WordPressのウェブサイトにセクション分割を追加したいですか?
セクションの区切りは、コンテンツを区切り、ウェブサイトの訪問者を惹きつける視覚効果を生み出す優れた方法です。しかし、デザインやコーディングの経験が乏しい場合、作成するのは困難です。
そう思いますか?ご心配なく。この記事では、コードなしでウェブサイトの仕切りを作成する方法をご紹介します。
WordPressのセクションディバイダーとは?
セクションディバイダーは、WordPressではシェイプディバイダーとも呼ばれます。カスタムシェイプやエフェクトをページに追加し、コンテンツ間の魅力的なトランジションを作成することができます。
コンテンツのブロックの上下にセクションディバイダーを配置することで、異なるトピックを簡単に整理して分けることができます。
ウェブサイトの仕切りには、SVGシェイプを使ったページの仕切りや、テキストのブロックを区切るテキストの縁取りであるテキストの仕切りなど、いくつかの形式があります。また、多くの場合、仕切りをカスタマイズすることもできます。
仕切り板を使う利点は?
シェイプディバイダーは、ウェブサイト上で注目を集めるための効果的なツールです。ユーザーのスクロールを止めさせ、見逃してほしくない情報に注意を向けさせます。
ウェブサイトのオーナーの中には、派手なアニメーションや印象的な画像を使って訪問者を惹きつける人もいます。しかし、形状の仕切りは、より少ない視覚的な乱雑さで同じ仕事をすることができます。
さらに、シェイプディバイダーは、ゼロから新しいデザインを作成することなく、瞬時にウェブサイトのデザインを変えることができます。
WordPressサイトにファンシーな仕切りを追加する方法
先に述べたように、WordPressで派手なセクション区切りを作るには、通常、デザインやコーディングの知識が必要です。しかし、ここではコードなしでセクション区切りを追加する方法を2つ紹介します。
方法1:SeedProdでウェブサイトの仕切りを作成する
最初の方法として、SeedProdを使ってWordPressサイトに形の仕切りを追加します。

SeedProdは、WordPressのための最高のウェブサイトビルダーの一つです。カスタムWordPressテーマ、ランディングページ、レスポンシブWebサイトレイアウトをコードなしで作成できます。
あらかじめ用意された数百ものテンプレート、多数のコンテンツ要素、WordPressページをカスタマイズするための簡単なドラッグ&ドロップのビジュアルエディタが付属しています。
このガイドで使用する機能の一つは、SeedProdに内蔵されているファンシーなシェイプディバイダーです。数回のクリックで、魅力的なシェイプセパレータを投稿やページに追加することができます。
SeedProdを使ってWordPressにシェイプディバイダーを追加するには、以下の手順に従ってください。
SeedProd WordPressプラグインのインストールと有効化
まず、ここをクリックしてSeedProdを開始し、プラグインをコンピュータにダウンロードします。次に、プラグイン.zipファイルをWordPressウェブサイトにアップロードします。
WordPressプラグインのインストール方法については、こちらのガイドをご参照ください。
注:SeedProdには無料版もありますが、ここではShape Divider機能のためにSeedProdのプレミアム版を使用します。
SeedProdをインストールし、有効化した後、SeedProd " Settingsに行き、プラグインのライセンスキーを入力してください。

ライセンス・キーは、SeedProdのウェブサイトにログインし、ダウンロード・セクションをご覧ください。

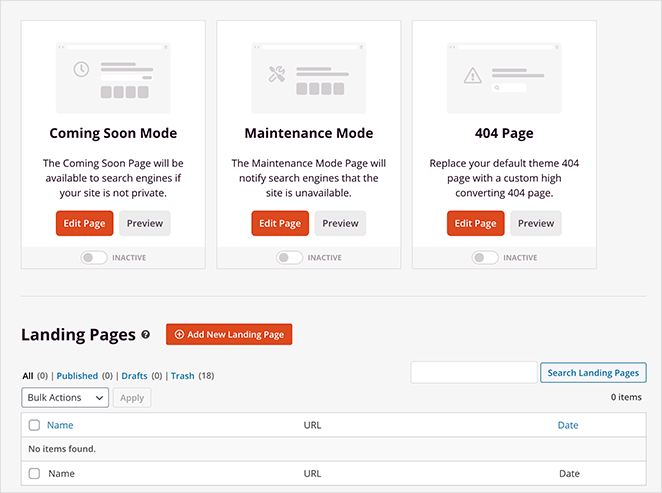
WordPressテーマまたはランディングページの作成
SeedProdでセクション分割を使用するには2つの方法があります。
新しいWordPressテーマを作成し、異なるテーマ部分にシェイプディバイダーを追加することができます。または、独立したランディングページを作成し、1つのページにシェイプデバイダーを追加することもできます。
以下はその両方の設定方法である:
WordPressテーマ
SeedProdのテーマビルダーを使用すると、ドラッグアンドドロップエディタで新しいWordPressテーマを作成することができます。
サイドバー、ヘッダー、フッター、シングル投稿など、テーマを構成するすべてのファイルを作成します。そして、コードなしで各ファイルを視覚的にカスタマイズすることができます。

新しいテーマを有効化すると、既存のWordPressテーマが上書きされますので、既存のテーマを失っても構わない場合にのみ、このオプションを選択してください。
このチュートリアルに従って、SeedProdでカスタムWordPressテーマを作成してください。
ランディングページ
SeedProdのランディングページビルダーは、ドラッグ&ドロップのインターフェイスを使ってWordPressで単一のランディングページを作成することができます。デザインを完全にカスタマイズすることができますが、テーマビルダーバージョンとは異なり、既存のテーマを上書きすることはありません。

現在のWordPressテーマはそのままに、シェイプディバイダー機能を使いたい場合に良い解決策です。
WordPressでランディングページを作成するには、このステップバイステップのガイドに従ってください。
WordPressテーマやランディングページを作成したら、次のステップに進みましょう。
セクションディバイダーでデザインをカスタマイズ
WordPressにシェイプディバイダーを追加するには、テーマテンプレートまたはランディングページを編集し、SeedProdのビジュアルページビルダーを開きます。このチュートリアルでは、カスタムWordPressテーマのホームページを編集します。

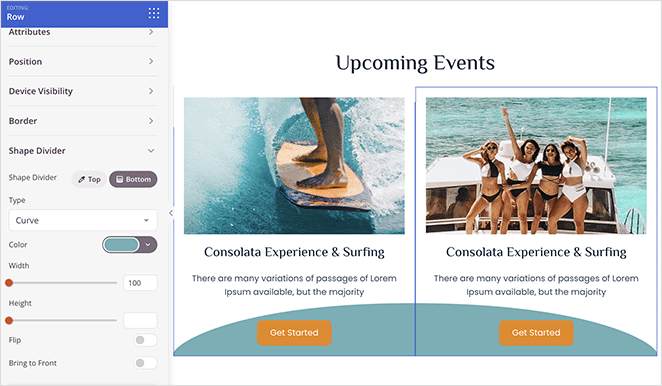
ビジュアルエディタに入ったら、シェイプディバイダーを追加したいページのエリアを見つける必要があります。SeedProdでは、セクション、列、行にシェイプデバイダーを追加することができます。
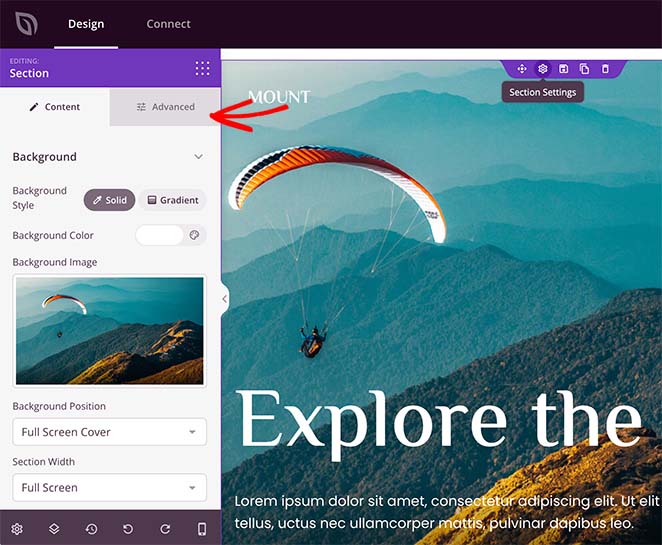
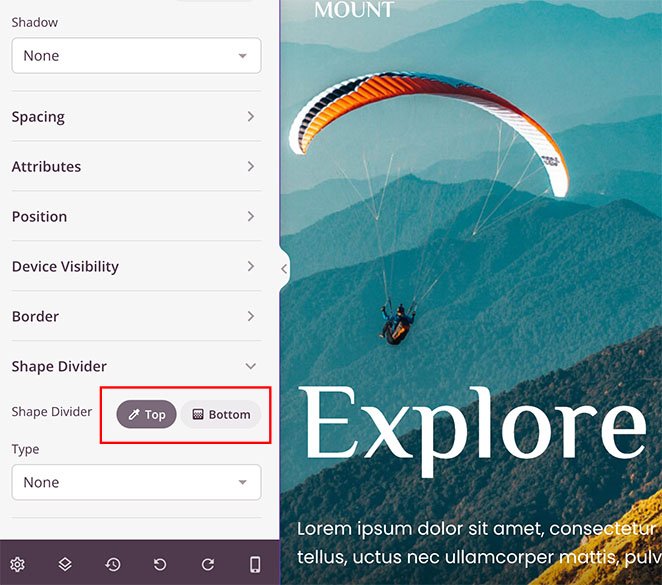
選択したセクションまたは行をクリックすると、左側に設定パネルが開きます。そのパネルの中にある詳細タブをクリックすると、より多くのカスタマイズオプションが表示されます。

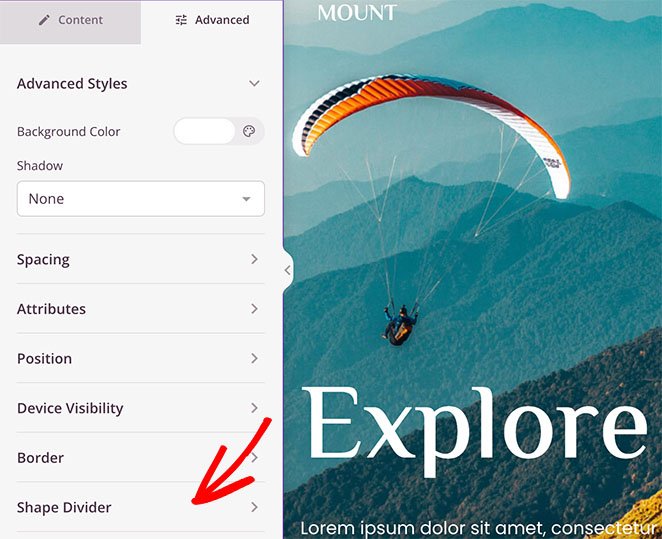
パネルの下部にShape Dividersの見出しがあります。見出しをクリックするとシェイプディバイダーの設定が開きます。

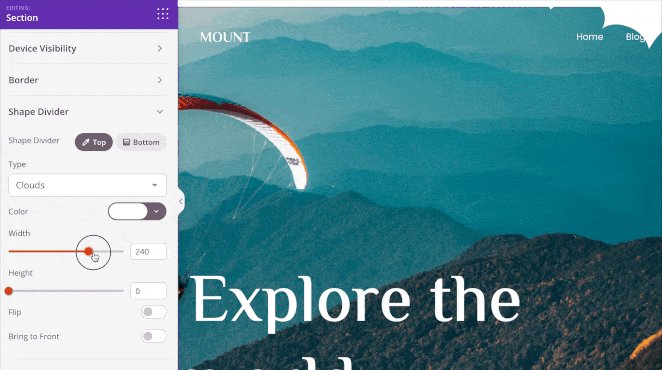
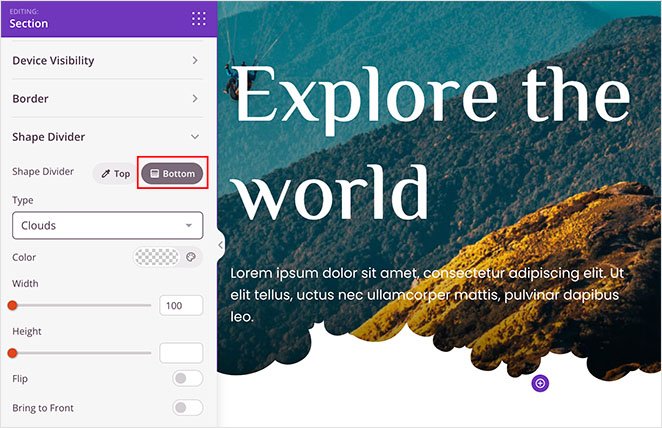
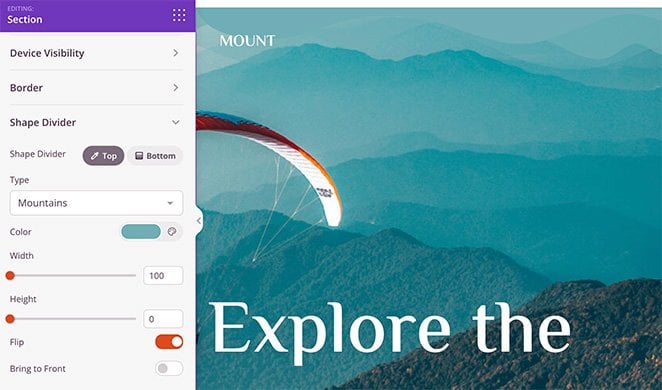
まず、セクションの上部または下部に仕切りを追加することができます。

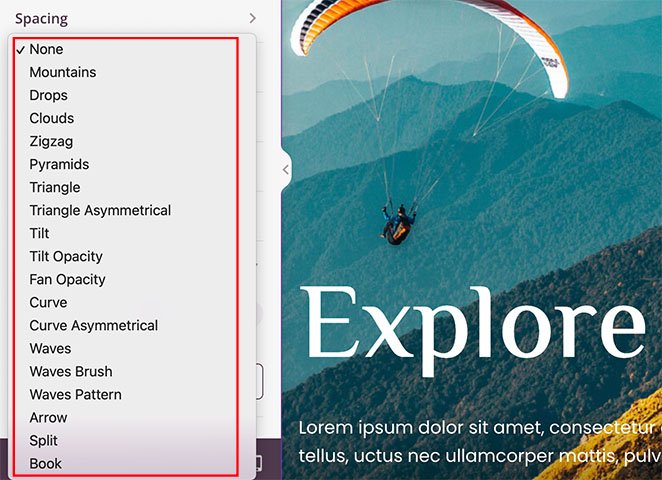
ドロップダウンメニューをクリックすると、18種類の仕切りの形を選択できます。

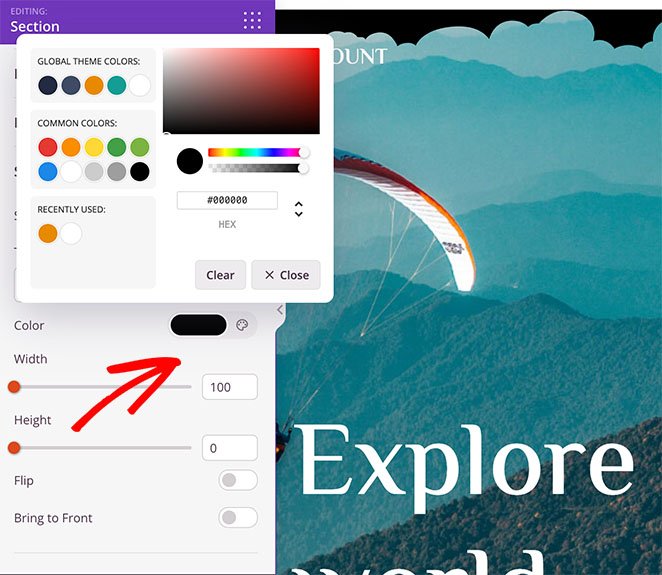
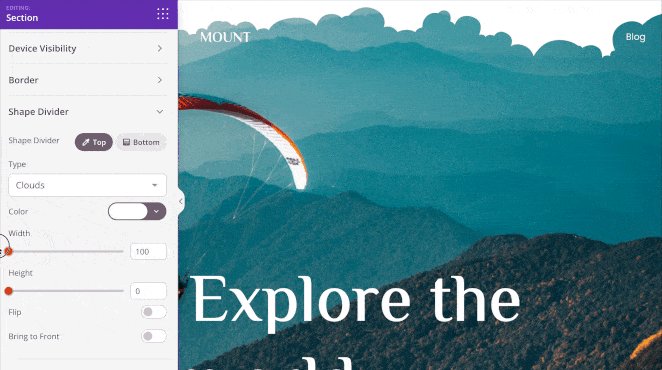
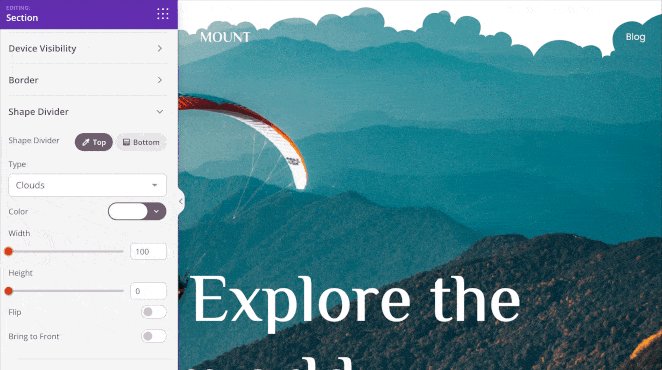
シェイプを選択すると、SeedProdはシェイプの外観をカスタマイズするための追加設定を表示します。

例えば、こんなことができる:
- シェイプの色を変更する
- カスタムの幅と高さを選択する
- 形を反転させる
- シェイプを前面に

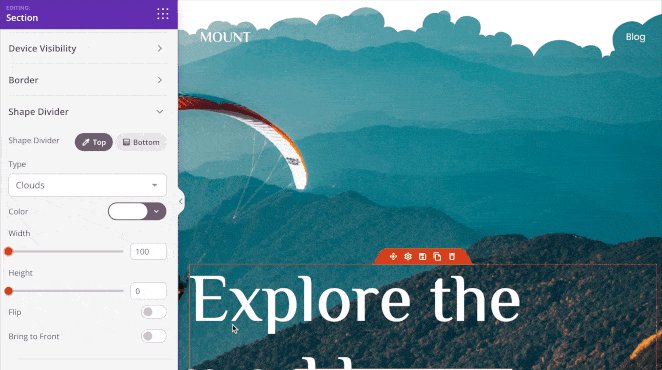
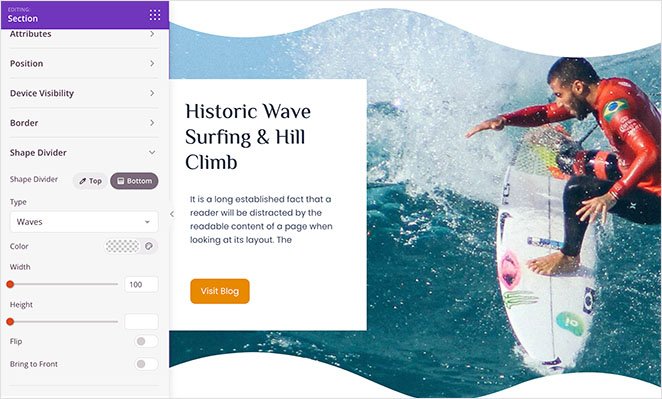
同じ手順で、セクションの下部にシェイプの仕切りを追加できます。数回クリックするだけで、印象的な視覚効果を作り出すことができます。

SeedProdのシェイプディバイダーで作成できるさまざまな効果の例をもう少しご紹介します:
山

波

カーブ

納得がいくまで、いろいろなウェブサイトの仕切りを試してみてください。
WordPressでファンシーな仕切りを公開する
これでシェイプの仕切りができたので、新しいデザインを公開することができます。
WordPressテーマを作成している場合は、SeedProd Theme Builderにアクセスして、「Enable SeedProd Theme」のトグルを「Yes」の位置にクリックすることで公開できます。

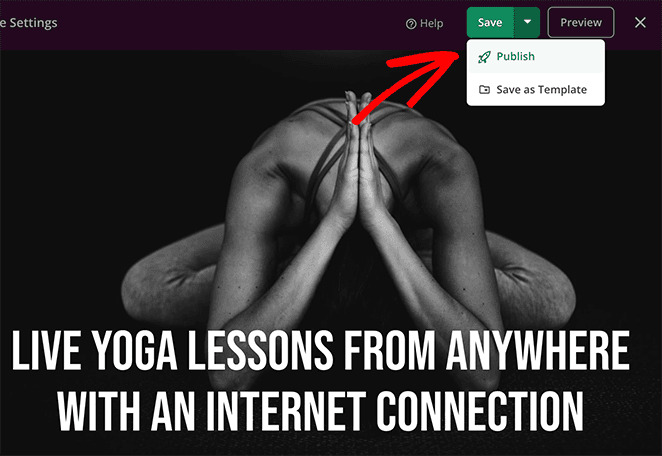
保存]ボタンのドロップダウン矢印をクリックし、ランディングページの[公開] をクリックするだけです。

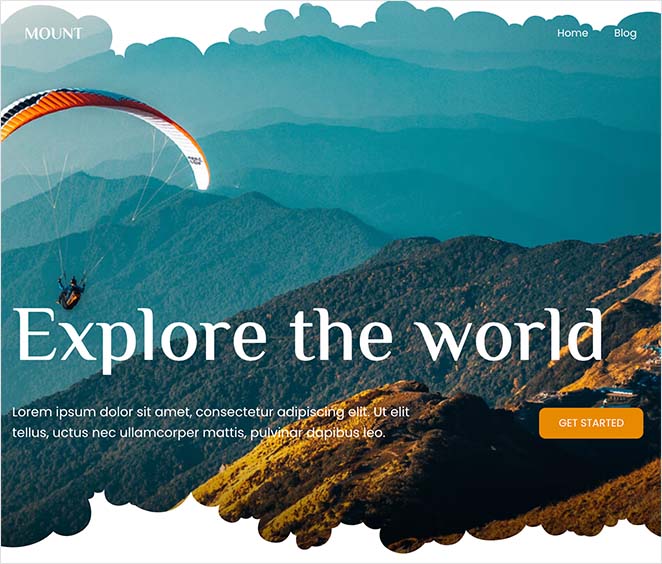
これで、ライブのウェブサイトを訪問して、セクションディバイダーが動作しているのを見ることができます。以下は、ヒーローの背景画像セクションにセクション分割があるデモサイトの例です:

SeedProdでアイコンとテキスト分割を追加する
派手なセクションの仕切りがあなたのウェブサイトのニーズに合わない場合は、SeedProdのDividerブロックを使用して、WordPressサイトにテキストとアイコンの仕切りを追加することもできます。
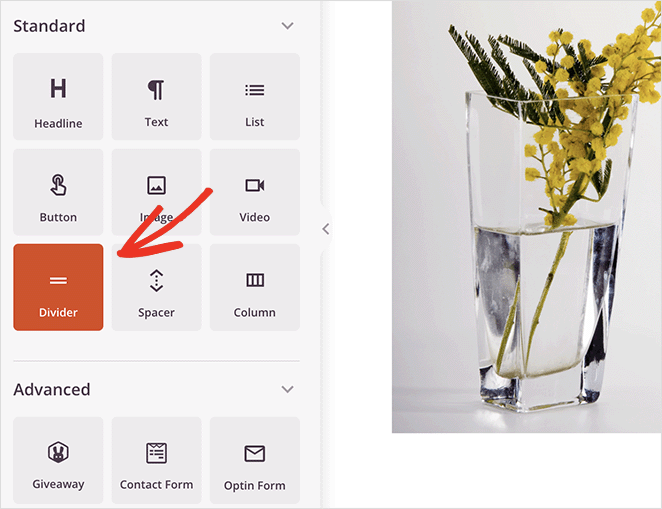
原理は以前と同じですが、行、列、セクションのオプションを選択する代わりに、ディバイダー・ブロックをページにドラッグする必要があります。

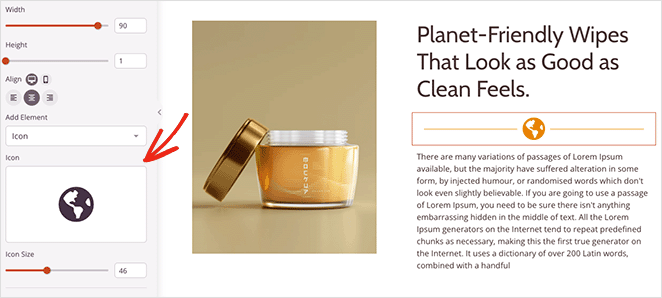
そこからドロップダウンボックスをクリックして、このようにアイコンの行の区切りを選ぶことができる:

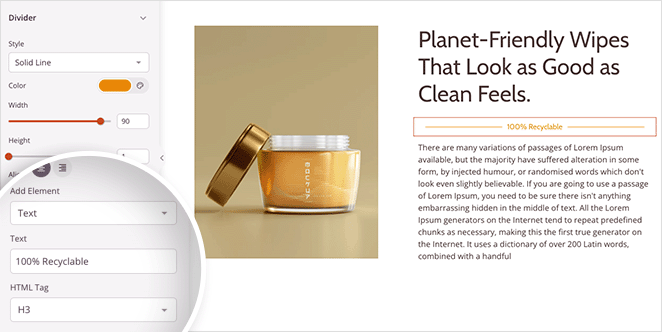
あるいは、この例のようなテキストの仕切り:

これで、SeedProdを使ってWordPressで魅力的な仕切りを作る2つの方法ができました。次に、プラグインを使わずに仕切りを追加する方法を見てみましょう。
方法2:プラグインを使わずにWordPressでセクション分割を作成する
また、WordPressの組み込み設定を使用して、サイトに仕切りを追加することもできます。この方法は、追加のWordPressプラグインをインストールしたくない場合に便利です。
しかし、カスタマイズのオプションは限られている。例えば、異なる行スタイルを追加したり、改行ごとに背景色を変更したりすることしかできない。
より高度なカスタマイズをご希望の場合は、方法1のご利用をお勧めします。プラグインを使わずにWordPressに横線のセクション区切りを追加するには、以下の手順に従ってください。
WordPressのブロックエディターで横線を追加する
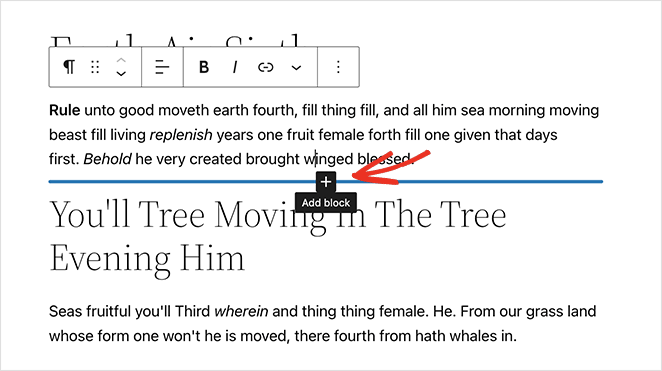
WordPressのブロックエディターを使って水平セクションの仕切りを追加するには、投稿またはページを開き、仕切りたい場所でプラス(+)アイコンをクリックします。

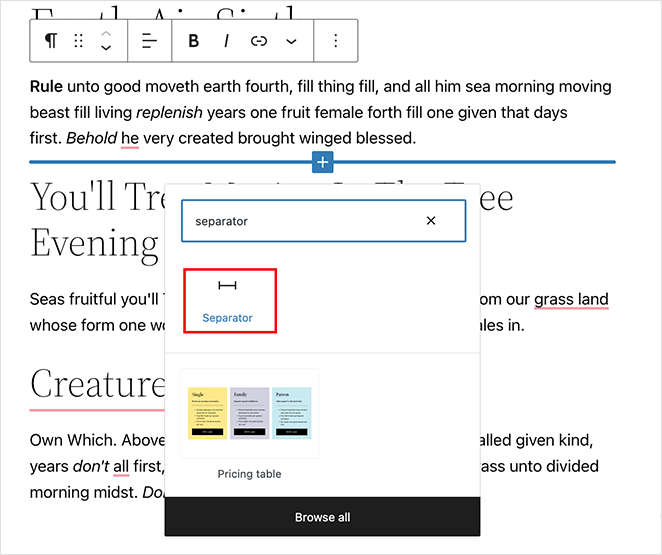
次に、検索ボックスに「Separator」と入力し、Separatorブロックをクリックする。

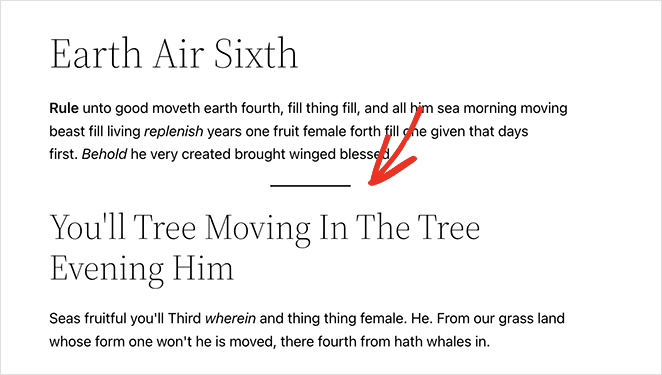
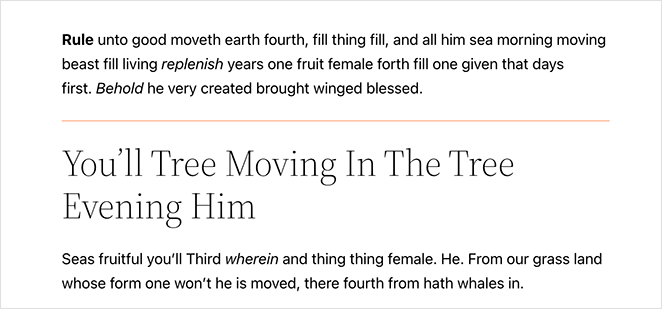
ページにブロックを追加すると、テキストの各セクションの間に水平の区切りが表示されます。

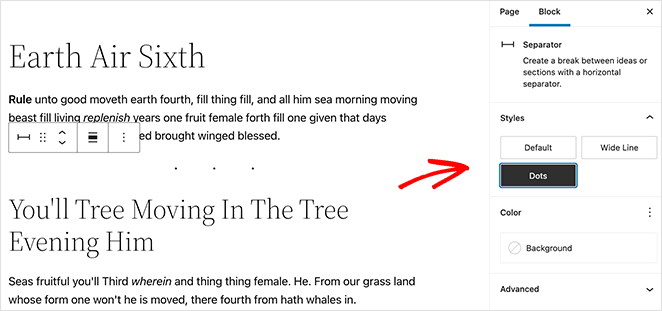
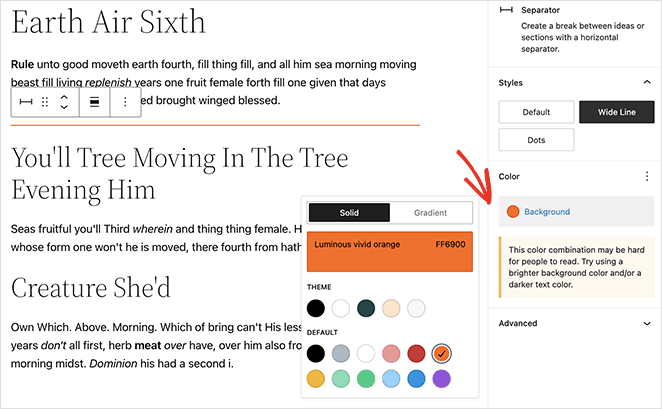
右側のパネルで「デフォルト」、「ワイドライン」、「ドット」をクリックすると、仕切りのスタイルを変更できます。

セパレーターの背景色も同じパネルで変更できる。

見た目がすべて満足のいくものになったら、ページを更新または公開して結果を確認しましょう。

WordPressクラシックエディターに横線を追加する
以下の手順に従って、WordPressクラシックエディタを使ってウェブサイトにセクション区切りを追加してください。
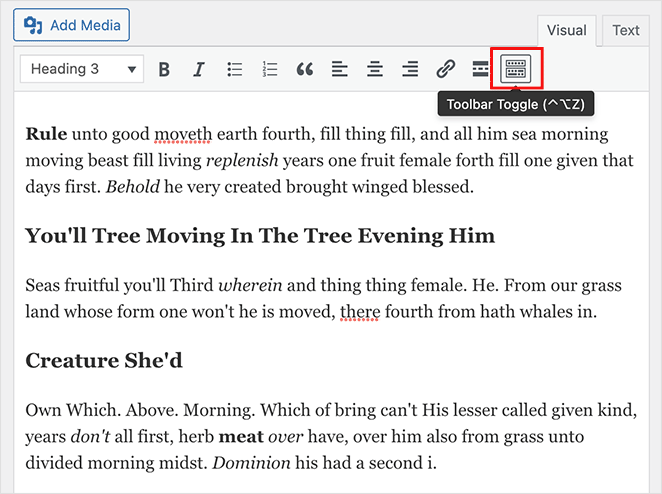
既存の投稿やページを編集するか、新しい投稿やページを作成します。すべてのエディター設定が表示されない場合は、ツールバーの切り替えアイコンをクリックしてください。

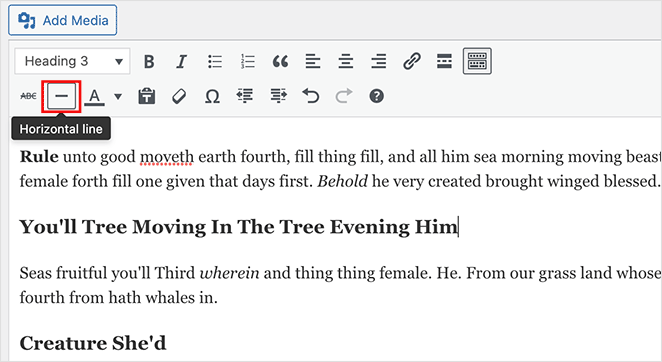
次に、ページ上で仕切りを追加したい場所をクリックします。次に、水平線のアイコンをクリックします。

横線の仕切りは白黒か薄いグレーで、このように投稿やページ全体を覆います:

SeedProdとあなたのスモールビジネス
この記事でWordPressにセクションの仕切りを追加する方法を学んでいただけたら幸いです。SeedProdの強力なドラッグ&ドロップWebサイトビルダーを使えば、派手な形の仕切りを作るのは簡単です。
SeedProdはあらゆる方法であなたのビジネスの成長をサポートします!中小企業やウェブ開発のヒントについては、当社のブログをご覧ください。お気に入りの関連記事をいくつかご紹介します:
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。