When I tried to change how my WooCommerce category pages looked, I ran into a wall. I wanted to move things around, add some images, and make the layout feel more like the rest of my site, but there was no easy way to do it.
WooCommerce gives you a default category page layout, but it’s not built for customization. You can’t just drag in blocks or add your own style unless you’re comfortable editing theme files, and I’m not.
In this guide, I’ll show you how to customize and edit a product category page in WooCommerce, from adjusting the layout to designing your own custom WooCommerce category template, no code needed.
What you’ll learn:
- How to create a custom WooCommerce category layout
- Which template to edit for category-specific changes
- Tips for adding banners, testimonials, and more
- Two ways to display product categories on your shop page
Warum WooCommerce Produktkategorie Seiten anpassen?
Es gibt mehrere Gründe, Ihre WooCommerce-Kategorieseiten anzupassen:
- Verkäufe steigern: Rund 70 % der Verkäufe werden über Kategorieseiten getätigt, d. h. sie tragen direkt zu Ihrem Geschäftserfolg bei. Die Erstellung individueller Kategorieseiten, die auf die Bedürfnisse der Kunden zugeschnitten sind, kann zu hohen Konversionsraten führen.
- Verbessern Sie SEO: Die Optimierung von Kategorieseiten kann dazu beitragen, Ihre Platzierung in den Suchergebnissen zu verbessern. Da viele Online-Shops nur minimale Inhalte auf Kategorieseiten haben, ist dies eine ideale Gelegenheit, Produktkategorien und Unterkategorien für Schlüsselwörter zu optimieren, nach denen Ihr Publikum sucht.
- Aufmerksamkeit erregen: Suchmaschinen leiten Nutzer oft eher zu Produktkategorieseiten als zu Shopseiten, weil sie sich auf bestimmte Ergebnisse konzentrieren. Sie können diese Seiten mit nutzergenerierten Inhalten, besseren Produktbildern und Bewertungen anpassen, um die Aufmerksamkeit der Kunden zu wecken und sie zu überzeugen, den Shop zu besuchen.
Letztendlich können Sie durch die Anpassung der Produktkategorieseiten in WooCommerce Ihre Kunden besser bedienen, die Platzierung in den Suchmaschinen verbessern und Ihren Umsatz steigern.
Bevor wir Ihnen zeigen, wie Sie Ihre Kategorieseiten anpassen können, sehen wir uns an, wie Sie sie zu Ihrem WooCommerce-Shop hinzufügen können.
Wie man Produktkategorien in WooCommerce hinzufügt
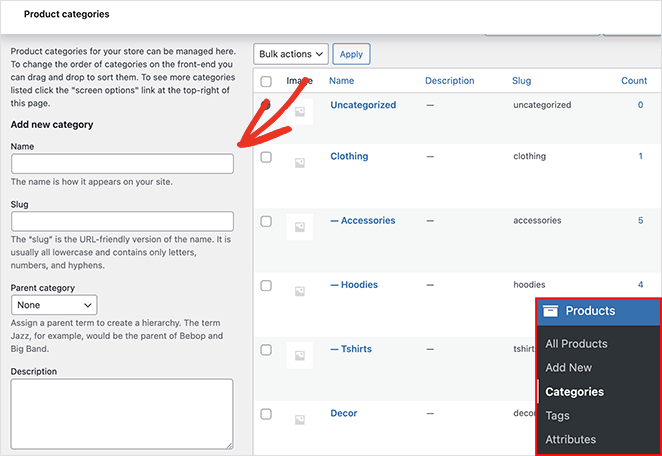
Das Hinzufügen von Produktkategorieseiten in WooCommerce ist ziemlich einfach. Gehen Sie in Ihrem WordPress-Dashboard auf Produkte " Kategorien, und Sie sehen mehrere Eingabefelder.

Sie können so viele Kategorien hinzufügen, wie Sie möchten, aber denken Sie daran, die folgenden Informationen einzugeben, um die Anzeige der Kategoriedaten auf den Produktseiten zu erleichtern:
- Name
- Kategorie Slug
- Übergeordnete Kategorie
- Beschreibung
- Art der Anzeige
- Vorschaubild
Nachdem Sie Ihrem Online-Shop Kategorien hinzugefügt haben, können Sie nun Ihre Kategorieseiten erstellen und anpassen.
Zunächst zeigen wir Ihnen, wie Sie mit SeedProd eine benutzerdefinierte Produktkategorieseite in WooCommerce erstellen können. Danach zeigen wir Ihnen verschiedene Möglichkeiten, Produktkategorien in WooCommerce anzuzeigen.
How to Customize and Edit Product Category Pages in WooCommerce
While WooCommerce gives you several ways to show category pages, it doesn’t give you much control over the actual layout or design. If you want to edit your product category page layout in WooCommerce, my top suggestion is to use a visual builder like SeedProd.

SeedProd ist der beste Website-Builder für WordPress. Mit über 1 Million aktiver Installationen ist es der einfachste Weg, benutzerdefinierte WordPress-Themes, Layouts und Landing Pages ohne Code zu erstellen.
Außerdem ist es schnell, leichtgewichtig und unterstützt WooCommerce vollständig, so dass Sie mit dem einfachen Drag-and-Drop-Builder ganze Online-Shops erstellen können.
Führen Sie die folgenden Schritte aus, um benutzerdefinierte Kategorieseiten mit SeedProd zu erstellen.
Schritt 1. Installieren und Aktivieren von SeedProd Website Builder
Der erste Schritt ist das Herunterladen des SeedProd Website Builders.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden den SeedProd Elite-Plan für die WooCommerce-Funktionen verwenden.
Installieren und aktivieren Sie anschließend die .zip-Datei des Plugins auf Ihrer WordPress-Website. Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie diese Anweisungen zur Installation eines WordPress-Plugins befolgen.
Nachdem Sie SeedProd installiert und aktiviert haben, gehen Sie zu SeedProd " Einstellungen und fügen Sie Ihren Lizenzschlüssel ein.

Sie können Ihren Lizenzschlüssel finden, indem Sie sich auf der SeedProd-Website anmelden und ihn von der Registerkarte Downloads kopieren.

Klicken Sie auf die Schaltfläche " Schlüssel überprüfen"; dann können Sie Ihre benutzerdefinierten WooCommerce-Kategorieseiten einrichten.
Schritt 2. Erstellen Sie ein WooCommerce-Theme
SeedProd is a flexible WooCommerce category page builder that lets you create a fully custom WooCommerce category layout in two ways:
- Theme Builder - Der Theme Builder setzt Ihr aktuelles Theme außer Kraft und lässt Sie jeden Teil Ihrer Website mit seinem visuellen Editor anpassen.
- Landing Page Builder - Mit dem Landing Page Builder können Sie Ihr aktuelles Design beibehalten und individuelle Landing Pages erstellen, die Sie mit dem Drag-and-Drop-Editor anpassen können.
Wir werden die Option Theme Builder verwenden, um alle Seiten für einen WooCommerce-Shop automatisch zu erstellen.
Um Ihr WooCommerce-Theme einzurichten, gehen Sie zu SeedProd " Theme Builder.
Normalerweise sehen Sie auf dieser Seite eine Liste der Vorlagen, aus denen Ihr Thema besteht. Im Moment sehen Sie nur die Vorlage Global CSS.

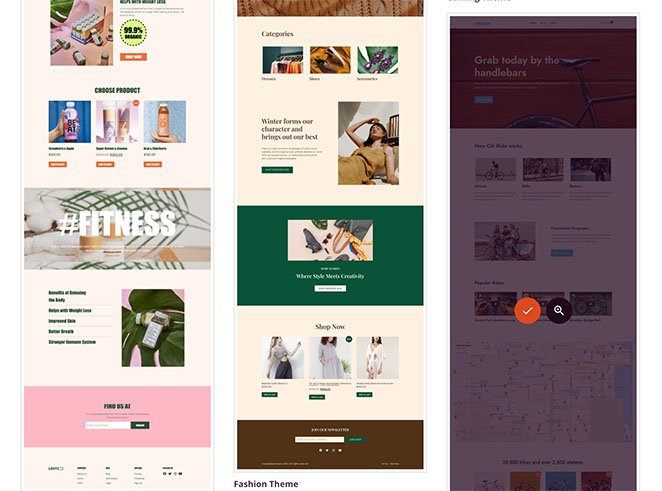
Das Tolle an SeedProd ist, dass es mehr als 150 mobile responsive Landing Pages und Themenvorlagen enthält. Auf diese Weise müssen Sie mit dem Design Ihrer WooCommerce-Website nicht bei Null anfangen.
Klicken Sie auf die Schaltfläche Themes, um eine Liste der aktuellen WordPress-Theme-Vorlagen von SeedProd anzuzeigen. Dieser Liste werden regelmäßig weitere Vorlagen hinzugefügt, von denen viele auf Online-Shops zugeschnitten sind.

Das Thema Bicycle Shop eignet sich beispielsweise für Geschäfte, die Fahrräder und Fahrradzubehör verkaufen.
Um ein Thema auszuwählen, bewegen Sie den Mauszeiger über das Thema und klicken Sie auf das Häkchen.

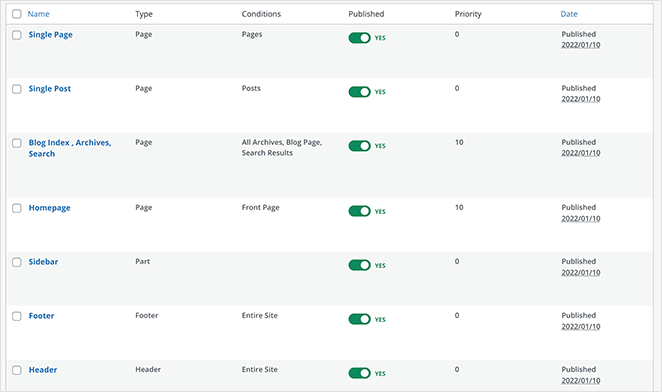
Nachdem Sie Ihr Thema importiert haben, erstellt SeedProd alle Teile der Themen-Demo. In unserem Fall umfasst es die folgenden Themenvorlagen:
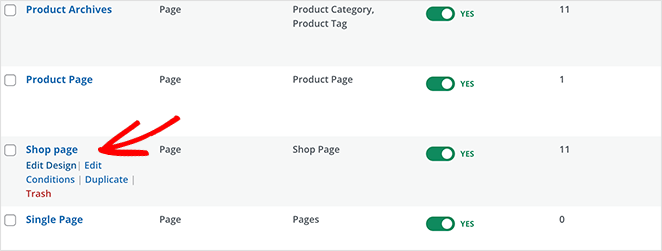
- Produktarchiv: ein vollständiges Archiv aller Produkte.
- Produktseite: ein Bereich, in dem Details zu einzelnen Produkten angezeigt werden.
- Shop-Seite: eine anpassbare Schaufenster-Seite.
- Einzelne Seite: eine einzelne Seite für Inhalte, wie z. B. Ihre Über- oder Kontaktinformationen.
- Blog-Index, -Archive, -Suche: eine Seite, die Ihre Blogbeiträge, Suchergebnisse und Beitragsarchive anzeigt.
- Homepage: die erste Seite Ihrer Website.
- Seitenleiste: ein Bereich, der mit Widgets ausgestattet ist und von Ihnen angepasst werden kann.
- Fußzeile: Platz für eigene Links, Inhalte und Copyright-Informationen.
- Kopfzeile: Platz für Ihr Logo und die Navigationsmenüs.

Hinweis: Wir bezeichnen die einzelnen Teile eines Themas oft als "Vorlagen".
Wenn Sie auf eine Themenvorlage klicken, wird sie im Drag-and-Drop-Editor von SeedProd geöffnet, wo Sie den Inhalt und das Design anpassen können.
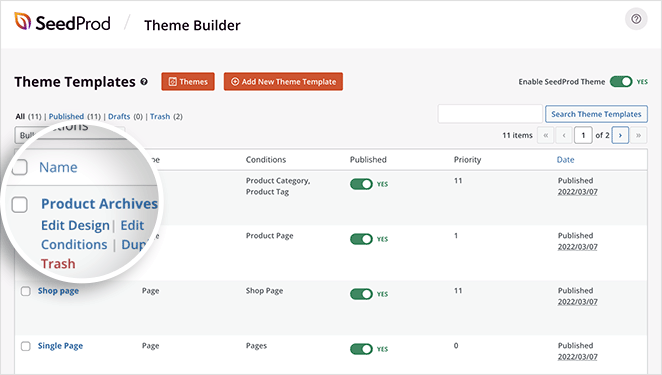
Eine wichtige Themenvorlage für dieses Lernprogramm ist das Produktarchiv. Wenn Benutzer auf eine Kategorie in Ihrem Shop klicken, sehen sie das Produktarchiv für diese Kategorie von Produkten.
Das ist die Vorlage, die Sie öffnen müssen, um Ihre WooCommerce-Produktkategorieseiten anzupassen. Fahren Sie mit der Maus über die Vorlage und klicken Sie auf den Link Design bearbeiten, um sie im visuellen Editor zu öffnen.

Schritt 3. Anpassen der Vorlage für Ihre Produktkategorieseite
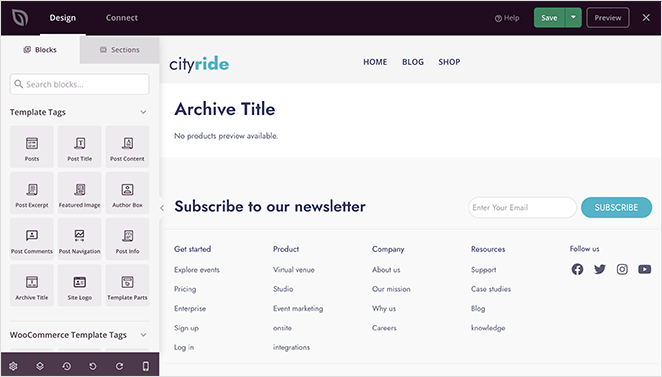
Wenn Sie die Produktarchivvorlagen öffnen, sehen Sie ein zweispaltiges Layout. Auf der linken Seite befinden sich Blöcke und Abschnitte, die Sie zu Ihrer Seite hinzufügen können. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihres Designs.

Es sollten bereits 2 Blöcke auf Ihrer Seite vorhanden sein:
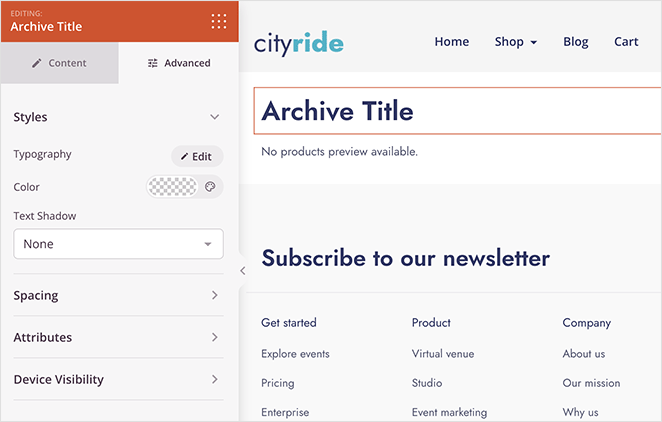
- Archiv Titel
- Archiv Produkte
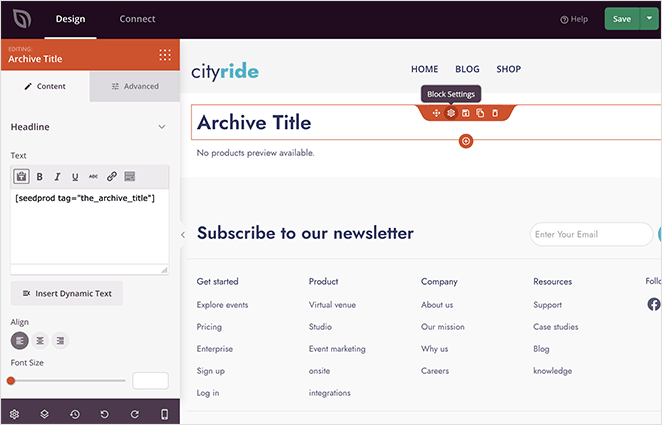
The Archive Title block helps you show the correct heading for each category automatically. It’s a simple way to personalize your WooCommerce product category design without editing template files.

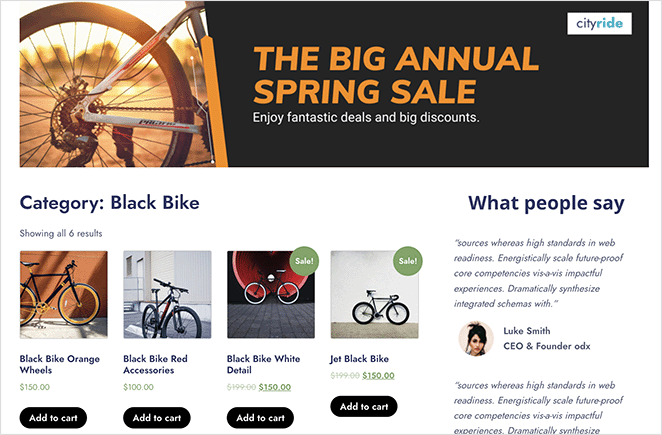
Wenn Sie zum Beispiel in Ihrem Shop auf die Kategorie "Schwarzes Fahrrad" klicken, erscheint auf der Seite die Überschrift: "Kategorie: Schwarze Fahrräder". Die Überschrift ändert sich automatisch, je nachdem, auf welche Kategorie Sie klicken.
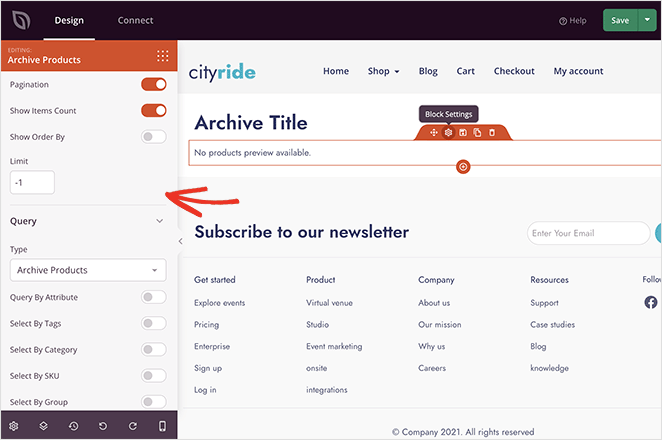
In ähnlicher Weise ist der Block Archivprodukte eines der WooCommerce Template Tags von SeedProd. Dieser Block zeigt ein Raster von Produkten in dieser bestimmten Kategorie an.

Um unser vorheriges Beispiel aufzugreifen: Wenn Sie auf die Kategorie "Schwarzes Fahrrad" klicken, sehen Sie ein Produktgitter, das nur schwarze Fahrräder anzeigt.
Die Anpassung beider Blöcke ist einfach. Klicken Sie einfach auf einen der beiden Blöcke und passen Sie das Styling im linken Einstellungsbereich an.
So können Sie beispielsweise die Größe, die Ausrichtung und die Überschriftenebene des Archivtitels ändern. Auf der Registerkarte "Erweitert" können Sie dann Schriftarten, Farben, Abstände, Schatten und vieles mehr anpassen.

Im Einstellungsbereich für Archivprodukte können Sie die Spalten, die Paginierung, die Abfrage, die Anzahl der Artikel und vieles mehr ändern. Auf der Registerkarte "Erweitert" können Sie auch das Design ändern.
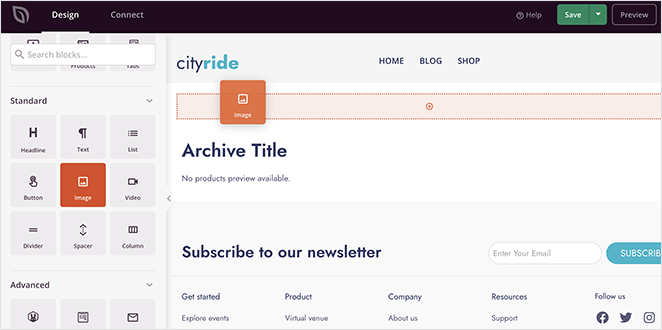
Außerdem ist es sehr einfach, das gesamte Layout Ihrer Produktkategorieseite mit einem der Blöcke und Abschnitte von SeedProd zu ändern.
Sie können zum Beispiel den Bildblock verschieben und ein auffälliges Bannerbild hinzufügen. Dann können Sie es mit einem Verkauf oder einer Werbeaktion verknüpfen, die Sie gerade durchführen.

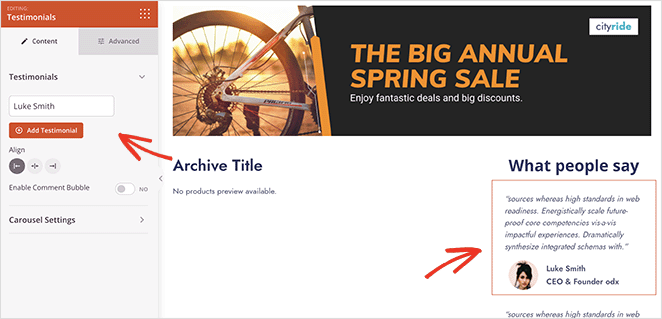
Sie können auch Erfahrungsberichte früherer Kunden hinzufügen, um die Käufer davon zu überzeugen, dass Ihre Produkte die beste Wahl sind.
In diesem Beispiel haben wir die Blöcke Archivtitel und Produkte in einen breiten und schmalen zweispaltigen Abschnitt gezogen. Dann haben wir den Block "Testimonials" in der kleineren Spalte verwendet.

Die Möglichkeiten sind schier endlos.
Wenn Sie mit Ihrer Kategorieseite zufrieden sind, denken Sie daran, auf die Schaltfläche Speichern in der oberen rechten Ecke zu klicken. Dann können Sie fortfahren und den Rest Ihres WooCommerce-Themas auf dieselbe Weise anpassen.
Schritt 4. Veröffentlichen Sie Ihr WooCommerce-Theme
Wenn Sie bereit sind, Ihr neues Design live zu schalten, gehen Sie auf die Seite SeedProd " Theme Builder . Klicken Sie dann in der oberen rechten Ecke auf den Schalter "SeedProd-Theme aktivieren", bis er sich in der Position "Ein" befindet.

Jetzt können Sie jede Produktkategorieseite in der Vorschau anzeigen, um Ihre Anpassungen zu sehen.

How to Display Product Categories on Your WooCommerce Shop Page
Nachdem Sie nun wissen, wie Sie die Produktkategorieseiten in WooCommerce anpassen können, erfahren Sie hier, wie Sie sie auf Ihrer Shop-Seite anzeigen können.
Anzeige von Produktkategorien auf der Shop-Seite mit SeedProd
Wenn Sie Produktkategorien auf Ihrer WooCommerce-Shopseite mit SeedProd anzeigen möchten, gehen Sie zu SeedProd " Theme Builder und öffnen Sie die Vorlage Shop-Seite.

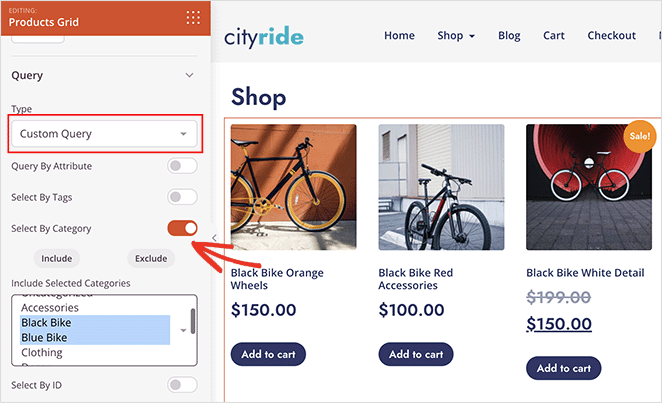
Öffnen Sie dort die Einstellungen für den Block Produktraster und ändern Sie den Abfragetyp in Benutzerdefinierte Abfrage. Klicken Sie unter der Überschrift Abfrageattribut auf "Nach Kategorie auswählen". Klicken Sie dann im Feld "Kategorie" auf die Kategorien, die Sie auf der Seite anzeigen möchten.

Hinweis: Sie können mehrere Kategorien auswählen, indem Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows) gedrückt halten.
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Anzeige von Produktkategorien auf der Shop-Seite mit WooCommerce
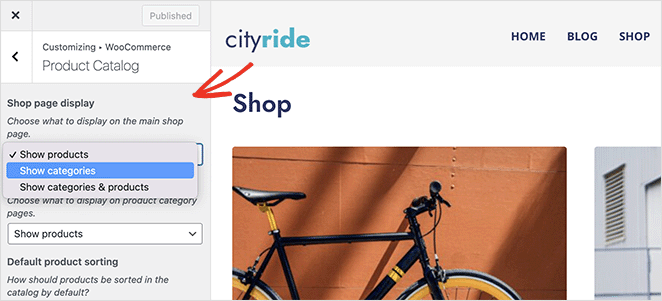
Um Produktkategorien auf Ihrer Shop-Seite mit den Standardeinstellungen von WooCommerce anzuzeigen, gehen Sie zu Darstellung " Anpassen " WooCommerce " Produktkatalog.
Wählen Sie dann unter der Überschrift "Anzeige der Shop-Seite" die Option "Kategorien anzeigen".

Häufig gestellte Fragen
More Ways to Customize WooCommerce
Customizing product category pages is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- How to Display Related Products in WooCommerce
- Anzeige von Produktkategorien und Tags in WooCommerce
- Wie man Produktbeschreibungen in WooCommerce erhält und anzeigt
- How to Display Featured Products in WooCommerce
- Wie WooCommerce View Cart nicht funktioniert zu beheben
- How to Hide Out of Stock Products in WooCommerce
Das war's!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Produktkategorieseiten in WooCommerce anpasst.
Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie Ihren WooCommerce-Shop beschleunigen können.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.