Want to know how to build an app landing page in WordPress, without touching a single line of code?
I’ve built app landing pages for client projects, personal tools, and side apps. Every time, the goal is the same: make it easy for people to understand the app and click “Download.”
But starting from scratch can be overwhelming. That’s why in this guide, I’ll show you exactly how to create an app landing page in WordPress, step by step, even if you’re new to it.
Quick Steps to Build an App Landing Page
Want the short version? Here’s how to create a mobile app landing page using SeedProd:
- Install the SeedProd plugin
- Create a new landing page
- Pick a mobile-friendly template
- Add your app content (features, screenshots, etc.)
- Customize your design and layout
- Connect your email marketing tool
- Check your page is mobile-friendly
- Tweak your SEO and analytics settings
- Publique su página de destino
¿Qué es una página de aterrizaje de aplicaciones?
Una página de aterrizaje de una aplicación es una página web independiente diseñada para animar a los clientes potenciales a descargar su aplicación.
El diseño de la página de aterrizaje de una aplicación suele ser sencillo y directo, y contiene todos los detalles sobre el funcionamiento de la aplicación. También incluye una clara llamada a la acción que persuade a los usuarios a hacer clic en el enlace de descarga de la aplicación, convirtiendo a los visitantes en clientes.
La creación de una página de aterrizaje para su aplicación puede tener muchos beneficios para su negocio, incluyendo:
- Apoyo a sus objetivos empresariales: puede adaptar su página de aplicaciones para llegar a un público específico y alcanzar determinados objetivos de marketing.
- Aumento de las conversiones: las páginas de destino son precisas y se centran en la consecución de un único resultado. Además, facilitan que los usuarios realicen la acción deseada, lo que aumenta las tasas de conversión.
- Mejorar el conocimiento de la marca: la creación de una página de aterrizaje para aplicaciones móviles le ofrece otra oportunidad de dar a conocer su marca y mostrar todas las ventajas de su aplicación a los usuarios potenciales.
- Mayor credibilidad - Muchas páginas de aterrizaje de aplicaciones utilizan reseñas y testimonios como prueba para descargar su aplicación. Este tipo de prueba social reafirma a los usuarios en que se trata de la aplicación adecuada para sus necesidades.
- Proporcionar datos claros - Las páginas de destino son ideales para mostrarle si sus estrategias de marketing están produciendo los resultados que desea. Con los datos que recopile, podrá ajustar su enfoque y realizar mejoras para alcanzar sus objetivos.
Hay muchos otros beneficios de una página de aterrizaje de una aplicación exitosa. Sin embargo, el resultado es una mayor visibilidad, tasas de conversión y credibilidad. Todo ello se traduce en más clientes y beneficios.
Key Takeaway: An app landing page is a standalone page designed to explain your app and convince visitors to download it, all in one place.
Elementos para el éxito de una página de aterrizaje de una aplicación (con ejemplos)
Ahora que ya sabes qué es una página de aterrizaje de una aplicación y por qué deberías crear una, ¿qué elementos de diseño web deberías incluir?
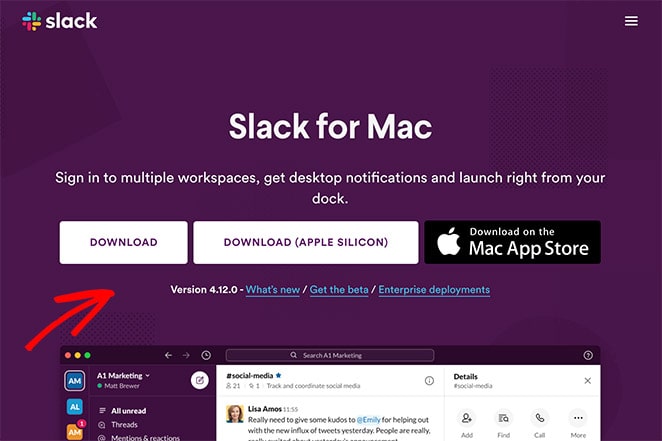
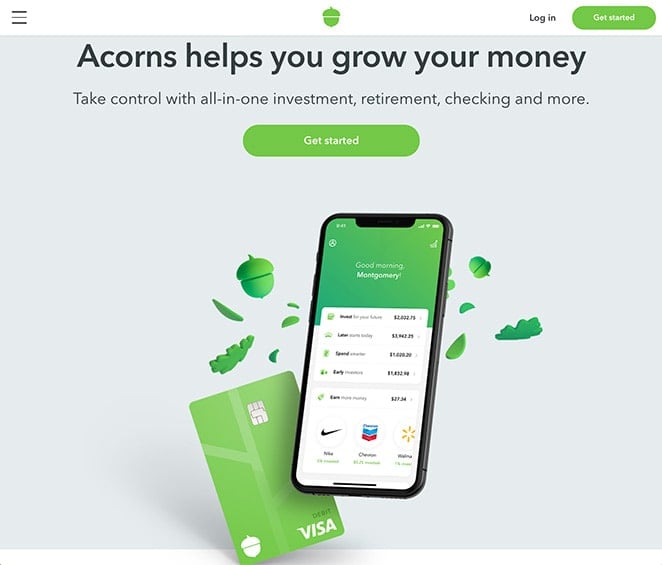
Si observas la página de tu aplicación favorita y los ejemplos siguientes, verás que hay 5 elementos principales en la página de aterrizaje de la aplicación.
| Element | What It Does |
|---|---|
| Llamamiento a la acción | Encourages visitors to download or sign up |
| Titular | Quickly explains the app’s core benefit |
| Body Copy | Details what the app does and how it helps |
| Prueba social | Builds trust using reviews or user stats |
| Engaging Visuals | Makes your app easier to understand at a glance |
1. 1. Llamada a la acción
La página de tu aplicación existe para animar a los usuarios a hacer clic en tu llamada a la acción (CTA). Esta debería ser el botón de descarga que envía a los usuarios a la tienda de aplicaciones de su elección. Otra opción es rellenar un formulario de contacto y obtener la aplicación directamente.
Todos los elementos de la página deben apoyar este objetivo principal, lo que convierte a la CTA en el elemento más importante de la página. Esto es lo que convertirá a los visitantes ocasionales en clientes potenciales.

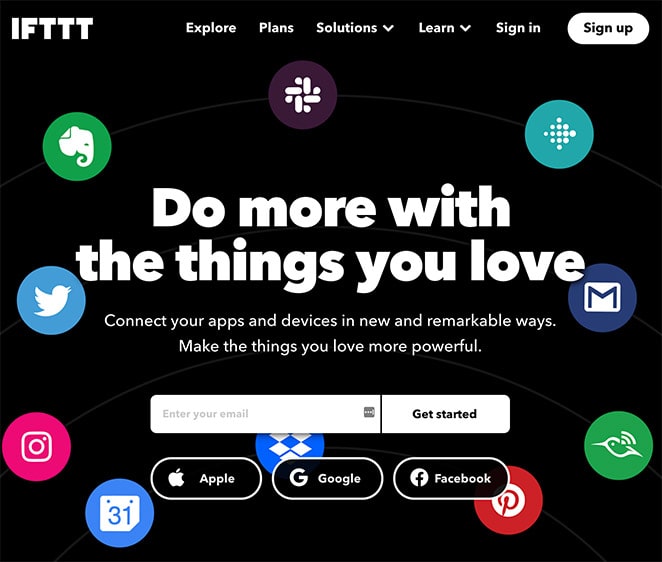
2. Titular
El titular de la página de destino es lo primero que ven los visitantes. No tiene por qué ser especialmente ingenioso, pero debe explicar claramente el valor de tu aplicación y mantener a la gente navegando por tu página.

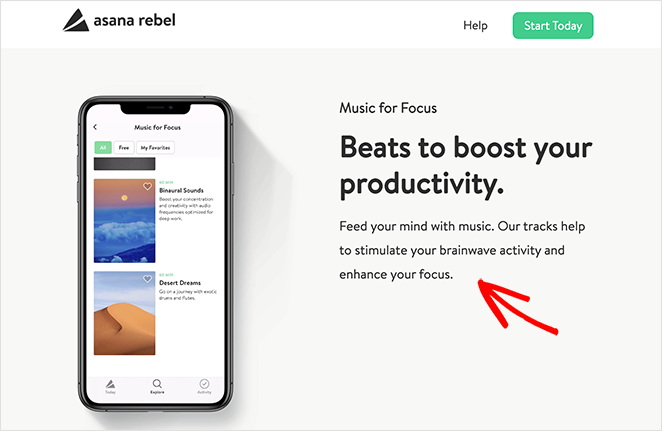
3. Copia del cuerpo
El texto principal de la página explica el valor y las ventajas de la aplicación. La extensión del texto depende de su sector y debe proporcionar tanta información como sea posible para responder a las preguntas tácitas del lector.
En última instancia, lo que quiere es satisfacer el interés de la gente por conocer su aplicación.

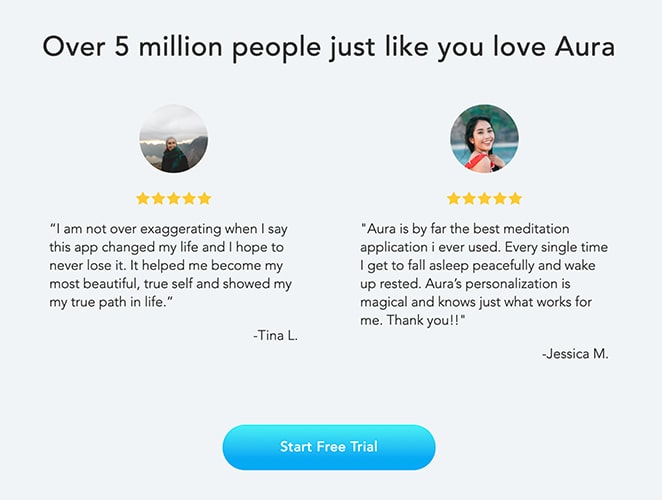
4. Prueba social
La inclusión de pruebas sociales en su página de destino muestra a los usuarios que su aplicación es digna de confianza.
Muchas aplicaciones muestran reseñas y testimonios elogiosos de clientes existentes. También muestran premios o el número total de descargas para demostrar la popularidad de la aplicación.

5. Imágenes atractivas
También debe incluir elementos visuales atractivos para que su página de aterrizaje destaque. Pueden ser imágenes, gráficos o vídeos cortos.
El objetivo de los medios visuales no es crear una bonita página de aterrizaje de una aplicación. Se trata de mejorar la historia que cuenta el texto. Por ejemplo, un vídeo corto puede ayudar a explicar información complicada de una forma mucho más atractiva que el texto.

También te pueden interesar estas prácticas recomendadas para páginas de aterrizaje.
Ahora que ya sabe qué es una página de aterrizaje, sus ventajas y los elementos esenciales que debe incluir, le queda 1 pregunta por responder.
Key Takeaway: A great app landing page includes a strong headline, a clear call to action, social proof, benefit-driven copy, and visuals that explain the app without extra words.
¿Cómo crear una página de aterrizaje de una aplicación en tu sitio web WordPress? Averigüémoslo.
Cómo crear una página de aterrizaje de una aplicación en WordPress
La forma más sencilla de crear una página de aterrizaje para una aplicación es con un plugin de WordPress. Aunque hay muchos plugins de páginas de aterrizaje disponibles, la solución más fácil de usar es SeedProd.

SeedProd es el mejor constructor de páginas de aterrizaje de WordPress con funcionalidad coming soon y modo de mantenimiento. Hace que sea fácil crear cualquier página de destino sin necesidad de contratar a un desarrollador.
Su editor visual de arrastrar y soltar le permite añadir contenido a su página y personalizar el diseño sin necesidad de codificación. También puede utilizar una de las muchas plantillas de páginas de destino con capacidad de respuesta para empezar rápidamente o crear su página desde cero utilizando bloques de contenido especialmente diseñados para generar clientes potenciales.
SeedProd also includes coming soon, maintenance, and 404 page modes you can turn on and off with a single click. So even if you haven’t launched your app yet, you can collect leads and get a head start in search engine rankings with an engaging pre-launch page.
Hacer crecer tu lista es igual de fácil. SeedProd se integra con los servicios de boletín de correo electrónico más populares e incluso ha incorporado la gestión de suscriptores, lo que le permite ver sus clientes potenciales, de un vistazo, dentro de WordPress.
Plus, you can use SeedProd’s Domain Mapping feature to have multiple landing pages on a single WordPress installation and give each page a custom domain. This means you won’t need to set up a separate WordPress website and installation for each domain.
Lo mejor de todo, SeedProd es la velocidad del rayo. A diferencia de otros constructores de páginas de arrastrar y soltar que están hinchados con características innecesarias, SeedProd está diseñado para ser lo más rápido posible, ayudándole a obtener los mejores resultados para su página de destino de la aplicación.
Así que si quieres crear una página de aterrizaje para una aplicación móvil en WordPress fácilmente, sigue los siguientes pasos.
Tutorial en vídeo
1. Instalar SeedProd Landing Page Builder
En primer lugar, haga clic aquí para empezar con SeedProd y descargar el plugin. A continuación, siga estas instrucciones para instalar y activar un plugin de WordPress.
Después de activar el plugin SeedProd WordPress, verá una página de bienvenida donde podrá introducir su clave de licencia. Encontrará la clave de licencia en la bandeja de entrada de su dirección de correo electrónico registrada.

Introduzca su clave en el campo correspondiente y pulse el botón Verificar clave.
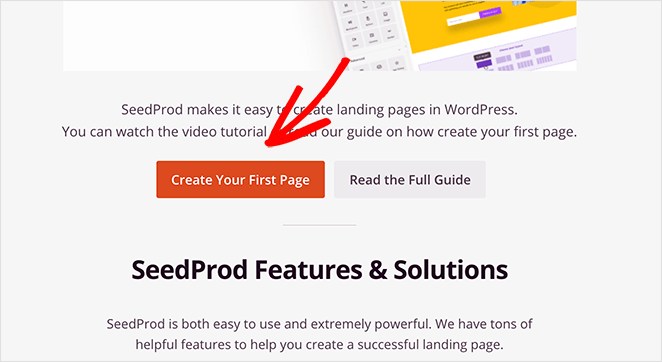
A continuación, desplácese por la página y haga clic en el botón Crear su primera página.

2. Crear una nueva página de destino
La siguiente pantalla mostrará el panel de control de la página de aterrizaje de SeedProd.

En la parte superior de la página se encuentran los diferentes modos de página de SeedProd:
- Modo Coming Soon - Para habilitar y crear una página Coming Soon en WordPress.
- Modo de mantenimiento - Para poner WordPress en modo de mantenimiento.
- Página 404 - Para crear una página personalizada de error 404.
Debajo de esa sección es donde aparece cada página de destino que cree. Para crear su primera página, haga clic en el botón Añadir nueva página de destino.

3. Elija una plantilla de página de destino
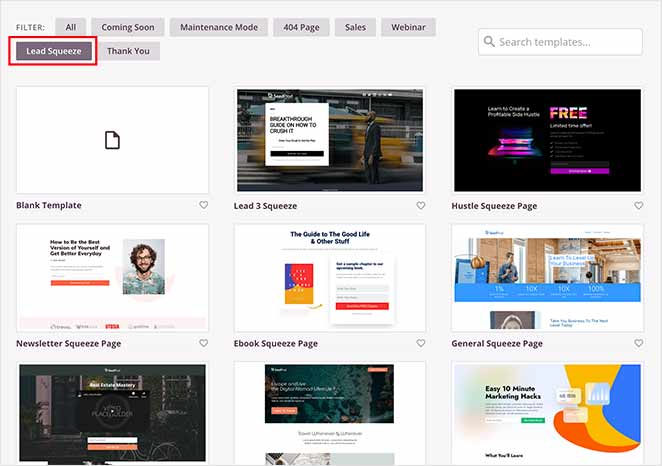
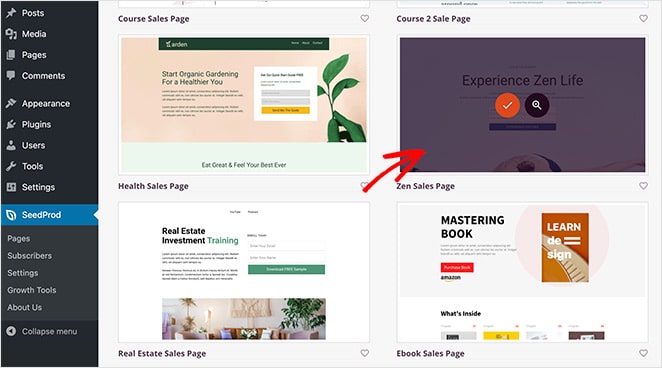
En la siguiente pantalla, verás la biblioteca de SeedProd de plantillas de páginas de destino responsivas para móviles. Puedes personalizar cada plantilla en el constructor de arrastrar y soltar para hacerla tuya.

Haga clic en cualquiera de los botones de la parte superior para filtrar las plantillas en función del objetivo de su página de destino:
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Gracias
Cuando hayas encontrado una plantilla que se ajuste al diseño que necesitas, pasa el ratón por encima de la imagen en miniatura y haz clic en el icono de la marca para abrirla en el editor visual.

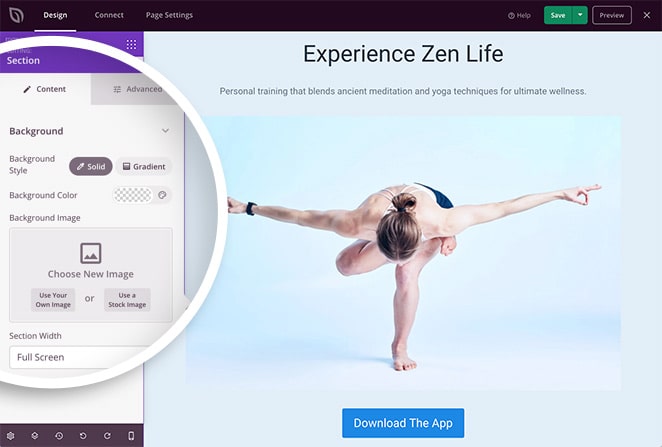
Para este tutorial, elegiremos la plantilla Zen Sales Page.
Después de elegir una plantilla, una ventana emergente le pedirá que introduzca el nombre y la URL de su página de destino.

Una vez hecho esto, haga clic en el botón Guardar y empezar a editar la página.
Su plantilla se abrirá ahora en el editor visual de páginas.
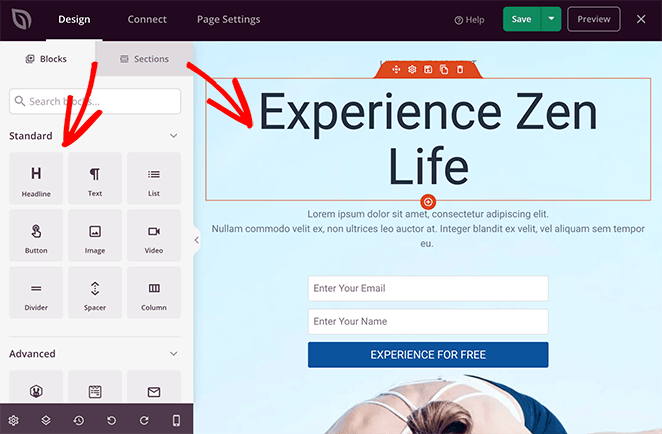
4. Añada el contenido de su página de destino
El editor de páginas de aterrizaje de arrastrar y soltar de SeedProd se divide en 2 secciones.

A la izquierda están los diferentes bloques y ajustes de la página de destino, mientras que a la derecha hay una vista previa en vivo de su página.
La vista previa de la página de destino le permite ver el aspecto de la página a medida que realiza cambios en tiempo real. También puedes hacer clic en cualquier parte de la vista previa para editar el contenido y ver los ajustes en el panel izquierdo.
Los elementos de contenido en SeedProd se llaman bloques de página de aterrizaje. Incluyen bloques estándar , que proporcionan diseño básico y funcionalidad, y bloques avanzados para elementos de página de generación de plomo como:
- Botones de redes sociales
- Formularios Optin
- Regalos
- Temporizadores de cuenta atrás
- Clasificación por estrellas
- Formularios de contacto
- Y más
Empieza a añadir contenido a la página de destino de tu aplicación haciendo clic y editando el contenido existente o arrastrando nuevos bloques desde la izquierda y soltándolos en la vista previa en vivo.
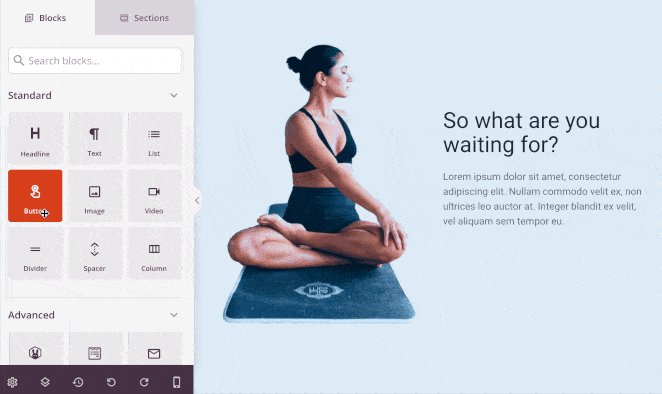
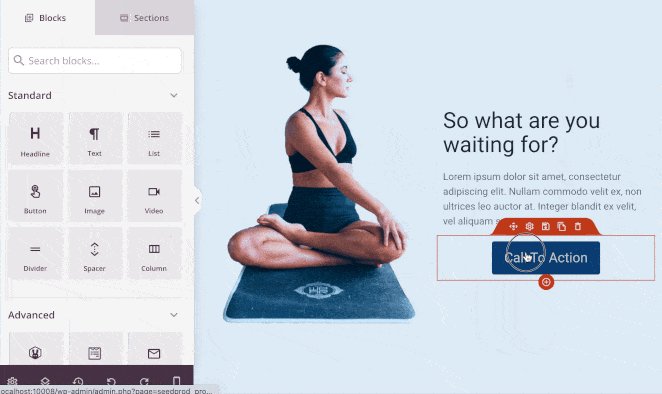
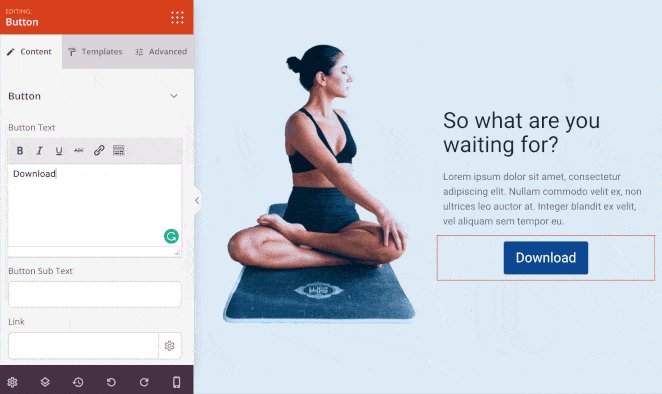
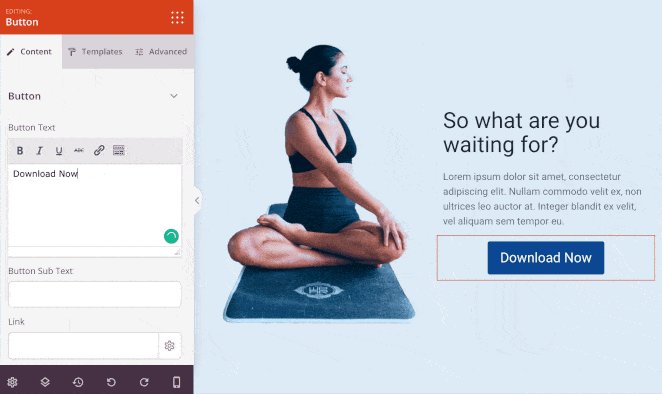
Por ejemplo, para añadir un botón para descargar tu aplicación, sólo tienes que arrastrar el bloque Botón a tu página y editar la CTA.

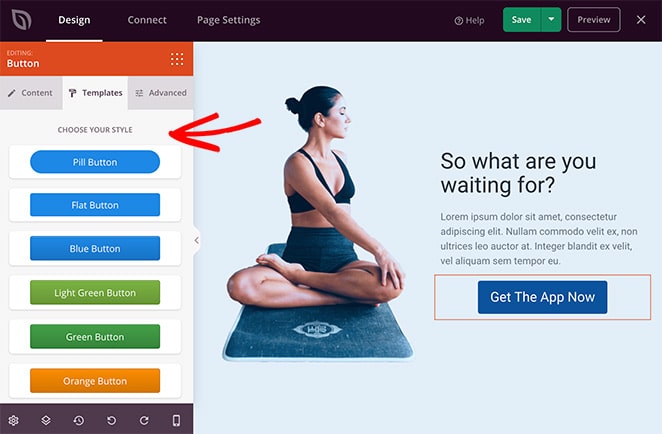
Encontrará que muchos de los bloques de páginas de aterrizaje de SeedProd también vienen con plantillas ya preparadas.

Sólo tienes que hacer clic en la pestaña Plantillas para ver una gran variedad de estilos que puedes aplicar con un solo clic.
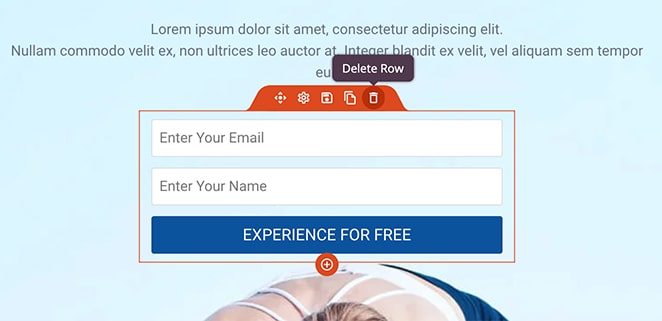
También puede eliminar elementos situándose sobre ellos y haciendo clic en el icono de la papelera.

Además de bloques individuales de páginas de aterrizaje, SeedProd tiene secciones completas de contenido prefabricado. Estas son secciones completas de la página, incluyendo:
- Áreas de acción
- Características
- Cabeceras
- Pies de página
- PREGUNTAS FRECUENTES
- Zonas heroicas
Lo bueno de estas secciones es que puedes añadirlas instantáneamente a tu página sin necesidad de crearlas bloque a bloque.

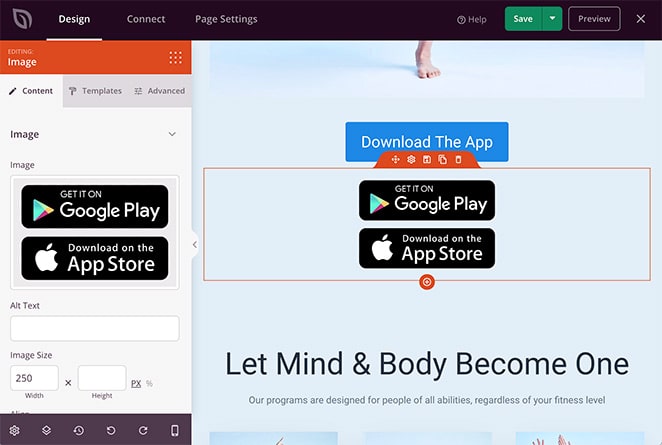
Por ejemplo, echa un vistazo a la Sección Héroe que hemos añadido a continuación:

Al igual que los bloques de la página de destino, puedes editar cualquier sección para adaptarla a tus necesidades de diseño. Nuestra sección principal incluía una imagen adicional para mostrar a los usuarios que pueden descargar nuestra aplicación tanto en la tienda de aplicaciones de Android como en la de iOS.

Continúa añadiendo contenido a la página de destino de tu aplicación hasta que estés satisfecho. A continuación, haz clic en el botón verde Guardar de la esquina superior derecha para guardar la configuración.
5. Personalice la página de destino de su aplicación
Después de añadir el contenido de la página de su aplicación, querrá personalizar el diseño para adaptarlo a la marca de su empresa. Este es otro paso importante que es fácil de configurar en SeedProd.
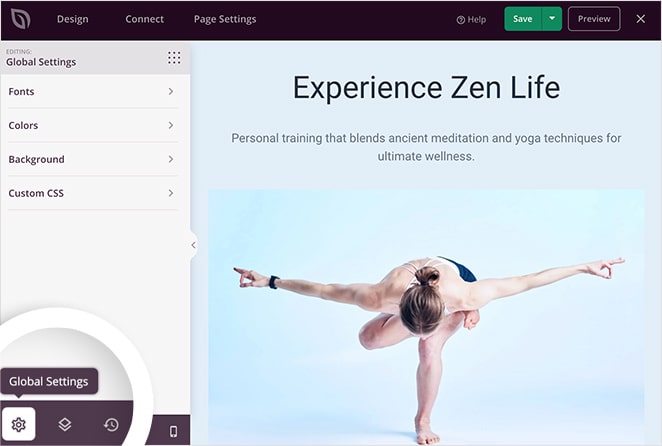
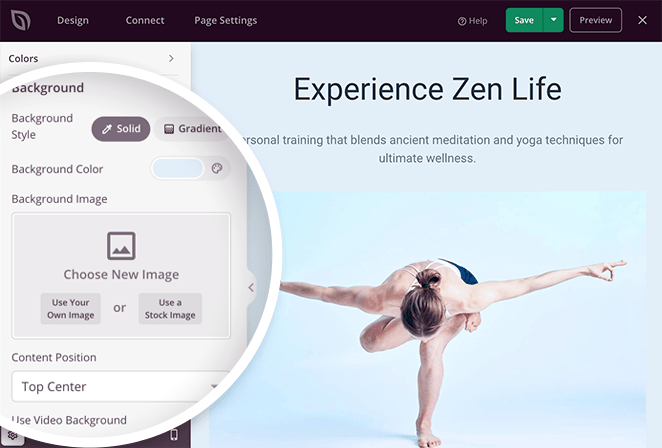
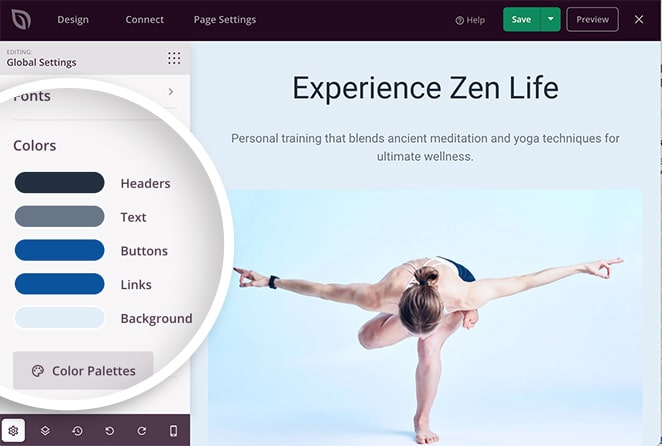
Haz clic en el icono de engranaje de la esquina inferior izquierda para acceder a la Configuración global de tu página. Aquí puedes personalizar los colores y las imágenes de fondo de la página de la aplicación, así como la configuración global de fuentes y colores.

Por ejemplo, al hacer clic en la pestaña Fondo se muestra la configuración actual del fondo. Haz clic en cualquier opción para cambiar el color de fondo, añadir un degradado, cargar una imagen de fondo o incluso añadir un fondo de vídeo de ancho completo.

Las pestañas Fuente y Color ofrecen un control similar sobre los ajustes de tipografía y color de su página.

Si no está seguro de por dónde empezar, puede utilizar las paletas de colores y combinaciones de fuentes incorporadas para añadir diferentes estilos con 1 clic.

Cuando hayas terminado de personalizar tu página, no olvides hacer clic en el botón Guardar.
6. Conecte su servicio de marketing por correo electrónico
Si quieres hacer crecer tu lista de emails y gestionar leads con tu landing page, conectarla con tu servicio de email marketing es imprescindible. Afortunadamente SeedProd se integra con los mejores proveedores de email marketing del mercado para hacer esto súper fácil.
Haz clic en la pestaña Conectar en la parte superior de la pantalla para ver todas las integraciones disponibles, como Constant Contact, GetResponse, Drip, etc.

A continuación, haz clic en tu proveedor favorito y sigue las instrucciones en pantalla para autorizar la conexión. Ahora cualquier persona que se suscriba a tu página de destino se añadirá a tu lista automáticamente.
Si no tienes proveedor de correo electrónico, no te preocupes.
Con el panel de gestión de suscriptores de SeedProd, sus suscriptores se almacenan en una visión general fácil de usar dentro de WordPress. Esta es una excelente manera de hacer crecer su lista antes de lanzar su aplicación y ahorra tener que gastar más en un proveedor independiente.

Puede ver sus suscriptores haciendo clic en SeedProd " Suscriptores desde su panel de WordPress.
7. Configure los ajustes de su página de destino
El siguiente paso es ajustar la configuración de la página de destino de tu aplicación. Puedes verlos haciendo clic en la pestaña Configuración de página en la parte superior del constructor de páginas.

En el área de configuración, puede editar la configuración de sus páginas, General, SEO, Analytics y Scripts. Por ejemplo, en la pestaña General, puedes elegir un nuevo nombre y URL y cambiar el estado de tu página de borrador a publicada.
También puede activar el modo de aislamiento, que publica su página sólo con los scripts necesarios para mostrarla a los usuarios. Esto es útil para detectar cualquier conflicto de temas o plugins de WordPress y mejorar la velocidad y el rendimiento de la página.
En las secciones SEO y Analytics, puedes configurar los detalles de búsqueda de tu página y hacer un seguimiento de su rendimiento con plugins como All in One SEO y MonsterInsights.

Por último, puede añadir scripts personalizados de encabezado, cuerpo y pie de página a su página de destino en la sección Scripts, como su píxel de seguimiento de Facebook.
Cuando hayas terminado, no olvides guardar los cambios.
8. Compruebe que su página es compatible con dispositivos móviles
Antes de publicar su página, es importante asegurarse de que se ve bien en cualquier dispositivo. Dado que muchas personas navegan por Internet y descargan aplicaciones desde dispositivos móviles, tiene sentido atender a ese público haciendo que tu página de destino sea apta para móviles.
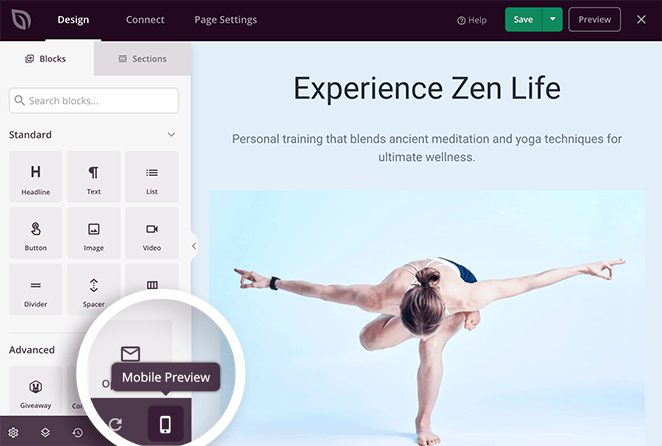
Para ver su página en el móvil con SeedProd, haga clic en el icono del teléfono móvil en la parte inferior derecha de la pantalla.

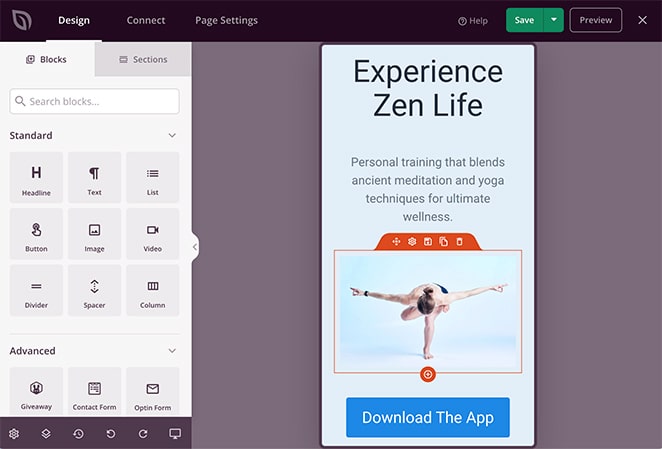
Esto cambiará la vista previa de la página de escritorio a móvil.

A continuación, puede desplazarse por la página y realizar ajustes del mismo modo que en la vista de escritorio. Los cambios que hagas se aplicarán automáticamente tanto a la vista de escritorio como a la de móvil.
9. Publique su App Landing Page en WordPress
Una vez que hayas comprobado que la página de tu aplicación tiene un aspecto fantástico en el móvil, estarás listo para publicarla en tu sitio web de WordPress.
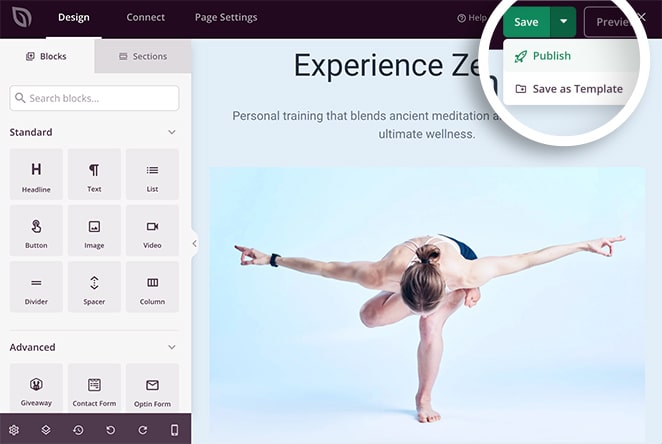
Para publicar la página de destino de su aplicación en WordPress, haga clic en la flecha hacia abajo situada junto al botón verde Guardar y seleccione Publicar.

Aparecerá una ventana emergente informándole de que su página ha sido publicada.

Haga clic en el botón Ver página en directo para ver cómo queda.

Key Takeaway: The easiest way to build an app landing page in WordPress is with SeedProd. You can pick a template, customize it with drag-and-drop blocks, and publish your page in minutes.
FAQs About App Landing Pages
An app landing page helps people understand what your app does, why it’s worth downloading, and gives them a clear way to take action — like tapping a download button.
Yes. App store pages are limited. A custom landing page gives you full control over your messaging, branding, and lets you collect emails or add reviews for trust.
The easiest way is to use a plugin like SeedProd. You pick a template, customize it with drag-and-drop tools, and publish it — no coding needed.
Yes. A short video can quickly show how your app works and keep people engaged longer. Just make sure it loads fast and looks good on mobile.
Include a clear headline, strong call to action, benefits-focused copy, social proof (like reviews), and visuals that show what the app does.
Ahora ya sabe cómo crear una página de aterrizaje de una aplicación en WordPress sin escribir una sola línea de código.
Crear cualquier página de aterrizaje en WordPress con SeedProd es súper fácil.
Con el constructor de arrastrar y soltar, las impresionantes plantillas de páginas de destino y el plugin libre de hinchazón, puede crear páginas de alta conversión en pocos minutos sin contratar a un desarrollador.
Si le ha gustado este artículo, síganos en Twitter y Facebook para obtener más contenidos útiles que le ayudarán a hacer crecer su negocio.