Want to know how to build an app landing page in WordPress, without touching a single line of code?
I’ve built app landing pages for client projects, personal tools, and side apps. Every time, the goal is the same: make it easy for people to understand the app and click “Download.”
But starting from scratch can be overwhelming. That’s why in this guide, I’ll show you exactly how to create an app landing page in WordPress, step by step, even if you’re new to it.
Quick Steps to Build an App Landing Page
Want the short version? Here’s how to create a mobile app landing page using SeedProd:
- Install the SeedProd plugin
- Create a new landing page
- Pick a mobile-friendly template
- Add your app content (features, screenshots, etc.)
- Customize your design and layout
- Connect your email marketing tool
- Check your page is mobile-friendly
- Tweak your SEO and analytics settings
- Veröffentlichen Sie Ihre Landing Page
Was ist eine App Landing Page?
Eine App-Landingpage ist eine eigenständige Webseite, die potenzielle Kunden zum Herunterladen Ihrer App animieren soll.
Das Design der App-Landingpage ist in der Regel einfach und geradlinig und enthält alle Details zur Funktionsweise der App. Sie enthält auch einen klaren Aufruf zum Handeln, der die Nutzer dazu bringt, auf den Download-Link Ihrer App zu klicken, um Besucher in Kunden zu verwandeln.
Die Erstellung einer Landing Page für Ihre App kann viele Vorteile für Ihr Unternehmen mit sich bringen:
- Unterstützung Ihrer Unternehmensziele - Sie können Ihre App-Seite so gestalten, dass sie bestimmte Zielgruppen erreicht und bestimmte Marketingziele erfüllt.
- Steigerung der Konversionsrate - Landing Pages sind präzise und konzentrieren sich auf ein einziges Ergebnis. Sie machen es den Nutzern leicht, die gewünschte Aktion auszuführen, was die Konversionsrate erhöht.
- Verbesserung des Markenbewusstseins - Die Erstellung einer mobilen App-Landingpage bietet Ihnen eine weitere Möglichkeit, Ihre Marke zu präsentieren und potenziellen Nutzern alle Vorteile Ihrer App vorzustellen.
- Verbesserte Glaubwürdigkeit - Viele App-Landingpages verwenden Bewertungen und Erfahrungsberichte als Beweis für den Download ihrer App. Ein solcher sozialer Beweis gibt den Nutzern die Gewissheit, dass es sich um die richtige App für ihre Bedürfnisse handelt.
- Bereitstellung klarer Daten - Landing Pages sind ideal, um Ihnen zu zeigen, ob Ihre Marketingstrategien die gewünschten Ergebnisse bringen. Anhand der gesammelten Daten können Sie Ihren Ansatz anpassen und Verbesserungen vornehmen, um Ihre Ziele zu erreichen.
Es gibt viele weitere Vorteile einer erfolgreichen App-Landingpage. Doch das Ergebnis ist eine größere Sichtbarkeit, Konversionsraten und Glaubwürdigkeit. All diese Dinge führen zu mehr Kunden und Gewinn.
Key Takeaway: An app landing page is a standalone page designed to explain your app and convince visitors to download it, all in one place.
Elemente einer erfolgreichen App Landing Page (mit Beispielen)
Da Sie nun wissen, was eine App-Landingpage ist und warum Sie eine erstellen sollten, welche Webdesign-Elemente sollten Sie einbeziehen?
Wenn Sie sich Ihre Lieblings-App-Seite und die Beispiele unten ansehen, werden Sie feststellen, dass es 5 Hauptelemente für eine App-Landingpage gibt.
| Element | What It Does |
|---|---|
| Aufruf zum Handeln | Encourages visitors to download or sign up |
| Überschrift | Quickly explains the app’s core benefit |
| Body Copy | Details what the app does and how it helps |
| Sozialer Beweis | Builds trust using reviews or user stats |
| Engaging Visuals | Makes your app easier to understand at a glance |
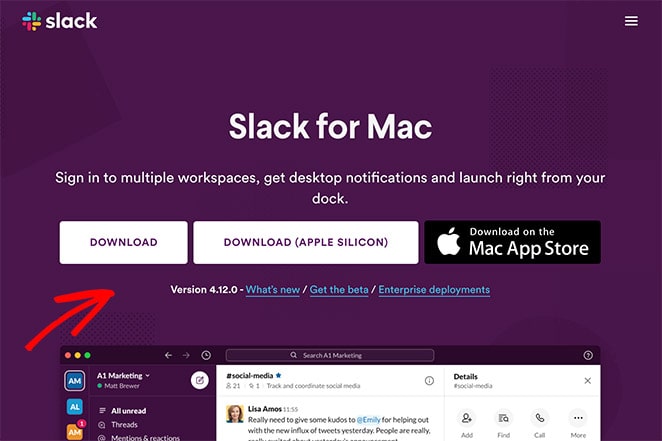
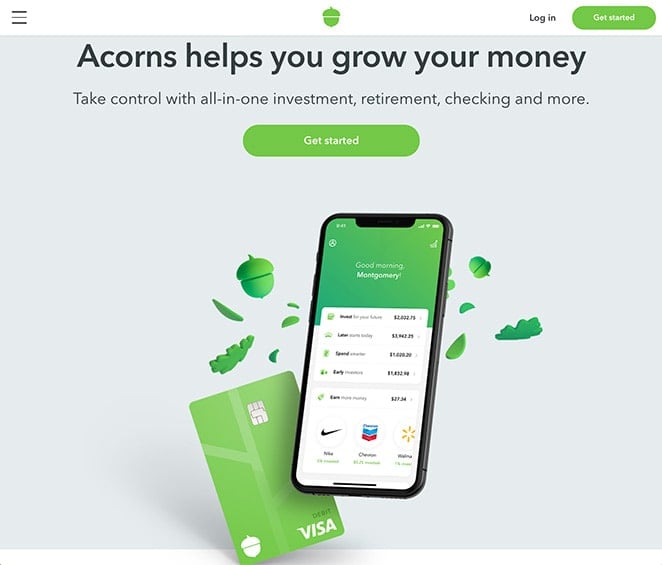
1. Aufruf zum Handeln
Ihre App-Seite dient dazu, die Nutzer zum Klicken auf Ihre Aufforderung zum Handeln (CTA) zu bewegen. Dies sollte Ihre Schaltfläche zum Herunterladen sein, die die Nutzer zum App-Store ihrer Wahl leitet. Alternativ könnte Ihre Aufforderung zum Handeln darin bestehen, ein Kontaktformular auszufüllen und Ihre App direkt zu erhalten.
Jedes Element auf Ihrer Seite sollte dieses Hauptziel unterstützen, so dass Ihr CTA das wichtigste Element auf der Seite ist. Nur so werden aus zufälligen Besuchern Leads und Kunden.

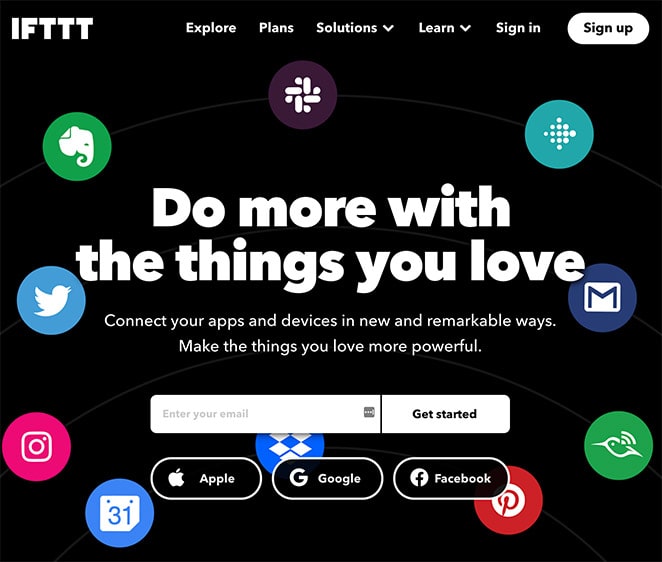
2. Überschrift
Die Überschrift der Zielseite ist das erste, was die Besucher sehen. Sie muss nicht besonders witzig sein, aber sie sollte den Wert Ihrer App klar erklären und die Besucher dazu bringen, auf Ihrer Seite zu bleiben.

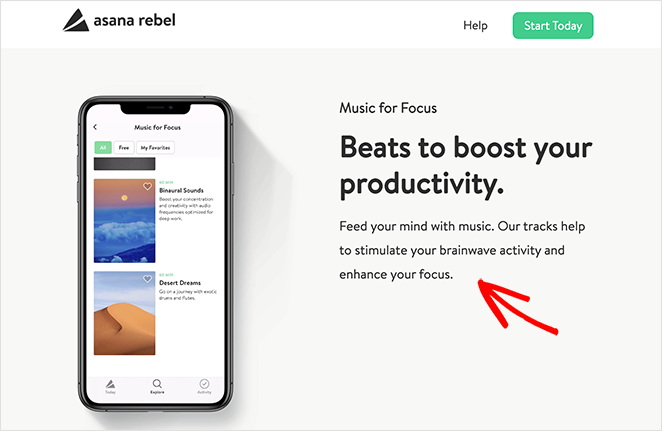
3. Textkörper
Im Haupttext Ihrer Seite erklären Sie den Wert und die Vorteile Ihrer App. Die Länge des Textes hängt von Ihrer Branche ab und sollte so viele Informationen enthalten, dass die unausgesprochenen Fragen des Lesers beantwortet werden.
Letztlich wollen Sie die Menschen davon überzeugen, warum sie sich überhaupt für Ihre App interessieren.

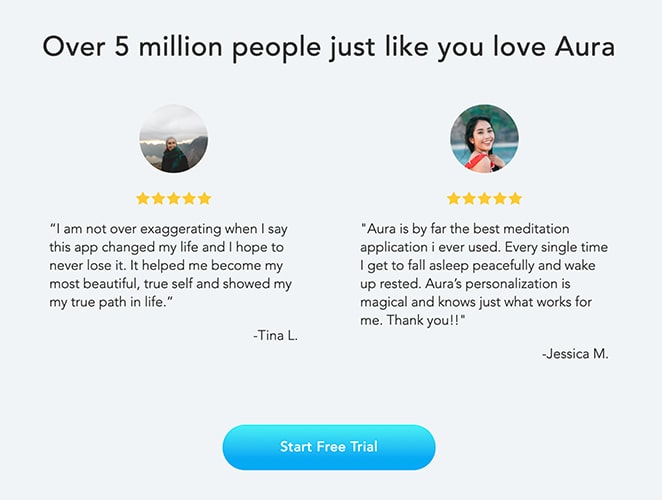
4. Sozialer Beweis
Die Einbeziehung von Social Proof auf Ihrer Landing Page zeigt den Nutzern, dass Ihre App vertrauenswürdig ist.
Viele Apps zeigen glühende Bewertungen und Zeugnisse von bestehenden Kunden. Sie zeigen auch alle Auszeichnungen oder die Gesamtzahl der Downloads, um die Beliebtheit der App zu zeigen.

5. Fesselndes Bildmaterial
Sie sollten auch ansprechende visuelle Elemente einbeziehen, um Ihre App-Landing Page hervorzuheben. Dies kann alles sein, von Bildern und Grafiken bis hin zu kurzen Videos.
Das Ziel von visuellen Medien ist nicht, eine schöne App-Landingpage zu erstellen. Es geht darum, die Geschichte, die Ihr Text erzählt, zu verbessern. Ein kurzes Video kann zum Beispiel dabei helfen, komplizierte Informationen auf eine Weise zu erklären, die viel ansprechender ist als Text.

Diese Best Practices für Landing Pages könnten Ihnen auch als Einstiegstipps dienen.
Da Sie nun wissen, was eine Landing Page ist, welche Vorteile sie bietet und welche Elemente sie enthalten sollte, bleibt nur noch eine Frage zu beantworten.
Key Takeaway: A great app landing page includes a strong headline, a clear call to action, social proof, benefit-driven copy, and visuals that explain the app without extra words.
Wie erstellen Sie eine App-Landingpage auf Ihrer WordPress-Website? Das wollen wir herausfinden.
Wie man eine App Landing Page in WordPress erstellt
Der einfachste Weg, eine App-Landingpage zu erstellen, ist ein WordPress-Plugin. Es gibt zwar viele Landing Page-Plugins, aber die benutzerfreundlichste Lösung ist SeedProd.

SeedProd ist der beste WordPress Landing Page Builder mit Coming Soon- und Wartungsmodus-Funktionalität. Es macht es einfach, jede Landing Page zu erstellen, ohne einen Entwickler einzustellen.
Mit dem visuellen Drag-and-Drop-Editor können Sie Inhalte zu Ihrer Seite hinzufügen und das Design anpassen, ohne dass eine Programmierung erforderlich ist. Sie können auch eine der vielen responsiven Landing Page-Vorlagen verwenden, um schnell loszulegen, oder Ihre Seite von Grund auf mit Inhaltsblöcken erstellen, die speziell für die Generierung von Leads entwickelt wurden.
SeedProd also includes coming soon, maintenance, and 404 page modes you can turn on and off with a single click. So even if you haven’t launched your app yet, you can collect leads and get a head start in search engine rankings with an engaging pre-launch page.
Die Erweiterung Ihrer Liste ist genauso einfach. SeedProd lässt sich in gängige E-Mail-Newsletter-Dienste integrieren und verfügt sogar über eine integrierte Abonnentenverwaltung, mit der Sie Ihre Leads in WordPress auf einen Blick sehen können.
Plus, you can use SeedProd’s Domain Mapping feature to have multiple landing pages on a single WordPress installation and give each page a custom domain. This means you won’t need to set up a separate WordPress website and installation for each domain.
Und das Beste ist, dass SeedProd blitzschnell ist. Im Gegensatz zu anderen Drag-and-Drop-Seitenerstellern, die mit unnötigen Funktionen überladen sind, ist SeedProd so schnell wie möglich, damit Sie die besten Ergebnisse für Ihre App-Landingpage erzielen können.
Wenn Sie also eine Landing Page für eine mobile App in WordPress erstellen möchten, folgen Sie den nachstehenden Schritten.
Video-Anleitung
1. SeedProd Landing Page Builder installieren
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und das Plugin herunterzuladen. Dann folgen Sie diesen Anweisungen zur Installation und Aktivierung eines WordPress-Plugins.
Nach der Aktivierung des SeedProd WordPress-Plugins wird eine Willkommensseite angezeigt, auf der Sie Ihren Lizenzschlüssel eingeben können. Sie finden den Lizenzschlüssel im Posteingang Ihrer registrierten E-Mail Adresse.

Geben Sie Ihren Schlüssel in das vorgesehene Feld ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen.
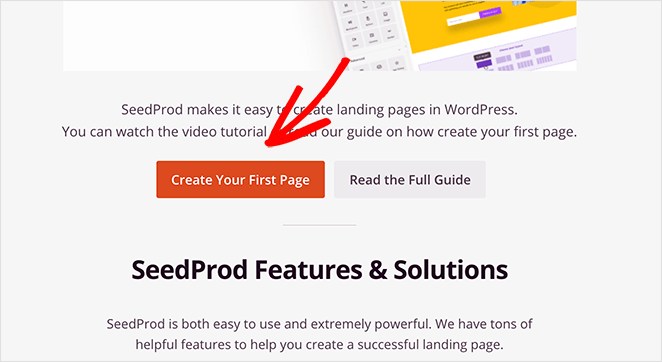
Blättern Sie dann auf der Seite nach unten und klicken Sie auf die Schaltfläche Erste Seite erstellen.

2. Erstellen Sie eine neue Landing Page
Der folgende Bildschirm zeigt das Dashboard der SeedProd-Landing Page.

Oben auf der Seite finden Sie die verschiedenen Seitenmodi von SeedProd:
- Coming Soon Mode - Zum Aktivieren und Erstellen einer Coming Soon-Seite in WordPress.
- Wartungsmodus - Um WordPress in den Wartungsmodus zu versetzen.
- 404-Seite - Zum Erstellen einer benutzerdefinierten 404-Fehler-Landingpage.
Unter diesem Abschnitt wird jede von Ihnen erstellte Landing Page aufgelistet. Um Ihre erste Seite zu erstellen, klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

3. Wählen Sie eine Landing Page-Vorlage
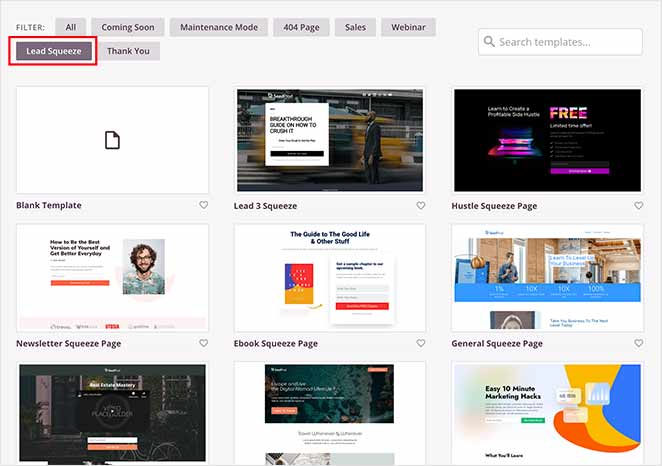
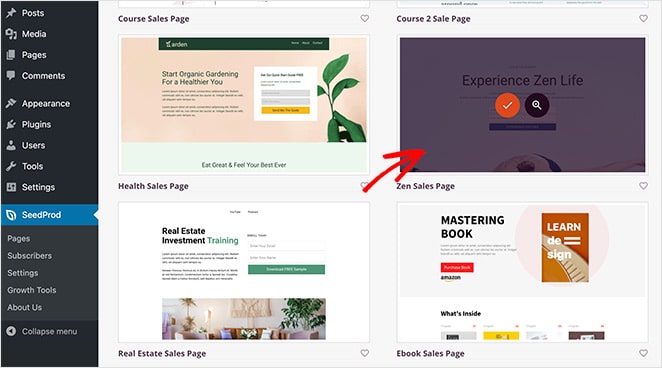
Auf dem nächsten Bildschirm sehen Sie die Bibliothek von SeedProd mit mobilen , responsiven Landing Page-Vorlagen. Sie können jede Vorlage im Drag-and-Drop-Builder anpassen, um sie nach Ihren Wünschen zu gestalten.

Klicken Sie auf eine der Schaltflächen am oberen Rand, um die Vorlagen nach dem Ziel Ihrer Landing Page zu filtern:
Wenn Sie eine Vorlage gefunden haben, die dem gewünschten Design entspricht, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das Häkchensymbol, um sie im visuellen Editor zu öffnen.

Für dieses Tutorial wählen wir die Vorlage Zen Sales Page.
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie in einem Popup aufgefordert, den Namen und die URL Ihrer Landing Page einzugeben.

Klicken Sie anschließend auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Ihre Vorlage wird nun im visuellen Seiteneditor geöffnet.
4. Fügen Sie den Inhalt Ihrer Landing Page hinzu
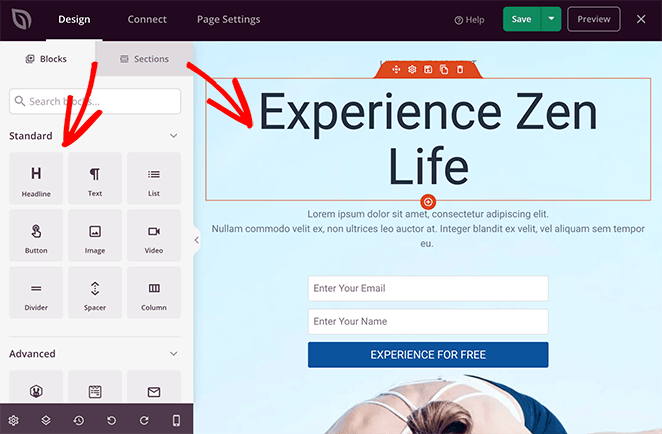
Der Drag-and-Drop Landing Page Editor von SeedProd ist in 2 Bereiche unterteilt.

Auf der linken Seite befinden sich die verschiedenen Landing Page-Blöcke und Einstellungen, während auf der rechten Seite eine Live-Vorschau Ihrer Seite zu sehen ist.
In der Vorschau der Zielseite können Sie sehen, wie die Seite aussieht, während Sie Änderungen in Echtzeit vornehmen. Sie können auch auf eine beliebige Stelle in der Vorschau klicken, um den Inhalt zu bearbeiten und die Einstellungen im linken Bedienfeld anzuzeigen.
Die Inhaltselemente in SeedProd werden Landing Page Blöcke genannt. Sie umfassen Standardblöcke , die grundlegendes Design und Funktionalität bieten, und erweiterte Blöcke für Lead-generierende Seitenelemente wie:
- Schaltflächen für soziale Medien
- Optin-Formulare
- Werbegeschenke
- Countdown-Timer
- Sterne-Bewertungen
- Kontaktformulare
- Und mehr
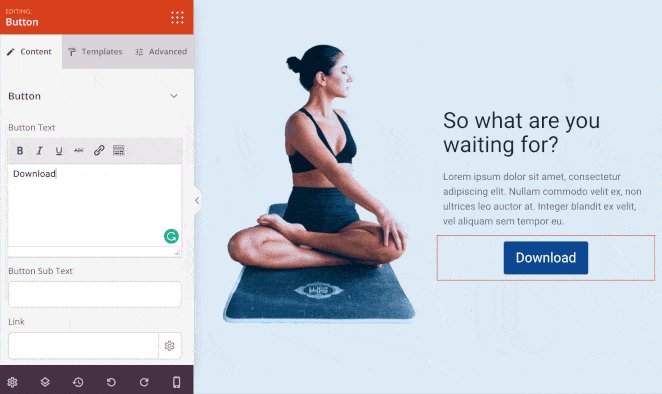
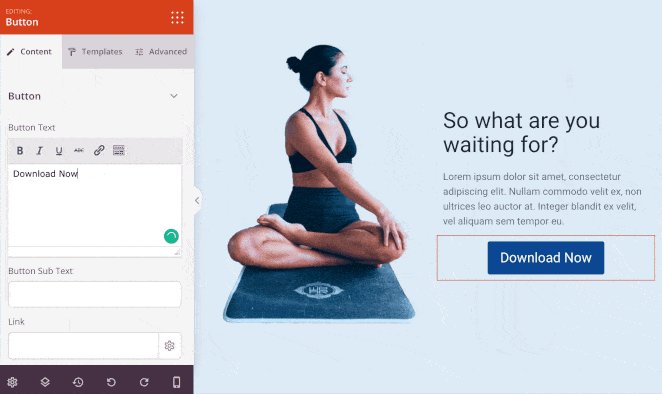
Fügen Sie Ihrer App-Landing-Page Inhalte hinzu, indem Sie auf den vorhandenen Inhalt klicken und ihn bearbeiten oder neue Blöcke von links auf die Live-Vorschau ziehen.
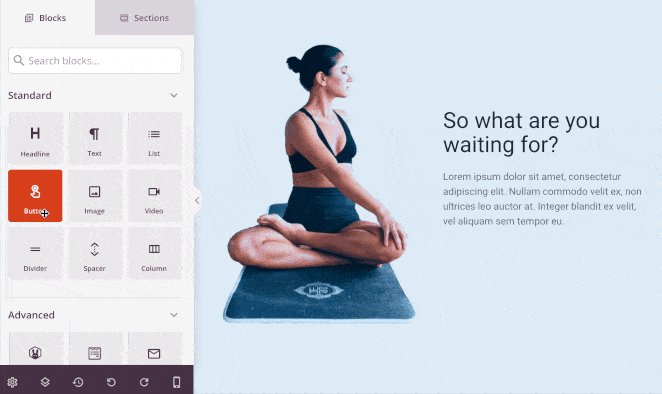
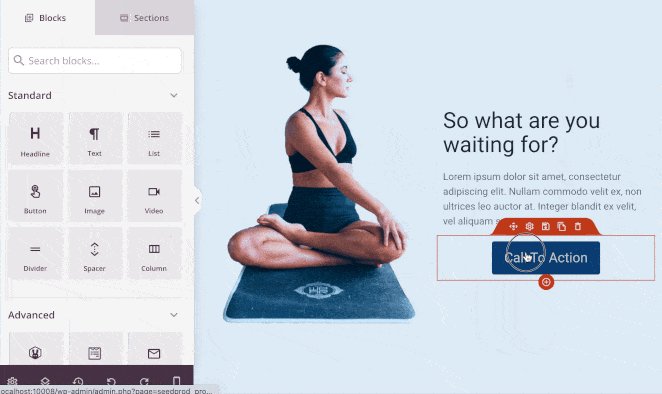
Um beispielsweise eine Schaltfläche zum Herunterladen Ihrer App hinzuzufügen, ziehen Sie einfach den Schaltflächenblock auf Ihre Seite und bearbeiten Sie die CTA.

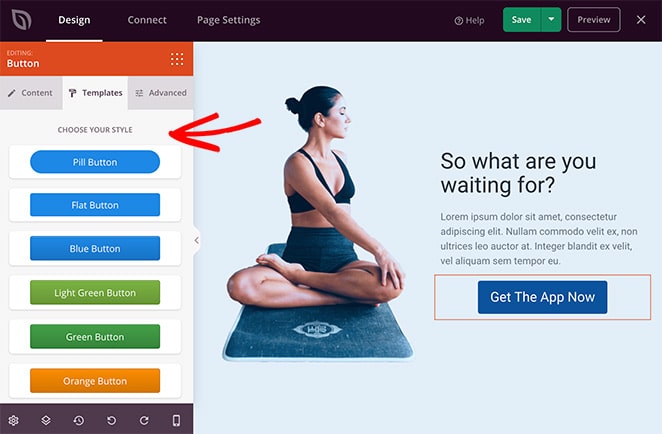
Sie werden feststellen, dass viele der Landing Page-Blöcke von SeedProd auch vorgefertigte Vorlagen enthalten.

Klicken Sie einfach auf die Registerkarte " Vorlagen", um eine Vielzahl von Stilen zu sehen, die Sie mit einem einzigen Klick implementieren können.
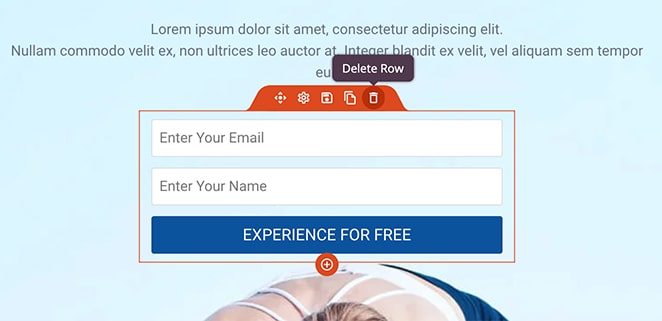
Sie können Elemente auch entfernen, indem Sie den Mauszeiger über sie halten und auf das Mülleimer-Symbol klicken.

Neben einzelnen Landing Page-Blöcken bietet SeedProd auch ganze vorgefertigte Inhaltsbereiche. Dies sind komplette Seitenabschnitte, einschließlich:
- Bereiche für den Aufruf zum Handeln
- Eigenschaften
- Kopfzeilen
- Fußzeilen
- FAQ
- Heldenbereiche
Das Tolle an diesen Abschnitten ist, dass Sie sie sofort zu Ihrer Seite hinzufügen können, ohne sie Block für Block zu erstellen.

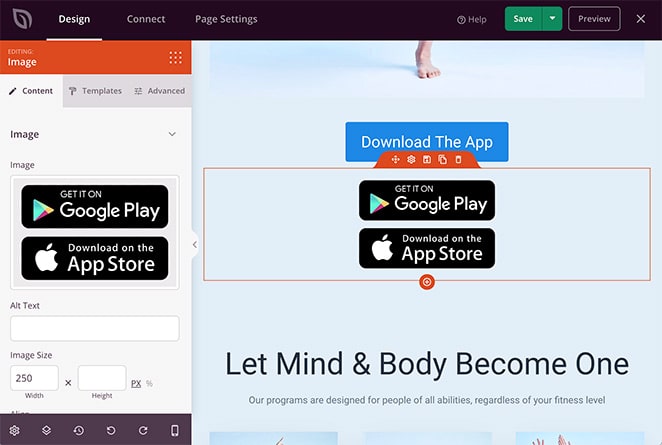
Sehen Sie sich zum Beispiel den unten hinzugefügten Heldenbereich an:

Genau wie die Landing Page-Blöcke können Sie jeden Abschnitt bearbeiten, um ihn an Ihre Designanforderungen anzupassen. Unser Hero-Abschnitt enthielt ein zusätzliches Bild, um den Nutzern zu zeigen, dass sie unsere App sowohl in den Android- als auch in den iOS-App-Stores herunterladen können.

Fügen Sie Ihrer App-Landing Page so lange Inhalte hinzu, bis Sie zufrieden sind. Klicken Sie dann auf die grüne Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Einstellungen zu speichern.
5. Anpassen der Landing Page Ihrer App
Nachdem Sie den Inhalt Ihrer App-Seite hinzugefügt haben, sollten Sie Ihr Design an das Branding Ihres Unternehmens anpassen. Dies ist ein weiterer wichtiger Schritt, der in SeedProd leicht zu konfigurieren ist.
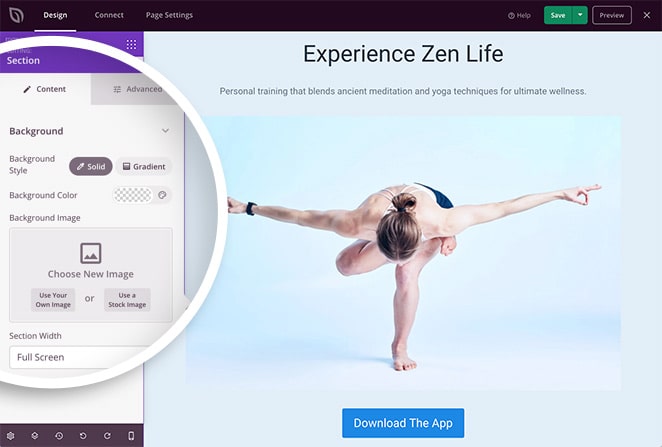
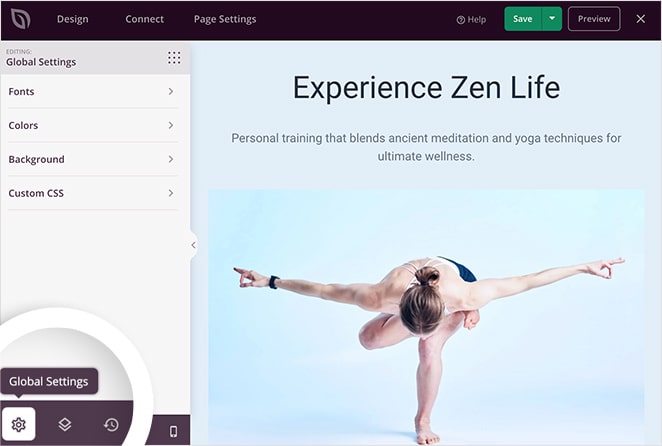
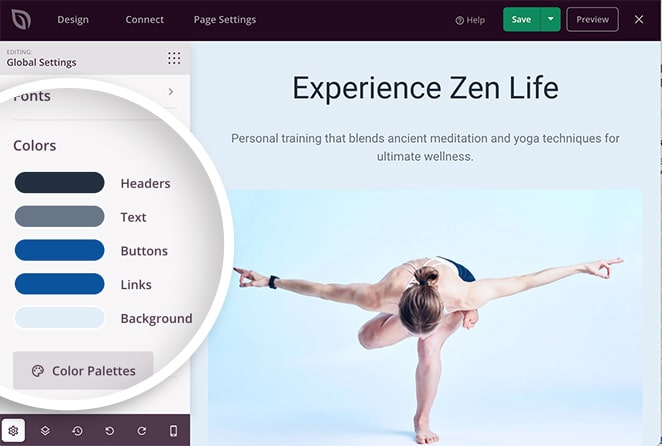
Klicken Sie einfach auf das Zahnradsymbol in der unteren linken Ecke, um auf die globalen Einstellungen Ihrer Seite zuzugreifen. Hier können Sie die Hintergrundfarben und -bilder Ihrer App-Seite sowie die globalen Schriftarten und Farbeinstellungen anpassen.

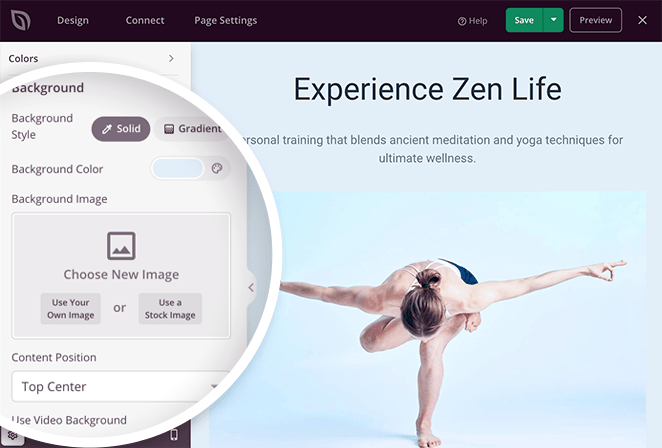
Wenn Sie zum Beispiel auf die Registerkarte Hintergrund klicken, werden Ihre aktuellen Hintergrundeinstellungen angezeigt. Klicken Sie auf eine beliebige Option, um Ihre Hintergrundfarbe zu ändern, einen Farbverlauf hinzuzufügen, ein Hintergrundbild hochzuladen oder sogar einen Videohintergrund über die gesamte Breite hinzuzufügen.

Die Registerkarten Schrift und Farbe bieten eine ähnliche Kontrolle über die Typografie- und Farbeinstellungen Ihrer Seite.

Wenn Sie nicht wissen, womit Sie beginnen sollen, können Sie die integrierten Farbpaletten und Schriftkombinationen verwenden, um mit einem Klick verschiedene Stile hinzuzufügen.

Wenn Sie mit der Anpassung Ihrer Seite fertig sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken.
6. Verbinden Sie Ihren E-Mail-Marketingdienst
Wenn Sie Ihre E-Mail-Liste vergrößern und Leads mit Ihrer Landing Page verwalten möchten, ist die Verbindung mit Ihrem E-Mail-Marketing-Service ein Muss. Glücklicherweise ist SeedProd mit den besten E-Mail-Marketing-Anbietern auf dem Markt integriert, um dies supereinfach zu machen.
Klicken Sie auf die Registerkarte " Verbinden" oben auf dem Bildschirm, um alle verfügbaren Integrationen anzuzeigen, wie z. B. Constant Contact, GetResponse, Drip und mehr.

Klicken Sie dann auf Ihren bevorzugten Anbieter und folgen Sie den Anweisungen auf dem Bildschirm, um die Verbindung zu autorisieren. Nun wird jeder, der sich auf Ihrer Landing Page anmeldet, automatisch zu Ihrer Liste hinzugefügt.
Wenn Sie keinen E-Mail-Anbieter haben, machen Sie sich keine Sorgen.
Mit dem Dashboard zur Abonnentenverwaltung von SeedProd werden Ihre Abonnenten in einer benutzerfreundlichen Übersicht direkt in WordPress gespeichert. Dies ist eine hervorragende Möglichkeit, Ihre Liste zu vergrößern, bevor Sie Ihre App starten, und erspart Ihnen weitere Ausgaben für einen separaten Anbieter.

Sie können Ihre Abonnenten einsehen, indem Sie in Ihrem WordPress-Dashboard auf SeedProd " Abonnenten klicken.
7. Konfigurieren Sie die Einstellungen Ihrer Landing Page
Im nächsten Schritt müssen Sie die Einstellungen für Ihre App-Landingpage anpassen. Sie können sie anzeigen, indem Sie oben im Page Builder auf die Registerkarte Seiteneinstellungen klicken.

Im Einstellungsbereich können Sie Ihre Einstellungen für Seiten, Allgemein, SEO, Analytics und Scripts bearbeiten. Auf der Registerkarte "Allgemein " können Sie beispielsweise einen neuen Namen und eine URL wählen und den Status Ihrer Seite von "Entwurf" in "Veröffentlicht" ändern.
Sie können auch den Isolationsmodus aktivieren, bei dem Ihre Seite nur mit den Skripten veröffentlicht wird, die für die Anzeige bei den Nutzern erforderlich sind. Dies ist nützlich, um Konflikte mit WordPress-Themen oder Plugins zu erkennen und die Geschwindigkeit und Leistung der Seite zu verbessern.
In den Abschnitten SEO und Analytics können Sie die Suchdetails Ihrer Seite konfigurieren und ihre Leistung mit Plugins wie All in One SEO und MonsterInsights verfolgen.

Schließlich können Sie Ihrer Landing Page im Abschnitt Skripte benutzerdefinierte Skripte für Kopf-, Haupt- und Fußzeilen hinzufügen, wie z. B. Ihr Facebook-Tracking-Pixel.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
8. Prüfen Sie, ob Ihre Seite mobilfreundlich ist
Bevor Sie Ihre Seite veröffentlichen, müssen Sie sicherstellen, dass sie auf jedem Gerät gut aussieht. Da viele Menschen von mobilen Geräten aus im Internet surfen und Apps herunterladen, ist es sinnvoll, Ihre Landing Page mobilfreundlich zu gestalten, um dieser Zielgruppe gerecht zu werden.
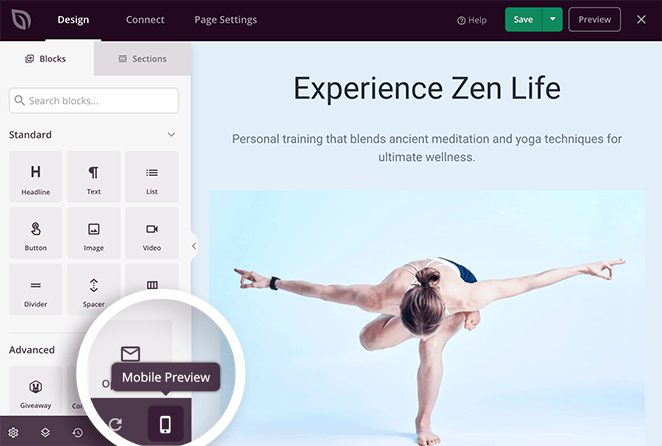
Um Ihre Seite mit SeedProd auf dem Handy anzuzeigen, klicken Sie auf das Handy-Symbol unten rechts auf Ihrem Bildschirm.

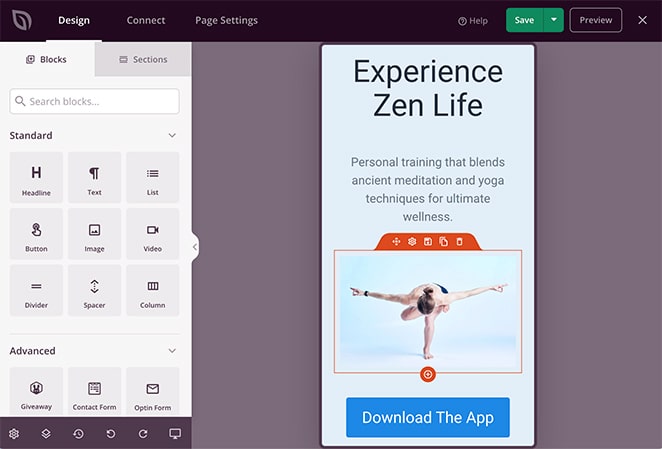
Dadurch wird die Seitenvorschau von Desktop auf Mobile umgestellt.

Sie können dann durch Ihre Seite blättern und Anpassungen vornehmen, wie Sie es auch in der Desktop-Ansicht tun würden. Alle Änderungen, die Sie vornehmen, werden automatisch sowohl auf die Desktop- als auch auf die mobile Ansicht angewendet.
9. Veröffentlichen Sie Ihre App-Landing Page in WordPress
Sobald Sie überprüft haben, dass Ihre App-Seite auf dem Handy fantastisch aussieht, können Sie sie auf Ihrer WordPress-Website live schalten.
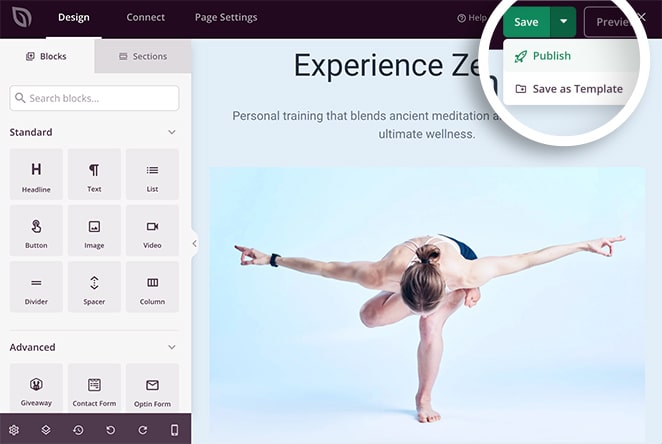
Um Ihre App-Landingpage in WordPress zu veröffentlichen, klicken Sie auf den Abwärtspfeil neben der grünen Schaltfläche Speichern und wählen Sie Veröffentlichen.

Es erscheint ein Popup, das Ihnen mitteilt, dass Ihre Seite veröffentlicht wurde.

Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um zu sehen, wie es aussieht.

Key Takeaway: The easiest way to build an app landing page in WordPress is with SeedProd. You can pick a template, customize it with drag-and-drop blocks, and publish your page in minutes.
FAQs About App Landing Pages
An app landing page helps people understand what your app does, why it’s worth downloading, and gives them a clear way to take action — like tapping a download button.
Yes. App store pages are limited. A custom landing page gives you full control over your messaging, branding, and lets you collect emails or add reviews for trust.
The easiest way is to use a plugin like SeedProd. You pick a template, customize it with drag-and-drop tools, and publish it — no coding needed.
Yes. A short video can quickly show how your app works and keep people engaged longer. Just make sure it loads fast and looks good on mobile.
Include a clear headline, strong call to action, benefits-focused copy, social proof (like reviews), and visuals that show what the app does.
Sie wissen jetzt, wie Sie eine App-Landingpage in WordPress erstellen können, ohne eine einzige Zeile Code zu schreiben.
Die Erstellung einer beliebigen Landing Page in WordPress mit SeedProd ist supereinfach.
Mit dem Drag-and-Drop-Builder, den atemberaubenden Landing Page-Vorlagen und dem überflüssigen Plugin können Sie in wenigen Minuten hochkonvertierende Seiten erstellen, ohne einen Entwickler einstellen zu müssen!
Wenn Ihnen dieser Artikel gefallen hat, dann folgen Sie uns bitte auf Twitter und Facebook, um weitere nützliche Inhalte zu erhalten, die Ihr Unternehmen voranbringen.