Looking for responsive landing page templates that look great on phones, tablets, and desktops?
I’ve tested dozens of WordPress templates while building landing pages for product launches, sign-up forms, and giveaways. The templates I’m sharing here are the most mobile-friendly and beginner-friendly I’ve found.
Each one is fully responsive and easy to customize in SeedProd’s visual editor, so you can build a professional landing page without touching code.
Whether you’re promoting a service, launching a new product, or growing your email list, these templates can help you get more leads and look great doing it.
Was sind Responsive Landing Pages?
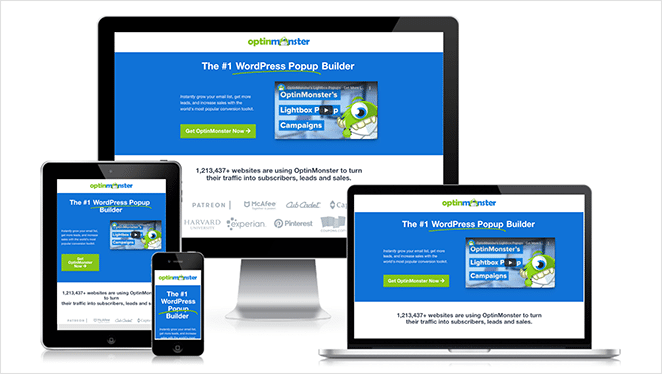
Responsive Landing Pages sind eigenständige Seiten, die ein mobiles responsives Design haben. Das bedeutet, dass sich die Seite nahtlos an mobile Geräte wie Tablets und Smartphones anpasst, wie im folgenden Beispiel zu sehen:

Sie sehen auch auf Desktop- und Laptop-Bildschirmen pixelgenau aus und bieten den Besuchern ein optimales Nutzererlebnis.
Mobile-friendly landing pages templates also include the essential elements you need to convert website visitors into leads and paying customers, including the following:
- Call-to-Action-Schaltflächen (CTA)
- Preistabellen
- Bildergalerien
- Testimonials
- Countdown-Timer
- FAQs
- Und mehr
However, unlike typical website templates, responsive website templates for WordPress have settings to optimize each element for different screen sizes. This can help with lead gen and improve search engine optimization (SEO) efforts.
Wenn es um die Suche auf mobilen Geräten geht, sollten die Nutzer die relevantesten und zeitnahen Ergebnisse erhalten, unabhängig davon, ob die Informationen auf mobilfreundlichen Webseiten oder Apps zu finden sind.
Google Search Central Blog
Mobilfreundlichkeit ist ein Ranking-Signal im Google-Algorithmus, wenn dieser erkennt, dass Nutzer mit einem mobilen Gerät suchen. Folglich wird ein mobilfreundliches Webdesign oder eine mobilfreundliche Landing Page in den mobilen Suchergebnissen wahrscheinlich besser abschneiden als solche, die das nicht tun.
Wo kann ich eine responsive Landing Page-Vorlage erhalten?
Die besten Orte, um responsive Landing Page-Vorlagen zu erhalten, sind WordPress Page Builder-Plugins, Online-Marktplätze oder E-Mail-Marketingdienste mit Landing Page-Funktionalität.
Hier ist ein kurzer Überblick über die Arten von Vorlagen, die Sie aus diesen Quellen erhalten können:
- Page Builder Plugins - Hochkonvertierende Landing Page-Vorlagen für WordPress, die vielseitig einsetzbar und mit einem Drag-and-Drop Page Builder leicht anzupassen sind.
- Online-Marktplätze - Verschiedene Designs für mehrere Plattformen, einschließlich WordPress, Bootstrap-Vorlagen, Landing Page HTML-Vorlagen, CMS, eCommerce, CSS3 und sogar UI-Vorlagen für Figma oder PhotoShop.
- E-Mail-Marketing-Anbieter - Vorlagen, die speziell für die Software der jeweiligen E-Mail-Plattform erstellt wurden. Mailchimp und GetResponse haben zum Beispiel beide kostenlose Landing Page Builder mit vorgefertigten Vorlagen.
Wenn Sie nach Vorlagen für Landing-Page-Websites für WordPress suchen, empfehlen wir die Verwendung eines WordPress-Seitenerstellungsprogramms wie SeedProd.

SeedProd ist der beste WordPress Page Builder. Mit ihm können Sie jeden Teil Ihres Website-Designs visuell erstellen, ohne Code zu schreiben. Seine intuitive Drag-and-Drop-Benutzeroberfläche ist auch für Anfänger einfach zu bedienen und bietet dennoch alle Funktionen, die Sie benötigen, um Landing Pages mit beeindruckenden Konversionsraten zu erstellen.
Außerdem bietet SeedProd Hunderte von Vorlagen für so ziemlich jeden Zweck, darunter Webinare, Kreativagenturen, digitale Produkte, Start-ups, Coming Soon, SaaS, soziale Medien und vieles mehr. Sie sind außerdem zu 100 % mobilfreundlich und sehen auf jedem Gerät fantastisch aus.
In diesem Sinne wollen wir uns einige der besten responsiven Landing Page-Vorlagen von SeedProd ansehen.
How I Chose These Responsive Templates
Over the past few years, I’ve helped build dozens of landing pages for product launches, list-building campaigns, and service promotions using SeedProd and WordPress. I chose these templates based on:
- How well they work on mobile, tablet, and desktop screens
- Ease of use for beginners using drag-and-drop tools
- Built-in conversion features like optin forms, CTA buttons, and testimonials
- Design flexibility for different industries and goals
I’ve also personally customized each of these templates using SeedProd’s visual editor, so I know they’re fast to set up, even if you’ve never built a landing page before.
Best Responsive Landing Page Templates for WordPress (Fully Mobile-Optimized)
SeedProd has over 200+ responsive landing page templates and more than 100+ pre-made website kits to choose from. Below we’ve hand-picked some of our favorite designs that you can customize to fit your business needs perfectly.
With that said, here are my top picks for the best WordPress landing page templates.
1. Lebensraum

| Best For: Product pages or service-based businesses |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Clean layout with built-in optin form |
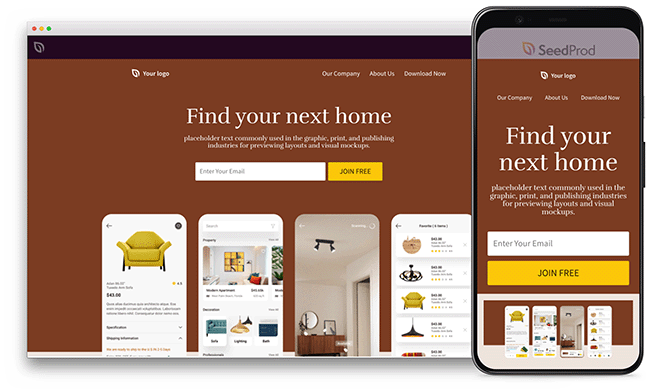
Habitat ist eine wunderschöne responsive Vorlage für Verkaufsseiten, die für App-Landingpages entwickelt wurde. Sie bietet ein Innendesign-Thema, aber Sie können es leicht an die Bedürfnisse Ihres digitalen Produkts oder Ihrer physischen Waren anpassen.
In der Kopfzeile ist Platz für Ihr Firmenlogo und benutzerdefinierte Menülinks, die Sie über Ihr Unternehmen informieren. Danach wird die Aufmerksamkeit mit einem Opt-in-Formular geweckt, das zum Ausbau Ihrer E-Mail-Liste dient.
Dank der dezenten Farbgebung werden die Augen der Besucher sofort von den hochwertigen Bildern angezogen, und die Schriftarten sind leicht zu lesen, ohne dass man auf den Bildschirm blinzeln muss.
Die Schlüsselelemente dieser Vorlage sind wie folgt:
- Navigationsmenü
- Bildblock
- Überschrift
- Optin-Formular
- Schaltfläche
- Liste
- Testimonials
- Soziale Profile
Wenn Sie eine solche Seite erstellen möchten, folgen Sie dieser Anleitung, wie man eine Verkaufsseite in WordPress erstellt.
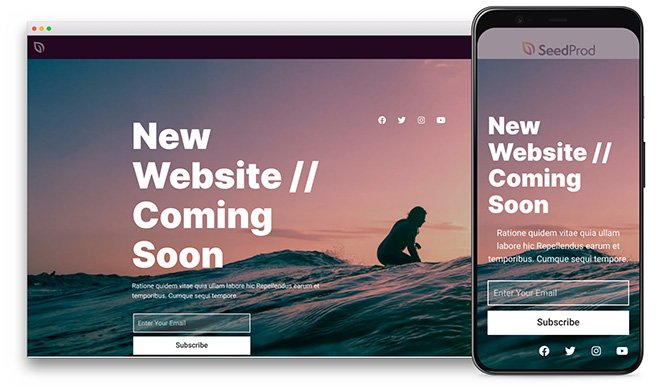
2. Surfen

| Best For: Coming soon pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Full-screen background with social icons |
Surf ist eine responsive "Coming Soon"-Seitenvorlage mit einem ablenkungsfreien Design, das Ihnen helfen soll, im Vorfeld des Starts einer neuen Website Leads zu generieren.
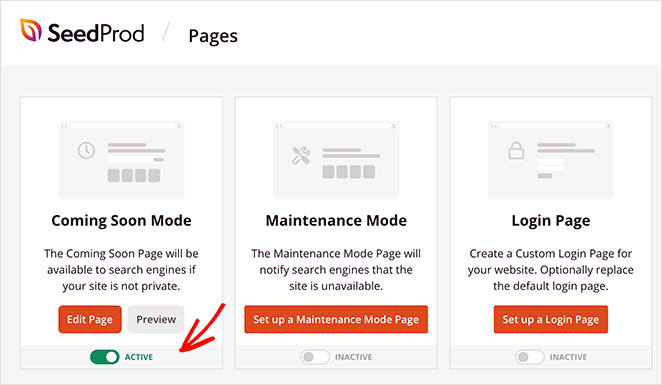
In Verbindung mit dem in SeedProd integrierten "Coming Soon"-Modus ersetzt diese Landing Page Ihre Homepage, so dass Sie hinter den Kulissen an Ihrem Website-Design arbeiten können, ohne dass Besucher den Entwicklungsprozess sehen.

Wenn Sie dann bereit sind, Ihre Website zu veröffentlichen, können Sie den "Coming Soon"-Modus mit einem einzigen Klick deaktivieren.
Diese Vorlage bietet eine fette Typografie, die sofort die Aufmerksamkeit auf sich zieht, ein benutzerdefiniertes Vollbild-Hintergrundbild, Profilsymbole für soziale Medien und ein Opt-in-Formular zum Sammeln von E-Mail-Adressen. Es ist der perfekte Weg, um Ihre Website zu schützen, während sie sich in der Entwicklung befindet.
Hier finden Sie eine Schritt-für-Schritt-Anleitung , wie Sie eine "Coming Soon"-Seite in WordPress mit SeedProd erstellen.
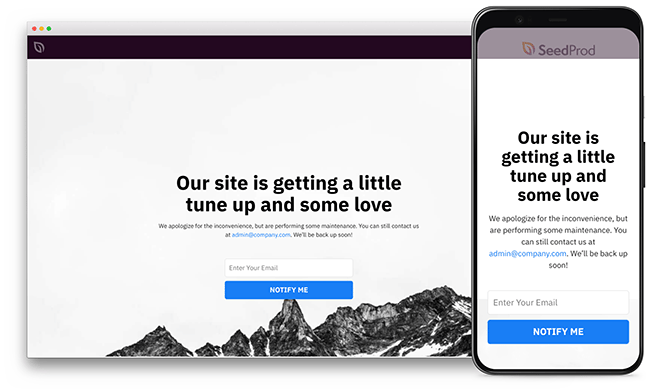
3. Berg

| Best For: Maintenance mode pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Monochrome design with vibrant CTA |
Mountain is a responsive design template with a minimalist design that works beautifully for maintenance pages. Like the previous design, it works seamlessly with SeedProd’s Maintenance Mode to hide your website behind a maintenance screen during updates and quick design changes.
Die Vorlage hat ein monochromes Design mit einem hellen Farbklecks, um die Aufmerksamkeit auf das Opt-in-Formular zu lenken. Auf diese Weise können sich Besucher für eine E-Mail anmelden, die sie benachrichtigt, wenn die Wartung Ihrer Website abgeschlossen ist.
Sie können jedes Detail dieser Vorlage anpassen, einschließlich der Schaltflächenfarben, des Hintergrundbildes, des CSS und der Wartungsmeldung. In dieser Anleitung erfahren Sie, wie Sie WordPress in den Wartungsmodus versetzen.
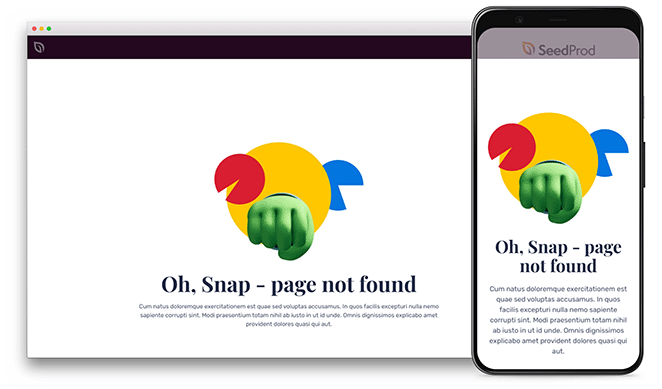
4. Fausthieb

| Best For: 404 pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Space for related content + engaging visuals |
Als nächstes folgt eine auffällige 404-Seitenvorlage, die Sie anpassen können, um Besucher auf Ihrer Website zu halten.
404-Seiten beseitigen die Verwirrung, wenn Besucher nicht auf der erwarteten Seite landen, indem sie ihnen mitteilen, dass bei ihrer Anfrage ein Fehler aufgetreten ist. Ein gutes 404-Seitendesign erkennt den Fehler und leitet die Nutzer zurück zu relevanten Seiten auf Ihrer Website.
Dies gibt Ihnen die Möglichkeit, wertvolle Inhalte zu zeigen, wie z. B. Links zu Ihrer Homepage, häufig gestellte Fragen, relevante Produkte oder andere Inhalte, die die Nutzer bei der Stange halten, wenn sie sonst die Seite hätten verlassen können.
Die responsive Vorlage Fist Bump bietet viel Platz für die Anzeige relevanter Inhalte auf Ihrer 404-Seite. Unter dem aufmerksamkeitsstarken Bild und der Überschrift können Sie Links, empfohlene Produkte, CTA-Schaltflächen und sogar Videos einfügen, um Ihre Zielgruppe anzusprechen.
Wenn Sie mehr Inspiration brauchen, finden Sie hier einige ausgezeichnete 404-Seiten-Beispiele, die Ihnen helfen können.
5. Diener

| Best For: Local services or freelancers |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Full-width header and contact form |
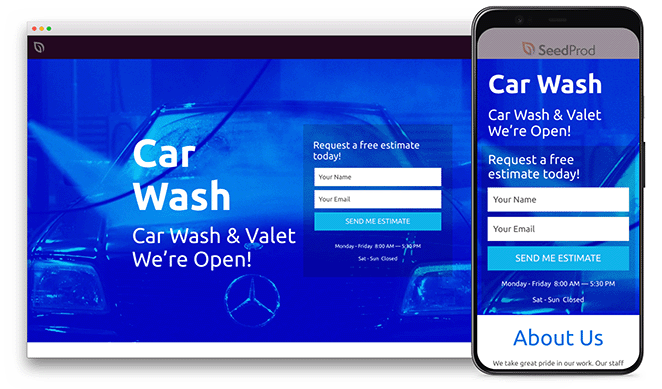
Valet ist eine Vorlage, die Sie verwenden können, um für professionelle Dienstleistungen zu werben. Das Standarddesign zielt auf eine Autowaschanlage und einen Parkservice ab, aber Sie können es so anpassen, dass es zu jeder Branche passt, vom freiberuflichen Schreiben bis zum persönlichen Einkauf.
Diese Vorlage hat ein ablenkungsfreies Design mit Abschnitten, in denen die Besucher über Ihr Unternehmen informiert werden, Ihre Dienstleistungen vorgestellt werden und Erfahrungsberichte von Kunden angezeigt werden. Sie enthält auch ein Kontaktformular, über das die Nutzer mit Ihnen in Kontakt treten und einen Kostenvoranschlag anfordern können.
Zu den wichtigsten Elementen dieser Vorlage gehören die folgenden WordPress-Blöcke:
- Hintergrundfoto über die gesamte Breite des Abschnitts
- Überschrift
- Kontakt-Formular
- Bild
- Testimonials
- Optin-Formular
- Soziale Profile
6. Saftig

| Best For: eCommerce product pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Parallax effect and Add-to-Cart button |
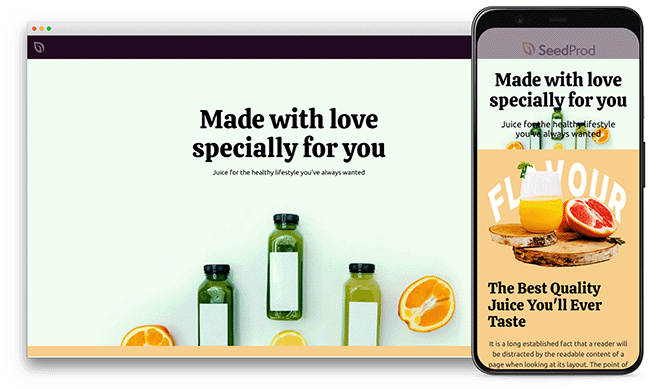
Juicy ist eine mobilfreundliche Landing Page-Vorlage, die sich perfekt für eCommerce-Websites und Online-Shops eignet. Das helle Farbschema ist aufmerksamkeitsstark, lässt aber genug Platz, um Ihre Produkte und Dienstleistungen vorzustellen.
Eines der herausragenden Merkmale dieser Vorlage ist, wie das Hintergrundbild mit der Seite scrollt. Dadurch entsteht ein aufregender Parallaxen-Effekt, der sich mit wenigen Klicks aktivieren lässt und kein eigenes CSS oder HTML erfordert.
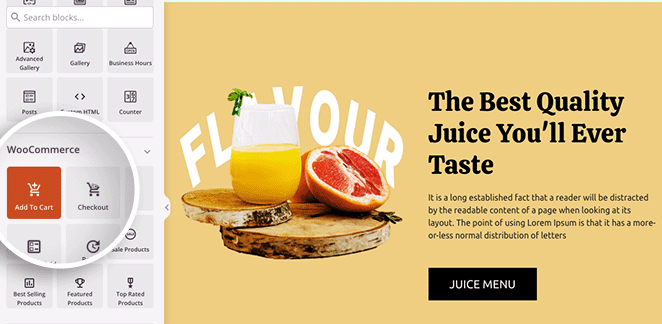
Diese Verkaufsseitenvorlage nutzt auch die Spalten von SeedProd, um potenziellen Kunden wichtige Informationen anzuzeigen. Anstelle einer Volltonfarbe können Sie die Spaltenhintergründe mit einem Farbverlauf oder einem benutzerdefinierten Bild anpassen.
Sie können sogar die Add-to-Cart-Schaltfläche von SeedProd anstelle des Button-Blocks verwenden, um Benutzer zum Kauf Ihrer WooCommerce-Produkte zu ermutigen.

7. Begrünung

| Best For: Login pages or membership sites |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Branded login with trust-building visuals |
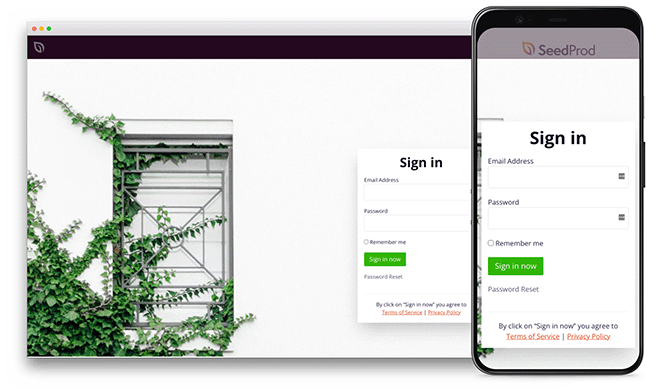
Next ist eine saubere und reaktionsschnelle Anmeldeseitenvorlage für WordPress. Sie funktioniert mit dem Anmeldeseitenmodus von SeedProd, so dass Sie Anmeldeseiten erstellen können, die perfekt auf das Branding Ihres Unternehmens zugeschnitten sind.
Eine mit dem richtigen Branding versehene Anmeldeseite lässt Ihr Unternehmen professioneller erscheinen und kann mit ihrem vertrauten Design das Vertrauen in Ihr Unternehmen stärken. Außerdem kann dies potenziellen Kunden die Angst nehmen, sich auf Ihrer Website zu registrieren.
Mit dieser Vorlage können Sie die Nutzer beruhigen, indem Sie Ihr Unternehmenslogo, vertraute Bilder und ein anpassbares Anmeldeformular hinzufügen. Wir haben auch diese Schritt-für-Schritt-Anleitung zur Erstellung einer benutzerdefinierten Anmeldeseite in WordPress geschrieben.
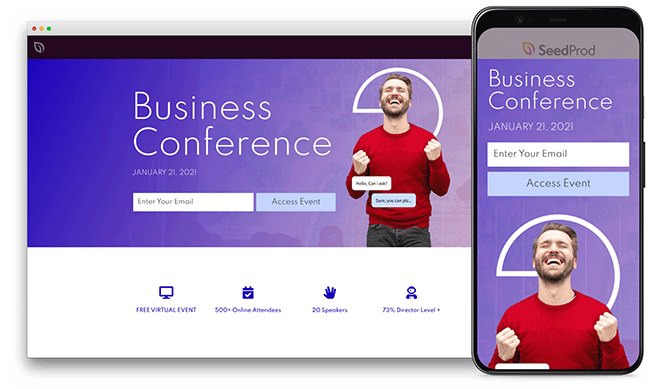
8. Konferenz

| Best For: Webinars and live events |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Speaker grid and registration CTA |
Conference ist eine Landing Page-Vorlage, die sich perfekt für Ihr nächstes Webinar, eine virtuelle Veranstaltung oder eine persönliche Konferenz eignet. Sie verfügt über einen auffälligen Kopfbereich mit einer klaren Aufforderung zum Handeln, die die Nutzer dazu ermutigt, sich für Ihre Veranstaltung zu registrieren.
Es gibt Abschnitte für die Anzeige von Veranstaltungsdetails wie Ort, Datum, Tagesordnung und Preis. Sie können auch die Sprecher Ihrer Veranstaltung in einem attraktiven Raster darstellen, um die Glaubwürdigkeit Ihres Webinars zu erhöhen.
Wenn Sie ein Webinar veranstalten möchten, um Ihre E-Mail-Liste zu erweitern, ist SeedProd eine ausgezeichnete Wahl. Über das Integrations-Dashboard können Sie jedes Optin-Formular schnell und einfach mit gängigen E-Mail-Marketingdiensten verbinden.

Um Ihnen den Einstieg zu erleichtern, finden Sie hier eine Anleitung zur Erstellung einer Webinar-Registrierungsseite in WordPress.
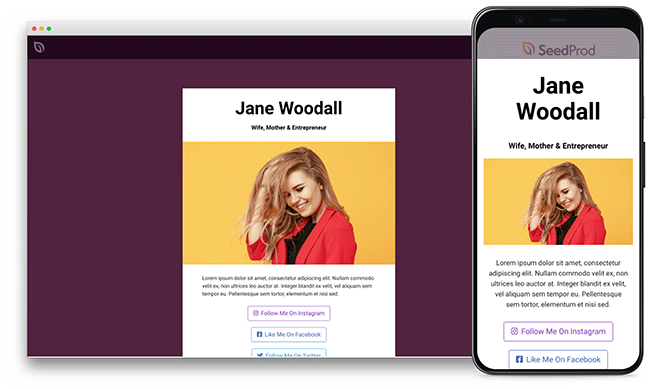
9. Persönliche Links

| Best For: Link-in-bio pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Custom links to posts, products, and profiles |
Die Vorlage Personal Links ist ideal, wenn Sie schon immer eine Link-in-Bio-Landingpage für Ihre Social-Media-Profile erstellen wollten. Mit dieser responsiven Landing Page-Vorlage können Sie Links zu Ihren wichtigsten Social-Media-Profilen anzeigen, um Ihre Follower und Ihre Social-Media-Präsenz zu steigern.
Sie können auch benutzerdefinierte Links zu wichtigen Blogbeiträgen, bestimmten Produkten, Affiliate-Partnern und jeder anderen Seite hinzufügen, die Besucher besuchen sollen. Nachdem Sie Ihre Seite erstellt haben, können Sie den Link zu Ihrer Bio auf Instagram, TikTok und anderen sozialen Kanälen hinzufügen, um die Markenbekanntheit zu erhöhen.
Das Tolle an der Erstellung einer Link-in-Bio-Landingpage auf WordPress ist, dass sie wertvollen Traffic auf Ihre Website schickt, anstatt auf eine Bio-Link-Plattform eines Drittanbieters. Ganz zu schweigen davon, dass die Erstellung nur ein paar Minuten dauert.
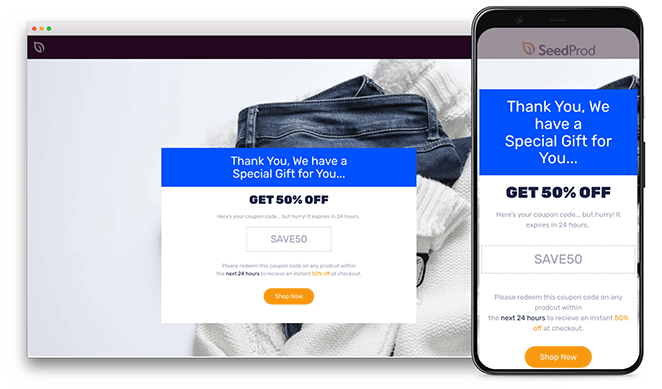
10. eCommerce

| Best For: Thank you and post-purchase pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Built-in urgency + discount offer |
Wussten Sie, dass Danksagungsseiten ein enormes ungenutztes Potenzial für Ihr Unternehmen bieten? Sie dienen nicht nur dazu, sich bei den Besuchern Ihrer Website zu bedanken, sondern können auch dazu genutzt werden, mehr Leads zu generieren, den Bekanntheitsgrad Ihrer Produkte zu erhöhen und sogar Ihren Umsatz zu steigern.
Nehmen Sie diese responsive eCommerce-Landingpage-Vorlage. Sie beginnt mit einem Dank an die Besucher, bietet dann einen Rabatt von 50 % an und nutzt die Dringlichkeit, um die Nutzer zum Einlösen zu bewegen.
Wenn Sie diese Taktik bei der Gestaltung Ihrer Dankeseite anwenden, können Sie frische Leads innerhalb von Minuten in zahlende Kunden verwandeln, und das alles mit Hilfe einiger strategischer Landing Page-Elemente.
Möchten Sie etwas Ähnliches erstellen? In dieser Anleitung erfahren Sie , wie Sie eine Dankeseite in WordPress erstellen können.
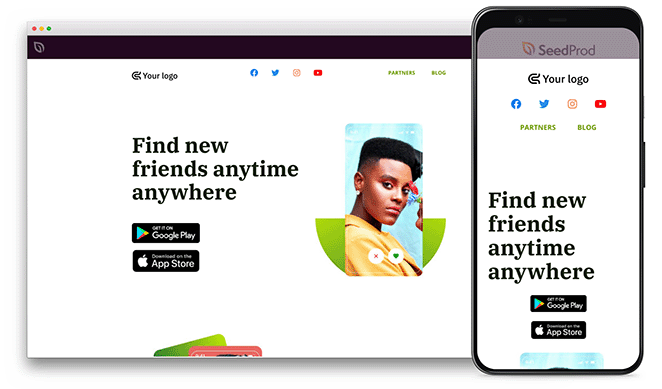
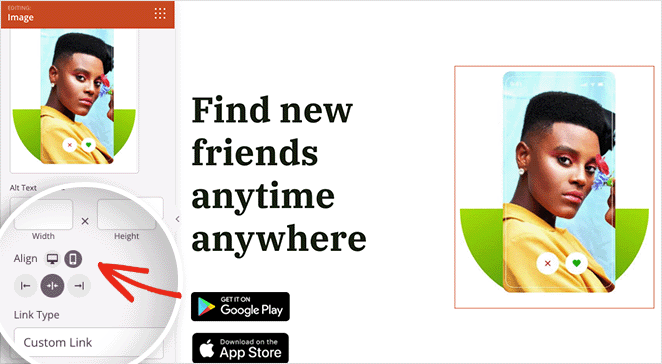
11. Mobile App

| Best For: App download landing pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Store buttons + device-based element control |
Zu guter Letzt gibt es noch eine responsive Vorlage, die sich gut für die Werbung für mobile Anwendungen eignet. Ihr sauberes, minimalistisches Design hat alles, was Sie brauchen, um Scharen von mobilen Nutzern zum Herunterladen Ihrer Anwendung zu ermutigen.
Sie können Icons für die Android- und Apple-App-Stores hochladen, sie mit Ihrer Download-Seite verlinken und zeigen, warum Nutzer Ihre App der Konkurrenz vorziehen sollten.
Möchten Sie noch mehr Kontrolle über mobile Geräte? Mit SeedProd können Sie mobile und Desktop-Elemente einzeln steuern, so dass Sie 2 völlig unterschiedliche Versionen Ihrer Landing Page bereitstellen können, je nachdem, ob Besucher auf einem Computer oder einem mobilen Gerät surfen.

Erstellen Sie als Nächstes eine mobile responsive Landing Page
Nun, da Sie einige beeindruckende Designs haben, die Sie zu Ihrer Kreativität inspirieren, besteht der nächste Schritt darin, mit der Erstellung Ihrer eigenen responsiven Landing Page zu beginnen.
All of these templates are part of SeedProd, which I use daily for client projects and site experiments. If you want to build a responsive landing page quickly and without code, I’d recommend starting with one of these designs.
Sind Sie bereit, es selbst zu versuchen?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.