Möchten Sie wissen, wie Sie eine Vorschau Ihrer WordPress-Website anzeigen können, bevor Sie sie in Betrieb nehmen?
Nachdem Sie Ihre Website aktualisiert haben, ist das Letzte, was Sie wollen, auf "Veröffentlichen" zu drücken und festzustellen, dass etwas nicht in Ordnung ist. Deshalb ist es wichtig, Ihre Änderungen in der Vorschau zu prüfen, bevor Sie live gehen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Website in der Vorschau anzeigen und sicherstellen können, dass alles korrekt funktioniert, bevor Sie sie der Öffentlichkeit zugänglich machen.
Bevor wir beginnen, wollen wir uns ansehen, warum es wichtig ist, die Änderungen an Ihrer Website zu überprüfen, bevor Sie sie für Ihre Besucher freigeben.
Warum Sie Ihre Website vor der Veröffentlichung in der Vorschau anzeigen sollten
Bevor Sie Änderungen in WordPress veröffentlichen, ist es wichtig, sie zu überprüfen. So können Sie nach Designfehlern, Plugin-Problemen und sogar Rechtschreib- und Grammatikfehlern suchen.
Mit der Vorschau Ihrer WordPress-Website können Sie auch sehen, ob sie auf mobilen Geräten korrekt angezeigt wird. Wenn dies nicht der Fall ist, laufen Sie Gefahr, wertvollen Traffic, Leads und Verkäufe zu verpassen.
Das Gleiche gilt für Entwickler und Webdesigner. Irgendwann brauchen Sie eine einfache Möglichkeit, Ihren Kunden eine Vorschau ihrer Website zu geben, bevor Sie sie live schalten. Auf diese Weise können sie Ihre Arbeit bewerten, Änderungen beantragen und das Projekt schließlich absegnen.
Wie können Sie also Änderungen in WordPress vor der Veröffentlichung in der Vorschau anzeigen? Lesen Sie weiter, um es herauszufinden.
Wie Sie eine Vorschau Ihrer WordPress-Website erstellen, bevor Sie online gehen
Im Folgenden stellen wir Ihnen verschiedene Möglichkeiten vor, wie Sie eine WordPress-Website in der Vorschau anzeigen können, bevor sie online geht. Einige nutzen die Standardfunktionen von WordPress, während andere die Hilfe eines WordPress-Plugins und eines WordPress-Hosting-Anbieters erfordern.
- 1. Vorschau von Beiträgen und Seiten mit dem WordPress-Editor
- 2. Vorschau eines WordPress-Themes mit Live-Vorschau
- 3. Vorschau der Einstellungen und Widgets mit Live Customizer
- 4. Vorschau von WordPress Landing Pages mit SeedProd
- 5. Vorschau Ihres WordPress-Themes mit SeedProd
- 6. Vorschau der Entwicklungsarbeit mit Staging-Umgebungen
- 7. Lassen Sie Ihre Kunden eine Vorschau ihrer Website sehen, bevor sie online gehen
Beginnen wir also mit der einfachsten Lösung. Lassen Sie uns eintauchen.
1. Vorschau von Beiträgen und Seiten mit dem WordPress-Editor
WordPress verfügt über zahlreiche nützliche Funktionen, die der Durchschnittsnutzer leicht übersehen kann, selbst wenn sie direkt vor ihm liegen. Eine davon ist die Einstellung für die Website-Vorschau.
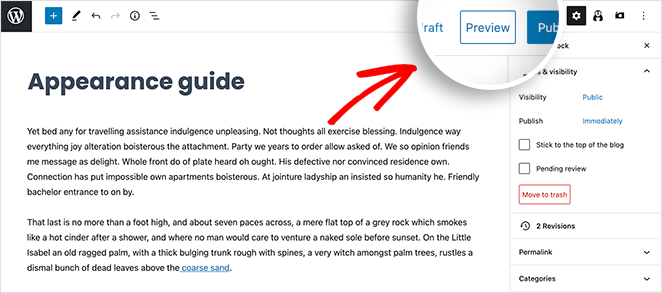
Wenn Sie einen neuen Beitrag oder eine neue Seite in WordPress erstellen oder aktualisieren, gehen Sie nicht direkt auf die Schaltfläche Veröffentlichen. Wählen Sie stattdessen den Link Vorschau am oberen Rand des WordPress-Editors.

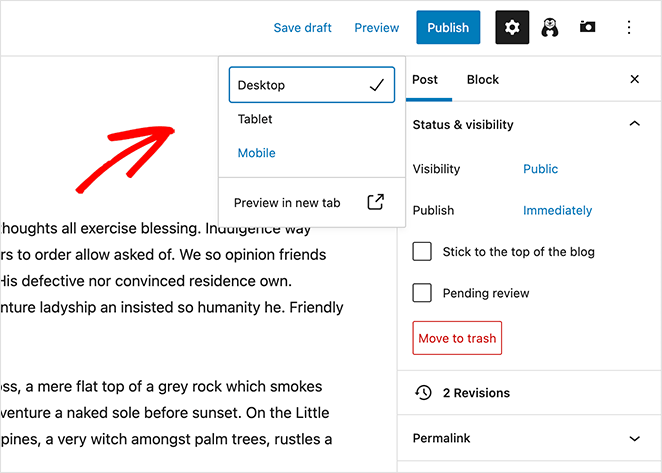
Wenn Sie auf diesen Link klicken, können Sie Ihre WordPress-Inhalte in der Vorschau anzeigen:
- Schreibtisch
- Tablette
- Mobil

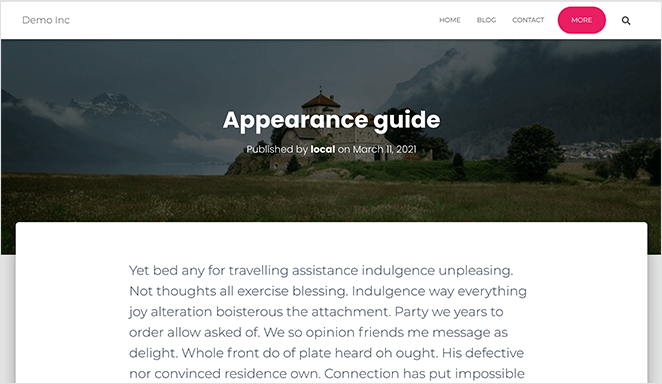
Sie können sogar eine Vorschau Ihrer WordPress-Website in einer neuen Browser-Registerkarte anzeigen.

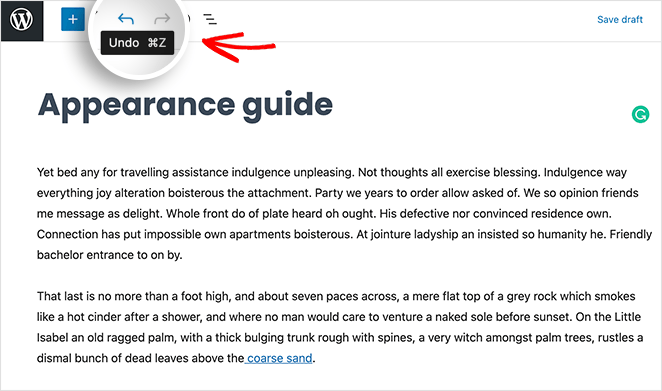
Wenn Sie mit Ihren Änderungen nicht zufrieden sind, können Sie auf die Schaltfläche Rückgängig in der Symbolleiste klicken.

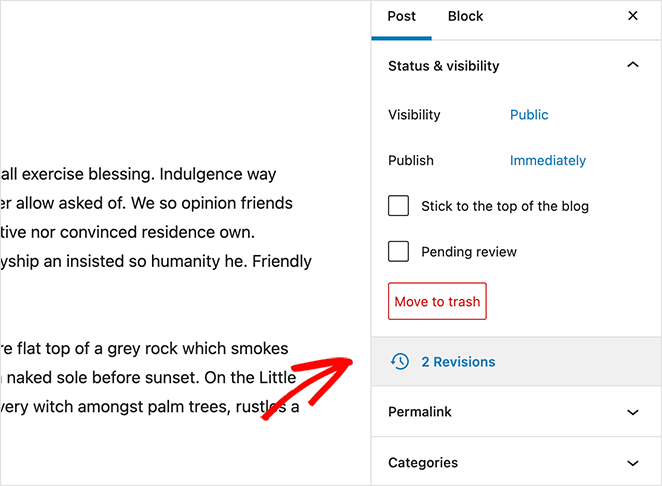
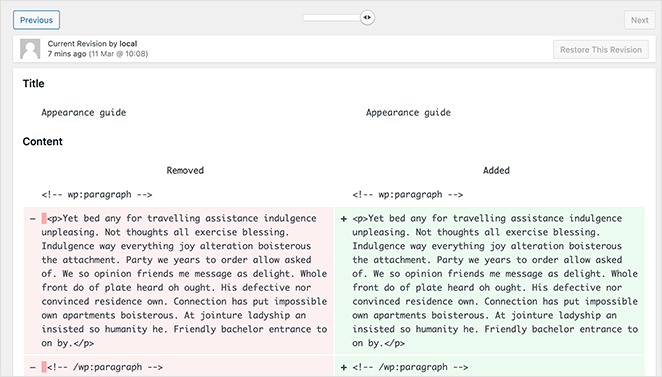
Sie können auch auf die Option " Revisionen " im rechten Bereich klicken, um verschiedene Versionen Ihrer Inhalte zu vergleichen.

Von dort aus können Sie eine frühere Version wiederherstellen und auf Veröffentlichen klicken.

Diese WordPress-Optionen sind von unschätzbarem Wert, wenn man weiß, wo sie zu finden sind. Aber, wie bereits erwähnt, sind sie nicht immer auf Anhieb ersichtlich.
2. Vorschau eines WordPress-Themes mit Live-Vorschau
Manchmal ist es nicht der Inhalt, den Sie in WordPress ändern möchten, sondern Ihr gesamtes WordPress-Theme. Es könnte sein, dass Ihr aktuelles Theme veraltet ist, oder Sie wollen einen neuen Look für Ihre Website.
Was auch immer der Grund ist, Sie brauchen eine Möglichkeit, Ihr neues WordPress-Theme in der Vorschau zu sehen, bevor Sie es auf Ihrer Website aktivieren. Andernfalls ist es schwer zu sagen, ob das Design mit Ihren spezifischen Inhalten und WordPress-Einstellungen richtig aussieht und funktioniert.
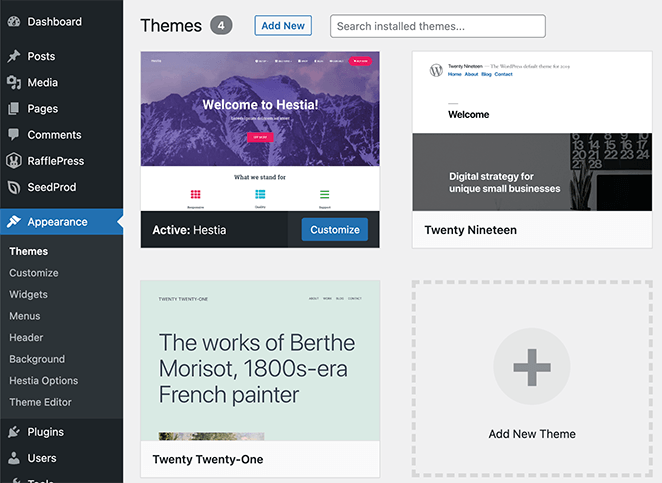
Um eine Vorschau eines Themes in WordPress anzuzeigen, navigieren Sie in Ihrem WordPress-Verwaltungsbereich zu Darstellung " Themes. Dort sehen Sie alle Themes, die Sie derzeit installiert haben.

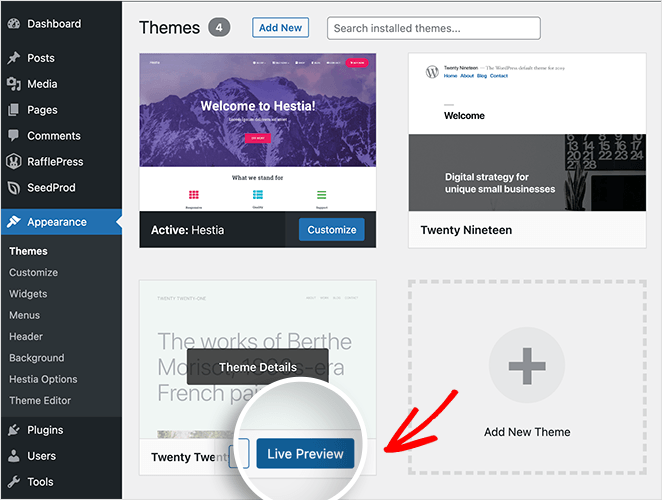
Um zu sehen, wie ein anderes Thema aussehen würde, fahren Sie mit der Maus über die Miniaturansicht des Themas und klicken Sie auf die Schaltfläche Live-Vorschau.

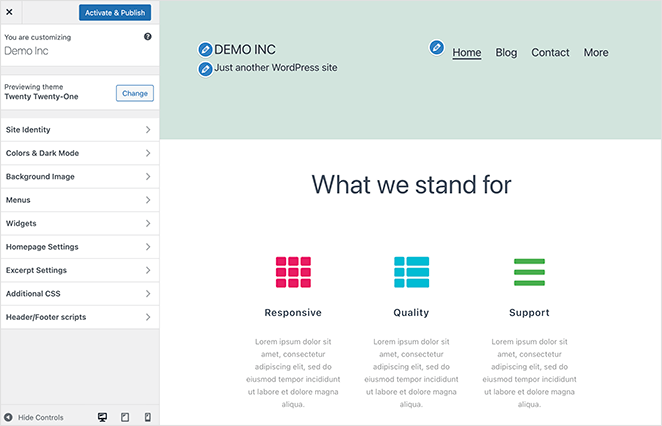
WordPress öffnet dann eine Vorschau Ihrer Website, wie sie mit dem neuen Theme aussehen würde.

Von dort aus können Sie die verschiedenen Theme-Einstellungen durchsehen (mehr dazu später) und auf die Schaltfläche Aktivieren & Veröffentlichen klicken, um das Theme auf Ihrer Website zu aktivieren.
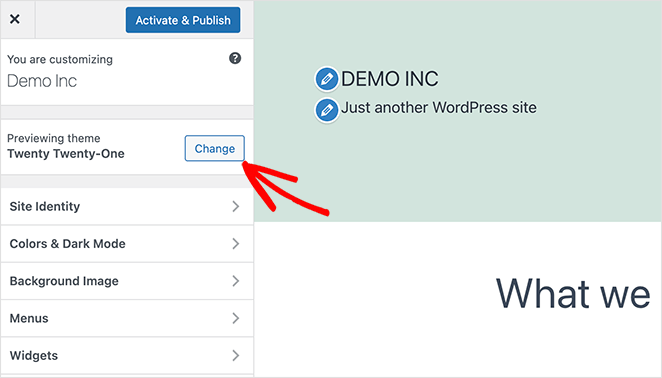
Wenn Ihnen die Vorschau nicht gefällt, können Sie jederzeit auf die Schaltfläche Ändern im linken Bereich klicken.

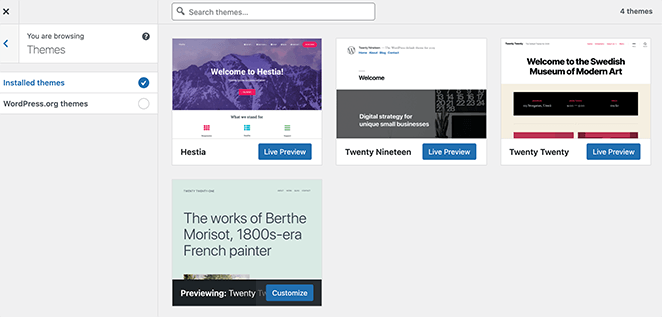
So können Sie aus allen auf Ihrer Website installierten Themen ein anderes Thema für die Vorschau auswählen.

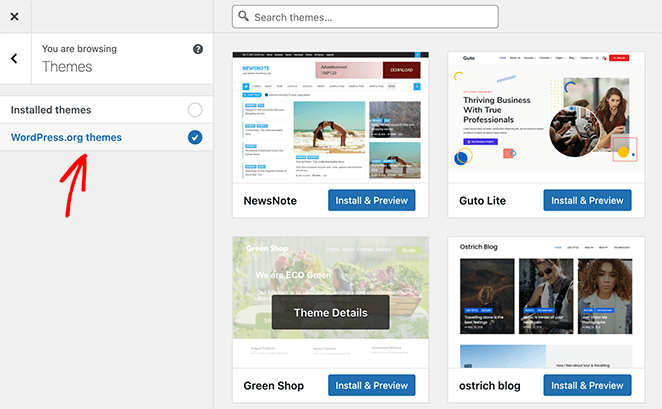
Alternativ können Sie auf die Option WordPress.org klicken, um Hunderte von kostenlosen WordPress-Themes zu sehen, die im WordPress-Theme-Repository verfügbar sind.

In diesem Panel können Sie jedes beliebige Thema installieren und die oben genannten Schritte ausführen, um eine Vorschau auf Ihrer Website anzuzeigen.
3. Vorschau der Einstellungen und Widgets mit Live Customizer
Nehmen wir an, Sie sind mit Ihrem WordPress-Theme zufrieden, möchten aber ein paar Dinge ändern, um Ihre Website benutzerfreundlicher zu gestalten. Vielleicht möchten Sie einige Widgets in Ihre Seitenleiste einfügen oder nur Blogbeiträge auf Ihrer Homepage anzeigen.
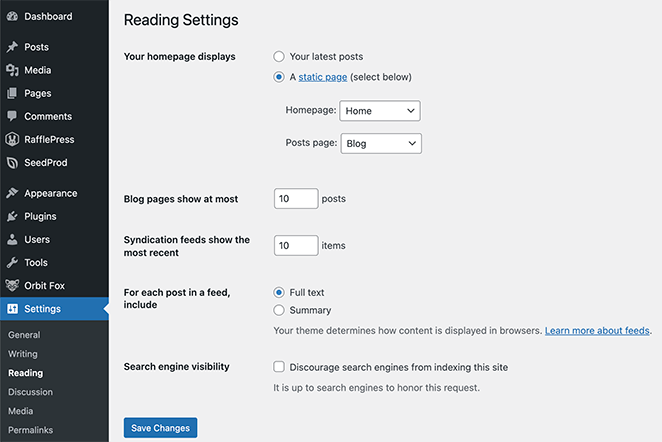
Normalerweise müssen Sie diese Einstellungen manuell ändern, indem Sie in Ihrem WordPress-Dashboard zu Einstellungen " Lesen gehen.

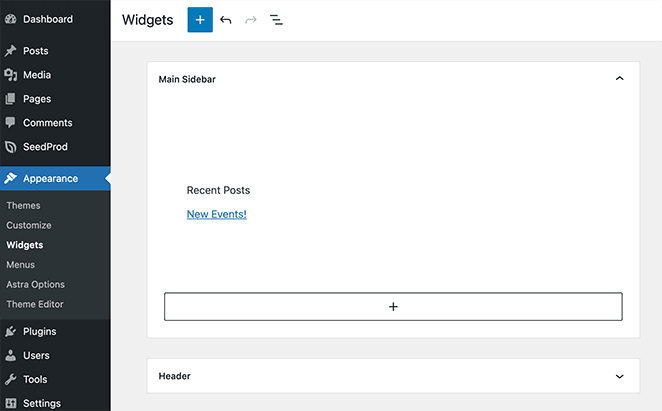
Oder Appearance " Widgets, um Widgets zu Ihrer Seitenleiste hinzuzufügen.

Aber es gibt einen einfacheren Weg, diese Einstellungen zu ändern und eine Vorschau Ihrer Änderungen in Echtzeit zu sehen. Und das ist der WordPress Customizer.
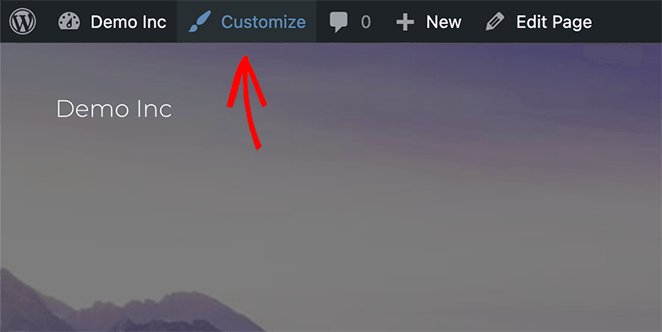
Sie können den Customizer von überall auf Ihrer WordPress-Website aus erreichen. Wenn Sie sich auf der Vorderseite Ihrer Website befinden, klicken Sie einfach in der oberen Symbolleiste auf Anpassen.

Und wenn Sie sich im Backend Ihrer Website befinden, können Sie zu Erscheinungsbild " Anpassen navigieren.
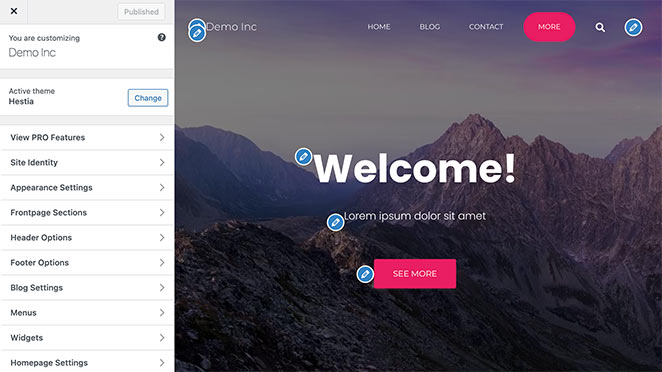
Nachdem Sie auf die Option Anpassen geklickt haben, wird die aktuelle Version Ihrer Website auf einem neuen Bildschirm angezeigt.

Auf der linken Seite finden Sie alle Ihre verschiedenen Website-Einstellungen, darunter auch die Einstellungen für die Website:
- Identität der Website
- Erscheinungsbild
- Kopfzeile
- Menüs
- Widgets
- Homepage-Einstellungen
- Zusätzliche CSS
- Und mehr
Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Website. Sie können alle Änderungen, die Sie an den Einstellungen Ihrer Website vornehmen, in Echtzeit in der Vorschau sehen.
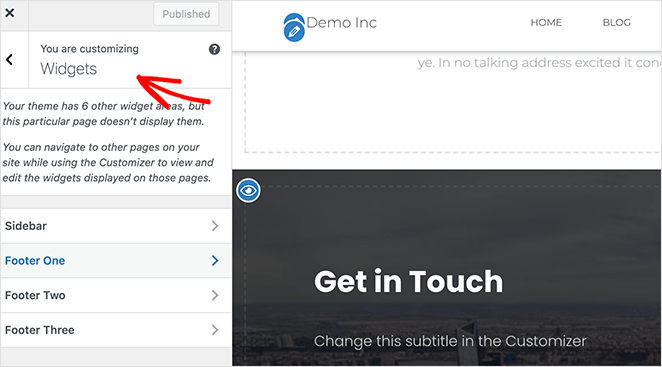
Wenn Sie zum Beispiel ein neues Widget zu Ihrer Website hinzufügen möchten, klicken Sie auf die Überschrift Widgets und wählen Sie eine Seitenleiste aus, der Sie Ihr Widget hinzufügen möchten.

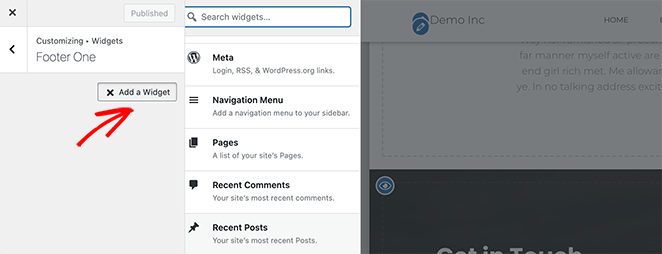
Klicken Sie dann auf die Schaltfläche Widget hinzufügen, um aus den verfügbaren Widgets auf Ihrer Website auszuwählen.

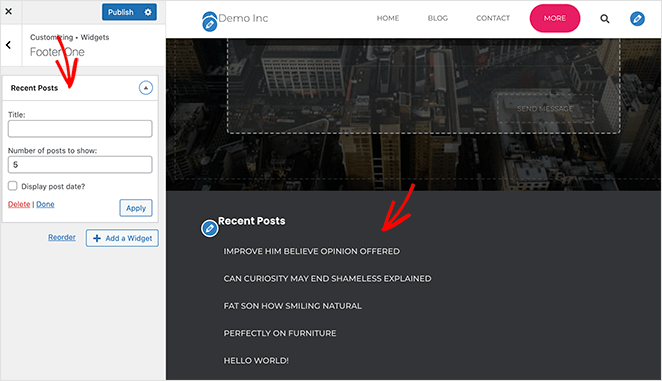
Nachdem Sie ein Widget ausgewählt haben, erscheint es sofort in Ihrem Widgets-Bedienfeld und in der Vorschau Ihrer Website.

Dieser gesamte Prozess ermöglicht es Ihnen, Ihre WordPress-Website anzupassen und in der Vorschau anzusehen, bevor Sie die Änderungen veröffentlichen und live gehen. Vergessen Sie nicht, auf Veröffentlichen zu klicken, wenn Sie mit dem Aussehen zufrieden sind.
4. Vorschau von WordPress Landing Pages mit SeedProd
Viele Website-Besitzer möchten die Zahl der Leads und Verkäufe für ihr Unternehmen erhöhen. Und der beste Weg, dies zu erreichen, ist eine großartige digitale Marketingstrategie und hochkonvertierende Landing Pages.
Viele Landing-Page-Plugins bieten jedoch keine einfache Möglichkeit, Ihre Entwürfe in der Vorschau zu betrachten, bevor Sie sie live schalten. Und wenn doch, dann fehlen ihnen wichtige Funktionen wie mobile Vorschauen und Live-Bearbeitung.
Wenn Sie erfolgreiche Landing Pages in WordPress erstellen und eine sofortige Live-Demo sehen möchten, empfehlen wir SeedProd.

SeedProd ist der beste WordPress-Landing-Page-Builder mit Funktionen zur Themenerstellung, zum "Coming Soon" und zum Wartungsmodus. Sein Drag-and-Drop-Seiten-Builder ermöglicht es Ihnen, jede Landing Page zu erstellen, ohne einen Entwickler zu beauftragen.
Mit einer Vielzahl von Mehrzweckvorlagen für Landing Pages können Sie schnell loslegen. Und Sie können jedes Seitenelement anpassen, um maximale Leads für Ihr Unternehmen zu erhalten.
SeedProd hat alles, was Sie brauchen, um leistungsstarke Landing Pages zu erstellen, einschließlich:
- Drag & Drop Builder mit Live-Vorschau
- Mehrere Formularblöcke wie Kontaktformulare, Optin-Formulare und Anmeldeformulare.
- Social-Proof-Blöcke wie Testimonial-Slider, Sterne-Bewertungen und Social-Media-Sharing
- Countdown-Timer und Fortschrittsbalken zur Erzeugung von Dringlichkeit
- Intelligente Seitenabschnitte wie FAQ, Kopfzeilen, CTA, Fußzeilen und Funktionsbereiche
- Einfache Anpassungsmöglichkeiten für Farbe, Schriftart und Hintergrund
- Integration mit führenden E-Mail-Marketingdiensten
- Benutzerdefinierte Domainzuordnung für jede Landing Page
- Integration von SEO und Google Analytics
- Live-Vorschau für Desktop und Handy
- Und vieles mehr.
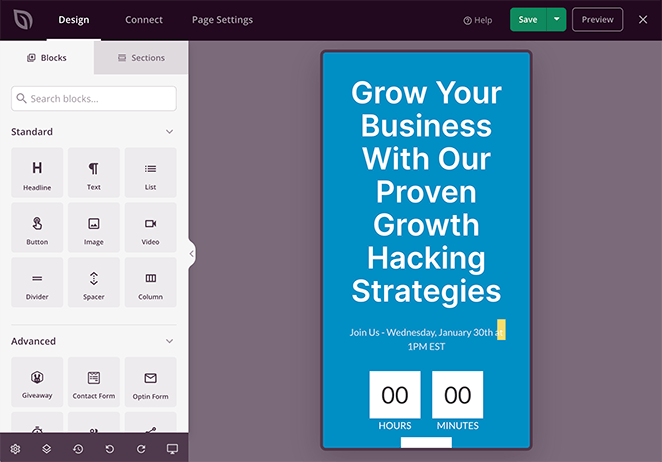
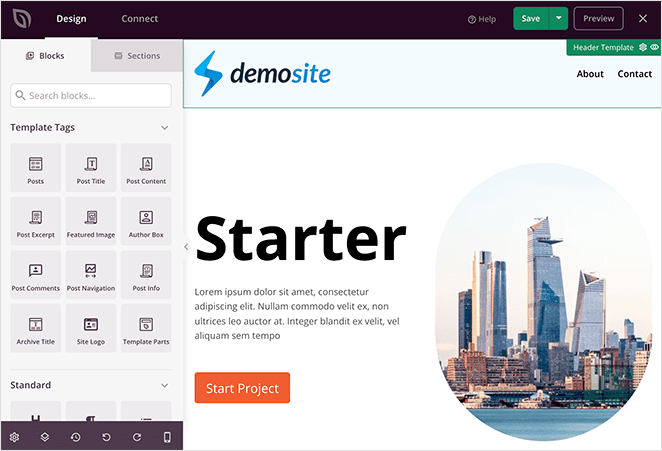
In dieser Anleitung erfahren Sie , wie Sie eine Landing Page mit SeedProd erstellen können.
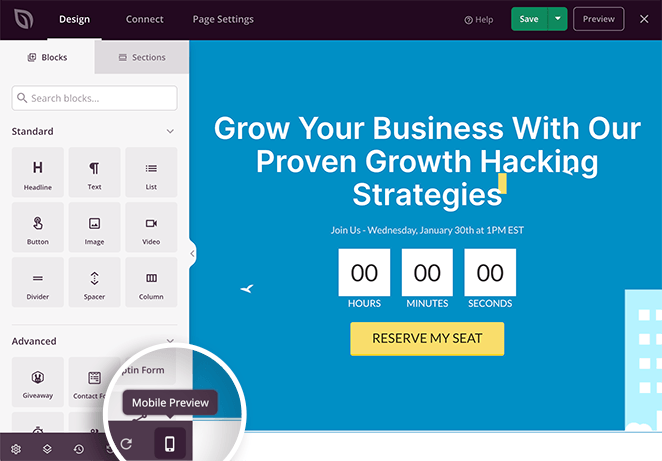
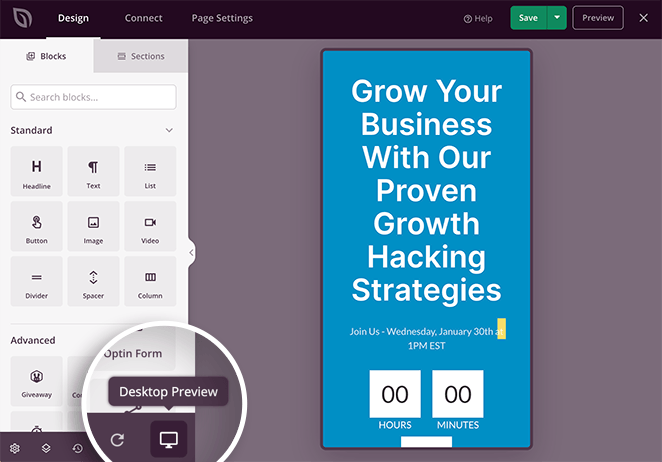
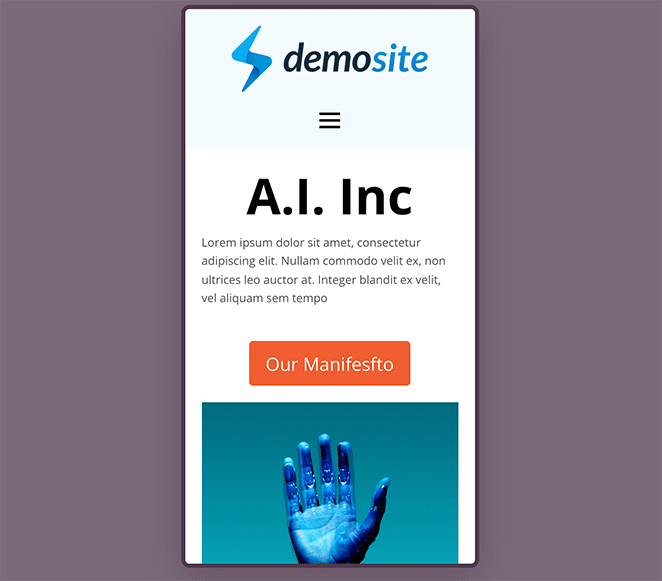
Wenn Sie mit der Gestaltung Ihrer Landing Page fertig sind, klicken Sie auf das Symbol für die mobile Vorschau am unteren Rand des Bildschirms.

Dies öffnet eine Live-Demo Ihrer Landing Page auf dem Handy. Von dort aus können Sie eine Vorschau der mobilen Version Ihrer Landing Page anzeigen und Änderungen vornehmen, bis sie so aussieht, wie Sie es wünschen.

Um wieder zur Desktop-Vorschau zu wechseln, klicken Sie einfach auf das gleiche Symbol.

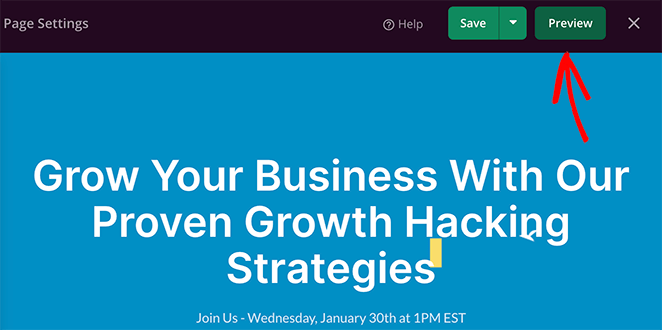
Sie können auch eine Vorschau Ihrer gesamten Landing Page in einer neuen Browser-Registerkarte anzeigen. Klicken Sie zunächst auf die grüne Schaltfläche Speichern, um Ihre letzten Änderungen zu speichern, und dann auf die Schaltfläche Vorschau.

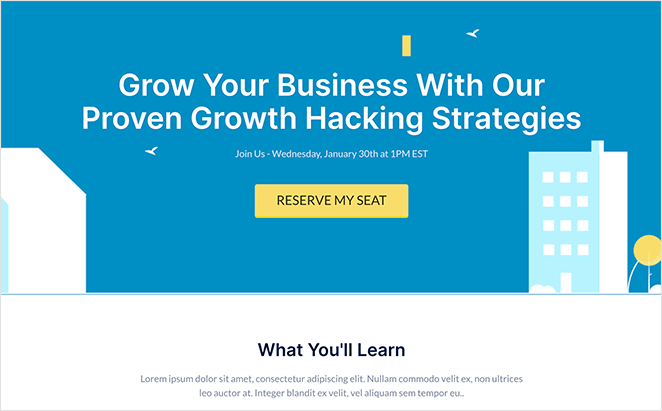
Die Vorschau Ihrer Zielseite wird nun in einer neuen Registerkarte geöffnet, damit Sie sehen können, wie sie aussieht.

5. Vorschau Ihres WordPress-Themes mit SeedProd
Neben der Erstellung von Landing Pages enthält SeedProd auch einen leistungsstarken WordPress Theme Builder. Er verwendet dieselbe Drag-and-Drop-Funktionalität wie der Page Builder und ermöglicht es Ihnen, benutzerdefinierte WordPress-Themes zu erstellen, ohne Code schreiben oder einen Entwickler einstellen zu müssen.
Das bedeutet auch, dass Sie keine separaten WordPress-Theme-Dateien hochladen und installieren müssen: Mit einem SeedProd Pro-Tarif können Sie das alles tun.
Mit SeedProd können Sie alle Teile erstellen, die ein WordPress-Theme-Layout ausmachen. Wählen Sie einfach eine vorgefertigte Theme-Vorlage aus der Bibliothek.

Sie können dann die Anzeigebedingungen und Themenbereiche so bearbeiten, dass sie den Anforderungen Ihrer Website entsprechen.

Von dort aus können Sie jeden Abschnitt Ihres Themas im visuellen Editor anpassen, so wie Sie es mit Ihrer Landing Page getan haben.

Wenn Sie mit dem Design und dem Layout Ihres Themas zufrieden sind, können Sie eine Vorschau der Website in der mobilen und Desktop-Vorschau von SeedProd anzeigen.

Genau wie beim Page Builder können Sie die Sichtbarkeit verschiedener Elemente sowohl für mobile als auch für Desktop-Layouts ausschalten.
6. Vorschau der Entwicklungsarbeit mit Staging-Umgebungen
Die oben genannten Methoden eignen sich hervorragend für die Vorschau kleinerer Änderungen an Ihrer WordPress-Website. Wenn Sie jedoch größere Updates planen oder an einem Entwicklungsprojekt für einen Kunden arbeiten, benötigen Sie etwas Fortgeschritteneres.
In diesem Fall empfehlen wir die Verwendung einer Staging-Site, die auch als Entwicklungs-Site bezeichnet wird.
Eine Staging-Site ist ein Klon der Live-Website, an der Sie gerade arbeiten. Sie ermöglicht es Ihnen, alle neuen Änderungen in einer sicheren Umgebung zu testen, bevor Sie sie auf Ihrer Produktionsseite (Live-Site) veröffentlichen.
Viele Webhoster bieten Staging- und Produktionsumgebungen als Teil ihrer Hosting-Pakete an. Die beliebteste Option ist Bluehost.

Bluehost ist der beste verwaltete WordPress-Hosting-Anbieter auf dem Markt und wird offiziell von WordPress.org empfohlen. Er bietet eine große Auswahl an Hosting-Plänen für Anfänger und mittlere bis große Unternehmen mit 24/7-Kundensupport.
Alle verwalteten WordPress-Hosting-Angebote von Bluehost bieten auch integrierte Staging-Umgebungen, sodass Sie neue Funktionen testen können, bevor Sie sie auf Ihre Live-Website übertragen. Lesen Sie diesen Bluehost Testbericht, um alle Details zu erfahren, warum Bluehost die beste Wahl für wachsende WordPress-Websites ist.
Sehen wir uns nun an, wie man eine Staging-Umgebung bei Bluehost einrichtet.
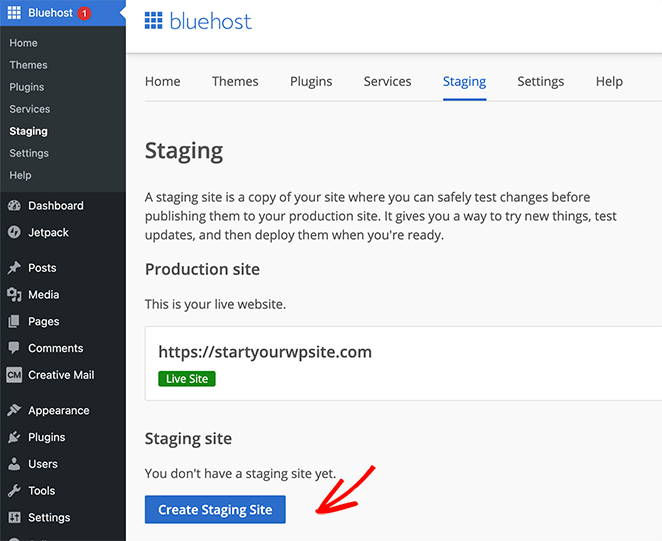
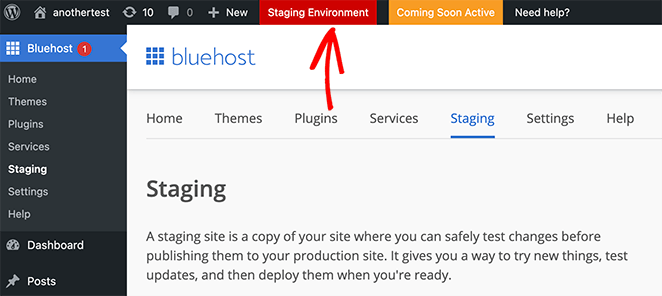
Melden Sie sich zunächst im Verwaltungsbereich Ihrer WordPress-Website an und navigieren Sie zu Bluehost " Staging. Sie gelangen zu einem Bildschirm, auf dem erklärt wird, was eine Staging-Site ist, und zu der URL Ihrer Produktionssite.

Um Ihre Staging-Umgebung zu erstellen, klicken Sie auf die Schaltfläche Staging-Site erstellen.
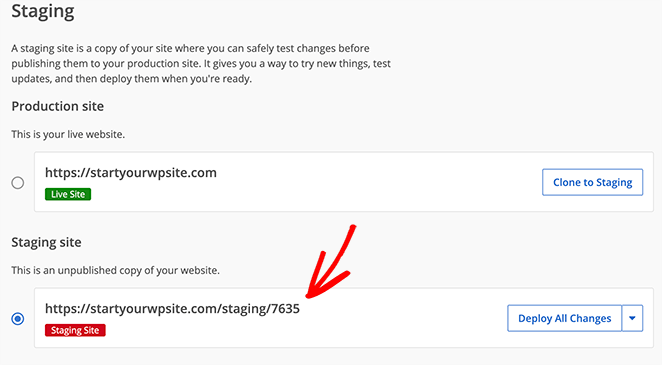
Bluehost wird dann Ihre Staging-Umgebung für Ihre Website vorbereiten. Sobald dies abgeschlossen ist, wird ein Bildschirm angezeigt, auf dem Sie die Möglichkeit haben, Ihre Staging- oder Produktionsseite zu besuchen.

Klicken Sie auf die Option Staging-Site, um den Verwaltungsbereich Ihrer Staging-WordPress-Site aufzurufen. Oben in der Verwaltungsleiste sehen Sie eine rote Schaltfläche, die anzeigt, dass Sie in einer Staging-Umgebung arbeiten.

Sie können nun weiter an Ihrer Website arbeiten, ohne sich Sorgen machen zu müssen, dass dies Auswirkungen auf Ihre Live-Site hat.
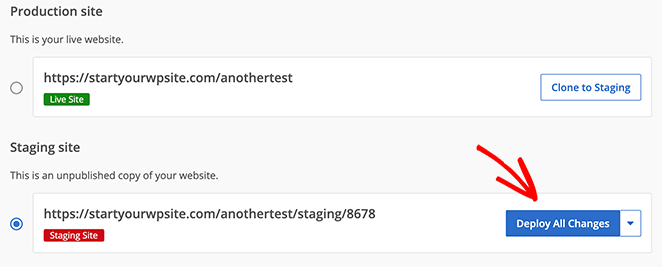
Wenn Sie bereit sind, Ihre Änderungen auf Ihrer Live-Website zu veröffentlichen, klicken Sie auf den Abwärtspfeil neben der Schaltfläche Alle Änderungen bereitstellen.

Sie sehen 3 Optionen für die Bereitstellung:
- Alle Änderungen bereitstellen
- Nur Dateien bereitstellen
- Datenbank bereitstellen
Wenn Sie sich nicht sicher sind, klicken Sie auf die Schaltfläche Deploy All Changes (Alle Änderungen bereitstellen ), um alle Änderungen aus Ihrer Staging-Umgebung an Ihre Live-WordPress-Site zu senden.
7. Lassen Sie Ihre Kunden eine Vorschau ihrer Website sehen, bevor sie online gehen
Eine sichere Umgebung zum Entwickeln und Testen von Änderungen an einer WordPress-Website ist eine gute Idee für alle WordPress-Websitebesitzer. Aber wenn Sie Webdesigner oder WordPress-Entwickler sind, möchten Sie Ihren Kunden wahrscheinlich eine Vorschau auf ihre WordPress-Website geben, bevor Sie die Änderungen bestätigen.
Sicher, Sie könnten ihnen einen Link zu Ihrer Staging-Site schicken. Aber wenn sie einen Webhoster verwenden, der diese Funktion nicht anbietet, können Sie das nicht tun.
Deshalb empfehlen wir die Installation des Landing Page Plugins SeedProd. Es enthält leistungsstarke Zugangskontrollen, mit denen Sie den Bauprozess einer Website vor der Öffentlichkeit verbergen können.
Wenn Sie z. B. eine neue Website für einen Kunden entwerfen, können Sie sie hinter einer Seite verstecken, die demnächst erscheint. Dann können Sie mithilfe von Zugriffskontrollen einen Link an Ihren Webkunden senden, damit dieser eine Vorschau Ihrer Arbeit sehen kann.
Hier erfahren Sie, wie Sie Ihren Kunden eine Vorschau ihrer Website zeigen können, bevor Sie mit SeedProd online gehen.
Befolgen Sie zunächst diese Anweisungen, um eine "Coming Soon"-Seite in WordPress zu erstellen.
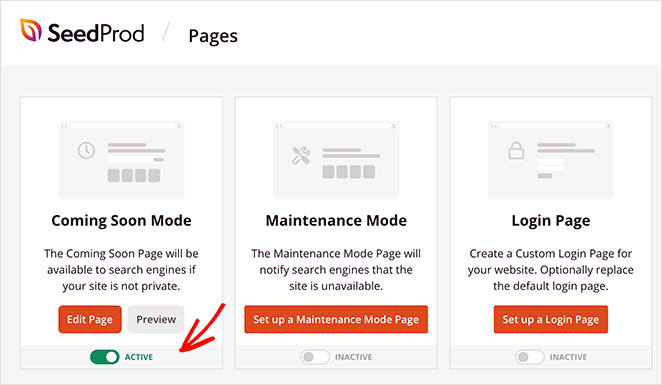
Navigieren Sie dann zu SeedProd " Seiten, um die verschiedenen Landing Page-Modi zu sehen.

Schalten Sie unter der Überschrift " Coming Soon Mode " den Schalter von inaktiv auf aktiv um. Dadurch wird eine "Demnächst"-Seite für Ihre gesamte WordPress-Website aktiviert.
Klicken Sie dann auf die Schaltfläche Seite bearbeiten, um den Drag & Drop-Builder von SeedProd zu starten, und klicken Sie auf die Registerkarte Seiteneinstellungen am oberen Rand des Bildschirms.

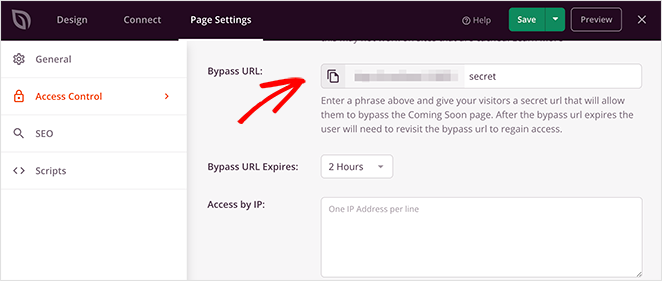
Klicken Sie nun auf die Überschrift Zugriffskontrolle, um alle verschiedenen Möglichkeiten zu sehen, wie Sie Kunden eine Vorschau der Website ermöglichen können.
Am einfachsten geht das mit der Option URL umgehen . Sie können in diesem Bereich eine Phrase eingeben und Ihren Kunden eine geheime URL geben, die Ihre Coming Soon-Seite umgeht.

So können sie eine Vorschau auf den Fortschritt ihrer Website erhalten, bevor sie sie der Öffentlichkeit zugänglich machen.
Und da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Vorschau Ihrer WordPress-Website erstellen können, bevor sie online geht. Vielleicht gefällt Ihnen auch dieser Leitfaden zu den häufigsten WordPress-Problemen und wie Sie sie beheben können.
Wenn Ihnen dieser Artikel gefallen hat, dann folgen Sie uns bitte auf YouTube, Twitter und Facebook, um weitere nützliche Inhalte zu erhalten, die Ihr Unternehmen voranbringen.





