¿Busca los mejores ejemplos de sitios web adaptados a dispositivos móviles?
Los motores de búsqueda como Google favorecen los diseños mobile-first en su algoritmo de clasificación. Esto significa que ahora es más importante que nunca asegurarse de que el diseño de su sitio web se adapte a los tamaños de pantalla más pequeños, sobre todo si quiere posicionarse mejor en los resultados de búsqueda.
En este artículo compartiremos algunos de los mejores ejemplos de sitios web mobile-first, para que sepa por dónde empezar con su sitio móvil.
¿Qué son los sitios web compatibles con dispositivos móviles?
Los sitios adaptados a móviles son sitios web con un diseño que se adapta a cualquier dispositivo que se utilice. El diseño típico de un sitio web de escritorio ajustará sus elementos para adaptarse a dispositivos móviles como smartphones, tabletas y portátiles.

Por ejemplo, un menú de navegación normal se convierte en un menú hamburguesa. También verás botones y fuentes grandes en lugar de botones de llamada a la acción más pequeños.
La creación de un diseño web mobile-first facilita a los usuarios la búsqueda de elementos específicos desde pantallas móviles. En lugar de hacer zoom sobre los elementos de contenido, los usuarios móviles pueden ver todo fácilmente con unos pocos toques o deslizamientos.
9 ejemplos inspiradores de sitios web compatibles con dispositivos móviles
Hay tantos diseños de sitios web para móviles impresionantes que es imposible incluirlos todos en este post. En su lugar, aquí tienes una selección de nuestros ejemplos favoritos de sitios web adaptados a dispositivos móviles, creados por diseñadores web con talento y marcas expertas.
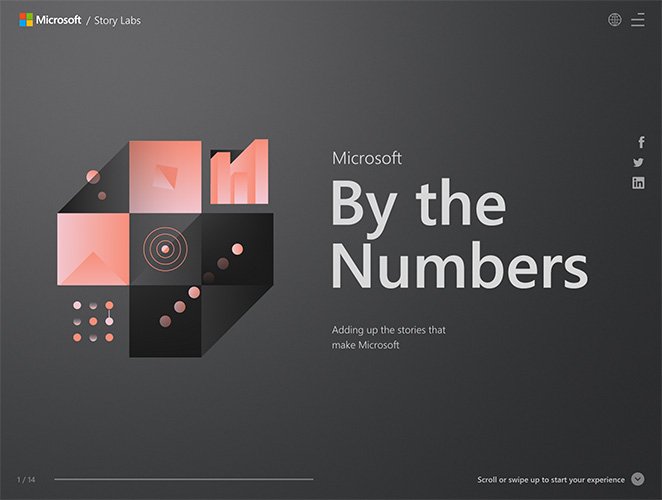
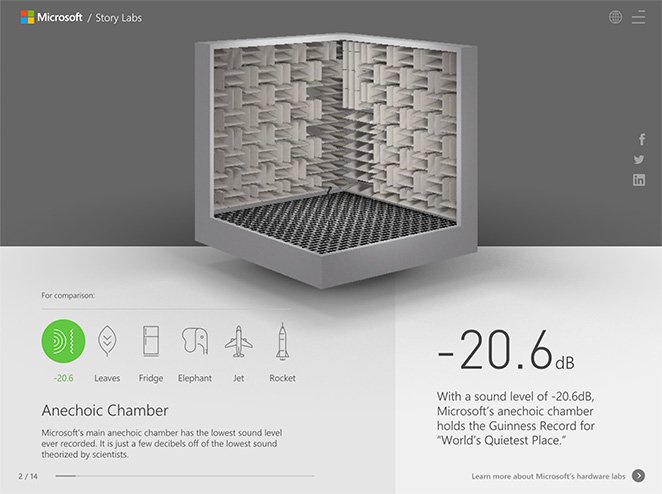
1. Microsoft en cifras

Microsoft ofrece un impresionante ejemplo de sitio web mobile-first con su sitio "by the numbers". Muestra muchas estadísticas de Microsoft en un formato fácil de usar y perfecto para pantallas móviles.
Si se desplaza hacia arriba verá estadísticas positivas con gráficos llamativos y enlaces para obtener más información. También puede desplazarse hacia abajo para ver estadísticas con valores negativos. También puede desplazarse de izquierda a derecha para obtener el mismo efecto, lo que lo hace muy fácil de usar para los usuarios de móviles.

La página incluye un menú hamburguesa con accesos directos a cada estadística para quienes tengan prisa. También ofrece iconos de redes sociales y un menú de selección de idioma.
En general, el sitio web de Microsoft by the Numbers es un magnífico ejemplo de diseño web mobile-first.
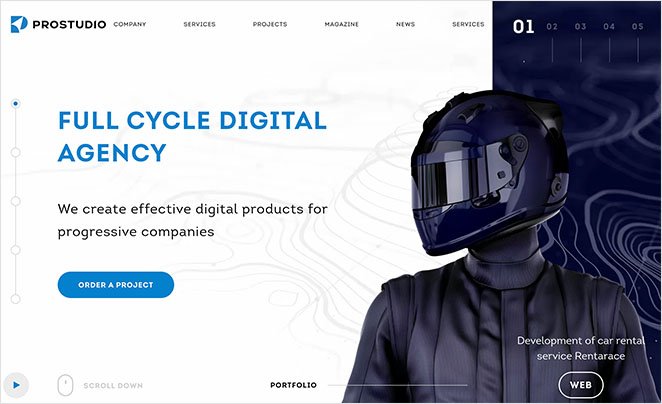
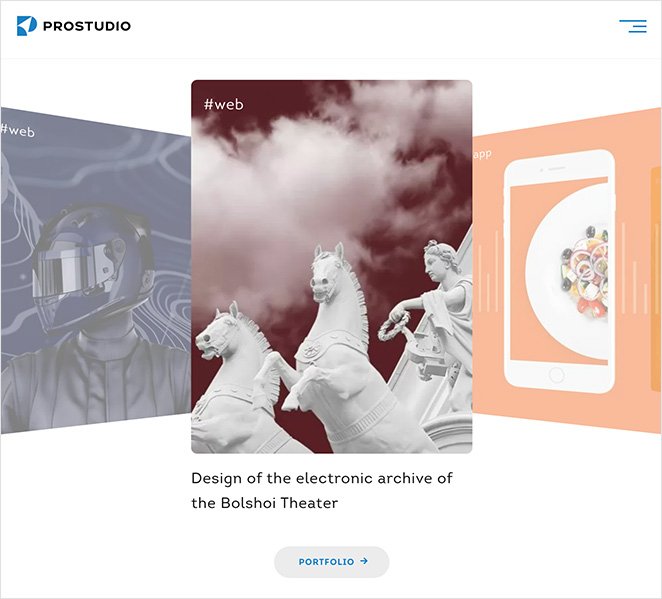
2. Agencia Prostudio

Prostudio es una agencia de diseño rusa que demuestra su experiencia en diseño web adaptable a dispositivos móviles. El sitio web de escritorio tiene un diseño intuitivo que muestra los elementos recientes de la cartera, la prueba social y los servicios a medida que se desplaza por la página.
Sin embargo, si se navega desde una pantalla móvil, la cartera, la prueba social y los servicios se transforman en tarjetas "deslizables" más fáciles de hojear desde tabletas y smartphones.

Otros elementos aptos para móviles son:
- Menú hamburguesa
- Deslizador de entradas de blog
- Botones CTA grandes
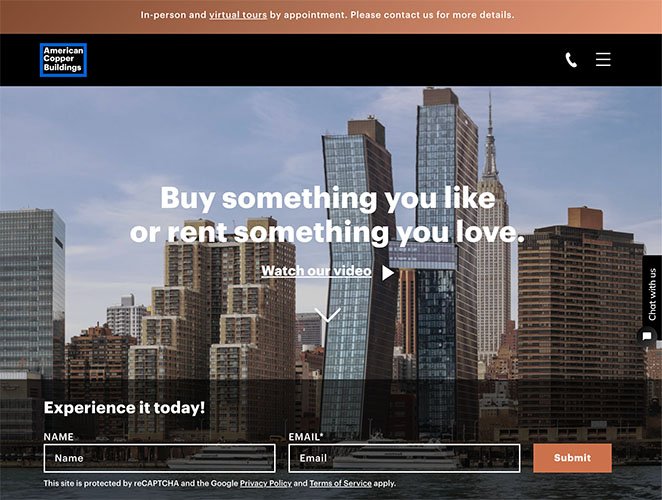
3. Cobre americano

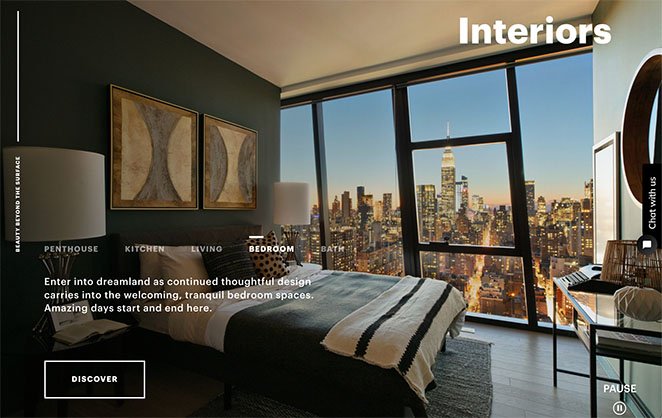
American Copper Buildings ofrece alquileres de apartamentos de lujo en Manhattan, y su sitio web destila lujo a raudales. El diseño adaptable a dispositivos móviles se ajusta perfectamente a cualquier tamaño de pantalla y los usuarios pueden tocar, hacer clic o desplazarse a las distintas secciones de la página.
Nos encanta la presentación automática de distintos apartamentos. Ofrece una experiencia visual completa e incluso permite hacer una pausa para ver más.

Además, el carrusel de imágenes de los alquileres es "deslizable" en las pantallas móviles, lo que ofrece más contenido visual sin ocupar un espacio valioso.
Toda la página incluye grandes botones CTA, formularios de contacto mínimos y opciones de navegación móvil. También puedes pulsar para llamar o chatear con un representante.
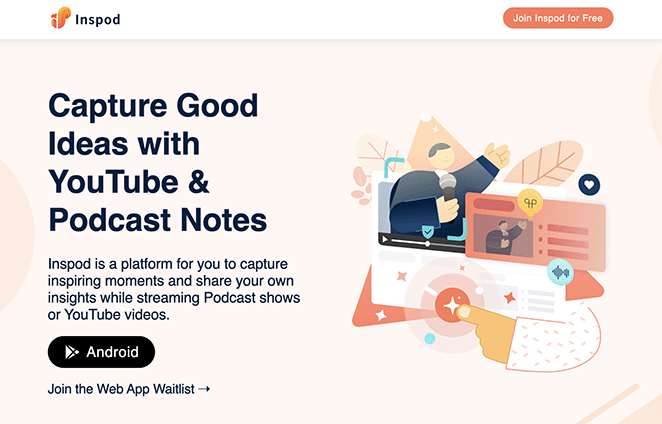
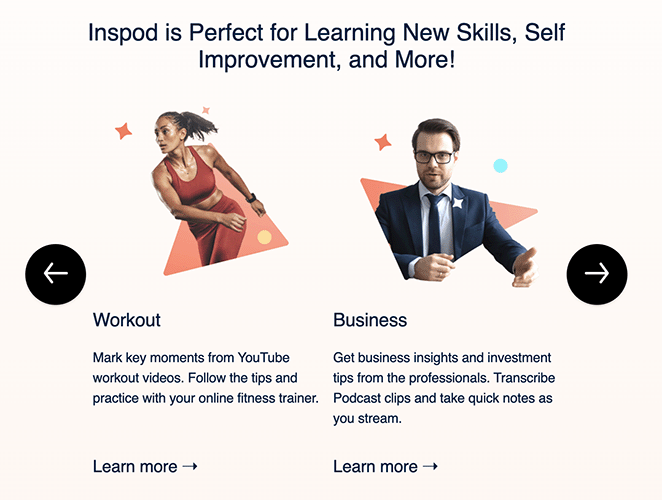
4. Inspod

Inspod es una aplicación móvil para Android que te permite capturar y grabar notas mientras haces streaming o podcasting. Dado que ofrece una aplicación móvil, no es de extrañar que su sitio web sea apto para móviles.
Los usuarios pueden desplazarse por el sitio rápidamente, aprendiendo todo lo que necesitan saber sobre las características y ventajas de la aplicación. Los llamativos gráficos ayudan a guiar fácilmente a los visitantes por la página.
Los tamaños de las fuentes son lo bastante fáciles de leer de un vistazo, mientras que los botones e iconos en los que se puede hacer clic están visibles en los momentos críticos para aumentar las conversiones. El carrusel de habilidades es un toque excelente para los usuarios móviles, que pueden deslizar el dedo a izquierda o derecha para ver más información.

Todo el diseño del sitio web es minimalista, fácil de navegar y ofrece una experiencia de usuario fluida.
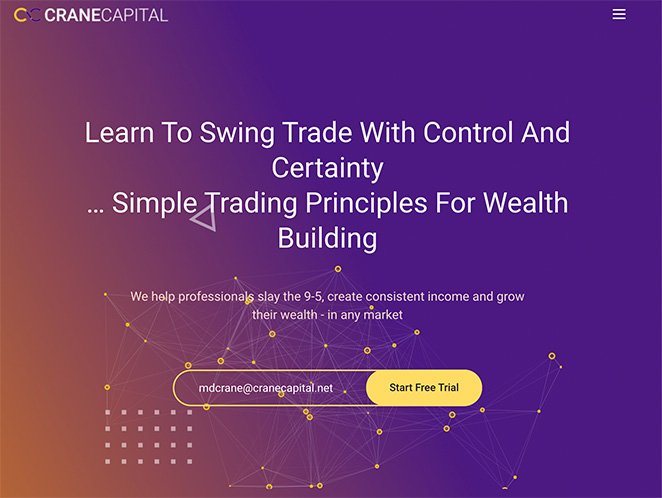
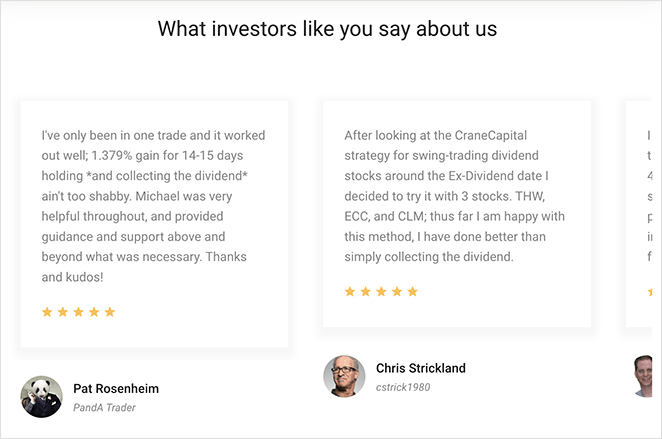
5. Crane Capital

Crane Capital ofrece un excelente ejemplo de diseño web adaptado a dispositivos móviles. Tiene todas las características de un sitio web responsivo de calidad:
- Menú hamburguesa
- Desplazamiento suave
- Diseño minimalista
- Botones CTA grandes
- Campos de formulario mínimos
Puede desplazarse por los testimonios con un clic o deslizando el dedo, y las animaciones fáciles de usar dirigen la mirada a los elementos esenciales de la página.

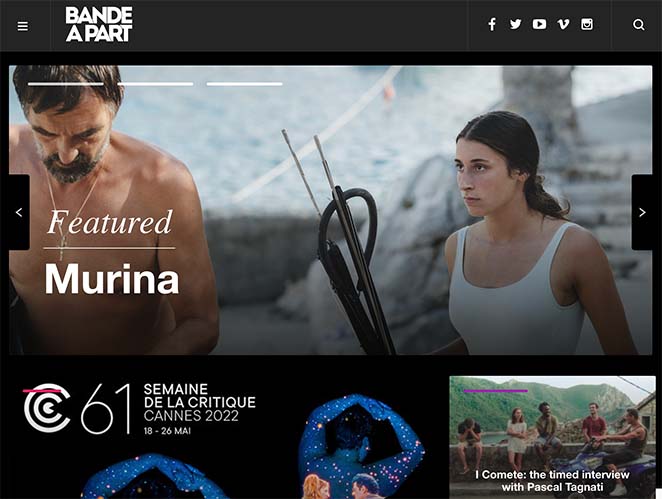
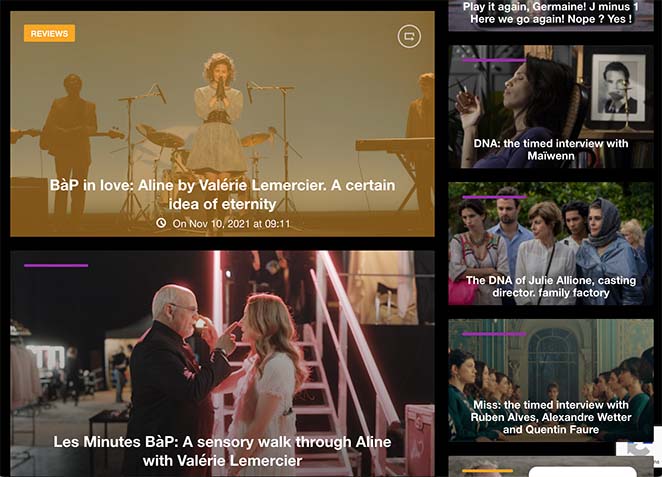
6. Bande a Part

Los sitios web de revistas pueden inspirarse en este excelente diseño de Bande a Part. Demuestra cómo se puede crear un diseño responsive con mucho contenido visual y multimedia.
La revista presenta un deslizador de imágenes en la parte superior para facilitar el deslizamiento y el clic. Después hay una cuadrícula de contenido que se adapta instantáneamente a los cambios de tamaño de pantalla.

Este sitio web también utiliza el desplazamiento infinito, lo que permite a los visitantes móviles navegar sin tocar la minúscula paginación. También puede tocar los iconos de las redes sociales para seguir sus perfiles y el icono de búsqueda para encontrar fácilmente lo que busca.
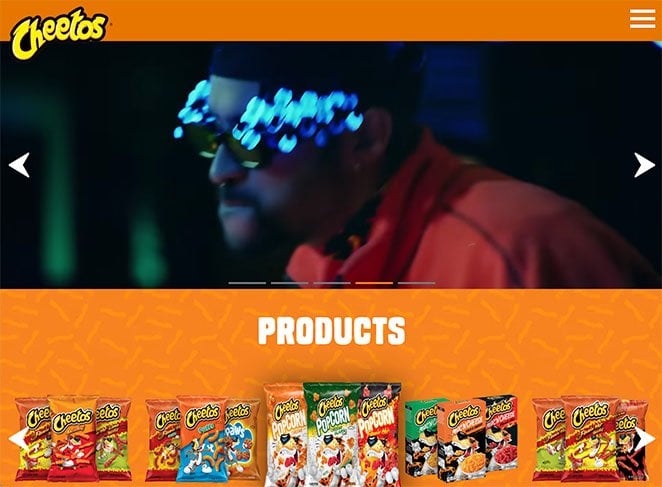
7. Cheetos

Cheetos ofrece un derroche de imágenes y medios llamativos en su sitio web. Pero lo hace de una forma adaptada a dispositivos móviles sin sacrificar la velocidad ni la experiencia del usuario.
Los visitantes de móviles pueden navegar instantáneamente por una selección de imágenes y vídeos que les mantienen enganchados. Después, los usuarios pueden explorar productos populares, vídeos traviesos y prácticas recetas en varios deslizadores de imágenes.
La sección "Get Social" es una forma excelente de animar a los usuarios a visitar distintos perfiles de redes sociales. Incluye una cuadrícula de imágenes de Instagram que se muestra perfectamente en dispositivos móviles.

Puedes seguir esta sencilla guía para añadir una galería de Instagram a WordPress con el mismo aspecto.
8. Denys Nevozhai

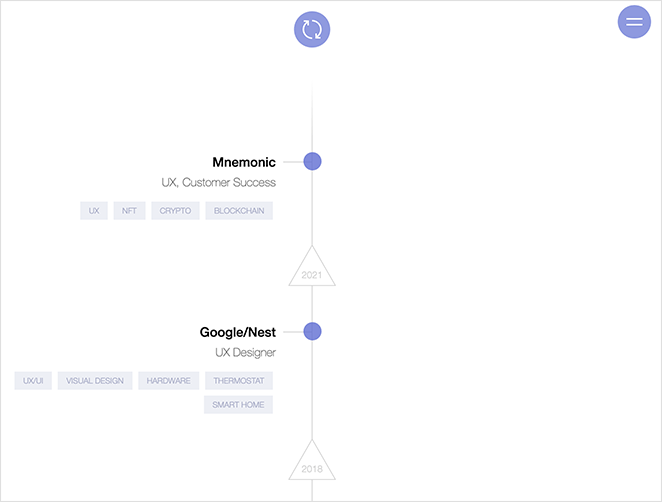
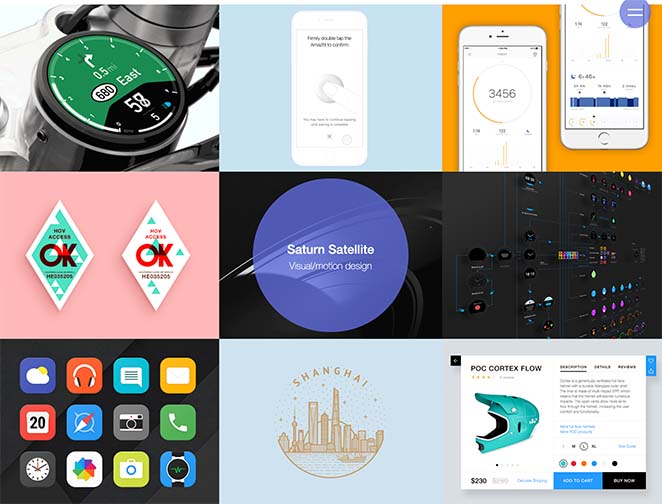
Denys Nevozhai es un diseñador de UX con un sitio web mobile-first que no puedes dejar de adorar. Al entrar en su página, verás una flecha animada que te invita a hacer clic o desplazarte hacia abajo.
A continuación, un diseño minimalista con un toque de color para atraer la atención hacia la información sobre Denys. A continuación, verás una cronología interactiva de la experiencia y los conocimientos de Denys que puedes invertir con un solo toque.

La sección de portafolio muestra maravillosamente el trabajo de Denys sin que se sienta lento o hinchado. También nos encanta el control deslizante de imágenes que destaca los premios que ha ganado este talentoso diseñador.

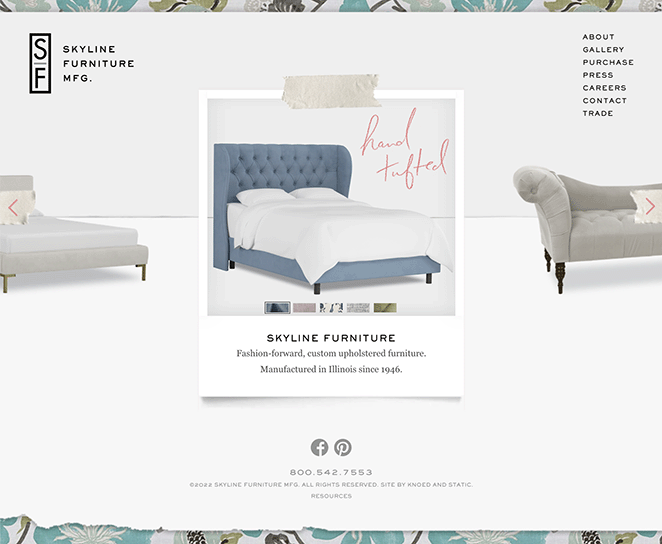
9. Muebles Skyline

La empresa mayorista de muebles Skyline Furniture ofrece un ejemplo único de sitio web adaptado a dispositivos móviles que ilustra a la perfección su marca y personalidad. Todo el diseño es mobile-first, con elementos de diseño web fáciles de usar que se pueden consultar fácilmente desde cualquier dispositivo.
El deslizador "deslizable" de la página de inicio permite a los visitantes obtener más información sobre la empresa desde un único lugar. Los usuarios pueden tocar la barra de navegación para ir a páginas específicas.
La página de la galería, por ejemplo, presenta un formato similar de deslizador de imágenes.
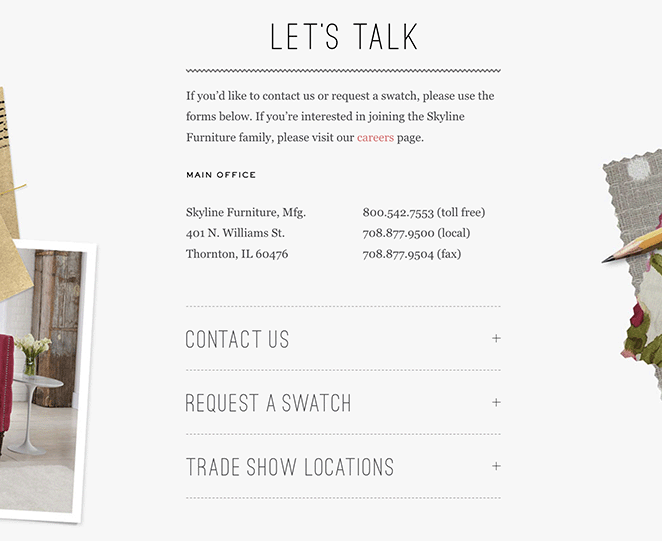
Nos gusta especialmente la página de contacto, que muestra distintos formularios de contacto dentro de un acordeón desplegable. Utilizar ese tipo de elemento de diseño web ahorra espacio, pero también organiza el contenido en un formato lógico, facilitando su localización.

¿Cómo crear un sitio web compatible con dispositivos móviles?
Crear un sitio web adaptado a dispositivos móviles puede parecer un reto, pero es fácil con las herramientas adecuadas. Los propietarios de sitios web en WordPress tienen varias opciones para hacer que su sitio web sea adaptable a dispositivos móviles:
- Elija un tema de WordPress adaptado a dispositivos móviles
- Utilizar un plugin de WordPress para móviles
- Elija un constructor de sitios web con funciones aptas para móviles
Por suerte, tenemos una guía completa sobre cómo hacer que un sitio web de escritorio sea compatible con dispositivos móviles. Échale un vistazo y empieza a diseñar tu web adaptativa hoy mismo.
¡Ya está!
We hope this article helped you find the best mobile-friendly website examples. You might also like this guide on making a mobile landing page while you’re here, along with these mobile landing page examples.
¿Está listo para lanzarse al diseño de sitios web con capacidad de respuesta?
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.