¿Desea añadir un divisor de secciones a su sitio web WordPress?
Los divisores de sección son una forma excelente de separar contenidos y crear efectos visuales que atraigan a los visitantes de su sitio web. Sin embargo, son difíciles de crear si no tienes experiencia en diseño y programación.
¿Te suena? No se preocupe; le mostraremos cómo crear divisores de sitios web sin código en este artículo.
¿Qué es un divisor de sección en WordPress?
Un divisor de sección también se denomina divisor de forma en WordPress. Permiten añadir formas y efectos personalizados a las páginas para crear transiciones atractivas entre los contenidos.
Puede colocar un divisor de sección encima y debajo de los bloques de contenido, lo que facilita la organización y separación de los distintos temas.
Los separadores de páginas web tienen varios formatos, como separadores de páginas con formas SVG y separadores de texto, que son bordes de texto que separan bloques de texto. También puedes personalizar los divisores en muchos casos.
¿Cuáles son las ventajas de utilizar separadores de formas?
Los separadores de formas son una herramienta eficaz para captar la atención en su sitio web. Hacen que los usuarios dejen de desplazarse y atraen su atención hacia la información que no quiere que se pierdan.
Algunos propietarios de sitios web utilizan animaciones llamativas e imágenes impactantes para atraer a los visitantes. Sin embargo, los separadores de formas pueden hacer el mismo trabajo con menos desorden visual.
Además, los separadores de formas pueden transformar al instante el diseño de su sitio web sin necesidad de crear un nuevo diseño desde cero.
Cómo añadir divisores de fantasía a su sitio de WordPress
Como hemos mencionado anteriormente, normalmente se necesitan algunos conocimientos de diseño y codificación para crear divisores de sección de fantasía en WordPress. Sin embargo, vamos a compartir 2 maneras de añadir un divisor de sección a su sitio sin código a continuación.
Método 1: Crear divisores de páginas web con SeedProd
Utilizaremos SeedProd para añadir divisores de forma a su sitio WordPress para el primer método.

SeedProd es uno de los mejores creadores de sitios web para WordPress. Te permite crear temas de WordPress personalizados, páginas de destino y diseños de sitios web responsivos sin código.
Incluye cientos de plantillas prediseñadas, numerosos elementos de contenido y un sencillo editor visual de arrastrar y soltar para personalizar tus páginas de WordPress.
Una de las características que vamos a utilizar en esta guía es SeedProd incorporado en la fantasía de separadores de forma. Te permiten añadir atractivos separadores de forma a cualquier post o página con unos pocos clics, sin necesidad de codificación.
Siga los siguientes pasos para añadir separadores de formas a WordPress con SeedProd.
Instalar y activar el plugin de WordPress SeedProd
En primer lugar, haga clic aquí para empezar con SeedProd y descargar el plugin en su ordenador. A continuación, suba el archivo .zip del plugin a su sitio web WordPress.
Puedes seguir esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Nota: Hay una versión gratuita de SeedProd, pero vamos a utilizar la versión premium de SeedProd para la función Shape Divider.
Después de instalar y activar SeedProd, vaya a SeedProd " Configuración e introduzca la clave de licencia de su plugin.

Puede encontrar su clave de licencia accediendo al sitio web de SeedProd y buscando en la sección Descargas.

Crear un tema de WordPress o una página de destino
Hay 2 maneras de utilizar los divisores de sección en SeedProd.
Puede crear un nuevo tema de WordPress y añadir divisores de forma a diferentes partes del tema. O puedes crear una página de destino independiente y añadir separadores de formas a una sola página.
Aquí tienes instrucciones para configurar ambos:
Tema para WordPress
El creador de temas de SeedProd te permite crear un nuevo tema de WordPress con su editor de arrastrar y soltar.
Crea todos los archivos que componen tu tema, incluyendo la barra lateral, el encabezado, el pie de página, la entrada única, etc. A continuación, puede personalizar cada archivo visualmente, sin código.

Cuando active su nuevo tema, éste sobrescribirá su tema de WordPress existente, por lo que sólo elija esta opción si está dispuesto a perder su tema actual.
Siga este tutorial para crear un tema de WordPress personalizado con SeedProd.
Página de aterrizaje
El constructor de páginas de aterrizaje de SeedProd te permite utilizar su interfaz de arrastrar y soltar para crear páginas de aterrizaje individuales en WordPress. Puedes personalizar completamente el diseño, pero no sobrescribirá tu tema existente, a diferencia de la versión del constructor de temas.

Esta es una buena solución si desea mantener su actual tema de WordPress, pero todavía desea utilizar la función de divisor de forma.
Siga esta guía paso a paso para crear una página de aterrizaje en WordPress.
Después de crear un tema de WordPress o una página de destino, puede pasar al siguiente paso.
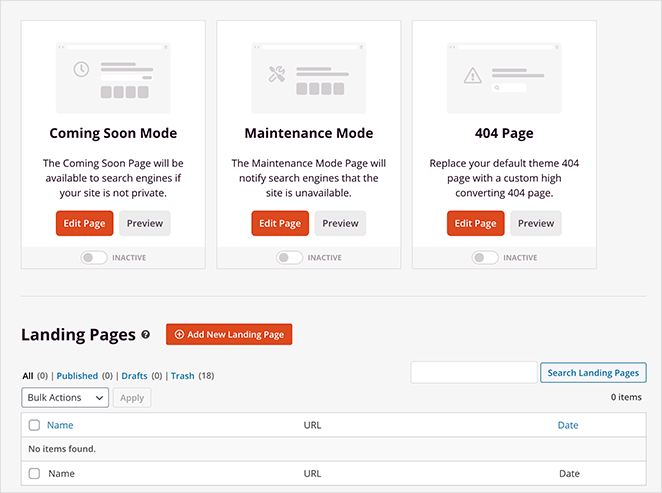
Personalice su diseño con un separador de secciones
Para añadir divisores de forma a WordPress, edita una plantilla de tema o página de destino, que abra el constructor visual de páginas de SeedProd. Editaremos la página de inicio de nuestro tema personalizado de WordPress en este tutorial.

Una vez que esté dentro del editor visual, necesitará encontrar un área de la página donde desee agregar su divisor de forma. SeedProd le permite agregar divisores de forma a Secciones, Columnas y Filas.
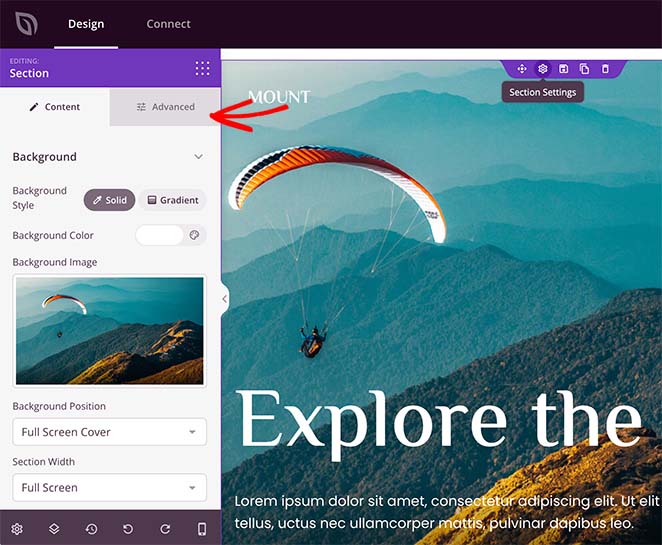
Haz clic en la sección o fila que desees para abrir su panel de configuración en el lado izquierdo. Dentro de ese panel, haz clic en la pestaña Avanzado para ver más opciones de personalización.

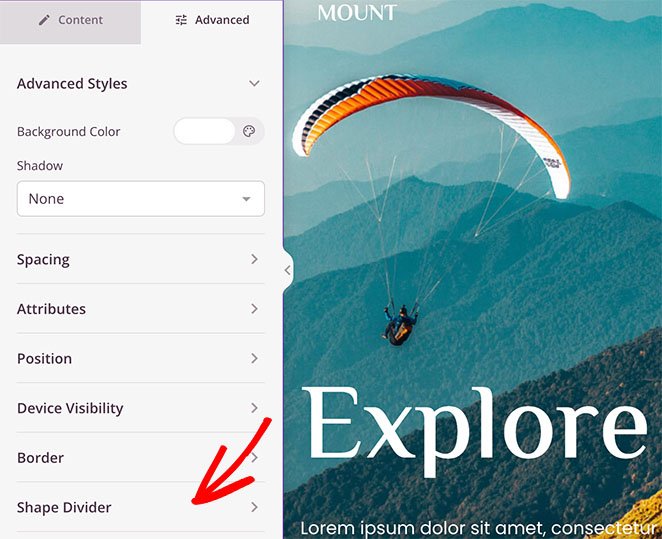
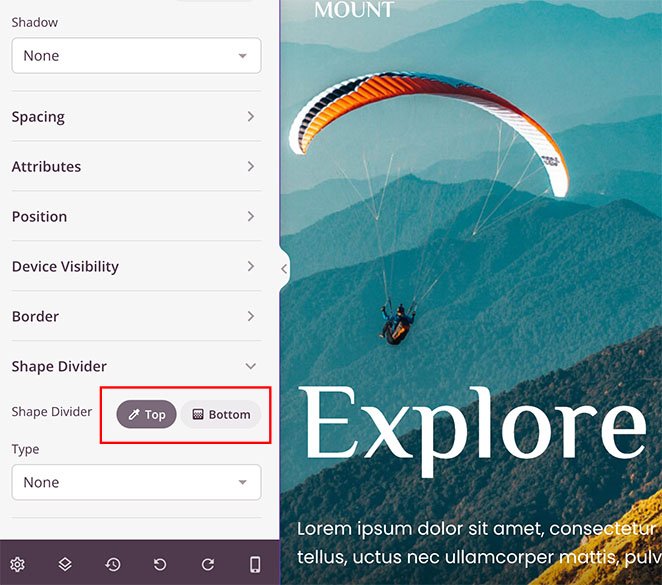
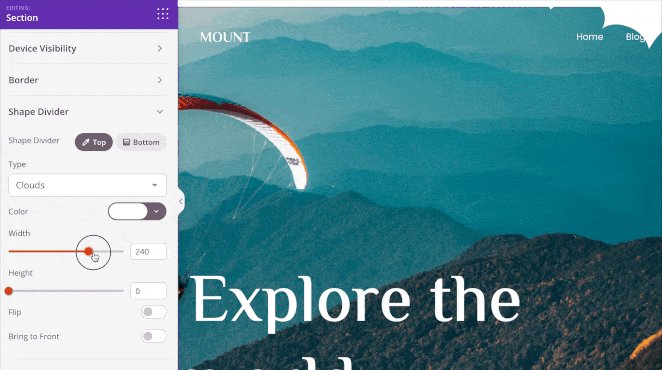
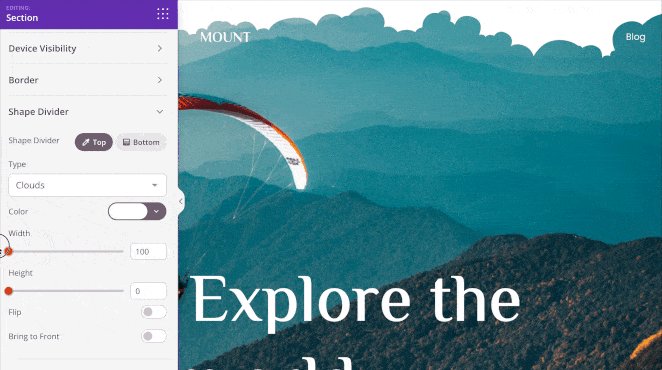
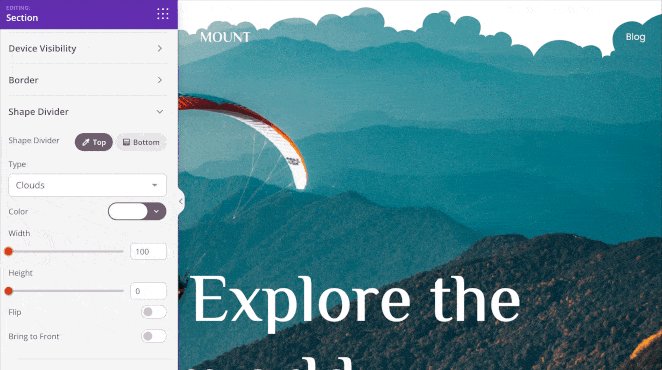
Verá el encabezado Divisores de formas en la parte inferior del panel. Haga clic en el encabezado para abrir la configuración del divisor de formas.

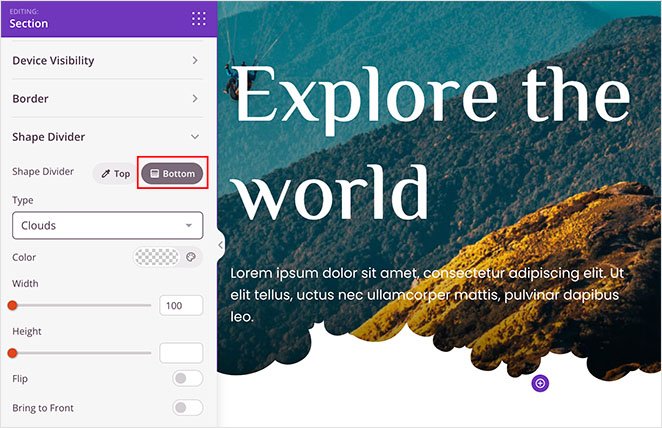
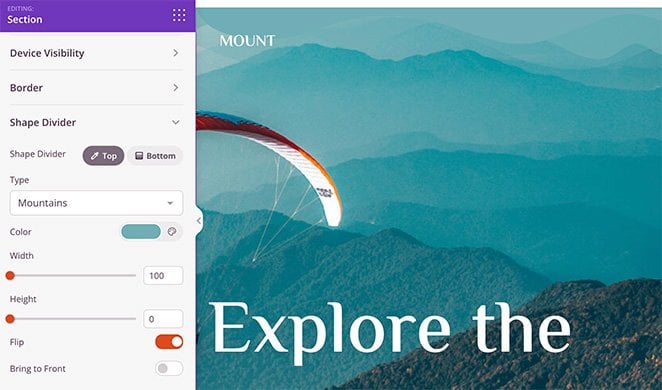
En primer lugar, puede añadir un separador en la parte superior o inferior de la sección.

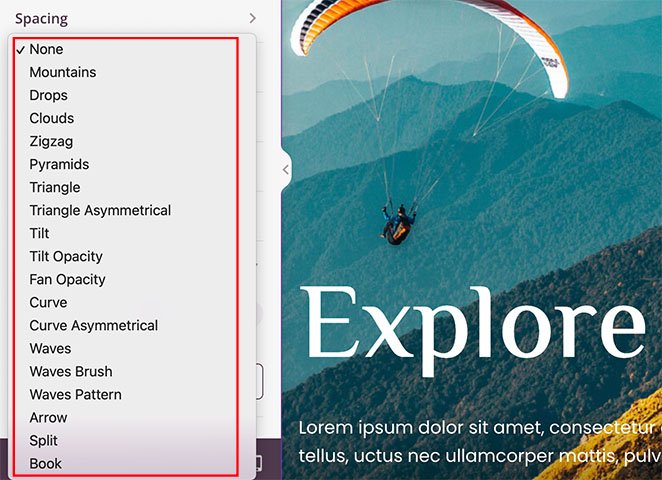
A continuación, puede hacer clic en el menú desplegable para seleccionar 18 formas diferentes para su separador.

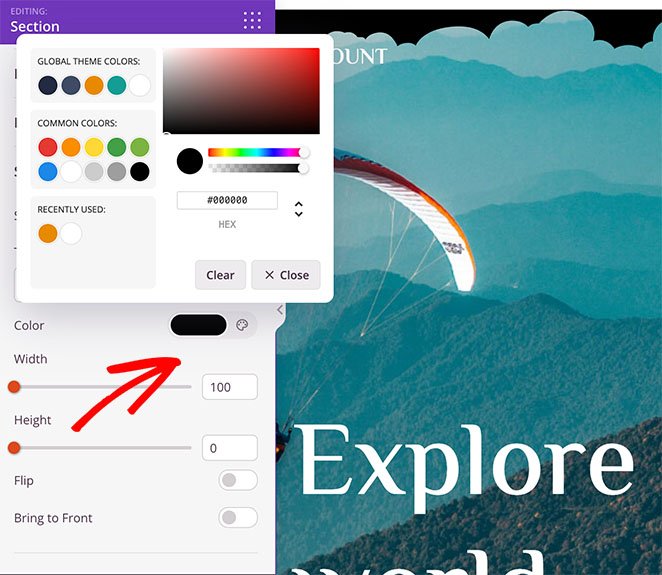
Después de seleccionar una forma, SeedProd mostrará ajustes adicionales para personalizar la apariencia de la forma.

Por ejemplo:
- Cambiar el color de la forma
- Elija una anchura y altura personalizadas
- Dar la vuelta a la forma
- Llevar la forma al frente

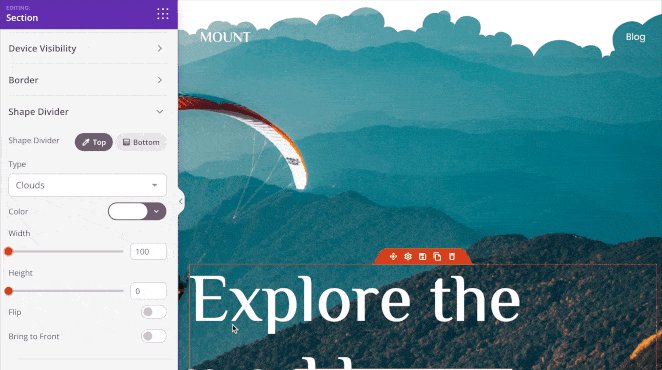
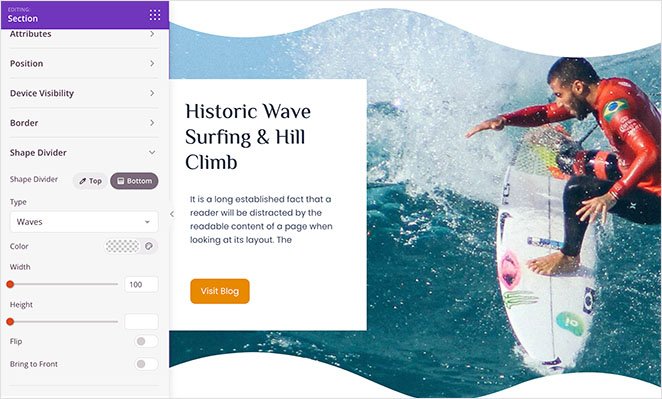
Puede seguir los mismos pasos para añadir un separador de formas en la parte inferior de una sección. Puede crear efectos visuales sorprendentes con unos pocos clics.

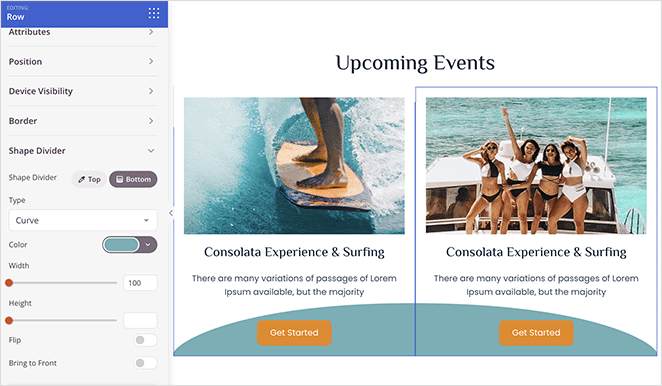
Aquí tiene algunos ejemplos más de los diferentes efectos que puede crear con los divisores de formas de SeedProd:
Montañas

Olas

Curva

Experimenta con diferentes separadores de páginas web hasta que estés satisfecho con el aspecto de todo.
Publique sus divisores de fantasía en WordPress
Ahora que sus divisores de formas están en su lugar, puede publicar su nuevo diseño.
Si estás creando un tema para WordPress, puedes publicarlo yendo a SeedProd Theme Builder y haciendo clic en el conmutador "Habilitar tema SeedProd" en la posición Sí.

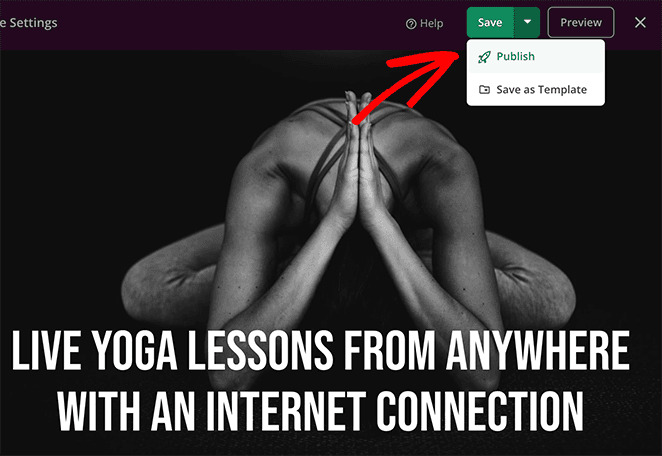
Simplemente haga clic en la flecha desplegable del botón Guardar y haga clic en Publicar para las páginas de destino.

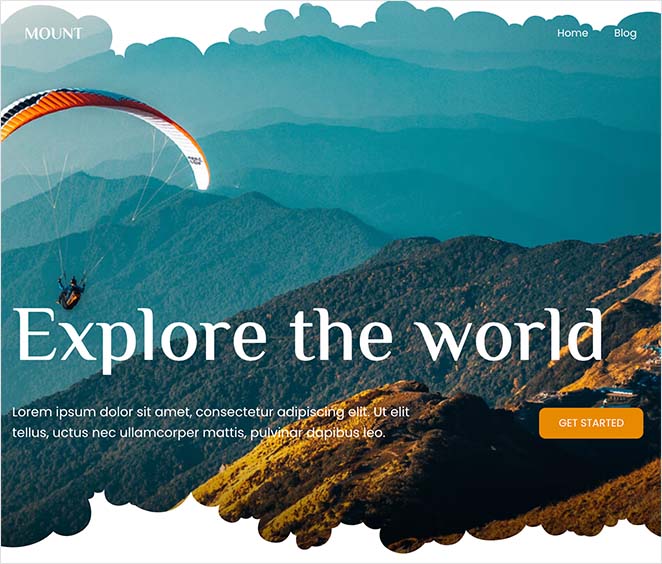
Ahora puede visitar su sitio web en vivo y ver su divisor de sección en acción. Aquí hay un ejemplo de nuestro sitio de demostración con divisiones de sección en nuestra sección de imagen de fondo héroe:

Añadir iconos y separadores de texto con SeedProd
Si los divisores de sección de fantasía no se adaptan a las necesidades de su sitio web, también puede utilizar el bloque Divisor de SeedProd para añadir una línea de divisores de texto e iconos a su sitio WordPress.
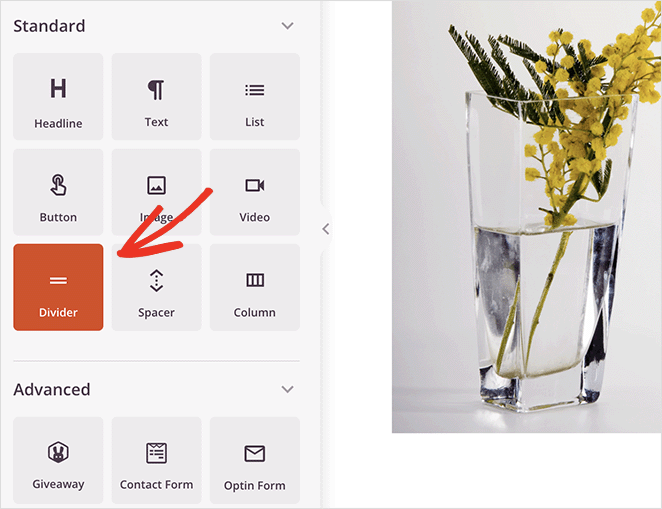
El principio es el mismo que antes, pero en lugar de elegir una opción en filas, columnas o secciones, tendrás que arrastrar el bloque Divisor a tu página.

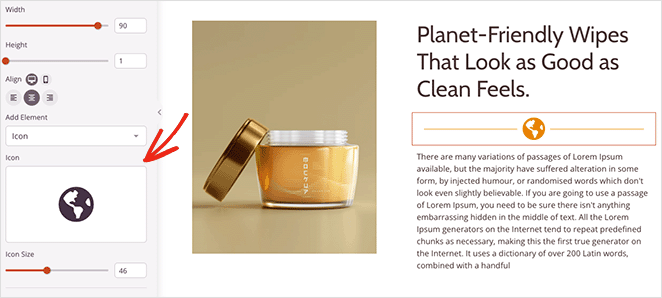
A partir de ahí, puede hacer clic en un cuadro desplegable para elegir un divisor de línea de iconos como éste:

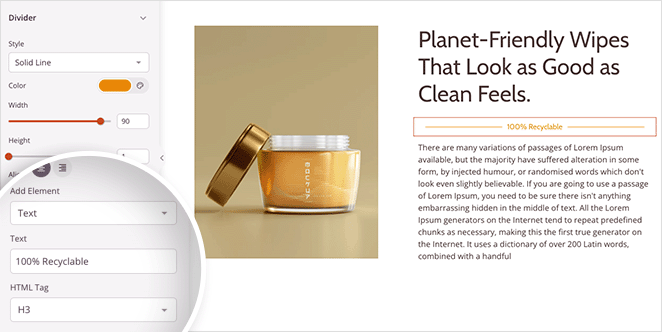
O un separador de texto similar a este ejemplo:

Así que ahora tiene 2 maneras de crear atractivos divisores en WordPress con SeedProd. A continuación, vamos a ver cómo añadir divisores sin un plugin.
Método 2: Crear un divisor de sección en WordPress sin un plugin
También puede utilizar la configuración integrada de WordPress para añadir divisores a su sitio. Este método es útil si no quieres instalar plugins adicionales de WordPress.
Sin embargo, las opciones de personalización son más limitadas. Por ejemplo, solo puede añadir diferentes estilos de línea y cambiar el color de fondo de cada salto de línea.
Sugerimos usar el Método 1 para opciones de personalización avanzadas. Siga los pasos a continuación para añadir un divisor de sección de línea horizontal en WordPress sin un plugin.
Añadir una línea horizontal en el editor de bloques de WordPress
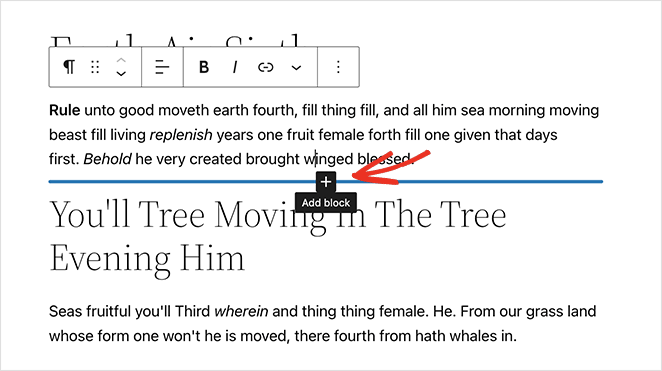
Para añadir un divisor de sección horizontal utilizando el editor de bloques de WordPress, abra una entrada o página y haga clic en el icono más (+) donde quiera que esté su divisor.

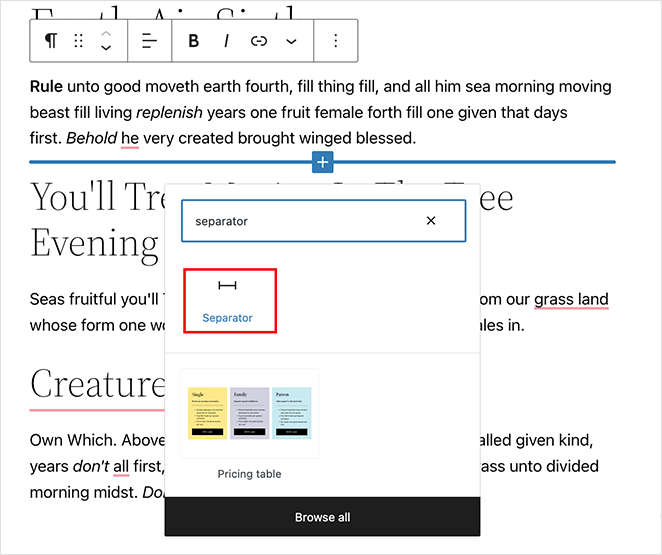
A continuación, escriba "Separador" en el cuadro de búsqueda y haga clic en el bloque Separador.

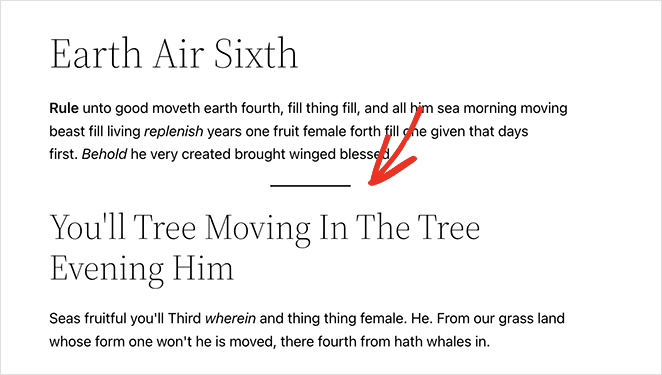
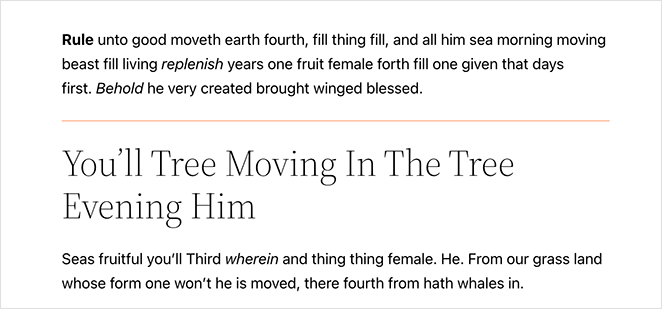
Después de añadir el bloque a su página, verá un separador horizontal entre cada sección de texto.

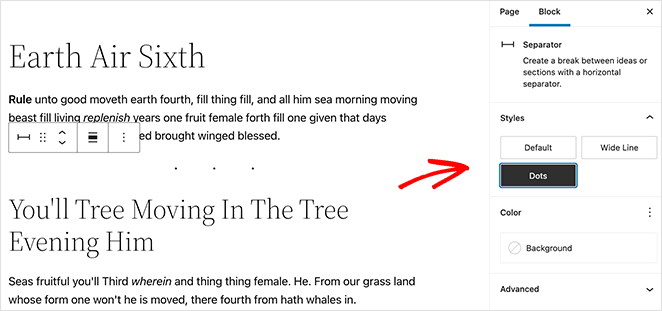
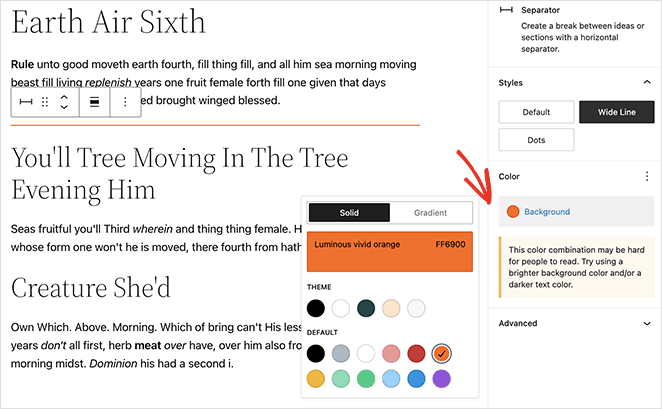
Puede cambiar el estilo del separador haciendo clic en Predeterminado, Línea ancha o Puntos en el panel derecho.

También puede cambiar el color de fondo del separador en el mismo panel.

Cuando estés satisfecho con el aspecto, actualiza o publica tu página para ver los resultados.

Añadir una línea horizontal en el editor clásico de WordPress
Siga estas instrucciones para añadir divisores de sección a su sitio web utilizando el editor clásico de WordPress.
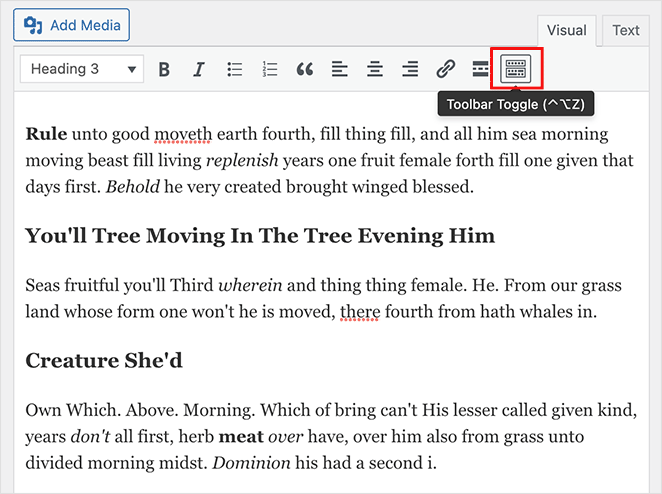
Edite una entrada o página existente o cree una nueva. Si no puede ver todos los ajustes del editor, haga clic en el icono Alternar barra de herramientas.

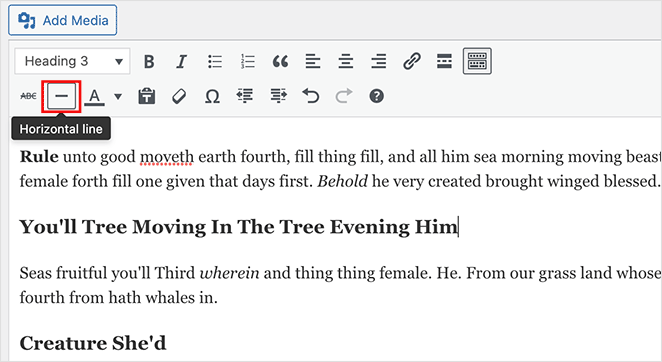
A continuación, haga clic en el lugar de la página donde desee añadir el separador. A continuación, haga clic en el icono Línea horizontal.

Su divisor de línea horizontal será blanco y negro o de un color gris claro y cubrirá toda su entrada o página de esta manera:

SeedProd y su pequeña empresa
Esperamos que este artículo te haya ayudado a aprender a añadir un divisor de sección a WordPress. Con el potente constructor de sitios web de arrastrar y soltar de SeedProd, crear divisores de formas extravagantes es pan comido.
¡SeedProd está aquí para ayudarle a hacer crecer su negocio en todos los sentidos! Para más consejos sobre pequeñas empresas y desarrollo web, echa un vistazo a nuestro blog. Aquí están algunos de nuestros posts favoritos relevantes:
- Cómo crear una página de blog en WordPress
- Cómo añadir un cuadro de autor en WordPress
- Cómo añadir una barra lateral personalizada a WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.