Want to get product descriptions in WooCommerce and show them on your shop or product pages?
Clear product descriptions help shoppers understand what you’re selling and make buying decisions faster. But WooCommerce doesn’t always show them in the right place by default—especially if you want to customize your shop layout or use both short and full descriptions.
In this guide, I’ll show you how to get and display product descriptions in WooCommerce, including how to:
- Write and add WooCommerce product descriptions the right way
- Use the WooCommerce short description on your shop page
- Customize product pages with SeedProd—no code needed
By the end, you’ll have a clean, well-designed product layout that gives customers the info they need to buy.
Warum sind WooCommerce Produktbeschreibungen wichtig?
Die Kunden besuchen Ihren Online-Shop aus verschiedenen Gründen:
- Recherchieren, was Sie zu bieten haben
- Suche nach einem bestimmten Produkt
- Sie mit Alternativen zu vergleichen
- Schaufensterbummel
Wenn Besucher Schwierigkeiten haben, die benötigten Informationen zu finden, werden sie Ihre Website verlassen, bevor sie etwas kaufen. Wenn Sie Ihren Kunden jedoch einzigartige und detaillierte Produktbeschreibungen bieten, können sie schnell finden, wonach sie suchen.
WooCommerce-Produktbeschreibungen verleiten potenzielle Kunden dazu, zu klicken und mehr über Ihre Produkte zu erfahren.
Wenn Nutzer zum Beispiel eine kurze Produktbeschreibung auf Ihrer Shop-Seite sehen, können sie darauf klicken, um die vollständige Beschreibung zu lesen. Von dort aus können sie:
- Erfahren Sie den Preis
- Produktbilder ansehen
- Produktspezifikationen erkunden
- Rezensionen und Bewertungen lesen
Diese Informationen können den Nutzer dazu bewegen, das Produkt sofort zu kaufen.
Ihre nächste Frage ist wahrscheinlich: "Wie fügt man in WooCommerce Produktbeschreibungen hinzu?". Lesen Sie weiter, um es herauszufinden.
How to Add a WooCommerce Product Description (Step-by-Step)
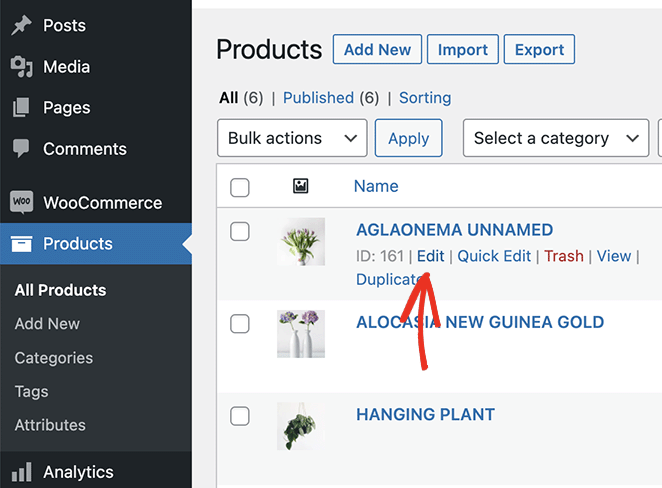
Um in WordPress mit WooCommerce Produktbeschreibungen hinzuzufügen, gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce " Produkte.

Dann können Sie entweder ein neues Produkt hinzufügen oder einen bestehenden Produkteintrag bearbeiten.
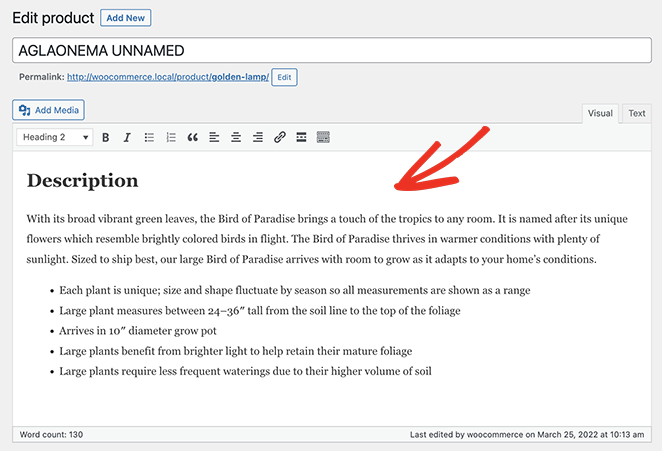
Sie können eine Produktbeschreibung in den WordPress-Haupteditor eingeben. Diese wird als vollständige Beschreibung des Produkts in Ihrem Shop angezeigt.

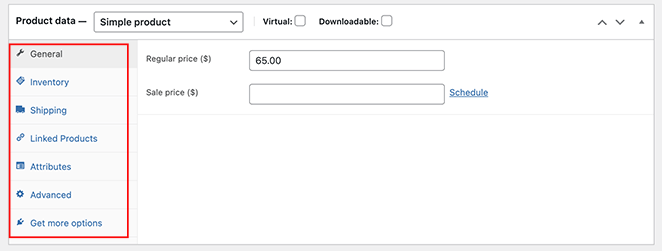
Blättern Sie dann nach unten und geben Sie im Abschnitt Produktdaten Ihre Produktdaten ein, einschließlich der Angaben zum Produkt:
- Produkttyp
- Regulärer Preis und Verkaufspreis
- Bestandsaufnahme
- Versand
- Verknüpfte Produkte
- Attribute
- Fortgeschrittene

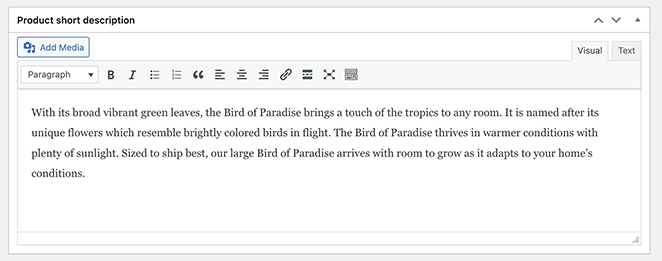
Unter diesem Abschnitt befindet sich die Produktkurzbeschreibung. Dies ist eine kürzere Version Ihrer vollständigen Produktbeschreibung, die Sie anzeigen können, um Nutzer zum Klicken zu verleiten.

Vergessen Sie nicht, die Produktkategorie hinzuzufügen und Bilder für Ihre Produkte hochzuladen. Klicken Sie dann auf Aktualisieren oder Veröffentlichen, um Ihre Änderungen zu aktivieren.
Gibt es einen Kurzcode für Produktbeschreibungen in WooCommerce?
Wir haben die Kurzbeschreibungen bereits mehrfach erwähnt. Aber was Sie vielleicht nicht wissen, ist, dass WooCommerce Kurzbeschreibungen nur auf einzelnen Produktseiten anzeigt.
WooCommerce bietet derzeit keine Möglichkeit, lange oder kurze Beschreibungen auf Ihrer Shop-Hauptseite, den Produktkategorieseiten oder irgendwo anders auf Ihrer Website anzuzeigen. Auch wenn es WordPress-Blöcke und Shortcodes für die Auflistung von Produkten enthält, zeigen sie höchstens das Produktbild, den Preis und die Kategorie an.
Sie benötigen ein WordPress-Plugin oder benutzerdefinierten Code, um Ihre Produktbeschreibungen anzupassen und sie an anderer Stelle auf Ihrer Website anzuzeigen.
Zum Glück haben wir für beides eine Lösung, die wir im Folgenden erläutern.
How to Get and Display Product Descriptions in WooCommerce with SeedProd
Hinzufügen von benutzerdefinierten Produktbeschreibungen zu WooCommerce ist super einfach mit SeedProd.

SeedProd ist das beste Website-Builder- und Landing-Page-Plugin für WordPress. Damit können Sie benutzerdefinierte WordPress-Themen, WooCommerce-Seiten und flexible Website-Layouts ohne Code erstellen.
Mit mehr als 180 Landing Page-Vorlagen und mehr als 25 vorgefertigten WordPress-Themen ist der Einstieg ganz einfach. Sie können jedes Design mit dem visuellen Drag-and-Drop-Seiten-Builder von SeedProd anpassen.
Mit den anpassbaren Blöcken und Abschnitten von SeedProd ist die Anpassung Ihres Online-Shops ein Kinderspiel. Sie können WooCommerce-Produkte einfach mit WooCommerce-Vorlagen-Tags anzeigen und sie durch Zeigen und Klicken anpassen.
Sie können mit SeedProd sogar ganze E-Commerce-Seiten mit eigenen Produktseiten, Warenkörben, Kassen, Archiven und Shopseiten erstellen. Das Plugin ist blitzschnell und blähungsfrei und sorgt dafür, dass Ihre Website für Website-Besucher schnell läuft.
Führen Sie die folgenden Schritte aus, um Produktbeschreibungen in WooCommerce zu erhalten und sie mit SeedProd anzuzeigen.
Schritt 1. SeedProd Website Builder installieren
Laden Sie zunächst die SeedProd-Plugin-Datei auf Ihren Computer herunter.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden den SeedProd Elite-Plan für die WooCommerce-Funktionen verwenden.
Als nächstes installieren und aktivieren Sie SeedProd auf Ihrer WordPress-Website. Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Nach der Installation von SeedProd gehen Sie auf SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie können Ihren Lizenzschlüssel finden, indem Sie sich in Ihr SeedProd-Konto einloggen und auf die Registerkarte Downloads klicken.

Geben Sie nun Ihren Schlüssel in das Textfeld ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen.
Schritt 2. Erstellen Sie ein benutzerdefiniertes WooCommerce-Theme
Um die WooCommerce-Funktionen von SeedProd zu nutzen, müssen Sie ein neues WordPress-Theme mit SeedProd erstellen. Dadurch wird Ihr bestehendes Theme durch ein benutzerdefiniertes Design ersetzt, und das ist selbst für Anfänger einfach zu bewerkstelligen.
Gehen Sie dazu zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Themes.

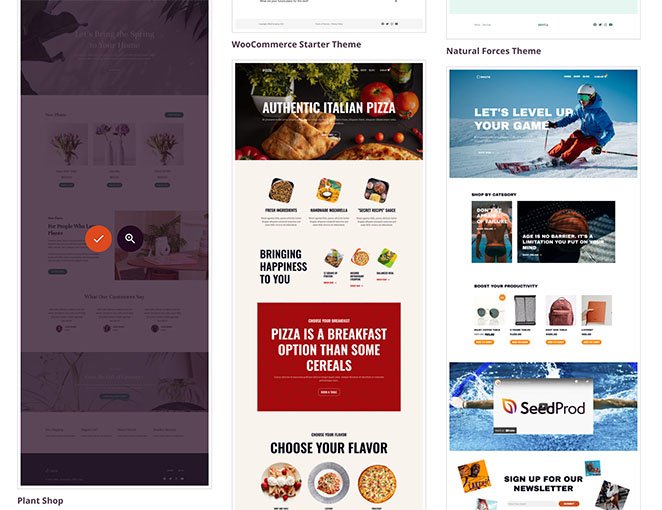
Als Nächstes sehen Sie die Bibliothek der vorgefertigten Website-Vorlagen von SeedProd. Wenn Sie eine Vorlage finden, die Ihnen gefällt, fahren Sie mit dem Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol.

Nachdem Sie Ihr Thema importiert haben, wird SeedProd alle Teile des Themas als Demo erstellen.

Hinweis: Wir bezeichnen die einzelnen Teile eines Themas als "Vorlagen".
Wenn Sie auf eine Vorlage klicken, wird sie im Drag-and-Drop-Editor von SeedProd geöffnet, wo Sie den Inhalt und das Design anpassen können.
Die erste Vorlage, die wir in diesem Lernprogramm bearbeiten, ist die Produktseite. Wenn Besucher auf ein Produkt in Ihrem Shop klicken, sehen sie die Produktseite mit den Details zu diesem Artikel.
Schritt 3. Bearbeiten Sie die Vorlage für die Produktseite
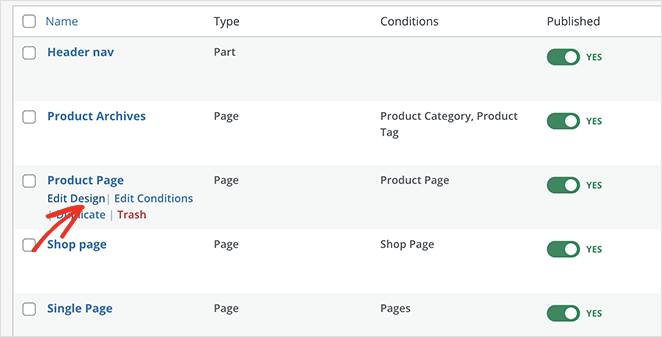
Um Ihre Produktseite anzupassen, fahren Sie mit der Maus über die Vorlage für die Produktseite und klicken Sie auf den Link Design bearbeiten.

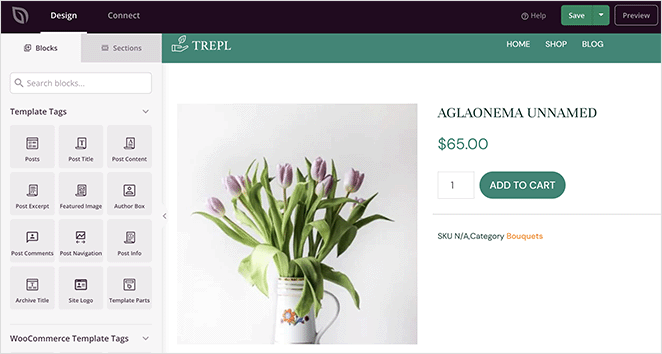
Die Vorlage wird im visuellen Drag-and-Drop-Editor von SeedProd geöffnet, in dem Sie durch Zeigen und Klicken das Design und Layout ändern können.

Sehen wir uns zunächst an, wie Sie eine kurze Produktbeschreibung zu Ihrer Seite hinzufügen können.
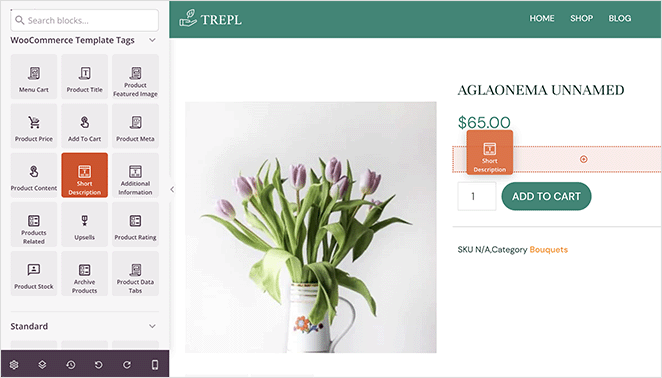
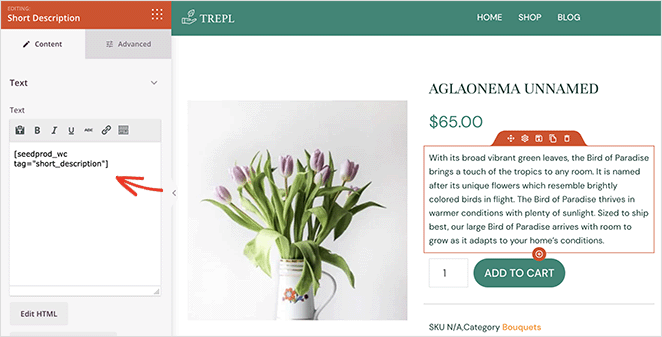
Suchen Sie auf der linken Seite Ihres Bildschirms den Abschnitt WooCommerce-Vorlagen-Tags und ziehen Sie den Block Kurzbeschreibung auf Ihr Design.

Die WooCommerce-Ausgabe für diesen Block ist standardmäßig auf den Kurzbeschreibungs-Tag eingestellt, aber Sie können ihn an die Bedürfnisse Ihres Shops anpassen. Sie können auch in den Blockeinstellungen anpassen, wie die Beschreibung aussieht.
So können Sie beispielsweise die Ausrichtung der Beschreibung und die Schriftgröße ändern und dynamischen Text einfügen.

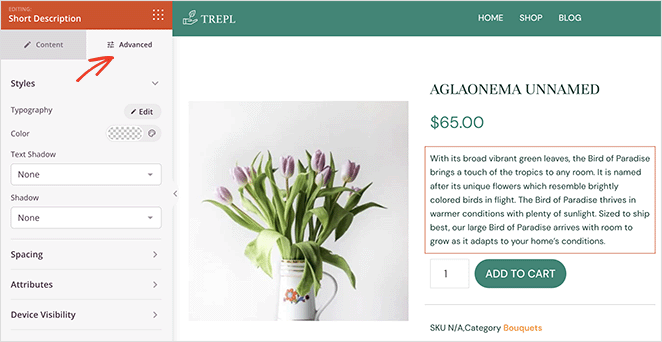
Auf der Registerkarte Erweitert können Sie die Blockstile anpassen, einschließlich der Farben, Schriftarten, Abstände usw.

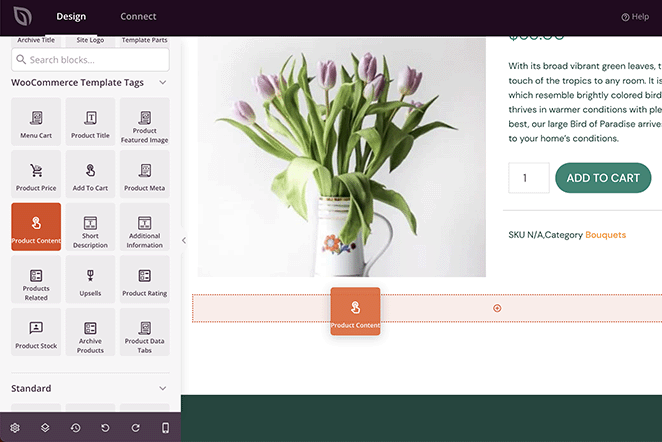
Sie können ähnliche Schritte ausführen, um lange Beschreibungen zu Produktseiten hinzuzufügen. Ziehen Sie einfach den Block " Produktinhalt" aus dem linken Bedienfeld und legen Sie ihn an Ort und Stelle ab.

Wie bisher können Sie den Inhalt, den Stil und die Farben mit wenigen Klicks anpassen.
Hinweis: Im Live-Editor wird keine Vorschau des Produktinhaltsblocks angezeigt.
Schritt 4. Passen Sie den Rest Ihrer WooCommerce-Website an
Nachdem Sie Produktbeschreibungen zu Ihrer Seite hinzugefügt haben, können Sie den Rest Ihres Shops weiter anpassen. Klicken Sie einfach auf den Link Design bearbeiten auf einer Vorlage, um den angezeigten Inhalt und das Aussehen zu ändern.
Zum Beispiel können Sie:
- Anpassen von Produktkategorieseiten
- Ausgewählte Produkte anzeigen
- Hinzufügen einer benutzerdefinierten WordPress-Seitenleiste
Wenn Sie fertig sind, haben Sie einen vollständig angepassten WooCommerce-Shop, der bereit ist, Käufer in Kunden zu verwandeln.
Schritt 5. Veröffentlichen Sie Ihre WooCommerce-Website
Wenn Sie mit Ihrem neuen Entwurf zufrieden sind, ist es an der Zeit, ihn in Betrieb zu nehmen.
Gehen Sie dazu auf die Seite SeedProd " Theme Builder und klicken Sie in der oberen rechten Ecke auf den Schalter Enable SeedProd Theme, bis er auf "on" steht.

Sie können jetzt jedes Produkt auf Ihrer Website in der Vorschau anzeigen und die Kurz- und Langbeschreibungen in Aktion sehen.
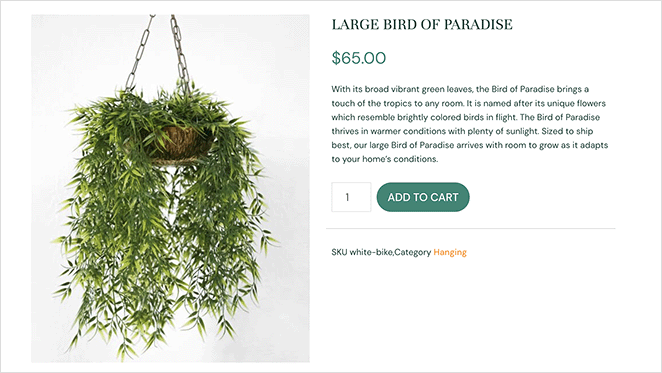
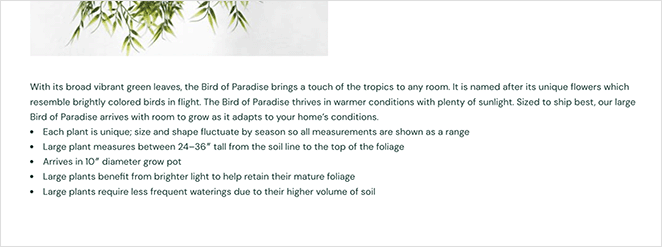
So wird Ihre Kurzbeschreibung aussehen:

Und hier sehen Sie, wie die lange Beschreibung je nach Layout aussehen wird:

Add WooCommerce Short Description to Product Grid
Einige Website-Besitzer möchten ihren Shop vielleicht noch weiter anpassen. Sie könnten zum Beispiel Beschreibungen zu Ihrer Shop-Seite im Produktgitter hinzufügen wollen.
Als wir diesen Beitrag schrieben, bot SeedProd diese Funktion noch nicht an, aber das Team arbeitet daran. Für den Moment haben wir ein Code-Snippet zusammengestellt, das die WooCommerce-Kurzbeschreibung zu Ihrer Shop-Seite hinzufügt.
Hinweis: Bei dieser Lösung müssen Sie die Dateien Ihrer Website bearbeiten. Wir empfehlen, diese Anweisungen nur zu befolgen, wenn Sie ein fortgeschrittener WordPress-Benutzer sind.
Machen Sie sich zunächst mit dem Hinzufügen von Code-Snippets zu WordPress vertraut.
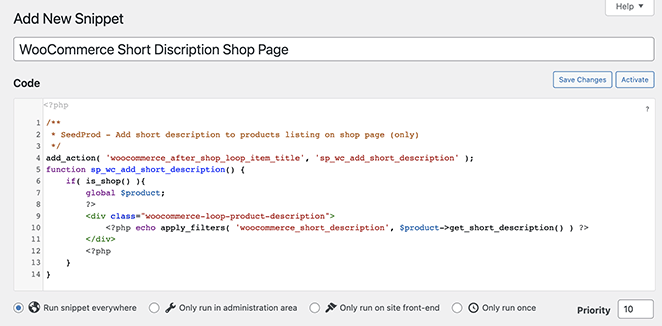
Kopieren Sie nun diesen Codeschnipsel und fügen Sie ihn in Ihre functions.php-Datei ein oder verwenden Sie dieses Code Snippets Plugin.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}
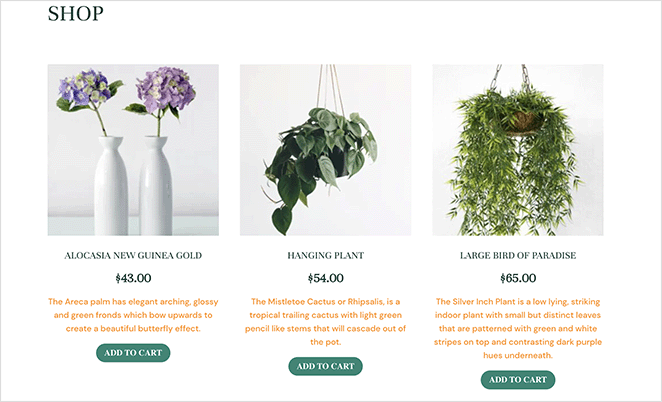
Wenn Sie eine Vorschau Ihrer WooCommerce-Shopseite anzeigen, sehen Sie Produktbeschreibungen über der Schaltfläche "In den Warenkorb".

More Ways to Customize WooCommerce
Fixing the view cart not working error is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- How to Display Related Products in WooCommerce
- Anzeige von Produktkategorien und Tags in WooCommerce
- Wie WooCommerce View Cart nicht funktioniert zu beheben
- How to Hide Out of Stock Products in WooCommerce
WooCommerce Produkt-Beschreibung FAQs
Sie können eine Produktbeschreibung in WooCommerce verfassen, indem Sie zu Ihrem WordPress-Dashboard navigieren, "Produkte" auswählen und dann "Neu hinzufügen". Hier finden Sie zwei Felder für Beschreibungen: die "Kurzbeschreibung" und "Produktdaten".
Im Abschnitt "Produktdaten" können Sie detaillierte Produktbeschreibungen hinzufügen, während die "Kurzbeschreibung" für einen kurzen Überblick über das Produkt gedacht ist.
Eine WooCommerce-Produktbeschreibung sollte einen klaren und prägnanten Titel, eine genaue und verlockende Kurzbeschreibung, eine umfassende Langbeschreibung, Produktspezifikationen, Vorteile und Funktionen enthalten. Sie sollte auch qualitativ hochwertige Bilder, Preise und alle anderen Informationen enthalten, die dem Kunden helfen, das Produkt besser zu verstehen.
Die Länge einer WooCommerce-Produktbeschreibung kann je nach Produkt variieren. Im Allgemeinen wird jedoch empfohlen, genügend Informationen bereitzustellen, um das Produkt und seine Vorteile angemessen zu beschreiben, was in der Regel zwischen 100 und 300 Wörtern liegt.
Es ist wichtig, ein Gleichgewicht zwischen der Bereitstellung ausreichender Informationen und einer knappen, ansprechenden Beschreibung zu finden.
Um Ihre WooCommerce-Produktbeschreibungen für SEO zu optimieren, verwenden Sie relevante Schlüsselwörter in Ihren Beschreibungen, aber vermeiden Sie Keyword-Stuffing. Stellen Sie sicher, dass Ihre Beschreibungen einzigartig sind und nicht von anderen Seiten kopiert wurden. Fügen Sie Meta-Beschreibungen und Titel-Tags ein.
Geben Sie außerdem Alt-Text für Ihre Bilder an. Und schließlich sollten Sie sicherstellen, dass Ihre Inhalte hochwertig und informativ sind und potenziellen Kunden einen Mehrwert bieten.
Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Produktbeschreibungen in WooCommerce erhalten und sie für Ihre Kunden anzeigen können.
SeedProd enthält alles, was Sie brauchen, um jeden Teil Ihrer WordPress-Website und Ihres WooCommerce-Shops anzupassen. Sie können SeedProd sogar verwenden, um Kunden-Websites zu starten, wie es Mustard Seed in dieser Fallstudie getan hat.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





