Want to redesign your website without losing SEO rankings?
I’ve been there. Redesigning a site feels exciting, until you remember how much work went into getting your current SEO right. One wrong move, and your traffic could tank.
The good news? You can redesign your WordPress site without hurting your search engine visibility. You just need to follow the right steps, and avoid common mistakes that trigger ranking drops.
In this guide, I’ll show you exactly how to redesign a website without losing SEO. I’ll walk you through everything I do before, during, and after a redesign to keep rankings safe.
Wie man eine Website neu gestaltet, ohne SEO zu verlieren
Hier ein kurzer Überblick über die Schritte, die wir heute behandeln werden:
- 1. Erstellen Sie eine Sicherungskopie Ihrer Website
- 2. Erstellen Sie eine Seite "Website unter Wartung".
- 3. Prüfen Sie Ihren aktuellen SEO-Stand
- 4. Behalten Sie den gleichen Inhalt und die gleiche Struktur
- 5. On-Page-Optimierung Ihrer Inhalte durchführen
- 6. Testen Sie Ihr neues Design auf einer Staging-Site
- 7. Starten Sie Ihre neu gestaltete WordPress-Website
- 8. Post-Launch-Audit durchführen
- Common SEO Mistakes During a Website Redesign
Wir wissen, dass dies alles überwältigend klingen mag, aber keine Sorge. Wir werden jeden dieser Punkte im Detail besprechen und es so einfach wie möglich machen.
1. Erstellen Sie eine Sicherungskopie Ihrer Website
Key Takeaway: Always back up your theme, plugins, media, and database before making design changes — it’s your safety net if anything breaks.
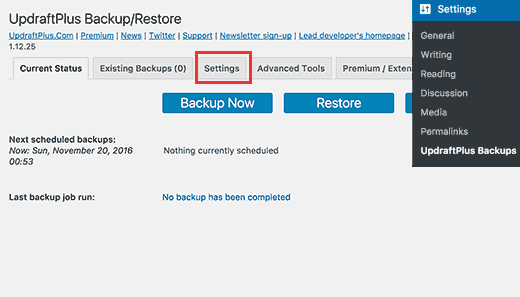
Als Vorsichtsmaßnahme ist es immer gut, eine Sicherungskopie Ihrer bestehenden Website zu erstellen, bevor Sie mit der Neugestaltung der Website beginnen. Sie sollten eine Sicherungskopie Ihrer Themadateien, Plugins und Ihrer Datenbank erstellen. Auf diese Weise können Sie, falls etwas schief geht, die Website auf die vorherige Version zurücksetzen.
Die Erstellung eines Backups ist ziemlich einfach. In dieser Anleitung können Sie mit dem Plugin UpdraftPlus ein Backup Ihrer Website erstellen, wenn Sie die einfachen Schritte befolgen.

2. Erstellen Sie eine Seite "Website unter Wartung".
Key Takeaway: Use a maintenance mode page to keep your site looking professional while you redesign — and collect leads while you’re at it.
Sie möchten nicht, dass Ihre Besucher eine defekte Seite oder defekte Links sehen, wenn sie Ihre Website besuchen. Am besten schalten Sie also den Wartungsmodus so lange ein, wie es dauert, die Änderungen an Ihrem Seiteninhalt vorzunehmen.

Das Erstellen einer Seite im Wartungsmodus ist mit SeedProd, dem besten Theme-Builder für WordPress, ganz einfach.
Mit dem leistungsstarken WordPress-Theme-Builder von SeedProd können Sie jede WordPress-Seite schnell neu gestalten, ohne Code schreiben oder einen Entwickler einstellen zu müssen. Dieses Plugin enthält eine Vielzahl von benutzerfreundlichen Funktionen, darunter:
- Landing Page Builder
- Themenersteller
- Visueller Drag-and-Drop-Editor
- Demnächst und Wartungsmodus
- 404- und Anmeldeseiten
- Blöcke und Abschnitte zur Generierung von Leads
- Dashboard für E-Mail-Abonnenten
Und alles, was Sie brauchen, um ein vollständig responsives WordPress-Theme oder eine Landing Page zu erstellen.
Mit den in SeedProd integrierten Seitenmodi können Sie sofort Wartungs-, Kommende-, Bald-, 404- oder Login-Seiten erstellen und diese mit einem einzigen Klick ein- und ausschalten.

Außerdem können Sie aus der wachsenden Bibliothek von Vorlagen für den Wartungsmodus wählen, um sich einen Vorsprung zu verschaffen.

Oder Sie können mit den vorgefertigten Seitenabschnitten und Seitenblöcken von Grund auf neu beginnen, um Ihre Seite ohne Code zu erstellen. Diese Abschnitte und Blöcke werden sogar mit eigenen Vorlagen geliefert, sodass Sie kein Designexperte sein müssen, um Ihre Seite optimal zu gestalten.
Außerdem können Sie Ihre E-Mail-Liste vergrößern, während Sie Ihre Website neu gestalten, indem Sie Optin-Formulare, Werbegeschenke oder Kontaktformulare in Ihre Wartungsseite einfügen.
Wie Sie Ihre Website in den Wartungsmodus versetzen können, erfahren Sie hier.
Stellen Sie sicher, dass Sie alles in der Staging-Umgebung getestet haben, bevor Sie die Wartungsseite abschalten.
3. Prüfen Sie Ihren aktuellen SEO-Stand
Nachdem Sie Ihre Wartungsseite eingerichtet haben, ist es wichtig, die SEO-Daten Ihrer Website zu sammeln, bevor Sie das Design Ihrer Website ändern. So können Sie die Leistung Ihrer Website nach Ihren Änderungen vergleichen.
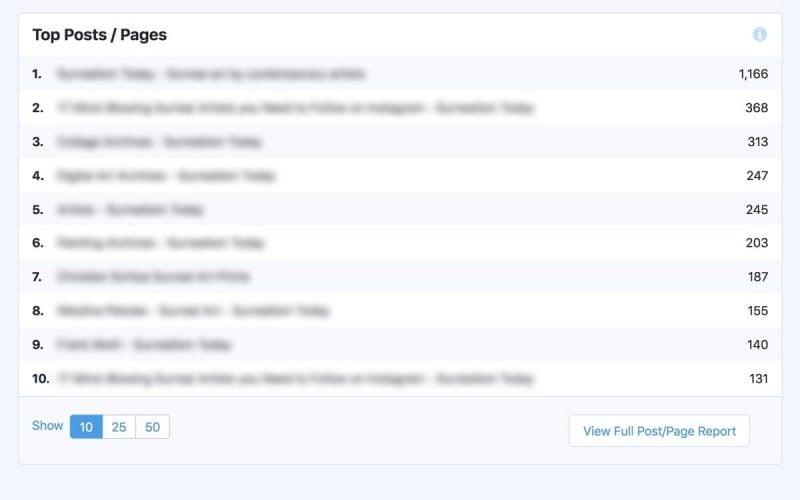
Rufen Sie dazu Ihr Google Analytics-Tracking-Tool auf und exportieren Sie die Liste der Blogbeiträge und -seiten, die am besten abschneiden.

Rufen Sie dann die Google Search Console oder das von Ihnen verwendete Tool auf, um das Ranking Ihres Schlüsselworts und die einzelnen Seitenränge zu verfolgen. Sobald Sie diese Daten haben, laden Sie sie herunter und bewahren Sie sie sicher auf, um sie zu vergleichen, nachdem Sie die Änderungen an Ihrem Design vorgenommen haben.
4. Behalten Sie den gleichen Inhalt und die gleiche Struktur
Key Takeaway: Keeping your URLs, headings, and content consistent helps you preserve rankings — if you must make changes, use 301 redirects.
Nachdem Sie Ihre SEO-Daten erfasst haben, müssen Sie als Nächstes den Inhalt und die Struktur Ihrer Website berücksichtigen. Vereinfacht gesagt, sollten Sie den Inhalt Ihrer Webseiten bei der Aktualisierung Ihres Designs so weit wie möglich unverändert lassen.
Die Struktur Ihrer Website bezieht sich auf die Hierarchie der Seiten Ihrer Website und die URL-Struktur.
Sie sollten also keine Seiten Ihrer Website hinzufügen oder entfernen oder die URLs ändern.
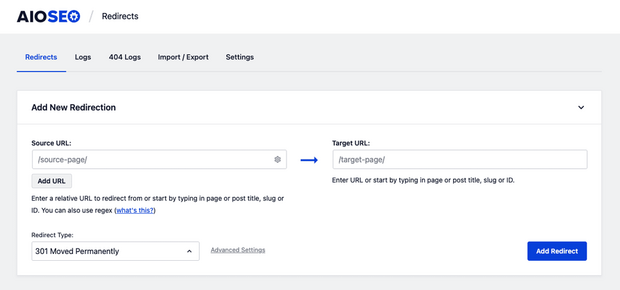
Wenn Sie jedoch beschließen, einige Ihrer Seiten oder die URL-Struktur zu ändern, müssen Sie 301-Weiterleitungen einrichten. Dies kann kompliziert sein, aber Sie können ein Plugin wie All in One SEO verwenden, um es einfacher zu machen.
All in One SEOsRedirection Manager Addon vereinfacht Ihre 301-Weiterleitungen und 404-Fehler. Alles, was Sie tun müssen, ist Ihre alten und Ziel-URLs direkt in die vorgesehenen Felder einzufügen.

Außerdem gibt es eine automatische Umleitungsfunktion, mit der Sie Nutzer und Suchmaschinen auf Ihre neuen Inhalte umleiten können, wenn Sie eine URL löschen oder ändern.
5. On-Page-Optimierung Ihrer Inhalte durchführen
Key Takeaway: Even small design changes can affect SEO — double-check your metadata, headings, internal links, and keyword usage after updating.
Nachdem Sie Ihre Designänderungen vorgenommen haben, müssen Sie nun eine On-Page-Analyse Ihrer Inhalte durchführen. Wenn Sie Hilfe bei der Optimierung benötigen, lesen Sie diesen ausführlichen SEO-Leitfaden für Anfänger.
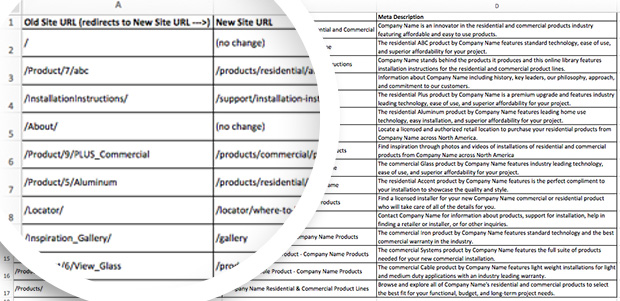
Versuchen Sie, den Titel, die Überschriften, die Meta-Beschreibungen und den Hauptteil des Inhalts gleich zu halten, während Sie Ihre Website gestalten. Sie sollten auch eine Tabelle erstellen, mit deren Hilfe Sie die Änderungen, die während der Neugestaltung vorgenommen wurden, vergleichen können. Sie können eine ähnliche Tabelle erstellen, wie sie im folgenden Screenshot zu sehen ist.

6. Testen Sie Ihr neues Design auf einer Staging-Site
Dieser nächste Schritt ist entscheidend! Lesen Sie ihn unbedingt zweimal.
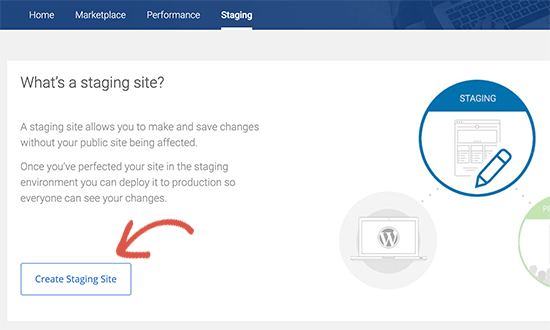
Wenn Sie eine Website entwickeln oder umgestalten, sollten Sie dies normalerweise auf einem Staging-Server tun. Dies dient in der Regel dazu, Ihre Website zu überprüfen und ihre Funktionalität zu testen. Wenn Sie Fehler finden, können Sie diese schnell beheben, bevor Sie Ihre Website live schalten.

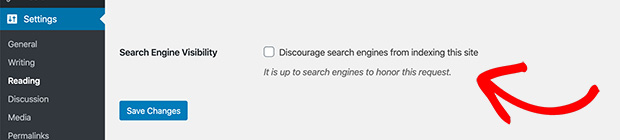
Der größte Albtraum eines SEOs ist es, wenn er vergisst, das Kästchen anzukreuzen, wodurch Suchmaschinen davon abgehalten werden, diese Website zu indizieren.

Wenn Sie vergessen, dieses Kästchen zu markieren, wird Ihre Staging-Site ebenfalls indiziert, und Google kann Ihre Platzierung wegen doppelten Inhalts herabsetzen.
Das wollen Sie doch nicht!
Vergewissern Sie sich, bevor Sie mit der Arbeit an Ihrer Staging-Site beginnen.
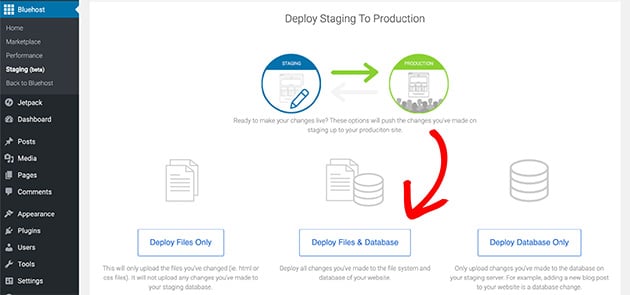
7. Starten Sie Ihre neu gestaltete WordPress-Website

Jetzt ist es an der Zeit, Ihre harte Arbeit auf die Probe zu stellen.
Veröffentlichen Sie Ihre neue Website auf dem Live-Server und entfernen Sie sie aus der Staging-Umgebung.
Schalten Sie den Wartungsmodus ab und informieren Sie Ihre Besucher über das neue Design. Sie können Ihnen vielleicht helfen, indem sie Fehler melden, die auftauchen könnten.
8. Post-Launch-Audit durchführen
Ihre Arbeit ist noch lange nicht beendet, selbst wenn Sie Ihre Website in Betrieb nehmen. Sie müssen immer noch nach Fehlern suchen.
Sie werden sich vielleicht fragen: "Aber ich habe doch gerade die Staging-Site auf Fehler überprüft." Aber vertrauen Sie uns, wenn wir das sagen, denn man kann nie zu sicher sein, wenn man Designänderungen vornimmt.
Es gibt einige Dinge, die Sie während des Prüfungsprozesses überprüfen müssen. Schauen Sie sich die folgenden Punkte genauer an:
- Testen Sie die leistungsfähigsten Inhalte und stellen Sie sicher, dass sie funktionieren. Eine SEO-Checkliste wird Ihnen dabei helfen.
- Überprüfen Sie alle Weiterleitungen, falls Sie welche eingerichtet haben.
- Prüfen Sie, ob die Meta-Beschreibungen, Titel und Überschriften genau so sind, wie sie sein sollen.
- Vergleichen Sie die Seitengeschwindigkeit Ihrer neuen Website mit der alten. Sie können verschiedene Tools verwenden, um die Seitengeschwindigkeit zu testen, z. B. dieses WordPress-Geschwindigkeitstest-Tool.
- Entfernen Sie die WordPress-Plugins, die Sie nicht mehr benötigen. Sie könnten Ihre Website verlangsamen.
- Prüfen Sie die sitemap.xml und suchen Sie nach 404-Fehlern. Beheben Sie diese, wenn Sie welche finden.
- Testen Sie die Cross-Browser-Kompatibilität. Am einfachsten ist es, die gleiche Seite in verschiedenen Browsern zu öffnen und zu prüfen, ob sie richtig geladen wird.
- Stellen Sie sicher, dass Ihre Website auf mobilen Geräten zu 100 % responsive ist.
- Kopieren Sie die Tracking-Codes in das neue Website-Design, damit Sie keine wertvollen Daten verlieren.
Sie sind nun mit dem Prüfungsverfahren fertig. Doch selbst nach all diesen Kontrollen und Doppelkontrollen kann es sein, dass Ihre Website immer noch einige Fehler enthält.
Wie wir bereits erwähnt haben, ist die beste Möglichkeit, diese Fehler zu finden, Ihre Besucher zu fragen. Sie werden Ihnen kostenlos Fehlerberichte schicken.
Alles, was Sie tun müssen, ist, es einfach zu machen, sie zu melden. Sie können Besucher auffordern, einen Kommentar abzugeben oder Ihnen eine E-Mail zu schicken, oder Sie können ein Formular für Fehlerberichte erstellen.

Common SEO Mistakes During a Website Redesign
Redesigning your website without losing SEO rankings means avoiding some common pitfalls. Here are mistakes many site owners make during redesigns, and how to prevent them.
- ❌ Changing URLs without setting up proper 301 redirects — this causes broken links and lost traffic.
- ❌ Launching the redesigned site without disabling indexing on the staging environment, leading to duplicate content issues.
- ❌ Forgetting to transfer meta titles, descriptions, and header tags to the new design.
- ❌ Ignoring site speed and mobile responsiveness — both affect SEO rankings and user experience.
- ❌ Not checking for 404 errors, broken links, or redirect loops after launch.
- ❌ Removing or hiding important content that drives your current rankings.
- ❌ Overlooking internal linking structures that help search engines crawl your site efficiently.
Häufig gestellte Fragen
Bei der Neugestaltung einer Website werden das Design und die Funktionalität einer Website komplett überarbeitet, während bei der Aktualisierung einer Website kleinere Änderungen am bestehenden Design und Inhalt vorgenommen werden.
Die Zeit, die für die Neugestaltung einer Website benötigt wird, hängt von verschiedenen Faktoren ab, z. B. von der Größe der Website, der Komplexität der Neugestaltung und den verfügbaren Ressourcen. Im Durchschnitt kann eine Neugestaltung einer Website jedoch zwischen einigen Wochen und mehreren Monaten dauern. Mit einem Website-Builder wie SeedProd kann der Prozess sehr viel schneller ablaufen.
Es gibt keinen festen Zeitrahmen dafür, wie oft eine Website neu gestaltet werden sollte. Es wird jedoch empfohlen, Ihre Website regelmäßig zu aktualisieren, um mit den sich ändernden Designtrends und dem Nutzerverhalten Schritt zu halten.
It can — but it doesn’t have to. As long as you preserve your site structure, use redirects properly, and audit everything after launch, your rankings should stay intact.
Build your new design on a staging site using the same page slugs and URL format. Avoid deleting pages, and use a redirect plugin if you must move content.
If your design is outdated but your SEO is strong, a visual refresh with minimal structural changes is safer. A full redesign should be carefully planned to avoid SEO damage.
Ein letzter Hinweis zur Neugestaltung von Websites
Die Neugestaltung einer Website ohne Einbußen bei der Suchmaschinenoptimierung kann sehr schwierig sein, wenn Sie keinen Fahrplan haben. Stellen Sie sicher, dass Sie Ihre Hausaufgaben machen, bevor Sie sich für ein neues Design für Ihre Website entscheiden.
Überwachen Sie sowohl die Staging-Umgebung als auch die neue Produktionsumgebung. Beheben Sie alle Fehler, die Sie auf der Staging-Site finden, bevor Sie das neue Design live schalten.
Außerdem müssen Sie ab und zu Audits durchführen, bis Sie sicher sind, dass keine Fehler mehr vorhanden sind.
Wir hoffen, dass unser Leitfaden Ihnen bei der Vereinfachung des Prozesses geholfen hat. Und wenn Sie lernen möchten, wie Sie Ihre Website vermarkten können, bevor Sie sie starten, zeigt Ihnen dieser Leitfaden Schritt für Schritt, wie das geht.
Wenn Sie schon einmal hier sind, können Sie uns auch auf Facebook liken und uns auf Twitter folgen, um über unsere neuesten WordPress-Anleitungen informiert zu werden.