Möchten Sie Ihre WooCommerce-Schaltfläche zum Hinzufügen zum Warenkorb anpassen?
Durch die Anpassung von Schaltflächen in Ihrem WooCommerce-Shop können Sie die Aufmerksamkeit auf sich ziehen und so die Konversionsrate und den Umsatz steigern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WooCommerce eine benutzerdefinierte Schaltfläche "Add-to-cart" hinzufügen können.
Warum sollten Sie Ihre WooCommerce Schaltfläche "In den Warenkorb" anpassen?
Editing your add to cart button helps you align it to the WooCommerce products you sell. If you stick with the default cart button, it may be completely unrelated to the product type.
Zum Beispiel könnten Sie den Text für den Warenkorb ändern und durch ein Symbol oder ein Kontrollkästchen für mehrere Produkte ersetzen. Alternativ können Sie auch die Farbe der Schaltfläche ändern, um sie auf Ihrer Website besser hervorzuheben.
Möglicherweise möchten Sie auch an anderen Stellen Ihrer WooCommerce-Website Warenkorb-Schaltflächen anzeigen, z. B. auf der Kassenseite, den Kategorien und der Warenkorb-Seite.
Um all das zu tun, brauchen Sie eine Möglichkeit, Ihre Schaltfläche "In den Warenkorb" einfach und mit minimalem Aufwand anzupassen.
Wie man benutzerdefinierte Schaltfläche "In den Warenkorb" in WooCommerce hinzufügen
Zum Glück haben wir 2 Methoden für die Erstellung einer benutzerdefinierten WooCommerce-Schaltfläche für den Warenkorb. Die erste Methode verwendet ein einfaches und leistungsstarkes WordPress-Plugin, und die zweite Methode zeigt Ihnen, wie Sie Ihre Warenkorb-Schaltflächen manuell ohne Plugin anpassen können.
Methode 1: Passen Sie Ihre WooCommerce-Warenkorb-Schaltfläche mit SeedProd an
Für die erste Methode werden wir SeedProd verwenden, den besten Website-Builder für WordPress.

Dieses leistungsstarke Plugin enthält einen Drag-and-Drop-Seiten-Builder, mit dem Sie jeden Teil Ihrer Website ohne Code anpassen können. Sie können benutzerdefinierte WordPress-Themes erstellen, hochkonvertierende Landing Pages erstellen und jedes Layout mit Point-and-Click anpassen.
Da SeedProd WooCommerce unterstützt, können Sie damit ganze WooCommerce-Websites ohne einen Entwickler entwerfen und starten. Führen Sie die folgenden Schritte aus, um mit SeedProd eine benutzerdefinierte Schaltfläche "In den Warenkorb" zu Ihrer WooCommerce-Website hinzuzufügen.
Schritt 1. Installieren und Aktivieren von SeedProd
Gehen Sie zunächst auf die SeedProd-Preisseite und wählen Sie Ihren SeedProd-Plan aus. Um auf die WooCommerce-Funktionen zugreifen zu können, benötigen Sie den SeedProd Elite-Plan.
Loggen Sie sich dann in Ihr SeedProd-Konto ein, klicken Sie auf die Registerkarte Downloads und laden Sie die Plugin-.zip-Datei herunter. Sie können auch den Lizenzschlüssel auf derselben Seite kopieren.

Jetzt können Sie das Plugin auf Ihre WordPress-Website hochladen. Wenn Sie dabei Hilfe benötigen, folgen Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins.
Nach der Installation von SeedProd gehen Sie auf die Seite SeedProd " Einstellungen und fügen den zuvor gespeicherten Lizenzschlüssel ein.

Stellen Sie sicher, dass Sie auf die Schaltfläche Schlüssel überprüfen klicken, bevor Sie zum nächsten Schritt übergehen.
Hinweis: Mit SeedProd können Sie WooCommerce auf 2 Arten benutzerdefinierte "In den Warenkorb"-Schaltflächen hinzufügen:
- Verwendung einer Landing Page
- Erstellen eines benutzerdefinierten WooCommerce-Themas
Für dieses Tutorial werden wir ein benutzerdefiniertes WooCommerce-Theme erstellen, weil es alle Ihre WooCommerce-Shop-Seiten automatisch erstellt.
Schritt 2. Wählen Sie ein Website-Kit
Navigieren Sie im nächsten Schritt auf die Seite SeedProd " Theme Builder. Hier können Sie die verschiedenen Teile Ihres WooCommerce-Themas erstellen und das Design der einzelnen Vorlagen anpassen.
Dazu können Sie entweder jedes Teil von Grund auf neu erstellen oder einen vorgefertigten Website-Bausatz verwenden. Wir werden uns für die zweite Option entscheiden, weil sie einfacher und schneller ist.
Um ein Website-Kit auszuwählen, klicken Sie auf die Schaltfläche Themes.

Auf dem nächsten Bildschirm sehen Sie die verfügbaren Website-Kits. WooCommerce-kompatible Kits haben "WooCommerce" neben ihrem Titel.

Bewegen Sie den Mauszeiger über ein Design, das Ihnen gefällt, und klicken Sie auf das Häkchensymbol, um es in den Theme Builder zu importieren.

Für diese Anleitung verwenden wir das Pottery Shop WooCommerce Website Kit.
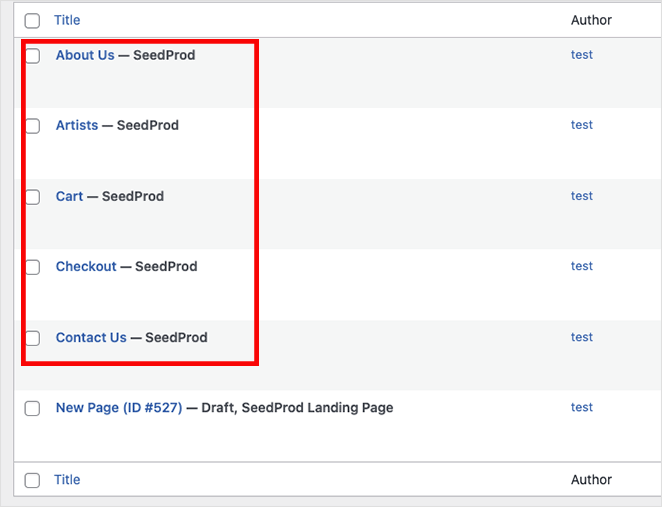
Nachdem Sie Ihr Website-Kit importiert haben, sehen Sie die einzelnen Teile Ihres Themas in einer Liste wie dieser:

SeedProd erstellt automatisch Inhaltsseiten, wie z. B. Ihre Info-, Warenkorb-, Kassen- und Kontaktseiten. Sie können diese Seiten anzeigen, indem Sie in Ihrem WordPress-Dashboard auf Seiten " Alle Seiten gehen und sie mit dem Drag-and-Drop-Seiten-Builder von SeedProd anpassen.

Beginnen wir den Anpassungsprozess, indem wir Ihre WooCommerce-Schaltfläche "In den Warenkorb" anpassen.
Schritt 3. Anpassen der Schaltfläche "In den Warenkorb
Below we’ll show you how to add a custom add to cart button in WooCommerce on your Shop, Product, Product Archives, and Blog pages.
Hinzufügen einer Schaltfläche "In den Warenkorb" auf der Shop-Seite
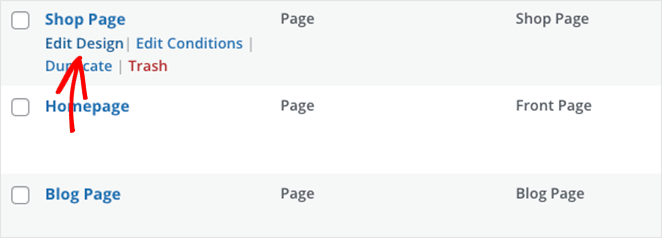
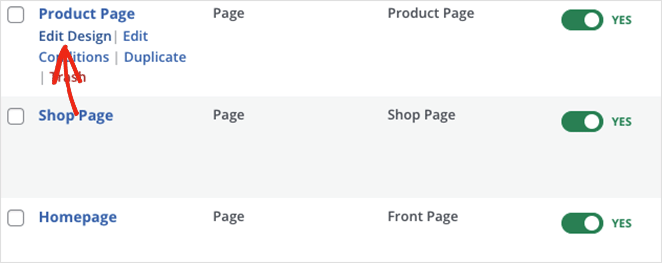
Zunächst werden wir mit der Bearbeitung Ihrer WooCommerce-Shopseite beginnen. Suchen Sie dazu den Vorlagenteil Shop-Seite und klicken Sie auf den Link Design bearbeiten.

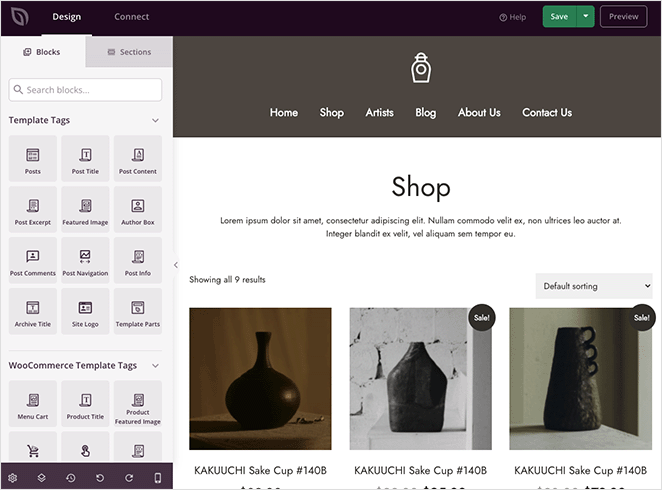
Ihre WooCommerce-Shop-Seite wird im Drag-and-Drop-Seiten-Builder von SeedProd geöffnet, wo Sie Ihr Design ohne Code anpassen können.

Sie können auf die Live-Vorschau klicken, um jedes Seitenelement zu bearbeiten und seine Einstellungen anzupassen. Ebenso können Sie Blöcke aus dem linken Bedienfeld ziehen und auf Ihrer Seite ablegen, um weitere Inhalte hinzuzufügen.
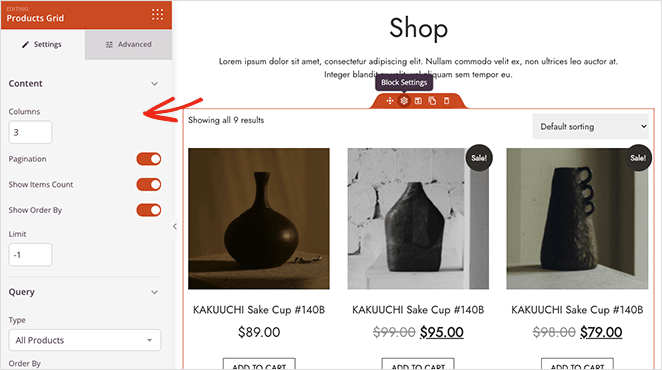
Die Vorlage für die Shop-Seite verwendet standardmäßig den Block " Produktraster ". Wenn Sie darauf klicken, sehen Sie Einstellungen, mit denen Sie das Aussehen Ihrer Produktauflistungen steuern können.

Sie können zum Beispiel die Anzahl der Spalten ändern, Produkte nach Produkt-ID, Abfrage oder Typ filtern und die Reihenfolge der Anzeige ändern.
Sie können auch auf die Registerkarte " Erweitert" klicken, um weitere Anpassungsoptionen zu sehen, einschließlich Schriftarten, Farben, Rahmen und mehr.

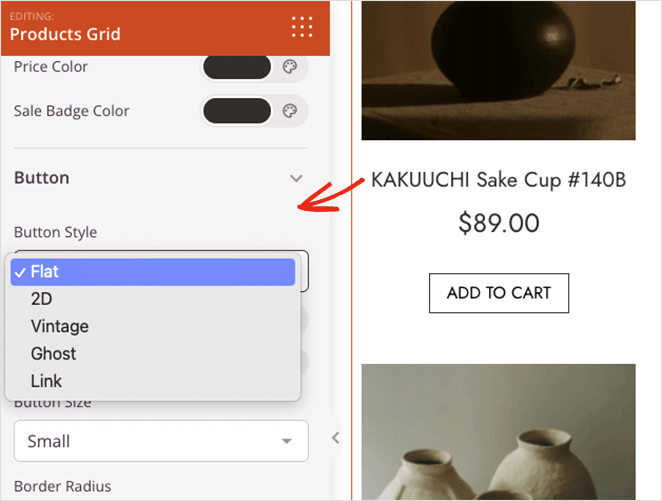
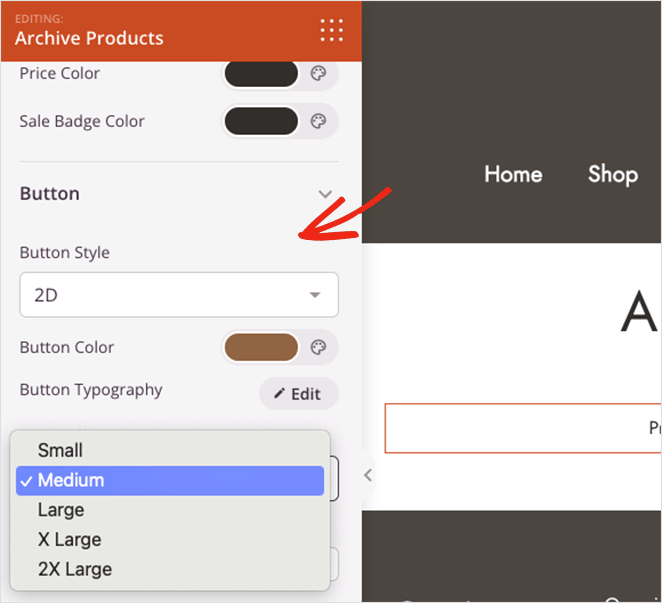
Im Bereich Schaltflächen können Sie Ihre WooCommerce-Warenkorbschaltfläche mit ein paar Klicks anpassen. Zum Beispiel können Sie unter dem Dropdown-Menü Button Style wählen:
- Wohnung
- 2D
- Weinlese
- Geist
- Link

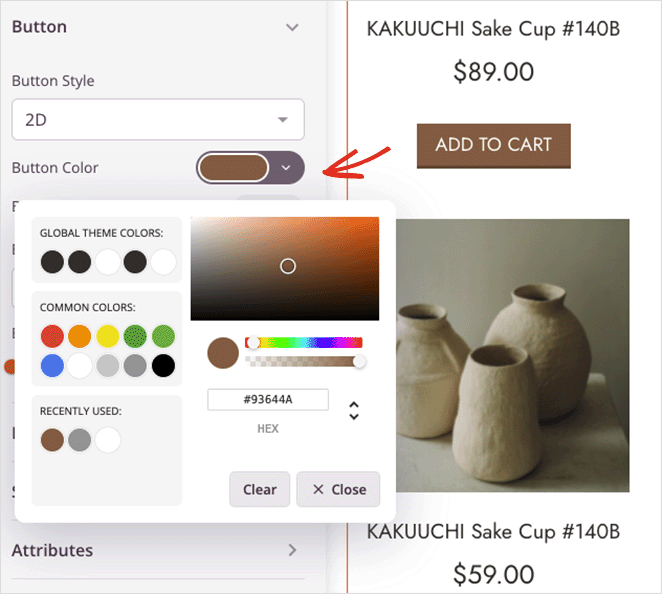
Außerdem können Sie die Farbe, die Typografie, die Größe und den Randradius der Schaltfläche ändern.
Experimentieren Sie mit den Anpassungsoptionen, um einen Look zu finden, der Ihren geschäftlichen Anforderungen entspricht. Klicken Sie dann auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Änderungen zu speichern, und klicken Sie auf das X-Symbol, um zum Theme Builder zurückzukehren.
Ändern der Schaltfläche "In den Warenkorb" auf der Produktseite
Sehen wir uns nun die Anpassung der Schaltfläche "In den Warenkorb" auf einzelnen Produktseiten an. Suchen Sie die Vorlage " Produktseite" und klicken Sie auf den Link " Design bearbeiten ", um sie zu öffnen.

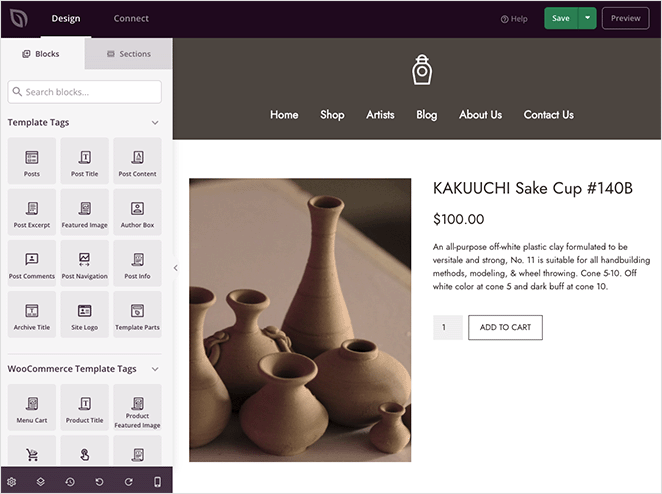
Dieses Mal sehen Sie die einzelnen Produktdetails im visuellen Editor von SeedProd.

Standardmäßig wird sie angezeigt:
- Produktbild
- Produkttitel
- Produkt Preis
- Kurzbeschreibung
- Schaltfläche "In den Warenkorb
- Produktdaten-Registerkarten
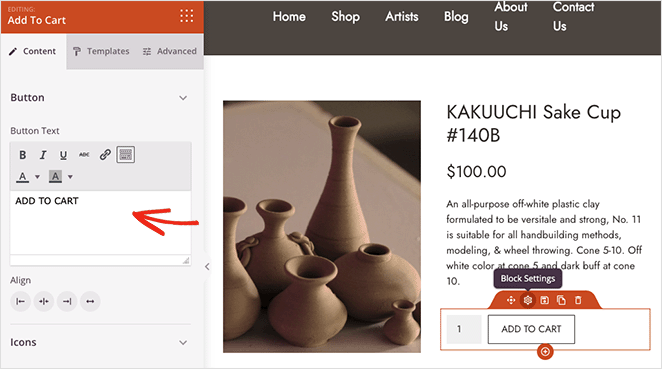
Sie können die einzelnen Elemente anpassen, indem Sie auf sie klicken, um ihre Einstellungen anzuzeigen. Wenn Sie z. B. auf die Schaltfläche "In den Warenkorb" klicken, können Sie den Text der Schaltfläche in etwas Ansprechenderes ändern.

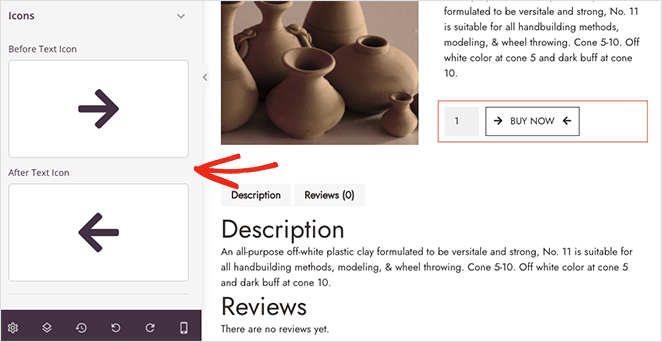
Sie können auch die Ausrichtung der Schaltfläche ändern und ein Symbol aus der Font Awesome-Symbolbibliothek hinzufügen.

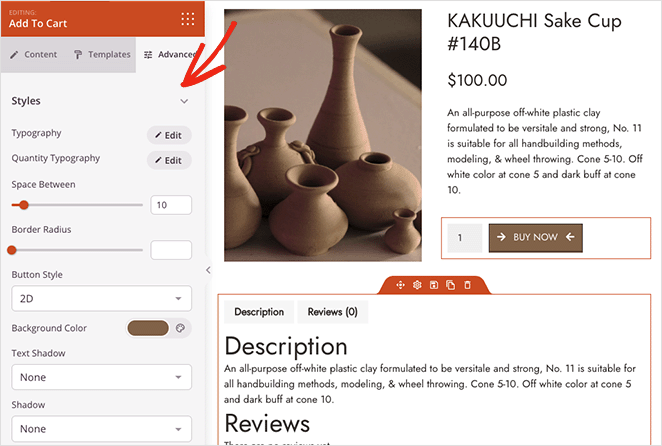
Auf der Registerkarte " Erweitert" können Sie wie bisher Ihre Schaltflächenfarben, Typografie, Schatten und Abstände ändern.

Bearbeiten der Schaltfläche Warenkorb des Produktarchivs
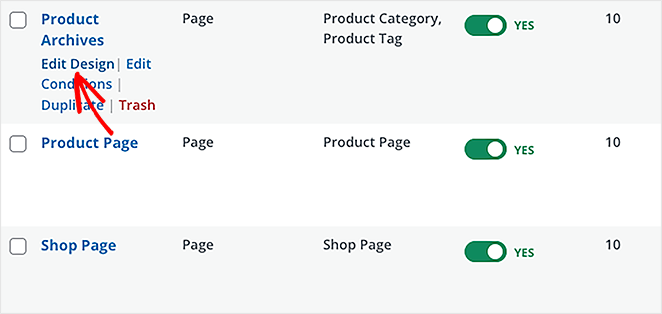
Das Ändern der Schaltfläche "In den Warenkorb" in Ihrem Produktarchiv erfolgt auf ähnliche Weise wie auf Ihrer Shop-Seite. Suchen Sie einfach die Vorlage für das Produktarchiv und klicken Sie auf den Link Design bearbeiten, um sie im visuellen Editor zu öffnen.

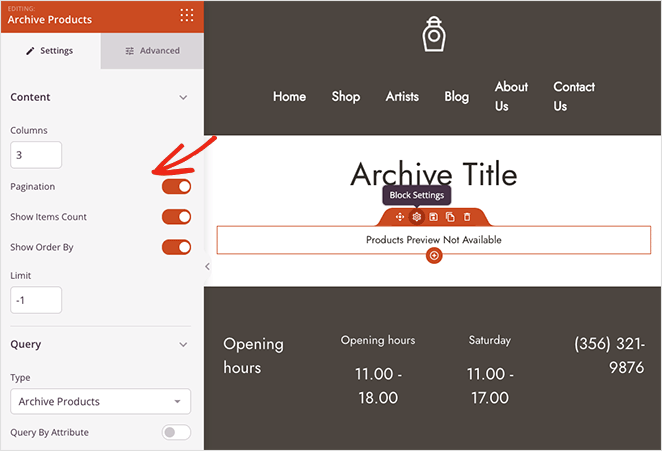
Der Block, den SeedProd auf dieser Seite verwendet, ist der Block Archivprodukte. Benutzer sehen diese Seite, wenn sie auf die Überschrift einer Produktkategorie klicken oder die Suchleiste in Ihrem Shop verwenden.
Dieser Block zeigt im visuellen Live-Editor keine Vorschau an; Sie können jedoch die Darstellung des Blocks im Frontend anpassen, indem Sie seine Einstellungen öffnen.

Sie können z. B. die Anzahl der Spalten ändern, Elemente nach Anzahl anzeigen und nach Filter ordnen. Außerdem können Sie die Filterung nach Abfrage aktivieren, z. B.:
- Abfrage nach Attribut
- Nach Tags auswählen
- Nach Kategorie auswählen
- Nach Produkt SKU auswählen
- Nach Gruppe auswählen
- Nach Sichtbarkeit auswählen
Auf der Registerkarte " Erweitert" können Sie dann die Schaltfläche "In den Warenkorb" anpassen, indem Sie die Farben, die Schriftart, den Abstand, die Größe und vieles mehr ändern.

Hinzufügen einer benutzerdefinierten Schaltfläche "In den Warenkorb" auf der Blog-Seite
Ihre Blogseite ist ein weiterer Ort, an dem Sie eine Schaltfläche "In den Warenkorb" anzeigen können. Auf diese Weise können Sie nach Blogbeiträgen Produkte empfehlen, um den Umsatz zu steigern.
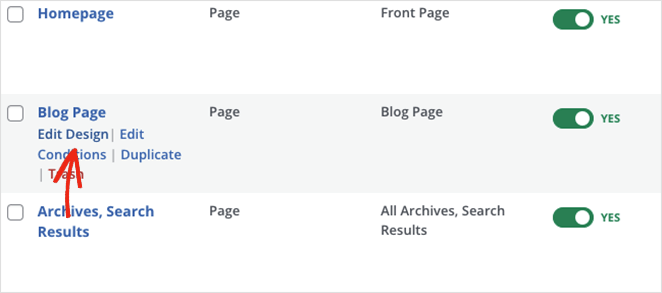
Um dies mit SeedProd zu tun, suchen Sie die Vorlage Blog-Seite und klicken Sie auf den Link Design bearbeiten.

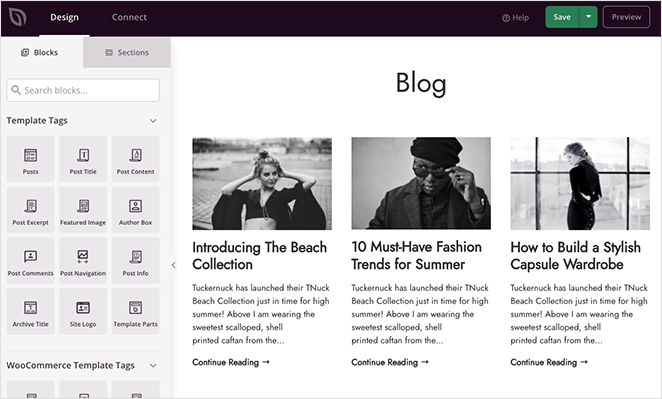
Standardmäßig wird auf Ihrer Blog-Seite eine Liste Ihrer neuesten Blog-Beiträge angezeigt, aber Sie können sie so anpassen, dass sie jeden anderen Inhalt enthält, den Sie möchten.

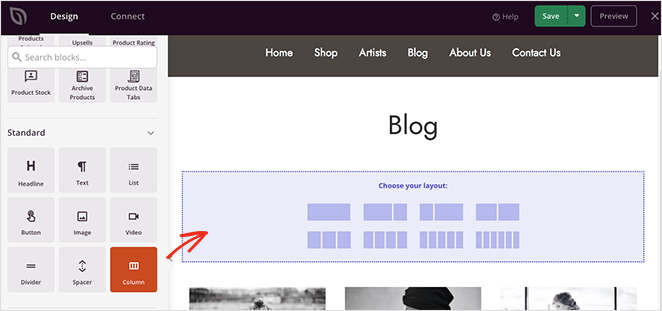
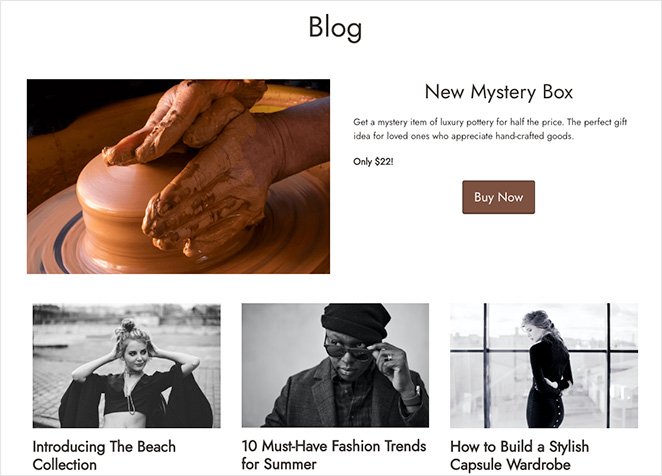
Fügen wir dieser Seite einen Abschnitt hinzu, in dem ein neues Produkt vorgestellt wird. Ziehen Sie zunächst einen Spaltenblock auf die Seite, und wählen Sie ein Spaltenlayout.

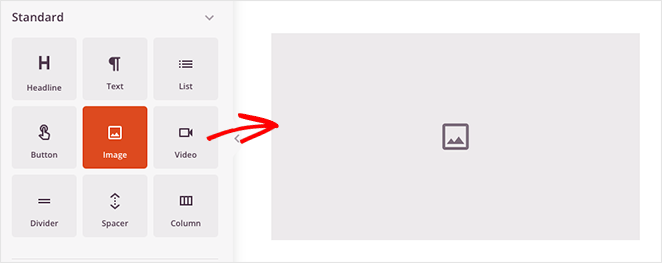
Wählen Sie dann den Block Bild und fügen Sie ein Produktbild hinzu.

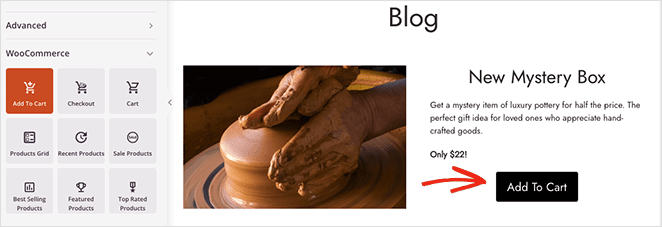
In der zweiten Spalte können Sie die Blöcke Überschrift und Absatz für Ihren Produkttitel und Ihre Beschreibung verwenden. Ziehen Sie dann die Schaltfläche " In den Warenkorb" darüber, damit die Nutzer das Produkt in ihren Warenkorb legen können.

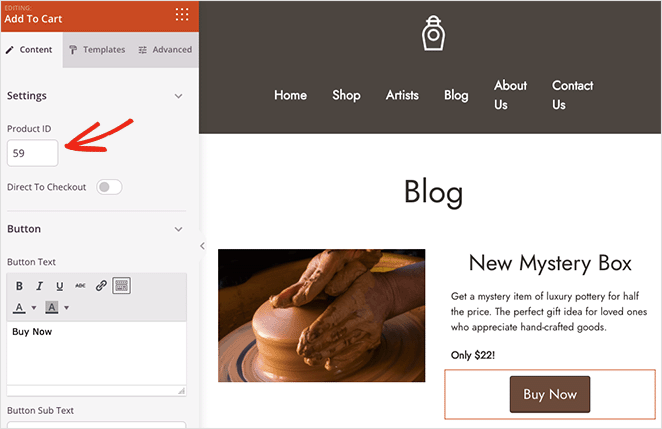
Klicken Sie nun auf den Block, um seine Einstellungen zu öffnen und Ihren eigenen Text für die Schaltfläche "In den Warenkorb" hinzuzufügen.
Außerdem benötigen Sie die Produkt-ID für dieses spezielle Produkt. Sie finden sie, indem Sie in Ihrem WordPress-Dashboard auf Produkte " Alle Produkte gehen und den ID-Wert kopieren.

Danach können Sie die ID in das Feld Produkt-ID auf der Schaltfläche "In den Warenkorb" einfügen. Auf diese Weise wird sichergestellt, dass ein bestimmtes Produkt in den Warenkorb gelegt wird, nachdem Sie auf die URL "In den Warenkorb" geklickt haben.

Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern.
Schritt 4. Speichern und veröffentlichen Sie Ihre Änderungen
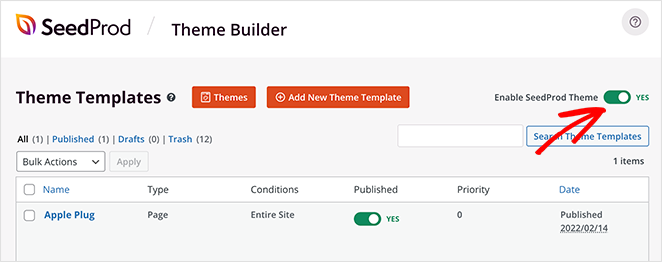
Wenn Sie mit dem Aussehen Ihrer WooCommerce-Seiten zufrieden sind, können Sie Ihren Shop in Betrieb nehmen. Gehen Sie dazu zurück zum Theme Builder, und schalten Sie in der oberen rechten Ecke den Schalter " SeedProd-Theme aktivieren " auf "Ein".

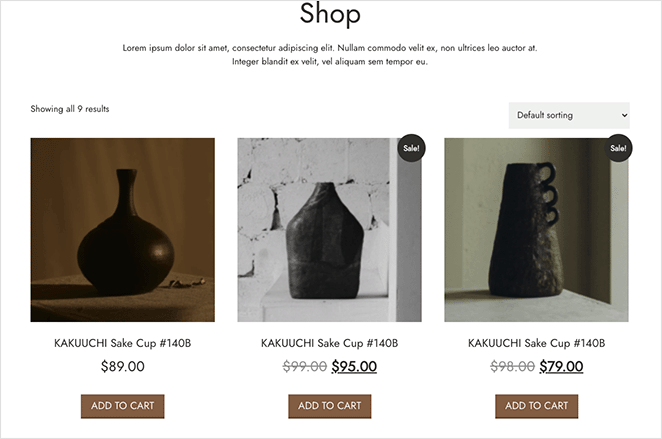
Schauen wir uns einige der Seiten an, die wir angepasst haben:
Shop Seite

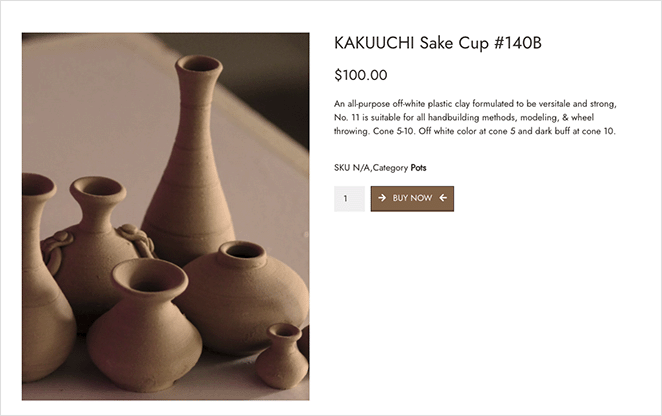
Produkt Seite

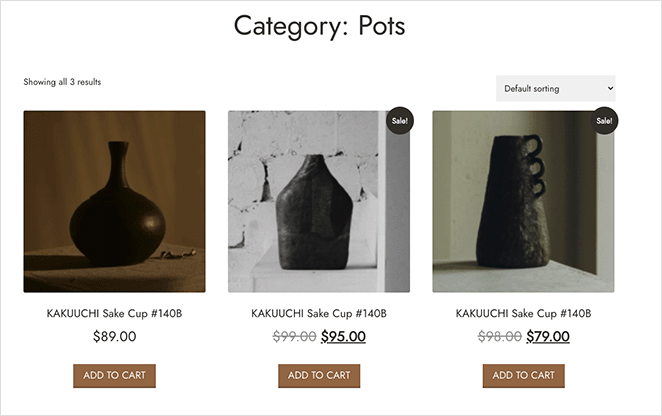
Archiv Seite

Blog Seite

Methode 2: Hinzufügen einer benutzerdefinierten WooCommerce Schaltfläche "In den Warenkorb" mit Code
Bei der nächsten Methode, die wir Ihnen zeigen, wird der Code Ihrer WordPress-Website geändert. Wir empfehlen dies normalerweise nicht, wenn Sie ein Anfänger sind, weil es Ihre Website kaputt machen kann.
Allerdings verstehen wir, dass manche Leute ihr bestehendes Website-Design nicht komplett überschreiben wollen.
Bevor Sie beginnen, empfehlen wir Ihnen, ein Child-Theme zu erstellen, um sicherzustellen, dass Ihre Änderungen nicht verloren gehen, wenn Sie Ihr WordPress-Theme aktualisieren. Außerdem sollten Sie ein Backup Ihrer WordPress-Website erstellen, um sie sicher wiederherzustellen, falls etwas schiefgeht.
Da wir bei dieser Methode mit Code-Snippets arbeiten werden, ist es eine gute Idee, ein Code-Snippets-Plugin wie WPCode zu installieren. Das bedeutet, dass Sie Ihre Theme-Dateien nicht direkt bearbeiten müssen.
Wenn Sie alles vorbereitet haben, können Sie damit beginnen, benutzerdefinierte Schaltflächen zum Hinzufügen zum Warenkorb in WooCommerce manuell hinzuzufügen.
Ändern Sie den Text der Schaltfläche "In den Warenkorb" auf Produktseiten
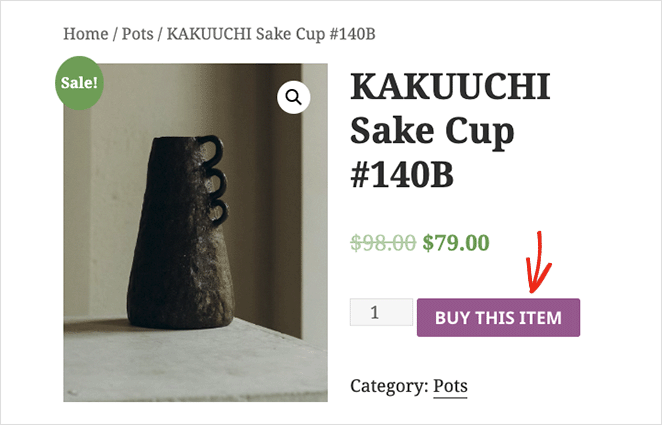
Zunächst werden wir uns ansehen, wie Sie den Text der Schaltfläche "In den Warenkorb" in WooCommerce ändern. Zum Beispiel können Sie den Text der Schaltfläche in "Diesen Artikel kaufen" ändern.
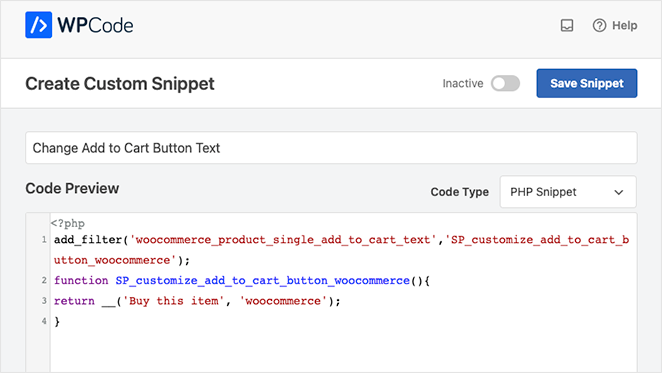
Erstellen Sie dazu ein benutzerdefiniertes Code-Snippet in WPCode und fügen Sie den folgenden PHP-Code ein:
add_filter('woocommerce_product_single_add_to_cart_text',
'SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}
Speichern Sie Ihre Änderungen. Wenn Sie dann ein einzelnes Produkt betrachten, sehen Sie den neuen Text der Schaltfläche "In den Warenkorb".

Ändern Sie die Farbe der Schaltfläche "In den Warenkorb".
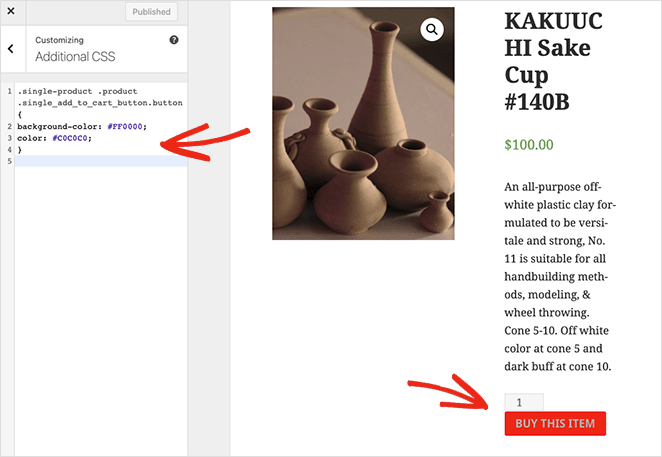
Wenn Sie die Farbe der Schaltfläche "In den Warenkorb" ändern möchten, müssen Sie ein benutzerdefiniertes CSS hinzufügen. Dazu gehen Sie in Ihrem WordPress-Dashboard auf Darstellung " Anpassen " Zusätzliche CSS.

Fügen Sie nun den folgenden CSS-Code ein:
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}Sie können dasselbe für Ihre Produktarchivseiten tun, indem Sie den folgenden CSS-Codeausschnitt einfügen:
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
More Ways to Customize WooCommerce
Customizing the add-to-cart button is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- How to Display Related Products in WooCommerce
- Anzeige von Produktkategorien und Tags in WooCommerce
- Wie man Produktbeschreibungen in WooCommerce erhält und anzeigt
- How to Display Featured Products in WooCommerce
- Wie WooCommerce View Cart nicht funktioniert zu beheben
- How to Hide Out of Stock Products in WooCommerce
Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie eine benutzerdefinierte Schaltfläche "In den Warenkorb" in WooCommerce hinzufügen können.
Dieser Beitrag könnte Ihnen auch gefallen: Wie man ein Menü in WordPress für eine benutzerdefinierte Navigation bearbeitet.
Sind Sie bereit, Ihre WooCommerce-Schaltflächen für den Warenkorb anzupassen?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.