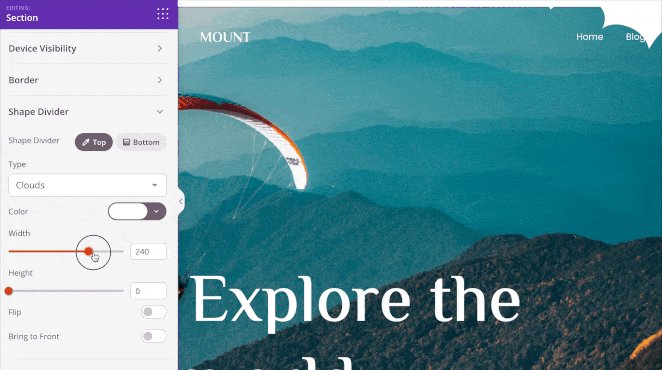
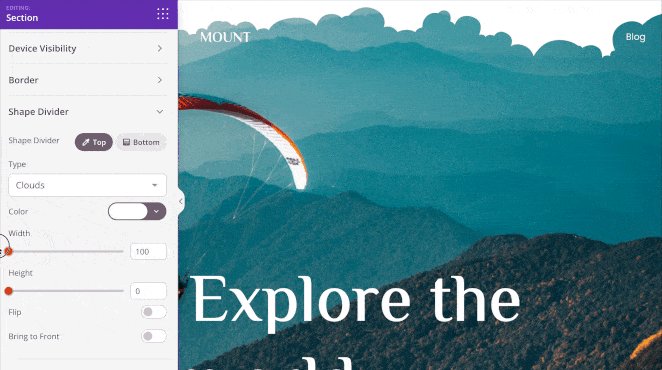
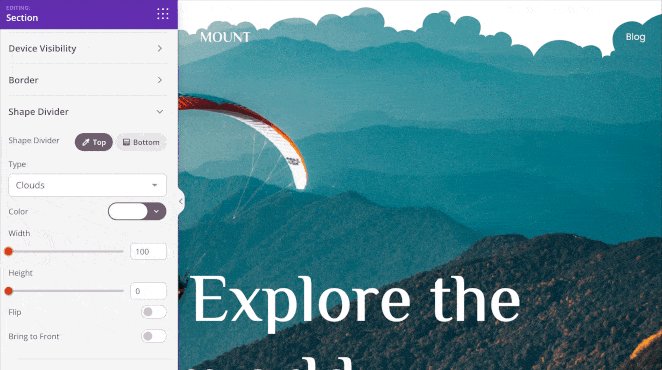
Am unteren Rand des Fensters sehen Sie die Überschrift Formteiler. Klicken Sie auf die Überschrift, um die Einstellungen für die Formteiler zu öffnen.

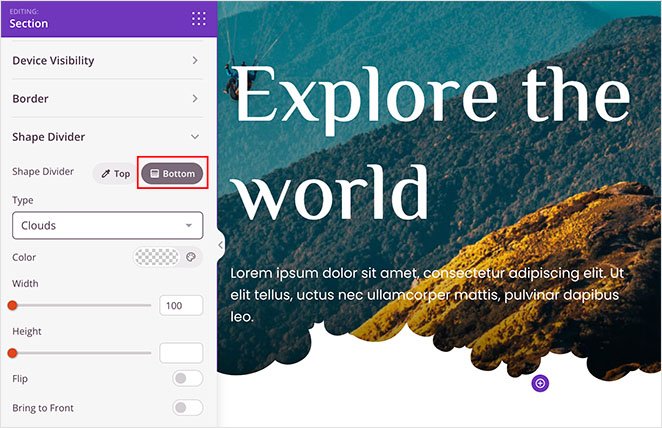
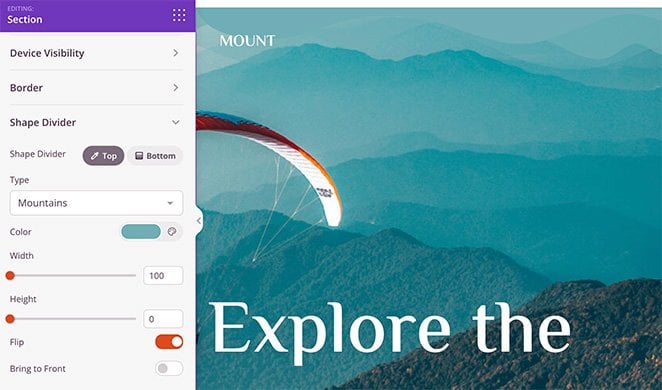
Zunächst können Sie wählen, ob Sie oben oder unten in Ihrem Abschnitt eine Trennlinie einfügen möchten.

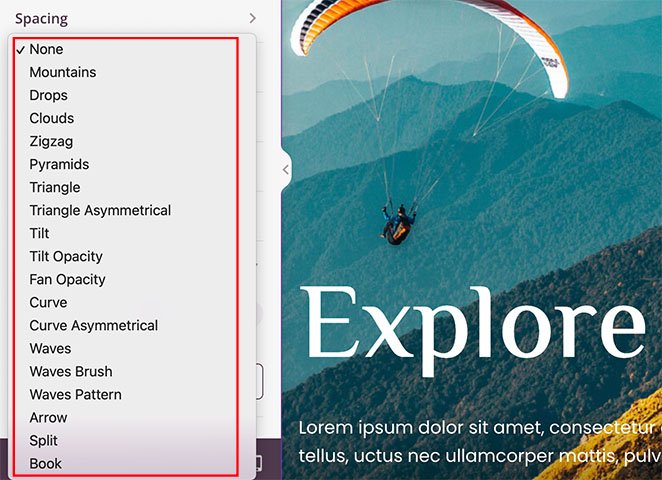
Sie können dann auf das Dropdown-Menü klicken, um 18 verschiedene Formen für Ihre Trennwand auszuwählen.

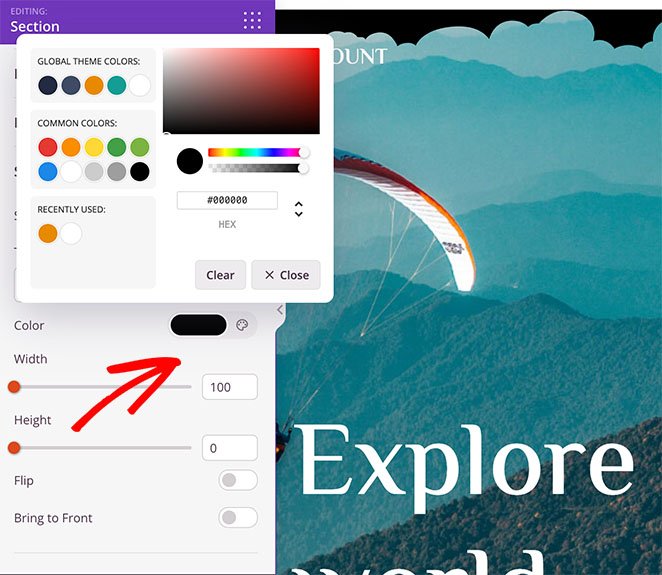
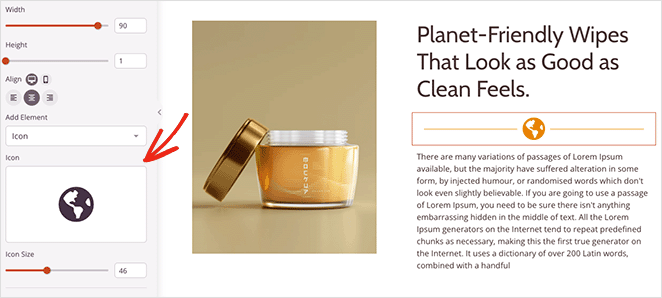
Nachdem Sie eine Form ausgewählt haben, zeigt SeedProd zusätzliche Einstellungen an, mit denen Sie das Aussehen der Form anpassen können.

Zum Beispiel können Sie:
- Ändern Sie die Farbe der Form
- Wählen Sie eine individuelle Breite und Höhe
- Drehen Sie die Form um
- Die Form nach vorne bringen

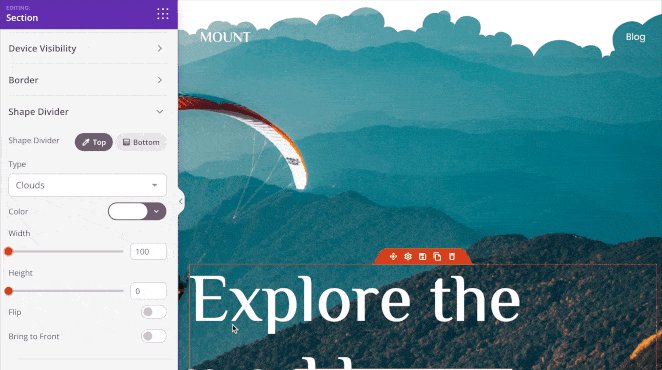
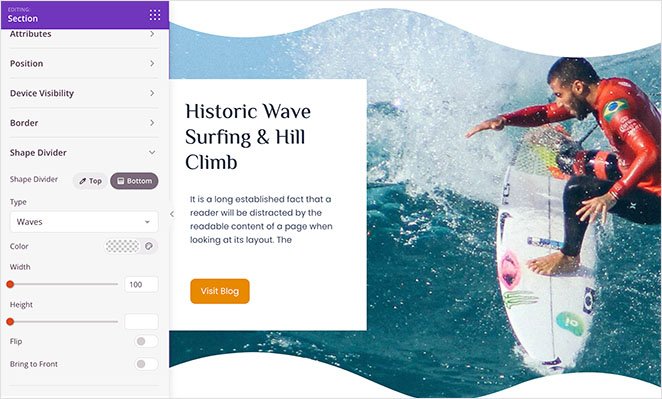
Sie können dieselben Schritte ausführen, um eine Formtrennlinie am unteren Ende eines Abschnitts hinzuzufügen. Mit nur wenigen Klicks können Sie beeindruckende visuelle Effekte erzielen.

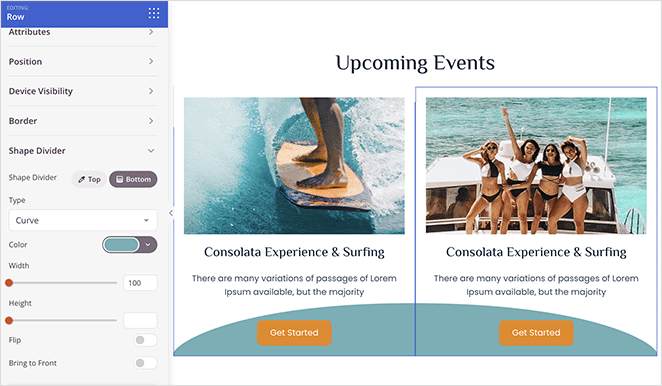
Hier finden Sie einige weitere Beispiele für die verschiedenen Effekte, die Sie mit den Formteilern von SeedProd erzielen können:
Berge

Wellen

Kurve

Experimentieren Sie mit verschiedenen Website-Teilern, bis Sie mit dem Aussehen zufrieden sind.
Veröffentlichen Sie Ihre ausgefallenen Trennblätter in WordPress
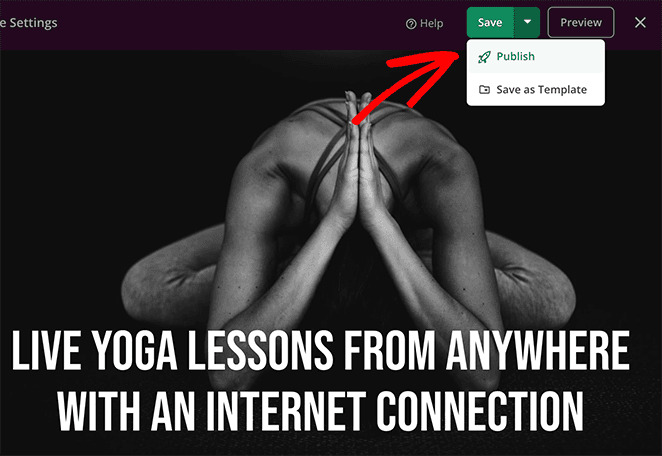
Nun, da Ihre Formteiler vorhanden sind, können Sie Ihren neuen Entwurf veröffentlichen.
Wenn Sie ein WordPress-Theme erstellen, können Sie es veröffentlichen, indem Sie zum SeedProd Theme Builder gehen und den Schalter "SeedProd-Theme aktivieren" auf die Position Ja setzen.

Klicken Sie einfach auf den Dropdown-Pfeil auf der Schaltfläche Speichern und dann auf Veröffentlichen für Landing Pages.

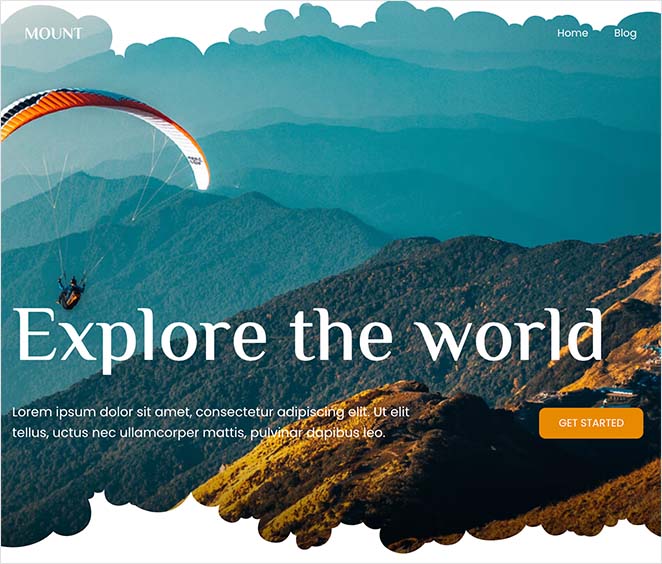
Sie können nun Ihre Live-Website besuchen und Ihre Abschnittsunterteilung in Aktion sehen. Hier ist ein Beispiel für unsere Demo-Website mit Abschnittsteilern auf unserem Helden-Hintergrundbildabschnitt:

Hinzufügen von Symbolen und Texttrennern mit SeedProd
Wenn Sie keine ausgefallenen Abschnittsunterteilungen für Ihre Website benötigen, können Sie auch den Divider-Block von SeedProd verwenden, um Ihrer WordPress-Website eine Reihe von Text- und Symbolunterteilungen hinzuzufügen.
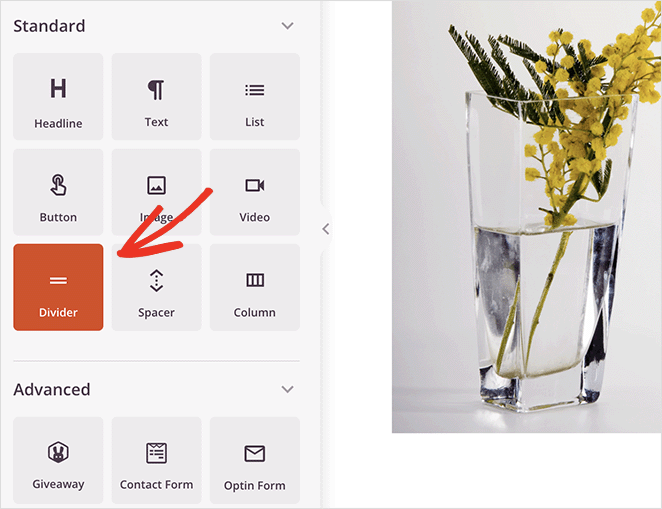
Das Prinzip ist dasselbe wie zuvor, aber anstatt eine Option für Zeilen, Spalten oder Abschnitte zu wählen, müssen Sie den Trennblock auf Ihre Seite ziehen.

Von dort aus können Sie auf ein Dropdown-Feld klicken, um eine Trennlinie wie diese zu wählen:

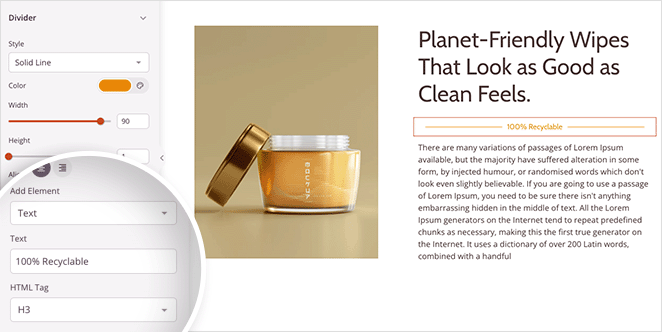
Oder eine Texttrennung wie in diesem Beispiel:

Jetzt haben Sie also 2 Möglichkeiten, attraktive Trennlinien in WordPress mit SeedProd zu erstellen. Als Nächstes wollen wir uns das Hinzufügen von Trennlinien ohne ein Plugin ansehen.
Methode 2: Erstellen eines Abschnittsteilers in WordPress ohne ein Plugin
Sie können auch die integrierten WordPress-Einstellungen verwenden, um Ihrer Website Trennlinien hinzuzufügen. Diese Methode ist hilfreich, wenn Sie keine zusätzlichen WordPress-Plugins installieren möchten.
Die Anpassungsmöglichkeiten sind jedoch begrenzt. Sie können zum Beispiel nur verschiedene Linienstile hinzufügen und die Hintergrundfarbe für jeden Zeilenumbruch ändern.
Wir empfehlen Methode 1 für erweiterte Anpassungsoptionen. Führen Sie die folgenden Schritte aus, um eine horizontale Trennlinie in WordPress ohne ein Plugin hinzuzufügen.
Hinzufügen einer horizontalen Linie im WordPress-Block-Editor
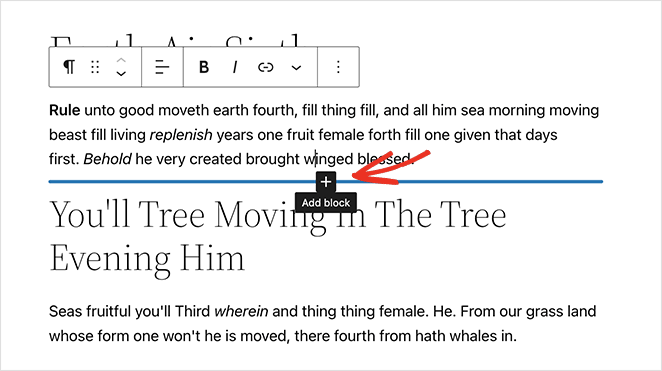
Um mit dem WordPress-Block-Editor eine horizontale Trennlinie hinzuzufügen, öffnen Sie einen Beitrag oder eine Seite und klicken Sie auf das Plus-Symbol (+) an der Stelle, an der Sie die Trennlinie haben möchten.

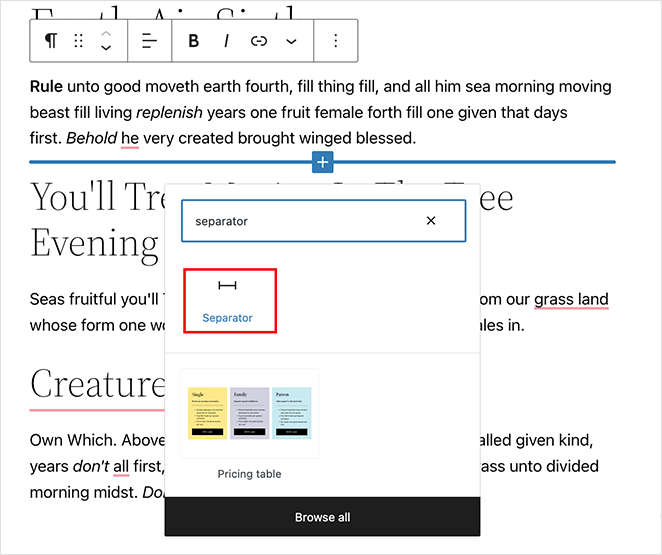
Geben Sie anschließend "Trennzeichen" in das Suchfeld ein und klicken Sie auf den Block Trennzeichen.

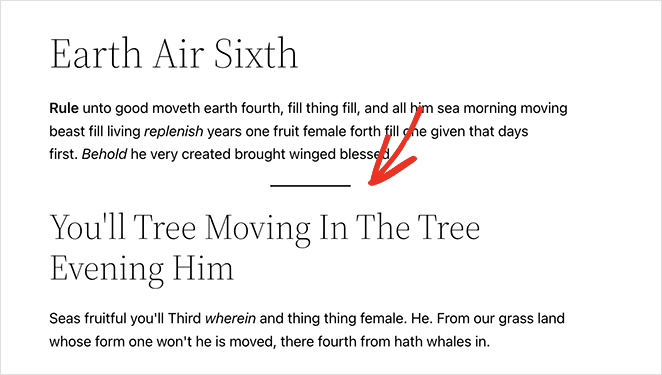
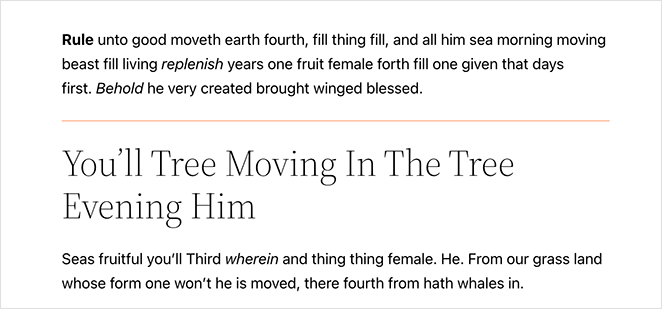
Nachdem Sie den Block zu Ihrer Seite hinzugefügt haben, sehen Sie eine horizontale Trennlinie zwischen den einzelnen Textabschnitten.

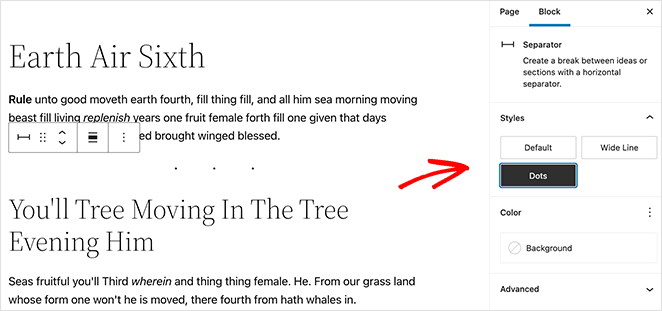
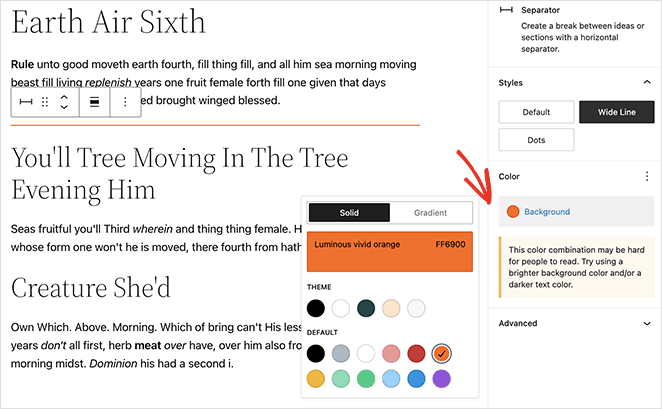
Sie können den Trennungsstil ändern, indem Sie im rechten Bedienfeld auf Standard, Breite Linie oder Punkte klicken.

Im gleichen Fenster können Sie auch die Hintergrundfarbe des Trennzeichens ändern.

Wenn Sie mit dem Aussehen zufrieden sind, aktualisieren oder veröffentlichen Sie Ihre Seite, um das Ergebnis zu sehen.

Hinzufügen einer horizontalen Linie im klassischen WordPress-Editor
Befolgen Sie diese Anweisungen, um mit dem klassischen WordPress-Editor Abschnittsunterteilungen zu Ihrer Website hinzuzufügen.
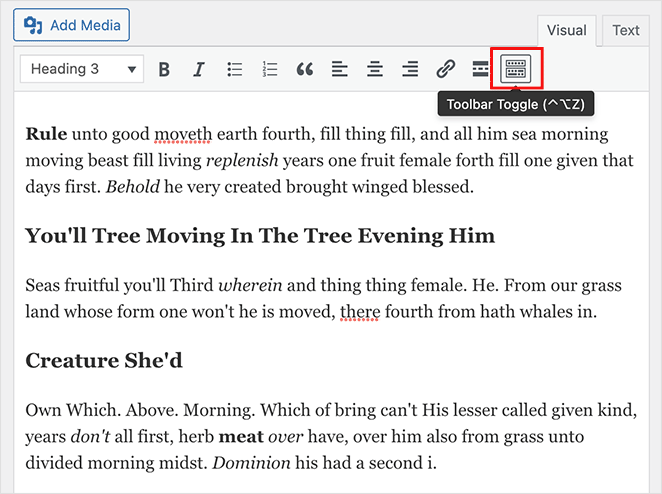
Bearbeiten Sie einen bestehenden Beitrag oder eine Seite oder erstellen Sie einen neuen Beitrag. Wenn Sie nicht alle Editoreinstellungen sehen können, klicken Sie auf das Symbol Symbolleiste umschalten.

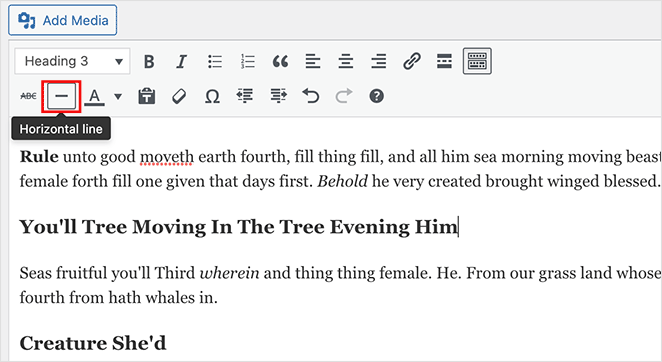
Klicken Sie dann auf die Stelle auf Ihrer Seite, an der Sie die Trennlinie einfügen möchten. Klicken Sie dann auf das Symbol Horizontale Linie.

Ihre horizontale Trennlinie ist schwarz-weiß oder hellgrau und bedeckt Ihren gesamten Beitrag oder Ihre Seite wie folgt:

SeedProd und Ihr Kleinunternehmen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen Abschnittstrenner in WordPress einzufügen. Mit dem leistungsstarken Drag-and-Drop-Website-Builder von SeedProd ist das Erstellen von Trennlinien in ausgefallener Form ein Kinderspiel.
SeedProd hilft Ihnen, Ihr Unternehmen in jeder Hinsicht zu vergrößern! Weitere Tipps für kleine Unternehmen und Webentwicklung finden Sie in unserem Blog. Hier sind ein paar unserer beliebtesten Beiträge:
- Wie man eine Blog-Seite in WordPress erstellt
- Hinzufügen einer Autorenbox in WordPress
- Wie man eine benutzerdefinierte Seitenleiste zu WordPress hinzufügt
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.